Image sections
Icons Row
The 'Icons Row' section can be used to present short bursts of information to your customers. Use them in combination with predefined icons or with your own images.
Adjust the icon's width and color of this section.
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
Individually adjust the icon style and text for each block.
Add up to 6 blocks.
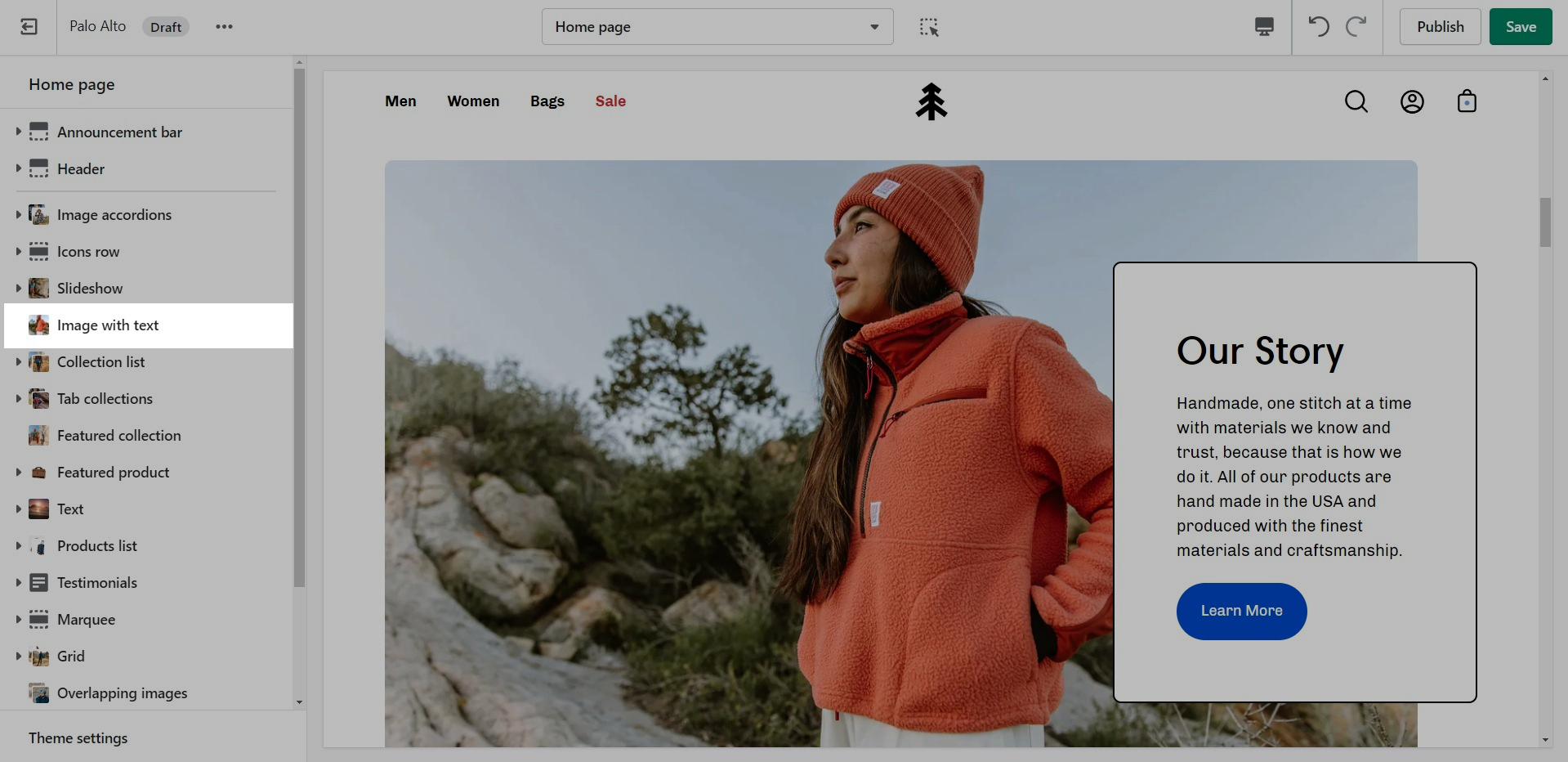
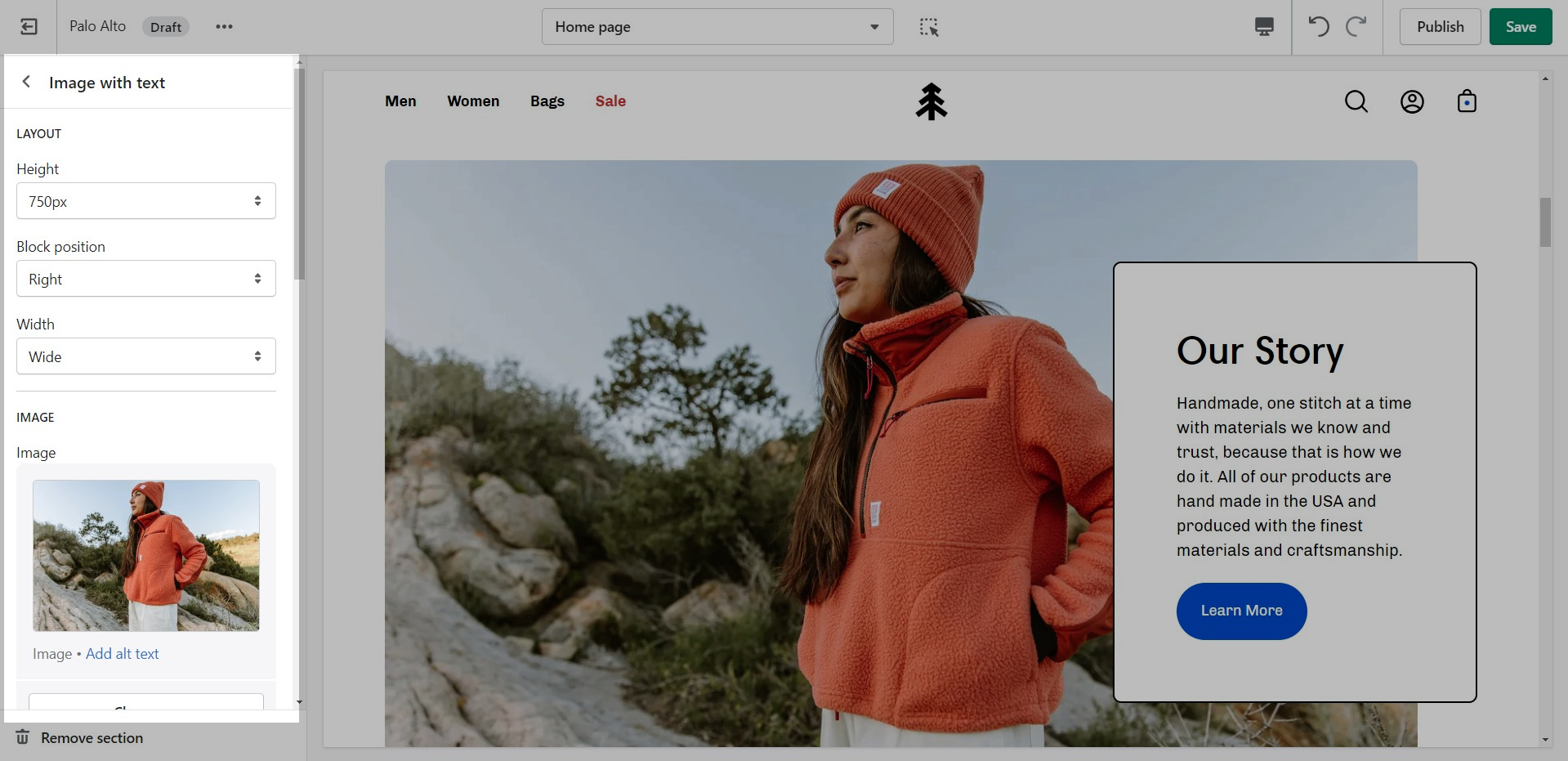
Image with text
'Image with text' uses a solid color block to make the text stand out over the image. Use this more striking design to grab your customer's attention.

