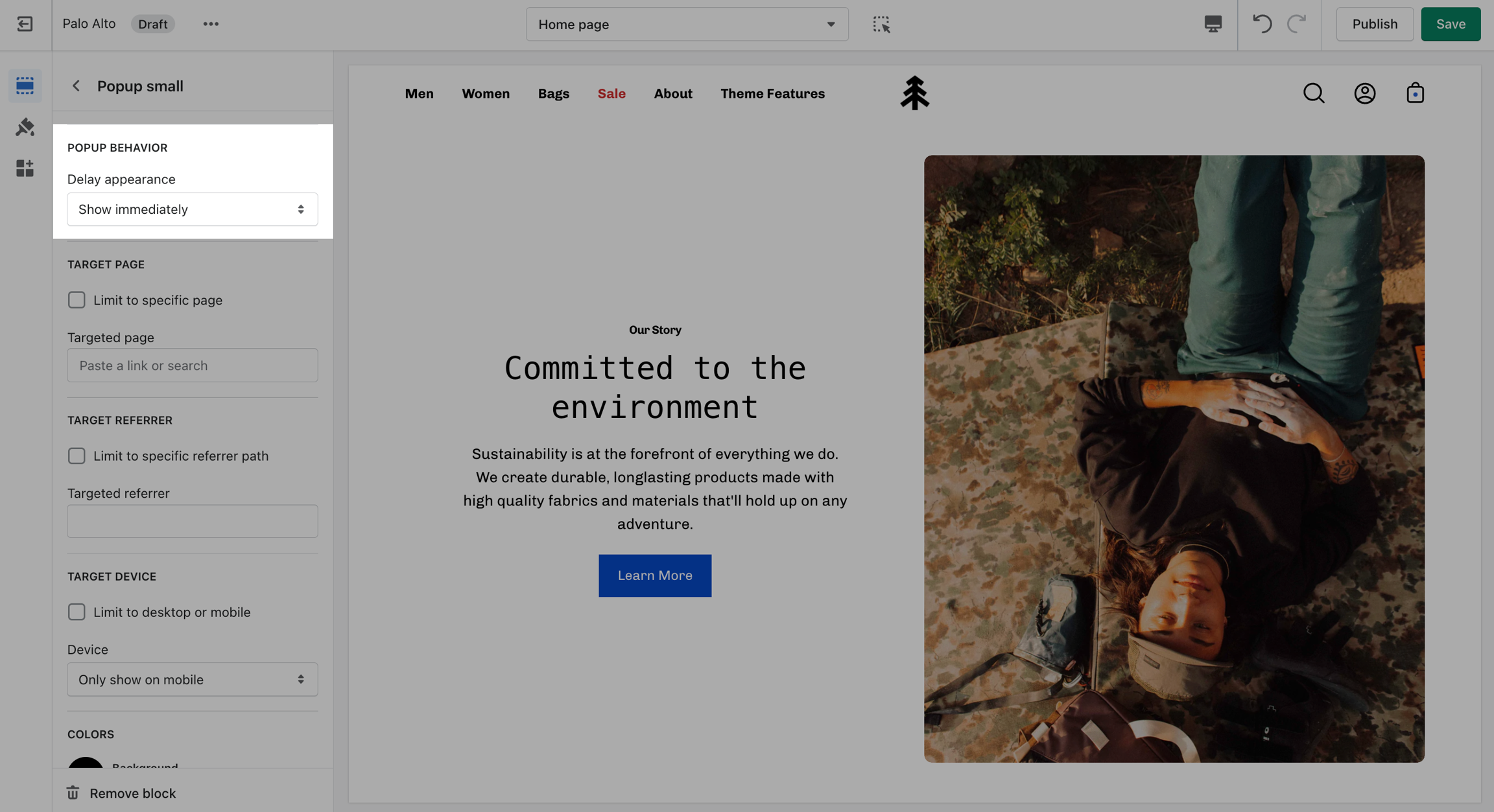
Popup Behavior
There are four behavior options that you can control from the block settings:

Displays the popup as soon as the page is loaded.
Displays the popup ten seconds after the page is loaded.
Displays the popup after the user scrolls to the bottom of the page.
