
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Welcome to Online Store 2.0!
Palo Alto is built to use Shopify's Online Store 2.0 (OS2) which allows you to use all of Palo Alto's 20+ sections everywhere including the Homepage, Product pages, Collections, Pages, Blogs, Cart page, Search page, and more. Endless flexibility options for your store.
Shopify's Online Store 2.0 also includes Collection filtering tools, unique content using Metafields (dynamic source), easy to create custom templates, improved storefront performance. Palo Alto uses all the features included in Shopify's new modern platform.
Shopify's platform change completely remodels how you can use your store. Start with learning the features and changes Shopify has introduced:
Introducing Palo Alto, a contemporary theme that gives you space to tell your story. It is built to support Shopify's Online Store 2.0 and includes easy-to-use sections, powerful search capabilities, and quick buying features for mobile and desktop customers.
Discover and learn about Palo Alto with our theme documentation and demo stores. Use our simple-to-use and creative tools to tell your story and showcase your brand.
A new 'Image with text' section with powerful promotional abilities
A mobile height setting for large image sections
A gradient picker added to the 'Promotion row' section
Improved and updated the Slideshow animation options
Improved the Collection page promotional abilities
Improved the Quick buy functionality on mobile
Improved the Shop the look' section on mobile
Further improvements to the Blog section
Updated the Collection page filtering UX
jQuery removed for improved theme performance
Improved color swatch rendering
Improved the mobile experience on various sections
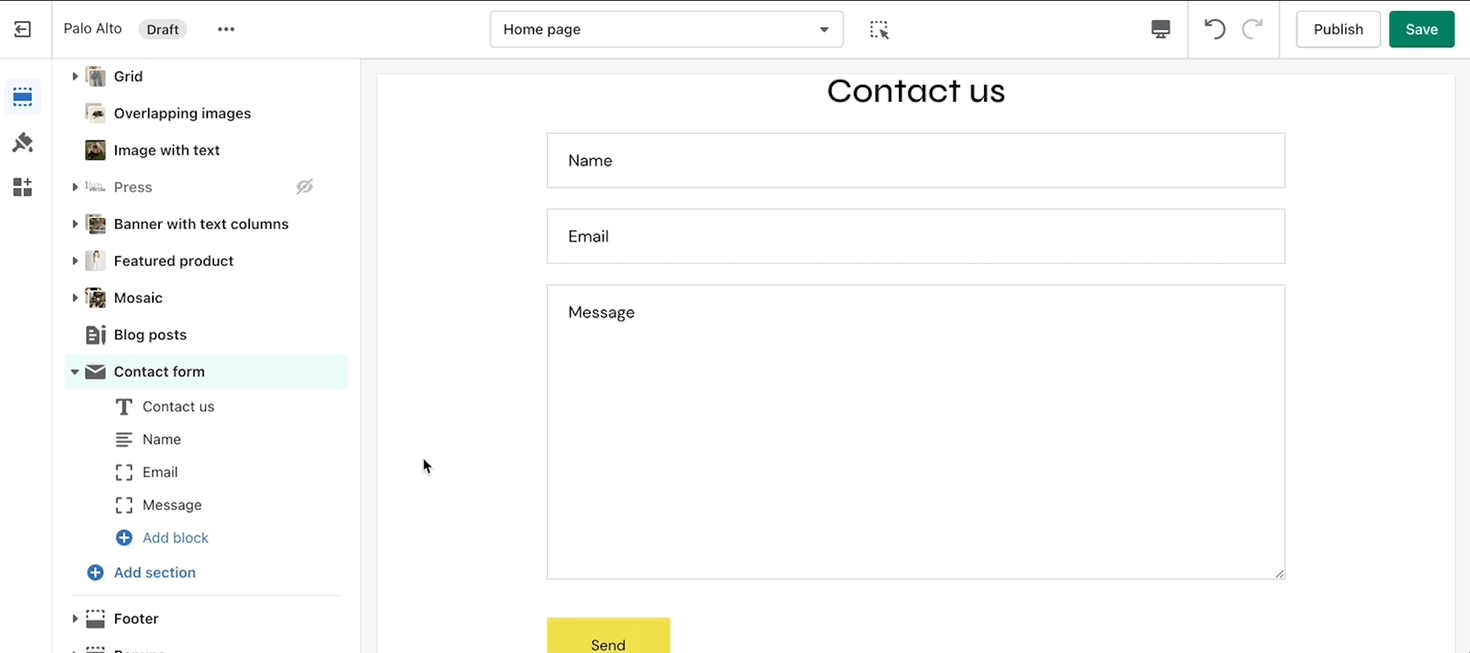
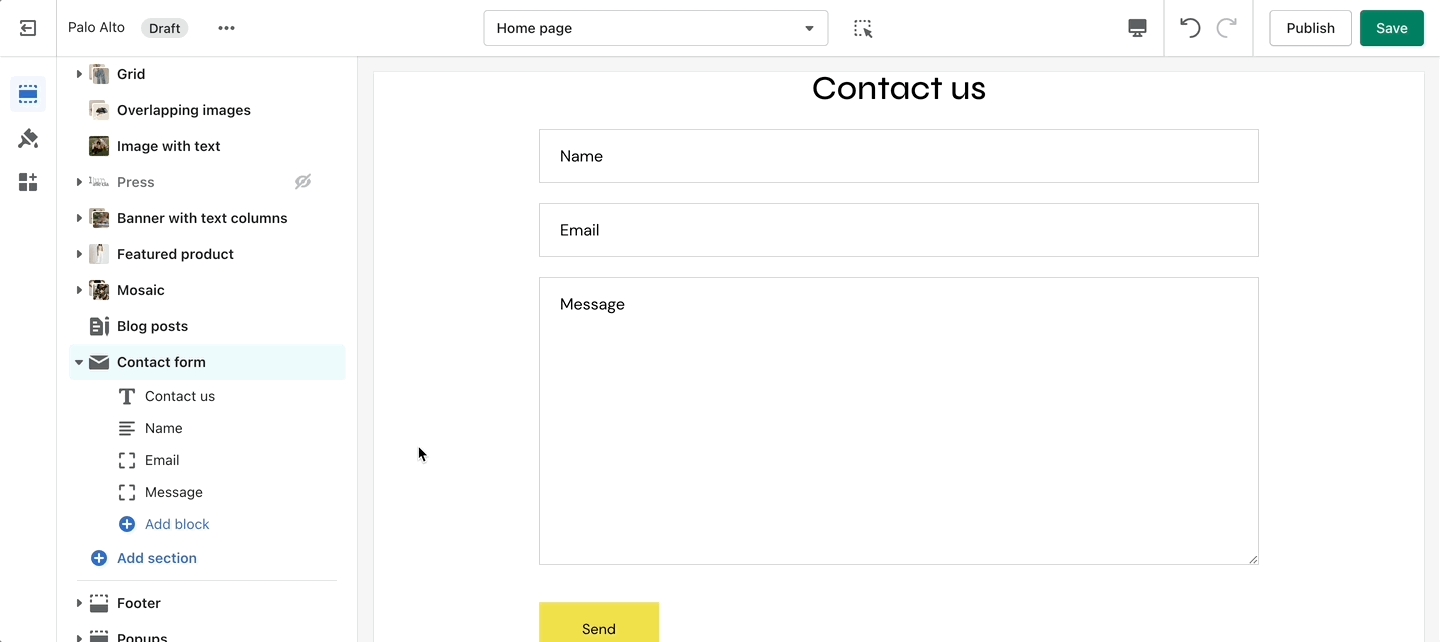
If you have questions or need additional assistance with using Palo Alto, our support staff is here to help you by email. Reach out to us from our contact form:
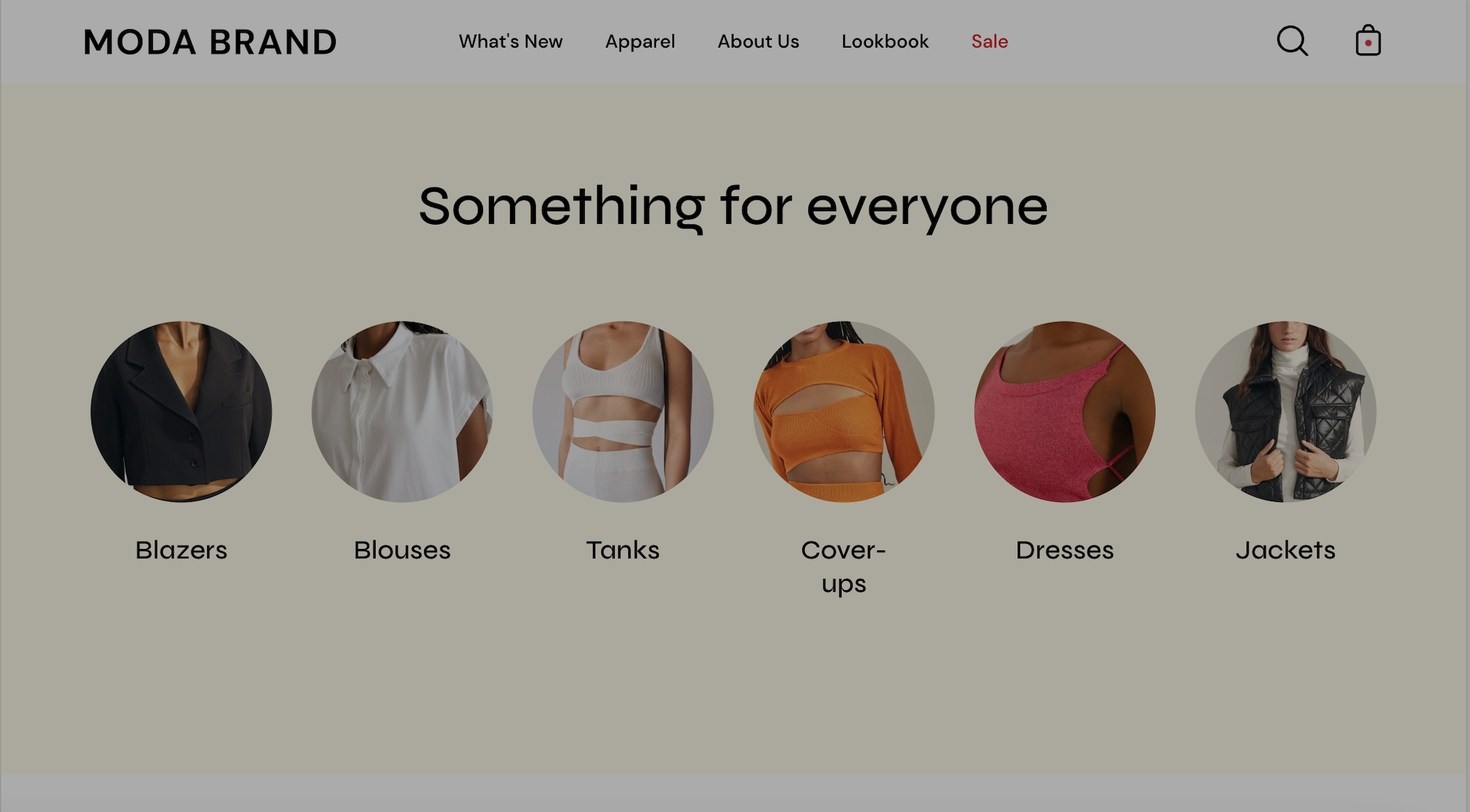
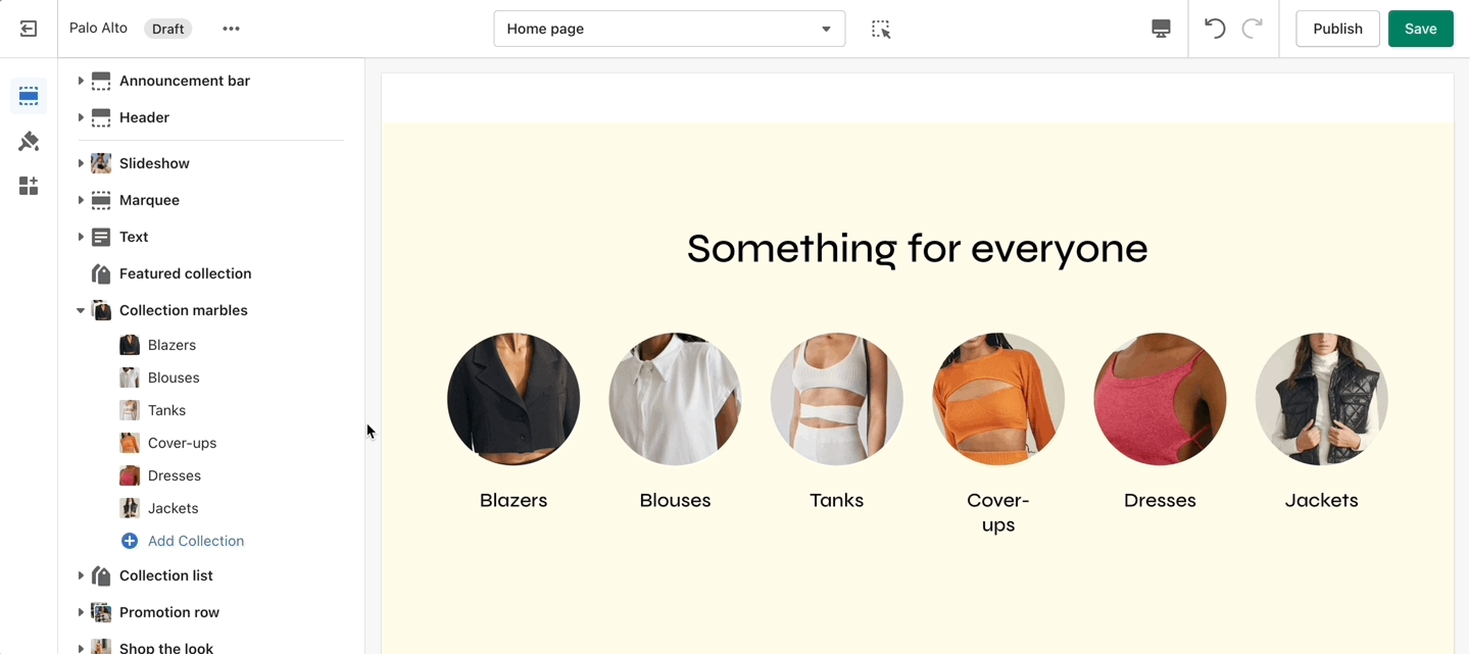
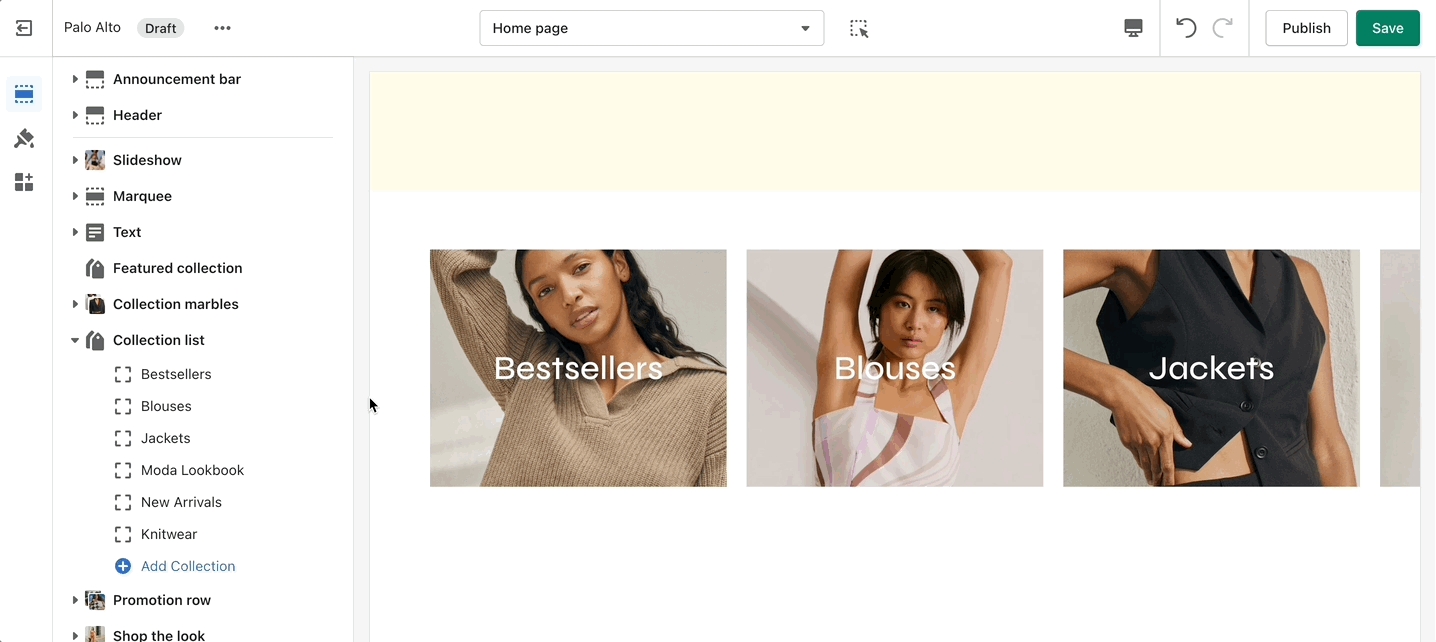
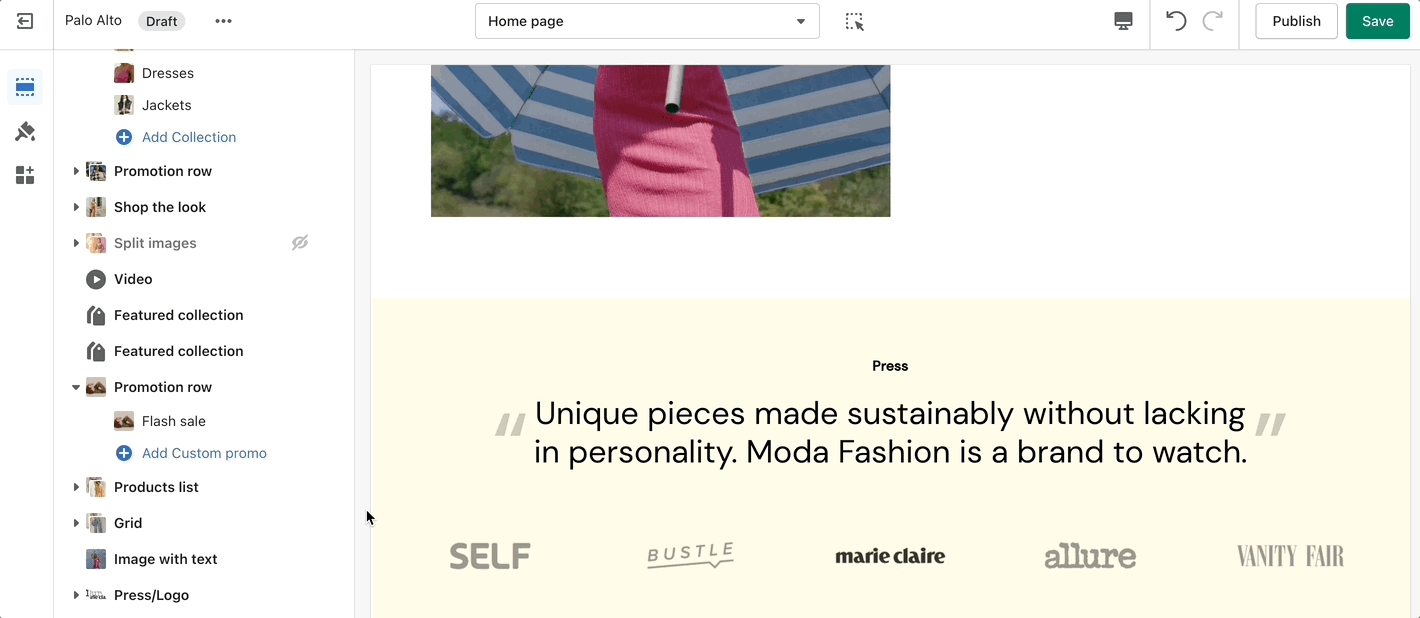
The 'Collection list' section is here to help you add links to collections you want to highlight on your store pages. This is a quick and easy way to run promotions or let your customers know about new collections.
The 'Collection list' section allows you to add up to 12 collection blocks per section. You can use multiple sections to show more collections.
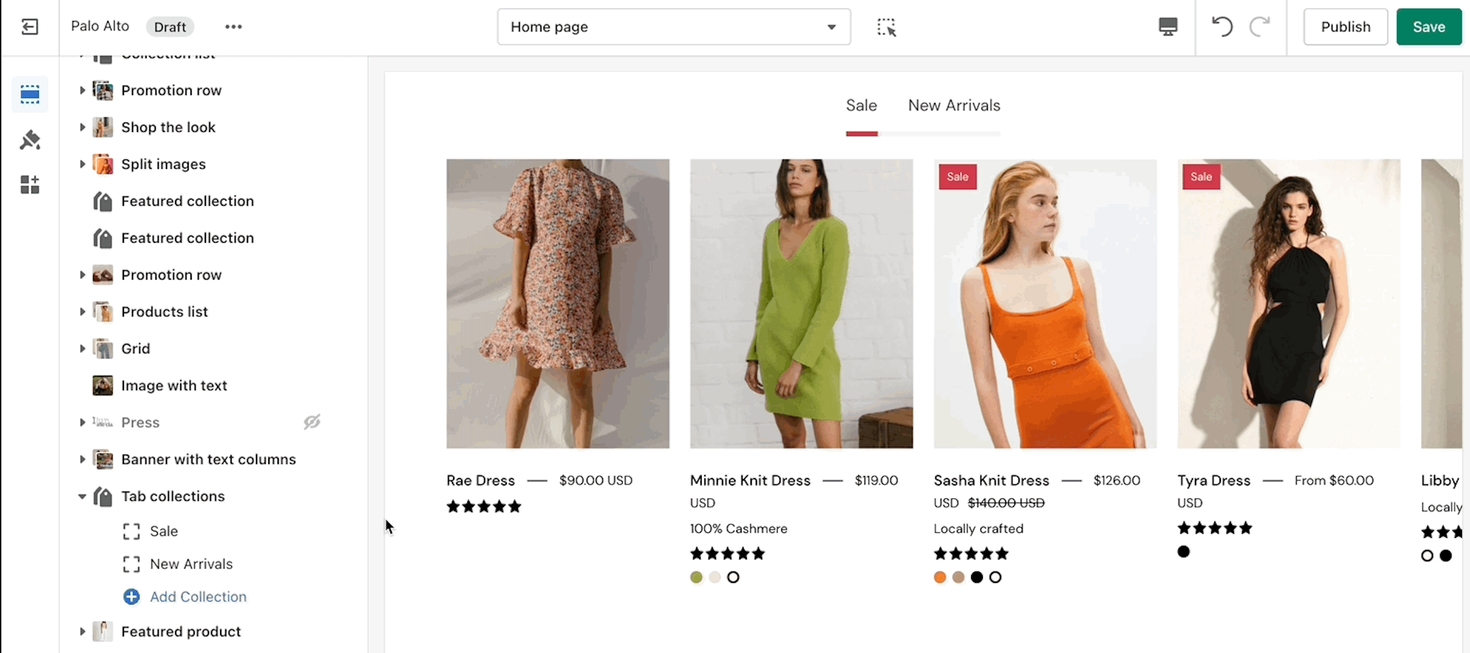
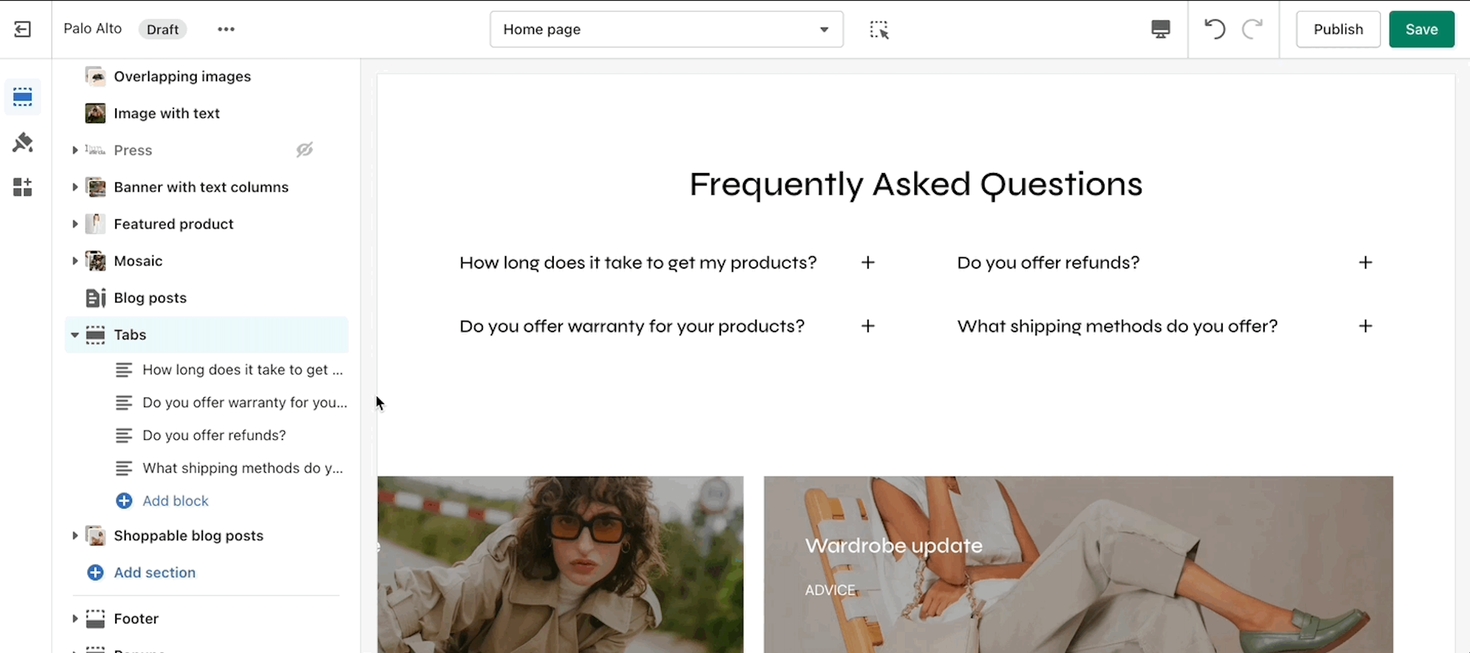
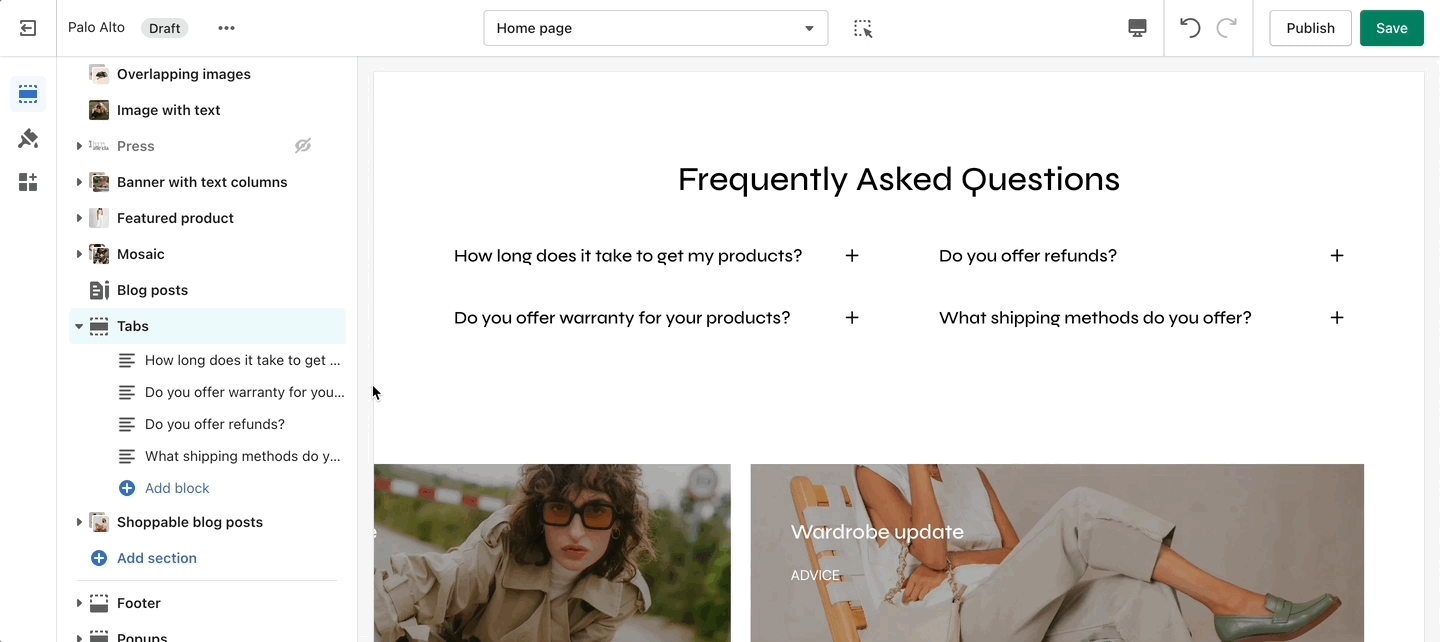
Palo Alto includes a 'Tabs' section to help you provide frequently asked questions. A place to promote your services, and brand strengths and also include product reviews.