Set up your image, text, positions, and buttons by using these section settings.

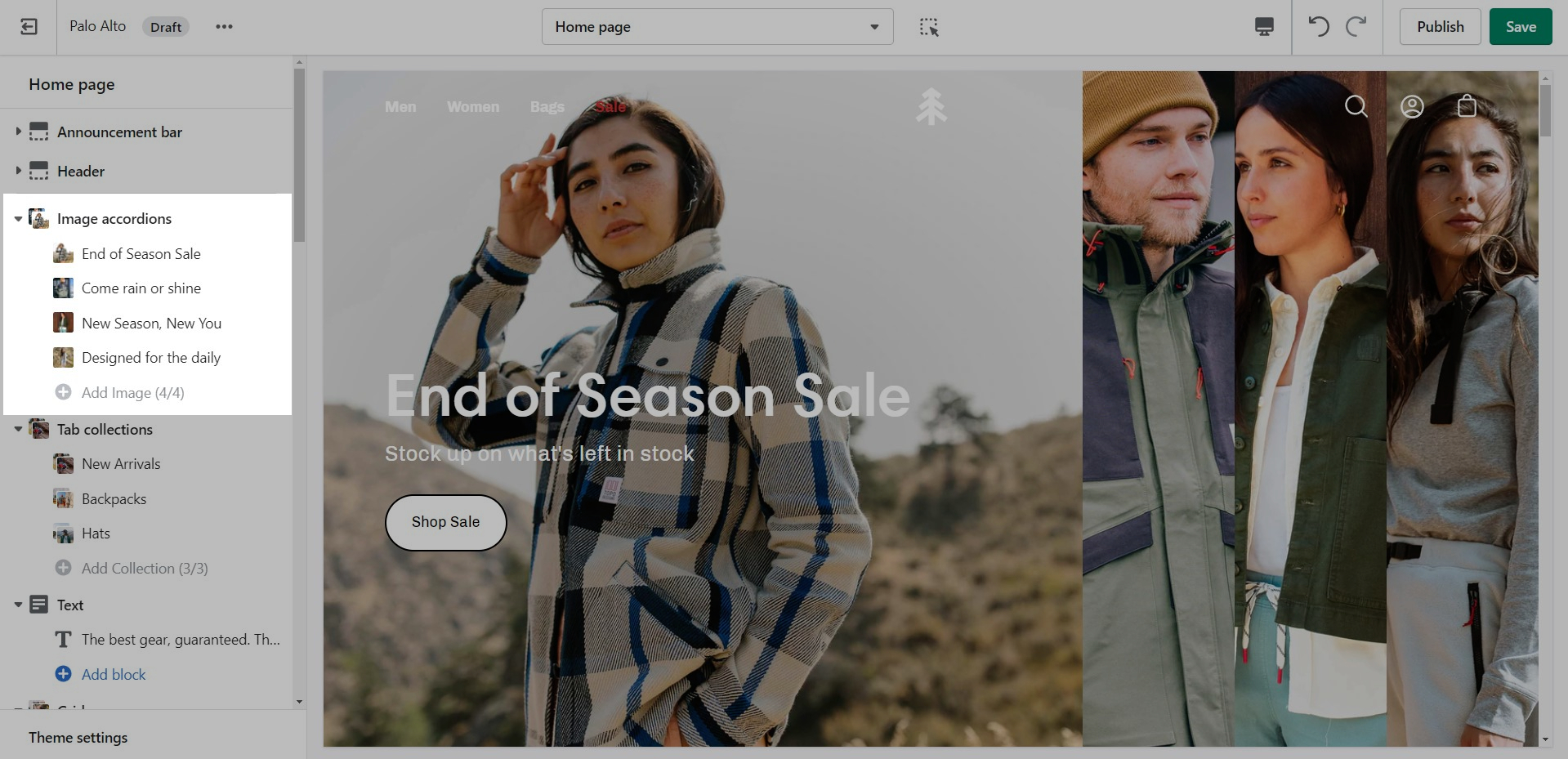
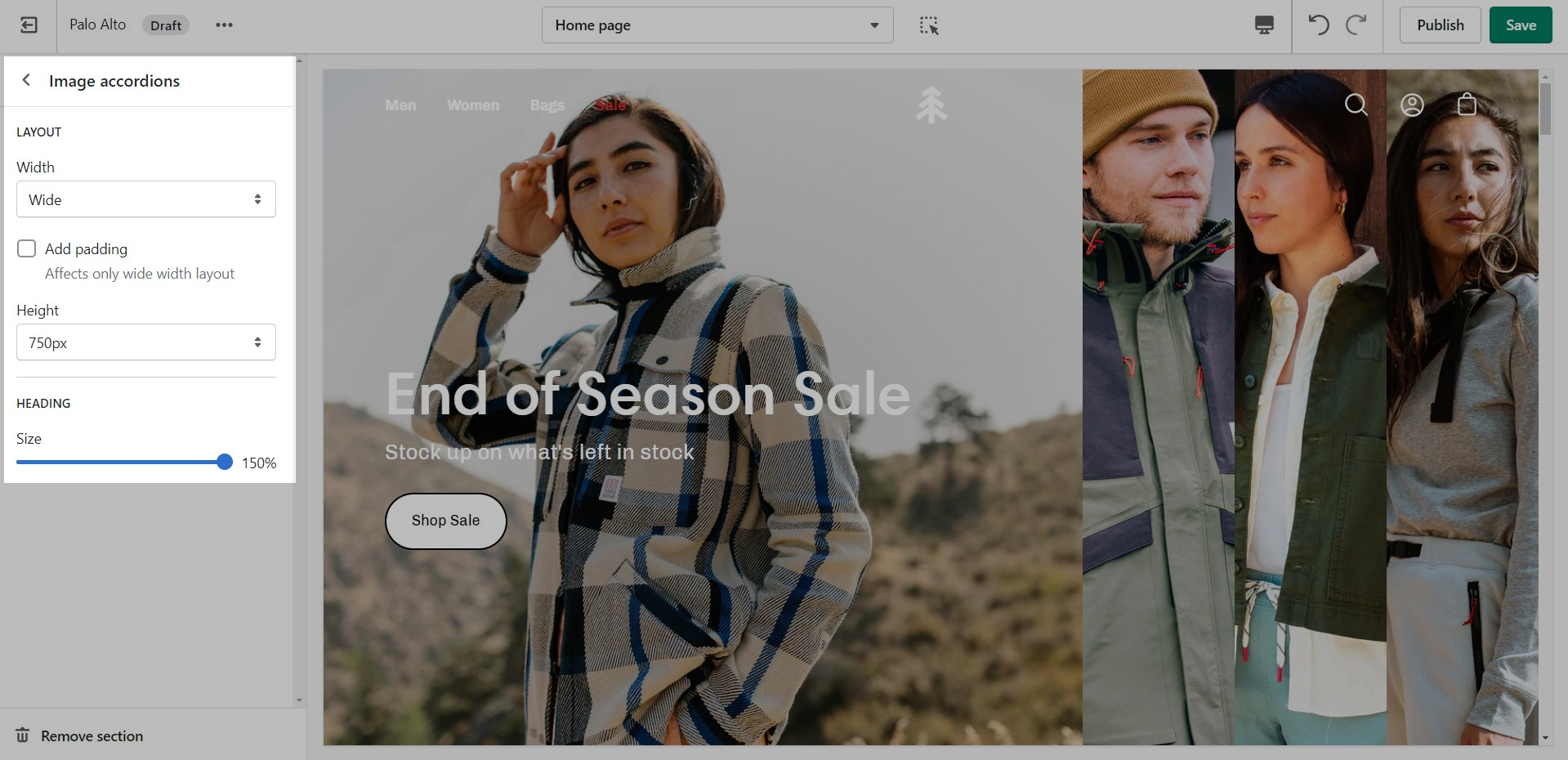
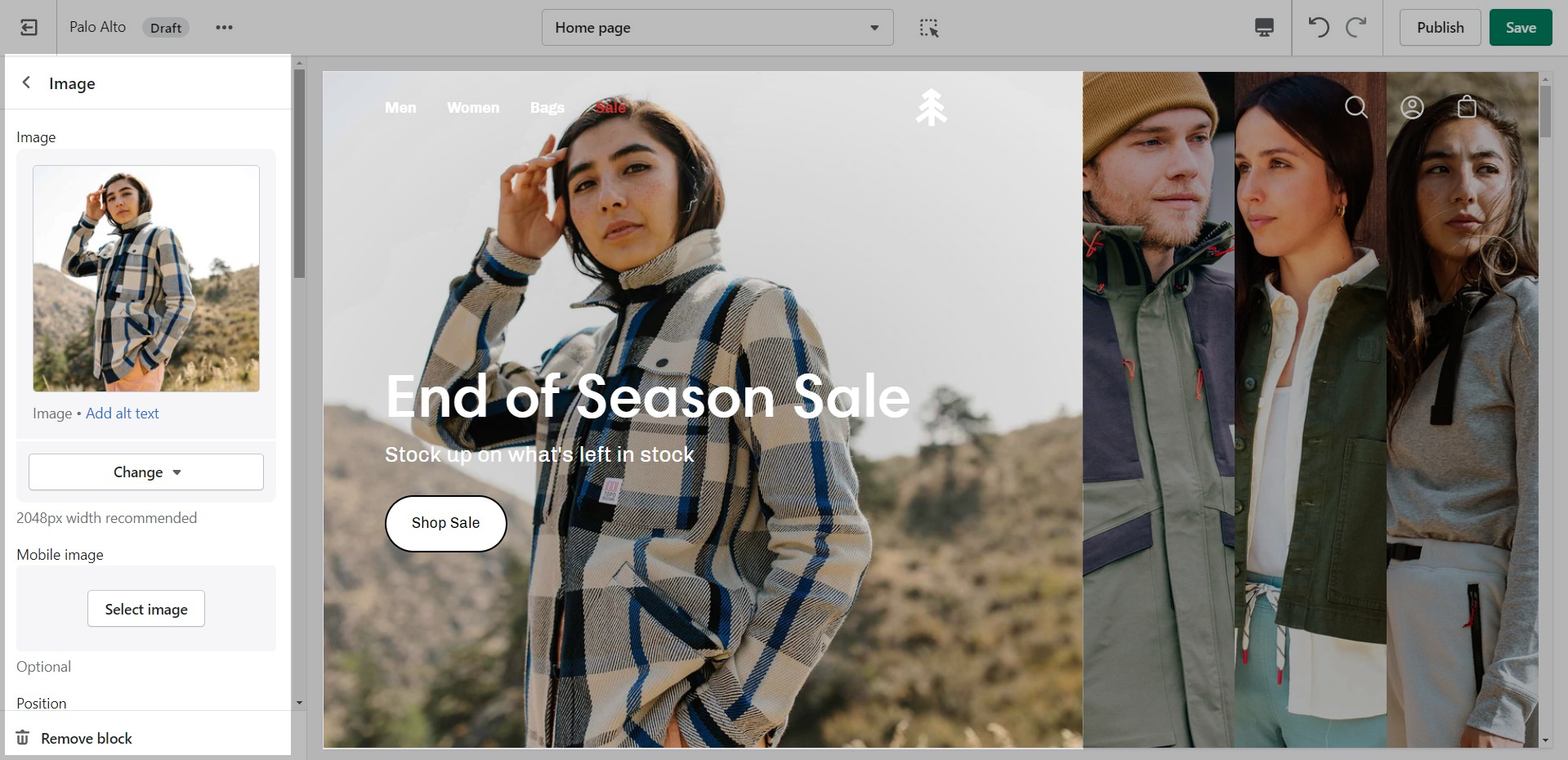
Image accordions
One of our newest sections, Image accordions, allows you to set a unique look and showcase multiple images that reveal more information as you hover over them.

