Image sections
Icons Row
How It works
The 'Icons Row' section can be used to present short bursts of information to your customers. Use them in combination with predefined icons or with your own images.
Settings
Adjust the icon's width and color of this section. Individually adjust the icon style and text for each block.
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
Image with text
How It works
'Image with text' uses a solid color block to make the text stand out over the image. Use this more striking design to grab your customer's attention.
Settings
Set up your image, text, positions, and buttons by using these section settings.

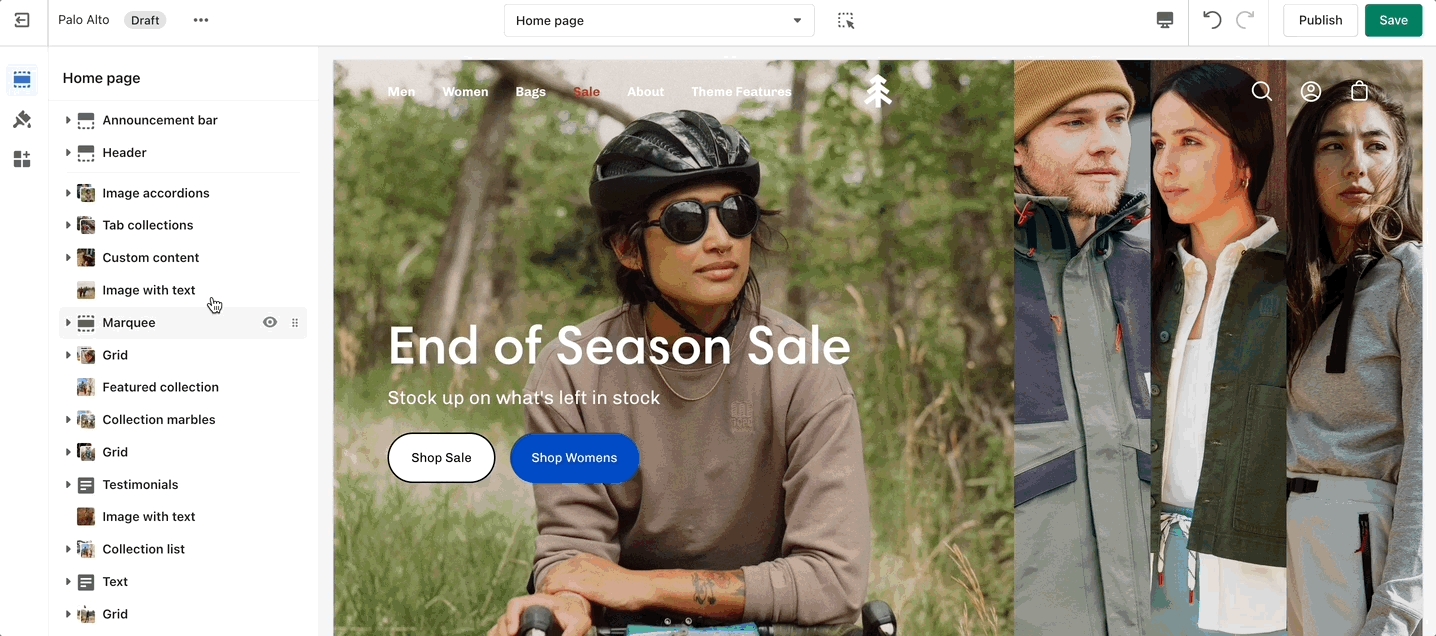
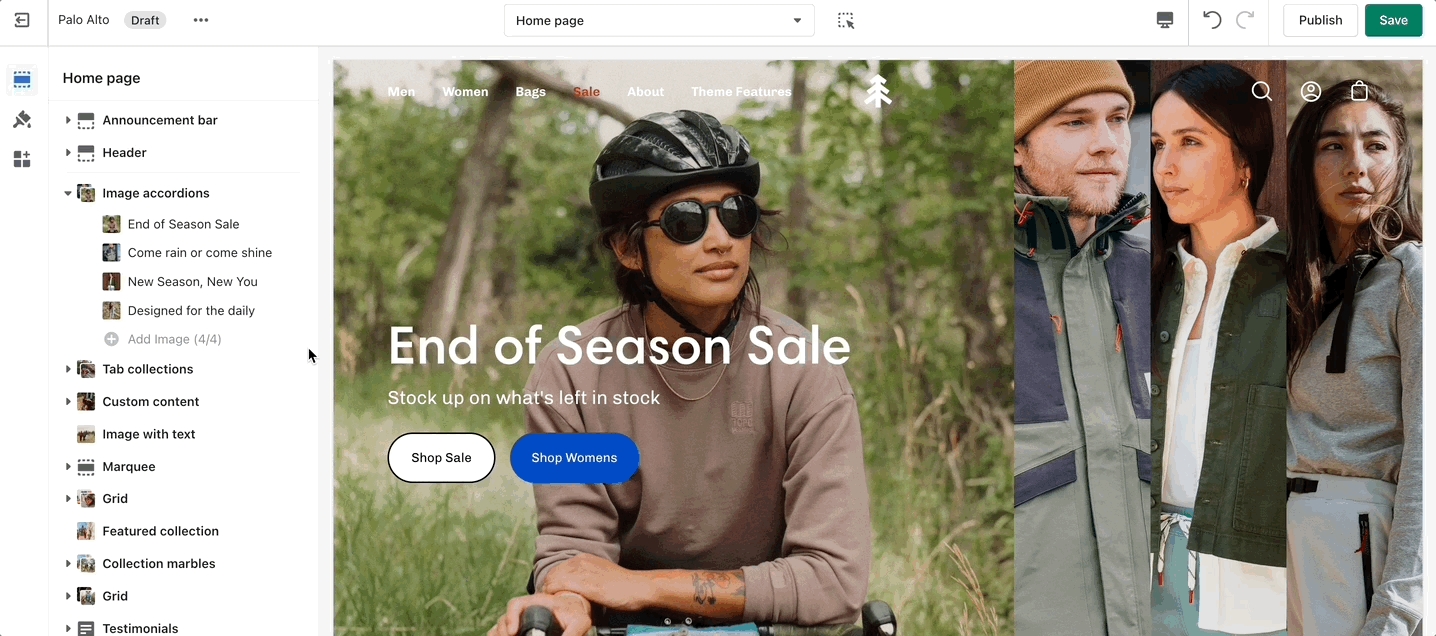
Image accordions
How It works
One of our newest sections, Image accordions, allows you to set a unique look and showcase multiple images that reveal more information as you hover over them.
Settings
Set a style and height for the section. Set the image, text, and button settings for each block.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
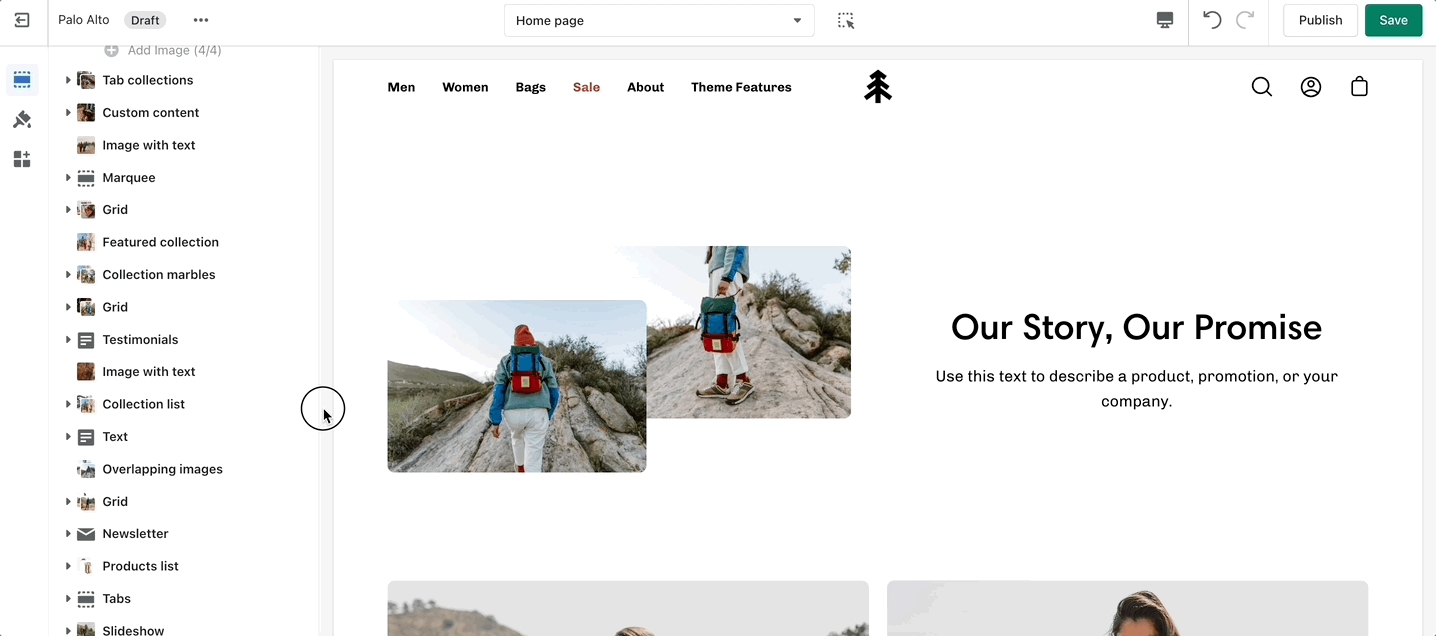
Overlapping images
How It works
A small section perfect for a brief summary with the ability to use images and showcase your products.