Displays the popup after the user has been idle for one minute.
There are four behavior options that you can control from the block settings.
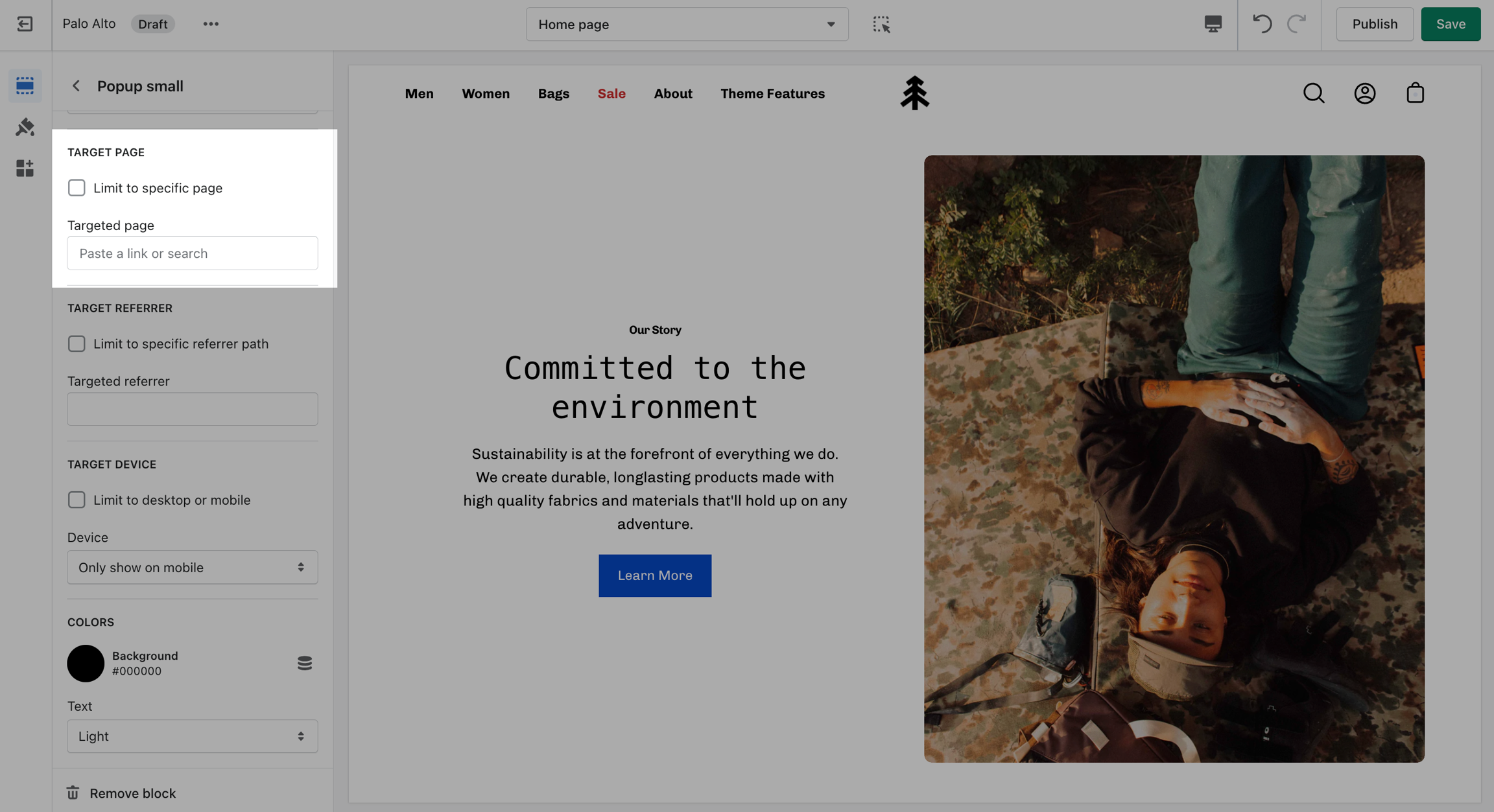
Target Page
Display a custom popup to your customers only when the customer is browsing a certain page, product, collection, or blog post on your site. Target your message based on where customers are browsing on your site:

Create different popups and messages for various pages of your site.