The blocks in this section help to create the individual tabs. Here you can add the heading and text for each question and answer. Add Text and Page.
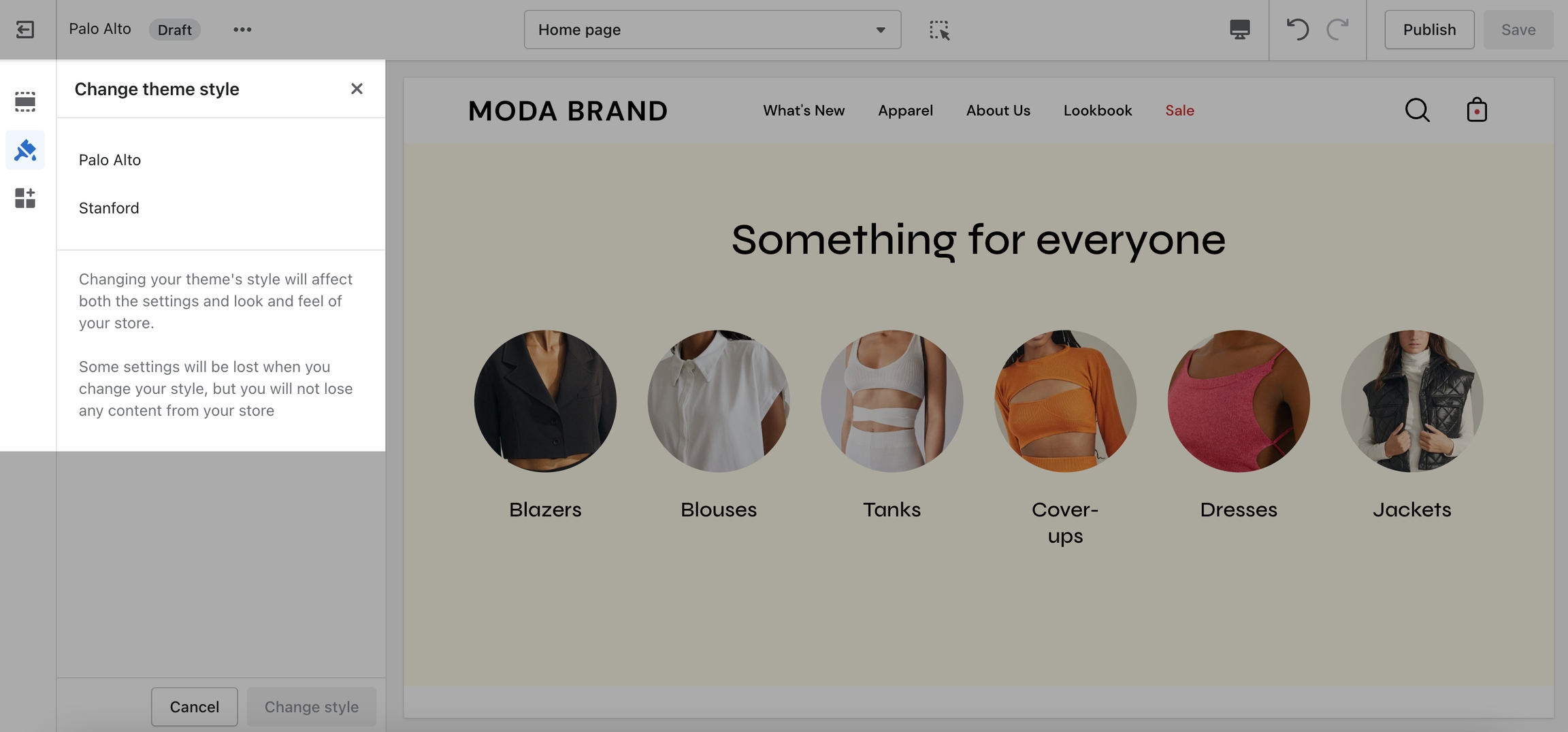
Theme Styles on their own do not make your store have fewer or more sections. They do not have any significant impact on performance or functionality. Mostly, these are predetermined colors and font settings.
At the bottom of all the section settings, you can find a tab with some more features.
There are over 50 new icons to choose from with a fresh and modern design. We have also grouped them so that you can more easily find icons that suit your needs.
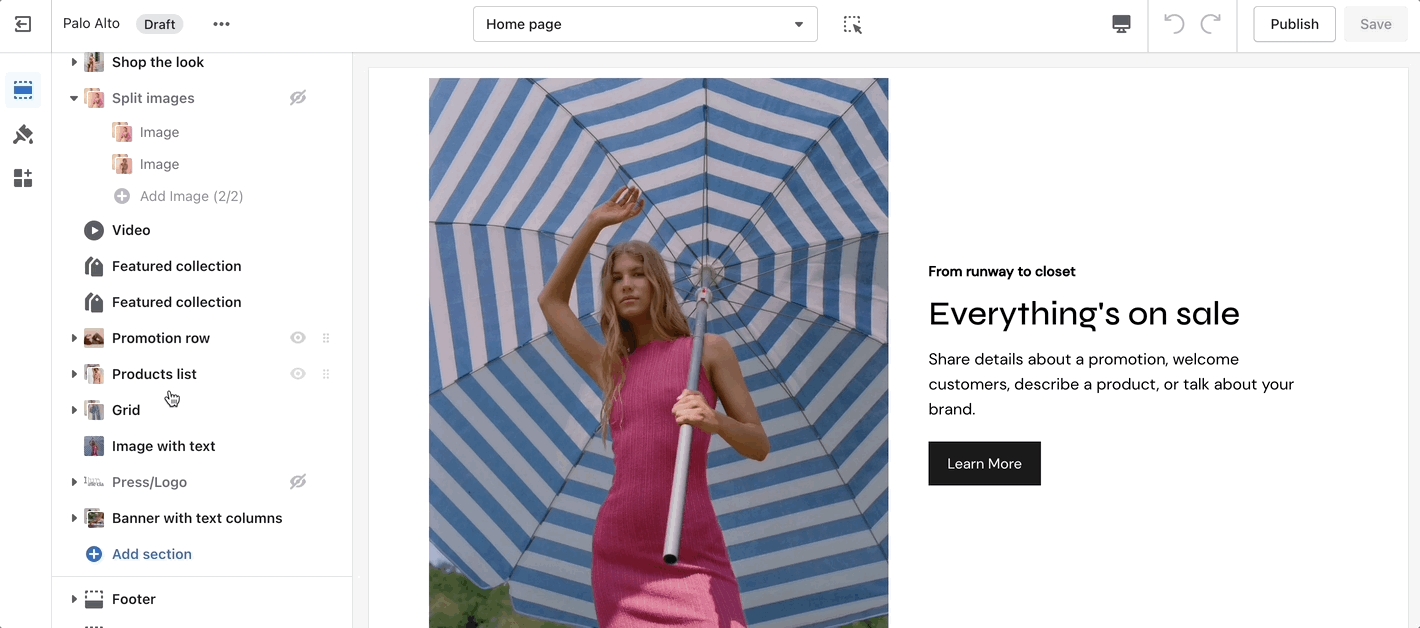
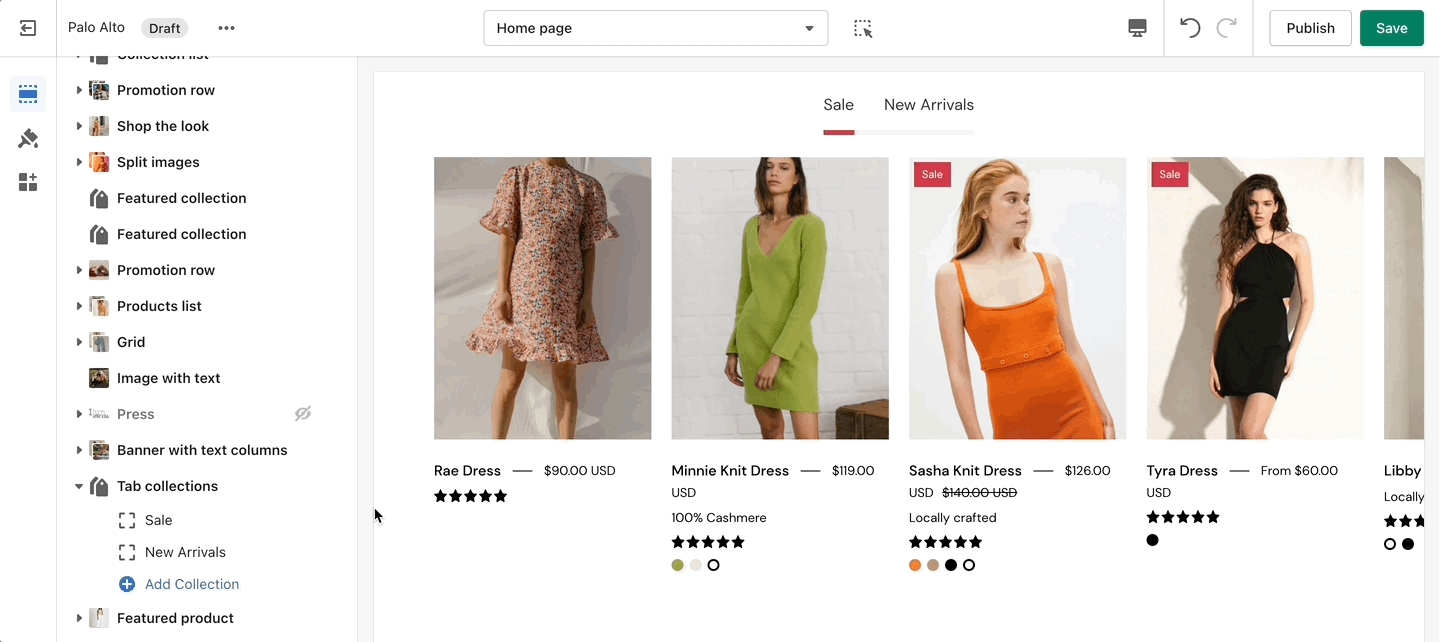
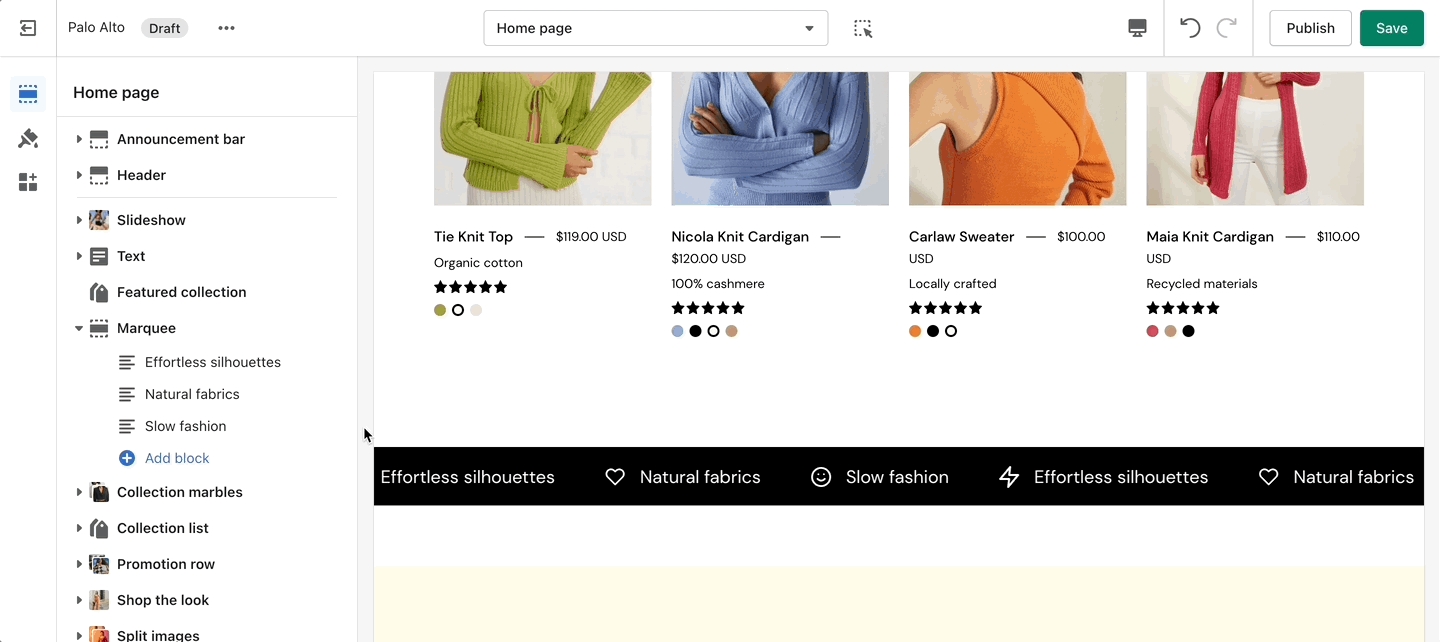
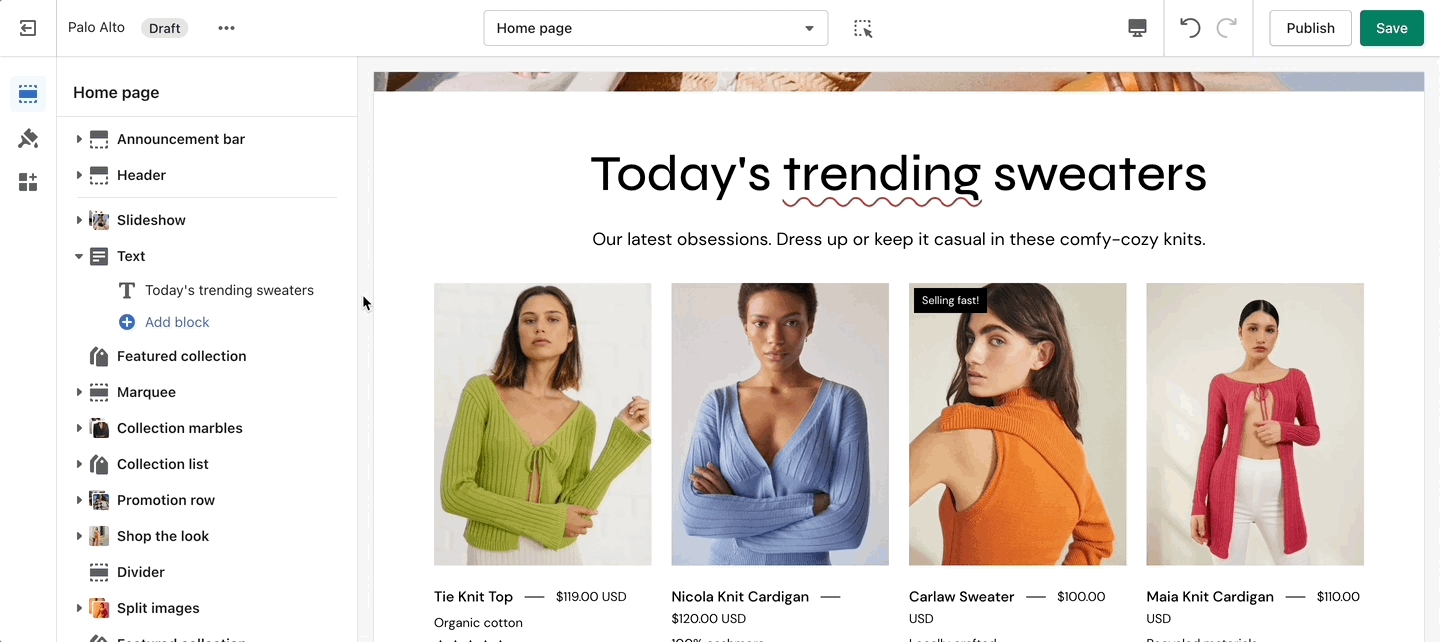
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
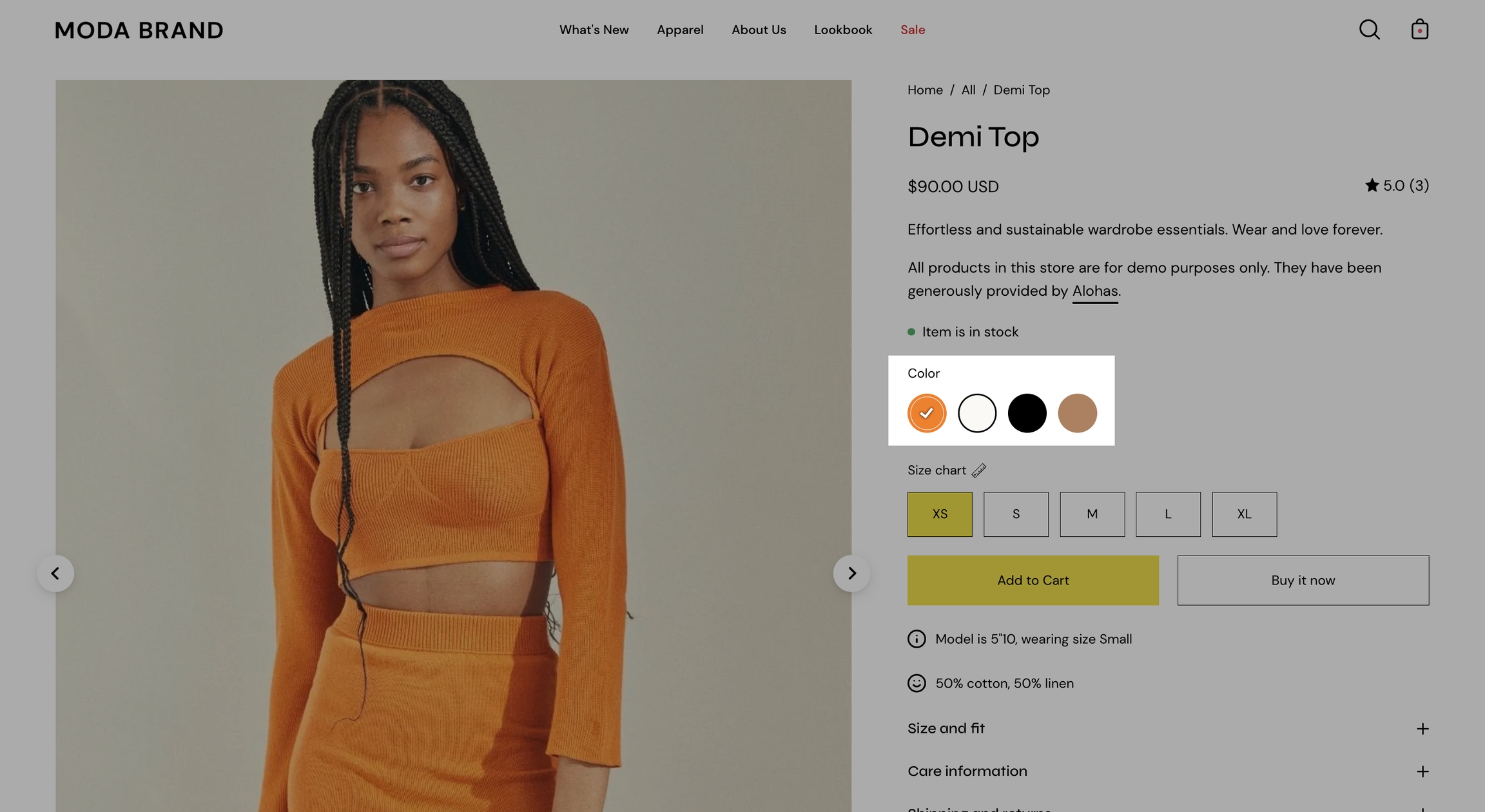
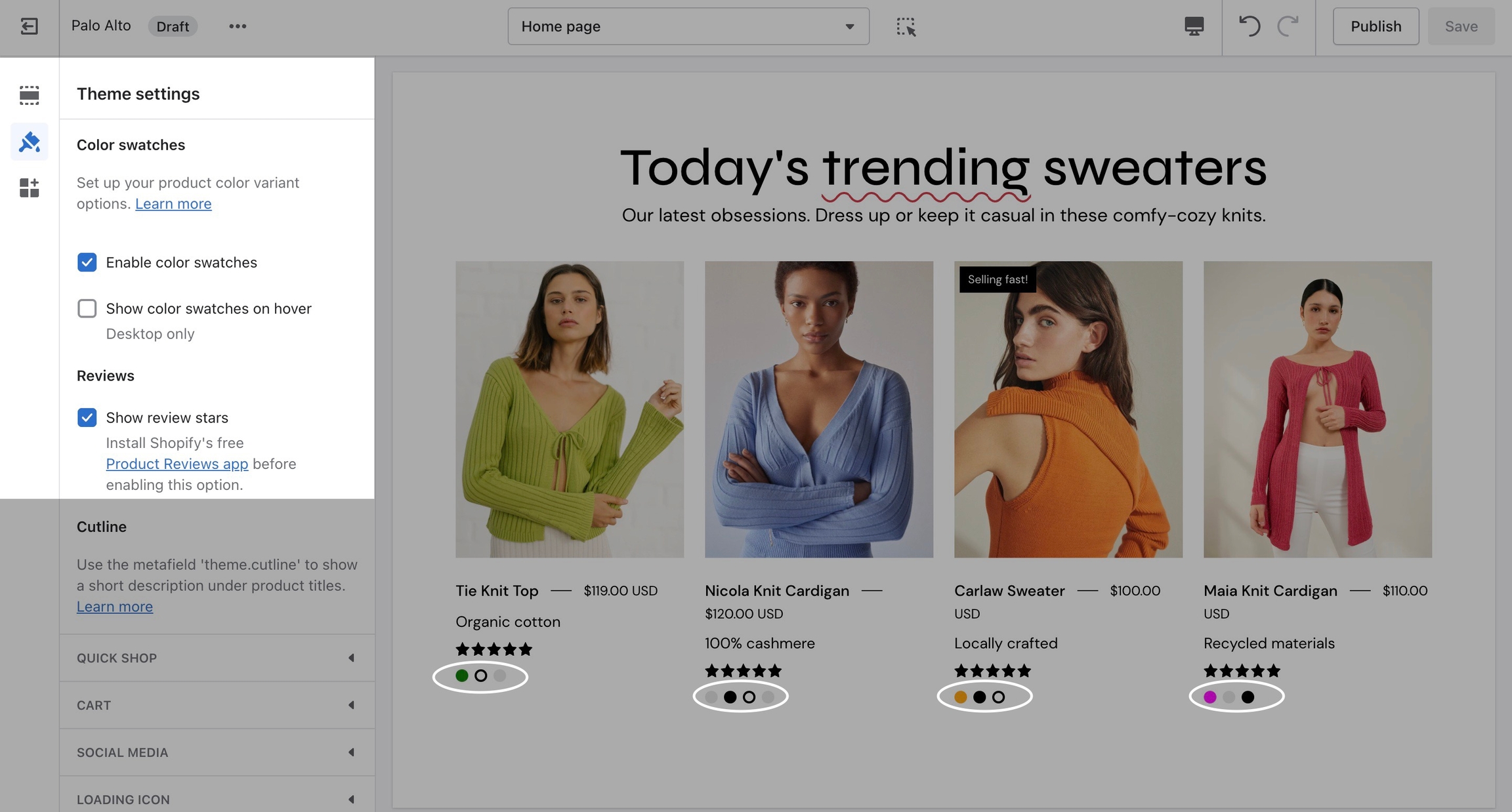
Under Swatches, you can toggle color swatches and enable them to be shown on hover (on Desktop only).
