How to add custom fonts
Adding custom fonts for your menu, buttons, headings, and body text.
Uploading your font files
In order to use your own custom fonts, you will first need to upload the font files. To do this, you'll need to head on over to your store's Files folder.

You can copy the file links for later.

Defining the new font families
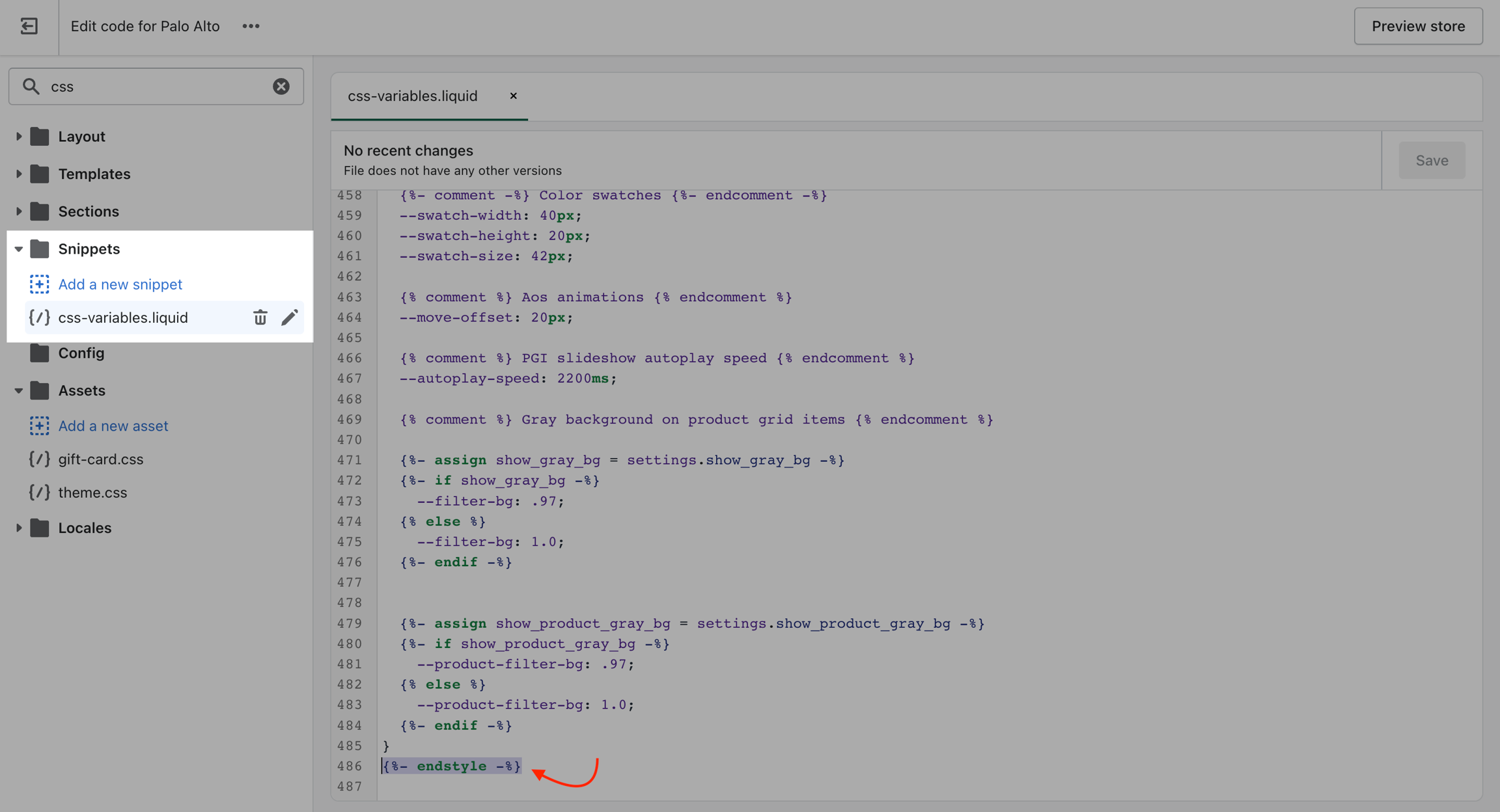
Now that you have the files uploaded, you can head on over to the 'css-variables.liquid' file located in the snippets folder.
Here you need to scroll all the way to the bottom and add a bit of code before the closing style tag (' {%- endstyle -%} '):

