Section blocks
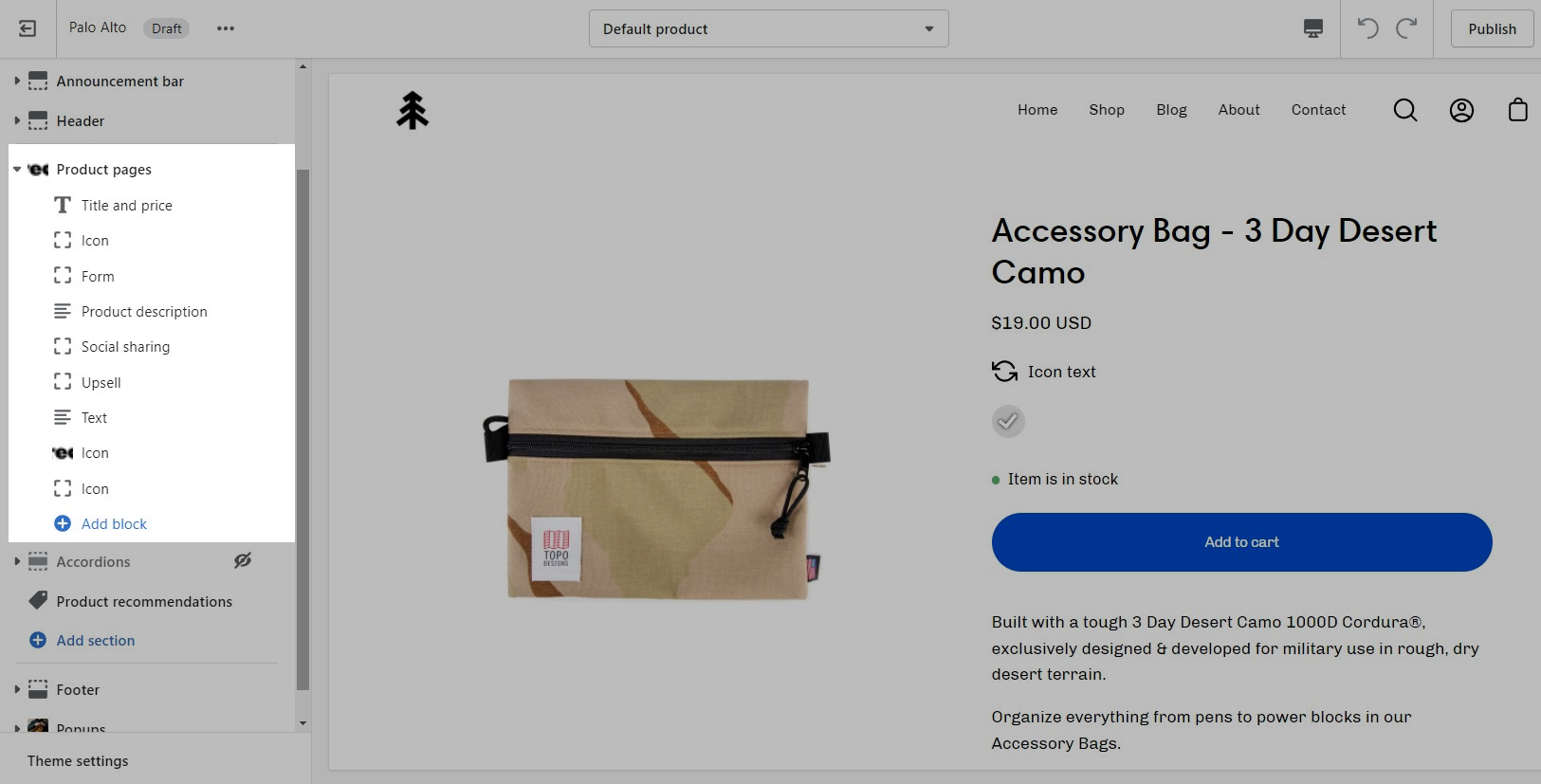
Add, arrange and customize Product page theme blocks
The Palo Alto 'Product pages' section blocks help you customize the primary or core content for your product pages and product templates. Adding sections further enhances your merchandising.

Types of theme blocks
Palo Alto includes the following theme blocks for product pages/templates:
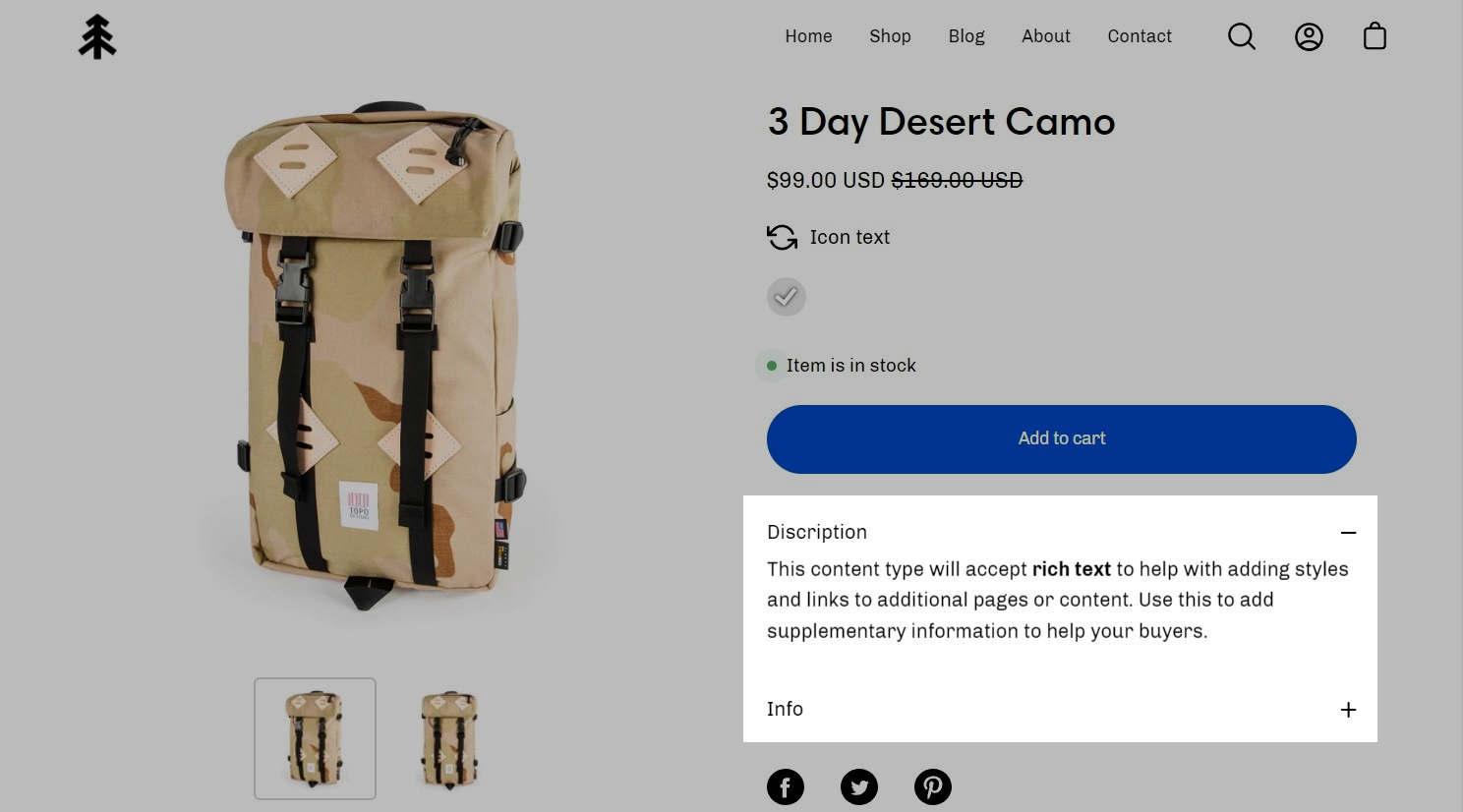
