How to use sections
Customize your store using these Palo Alto sections
About our Sections
Palo Alto comes complete with 20+ professional theme sections to help you merchandise your online store. Sections can be added to any page on your store.
Discover the complete range of sections and their settings. Experiment by adding different types of sections and section blocks to the homepage and the other pages within your store.
These sections can be placed on any page including:
Home page
Product pages
Collection pages and Collection list
Blog index and Blog posts
Shopify pages
404 error page, Search page, Password page
Cart page
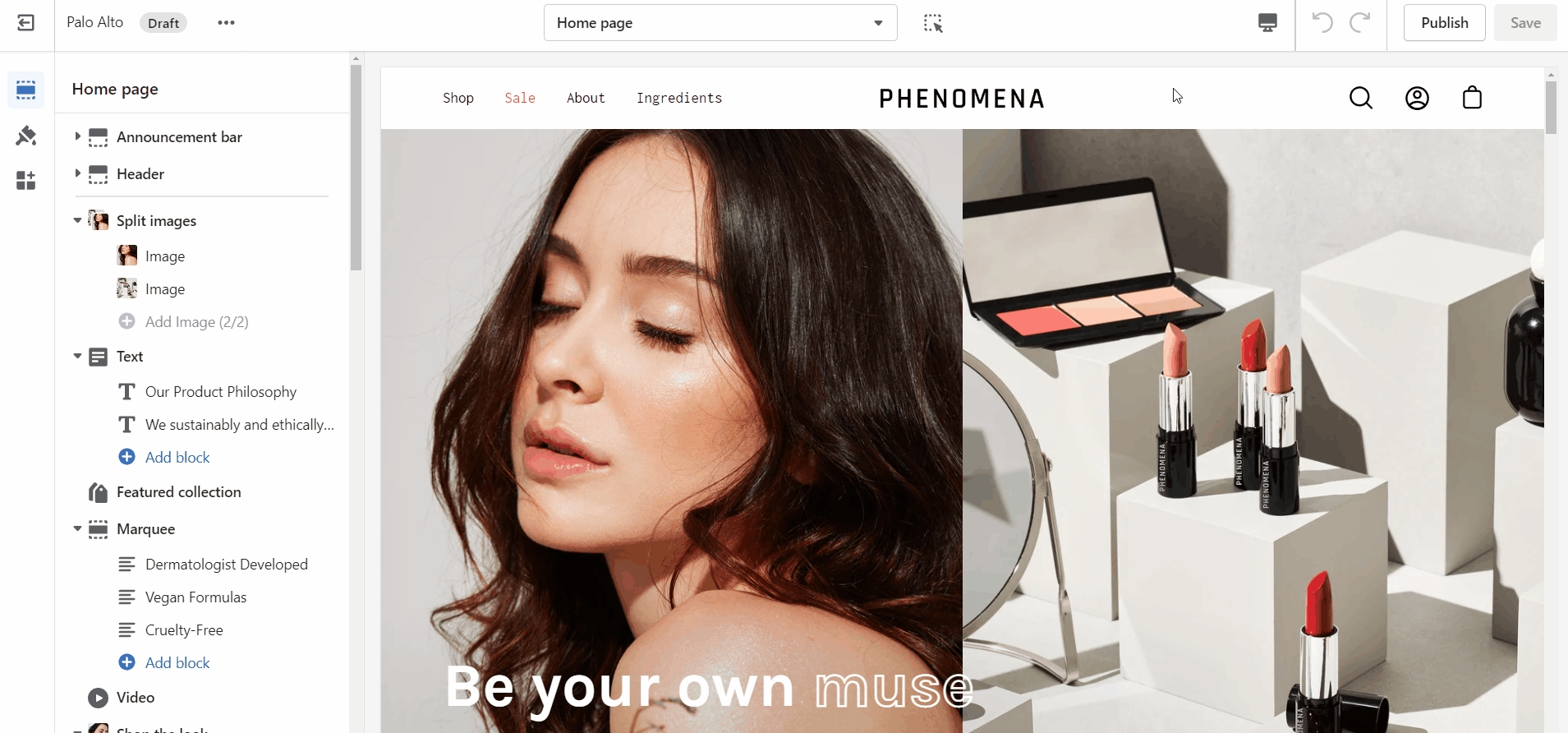
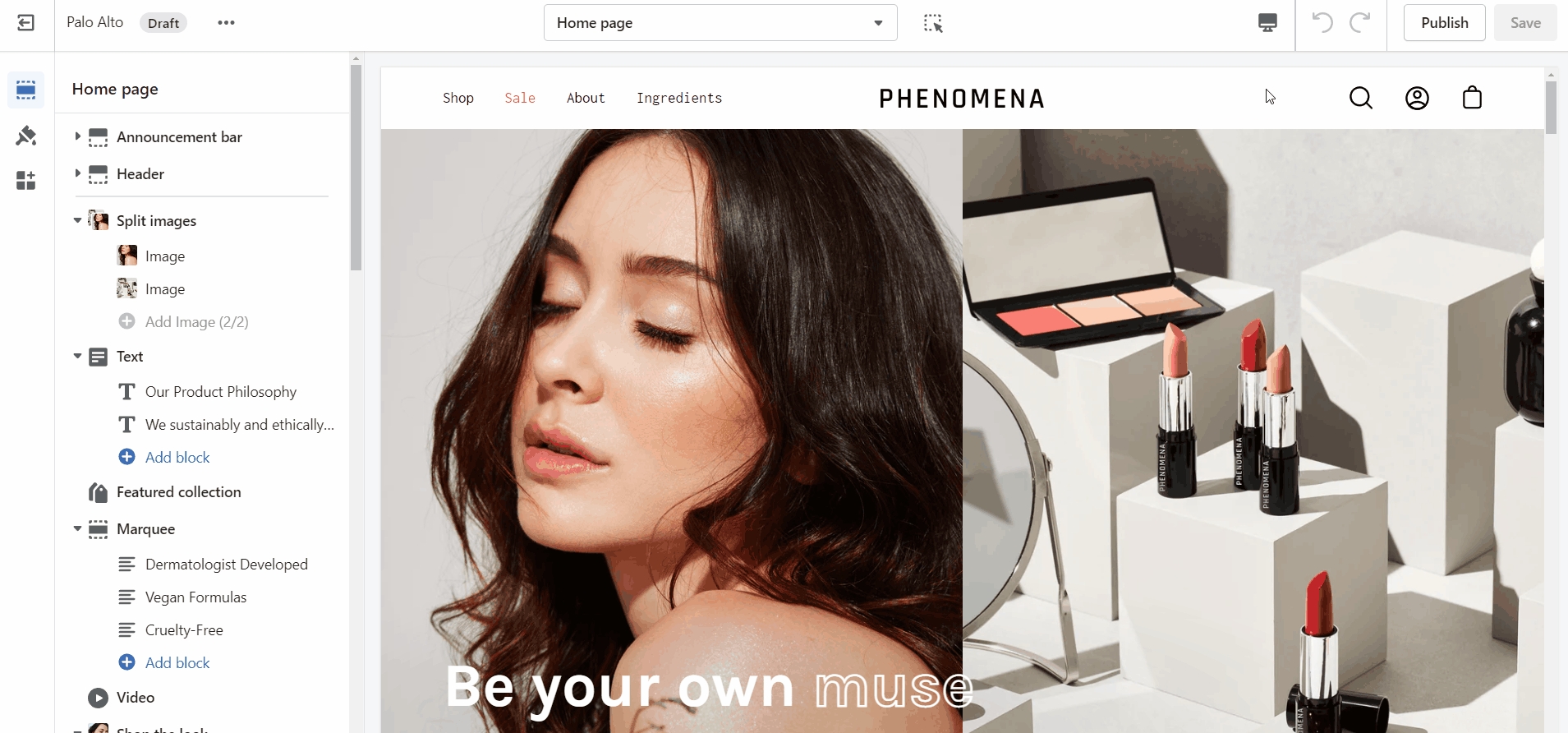
Section Settings
To find the primary settings for each section, click on the section name to view the settings panel. These settings control the elements of the section.