Learn more about using Custom Color Swatches in Palo Alto here:
Phenomena
Luxe
Vibrant
Dynamo
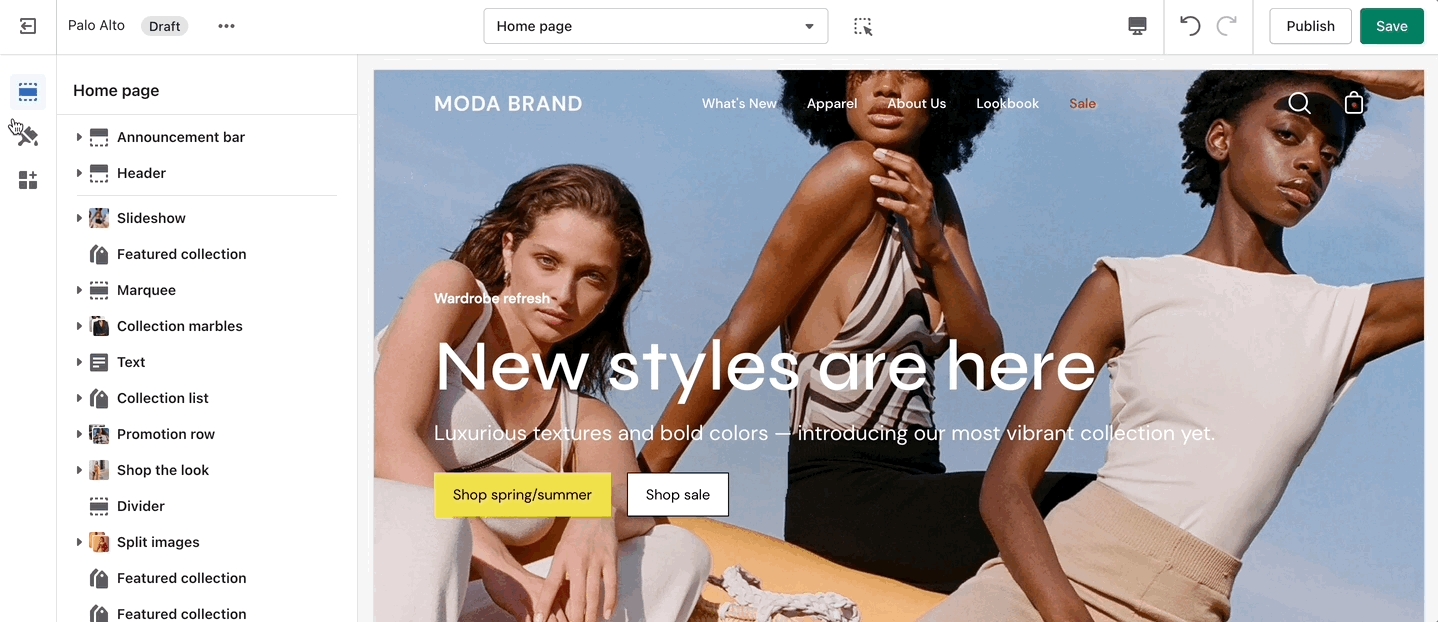
With Palo Alto, you have the ability to Highlight words. This option can be found in a few sections and it works in a simple and easy-to-set-up way.
First, you have to set the style for the words you want to highlight to 'Italic':
Lastly, select a style from the 'Highlight type' drop-down menu and you're ready to go!
To animate highlight words try adding a link.
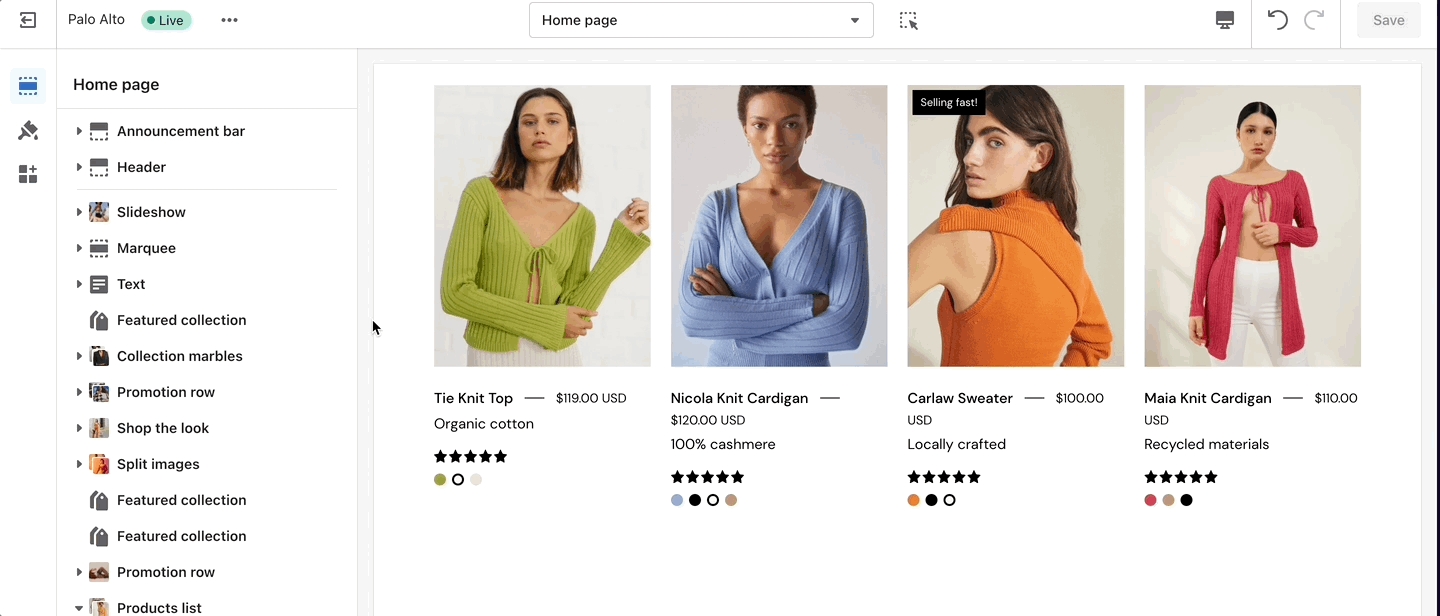
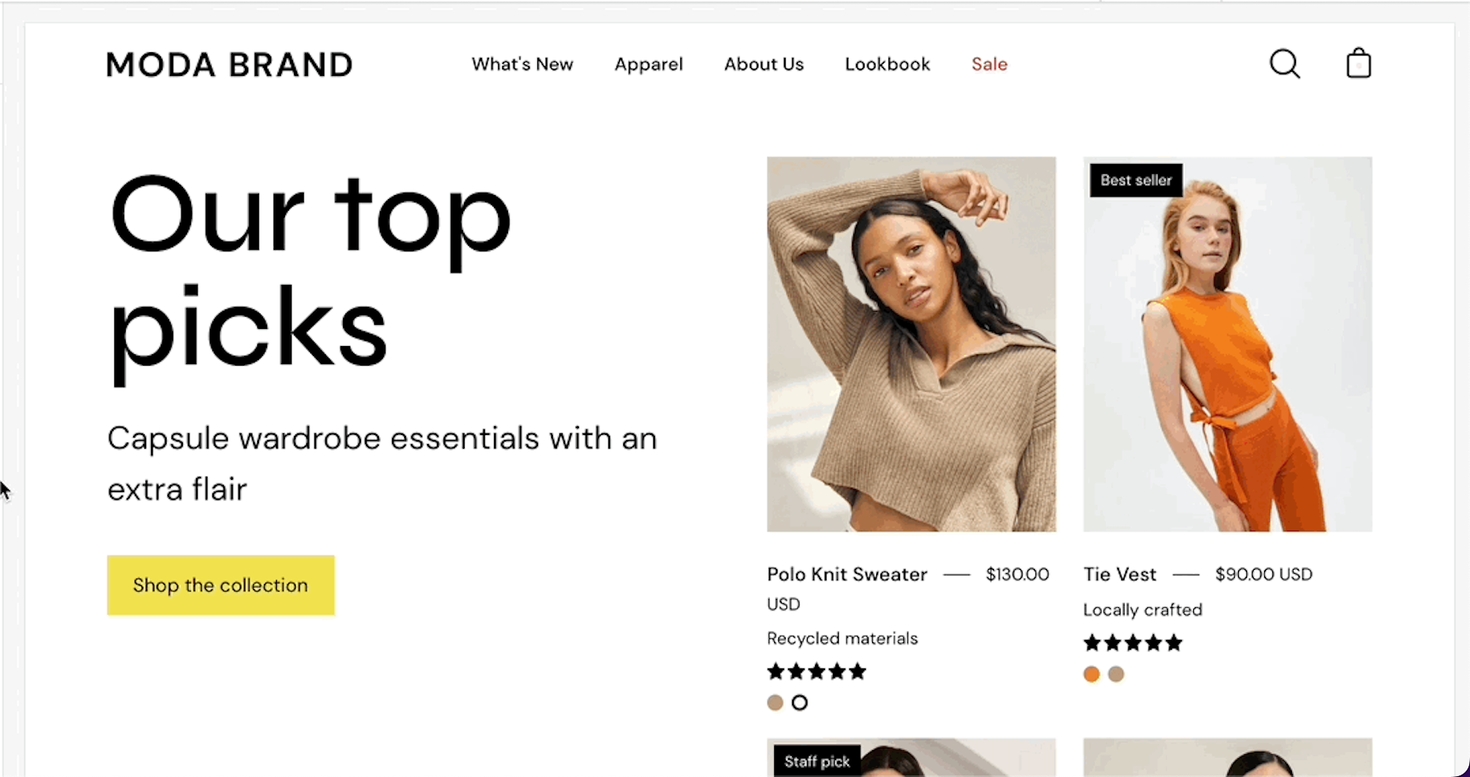
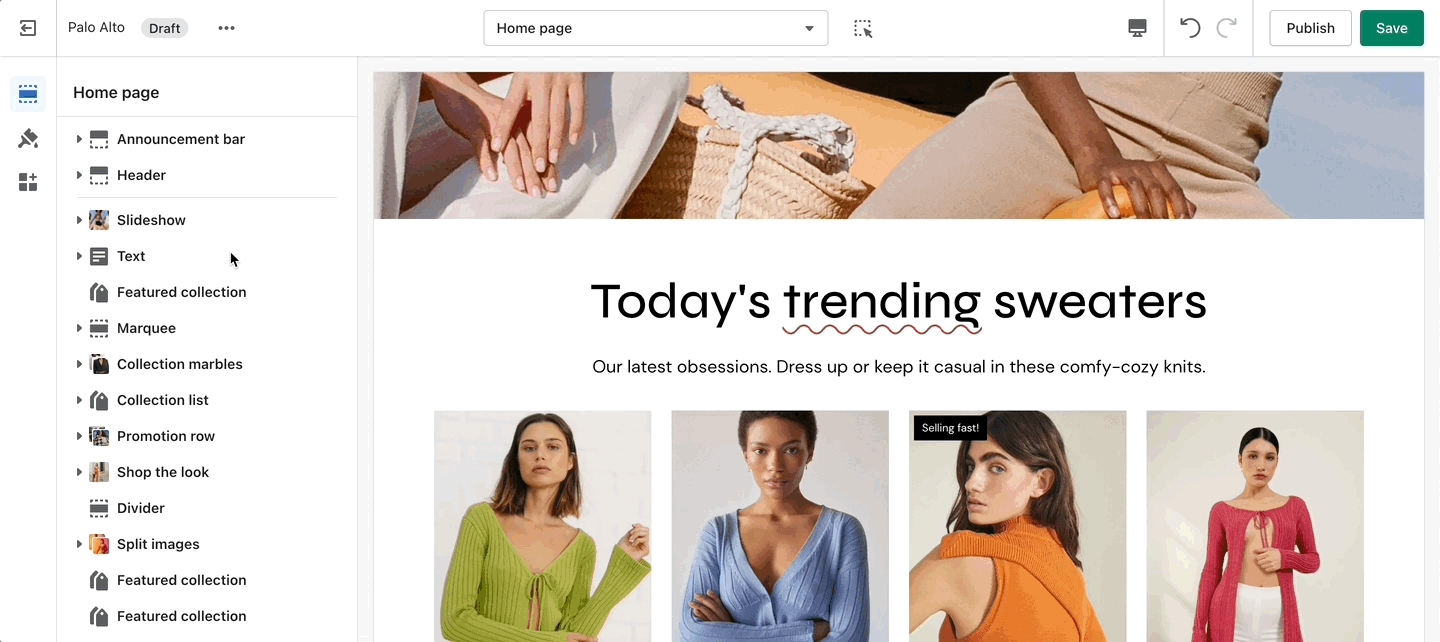
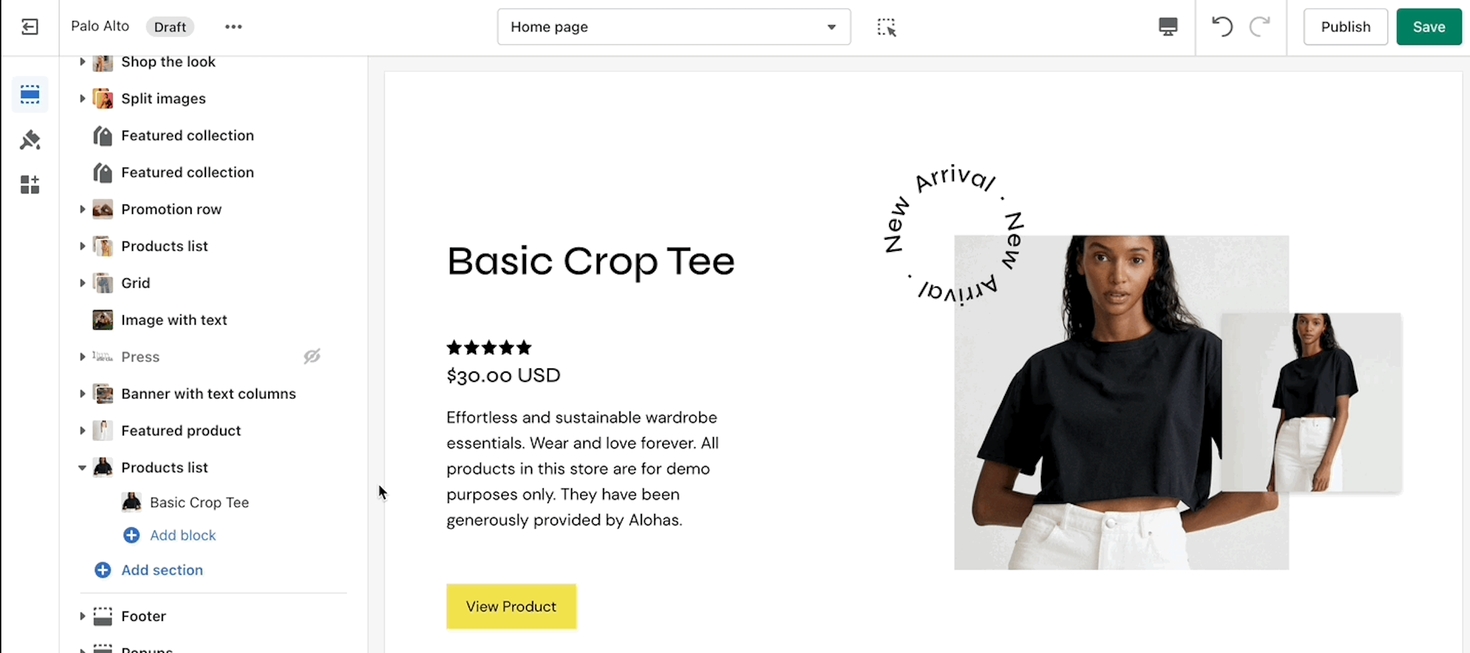
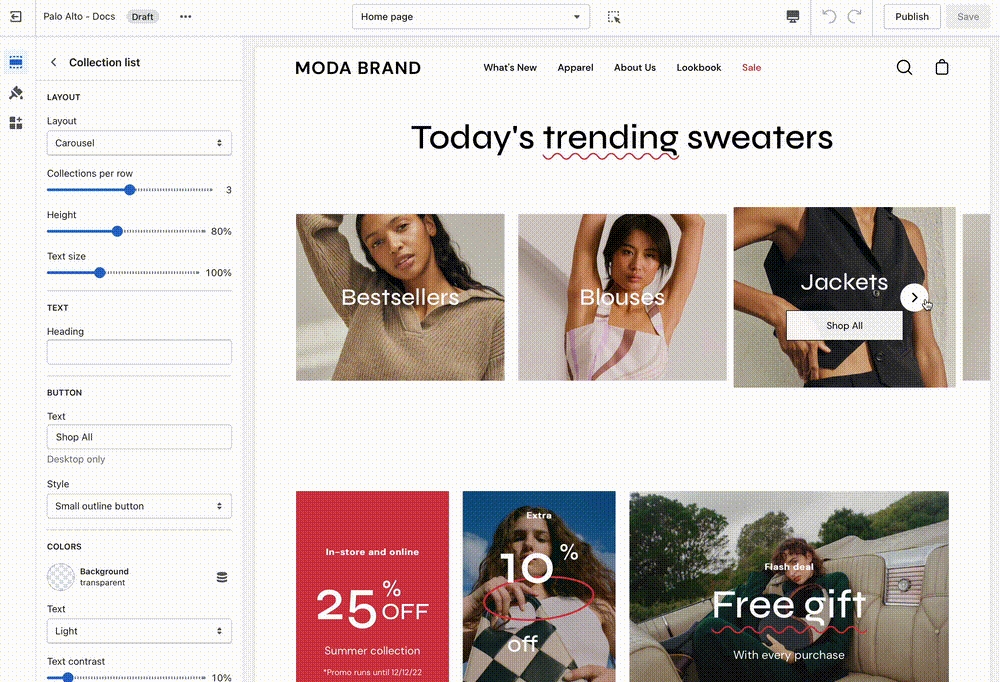
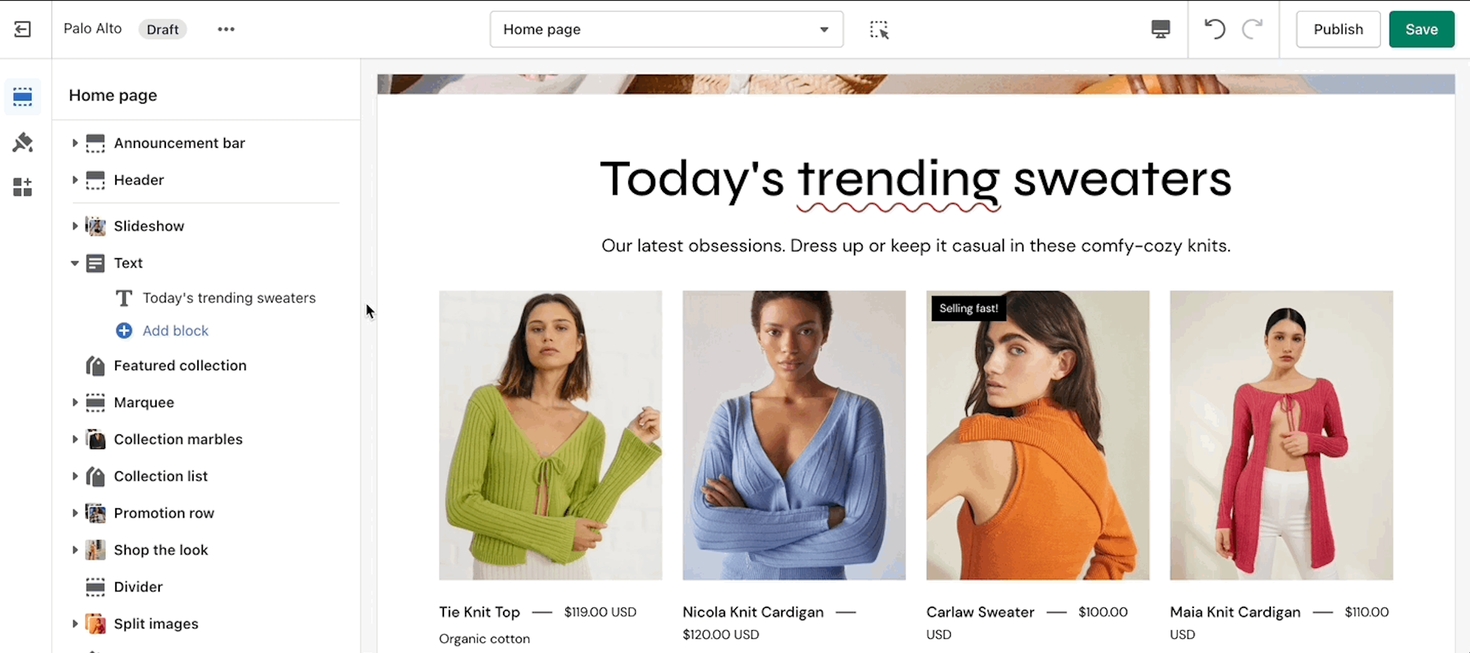
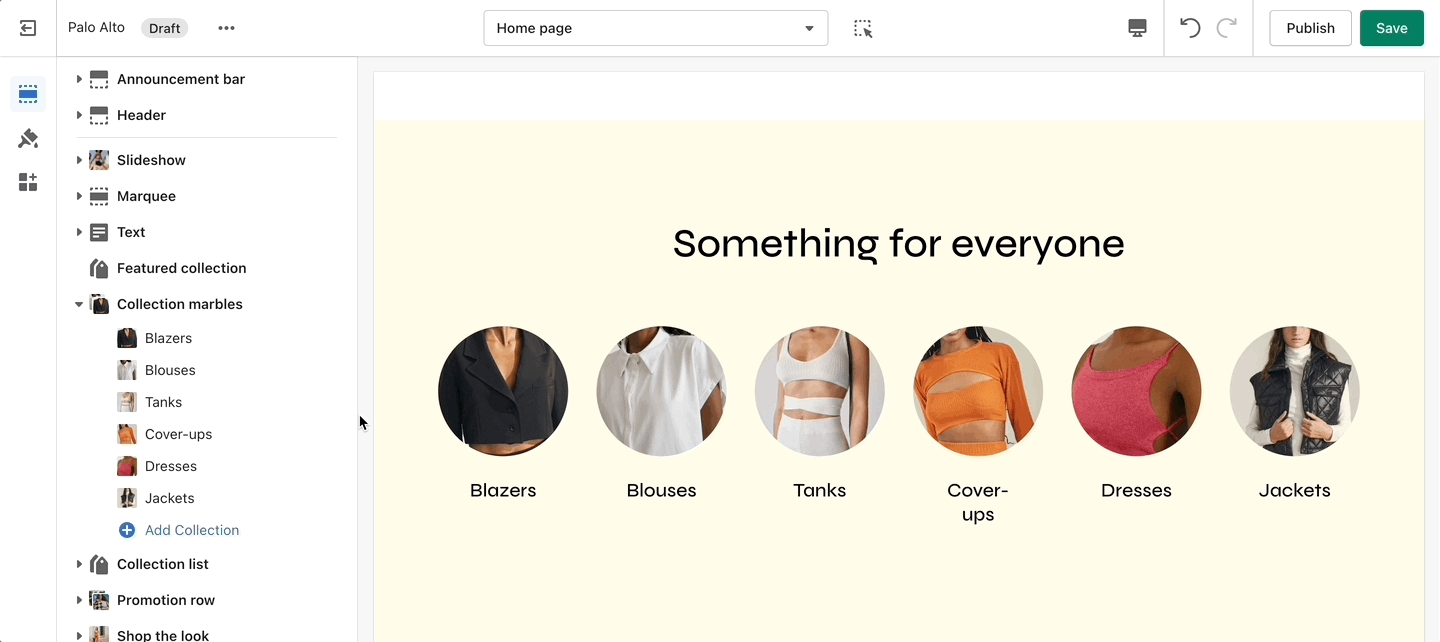
The 'Featured collection' section allows you to highlight a specific collection of products on your store pages. This section generates blocks with links to each product page.
From the settings of this section, you can control which collection to display, the number of rows, as well as a handful of other settings.