Title and price
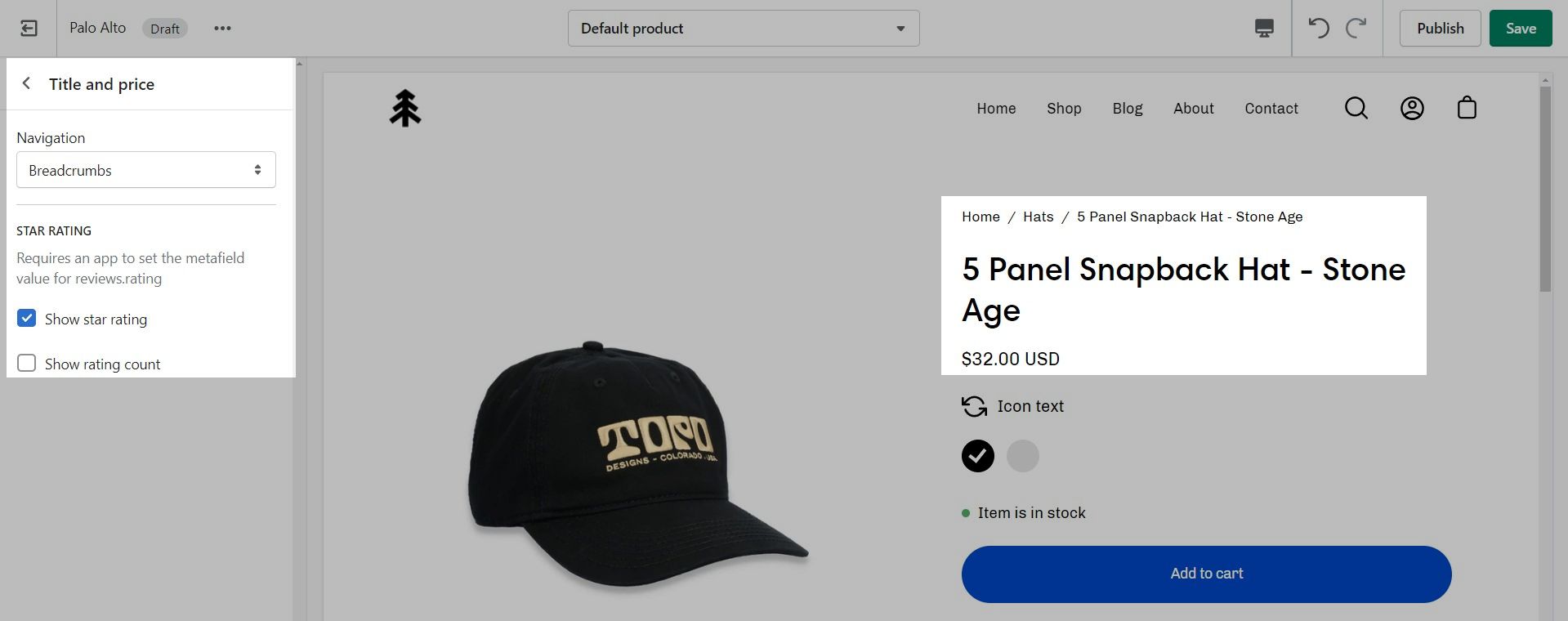
Displays product price, title, and star rating when using the Shopify Ratings app. Includes an option to display Navigation breadcrumb above the title (including vendor option, see settings)

Navigation options
None
Breadcrumb
Collection
Vendor
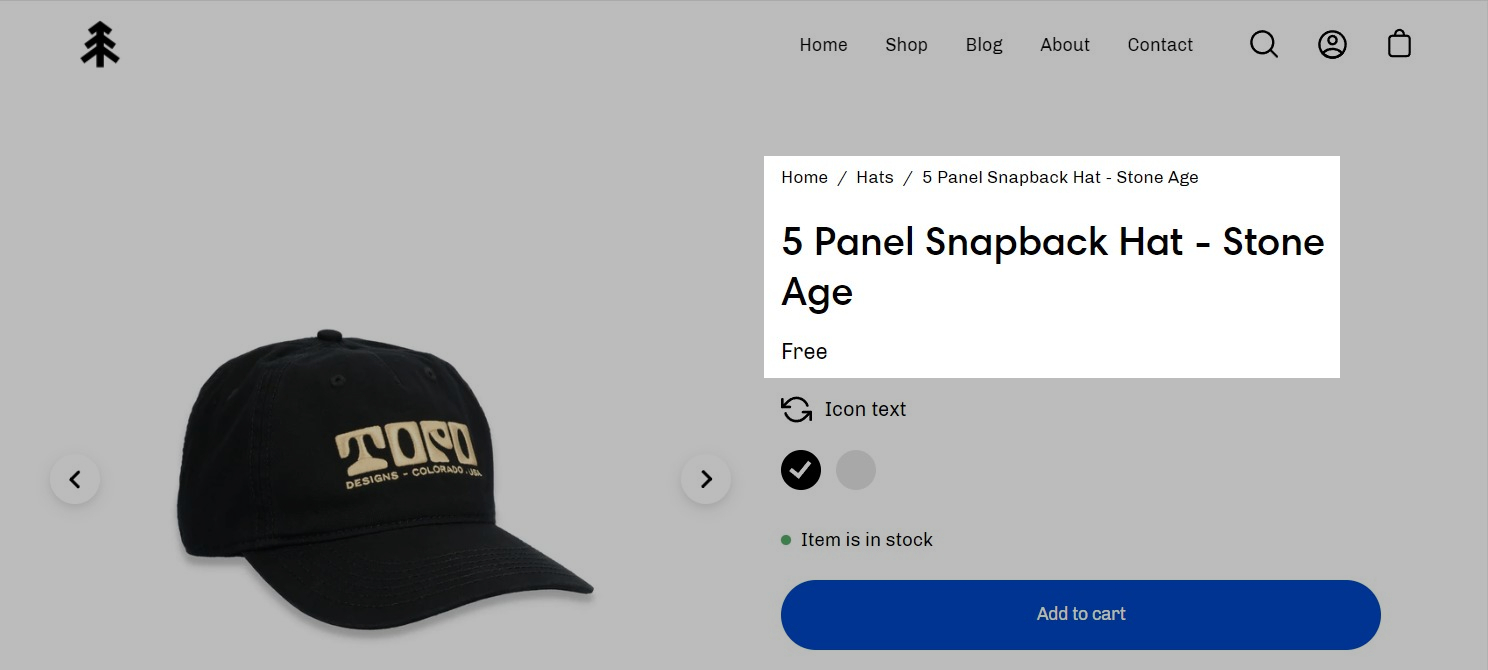
If the product price is set to $0, it's replaced by a translatable string - 'Free'.