Wider desktop screens will display the settings panel on the right side of your screen.
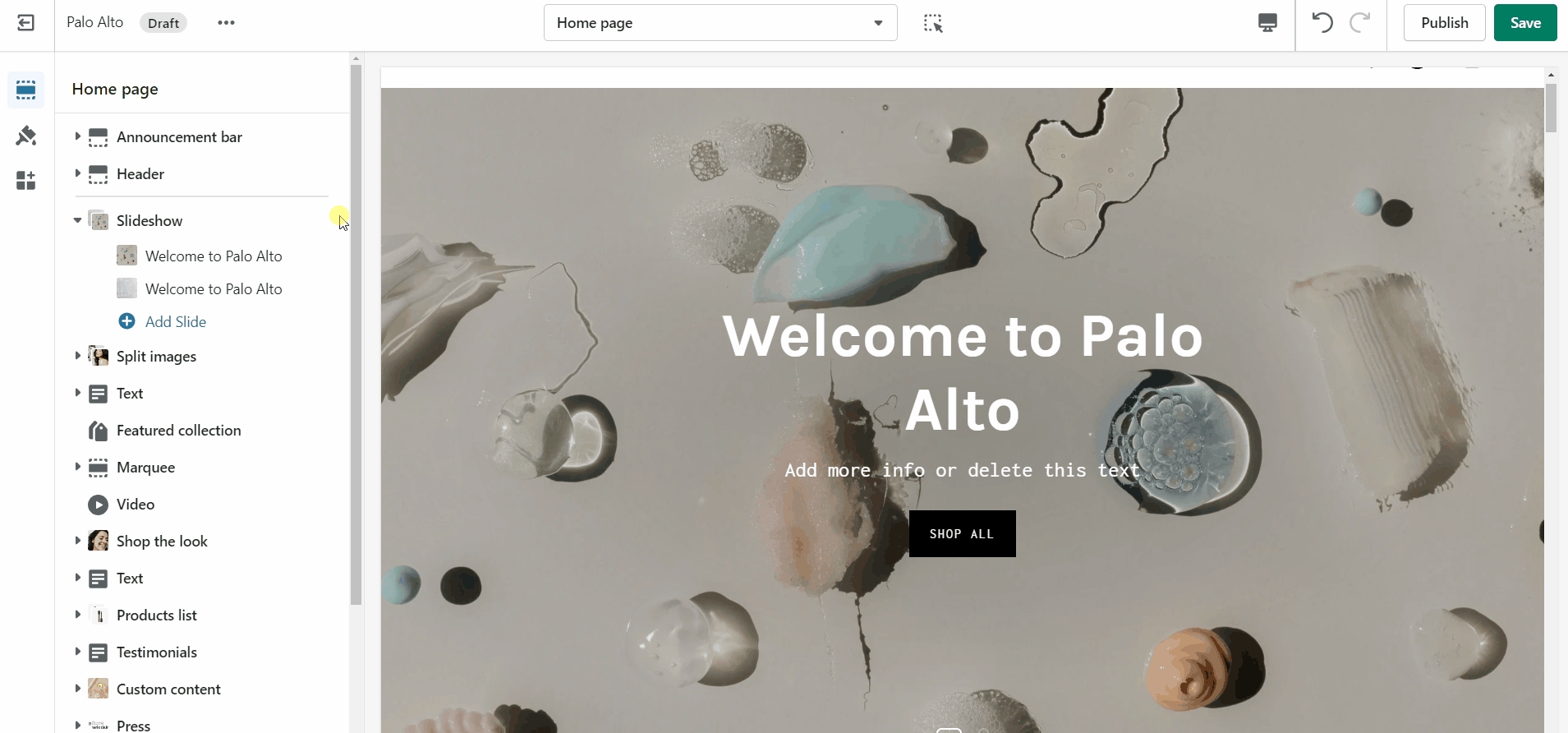
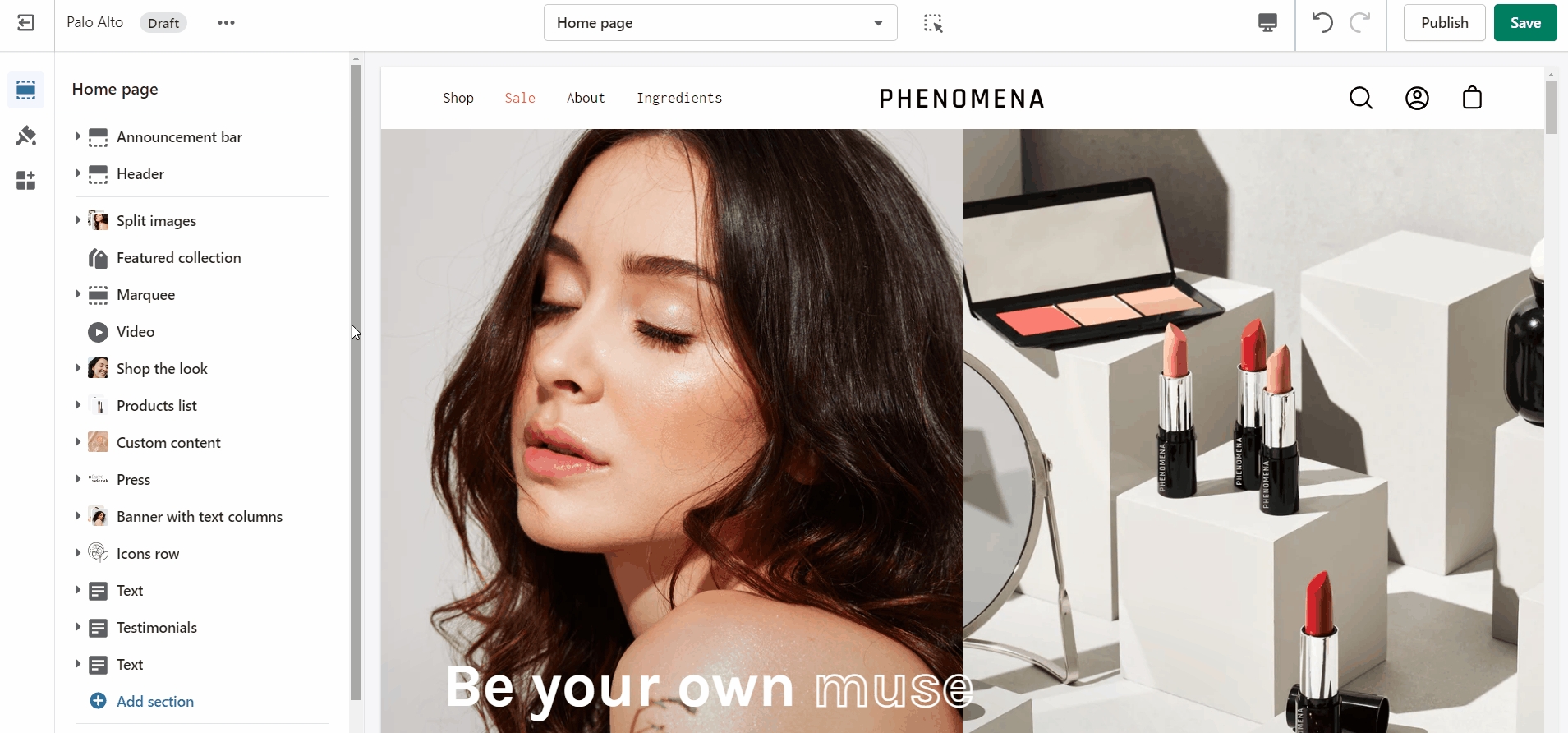
Adding a Section
Scroll towards the bottom, above Footer and Popups. Choose Add section:

Navigate to any product page or choose the default product template. Use Add section located above Footer and Popups:

Navigate to any page on your site or choose any template from the top drop-down. Choose Add section, which is located above Footer and Popups on the left panel:

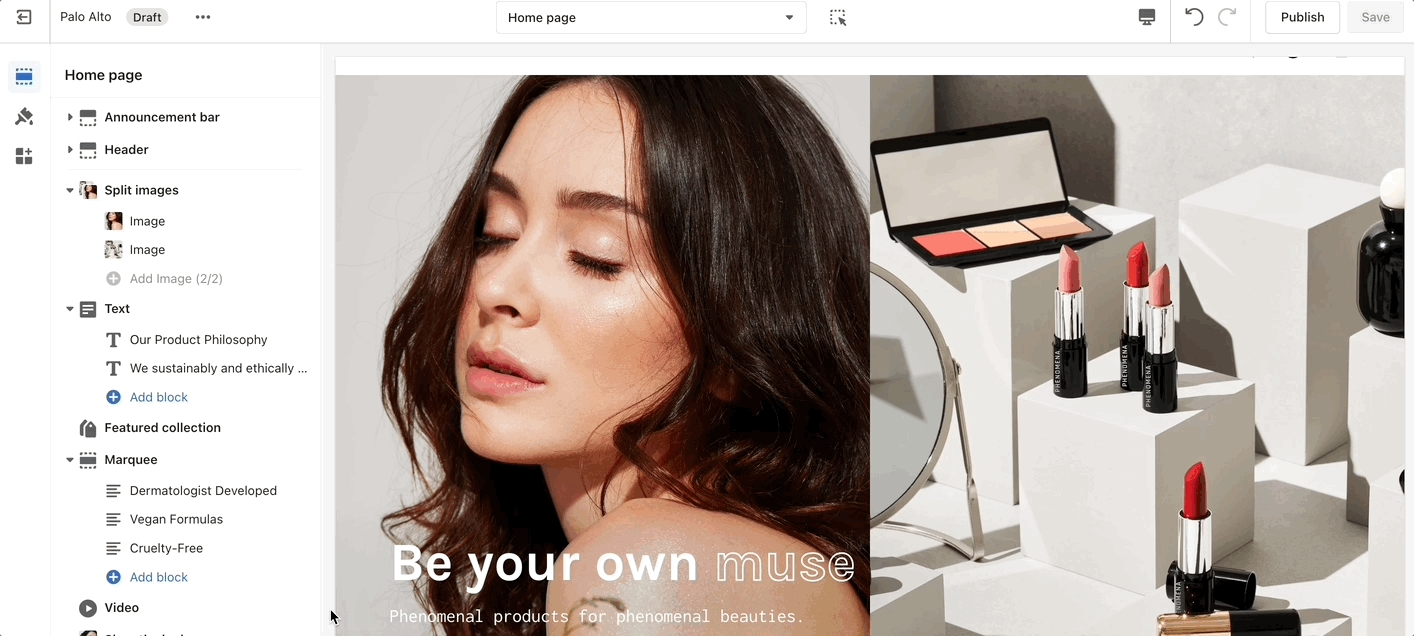
Hiding a Section
Use the eye icon next to the section title to toggle the display of the entire section:

Tip - Blocks have their own eye icon, be sure to select the section eye icon to toggle display of the entire section.
