How to use sections
Customize your store using these Palo Alto sections
About our Sections
Palo Alto comes complete with 20+ professional theme sections to help you merchandise your online store. Sections can be added to any page on your store.
Discover the complete range of sections and their settings. Experiment by adding different types of sections and section blocks to the homepage and the other pages within your store.
These sections can be placed on any page including:
Home page
Product pages
Collection pages and Collection list
Blog index and Blog posts
Shopify pages
404 error page, Search page, Password page
Cart page
Section Settings
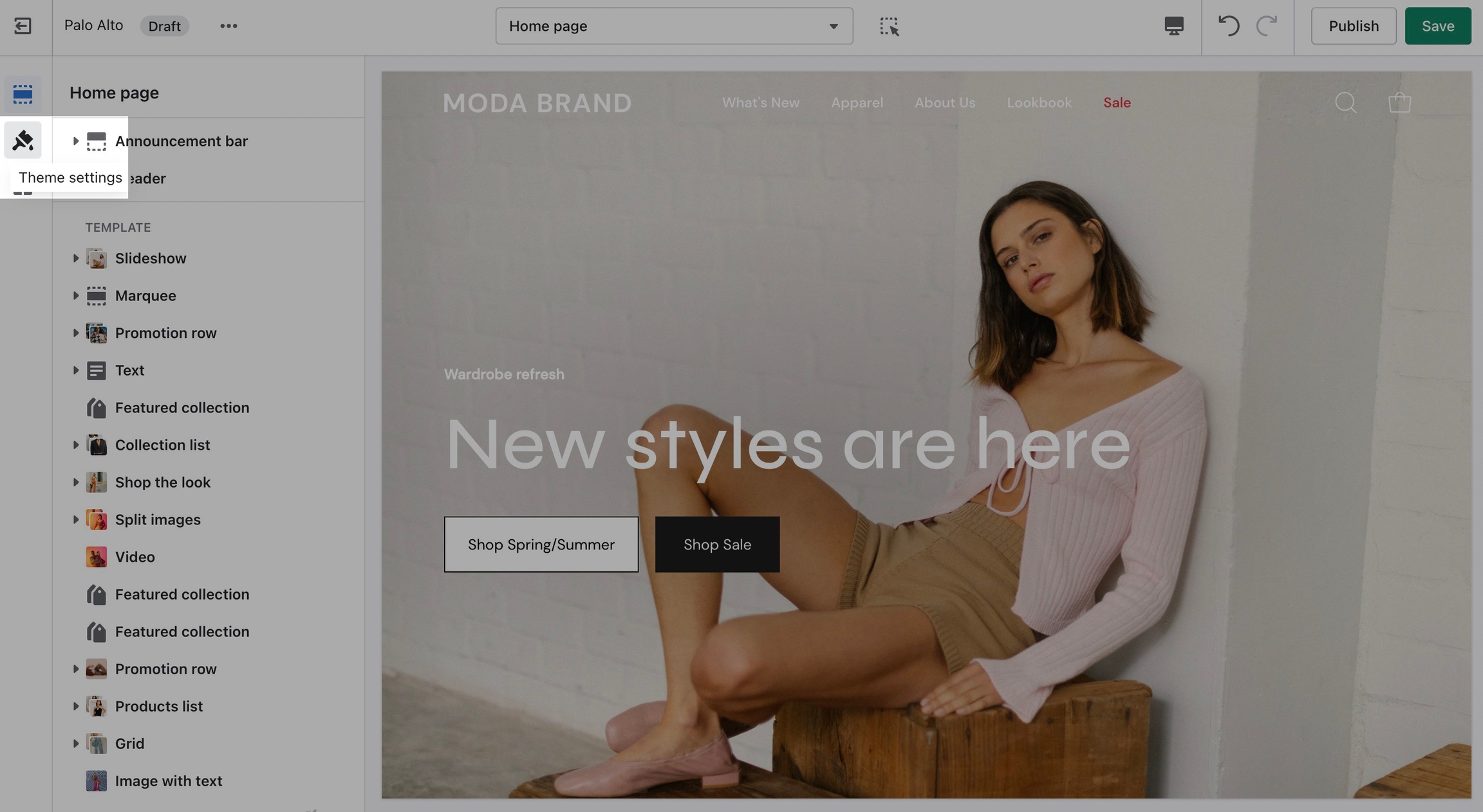
To find the primary settings for each section, click on the section name to view the settings panel. These settings control the elements of the section.