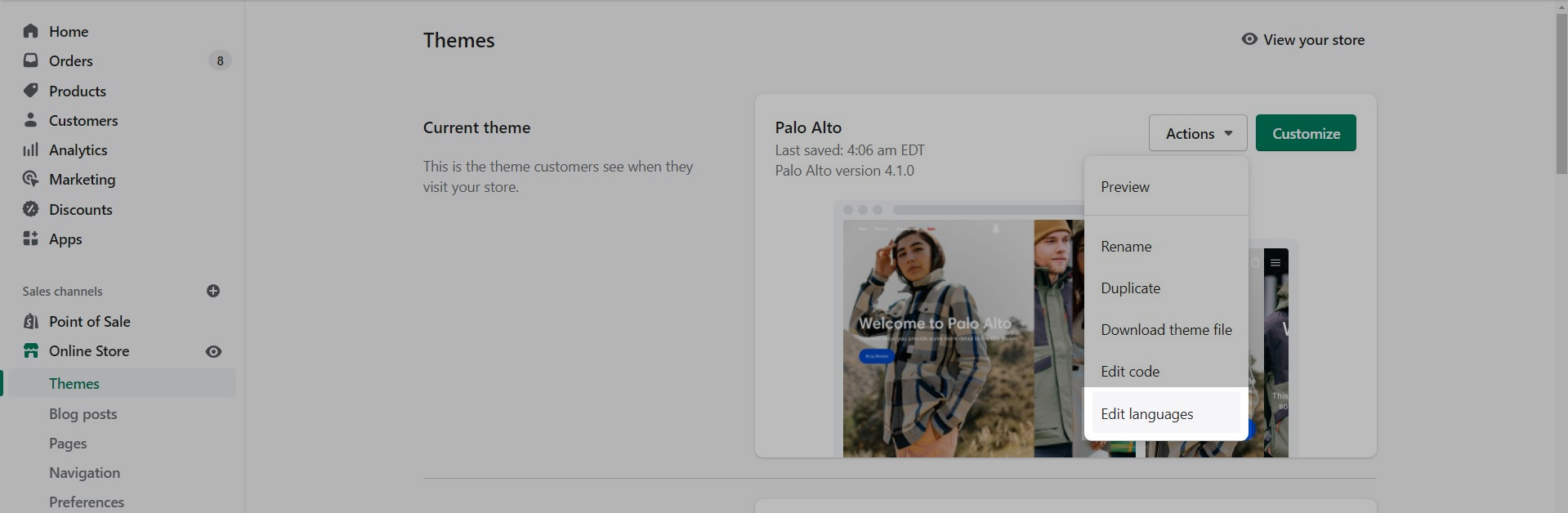
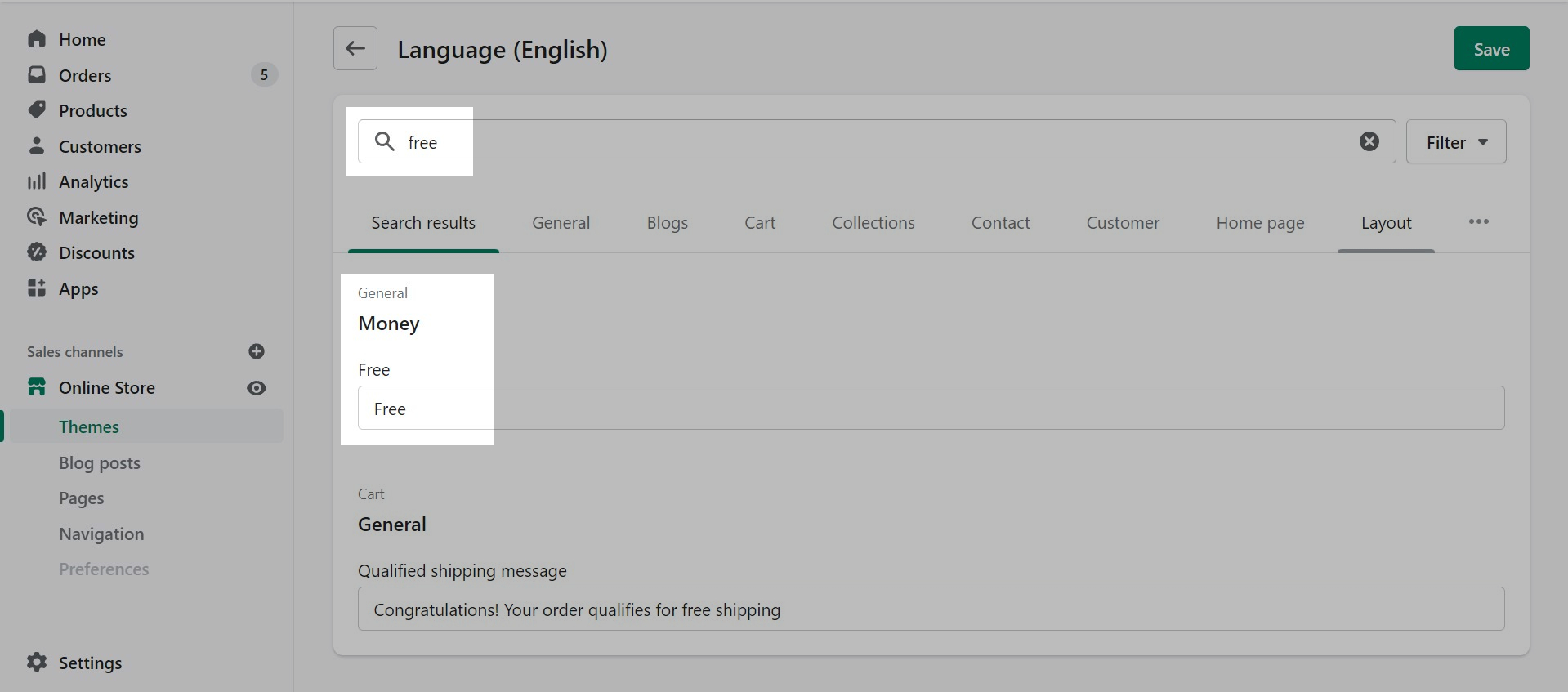
If you want to change this text you can go into your Online Store > Themes and click on Actions > Edit Languages:

Search for free in the Filter bar and edit the field under General > Money > Free:

Inventory countdown
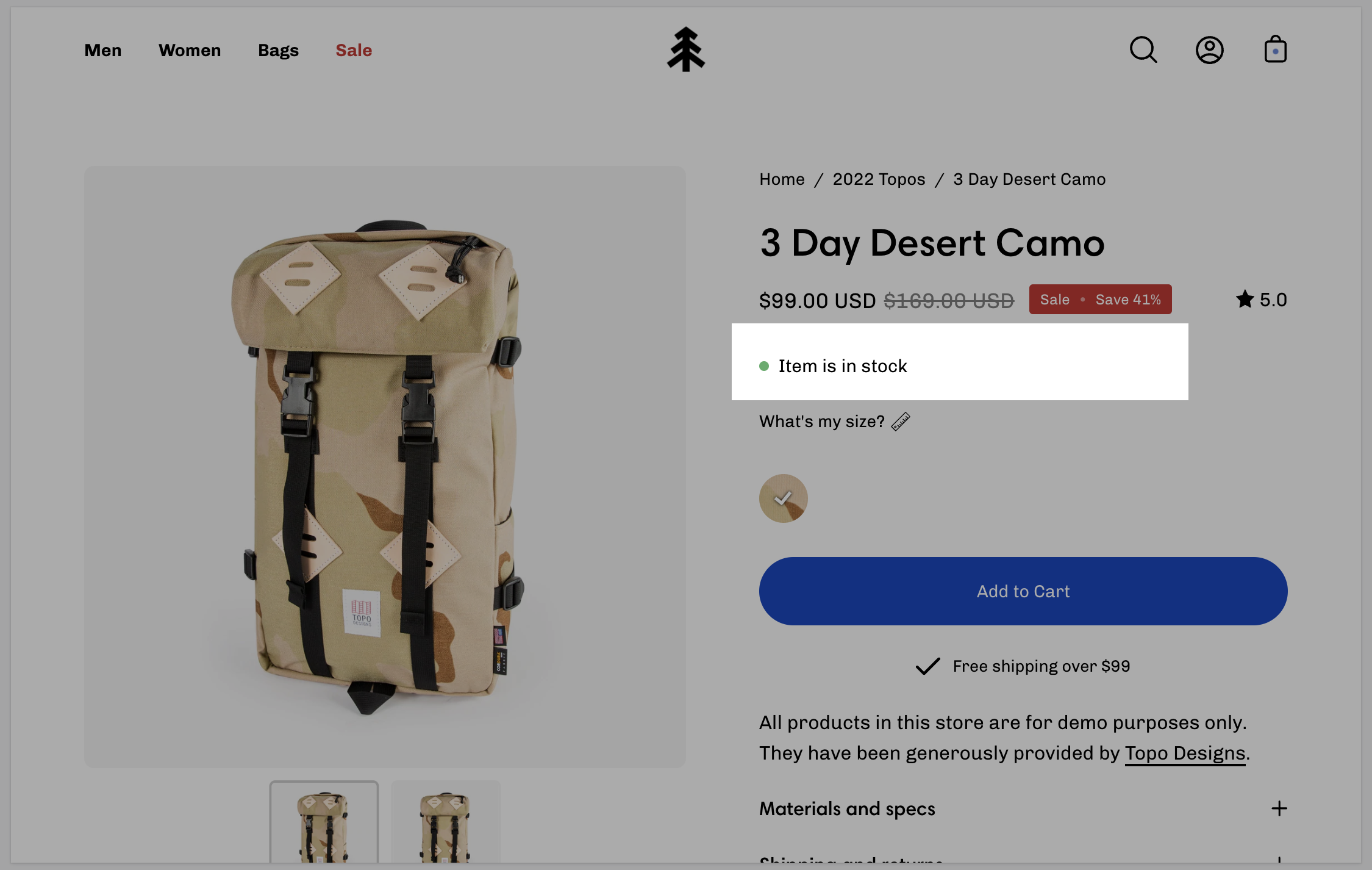