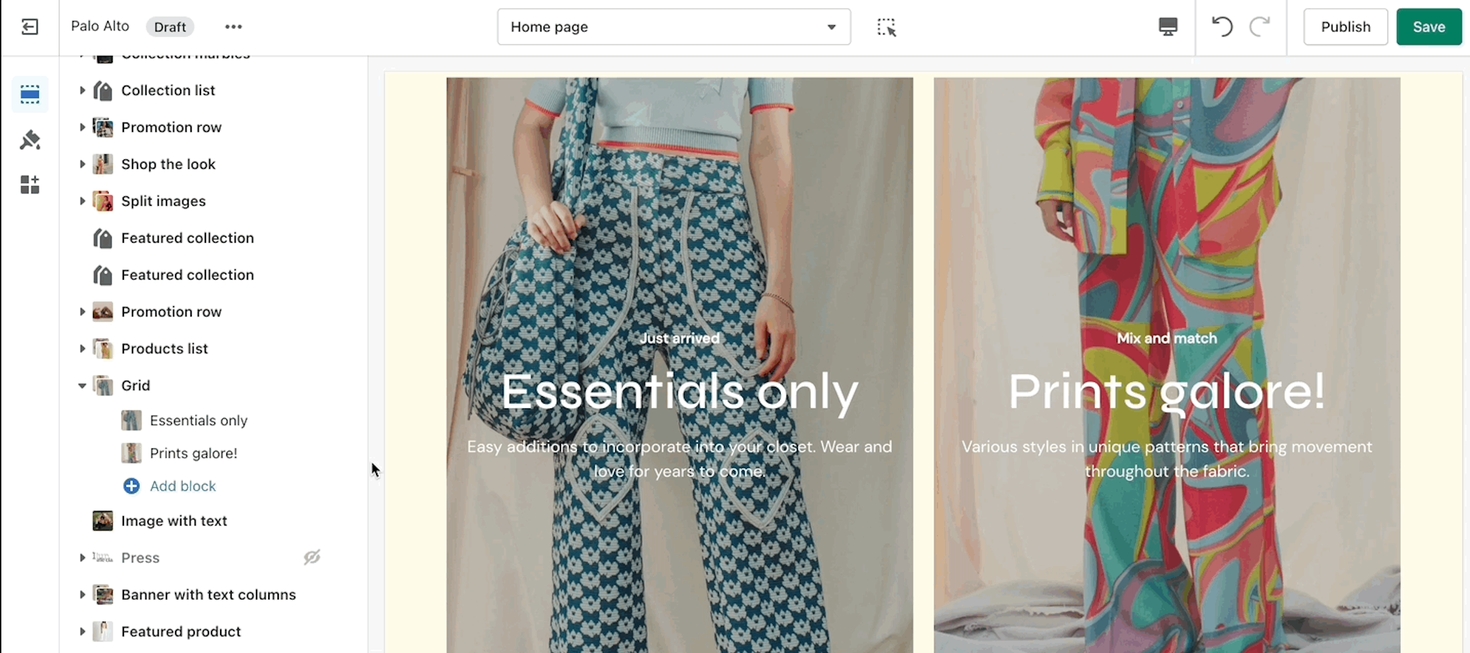
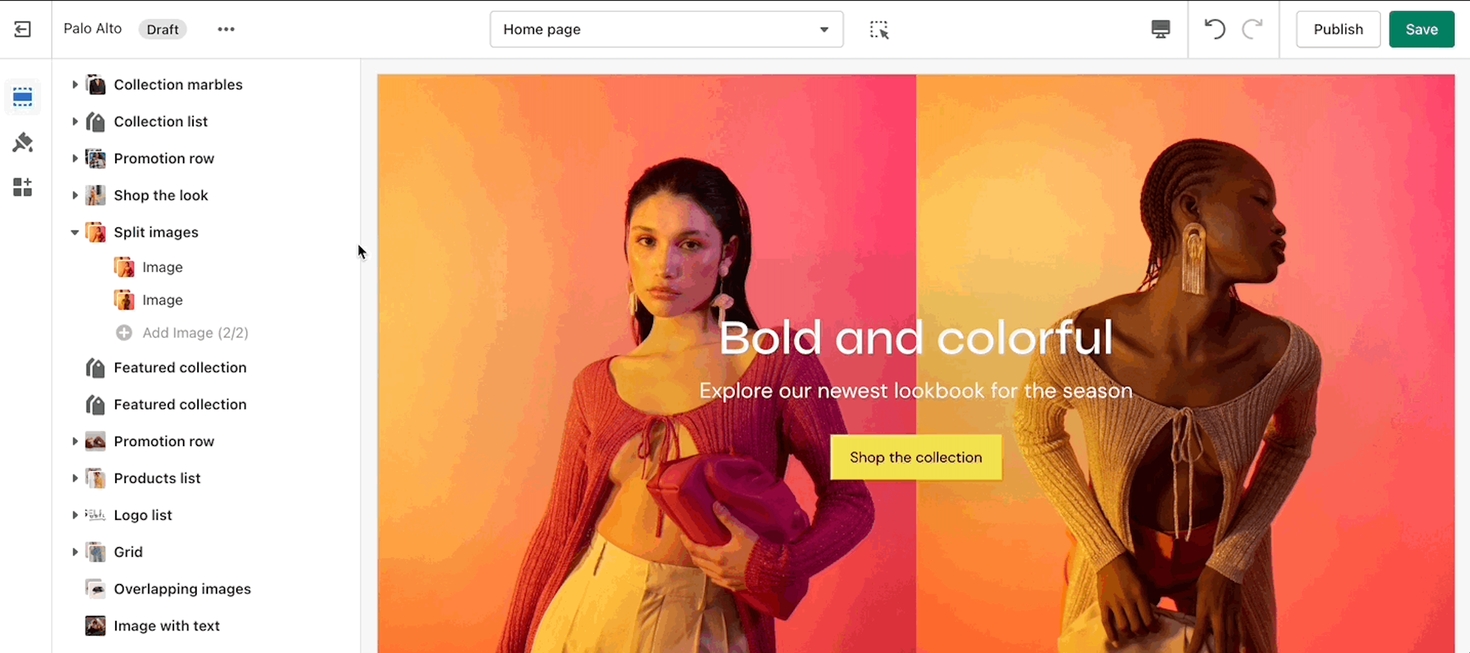
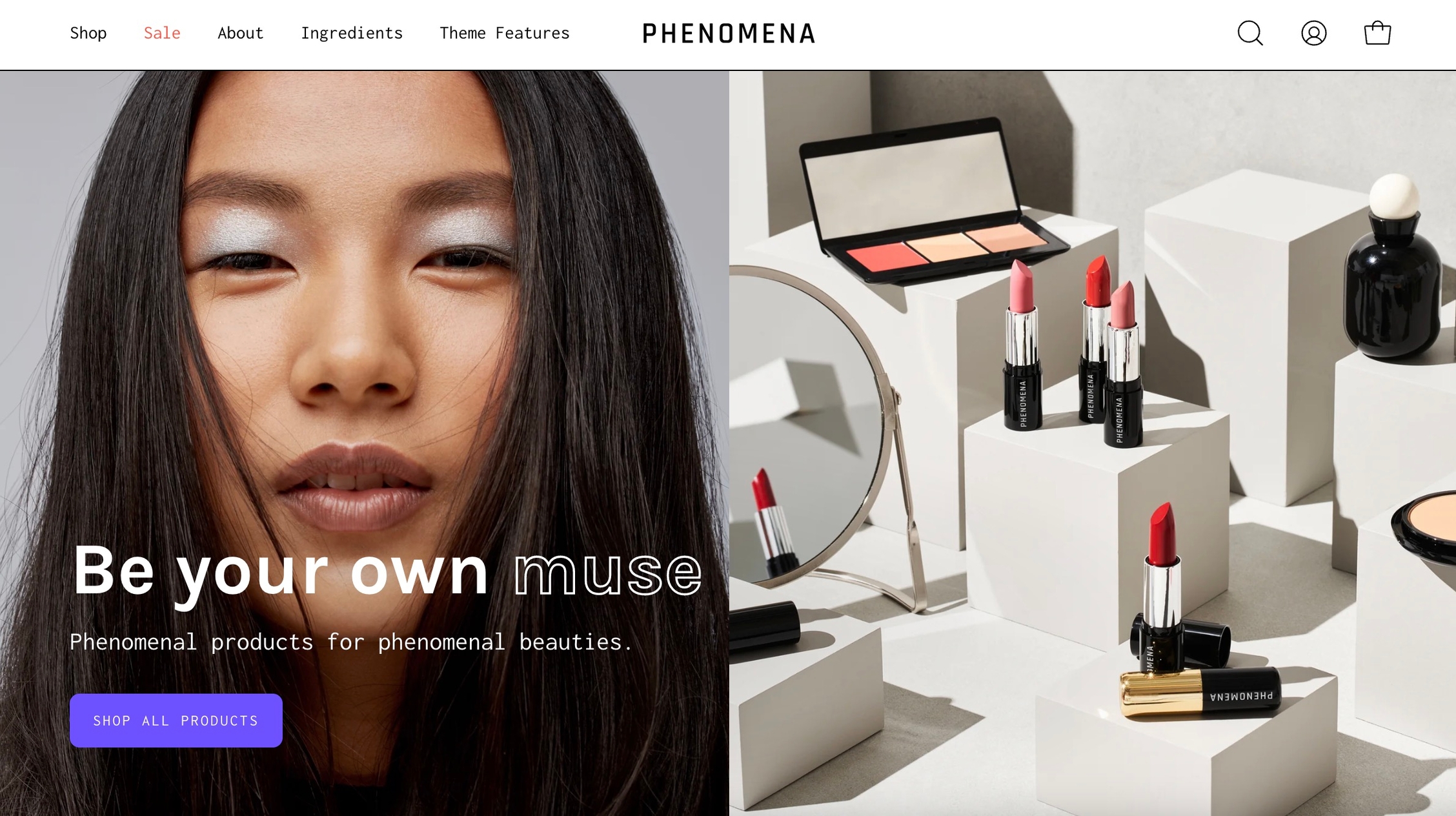
A powerful section that allows for a split view of two unique blocks.
Set the height and color for this section. Select two different block types to create a unique layout.
This section allows the use of up to two blocks. Add more sections to use more blocks.
Set two main fonts.
Font stacks in the Theme Settings are predetermined. You can not remove or add fonts to this list. To use Custom fonts, checkout our documentation post on the topic below:
How to add Custom FontsOther options include:
Selecting a font for your navigation menu
Selecting a font for your buttons
Selecting a font for your subheadings
Setting different sizes
Setting different letter spacing
Letter capitalization (ALL CAPS)
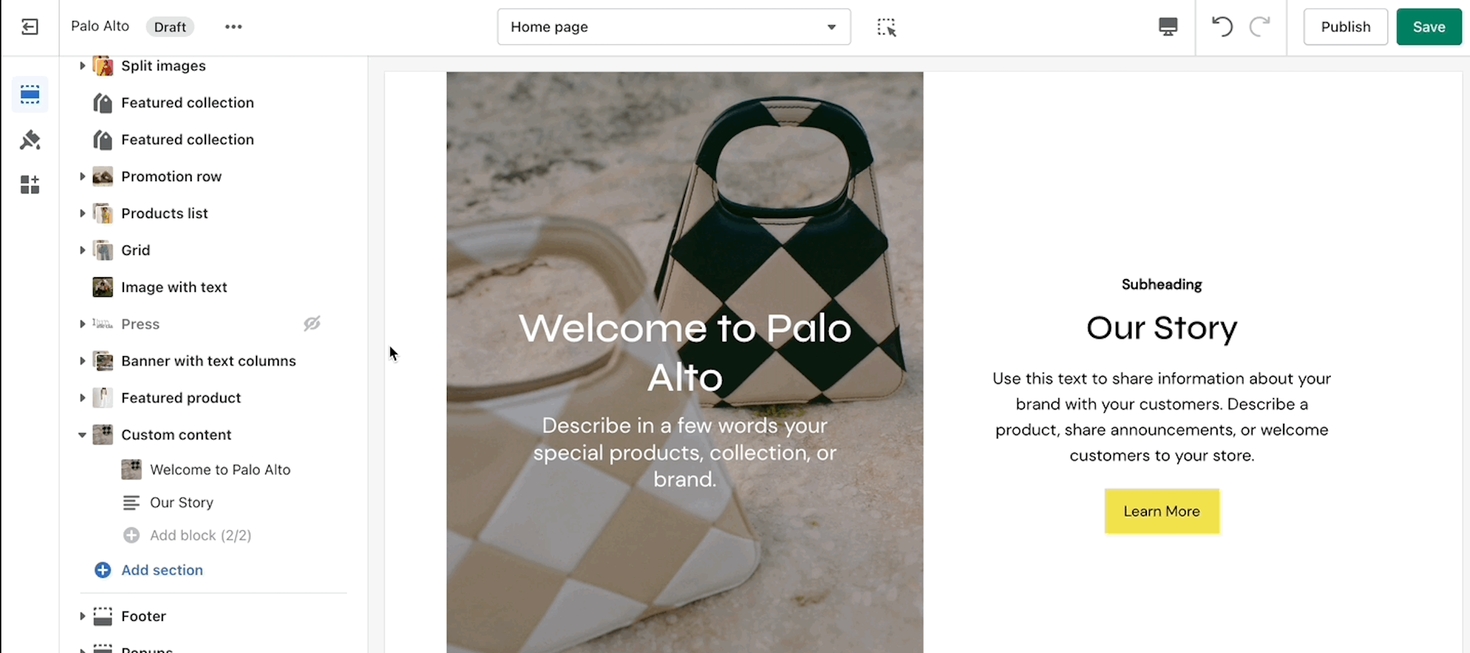
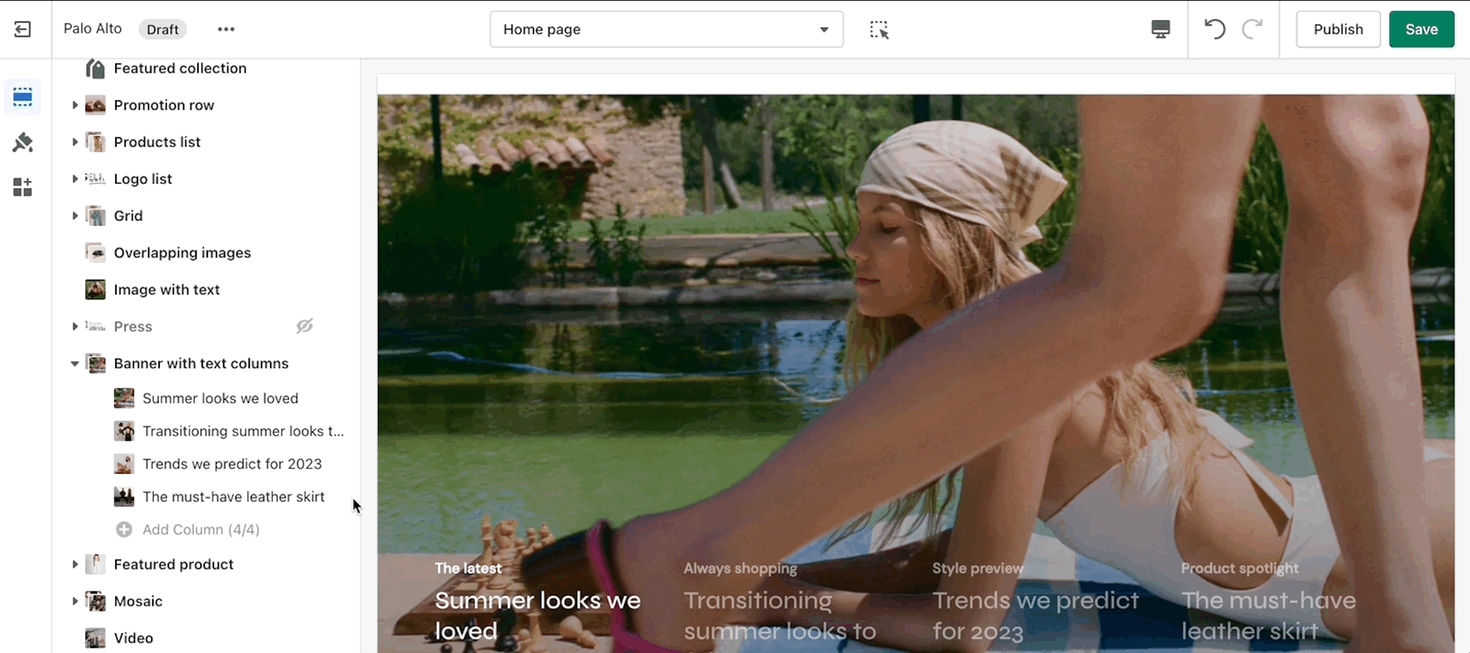
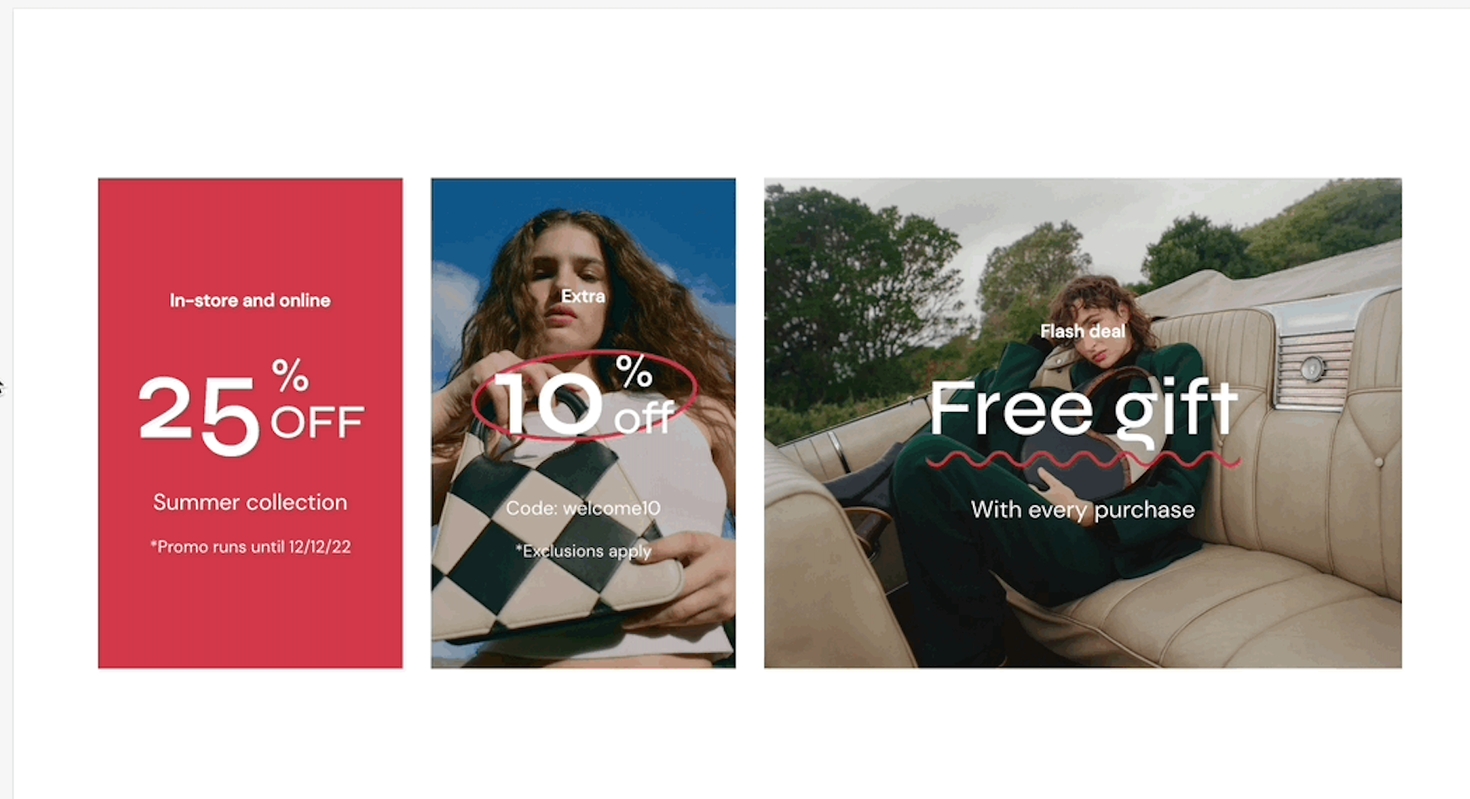
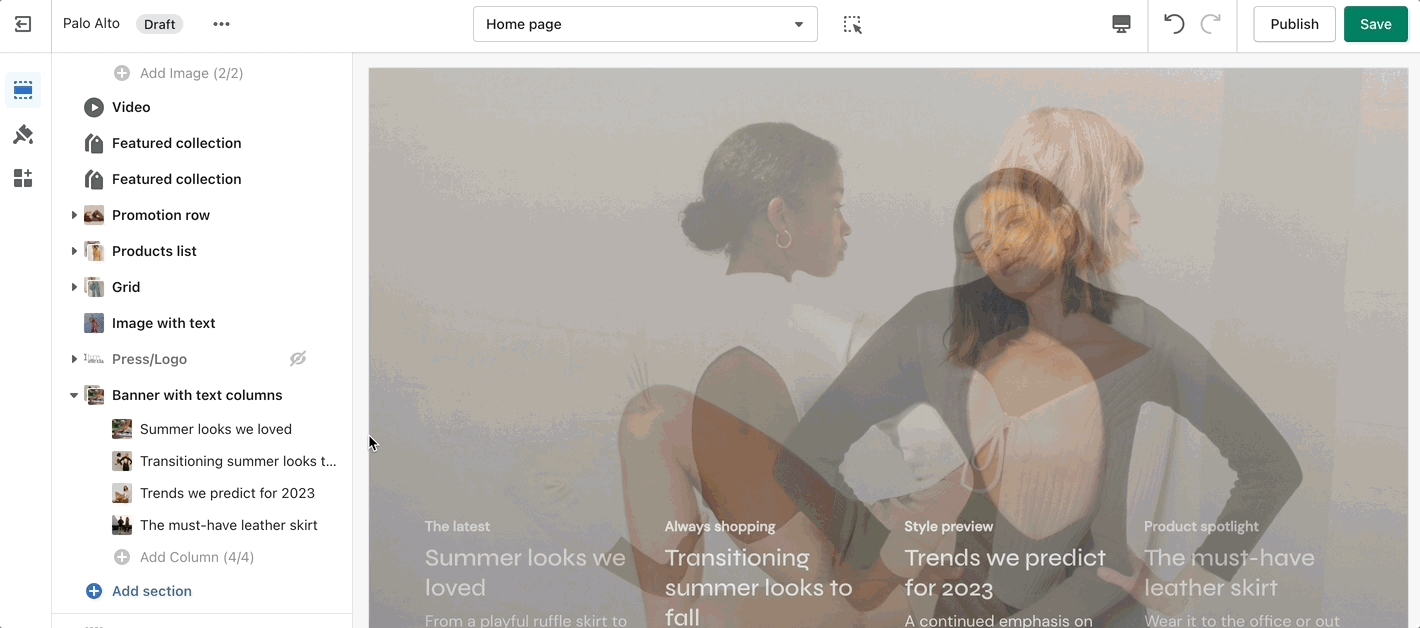
A new way of showing text boxes each with its own background image.
Set the section height and text color from the main section settings. Adjust each individual Column from a new block.
With the new Palo Alto 4.5 update we have introduced the option to set a height for your mobile layout to the Banner with text columns section.