Wider desktop screens will display the settings panel on the right side of your screen.
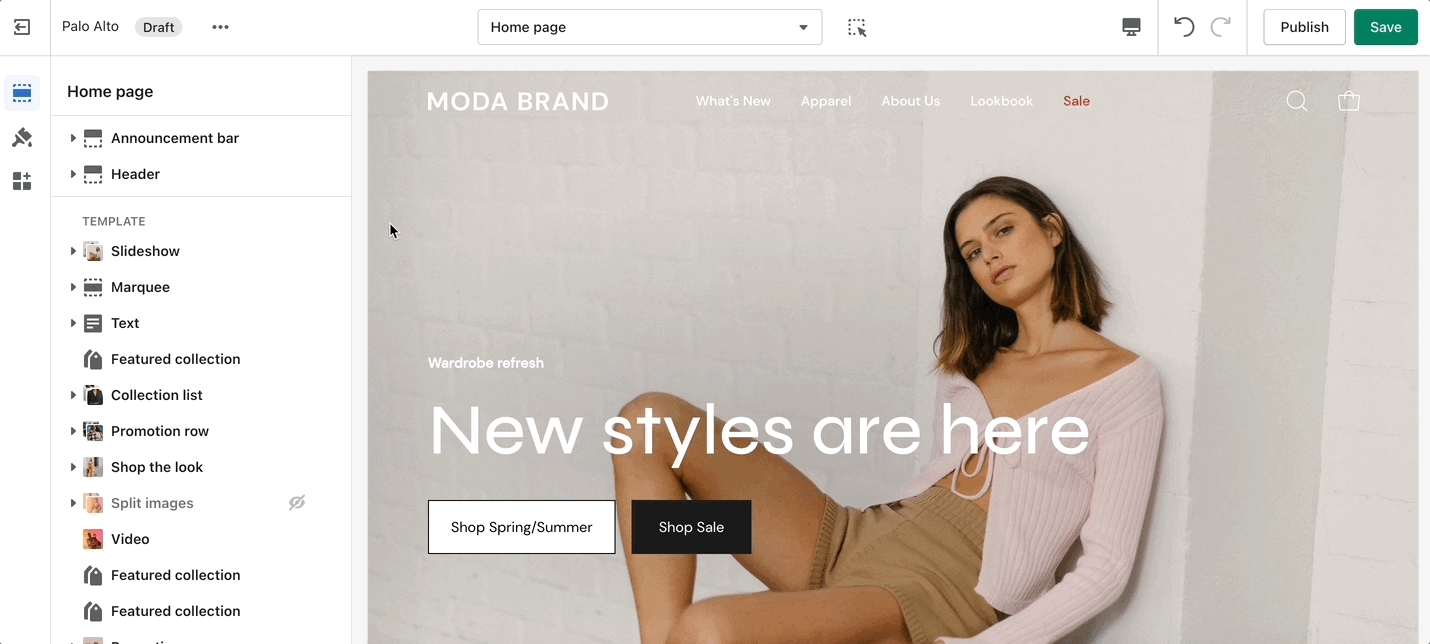
Adding a Section
Scroll towards the bottom, above Footer and Popups. Choose Add section:

Navigate to any product page or choose the default product template. Use Add section located above Footer and Popups:

When adding sections to the default product template, the sections and their content will appear on all your product pages.
To provide unique content for certain products, create a new template and assign a product to that template. All products using that template will have the same section content but will be different from the default template. Always create new templates on the live published theme in order for them to appear as options in your product setup.
Another method is to use Shopify's insert dynamic source option (metafields) to blocks and then customize content for each product in your product setup.
Navigate to any page on your site or choose any template from the top drop-down. Choose Add section, which is located above Footer and Popups on the left panel:

When adding a section to a certain template. The same content will appear on all pages that are also using that template.
You can create additional templates such as a new page template or collection template and then assign a page or collection to that new template. This will allow you to create multiple pages with different content.
Experiment with creating and customizing new templates in the Theme Editor. As a second step, remember to assign that template to a certain page or collection.
For example, create a new collection template to display a different layout and include different sections. Then in the Shopify Admin under Products -> Collections, choose your collection and assign the newly created template to that collection.