Display a notification about the current inventory quantity. If there are less than 10 products available this block will show how many are left.

No customizable settings.
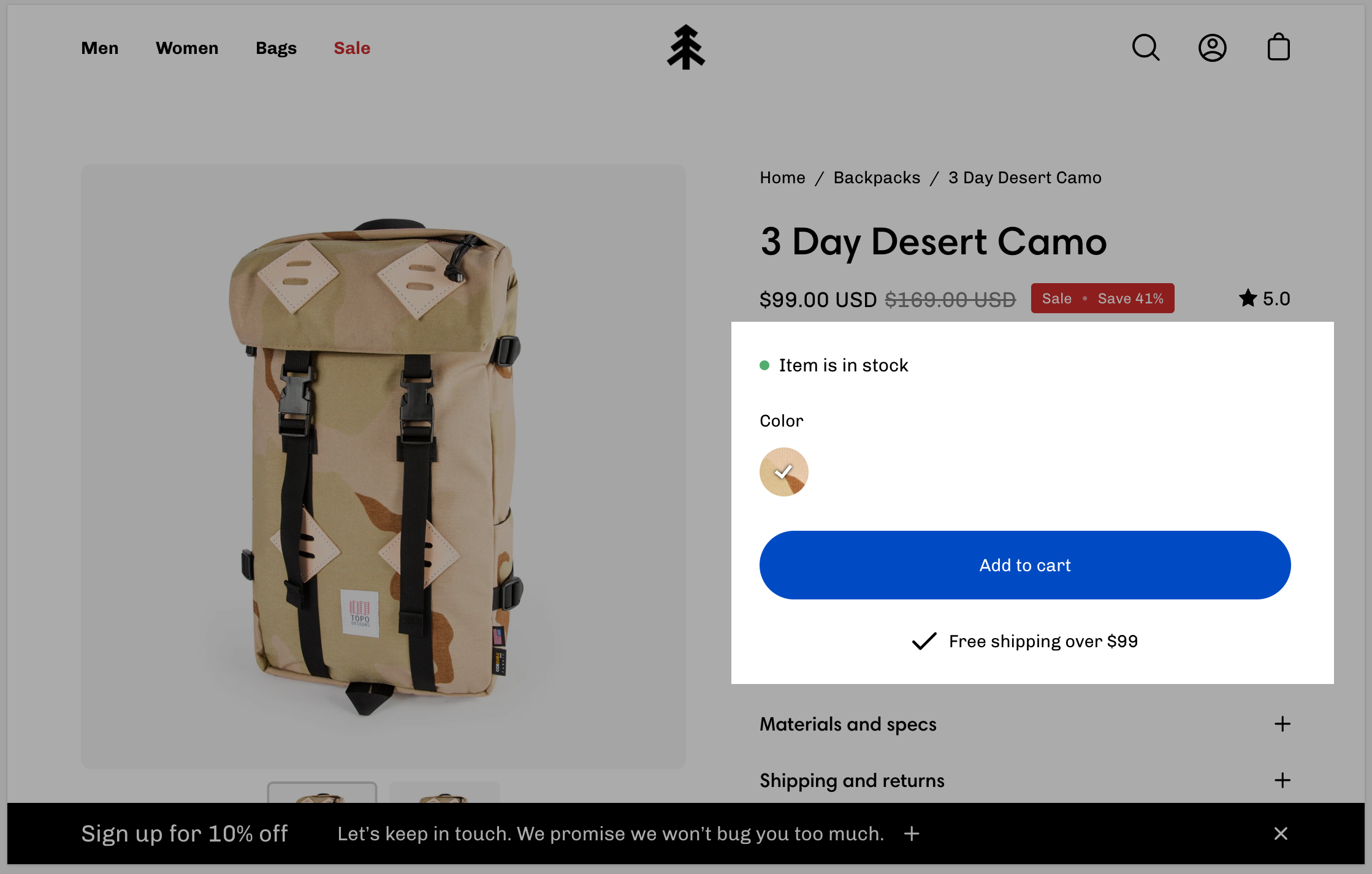
Form (Product form)
Displays all buying-related elements including product variants and swatches, quantity selector, the add to cart button, and the buy it now button. Optional size chart link is placed above variant options.

