Footer
The Footer in Palo Alto has a lot of customizable elements in the form of section blocks. You can add in blocks by clicking the small arrow icon next to the Footer section then clicking the 'Add block' buttons:

Section settings

Block settings
Logo
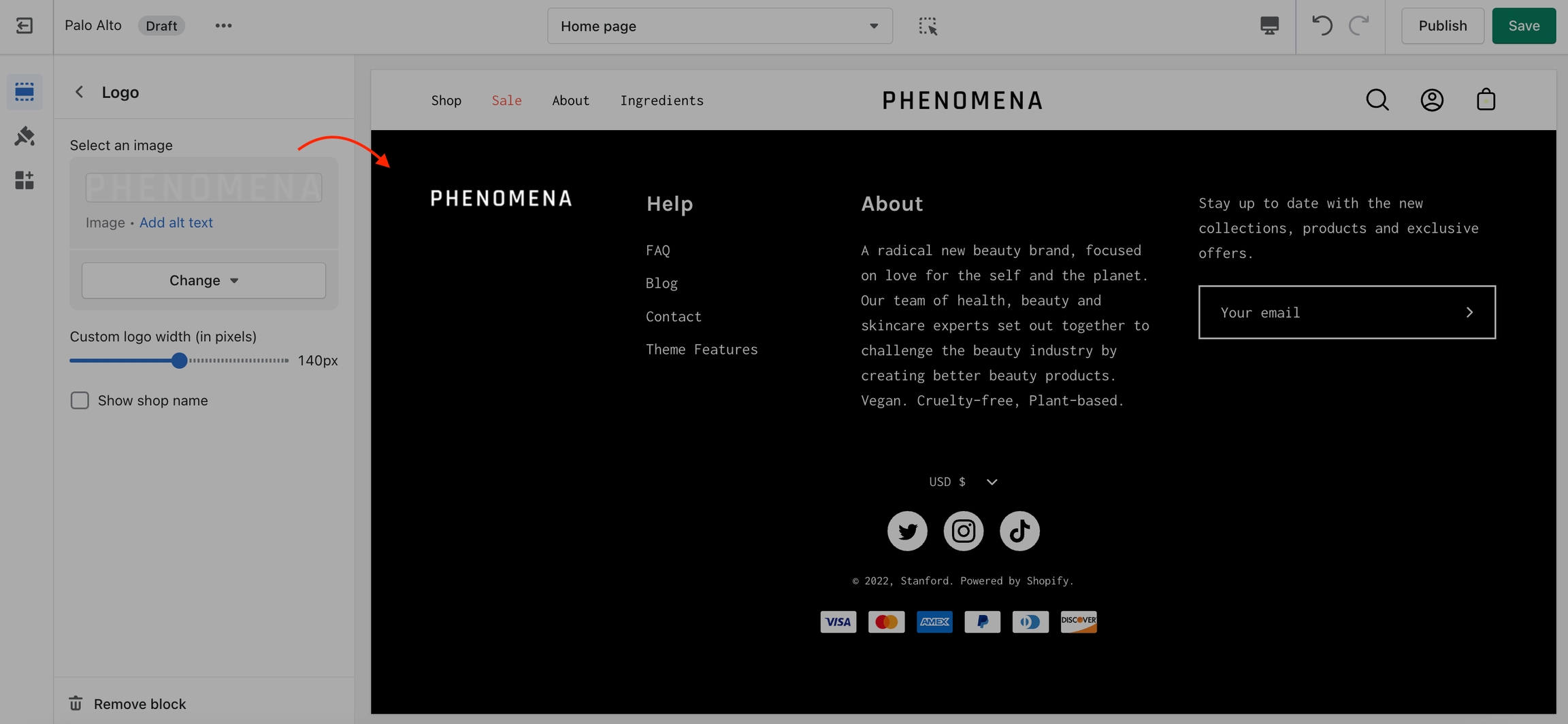
The logo block allows you to add an image (logo) and set its size. The image can be linked through a dynamic source to be shown differently on some pages (product pages, collection pages)
There is also the option to show or hide the store name under the logo image.