This is the place where you need to add this code snippet:
In this code snippet, you can start by replacing the font family name ('Gotham') with your own font name. Next, add the file link you copied in the 'url()' field, replacing the placeholder text. If you're using a different format, make sure to change that too.
If you have to upload more than one font, you need to declare each one individually and use multiple instances of this code snippet.
Assigning your custom fonts
Finally, all we need to do is assign the new fonts to be used. There are a few global font variables that control the fonts for the headings, body text, buttons, and navigation menu.
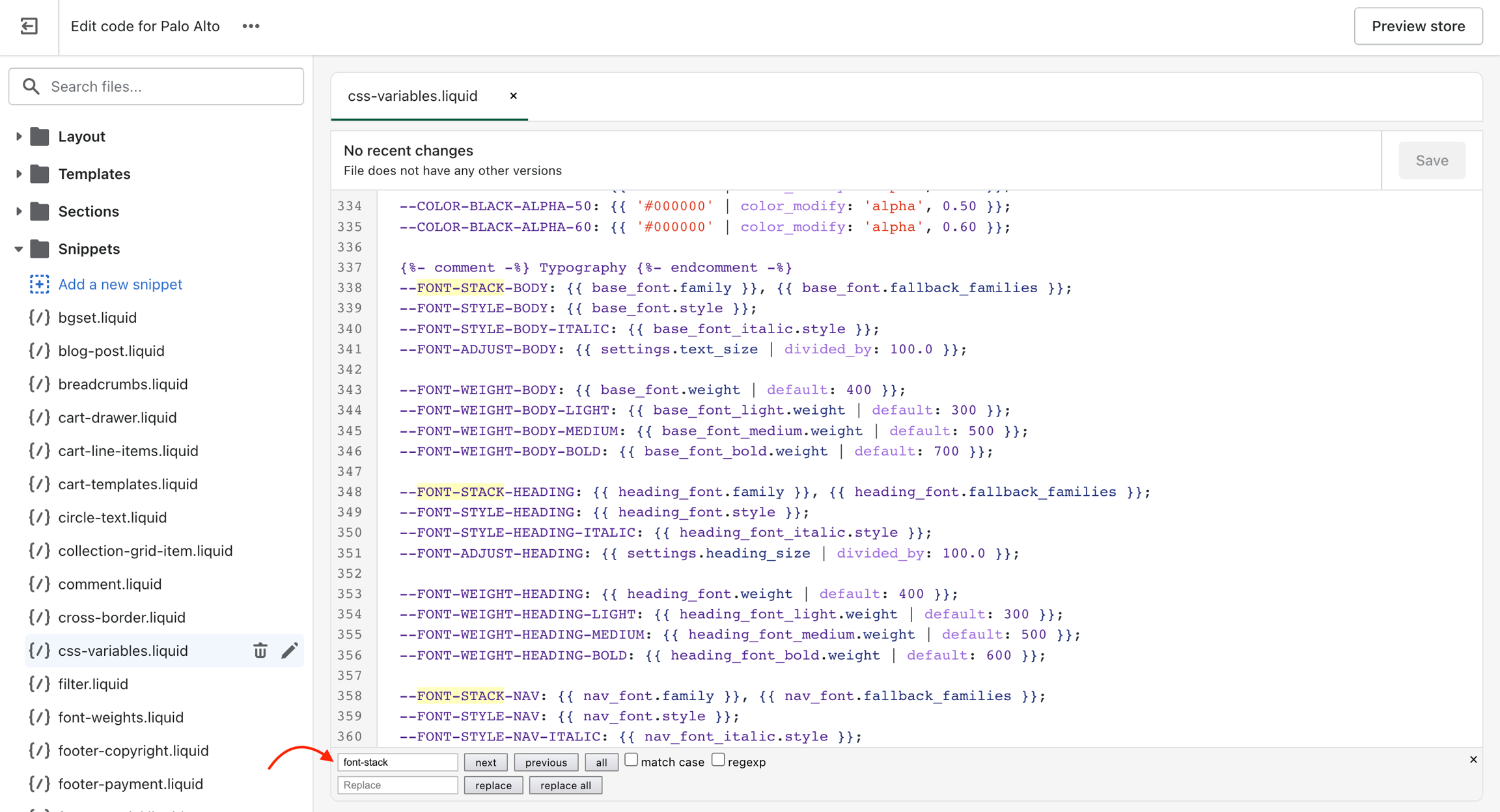
You can easily find all of them by using command + f (or ctrl + f on Windows) and searching for 'font-stack':

