Text sections
Shoppable blog posts
Highlight your latest and greatest blog posts. Use this section to generate traction and bring exposure to your blogs on any store page.

Set the heading and background color for the section.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
Set the individual block settings for each article added.

Blog posts
Showcase the latest posts from one of your blogs on your store pages.

Set background color and control the details of the section.

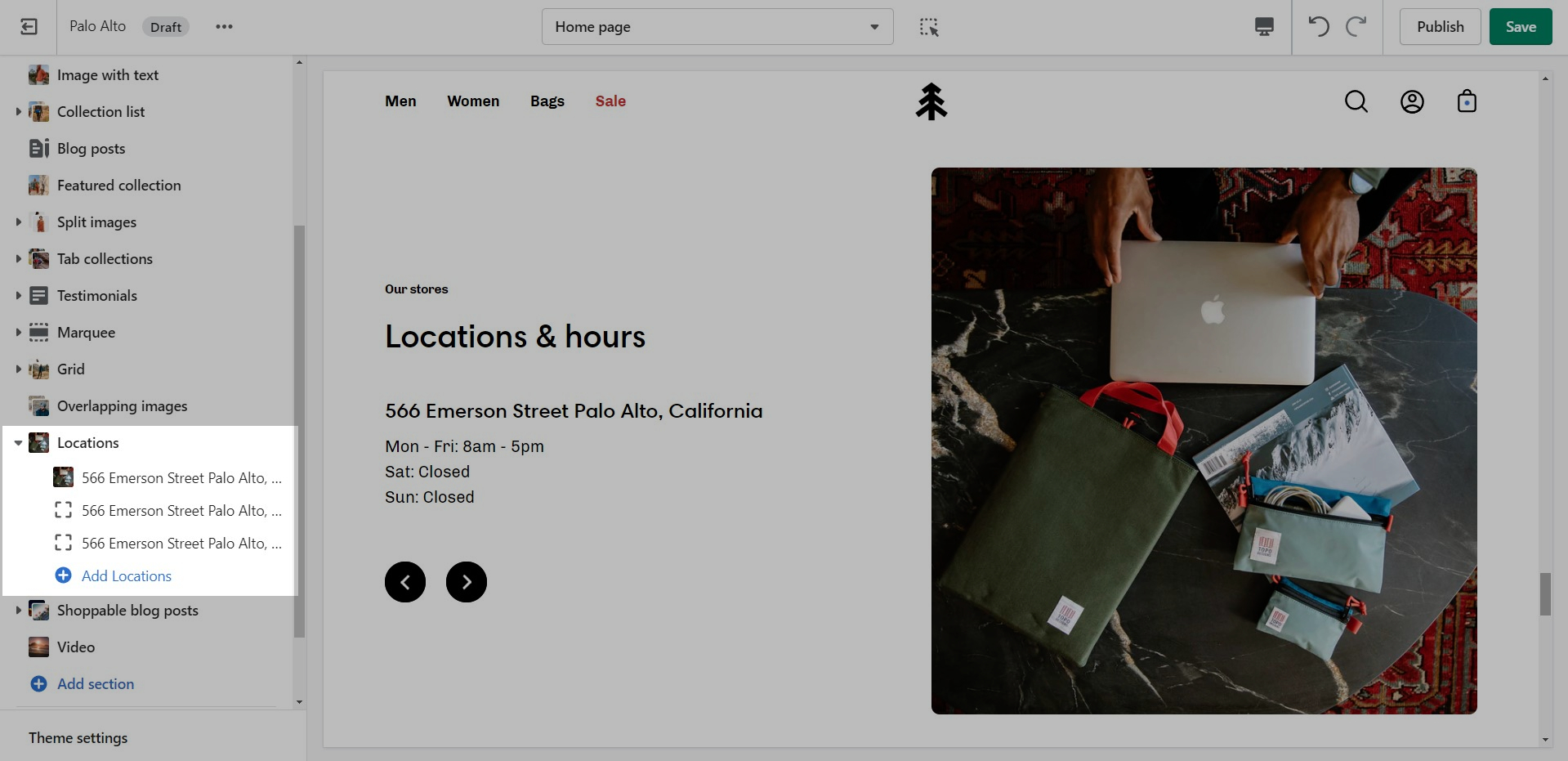
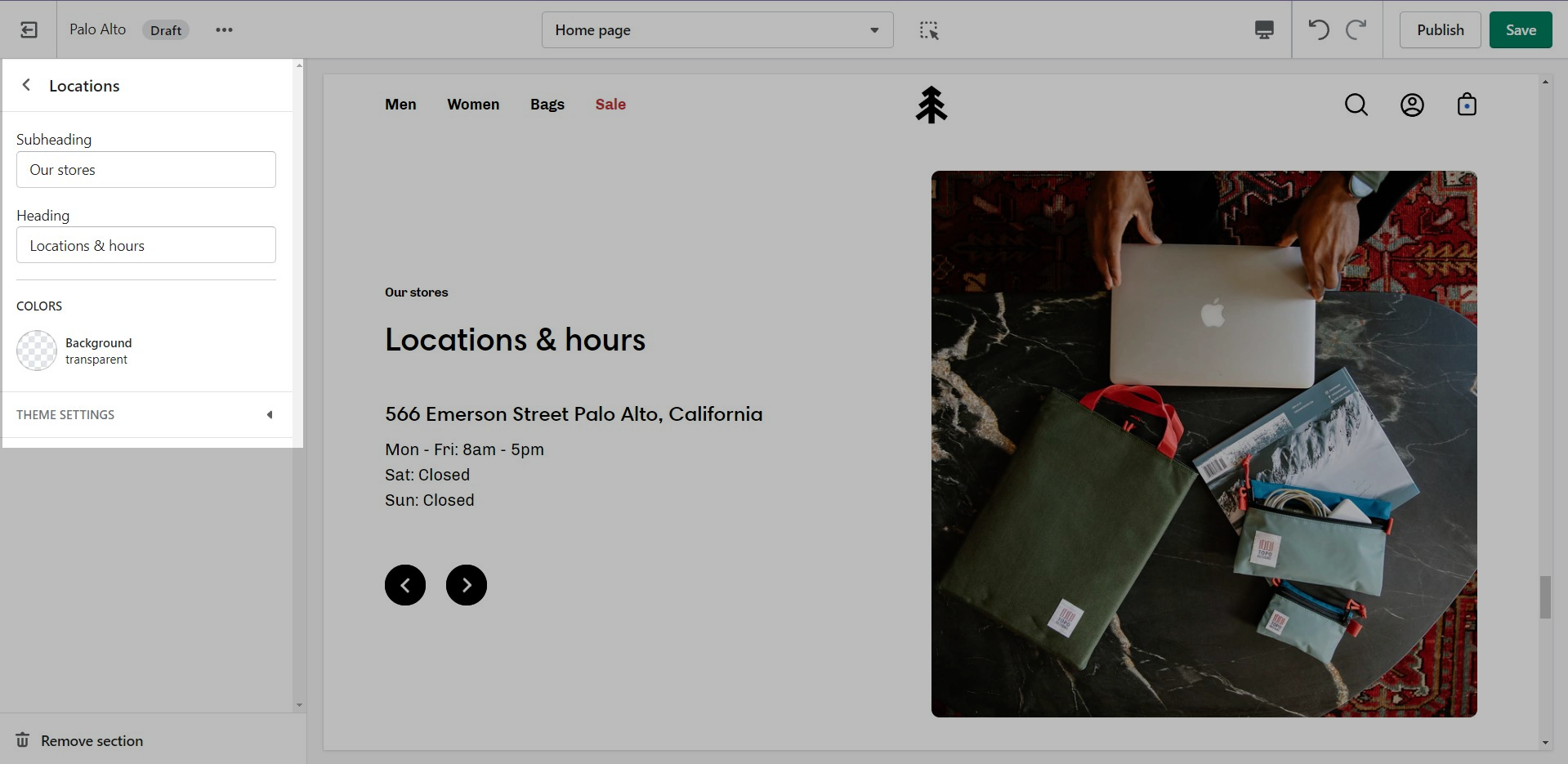
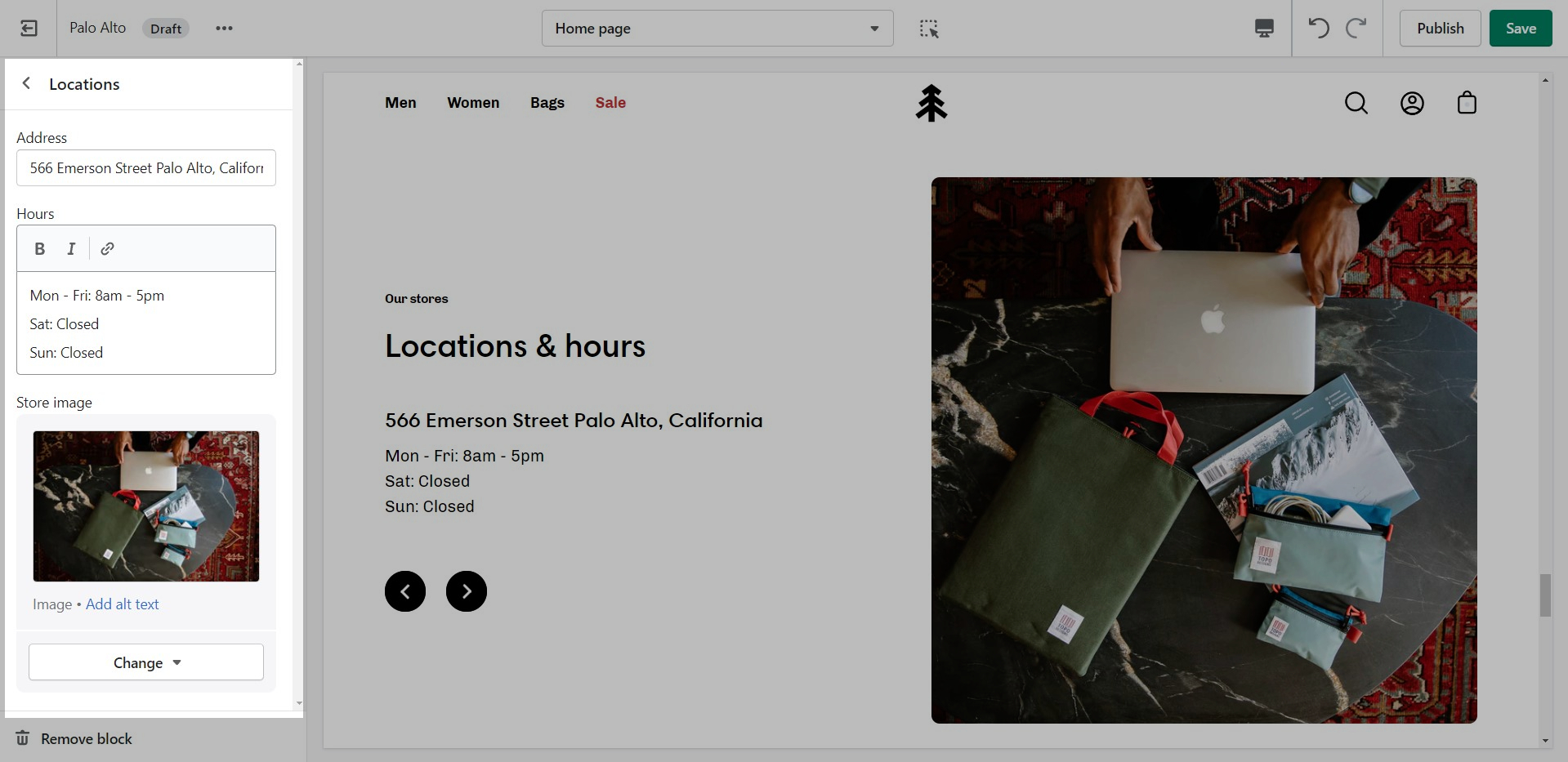
Locations
Let your customers know about your store locations. You can add more than one block if you have multiple stores.