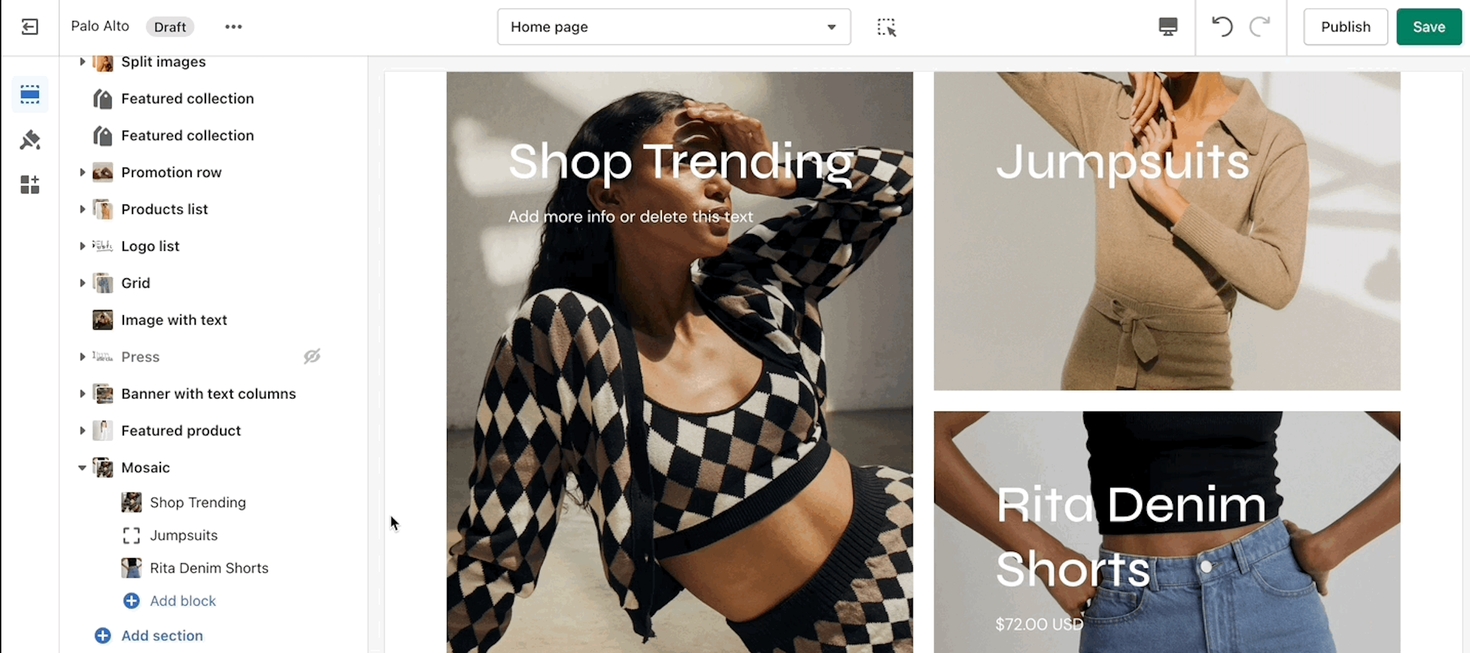
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
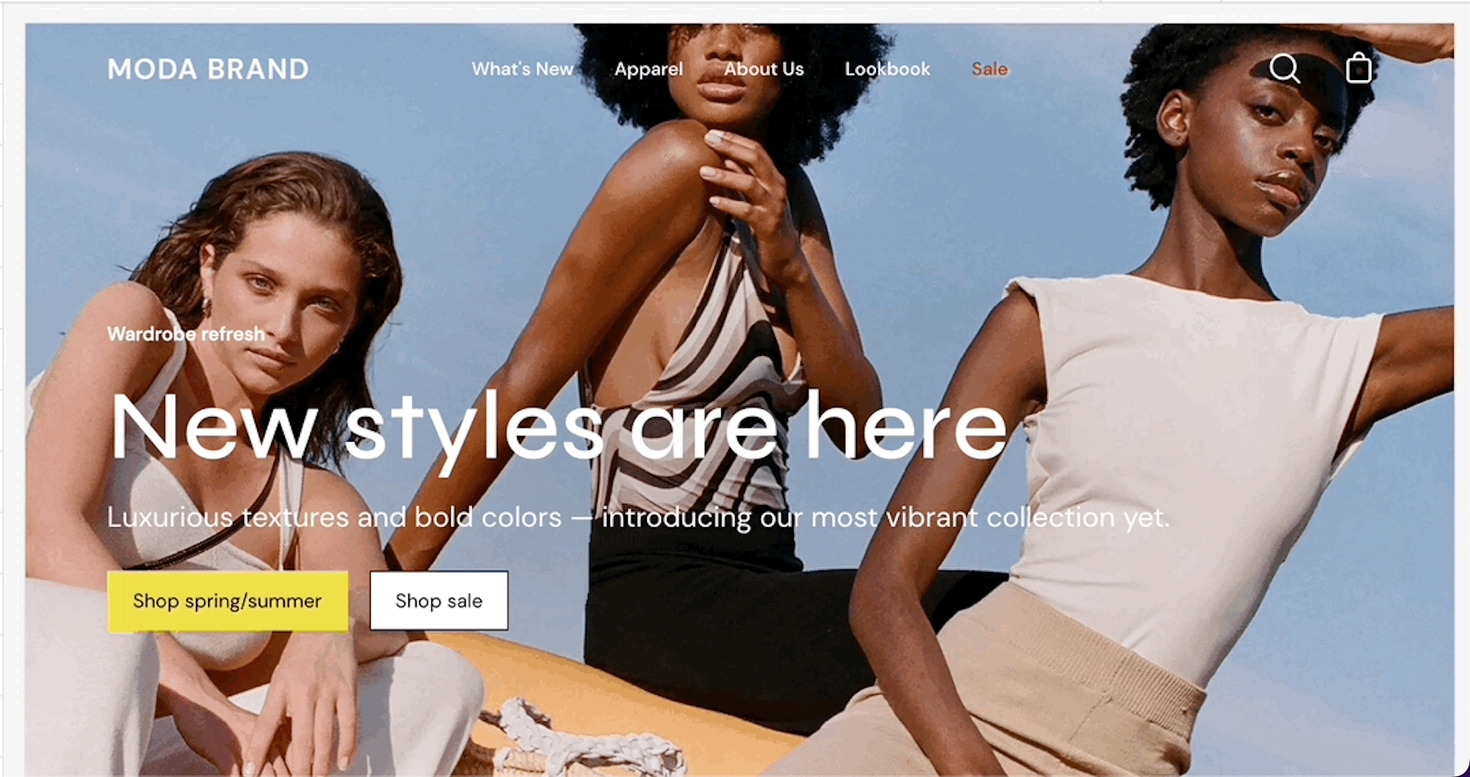
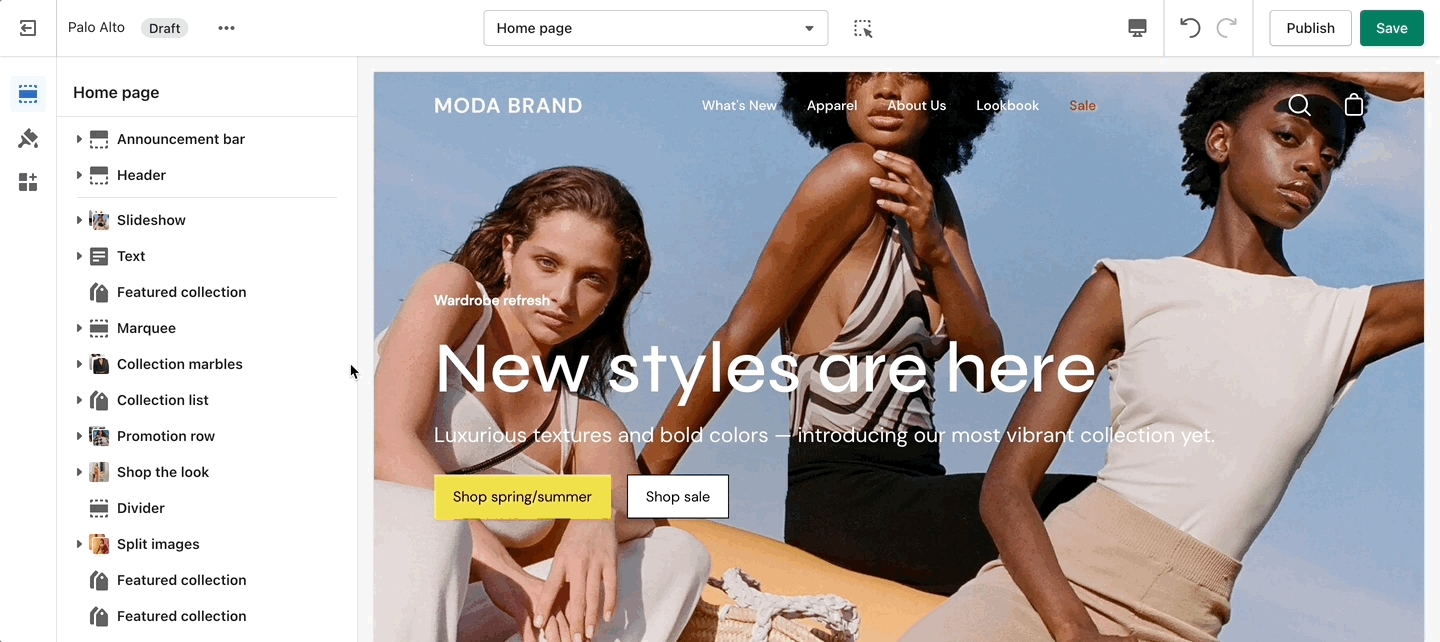
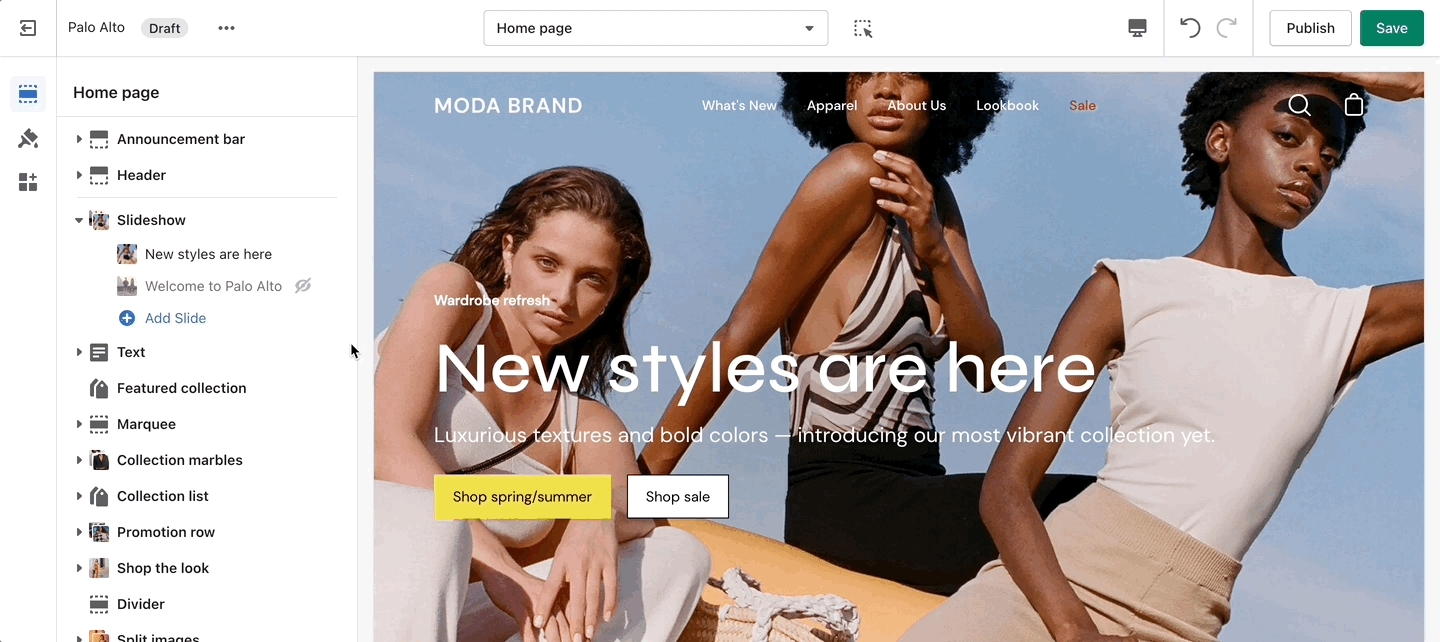
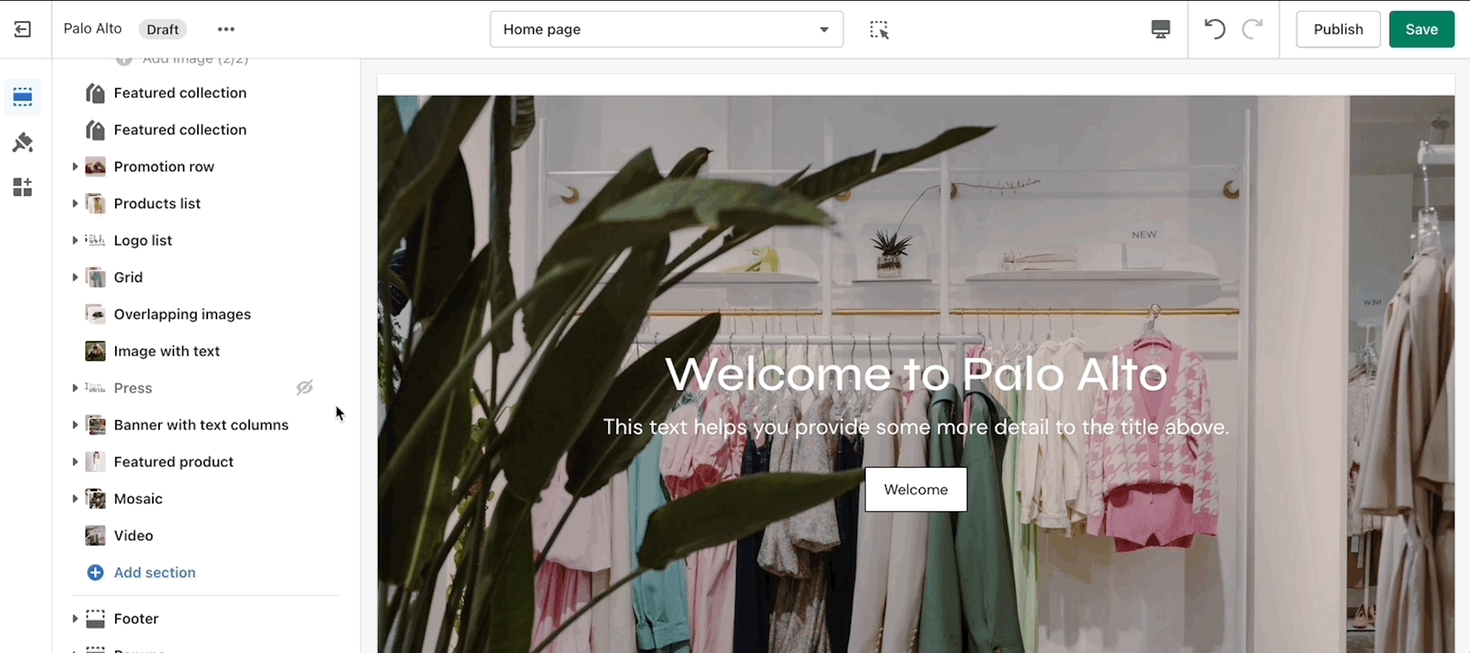
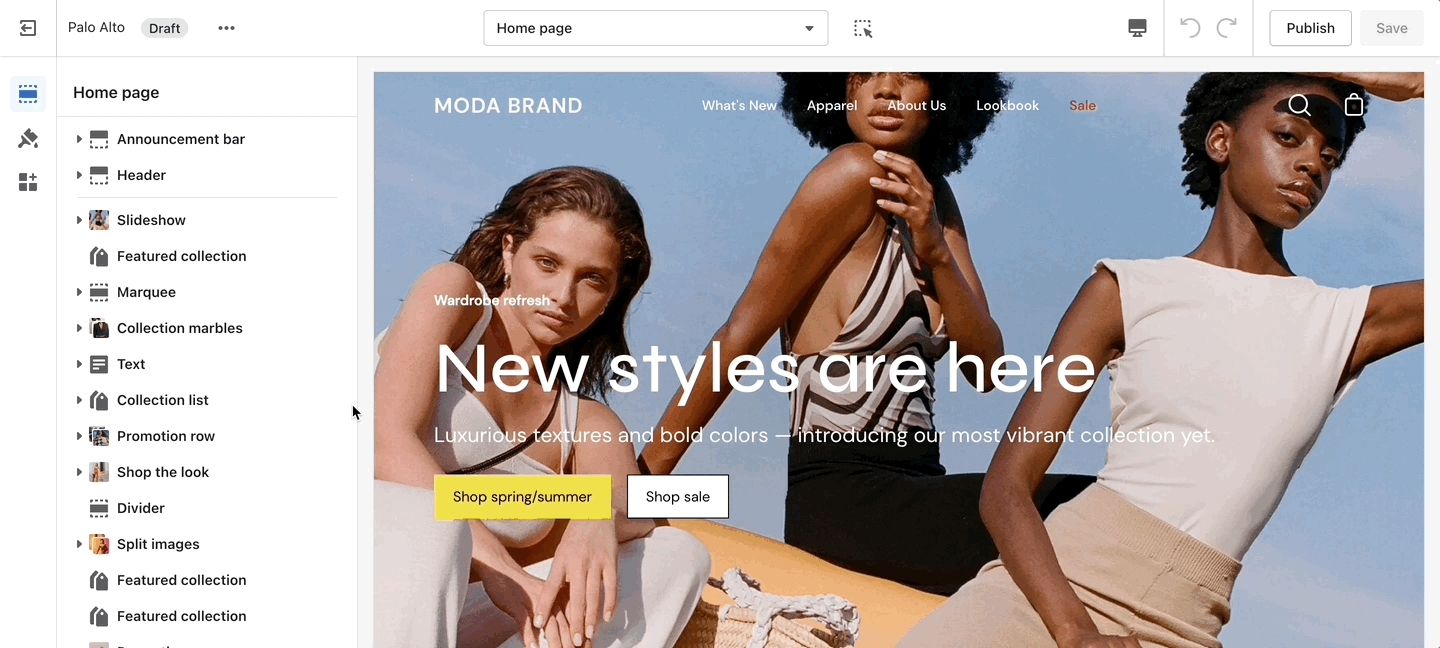
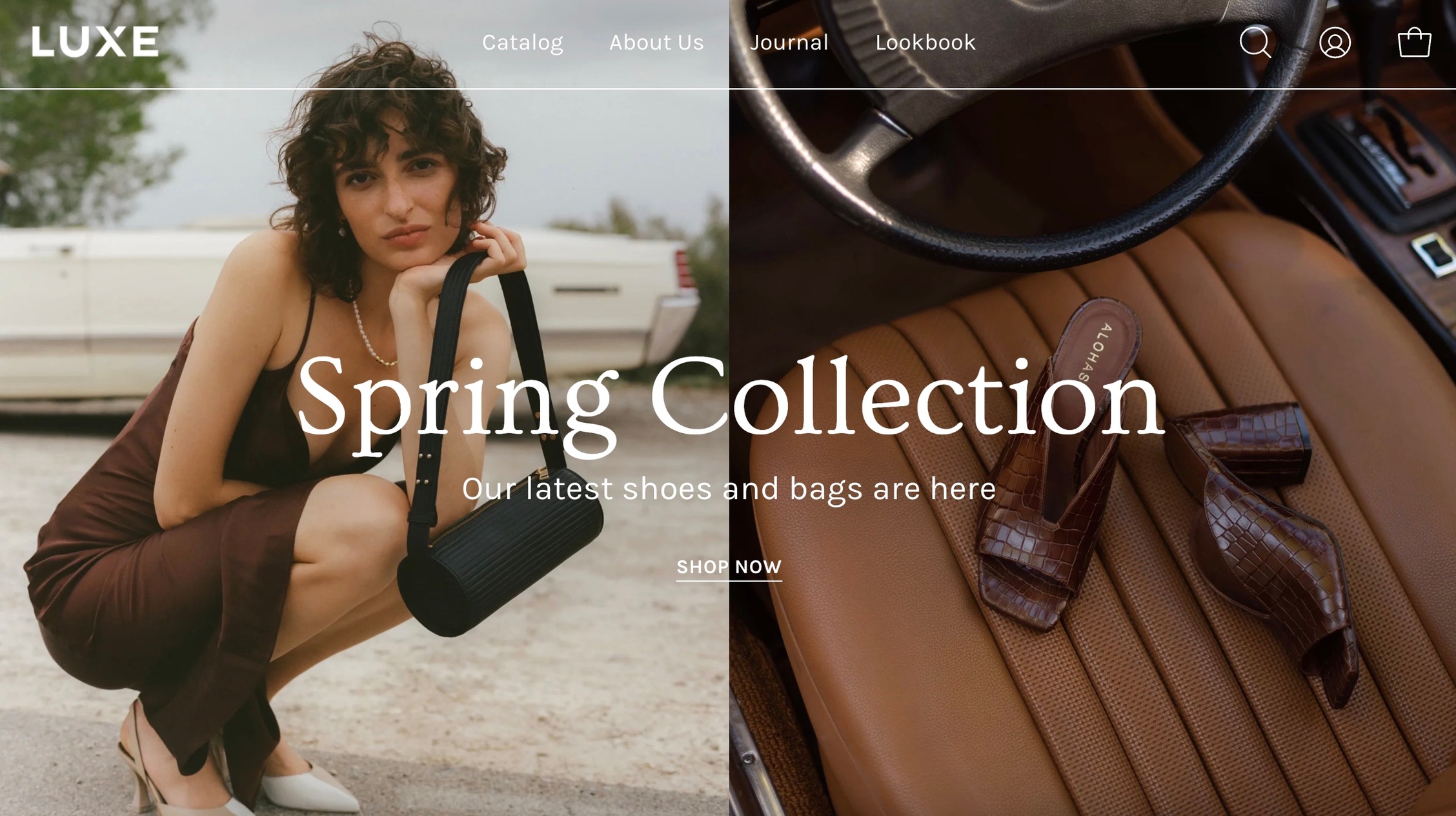
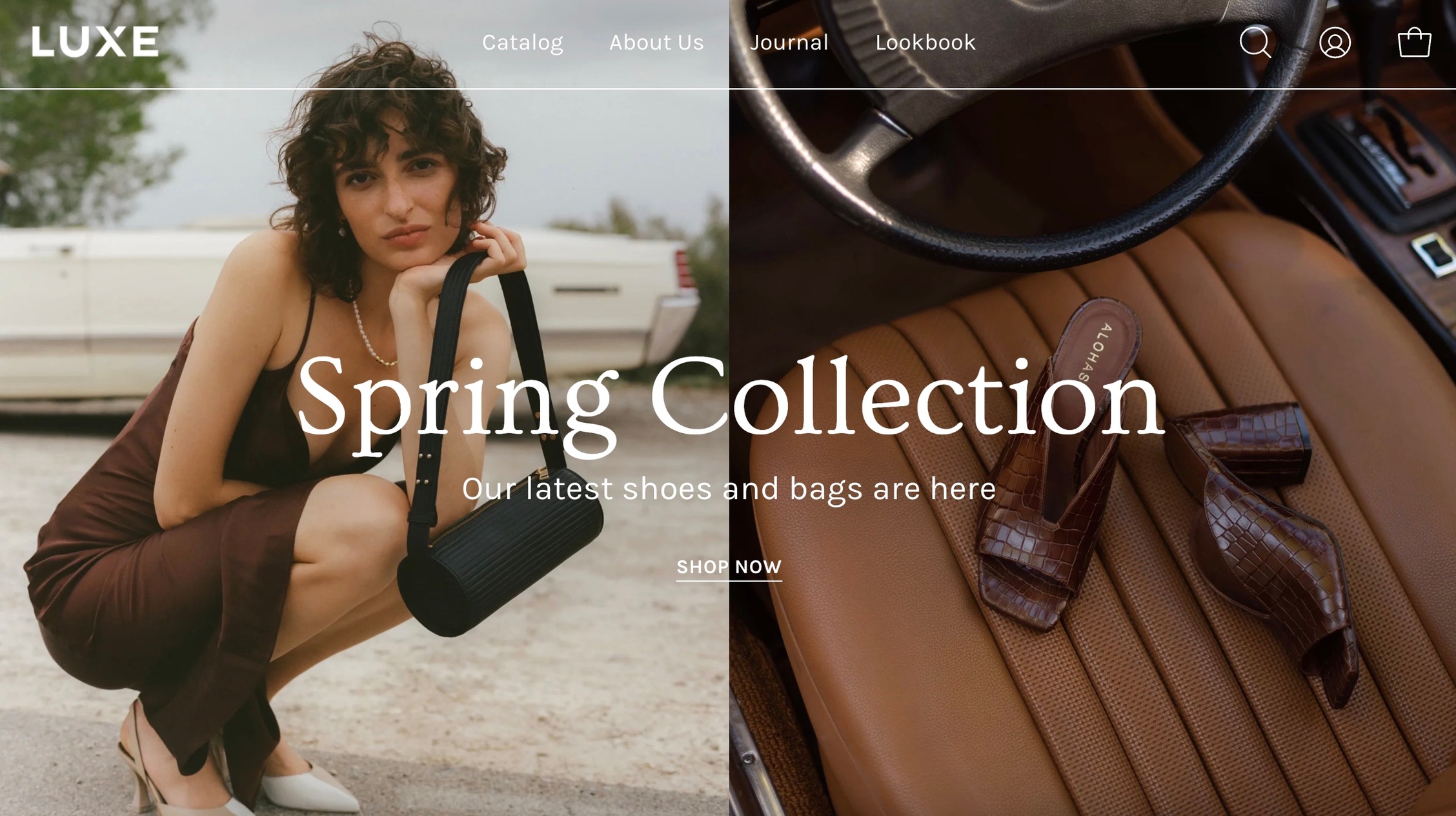
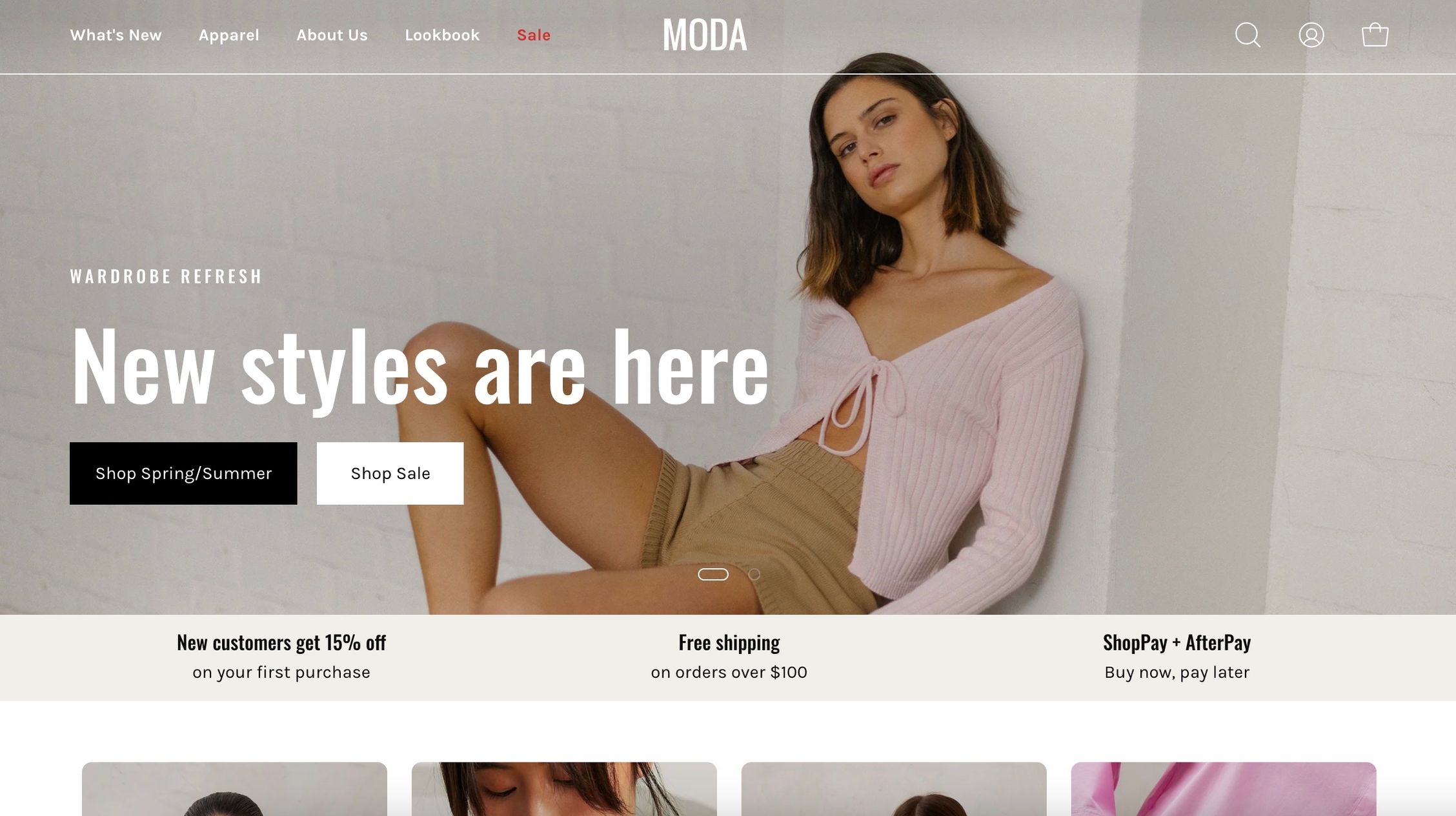
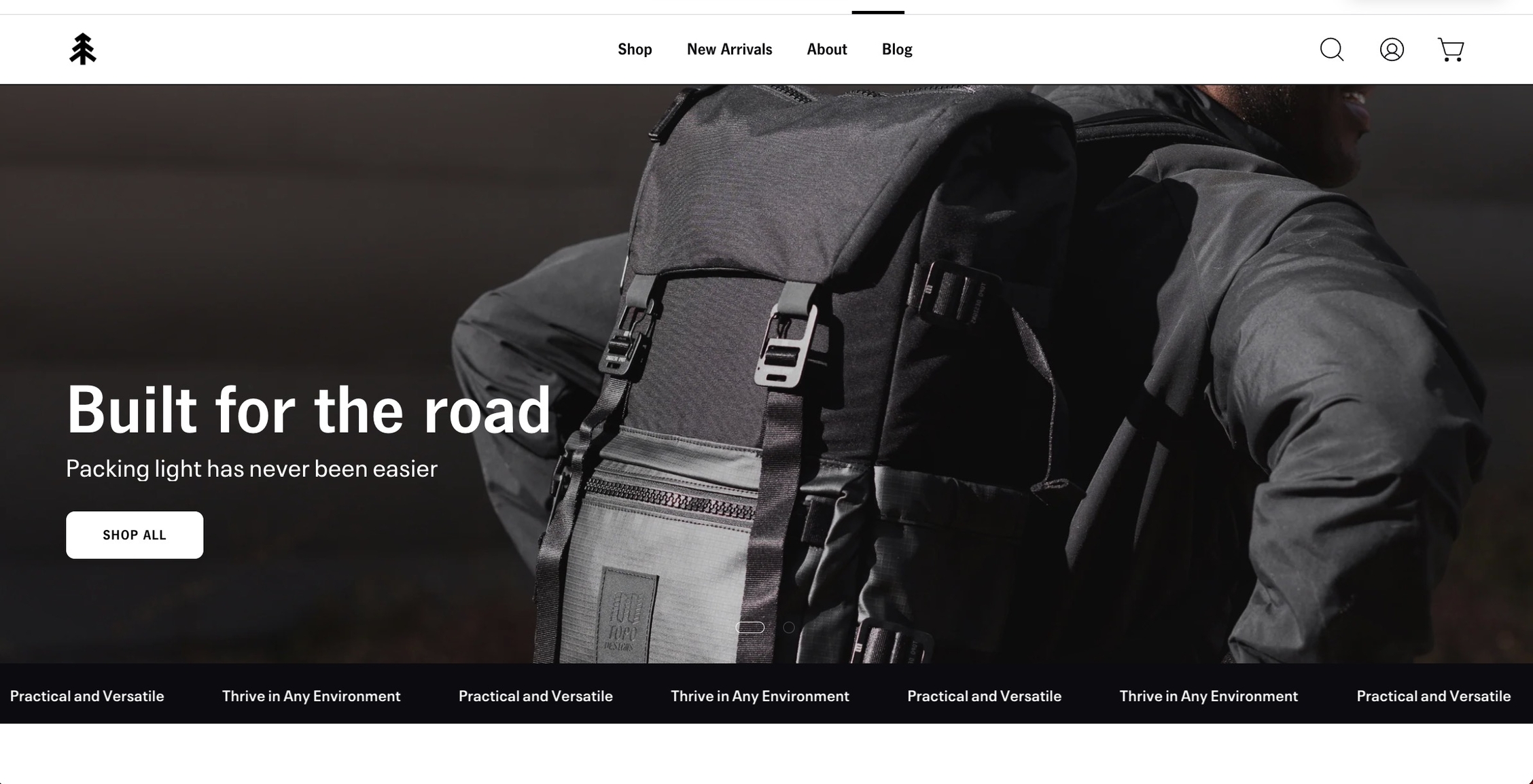
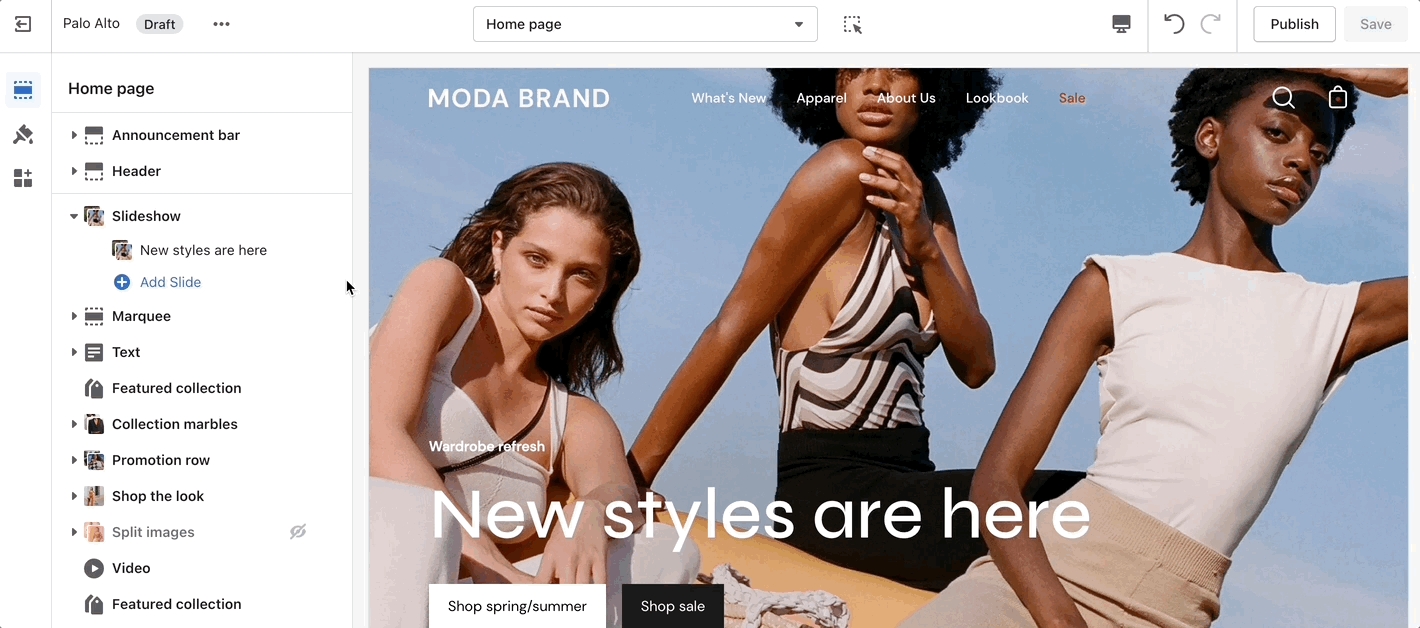
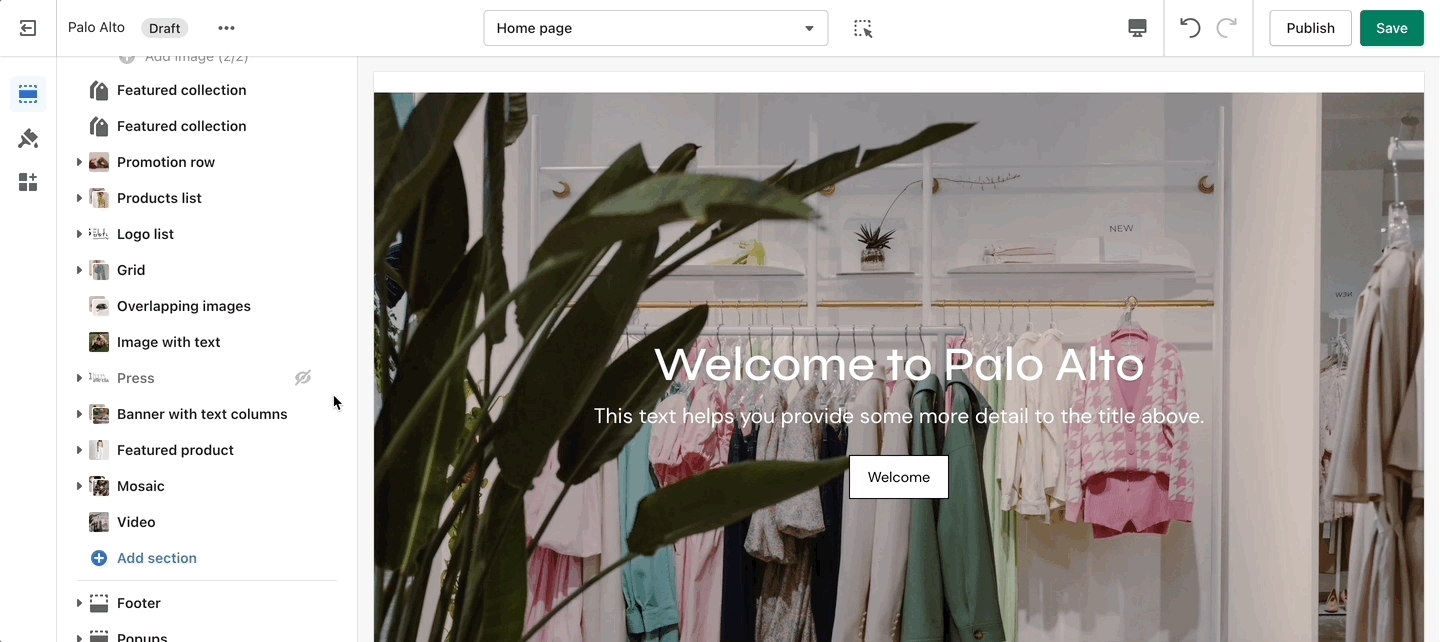
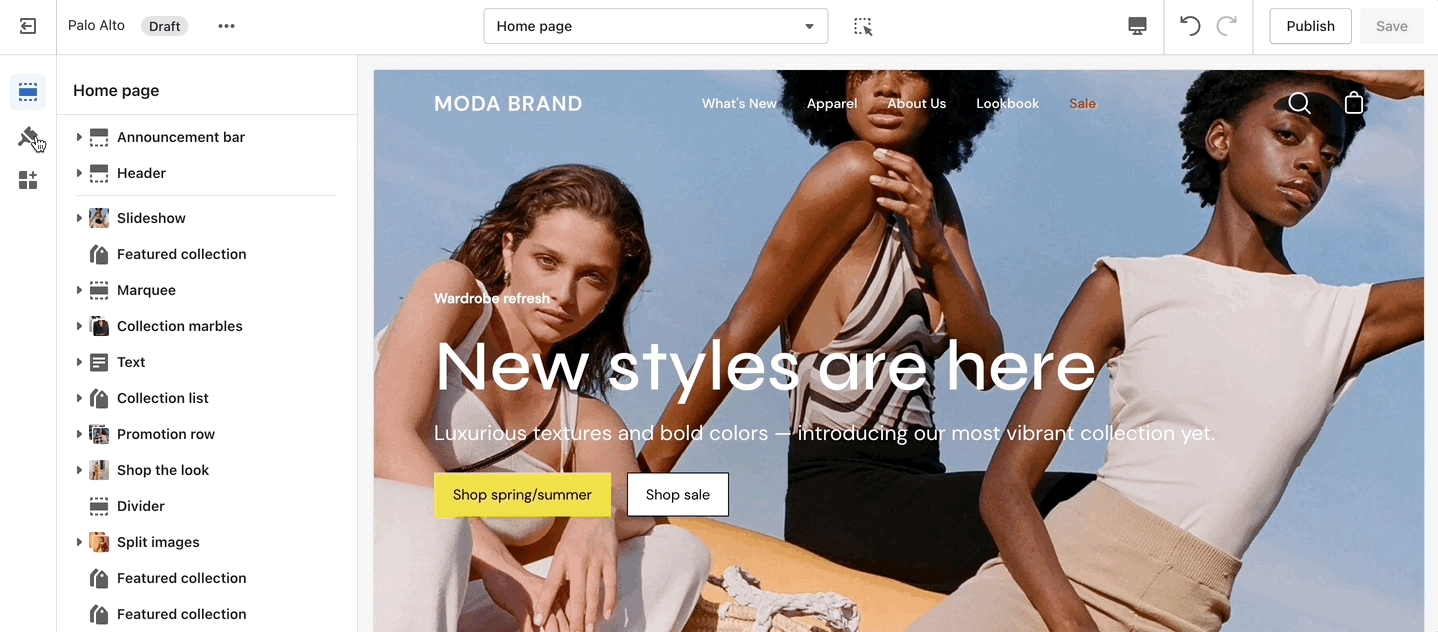
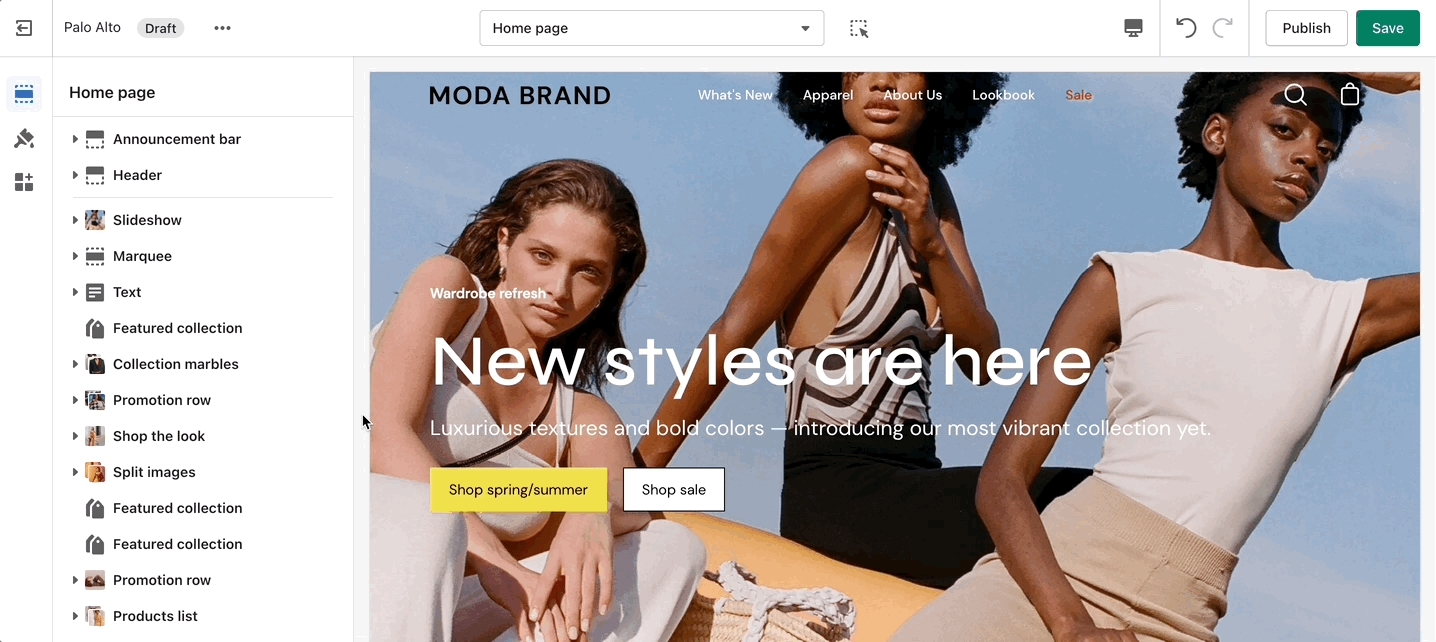
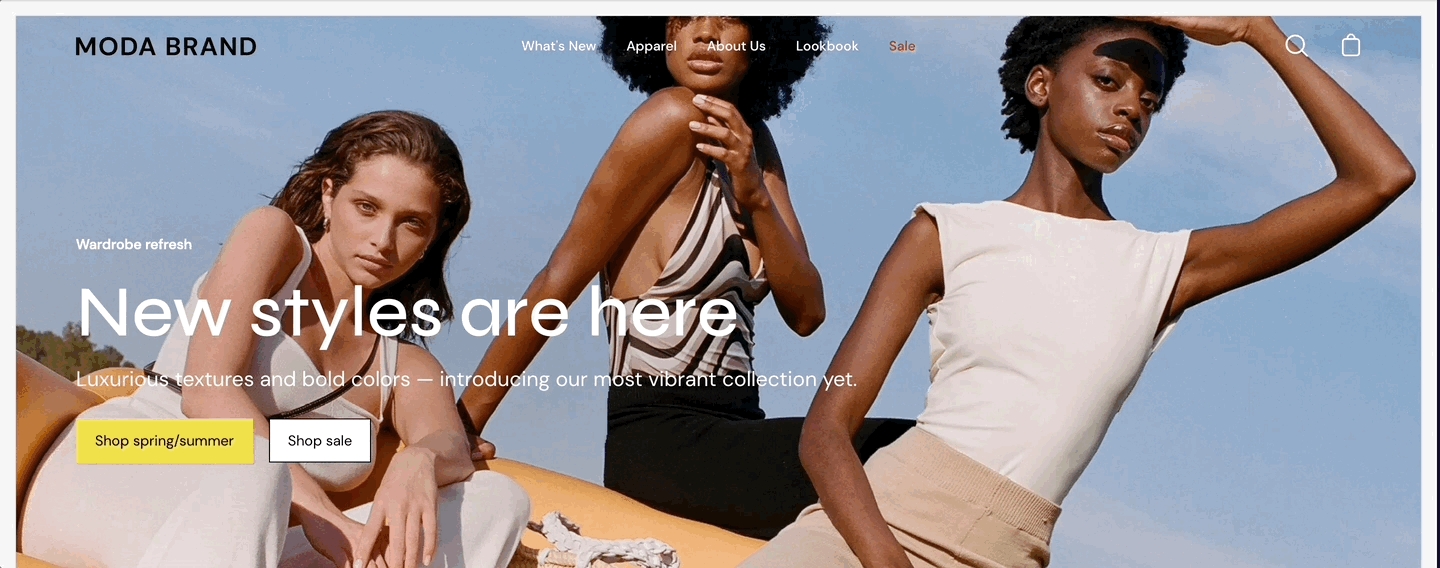