Set a style and height for the section.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
Set the image, text, and button settings for each block.

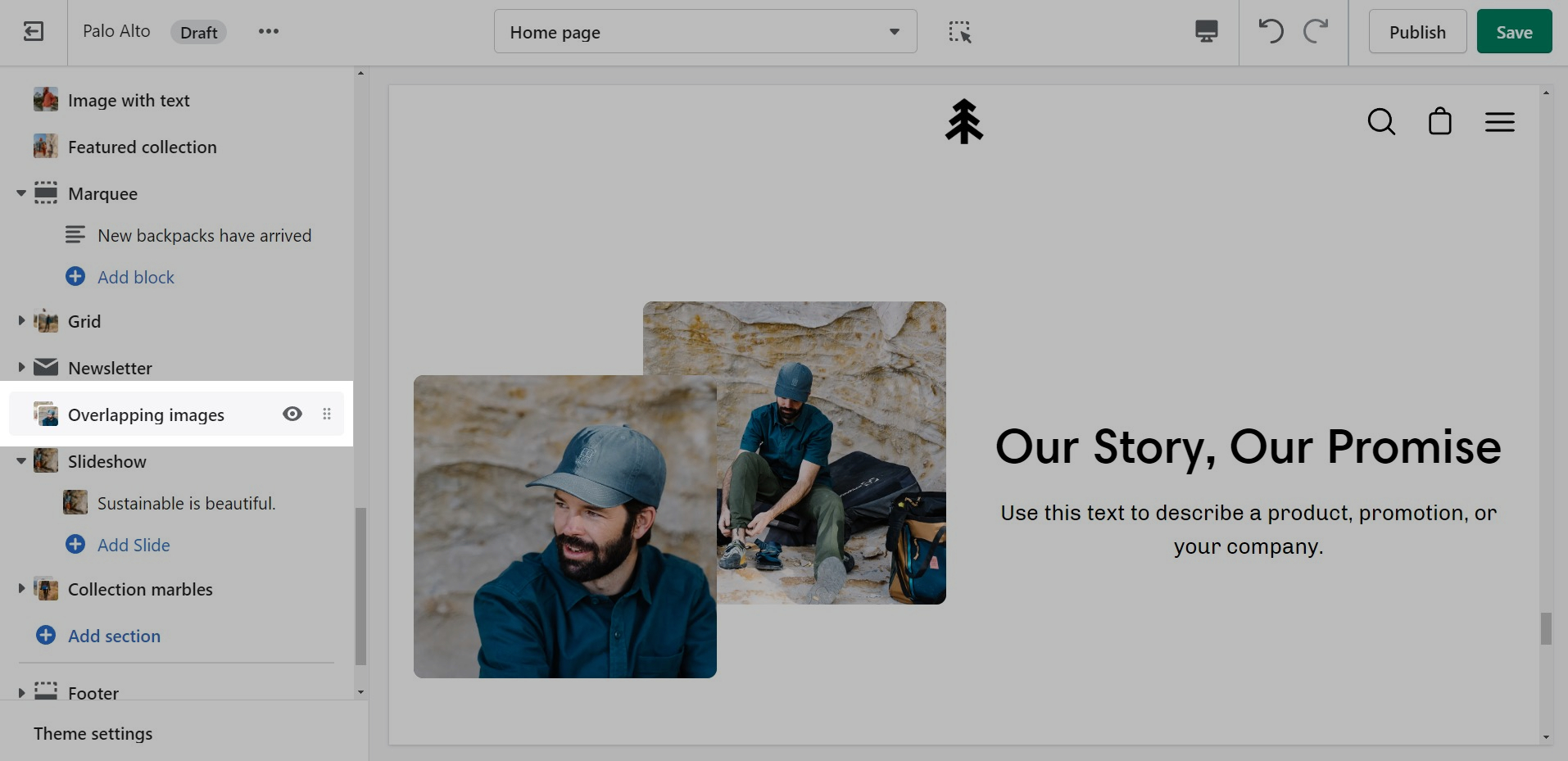
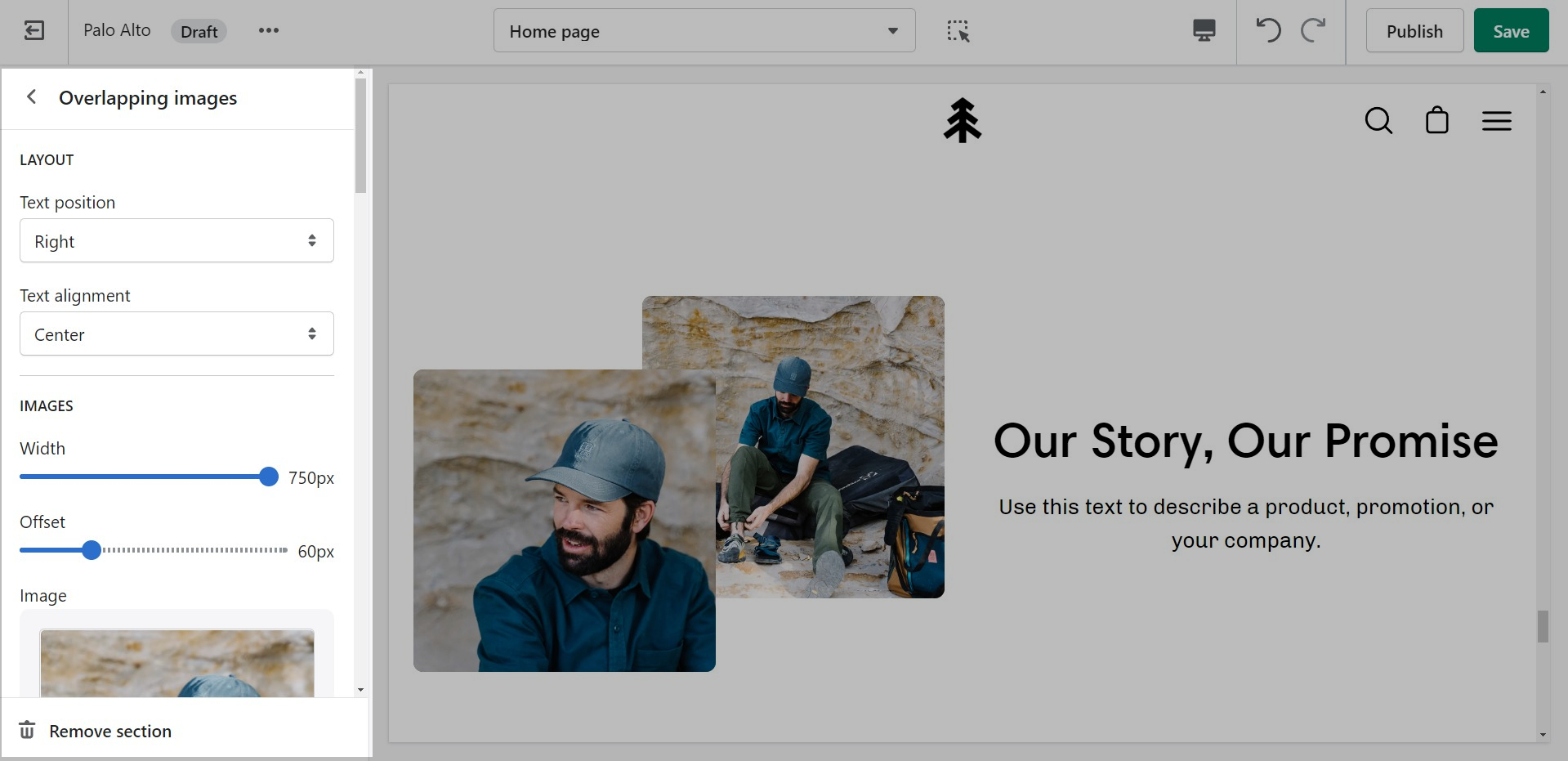
Overlapping images
A small section perfect for a brief summary with the ability to use images and showcase your products.