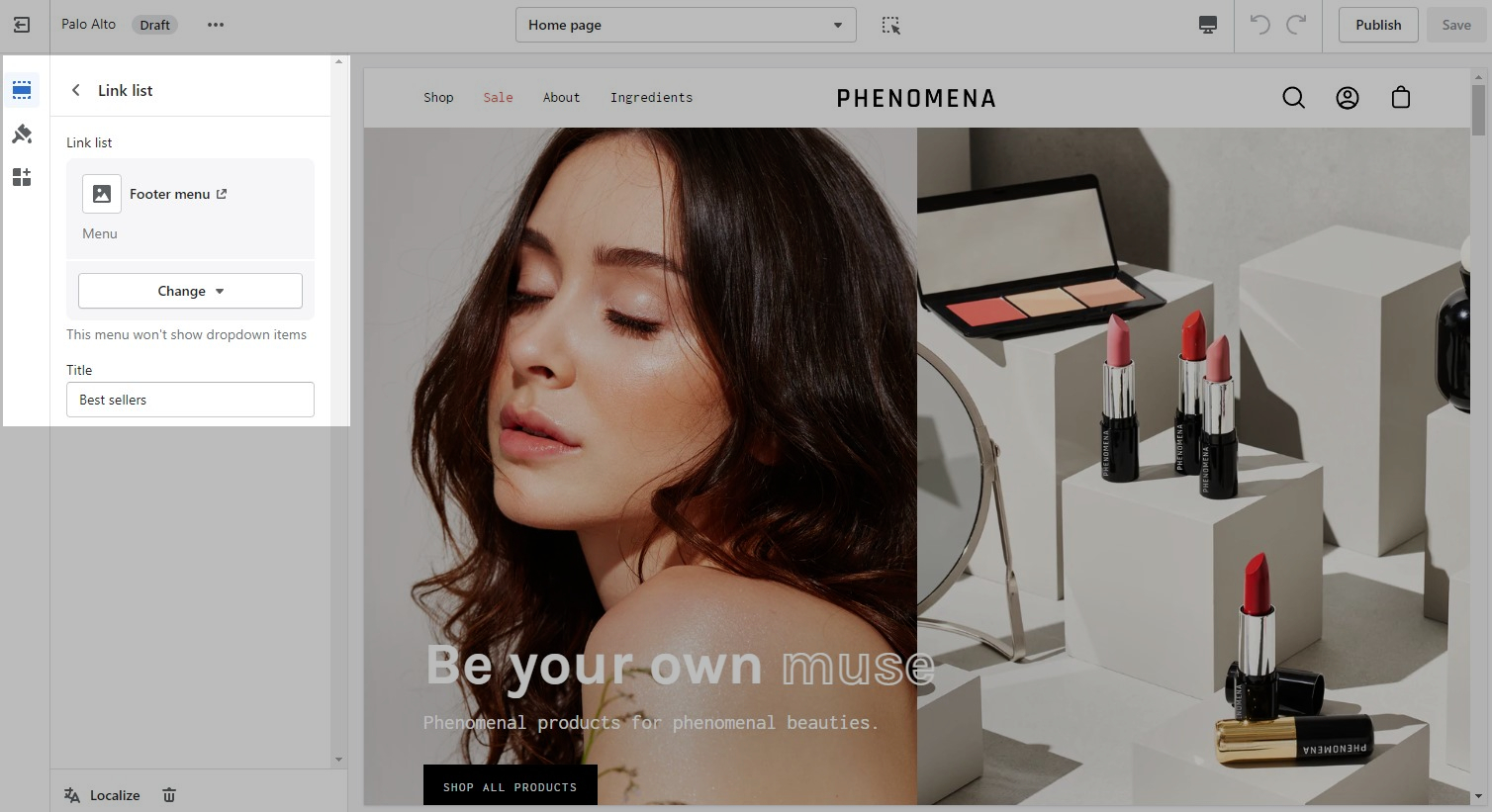
Link list
The link list block allows you to add a navigation menu. You have the option to show or hide the title of the menu as a heading.