This is the perfect hero section for most stores. Use the Slideshow to create a home page banner with incredible customizability.
Adjust the general settings of the section. Adjust the individual block settings of this section.
With the new Palo Alto 4.5 update we have introduced the option to set a height for your mobile layout to the Slideshow section.
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
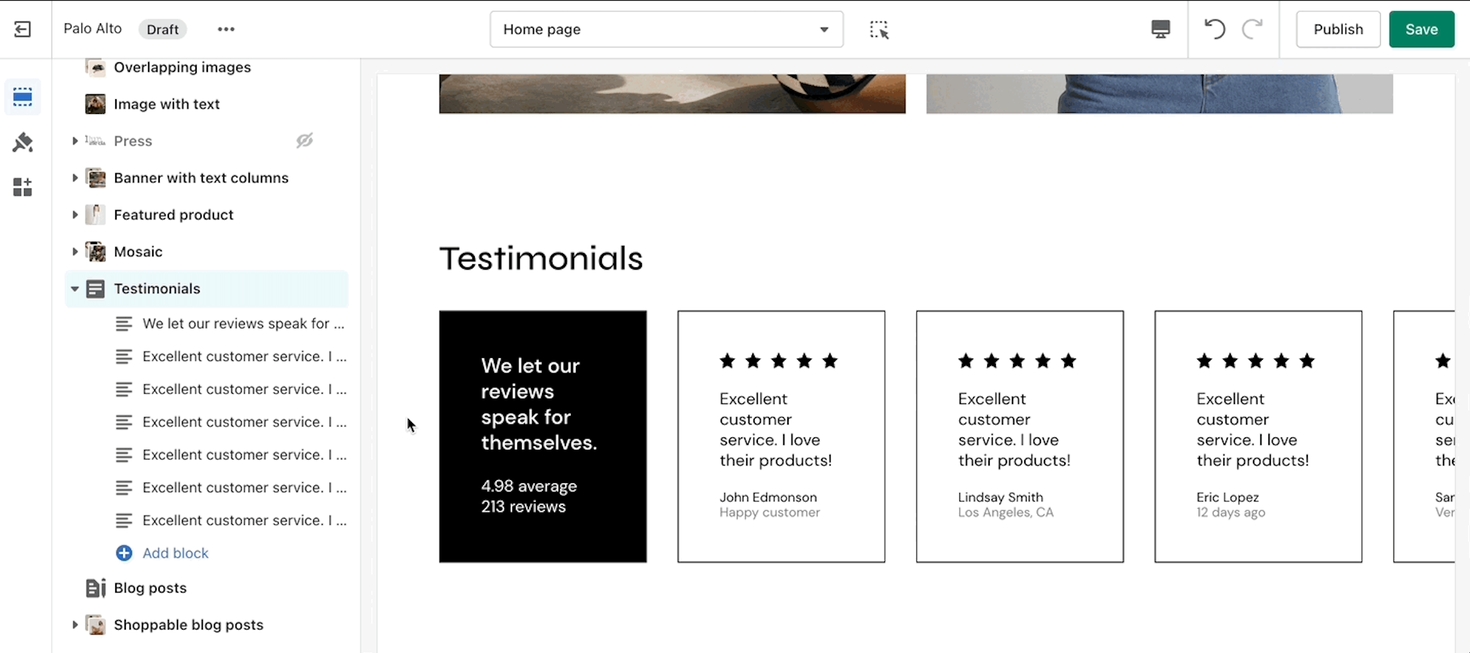
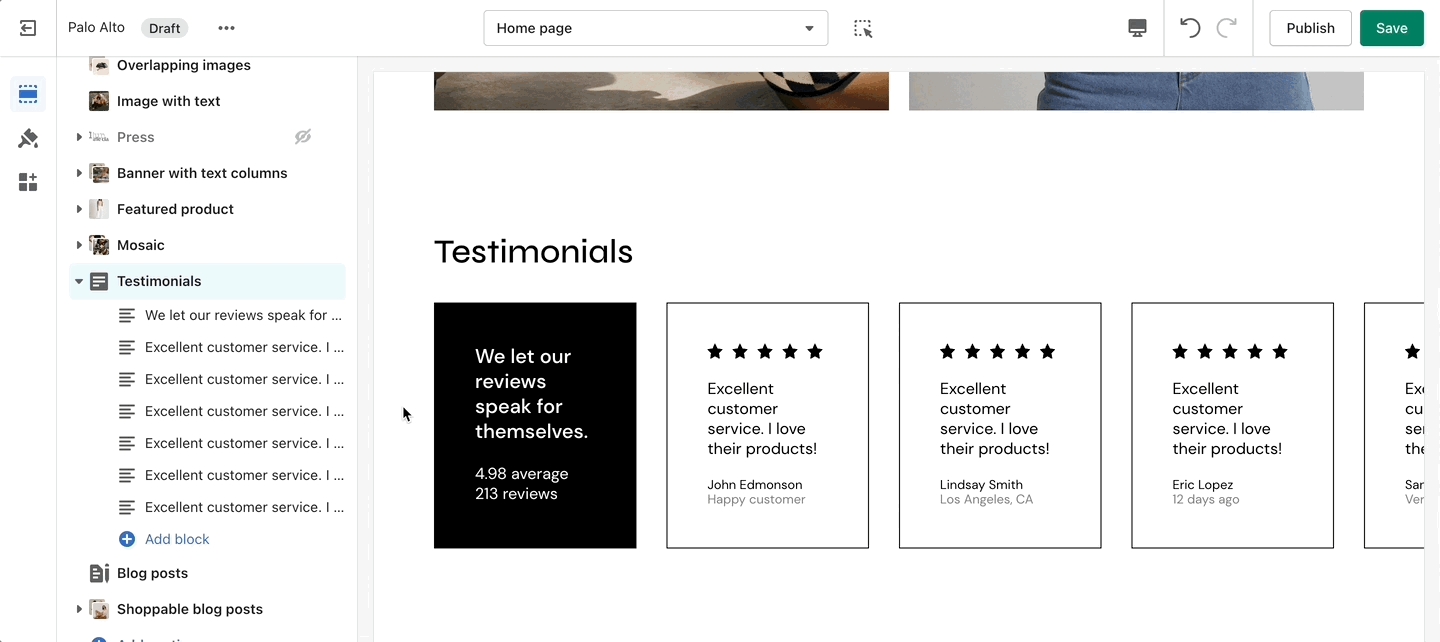
Add quotes from business partners and client testimonials to your store pages.
Add a heading and set the colors, alignment, and navigation style of this section. Add individual testimonial blocks to the section.