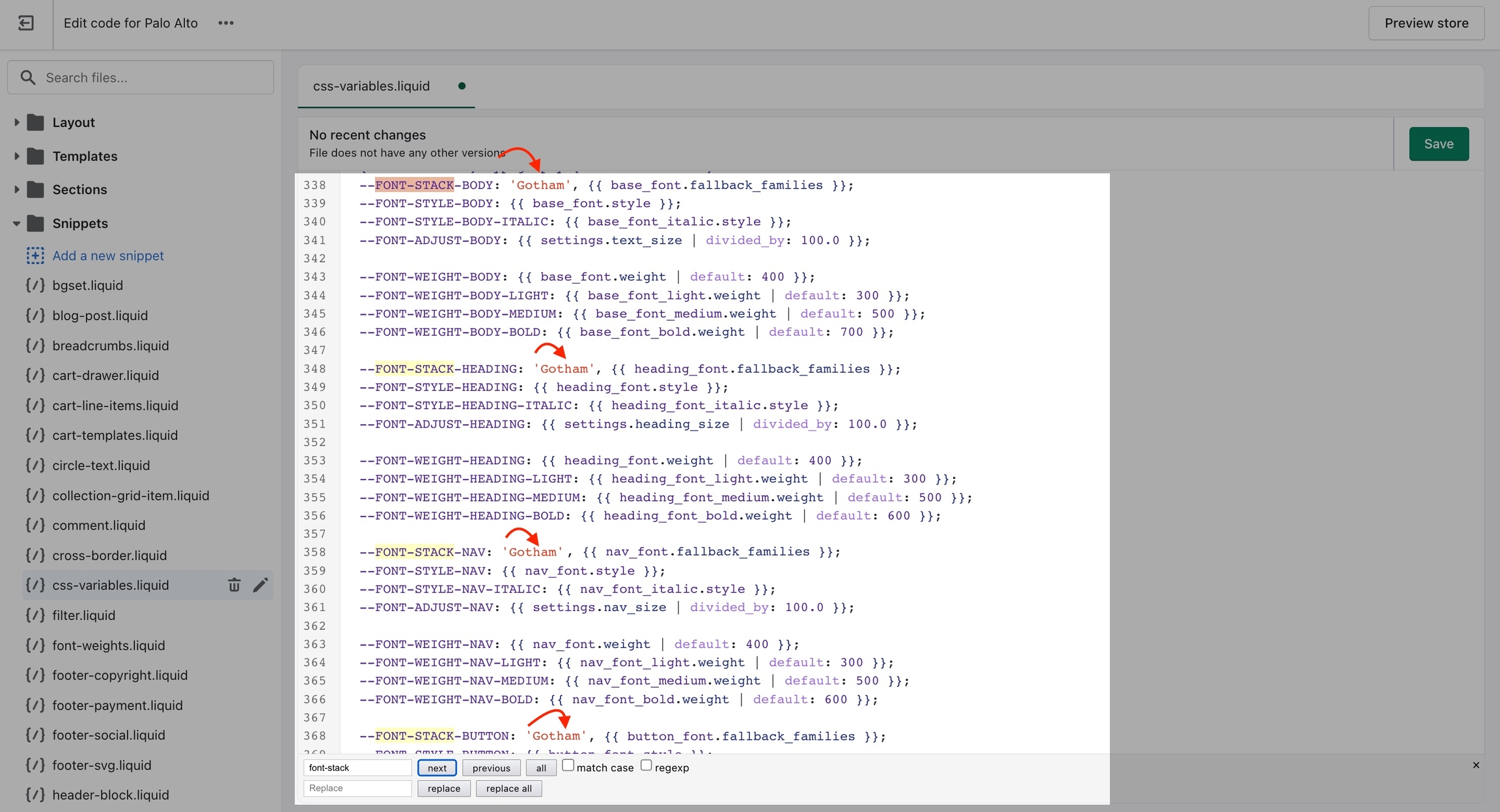
All you need to do here is to replace the first value assigned to the variables you're looking to change.
We'll continue to use 'Gotham' in our example to keep it consistent, but this is also a place where you input your custom font name:

That's it, you're all set and ready to go. Just don't forget to save the changes.
Last updated