Settings
The settings for this section allow you to set two images, links for each image, headings, buttons, text, and a small video link.

The video opens up in a popup box.
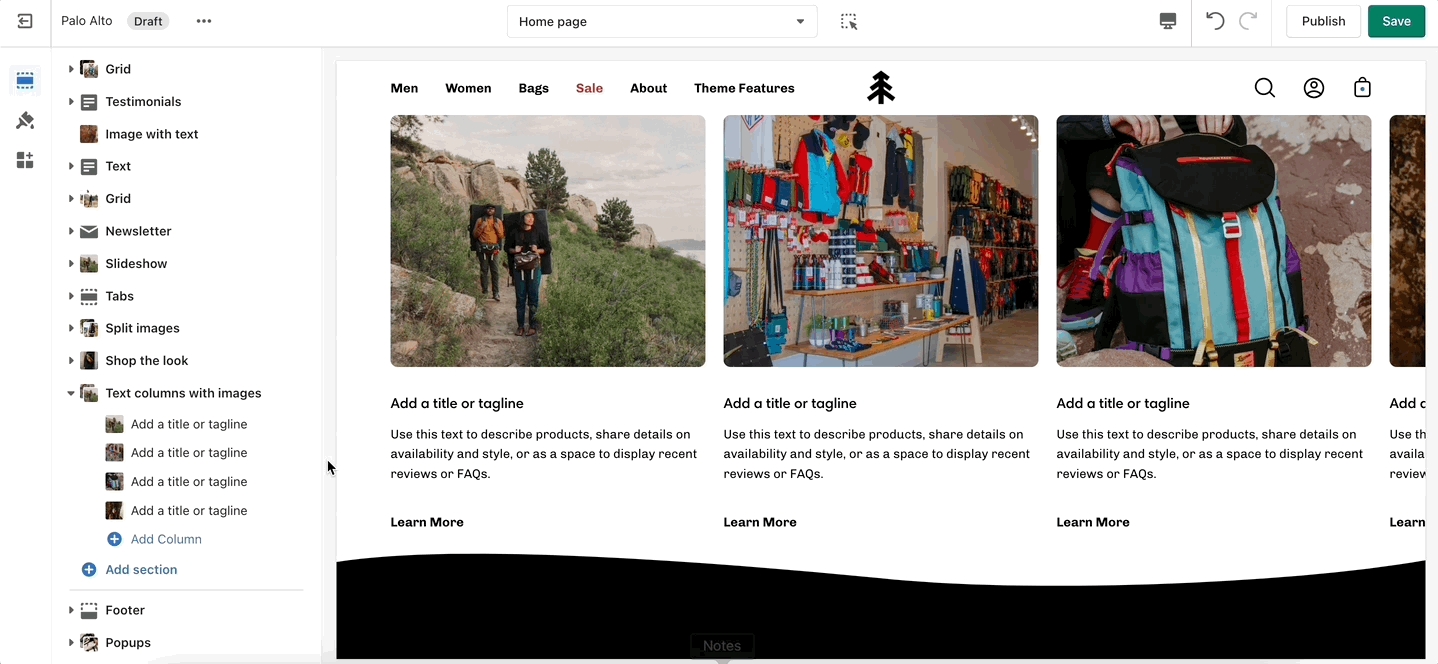
Text columns with images
How It works
Inspired by the blog posts section, 'Text collums' allows you to create your own highlights from the theme editor without having the need to create blog posts.