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
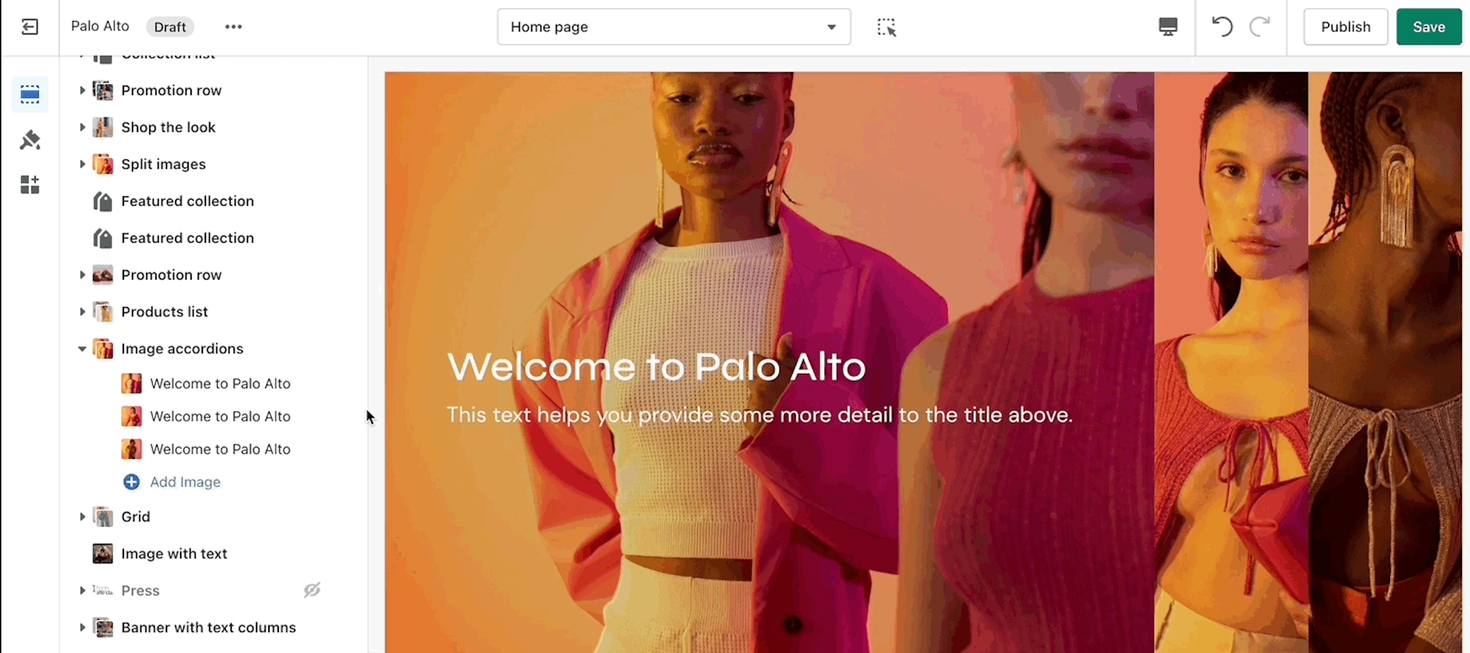
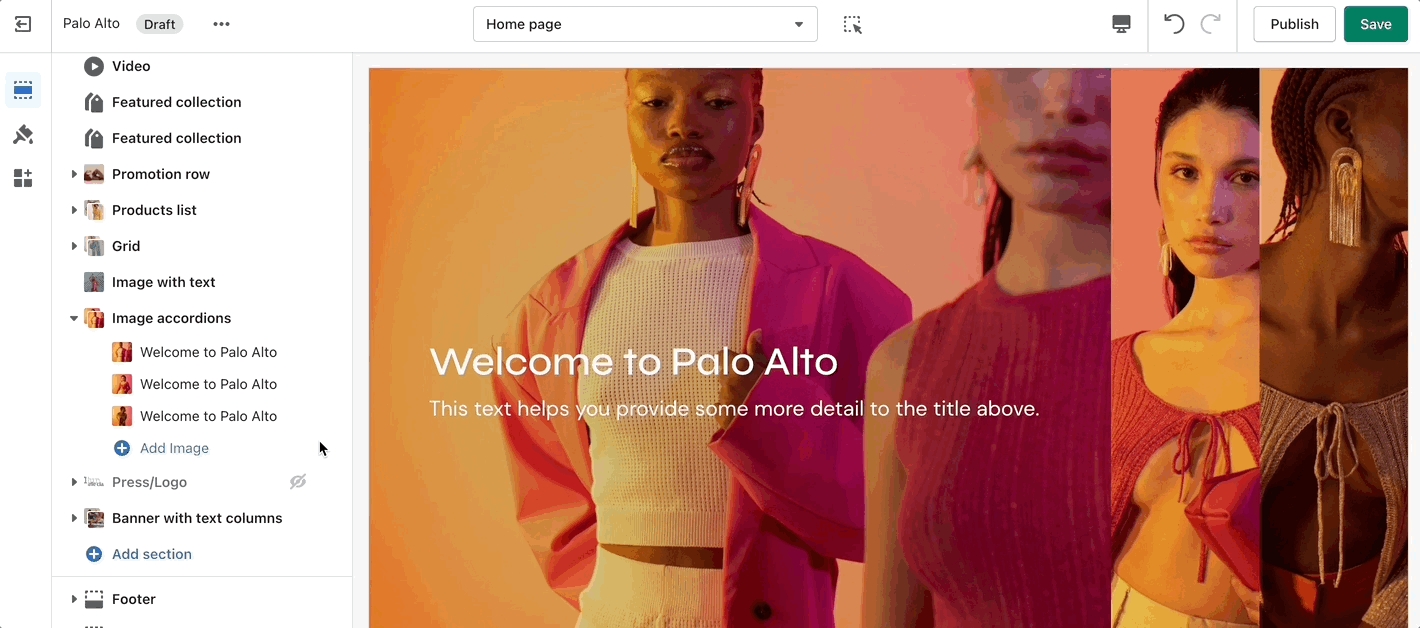
One of our newest sections, Image accordions, allows you to set a unique look and showcase multiple images that reveal more information as you hover over them.
Set a style and height for the section. Set the image, text, and button settings for each block.
With the new Palo Alto 4.5 update we have introduced the option to set a height for your mobile layout to the Images accordions section.
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
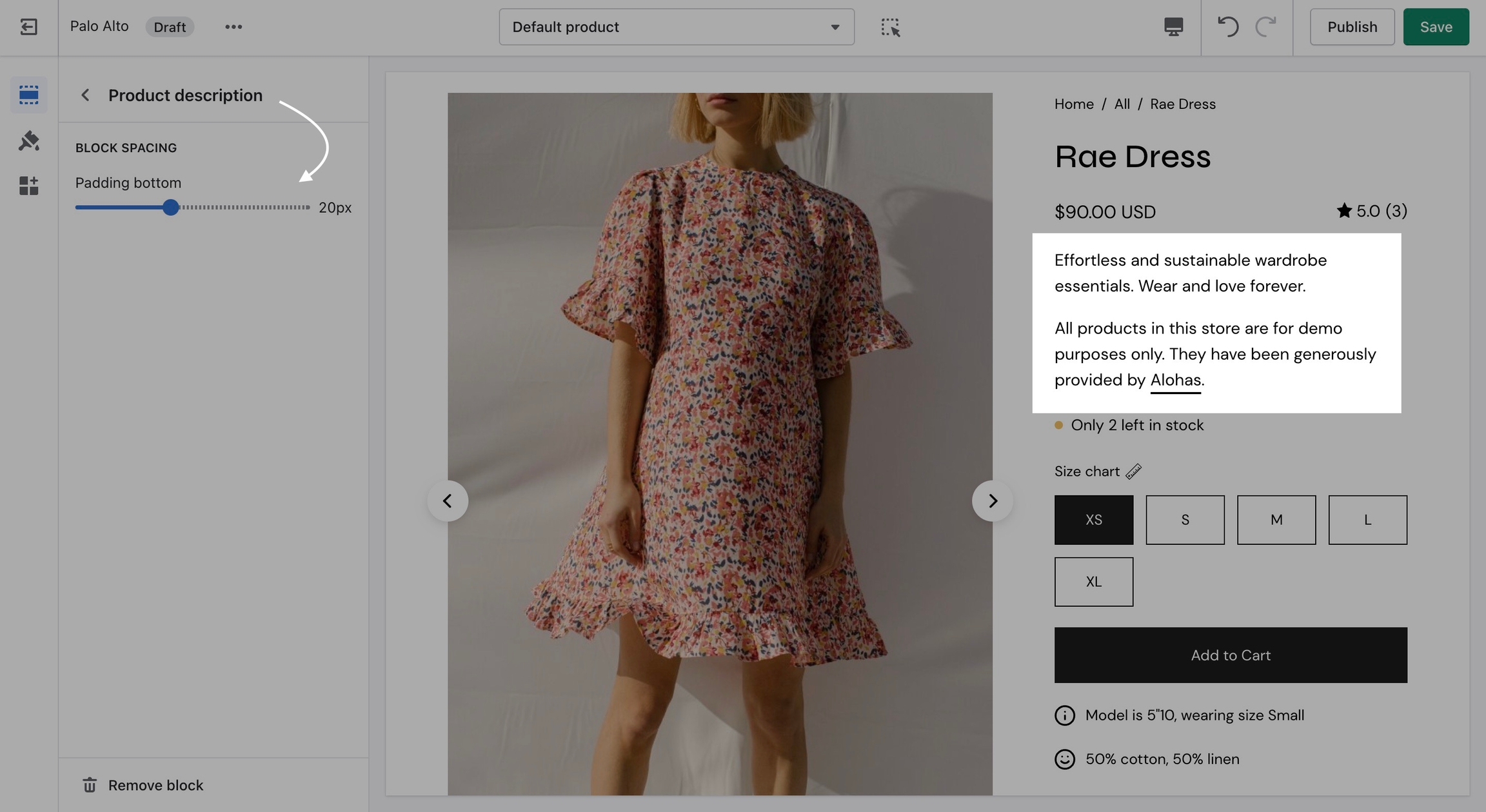
Show the product description text on the product pages.
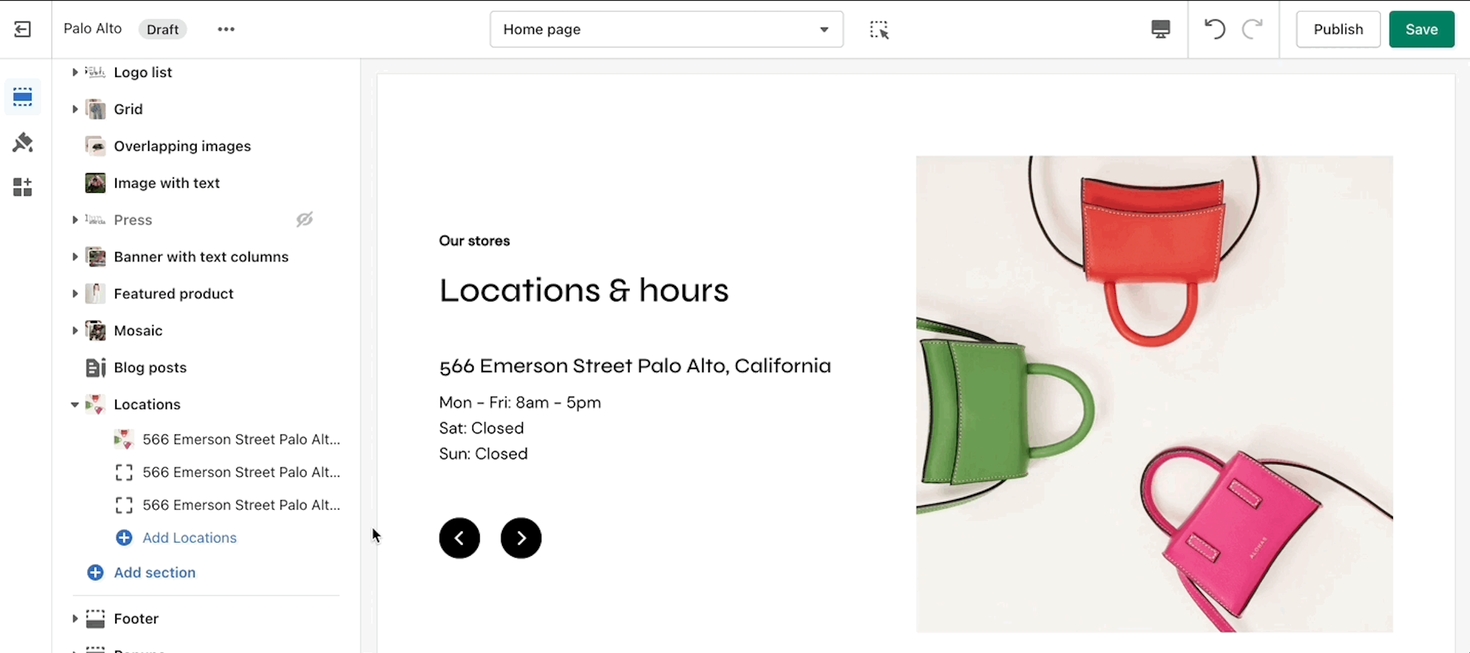
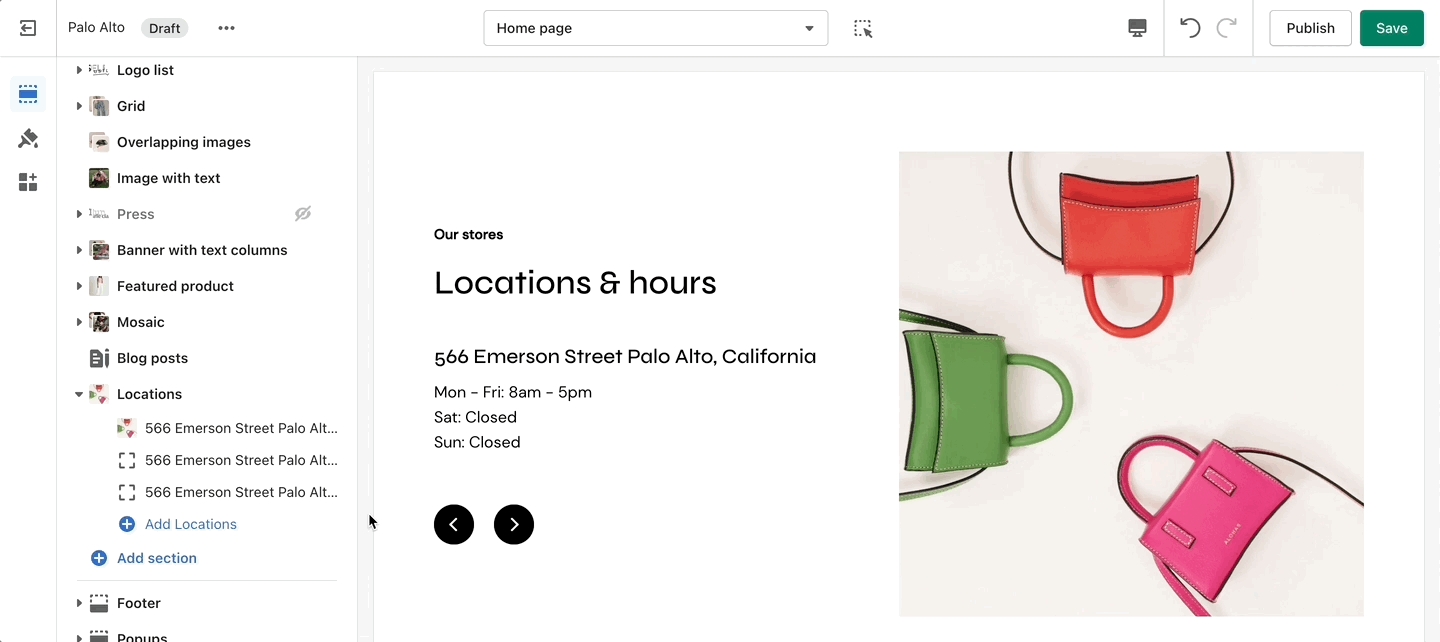
Let your customers know about your store locations. You can add more than one block if you have multiple stores.
Set the general headings and colors of the section. Set different options for different blocks such as different working hours, images, or addresses.
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
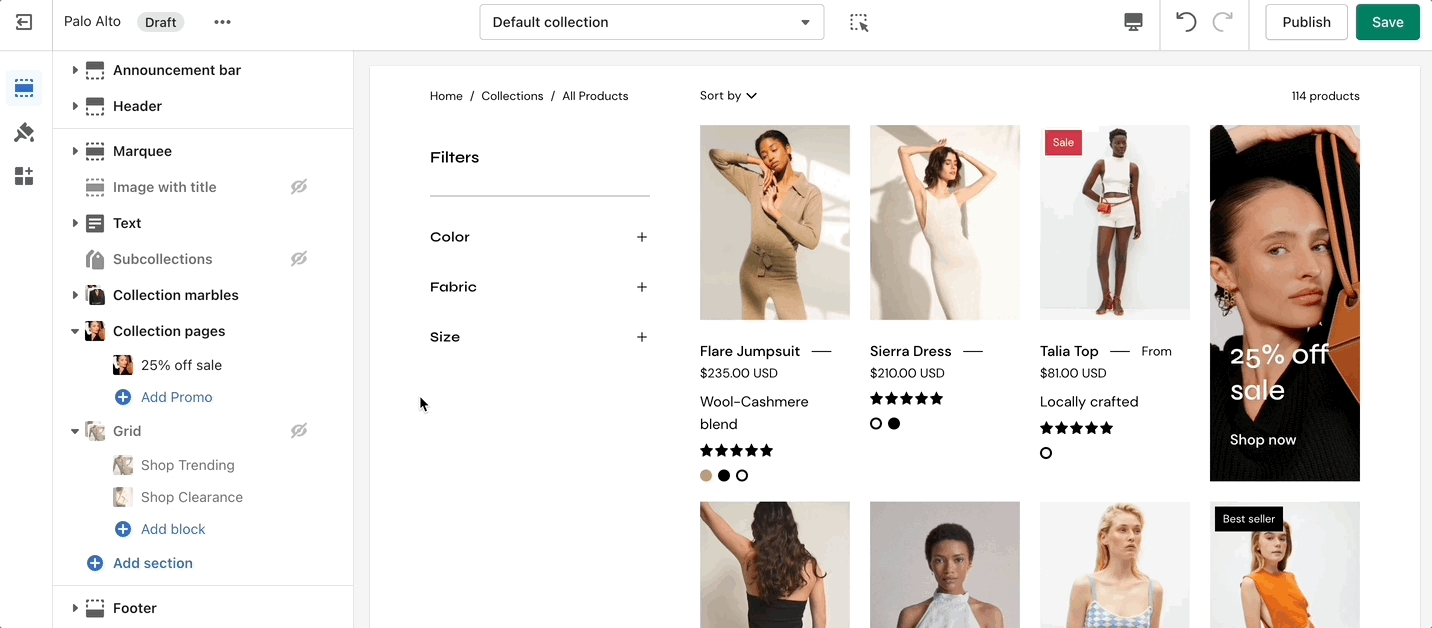
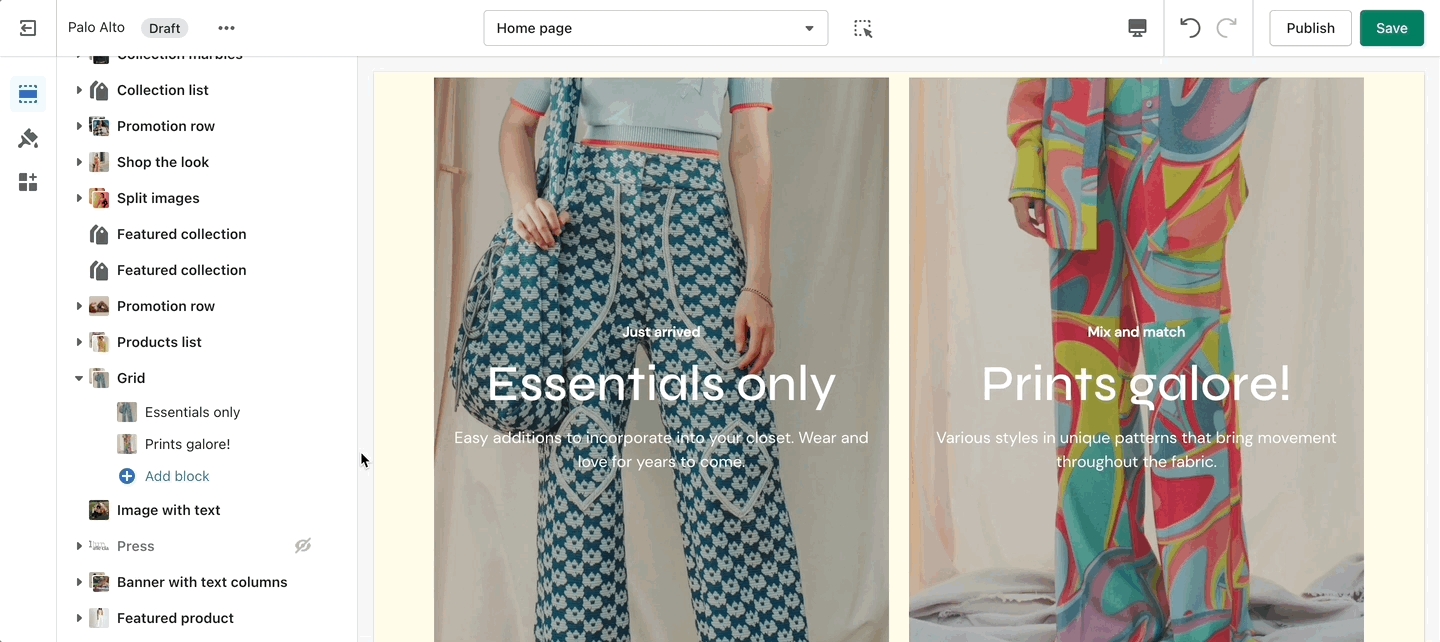
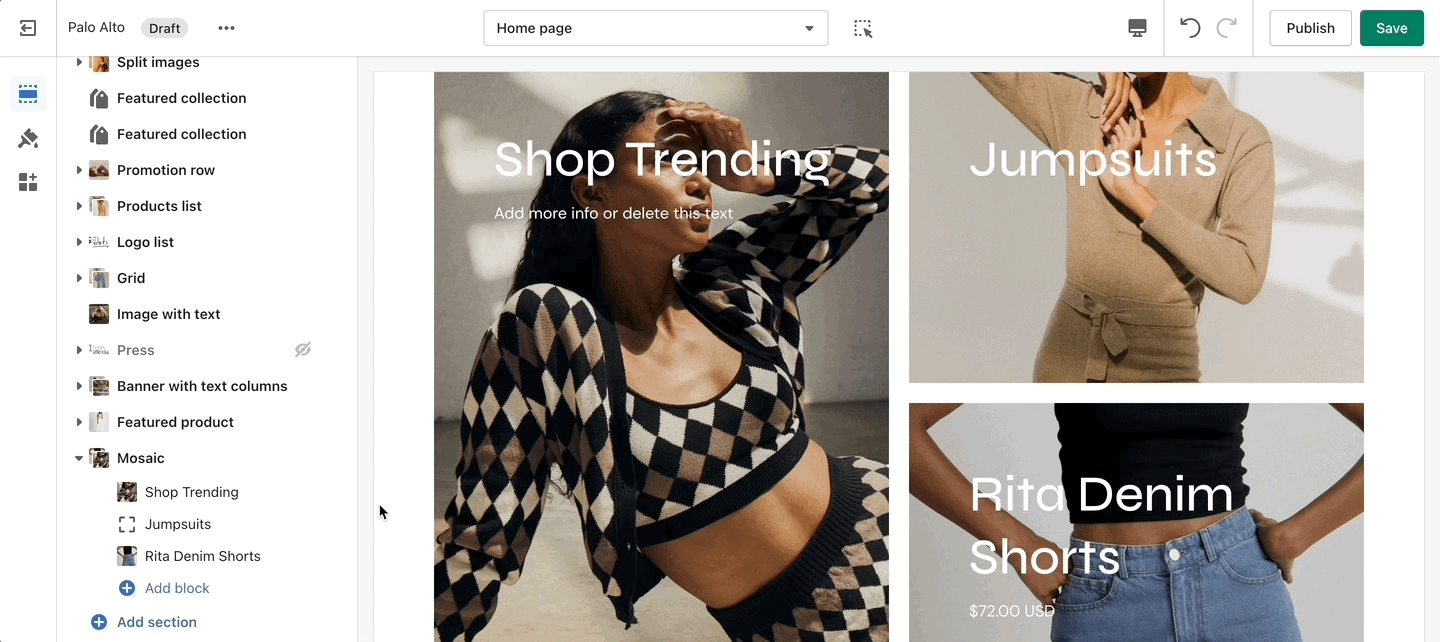
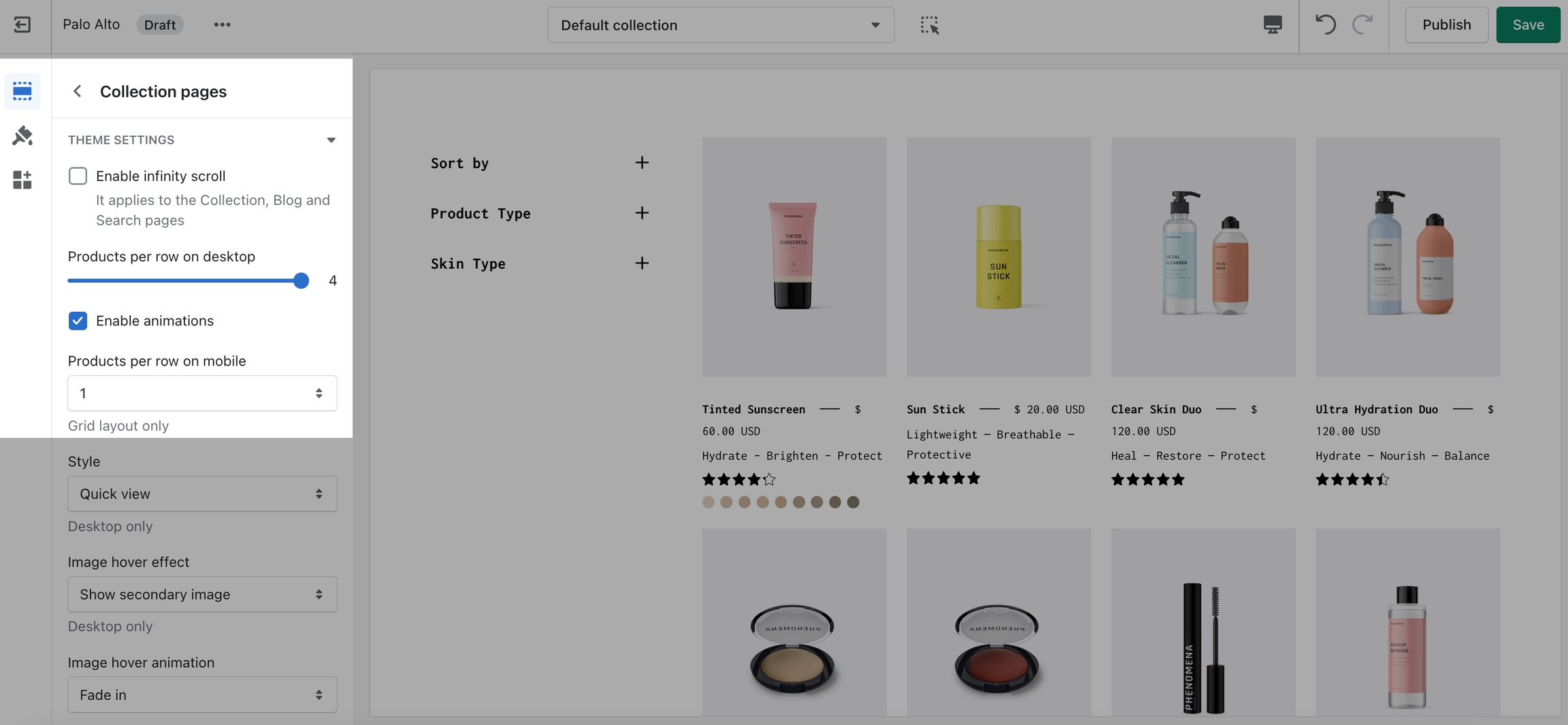
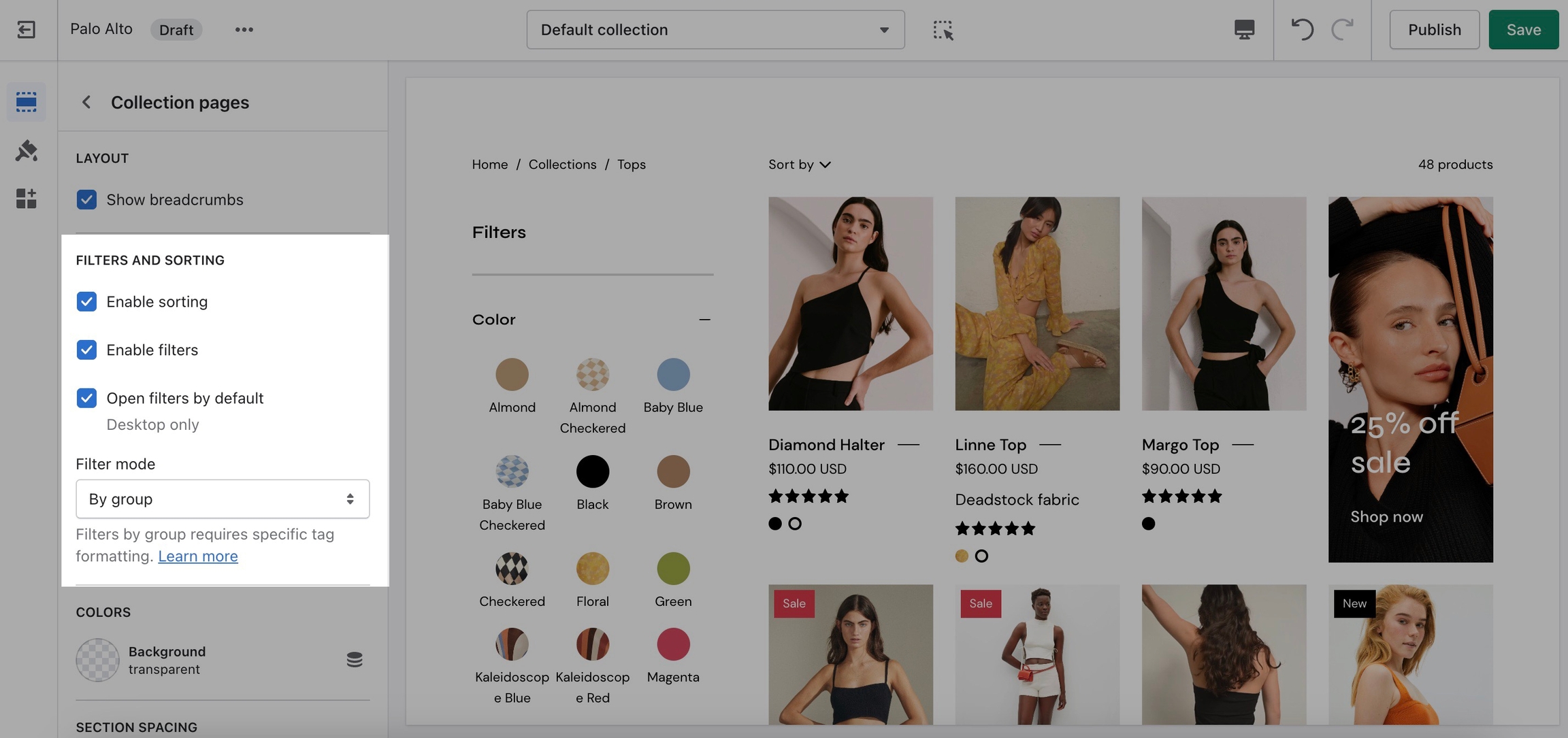
Collection and Product grid settings and configuration options
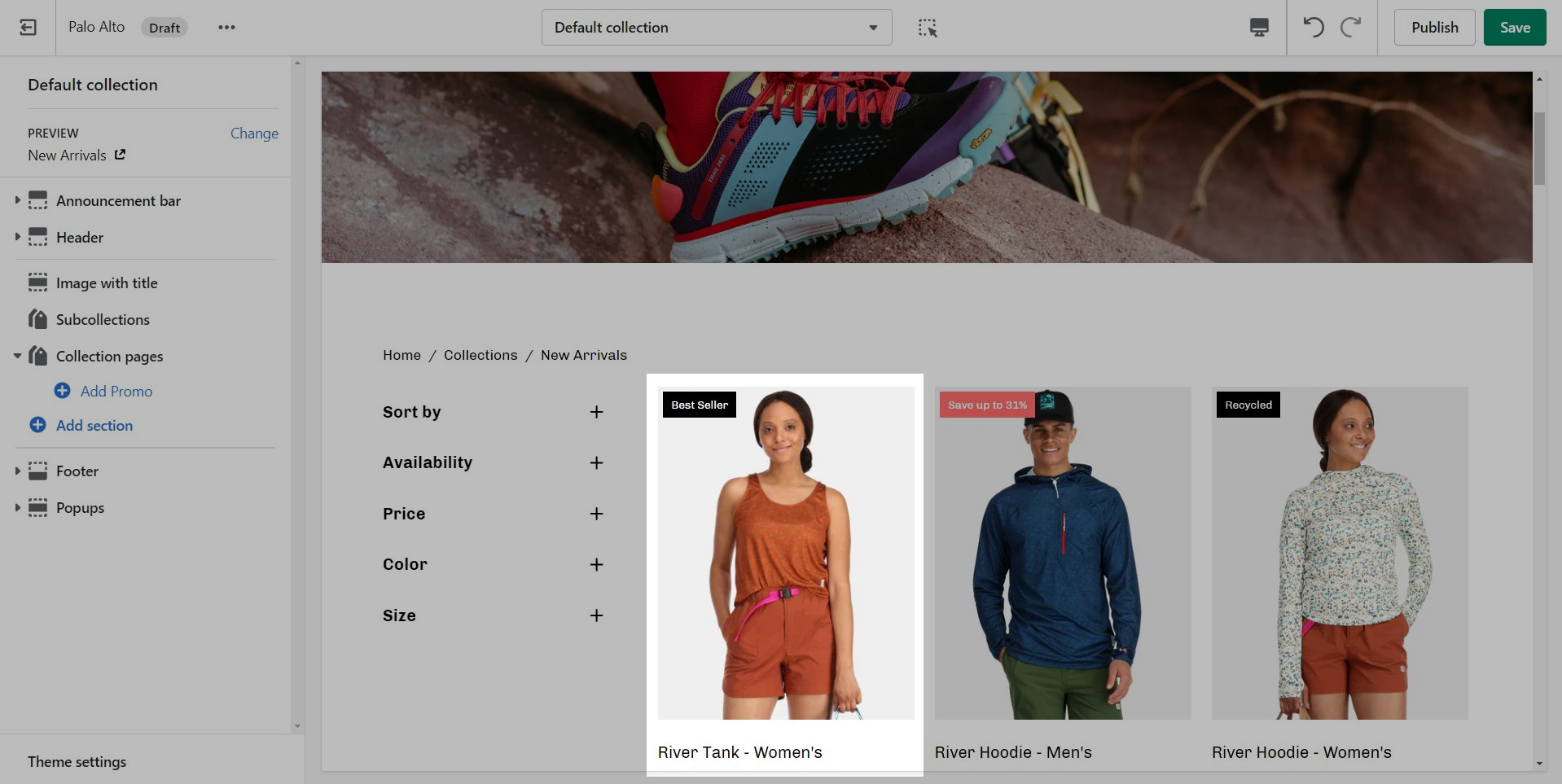
The Collection page template introduces infinite customization options that you never knew you needed!