Size chart - Dynamic source supported
Show variant labels
Show quantity selector
Show dynamic checkout buttons
Subscription selectors (with supported app)
Icon with text
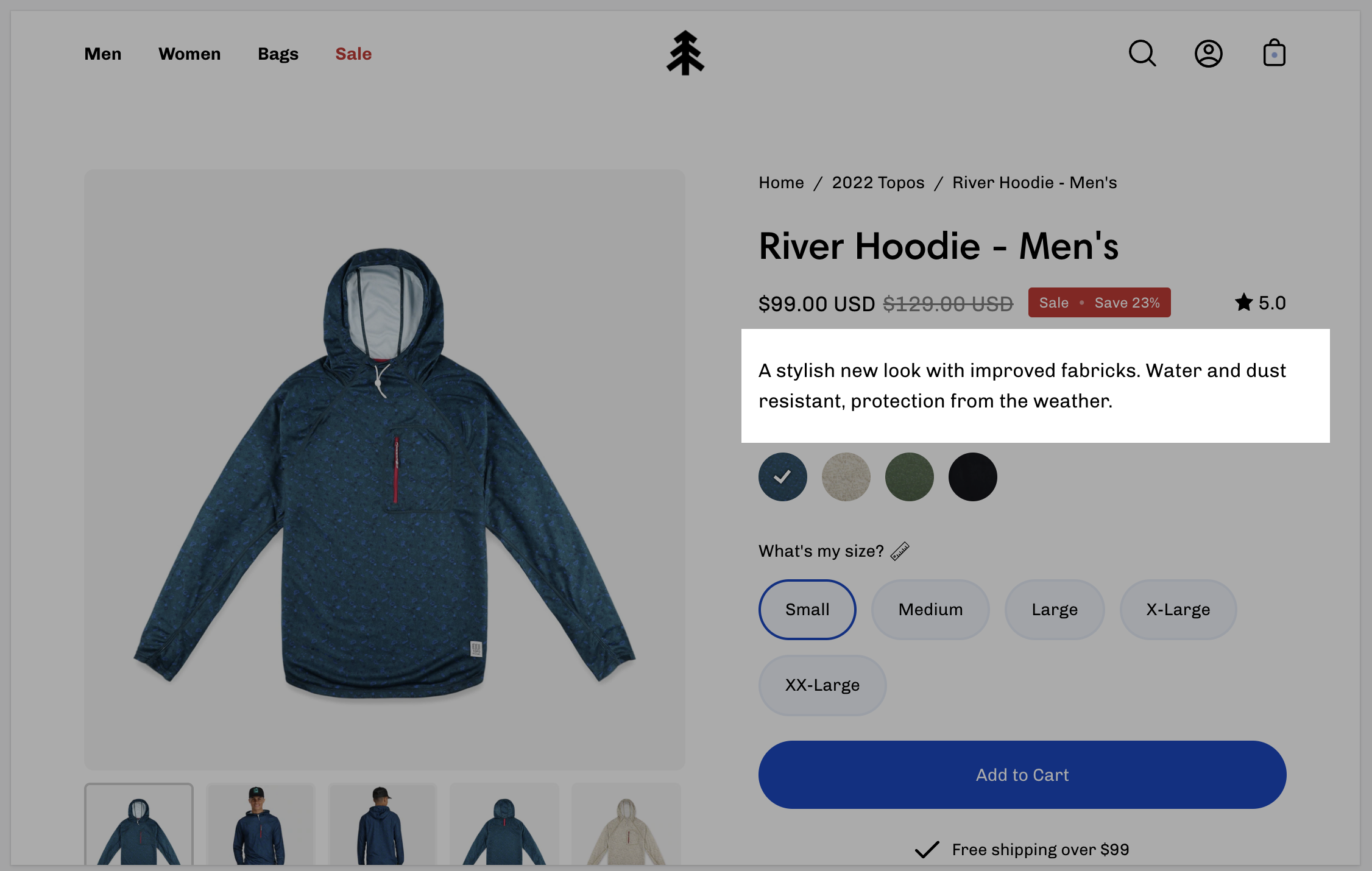
Product description
Show the product description text onto the product pages.

No customizable settings.
Accordions
Displays accordions separately from your product description.

Tab heading - Dynamic source supported
Tab content - Dynamic source supported
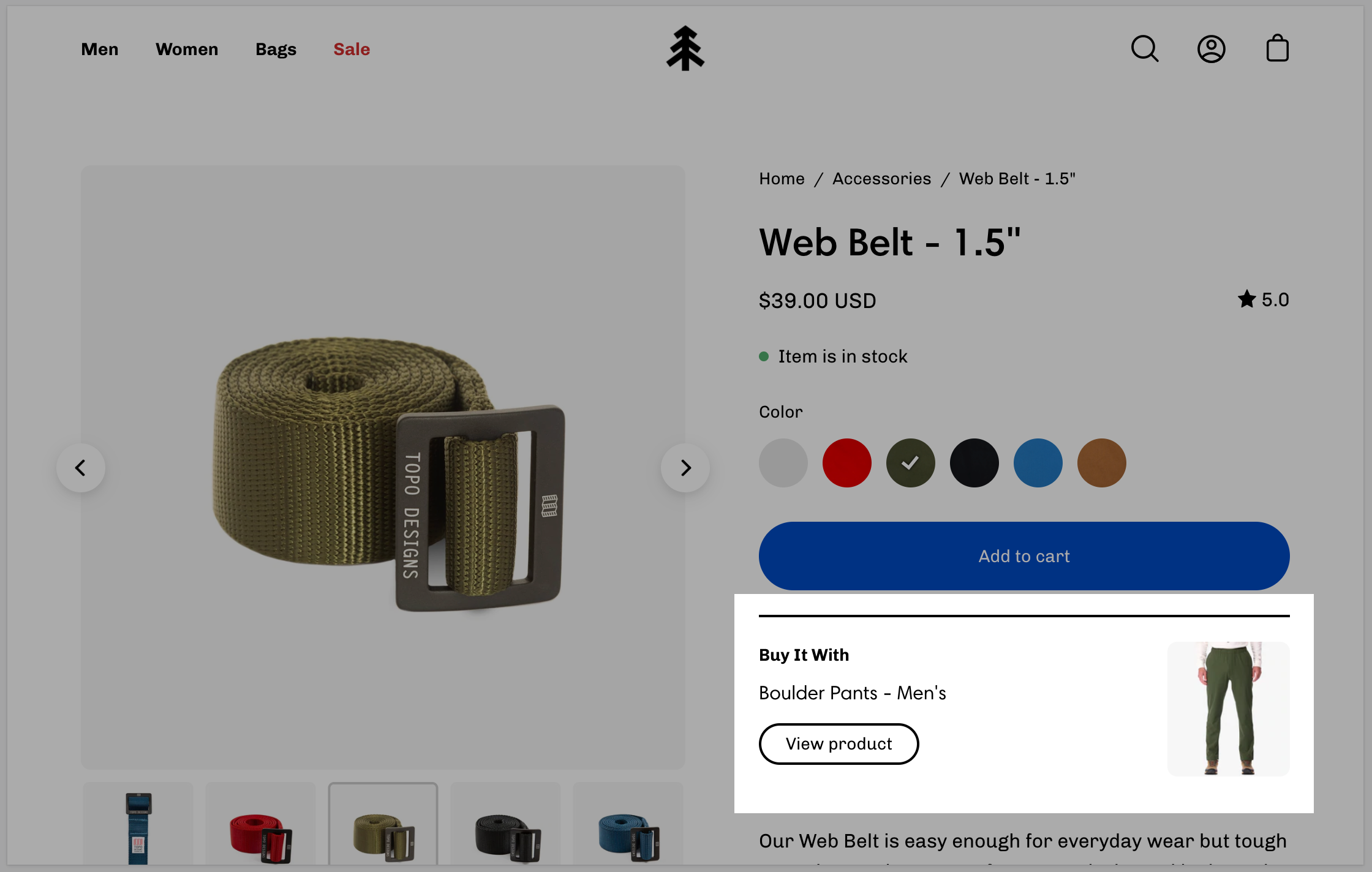
Upsell
Display an upsell product on your page and in the cart.