Settings
Adjust the heading, colors, and general settings of the section. Adjust the individual blocks text, buttons, links, images, video popup, and more.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
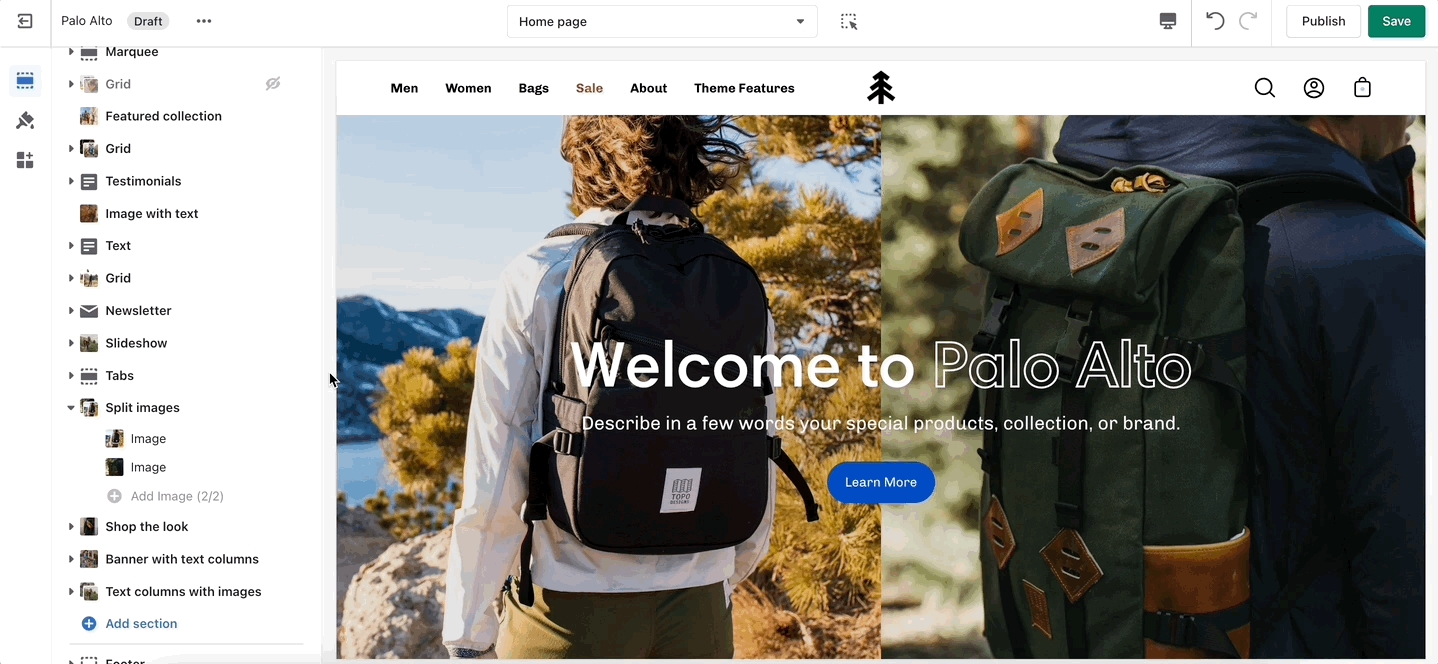
Split images
How It works
Create a split view to showcase your products or product images.
