Size chart metafields
Customize any product to display a unique size chart
Palo Alto provides multiple options for displaying size charts on your product pages. The simplest method is to select and display one page with all your products. This approach works well for stores with a limited product range. For stores with more extensive product options, you can use Shopify's custom data feature with metafields to individually map a particular size chart to a product.
Metafields version
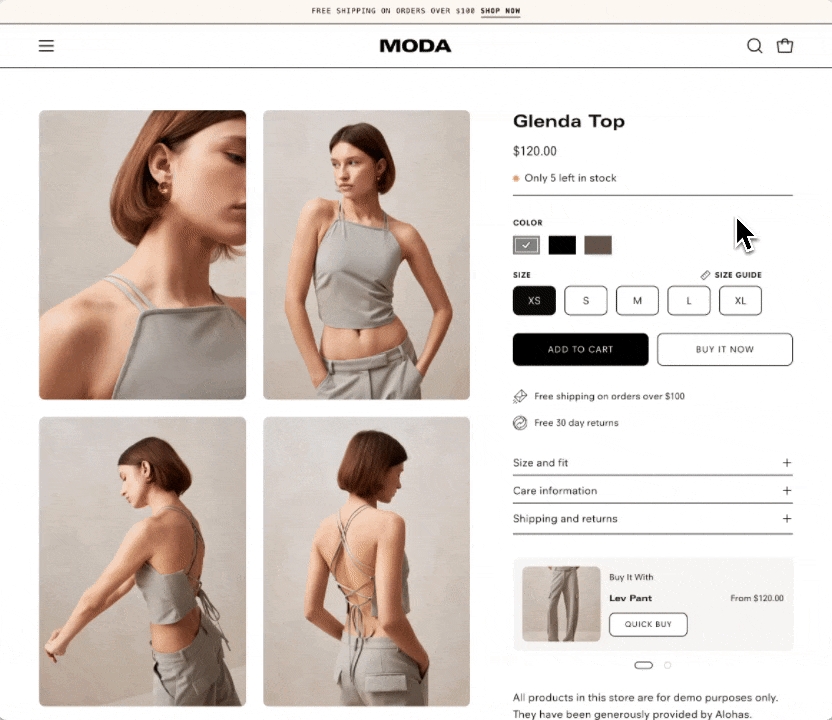
Each product can be configured to use any size chart page you've created. Palo Alto will add a 'Size Guide' link with an icon on your product pages when the current product has a size chart associated with it.

How to
Palo Alto uses the pages you create in your Shopify Admin and renders them in a size chart drawer for your customers. The steps are simple:
Create size chart pages using the Pages editor in your Shopify Admin.
Create a custom metafield.
Assign a size chart to individual products.
Step 1 - Pages
The first step is to build your size chart pages in the main Shopify Admin -> Online Store -> Pages

Create as many size-chart pages as necessary for your products.
Step 2 - Metafield
Next, we will create a custom metafield specifically for Palo Alto's size chart feature.
In the Shopify Admin, click on the 'Settings' option at the bottom left:

Click on 'Metafields and metaobjects' and then click on 'Products':

Next, click on the 'Add definition' button:

If this is your first metafield, a different welcome screen may appear, and the same button may appear in a different position and color.
Metafield details
To define the metafield correctly, we will use the following form details:
Name: We suggest you use 'Size chart':

Namespace and key: Must be changed to
theme.size_chart:

Ensure the namespace and key change is correct:

Description: We suggest you use 'Size chart' or anything to help you identify the metafield.
Select type: Click the 'Select type' button and choose 'Page'. Then choose 'One page':

Save your definition.
Completed version
You can review your metafield definition after saving:

Step 3 - Products
With the size chart metafield created, we can now assign size chart pages to products. To do so, open any product in your store within the Shopify admin -> Products.
Choose a product that you'd like to connect to a size chart page:

Scroll to the bottom of the product and to the Metafields section. Click on the 'Size chart' field and select the size chart page for this product:

Save the changes.
Result
The 'Size Guide' link with an icon will appear on that product page:

When the shopper clicks on the link, the size chart drawer appears with the page that was selected in the product setup:

Edit language
You can edit the default theme content to change the text 'Size Guide' next to the ruler icon.
Click on the ellipsis (three dots) at the top-left of the Theme Editor and choose 'Edit default theme content':

In the Content editor, sometimes known as the Language editor, under the General tab, modify the text that's under Size chart -> Button:

Save the changes.
Last updated