The settings for this section allow you to set two images, links for each image, headings, buttons, text, and a small video link.

The video opens up in a popup box.
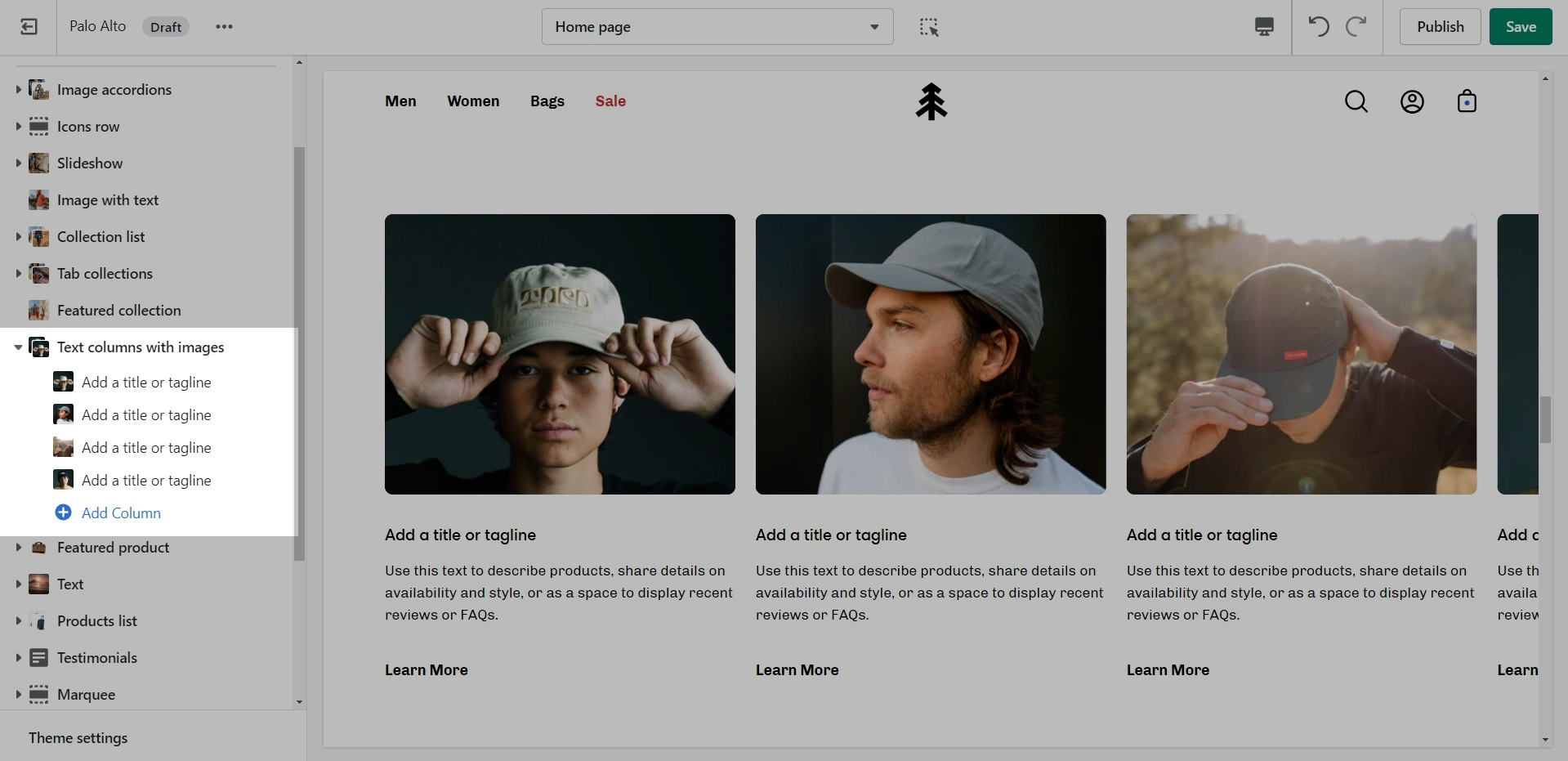
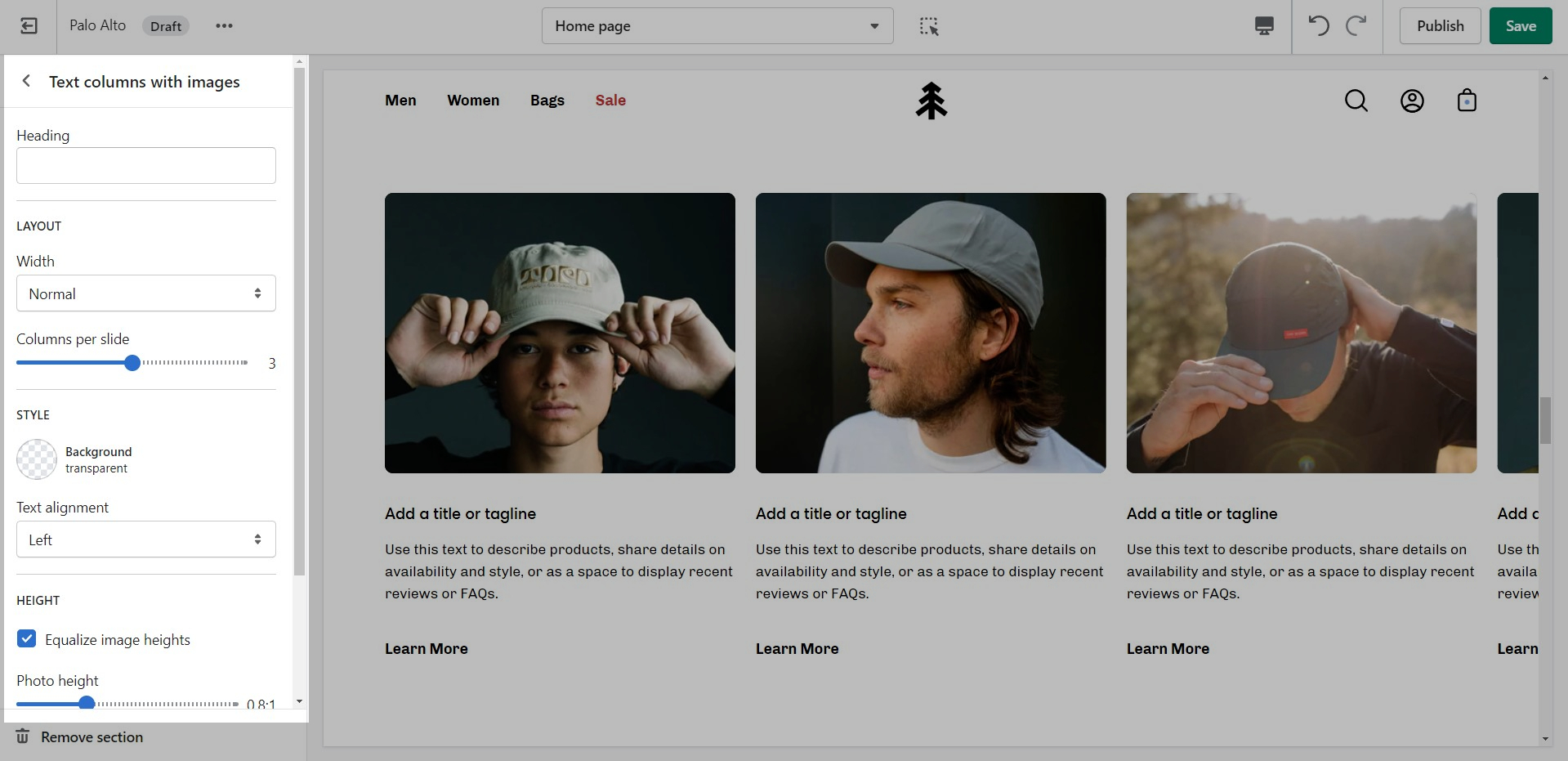
Text columns with images
Inspired by the blog posts section, 'Text collums' allows you to create your own highlights from the theme editor without having the need to create blog posts.