Settings
Set the section height, alignment, and text settings. Set the individual images.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
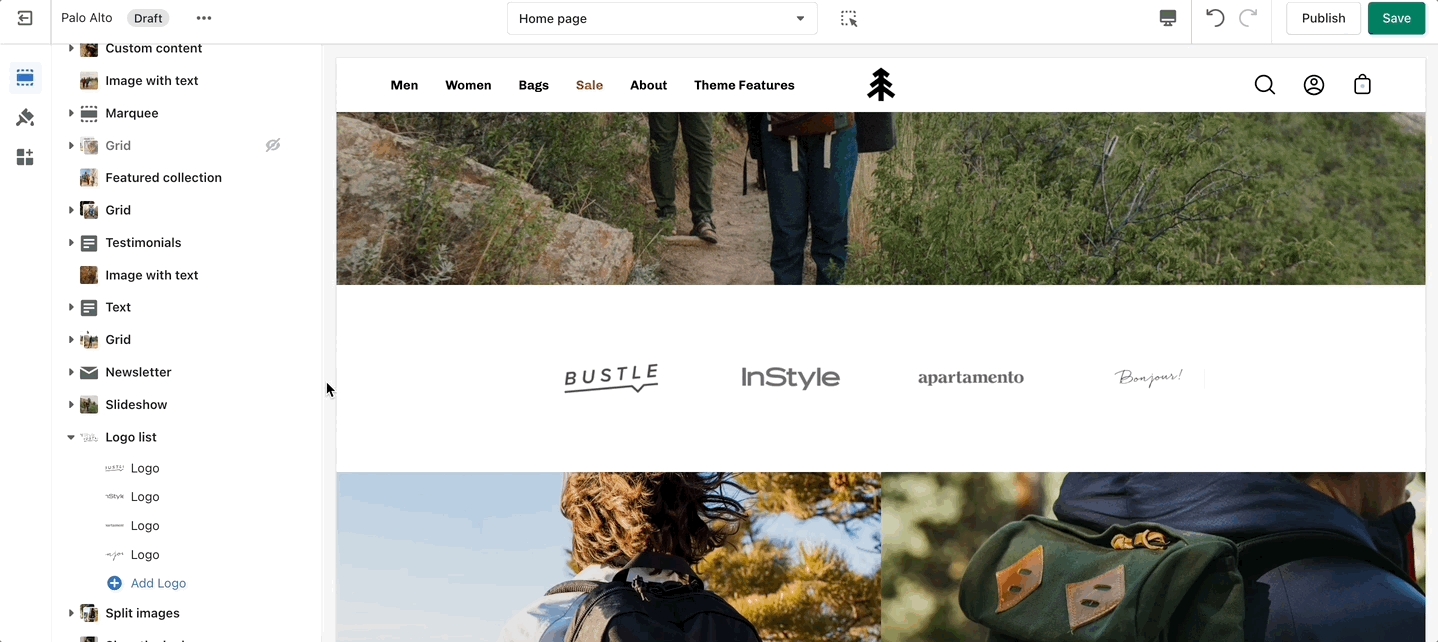
Logo list
How It works
'Logo List' creates a carousel view that you can use to showcase your brand or partnered brand logos.
Settings
Add the logos with their respective links. Also, the background color can be changed. Set the individual images and sizes for your logo blocks.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
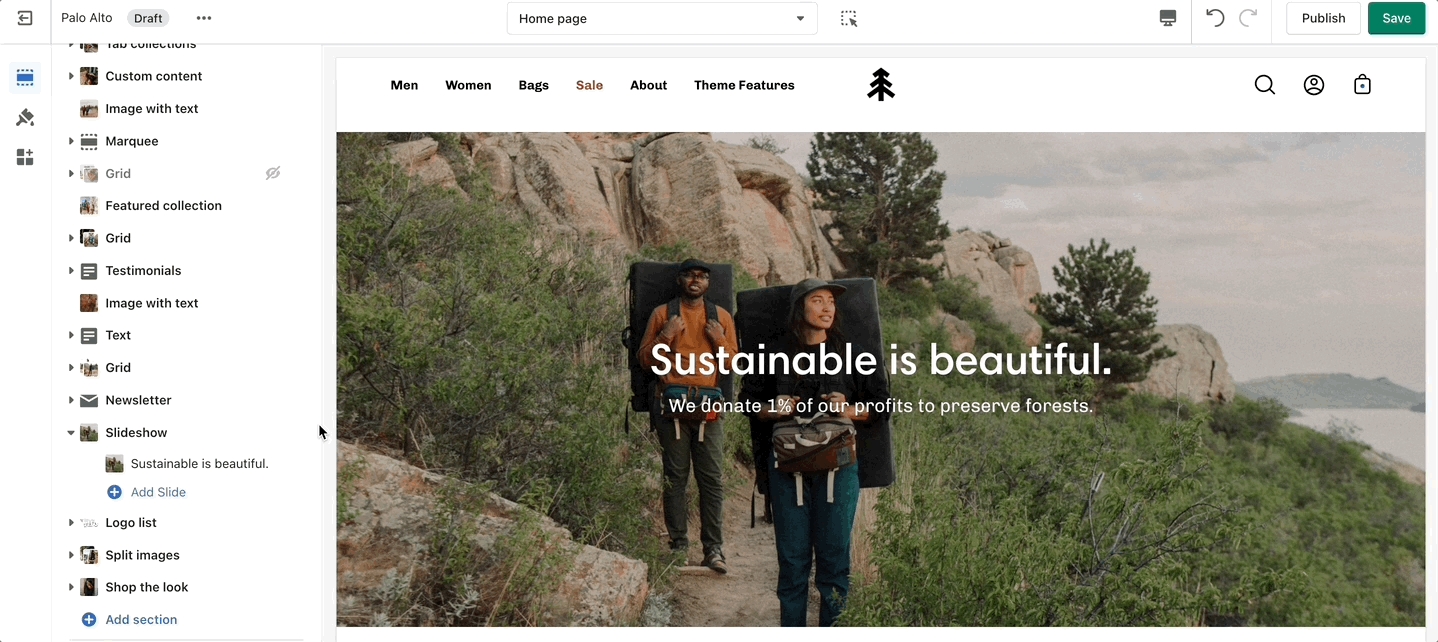
Slideshow
How It works
Set the individual images and sizes for your logo blocks.