Set the general headings and colors of the section.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
Set different options for different blocks such as different working hours, images, or addresses.

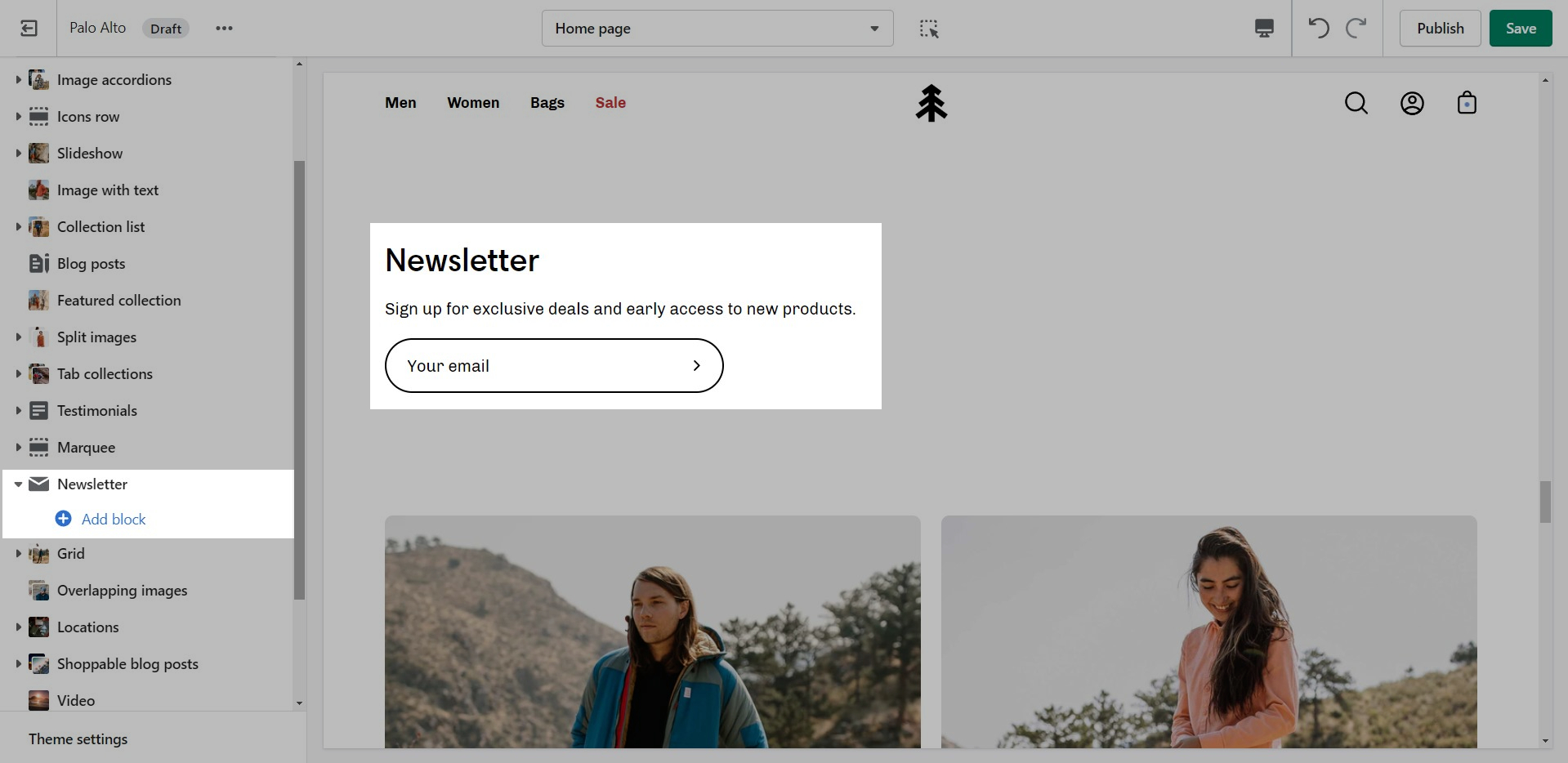
Newsletter
Display a small-sized newsletter signup message.

Out of the box, there aren't any blocks for this section. It solely relies on blocks from third-party mailing apps to create a link between the newsletter subscribers and the mailing lists.
Press
The 'Press' section can be used to present short bursts of information to your customers.


Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.

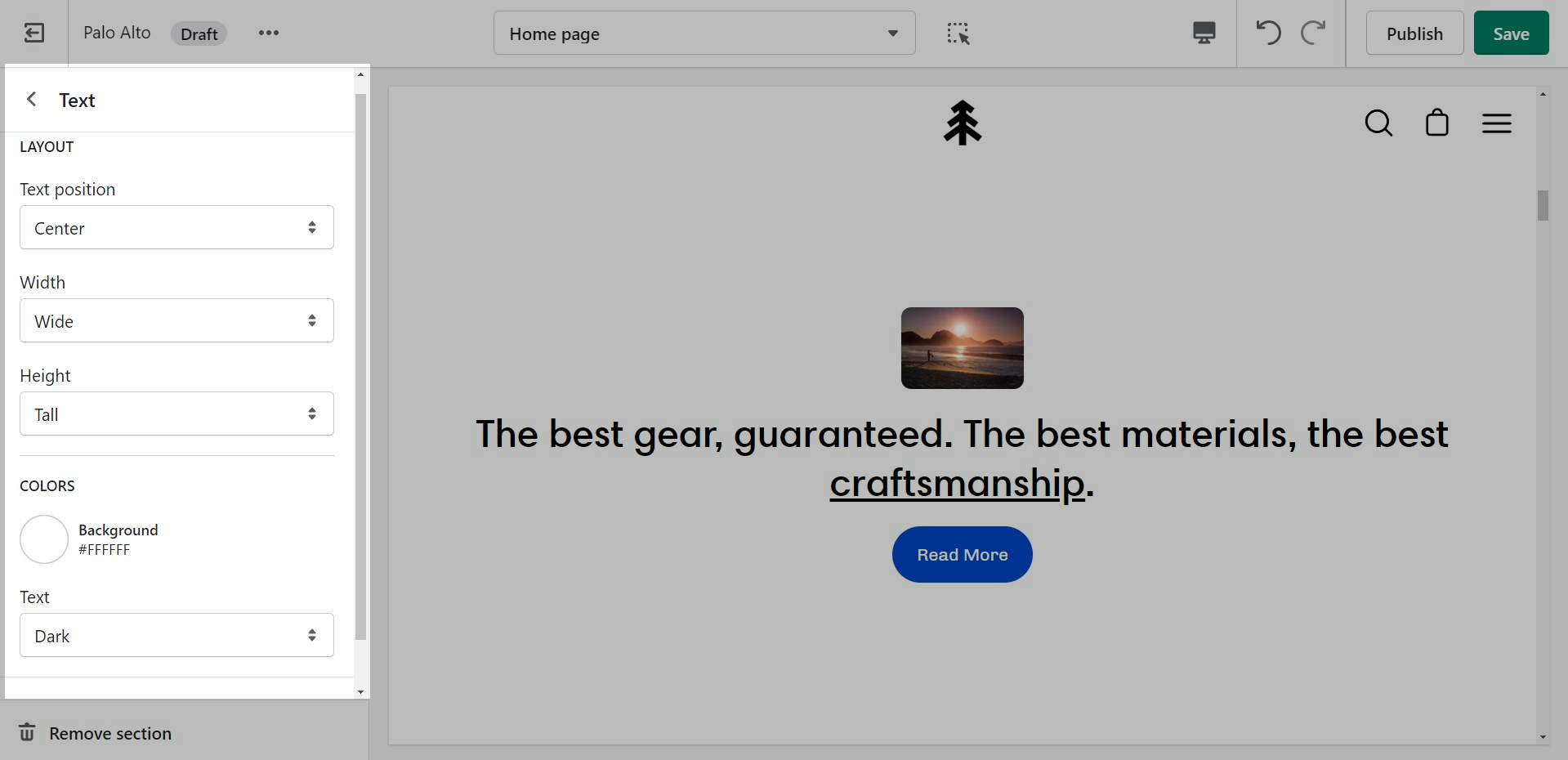
Text
A commonly used section to break apart image-heavy setups.