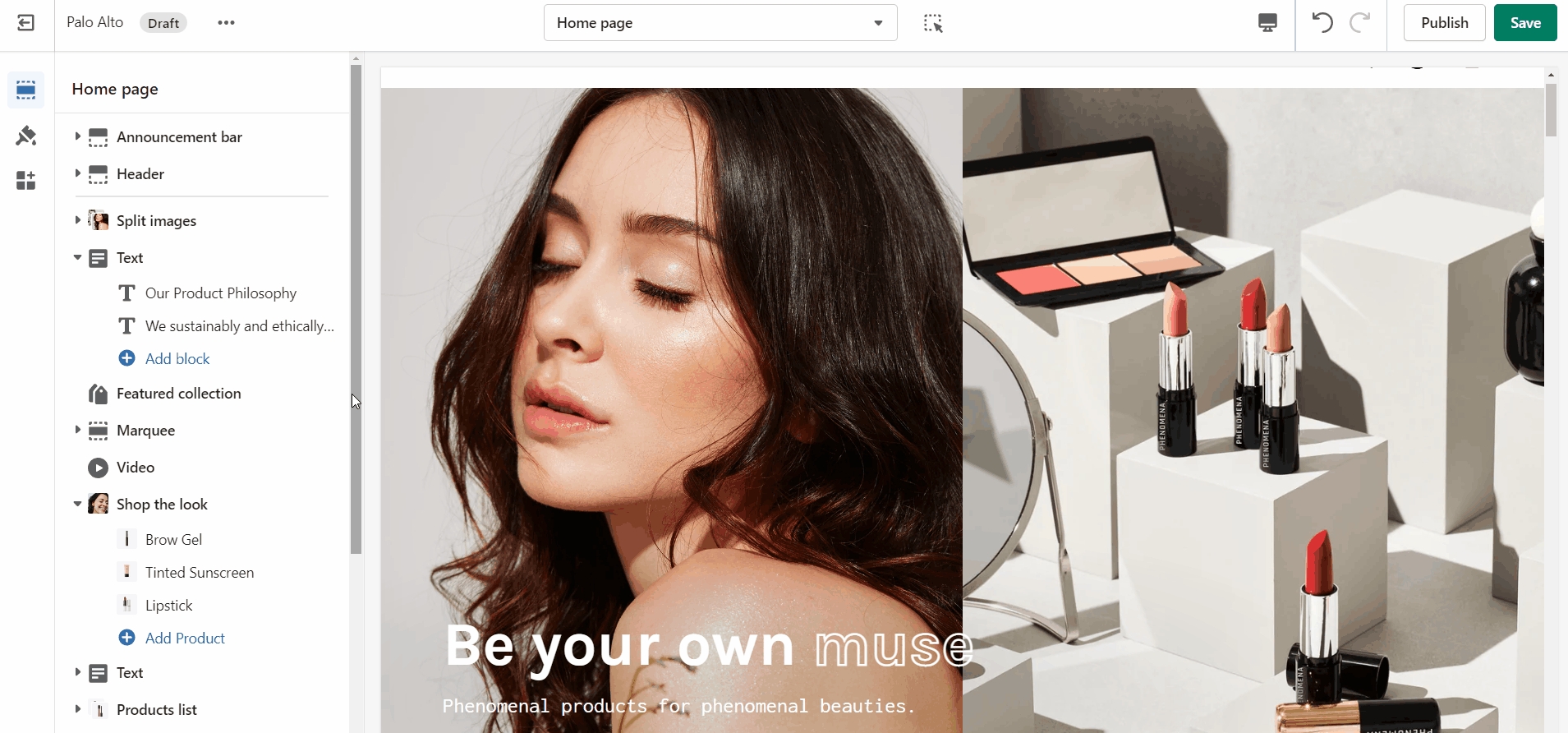
Reordering Sections
Use the handle icon which is located next to the eye icon to drag a section and drop it in a new position:

Sections contain content and settings.
Experiment with different section types to add rich content on the homepage and all pages within your site.
Use the settings to adjust behavior and layout. Helpful tip, when adding new sections as they appear at the bottom of your section list.