Adjust the heading, colors, and general settings of the section

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
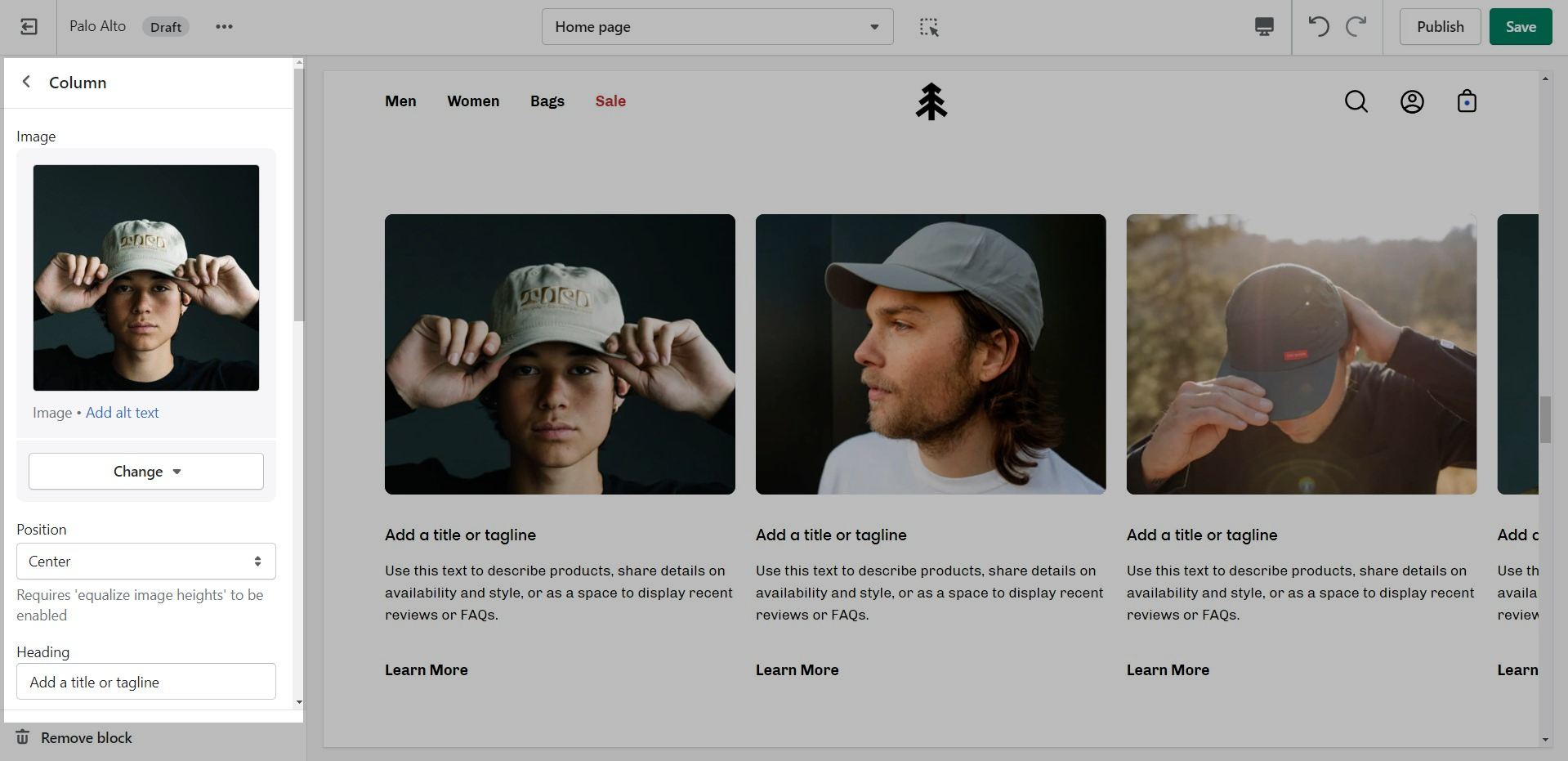
Adjust the individual blocks text, buttons, links, images, video popup, and more.