The 'Text' section allows for a ton of customization. Use this section to tell a story to your customers.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.

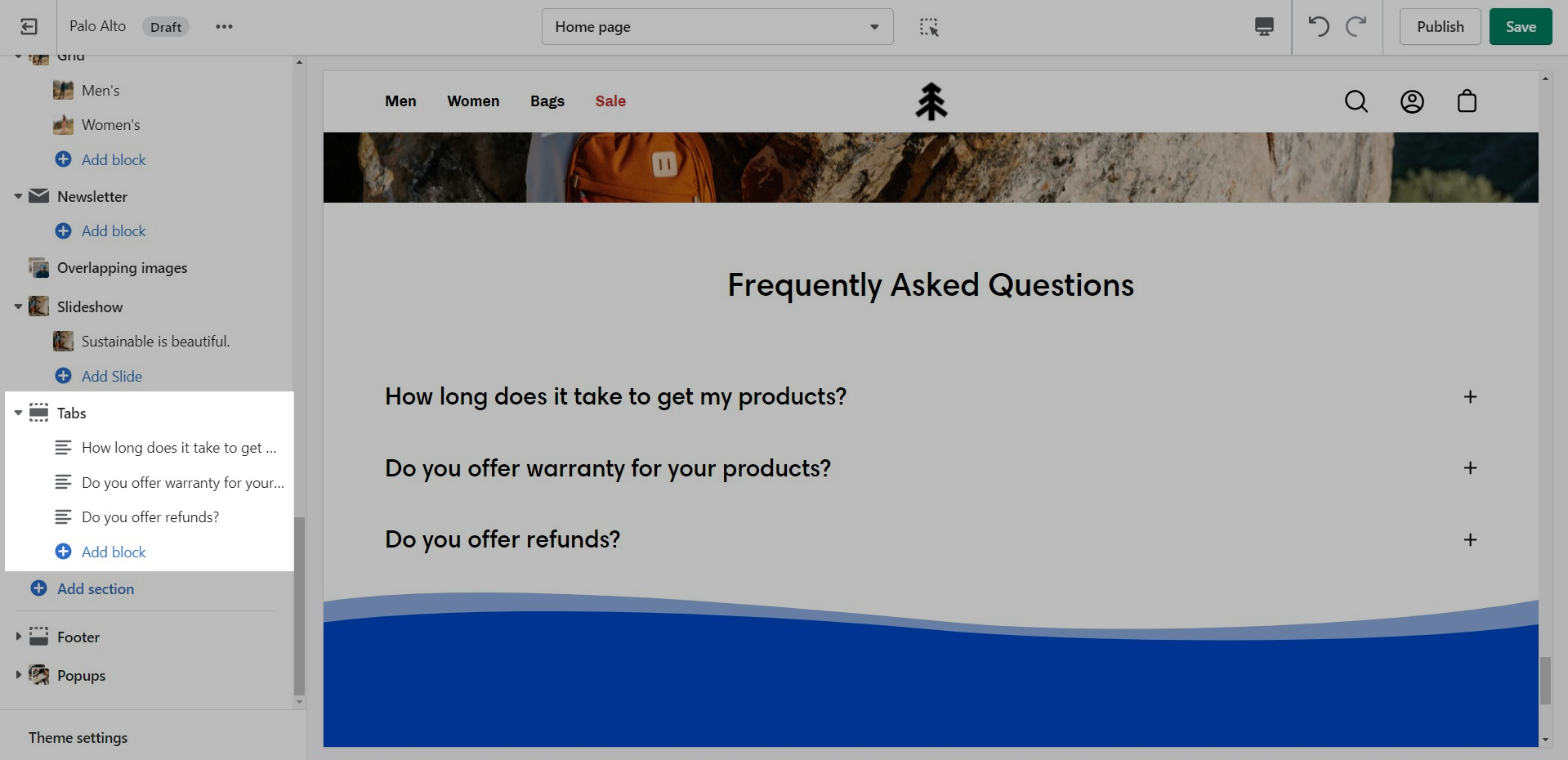
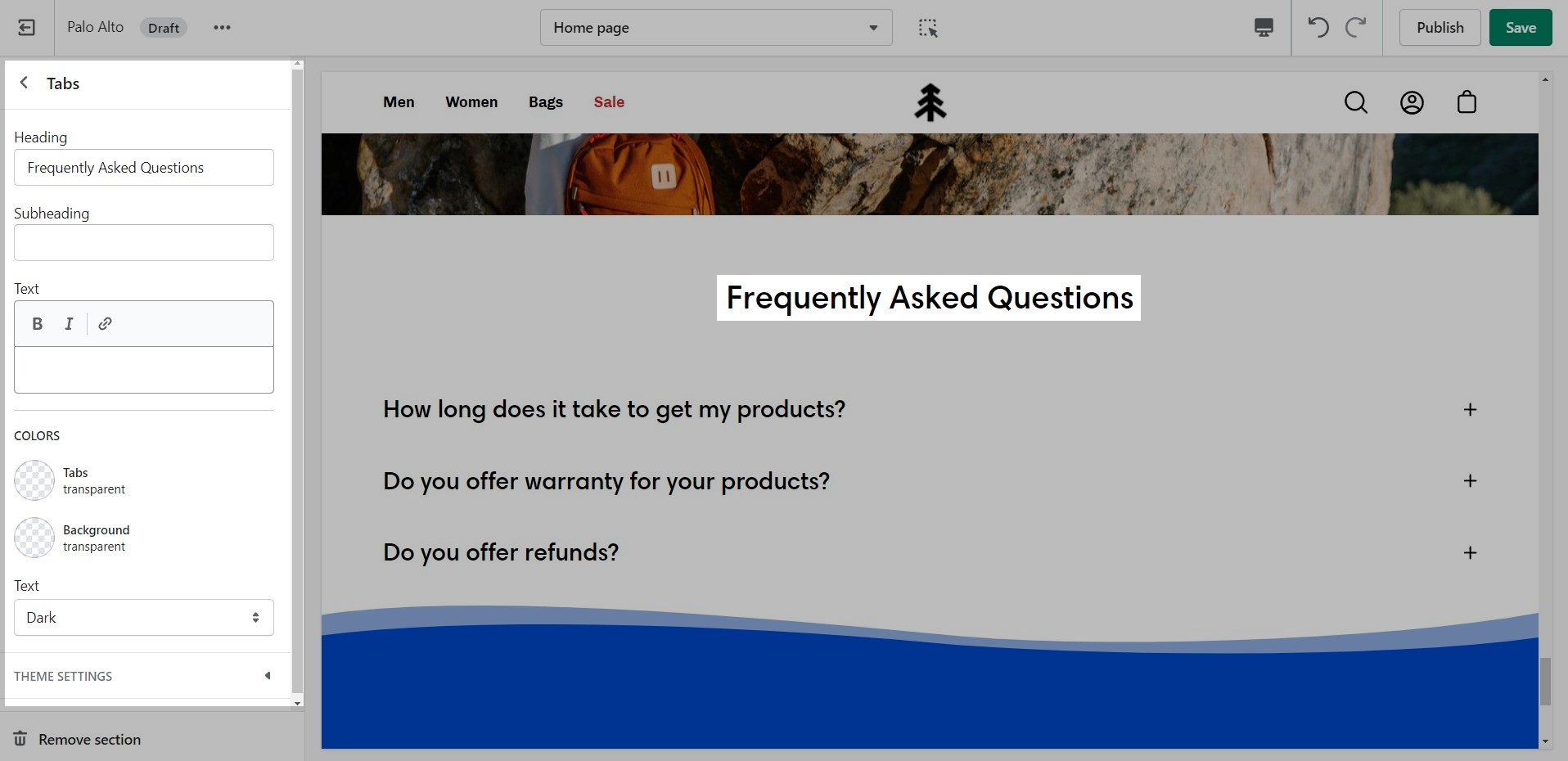
Tabs
Palo Alto includes a 'Tabs' section to help you provide frequently asked questions. A place to promote your services, and brand strengths and also include product reviews.


Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
The blocks in this section help to create the individual tabs. Here you can add the heading and text for each question and answer:


Testimonials
Add quotes from business partners and client testimonials to your store pages.

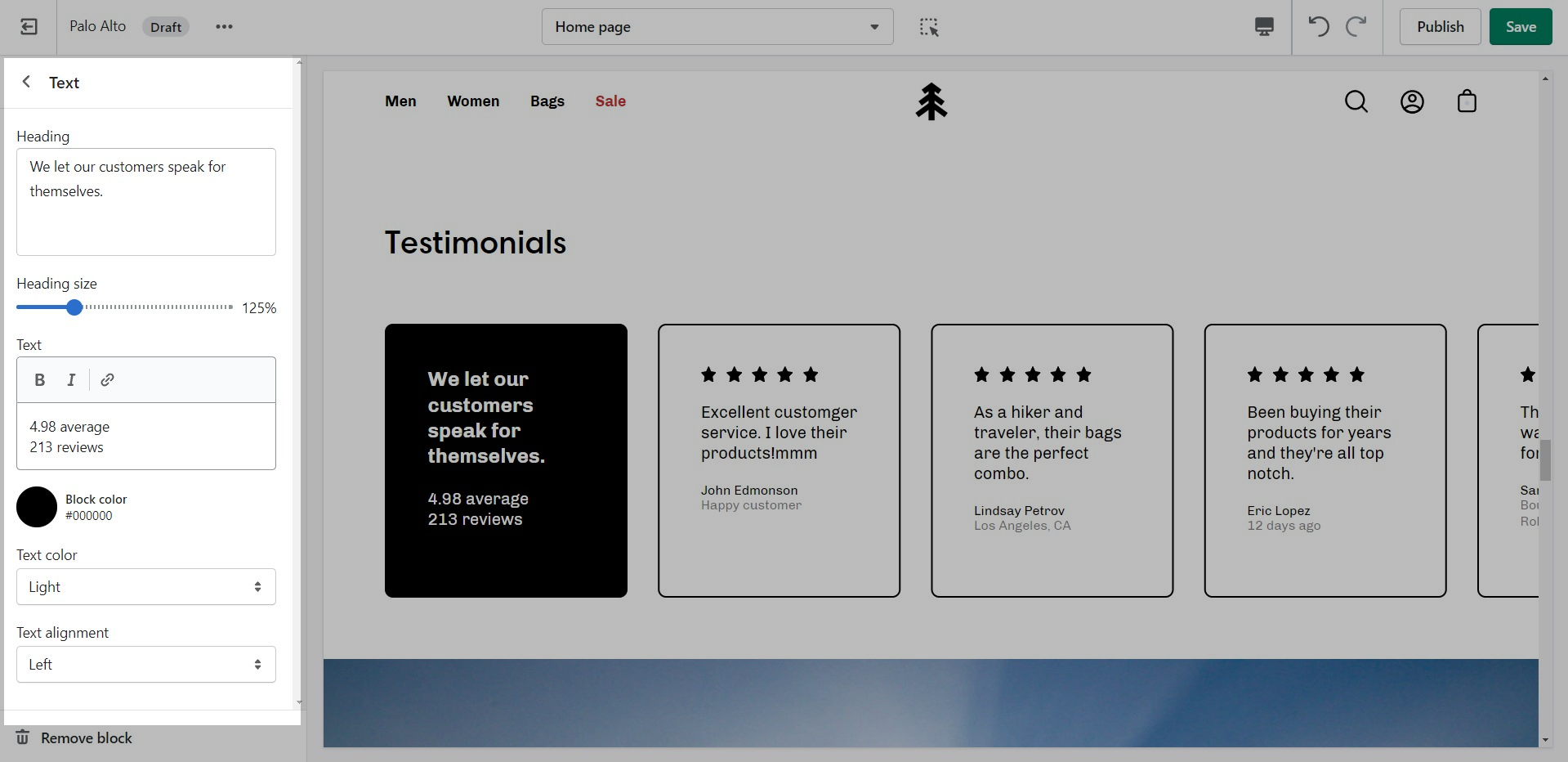
Add a heading and set the colors, alignment, and navigation style of this section.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
Add individual testimonial blocks to the section.