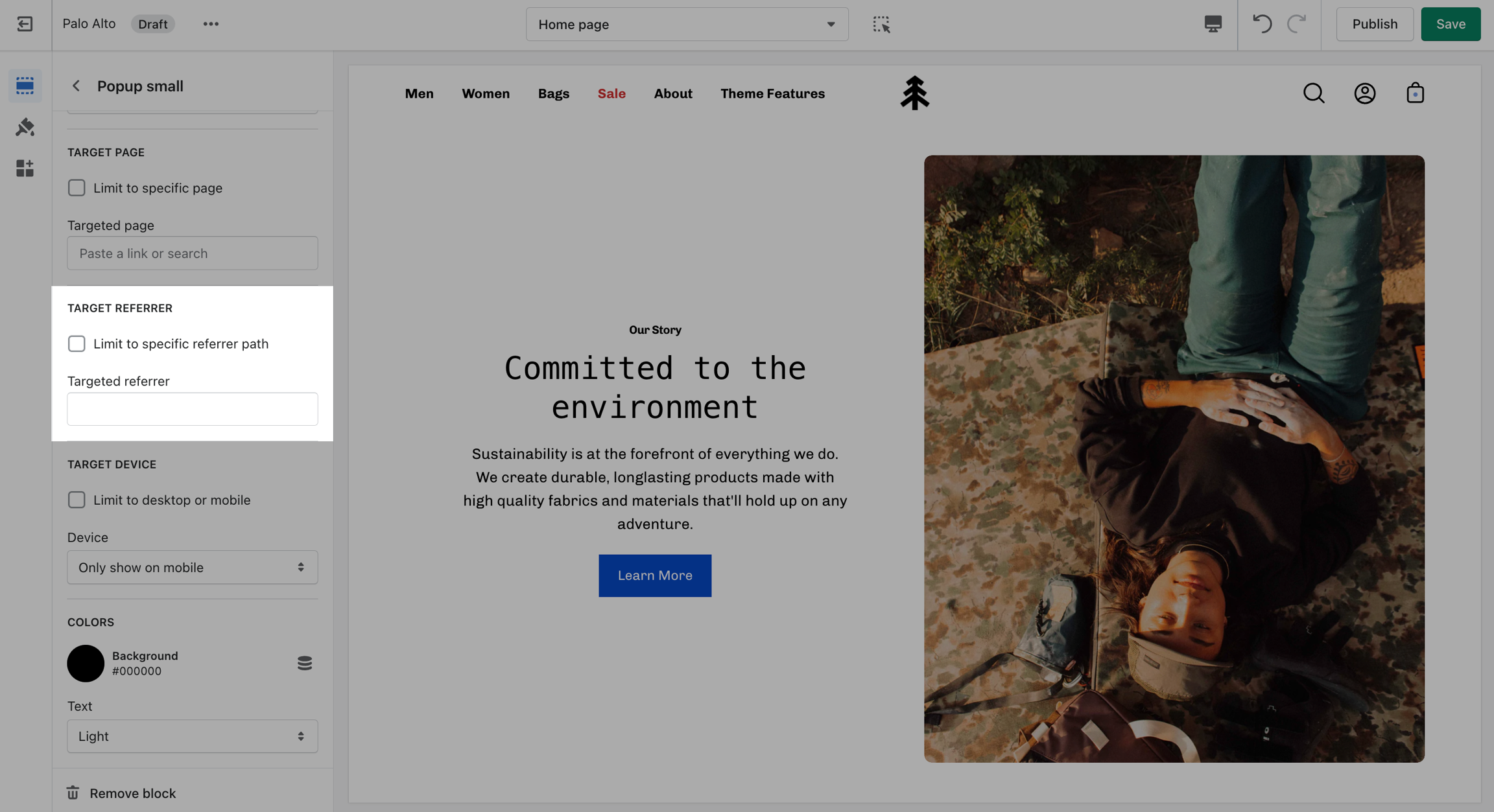
Target Referrer
Target a specific audience by using Target Referrer. Your popup will only appear when the customer arrives at your site from a certain path or location.