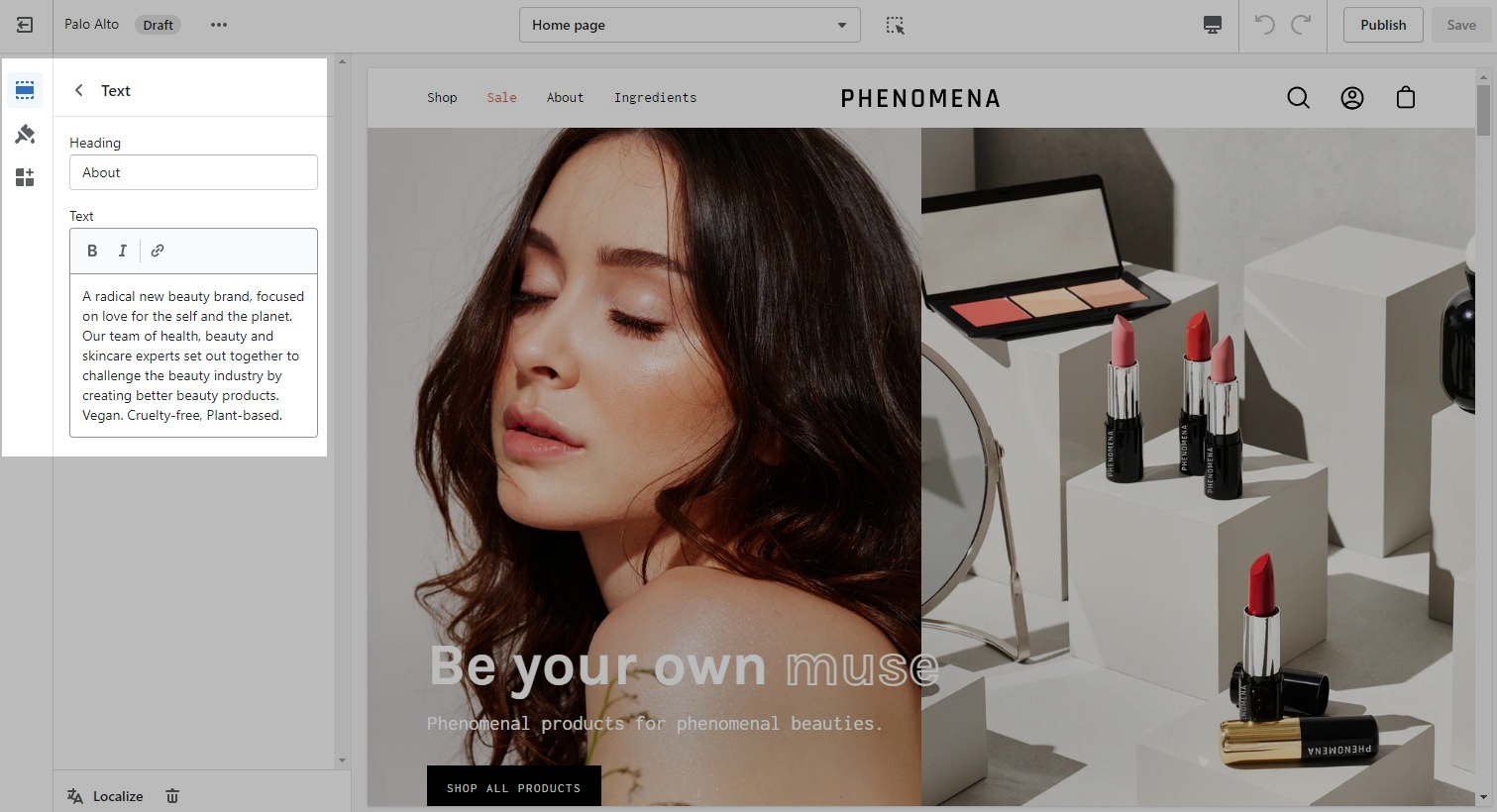
Text
A text block does as a text block sounds. You can add a short message with a heading to give information about your brand or current promotions.