When selecting a product for the 'Buy it with' promotion, we recommend you choose products with one variant.
Select the upsell product. It will only be displayed in the product page.
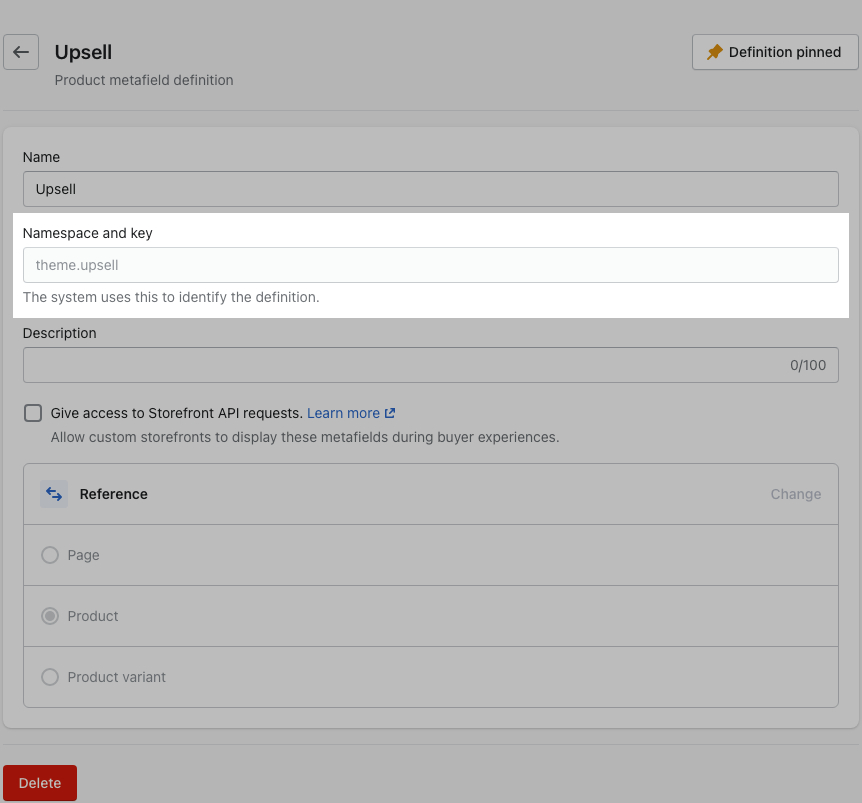
You can also use a metafield Namespace and key 'theme.upsell' to allow product upsells to follow users into the cart.

Learn more about our cart Upsell feature here.
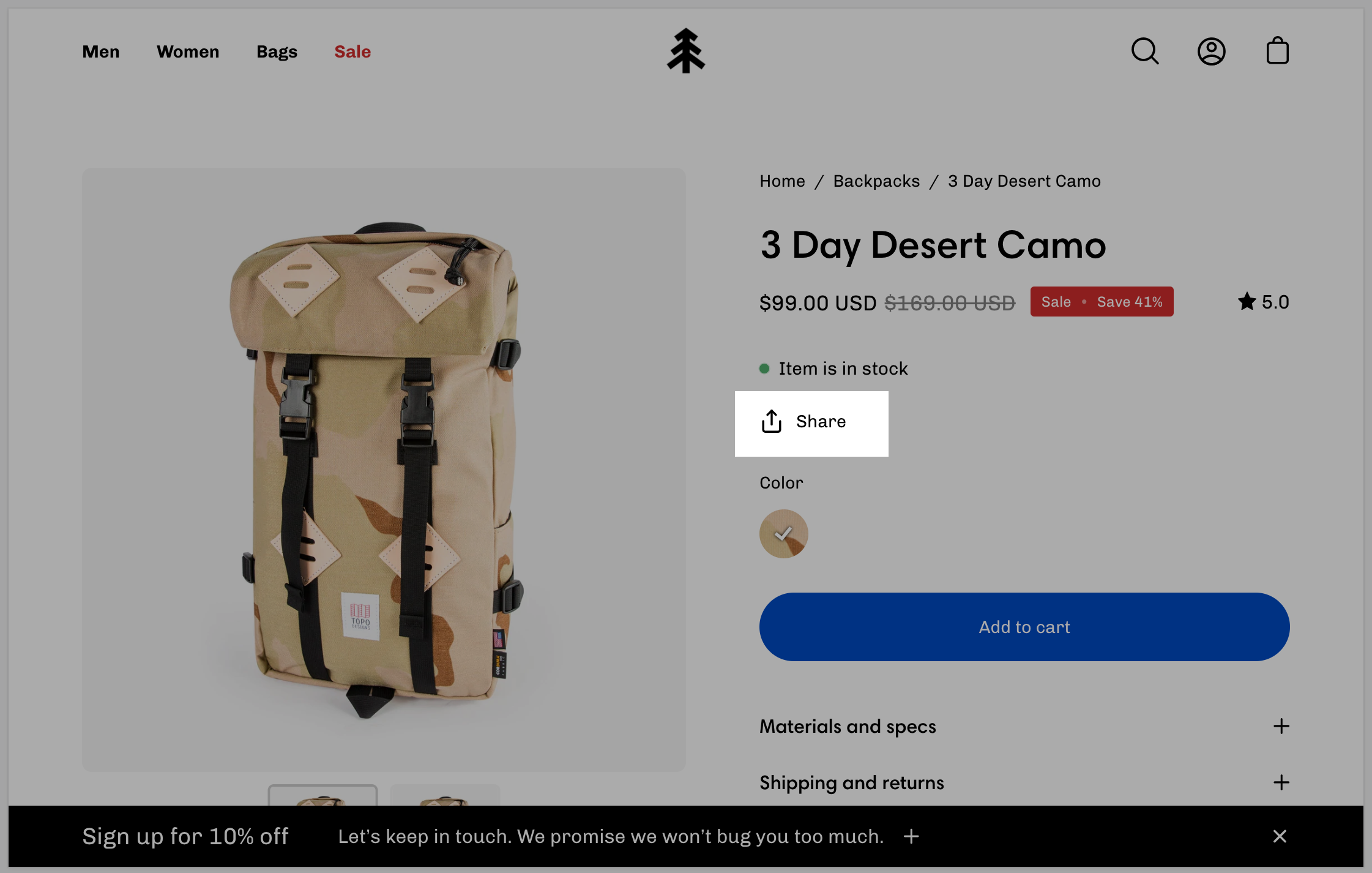
Share button
Displays a share icon for sharing current product page on social platforms or link to send.

Set the text for the 'Share' button.
Pickup availability
Displays where customers can pick up the product.
No customizable settings. See Shopify documentation for setup details.
Custom Liquid
Add your own 'liquid' code to implement custom features or app functionality.
Single text field to copy and paste liquid code.
Please note that this field doesn't have any debugging capabilities. Make sure that your code is correct before pasting it to avoid any errors.