🚨 Important tip: New templates must be created on the published theme. They will not appear as a template option for assignments if created in a draft theme. This is a Shopify Platform restriction. Always make new templates on the live published theme.
Note: Newly added sections adding appear at the bottom of your section list.
Hiding a Section
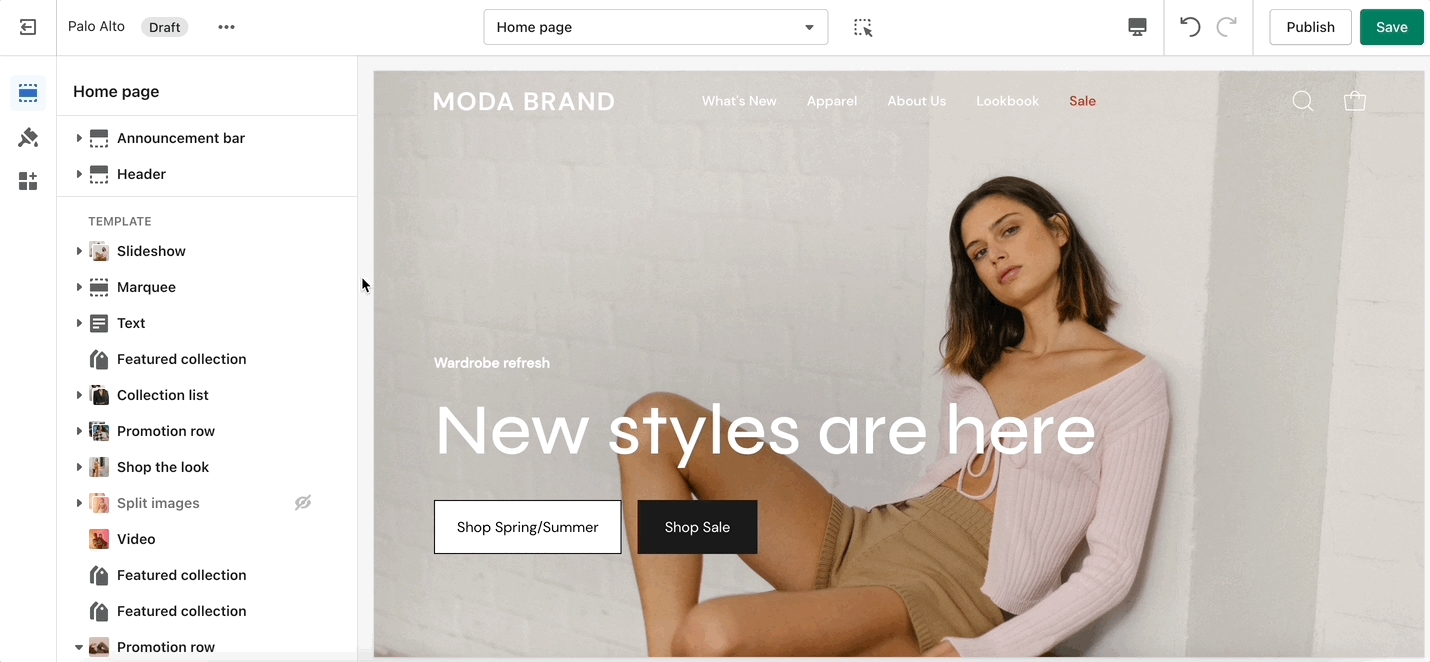
Use the eye icon next to the section title to toggle the display of the entire section:

Tip - Blocks have their own eye icon, be sure to select the section eye icon to toggle display of the entire section.