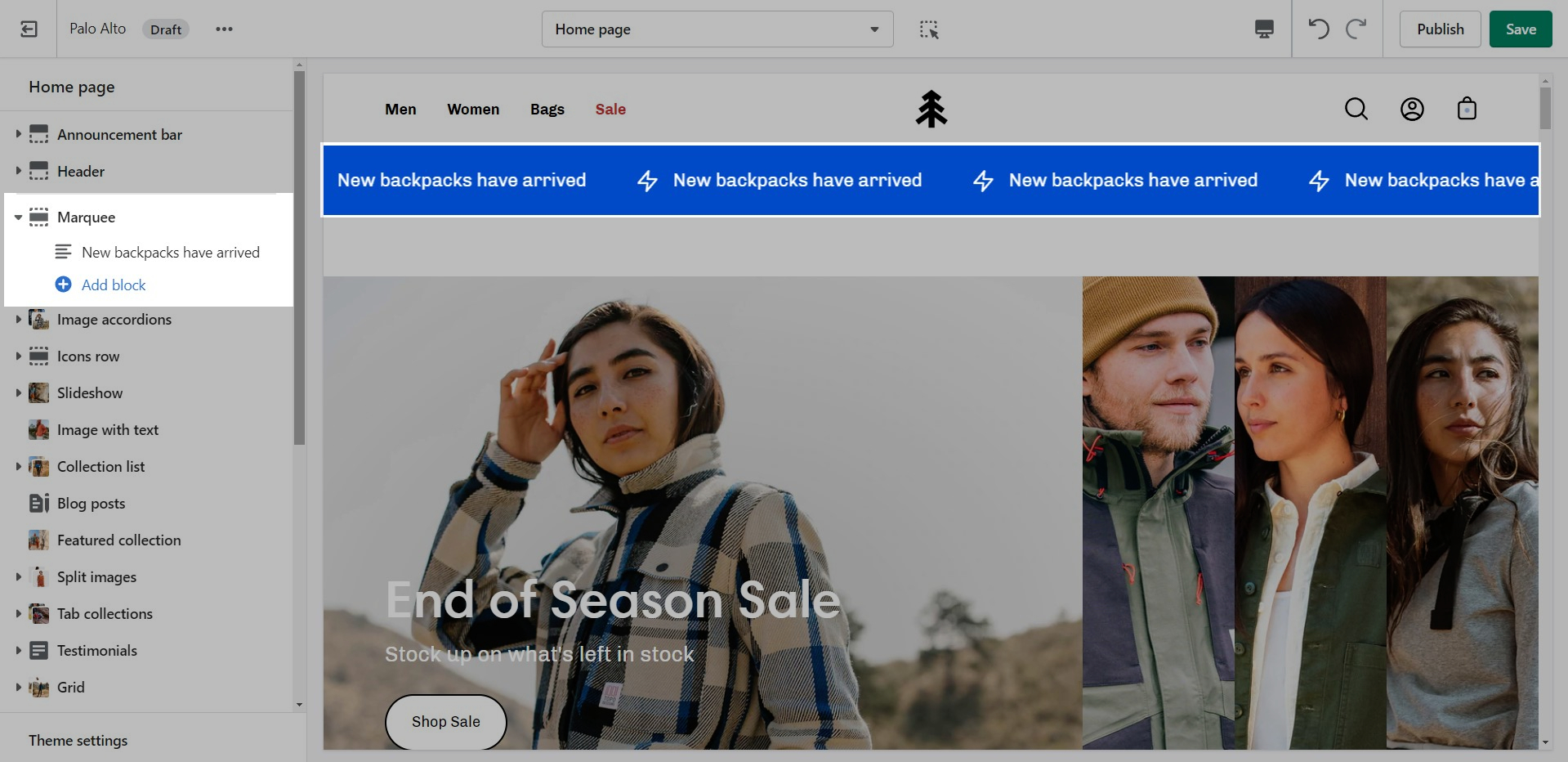
Marquee
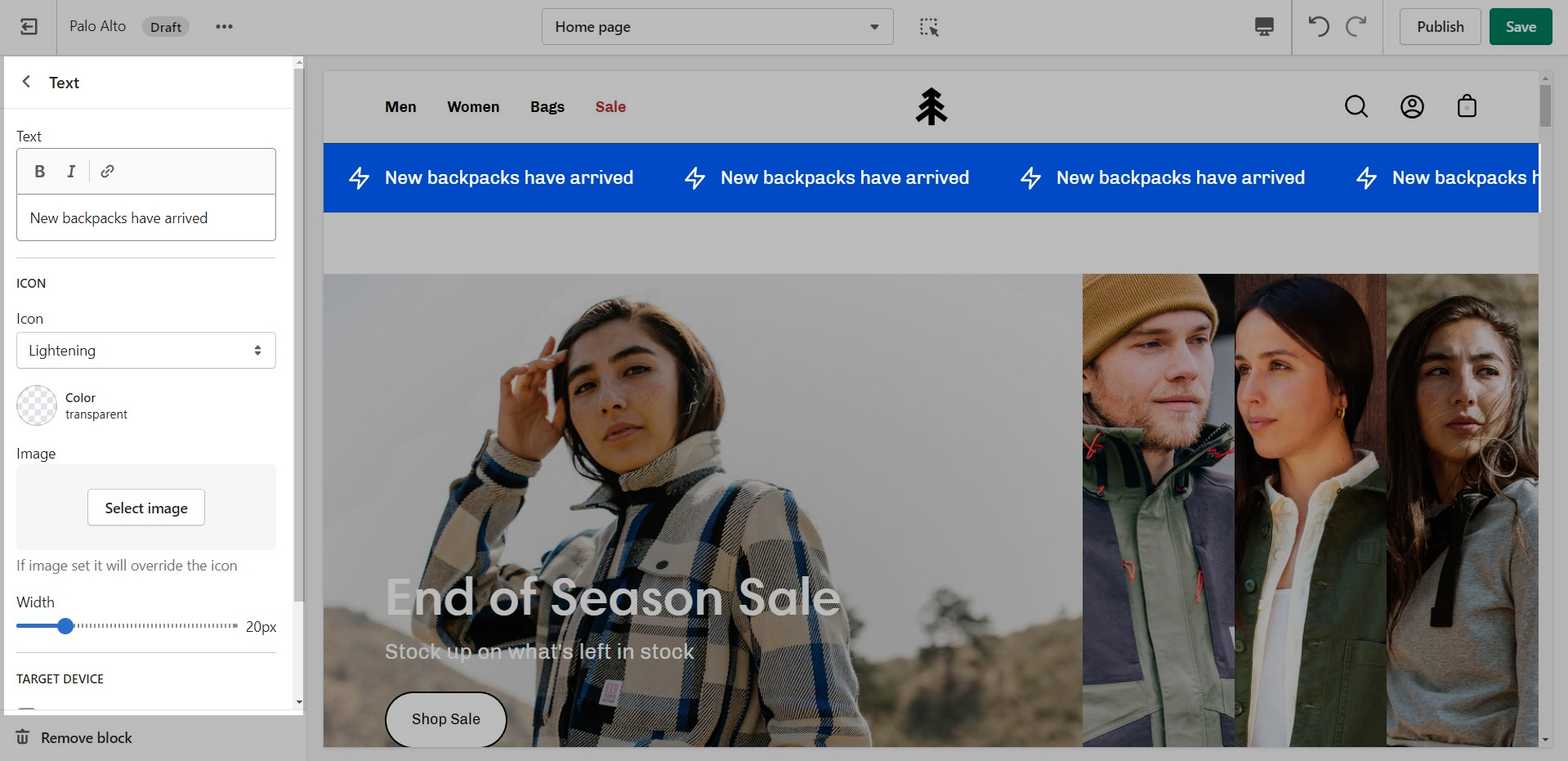
Add an animated promotion line to your store pages.