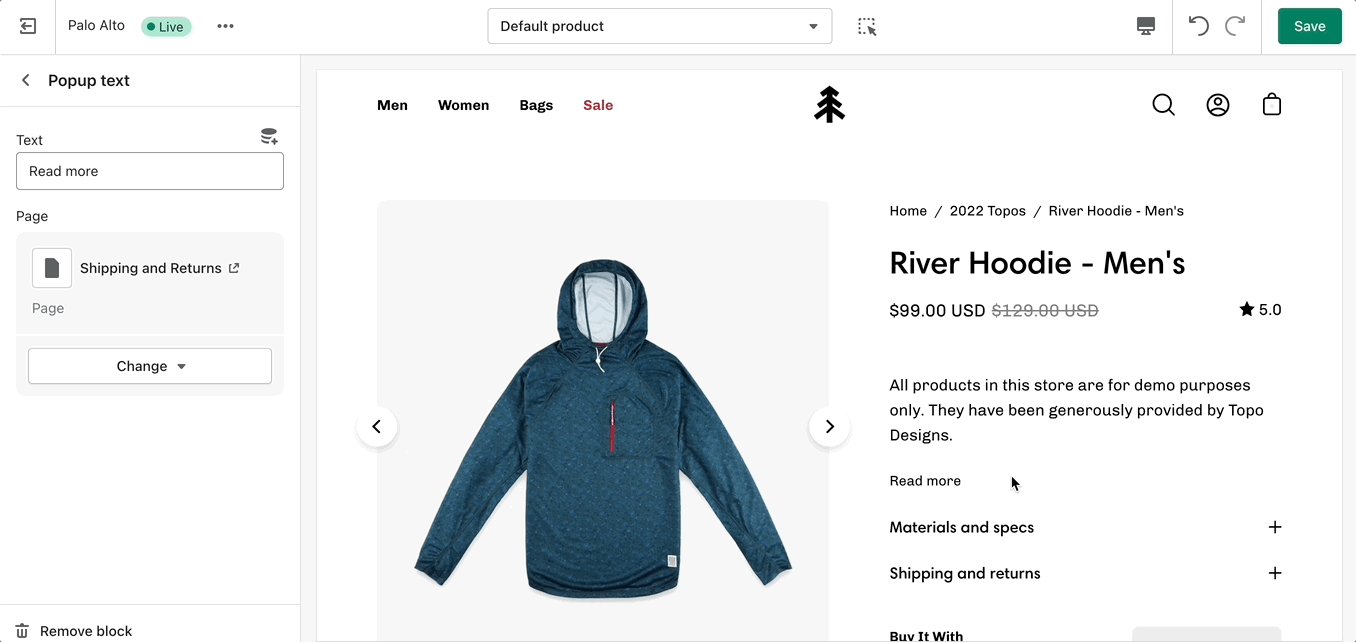
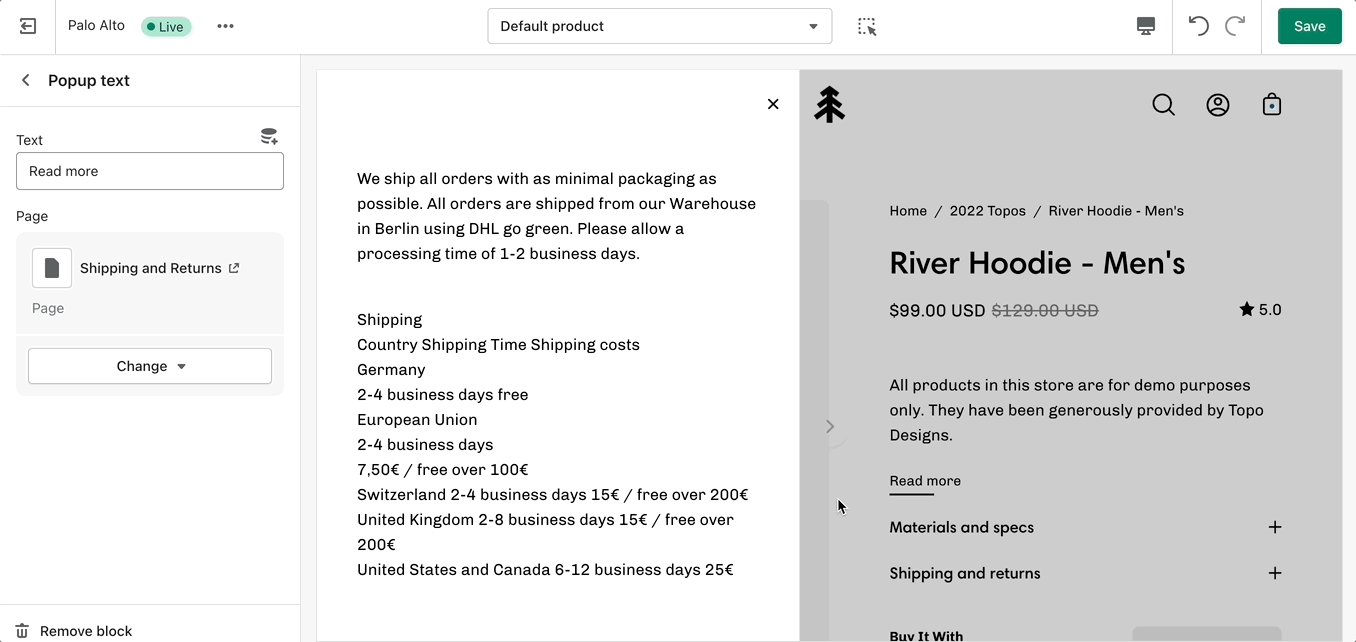
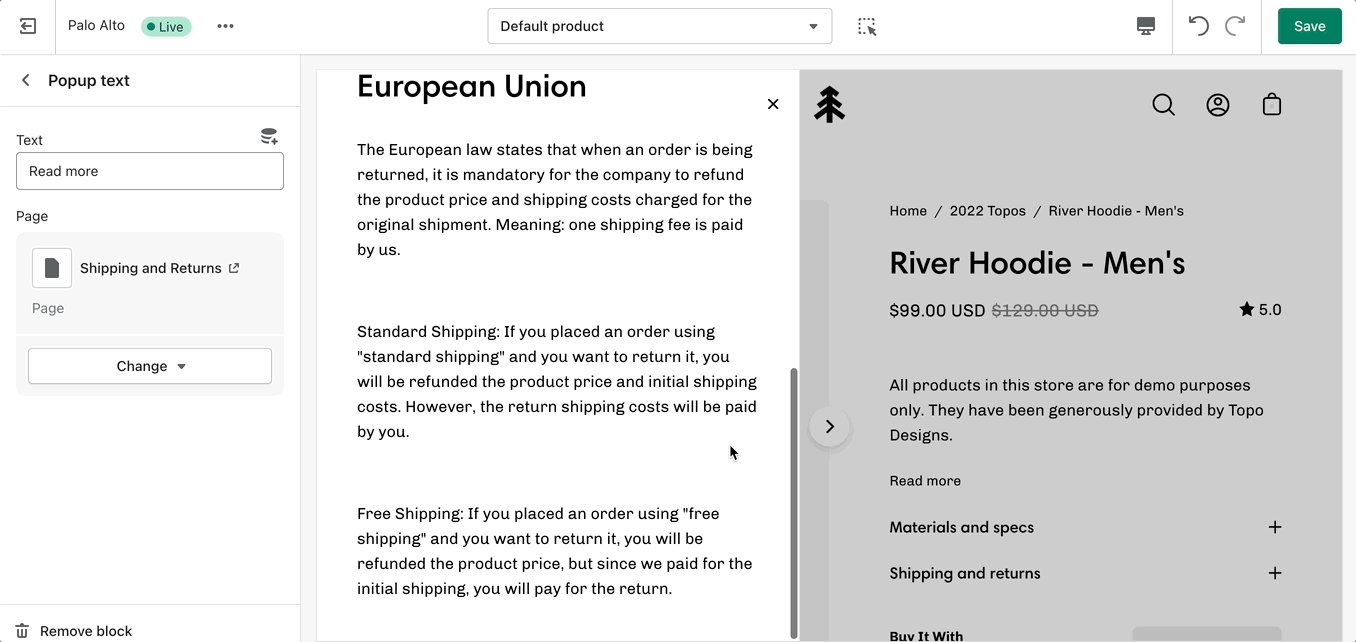
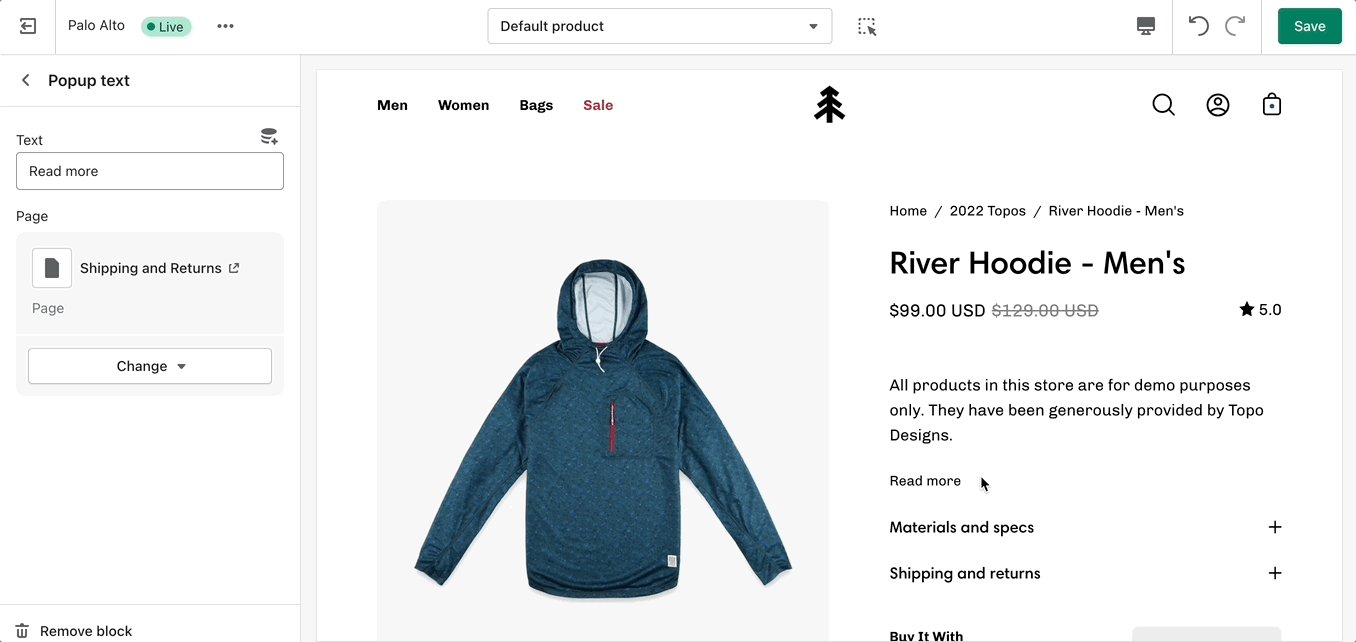
Popup text
Create a slide-out block with extra text. Perfect to showcase policies or a chart with extra information.