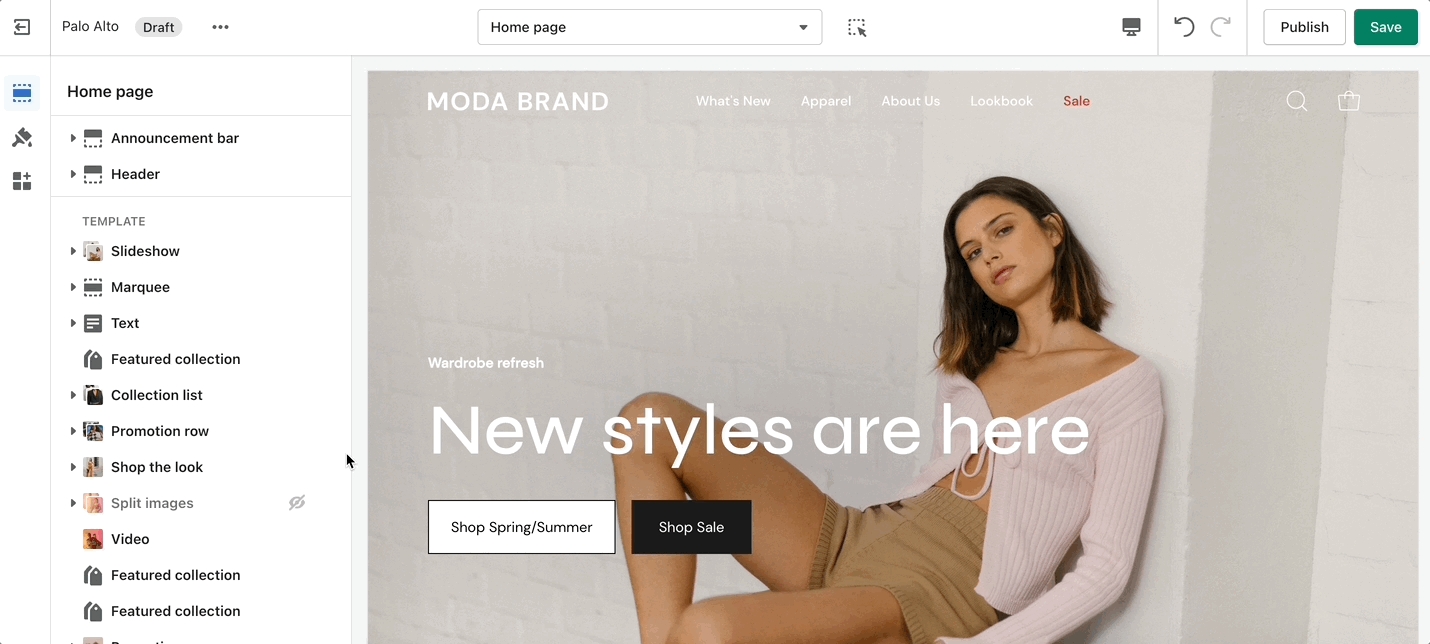
Reordering Sections
Use the handle icon which is located next to the eye icon to drag a section and drop it in a new position:

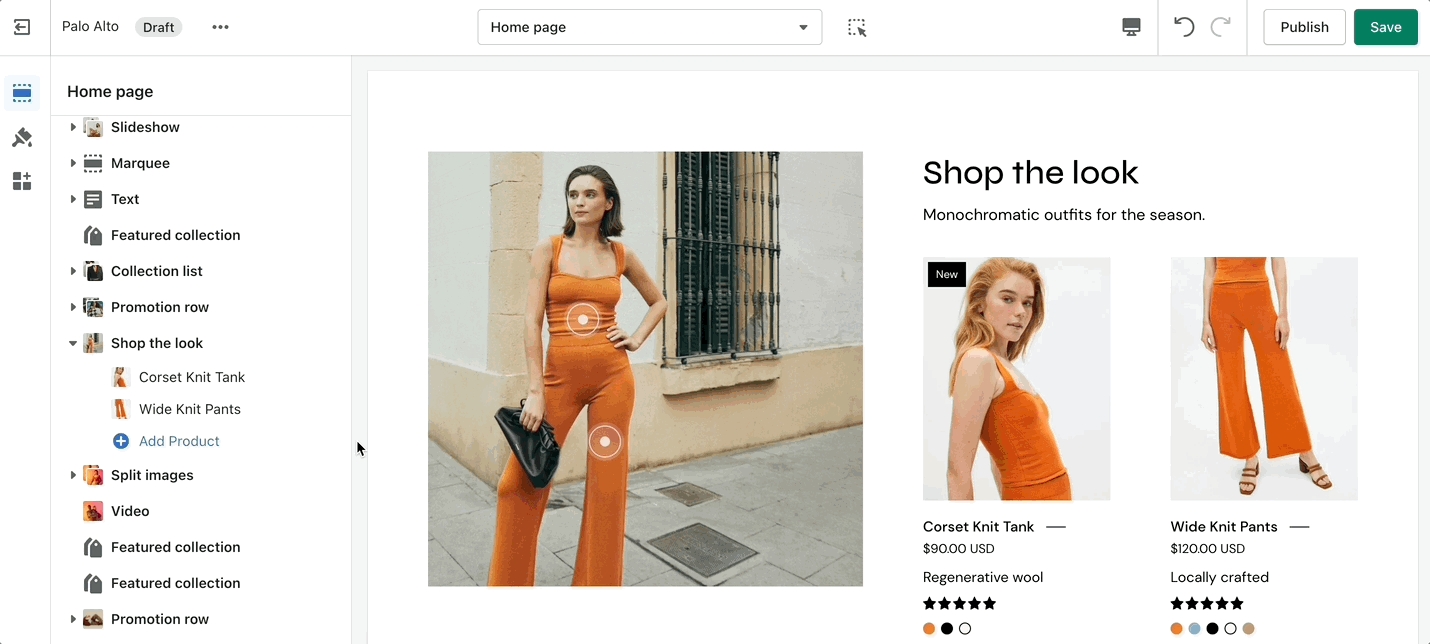
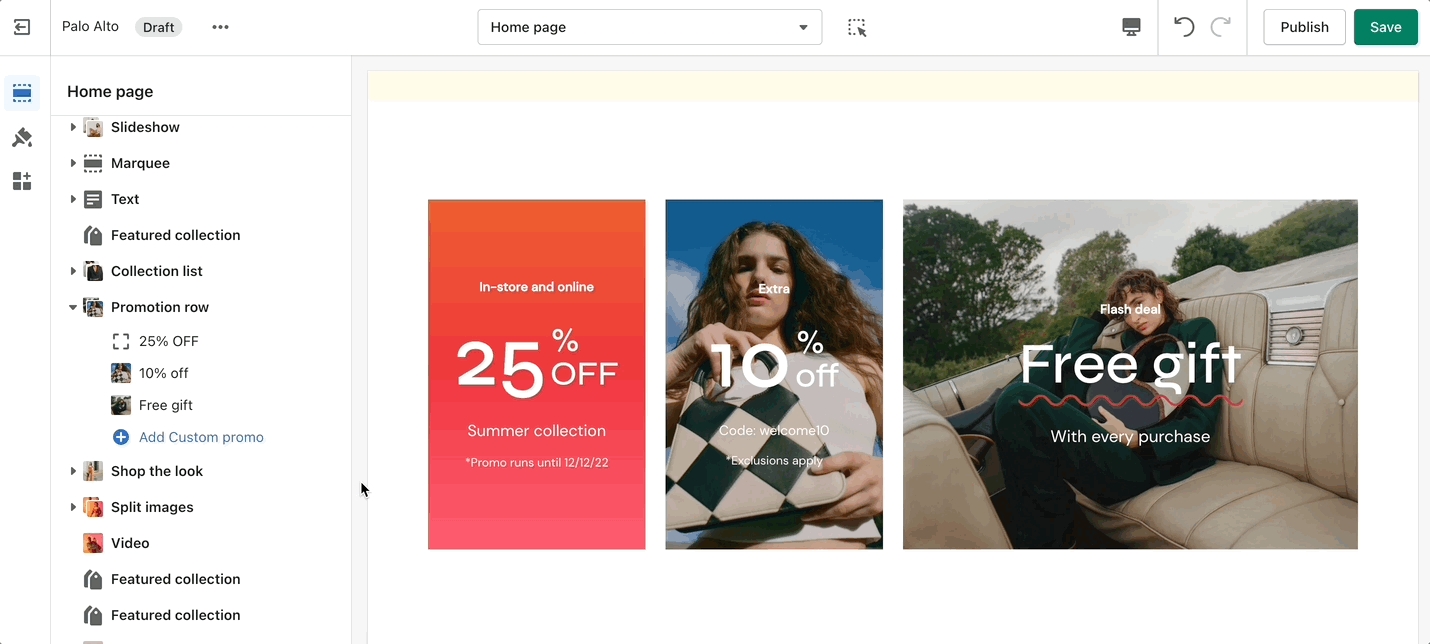
Sections contain content and settings.
Experiment with different section types to add rich content on the homepage and all pages within your site.
Use the settings to adjust behavior and layout. Helpful tip, when adding new sections as they appear at the bottom of your section list.
Theme Settings
Apart from the individual section settings, there are also Theme Settings. These are a number of global settings grouped together for ease of use.