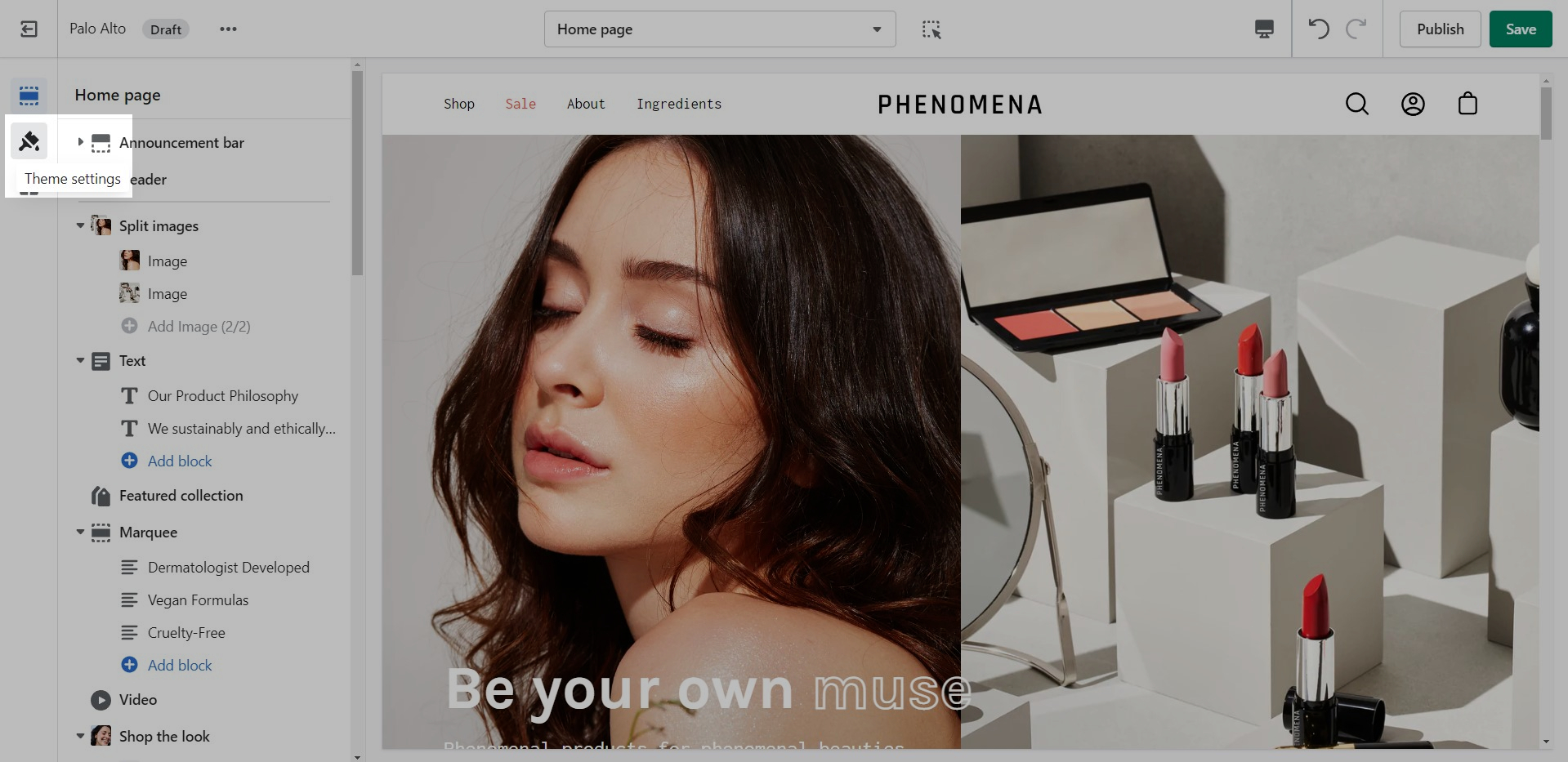
Theme Settings
Apart from the individual section settings, there are also Theme Settings. These are a number of global settings grouped together for ease of use.