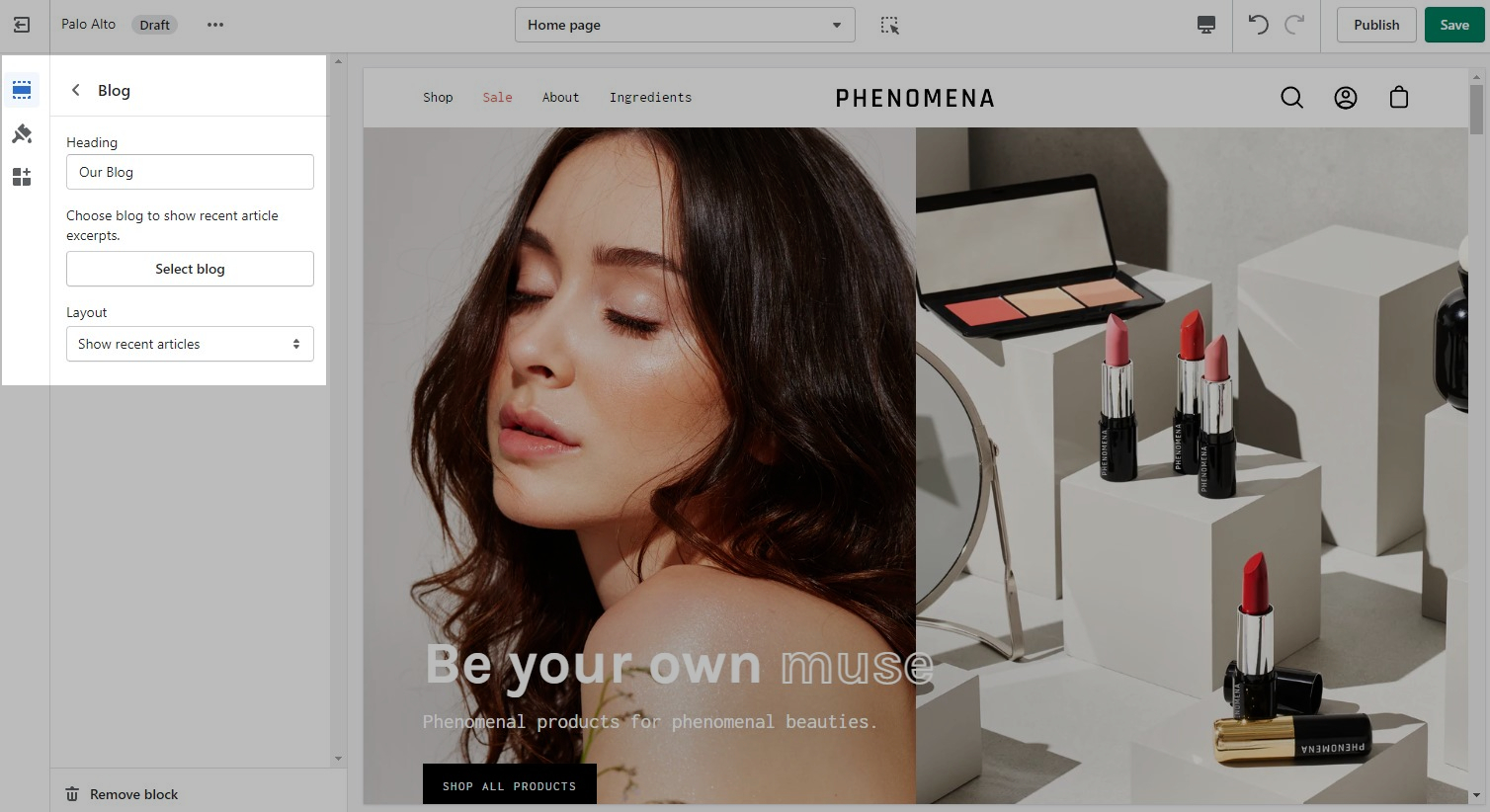
Blog
Using a Blog link, Palo Alto introduces a navigation menu to its three latest posts.

The 'Layout' setting here allows you to switch between showing blogs or showing tags. The tags will lead to pre-filtered pages that display all blog posts matching the tag (from the selected blog).