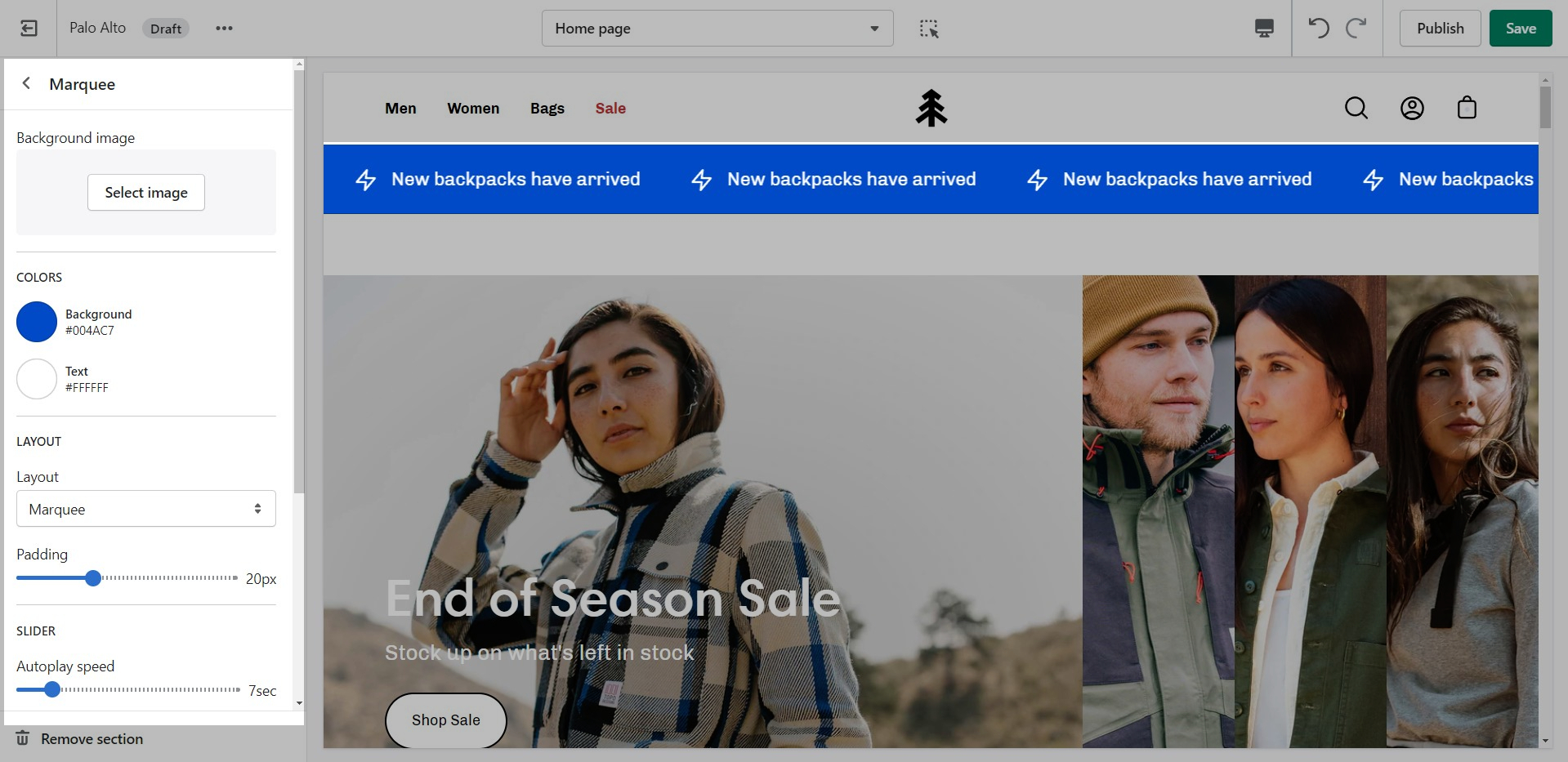
Set the background and colors for this section. Control the spacing and speed.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
Set the individual block settings.