Enable when running a promotion on another site. Customize message based on the source.
Use to provide a custom discount code to your customers when they arrive from a social media or other paid promotion.
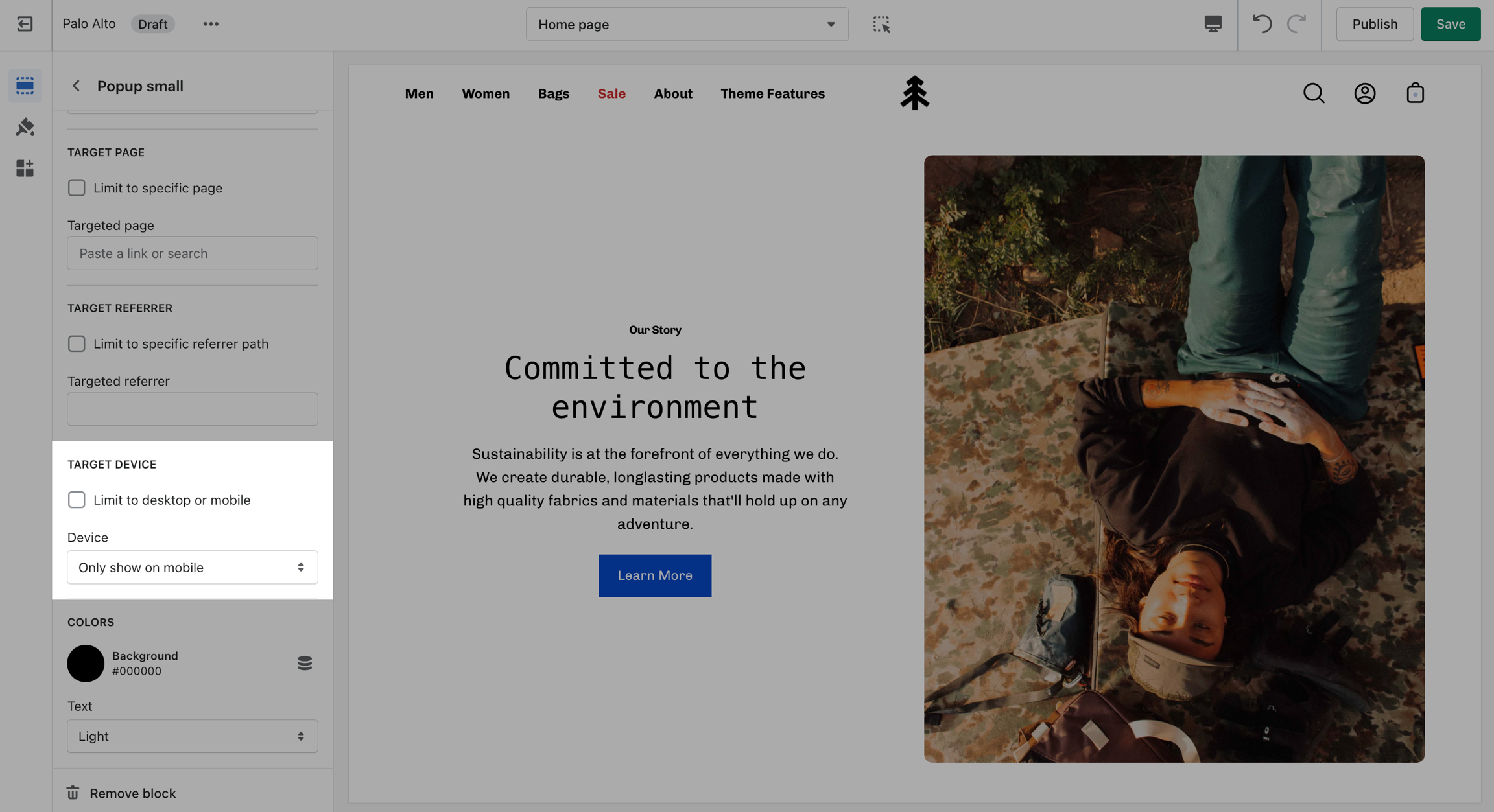
Target Device
Create a custom popup for mobile devices and another popup for desktop browsers with Target Device. Each popup can be customized with different assets and messaging.