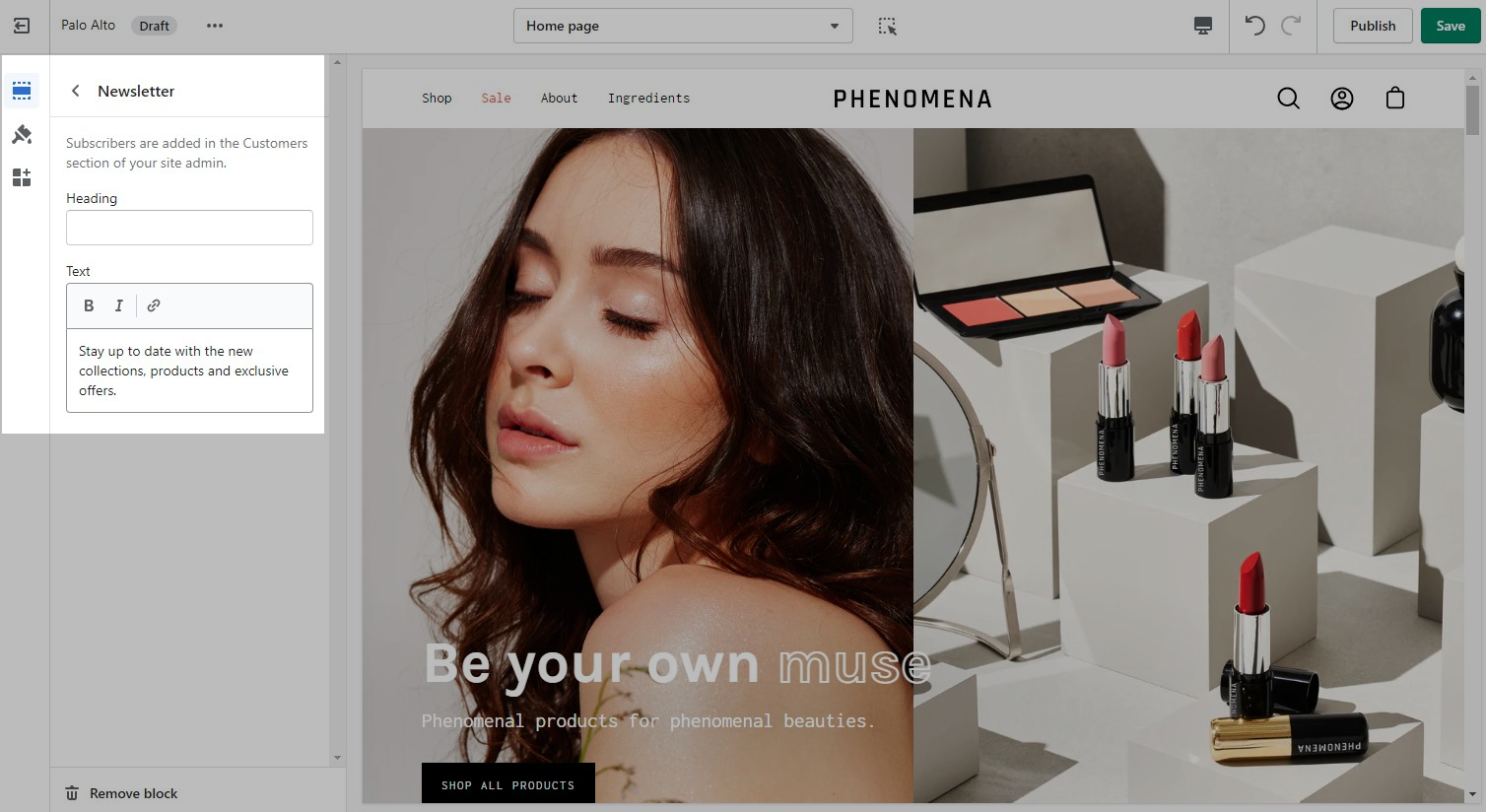
Newsletter
A Newsletter block comes with an automatic newsletter subscription box. There are also settings to add a heading and text.

Footer Section Settings
Other than the individual blocks, the Footer section also has a number of settings itself. You can set the background and text color, disable the footer wave style or set a different color for it.
There is also the option to show payment icons, currency, and language selectors, as well as a short menu in the Bottom bar.