Button text - Dynamic source supported
Page link - Dynamic source supported
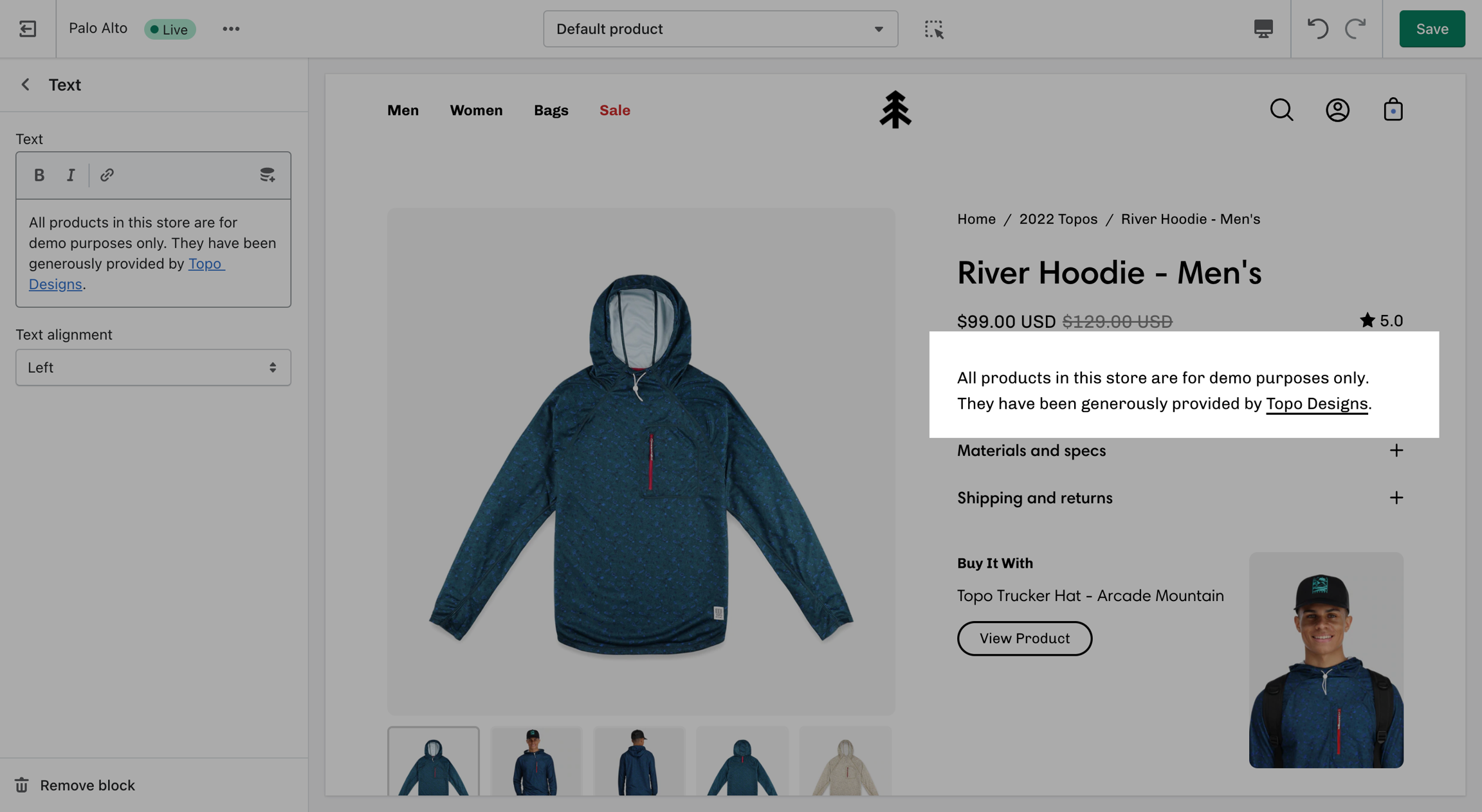
Text
Add more details about your products.

Text field - Dynamic source supported
Text alignment selector
Icon
Add bits of information with icons to your product description pages.