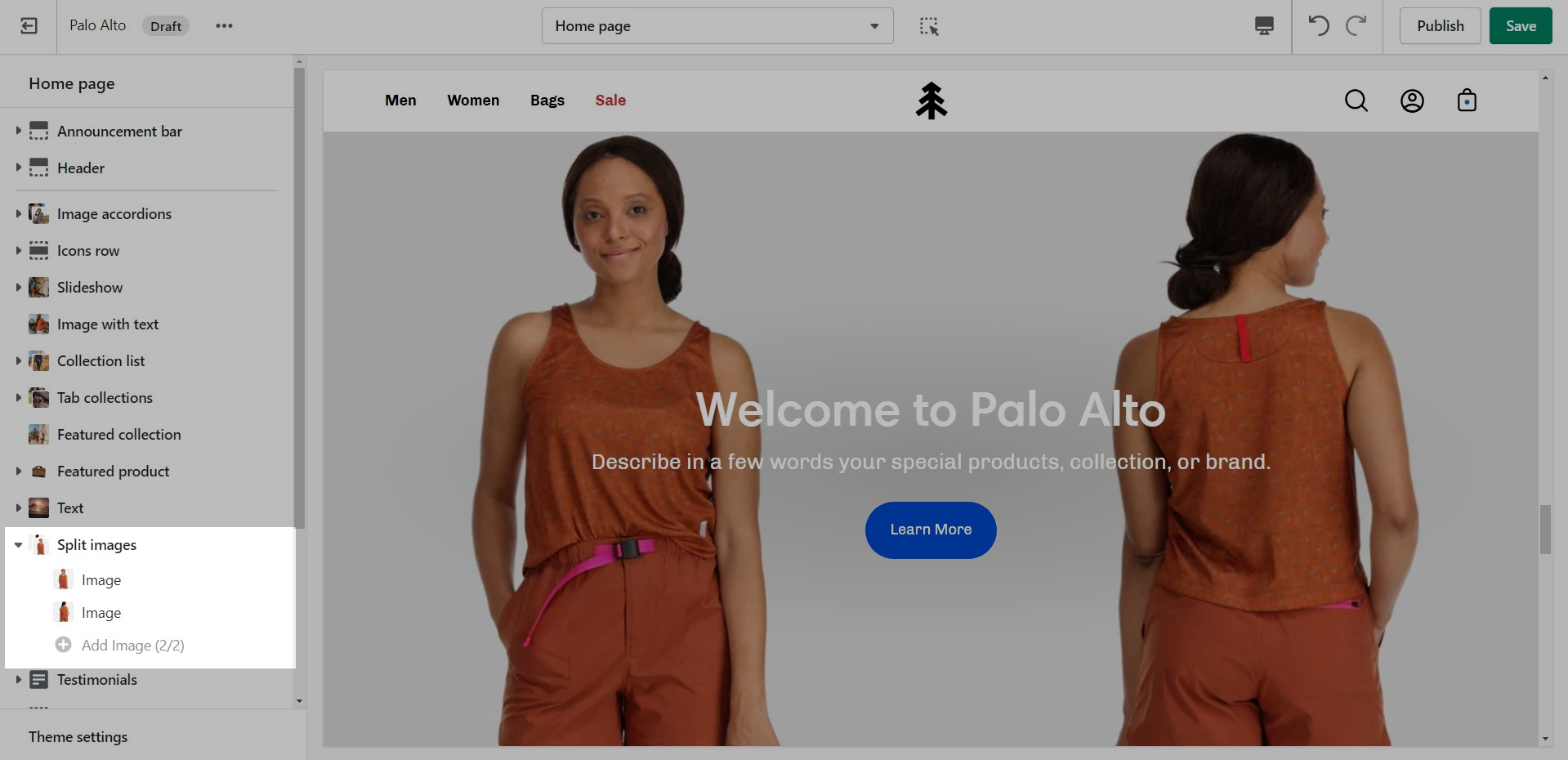
Split images
Create a split view to showcase your products or product images.

Set the section height, alignment, and text settings.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
Set the individual images.

Logo list
'Logo List' creates a carousel view that you can use to showcase your brand or partnered brand logos.

Add the logos with their respective links. Also, the background color can be changed.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
Set the individual images and sizes for your logo blocks.