Enable custom popups for mobile and desktop.
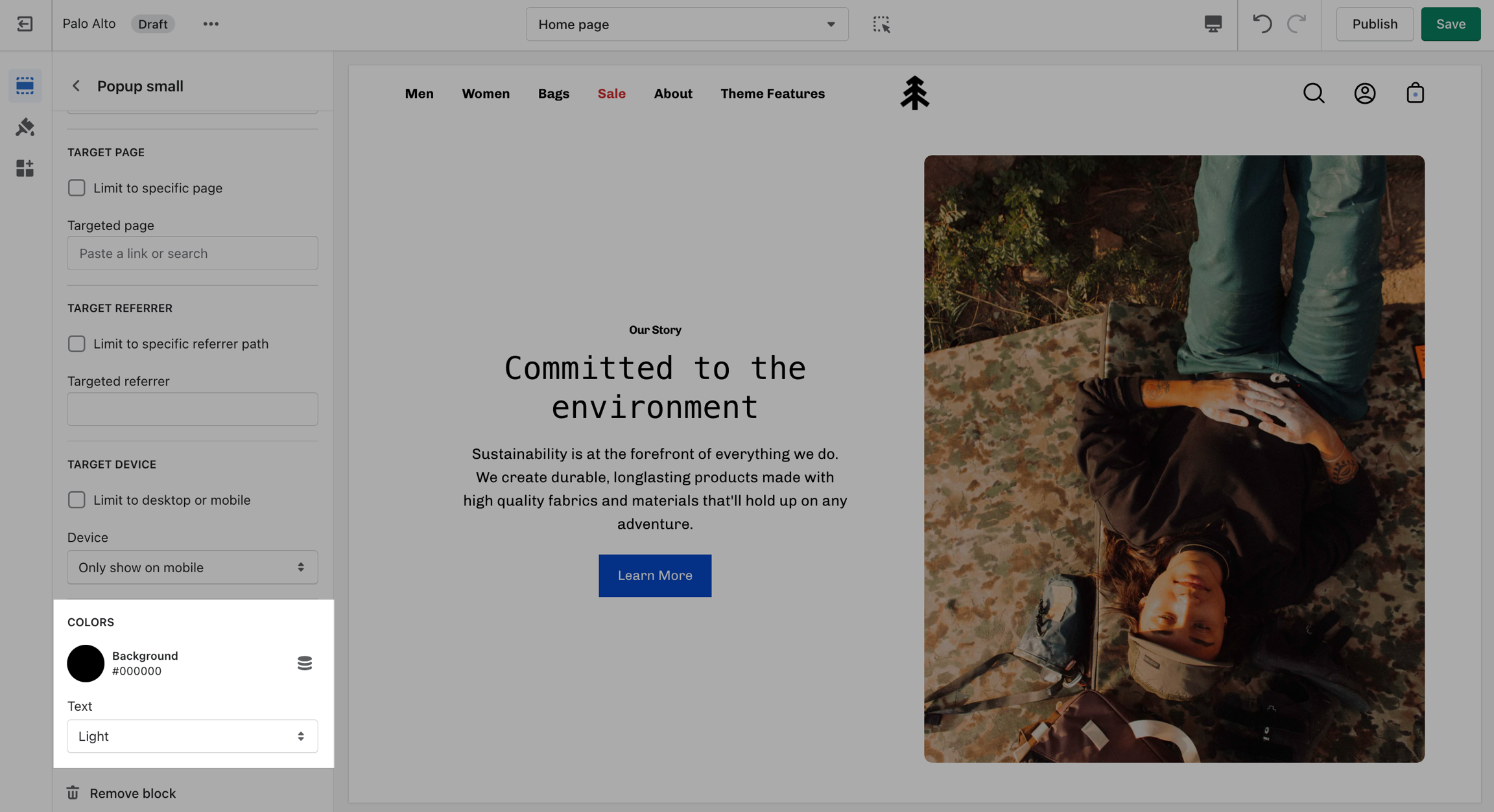
Colors