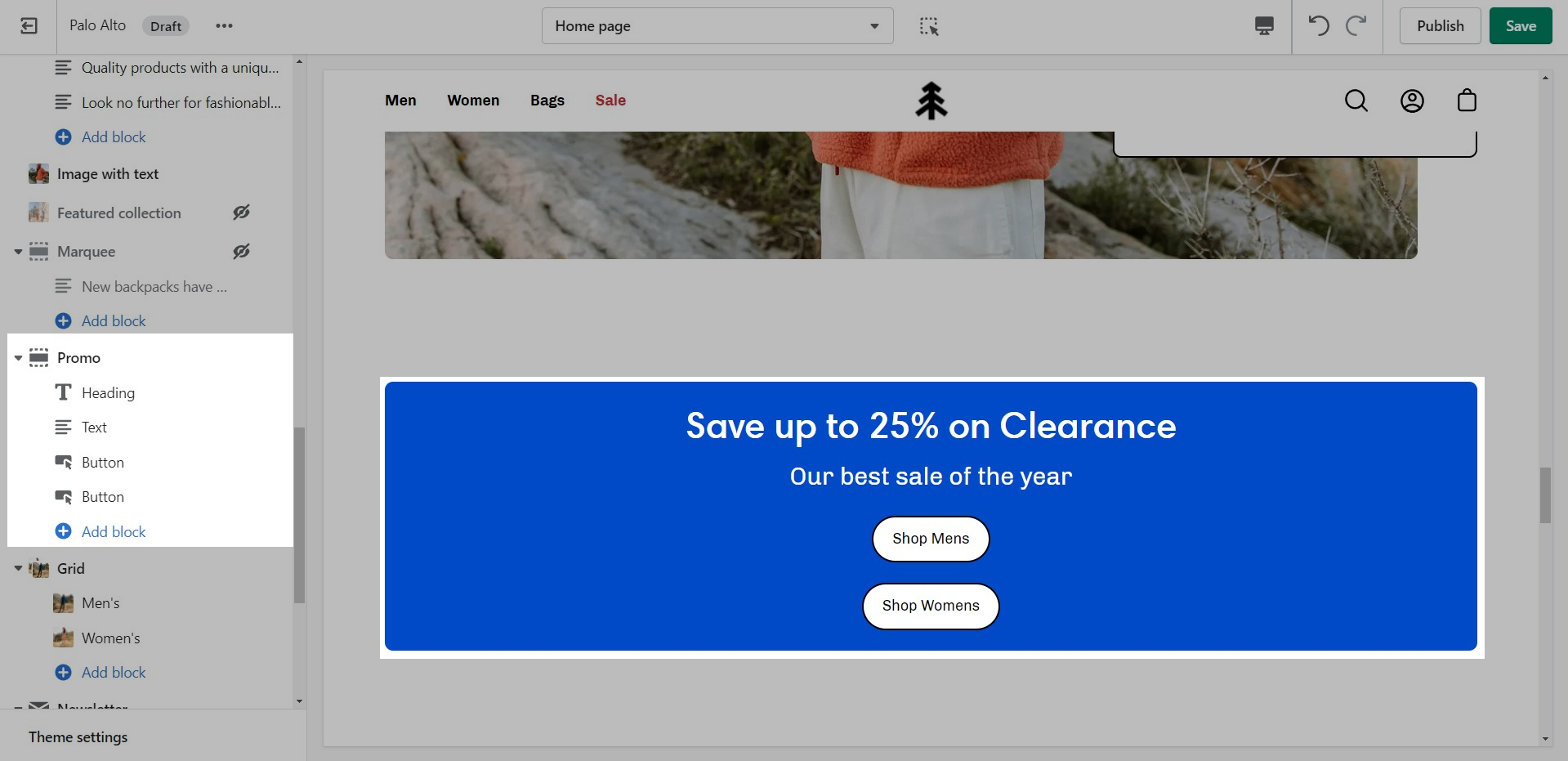
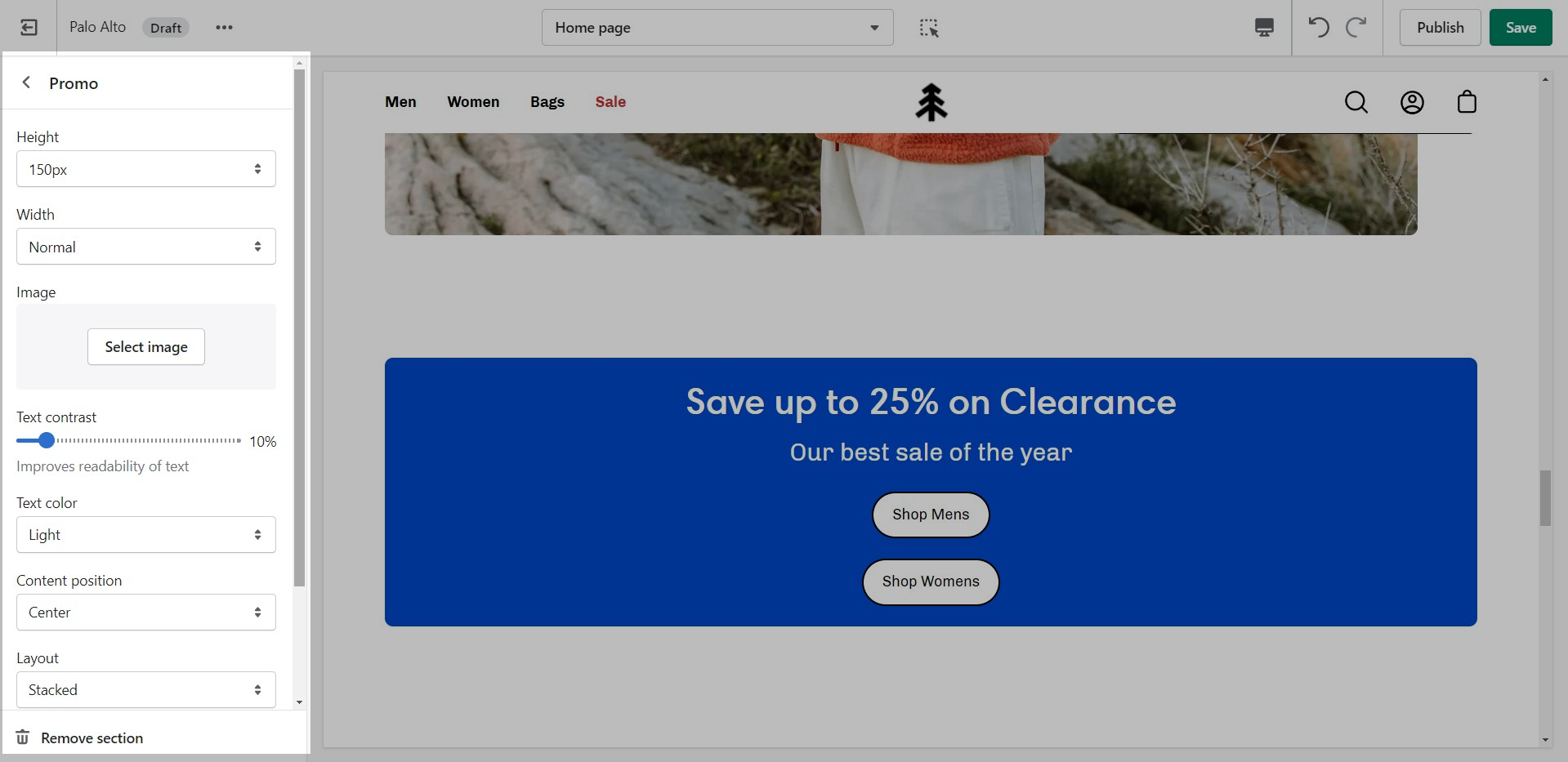
Promo
Use the 'Promo' section to add a simple banner image with text and promote to customers as they scroll along the page.


Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.