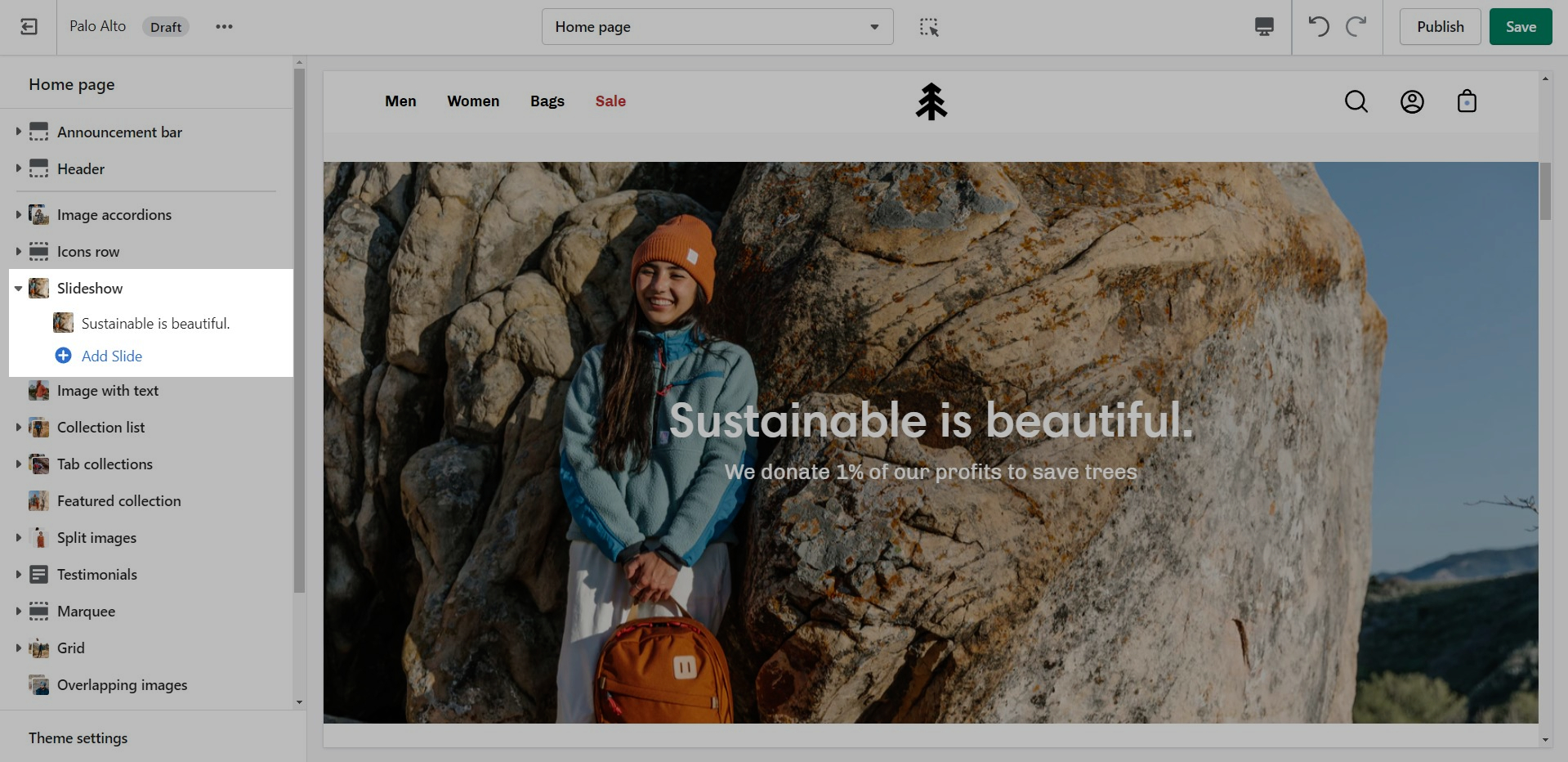
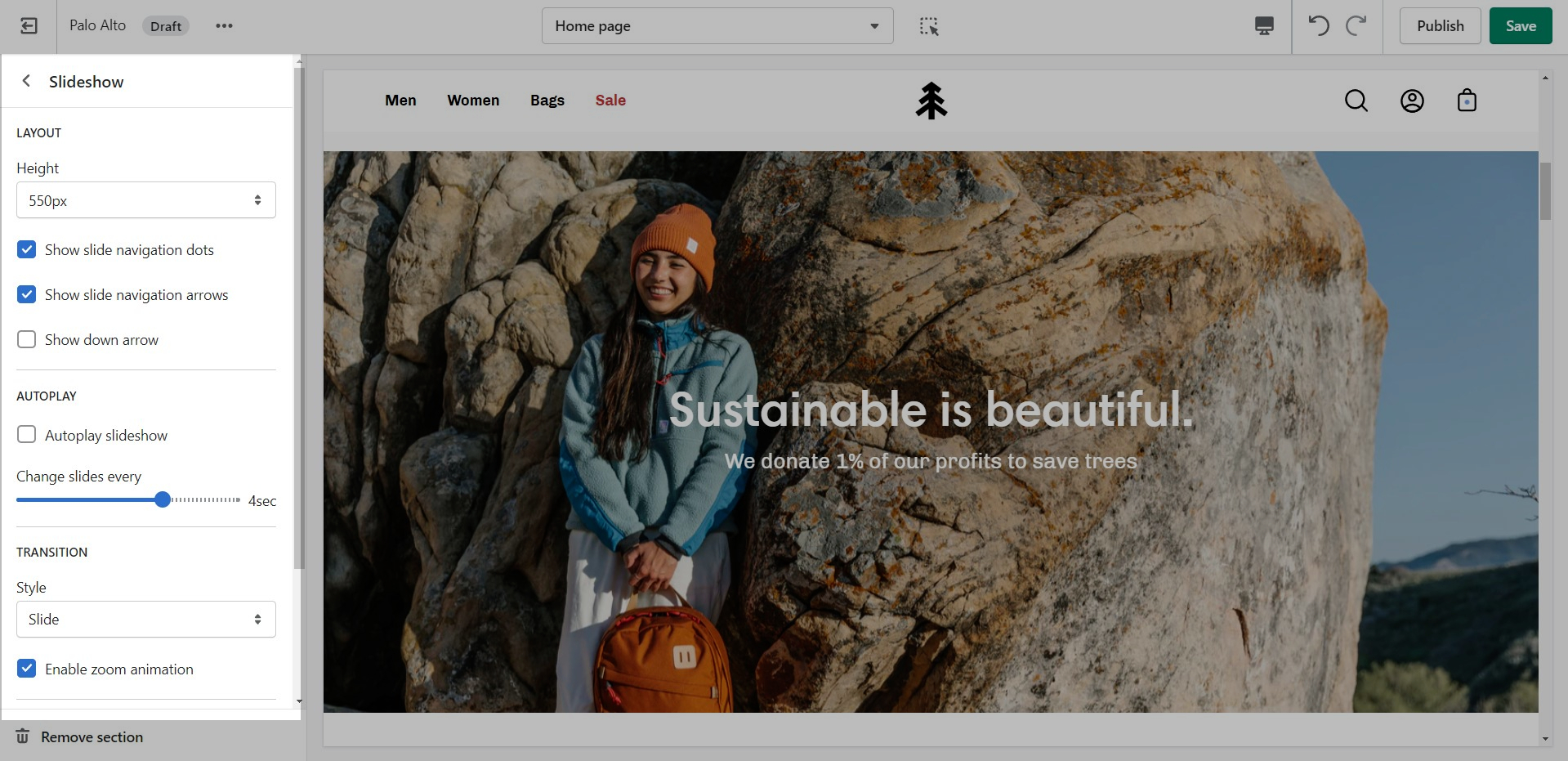
Slideshow
This is the perfect hero section for most stores. Use the Slideshow to create a home page banner with incredible customizability.

Adjust the general settings of the section.

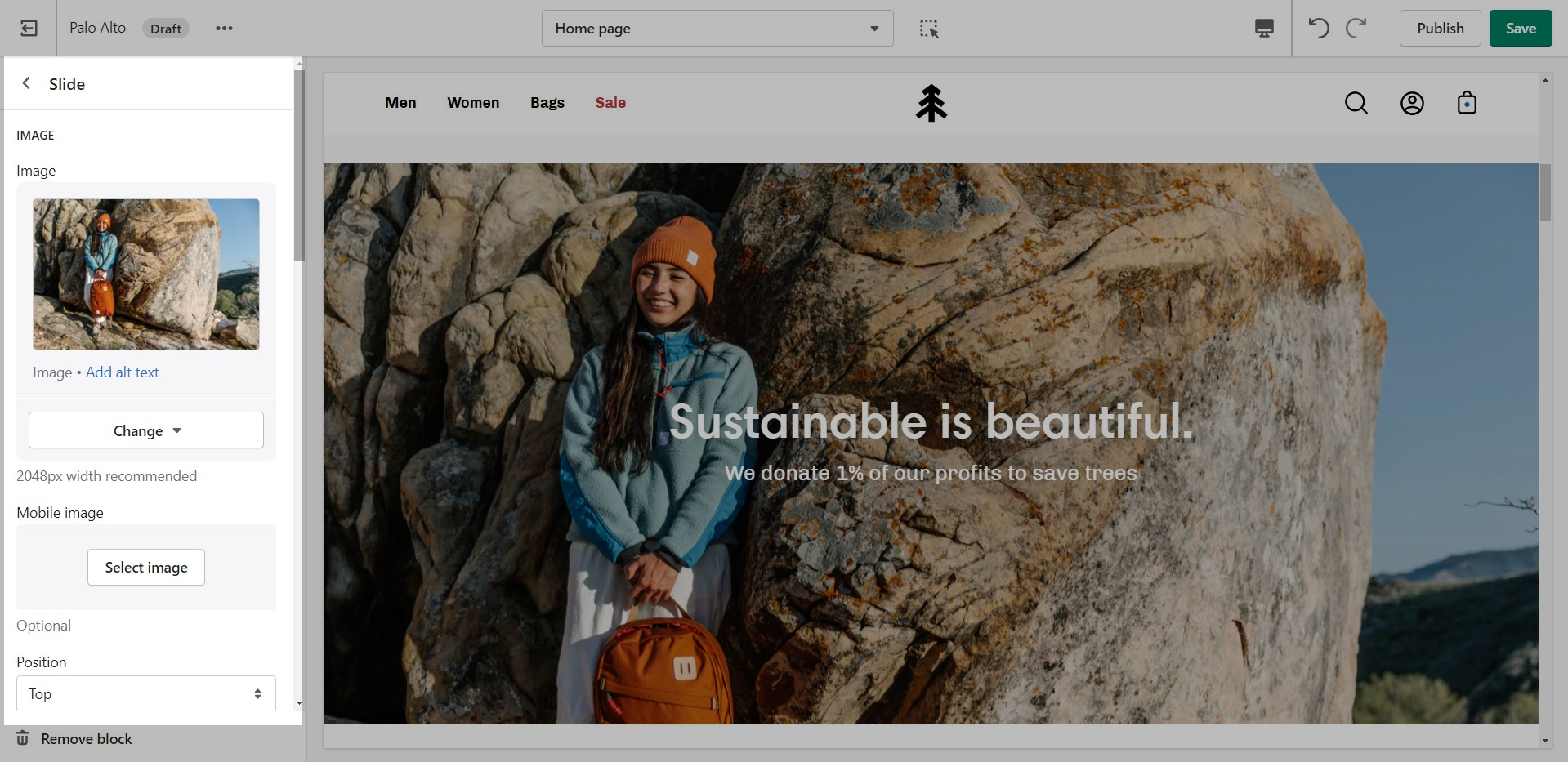
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
Adjust the individual block settings of this section.