Settings
Adjust the general settings of the section. Adjust the individual block settings of this section.

Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
If the button text is empty, the whole slide becomes the link.
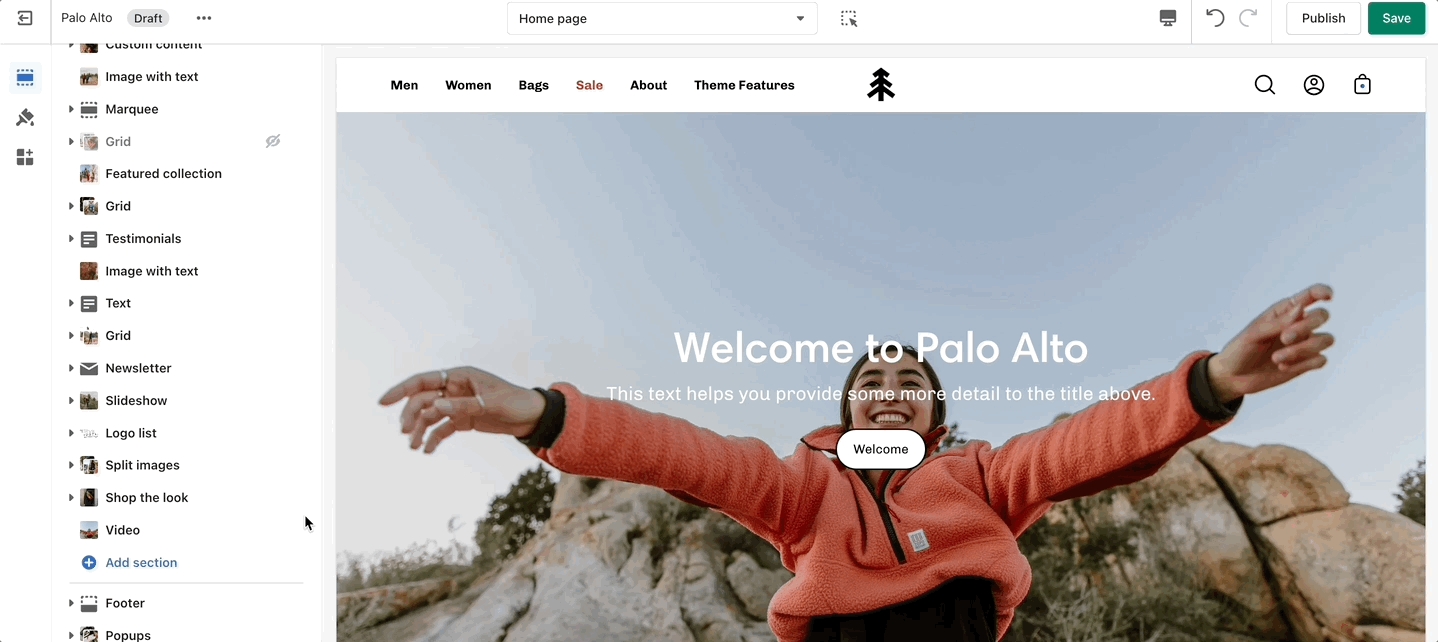
Video
How It works
Add a video to your store pages that will autoplay as a background over text.
Settings
Set a YouTube or Vimeo link and regulate the size of your video section.

Shopify only supports YouTube and Vimeo. For any further customizations, we recommend using a third-party app.