If the button text is empty, the whole slide becomes the link.
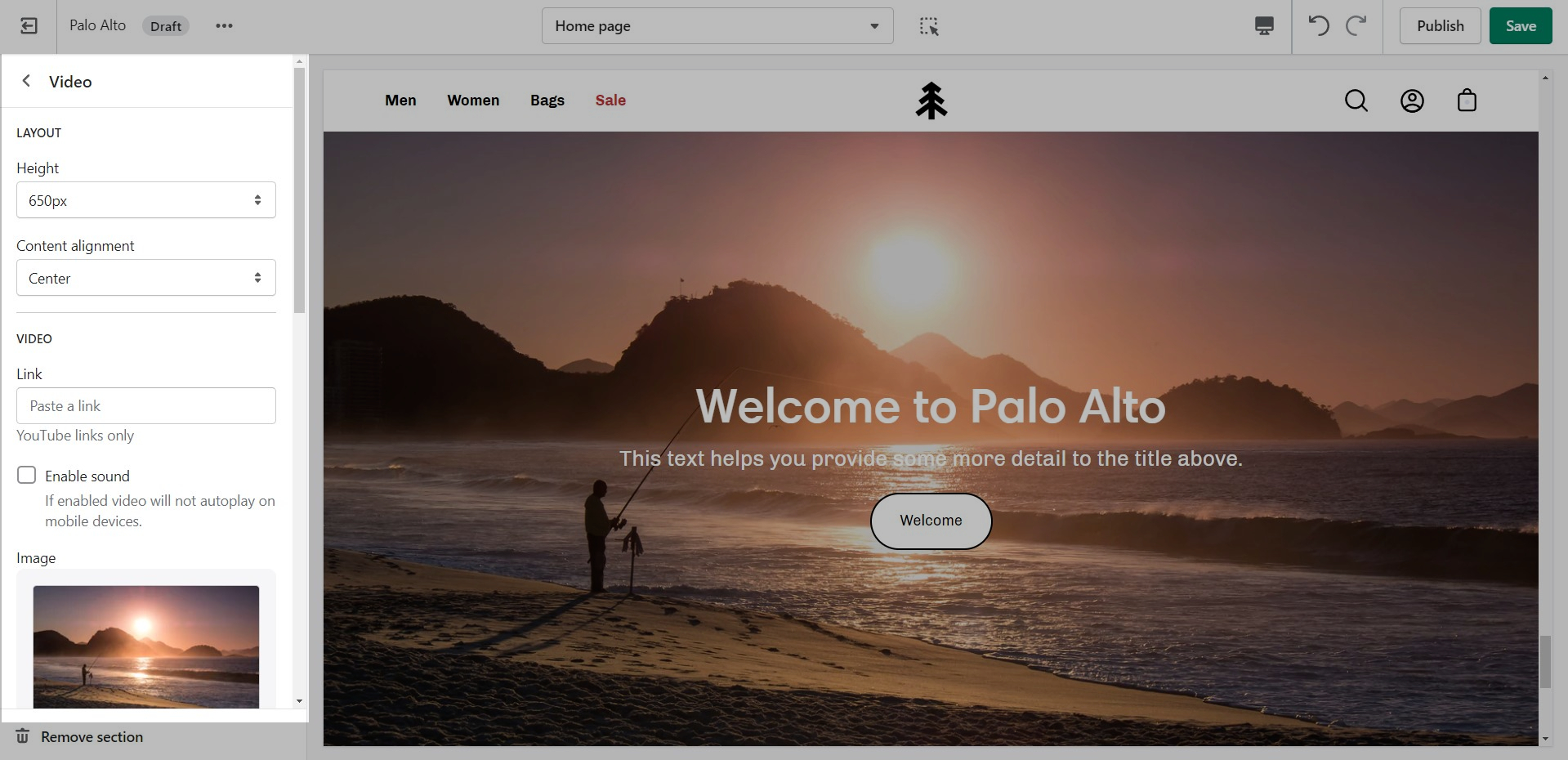
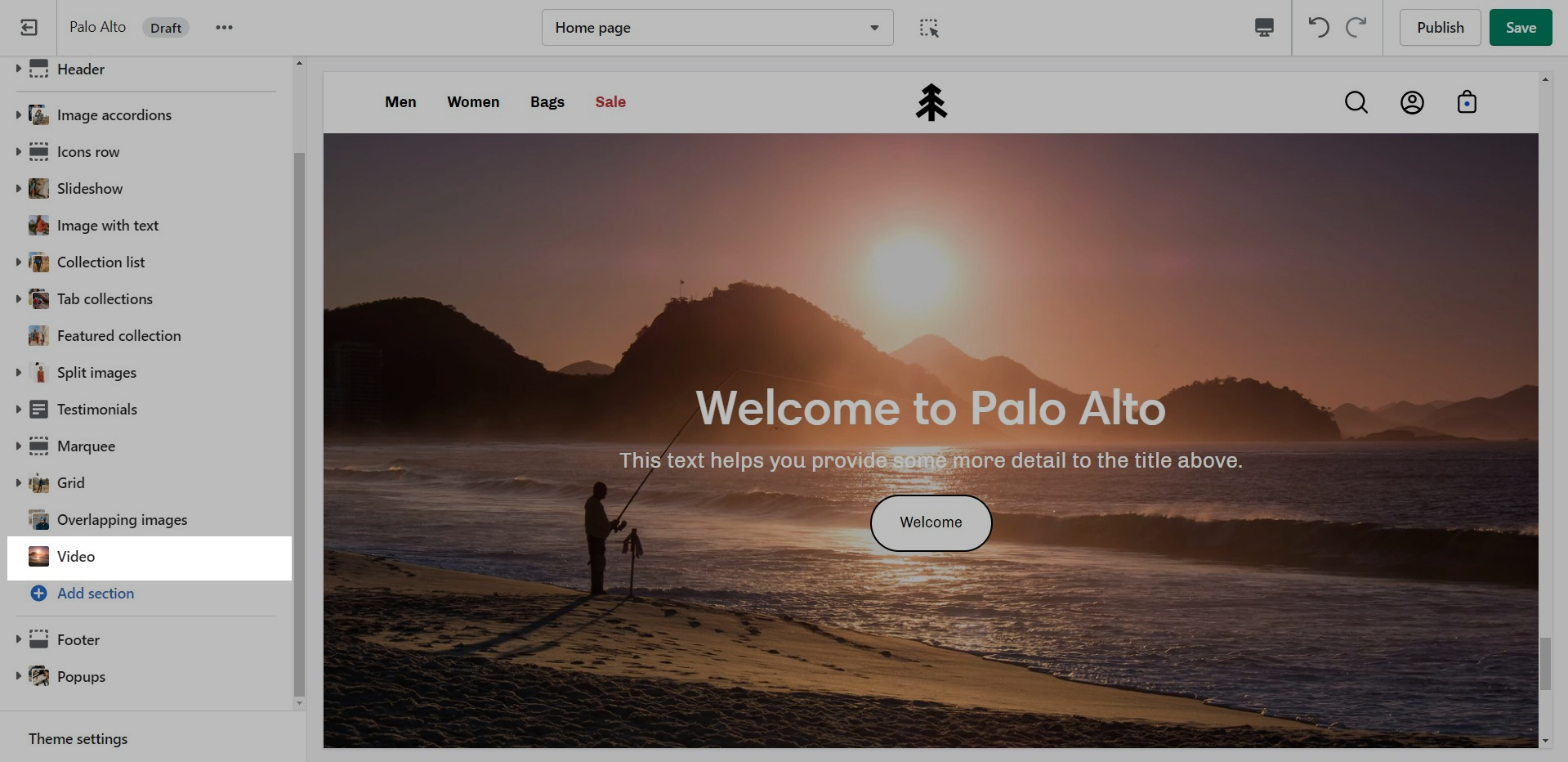
Video
Add a video to your store pages that will autoplay as a background over text.

Set a YouTube or Vimeo link and regulate the size of your video section.
Shopify only supports YouTube and Vimeo. For any further customizations, we recommend using a third-party app.