Click on Collection products to view settings for Collection pages:
Use the Product Grid options to customize how many products per row are displayed on desktop and mobile.
A new feature for the Collection pages section is the ability to show the filters open by default.
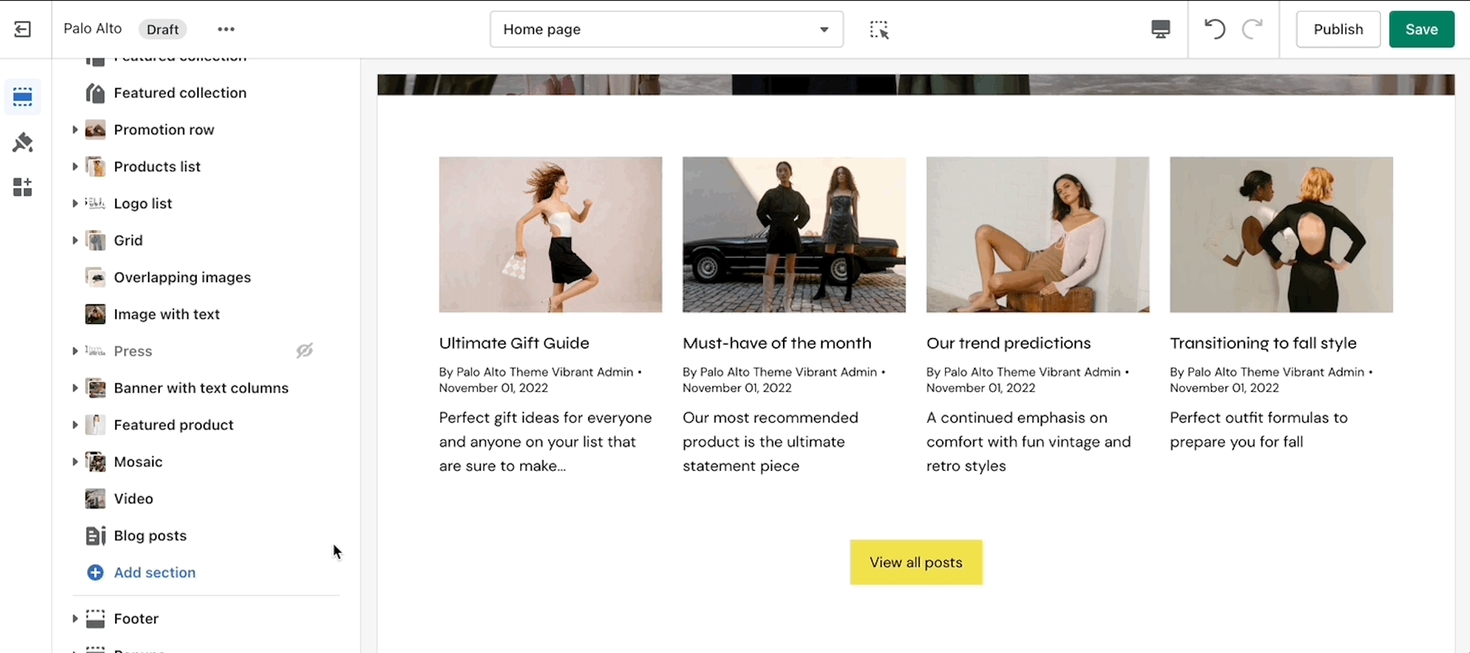
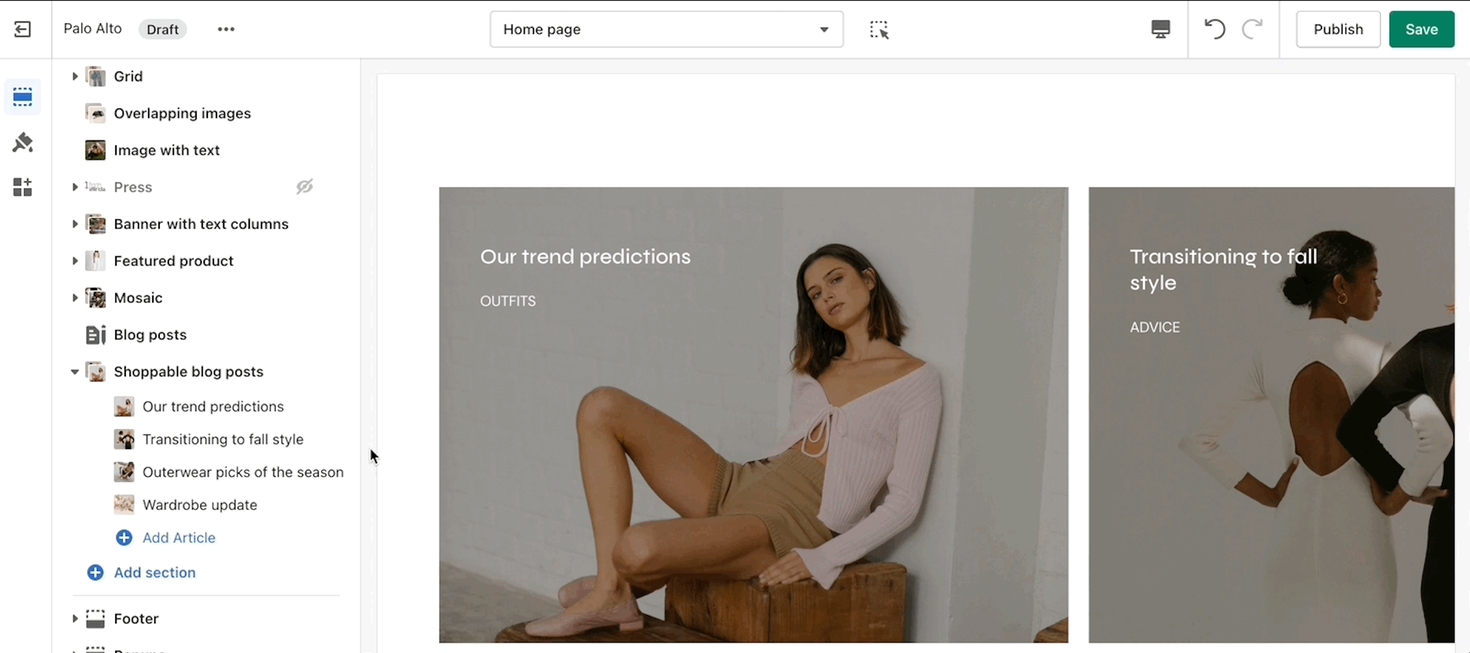
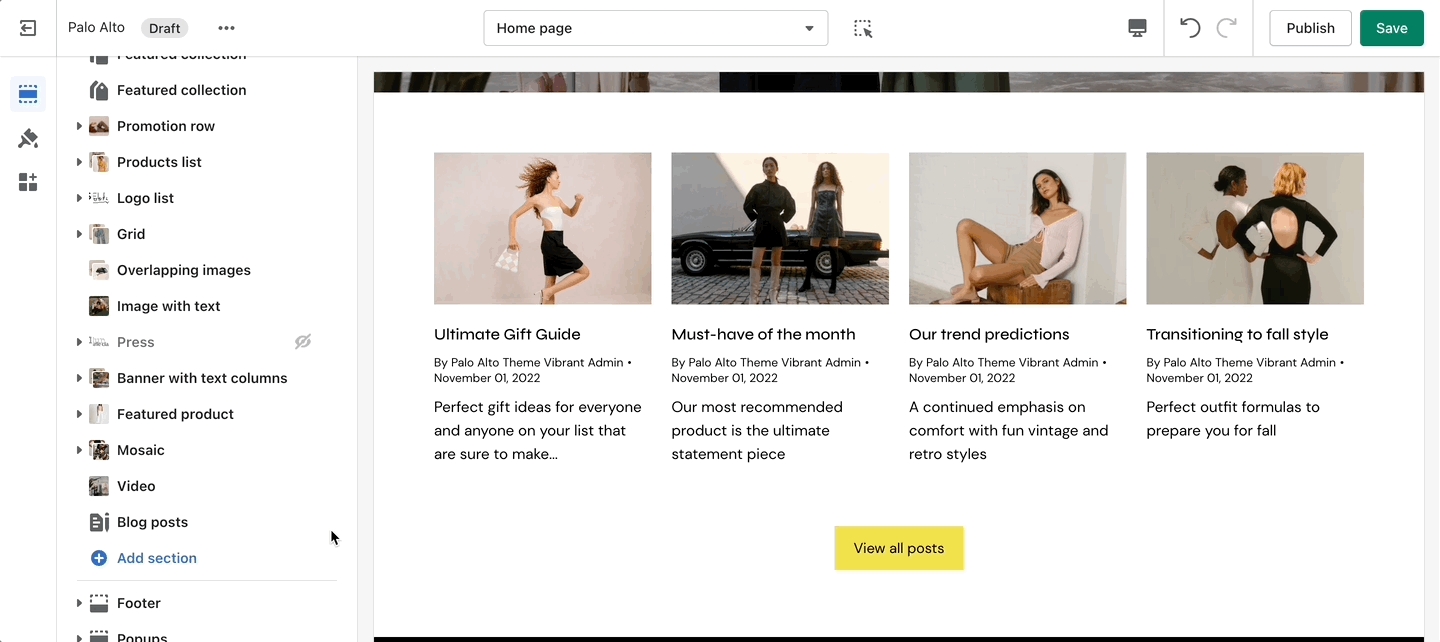
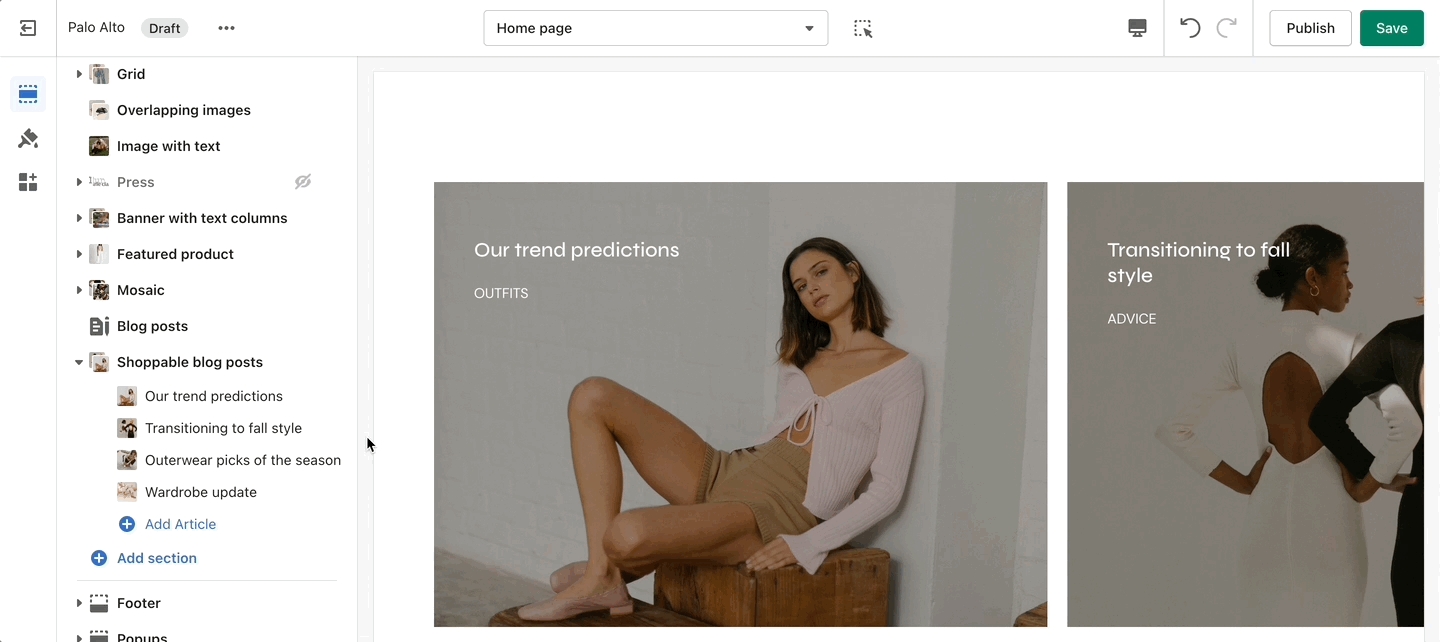
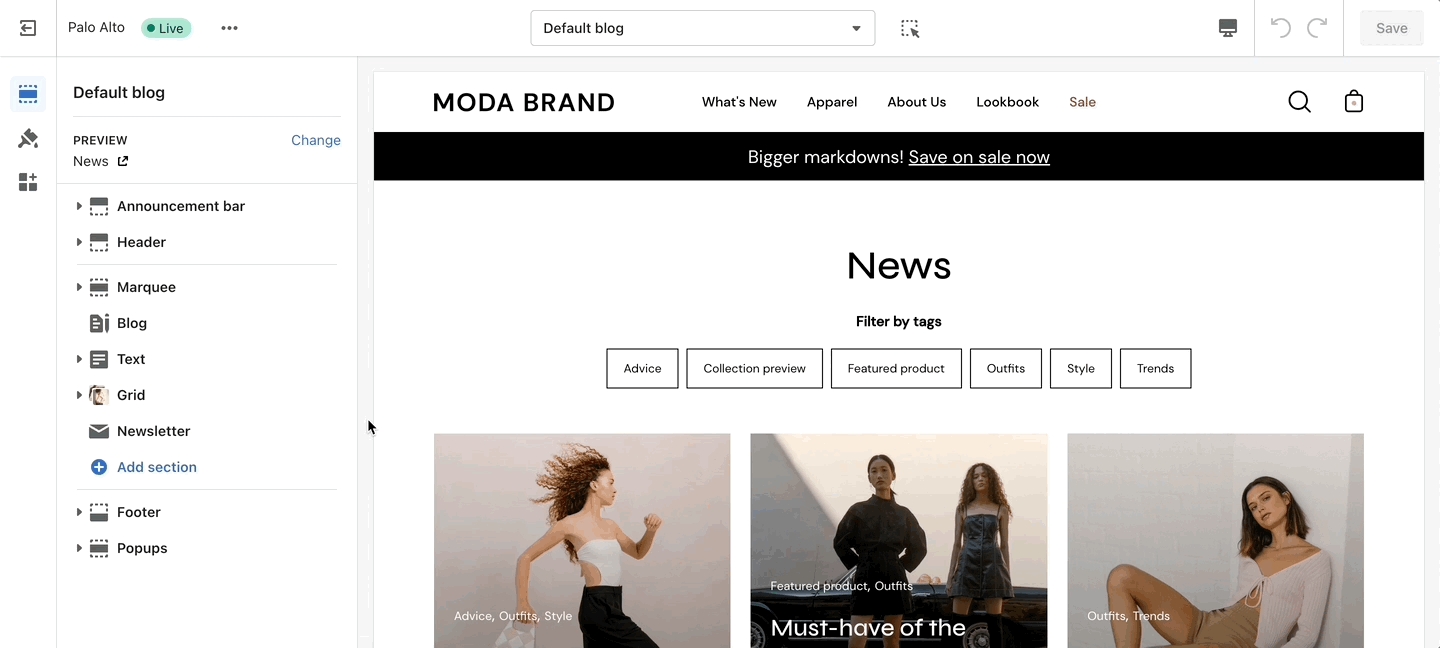
Highlight your latest and greatest blog posts. Use this section to generate traction and bring exposure to your blogs on any store page.
Set the heading and background color for the section. Set the individual block settings for each article added.
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
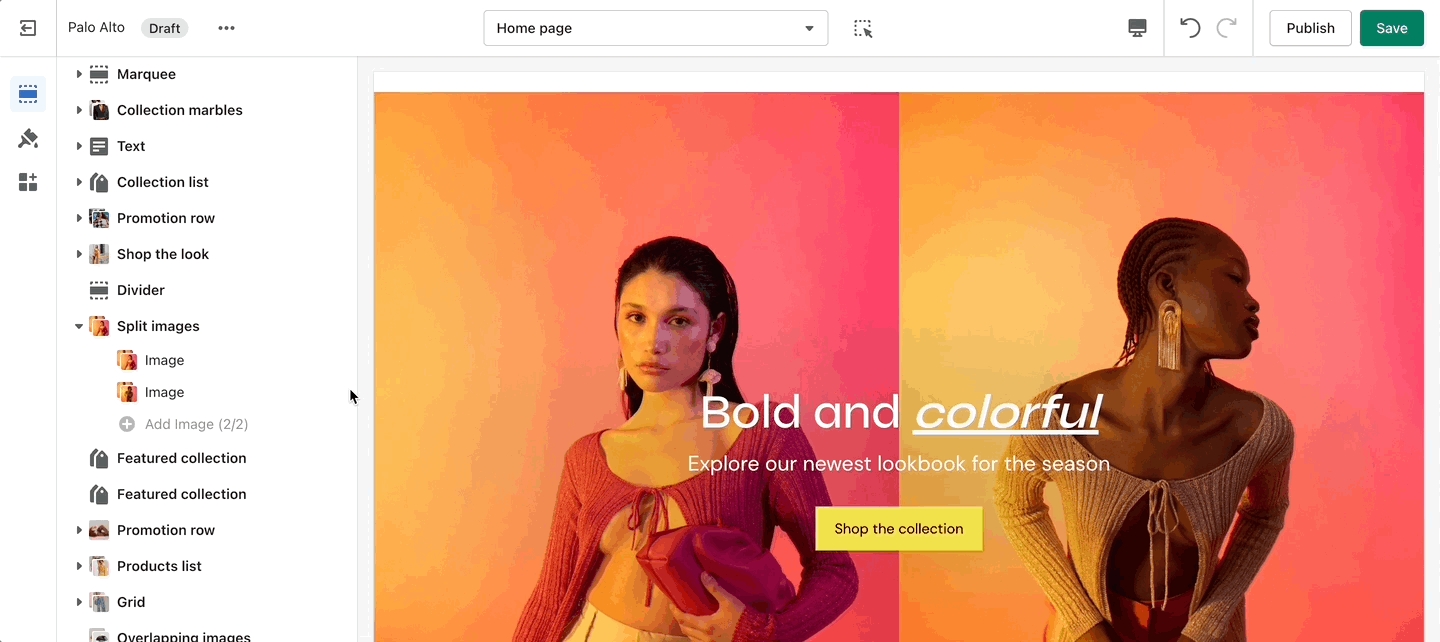
Create a split view to showcase your products or product images.
Set the section height, alignment, and text settings. Set the individual images.
With the new Palo Alto 4.5 update we have introduced the option to set a height for your mobile layout to the Split images section.
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'.
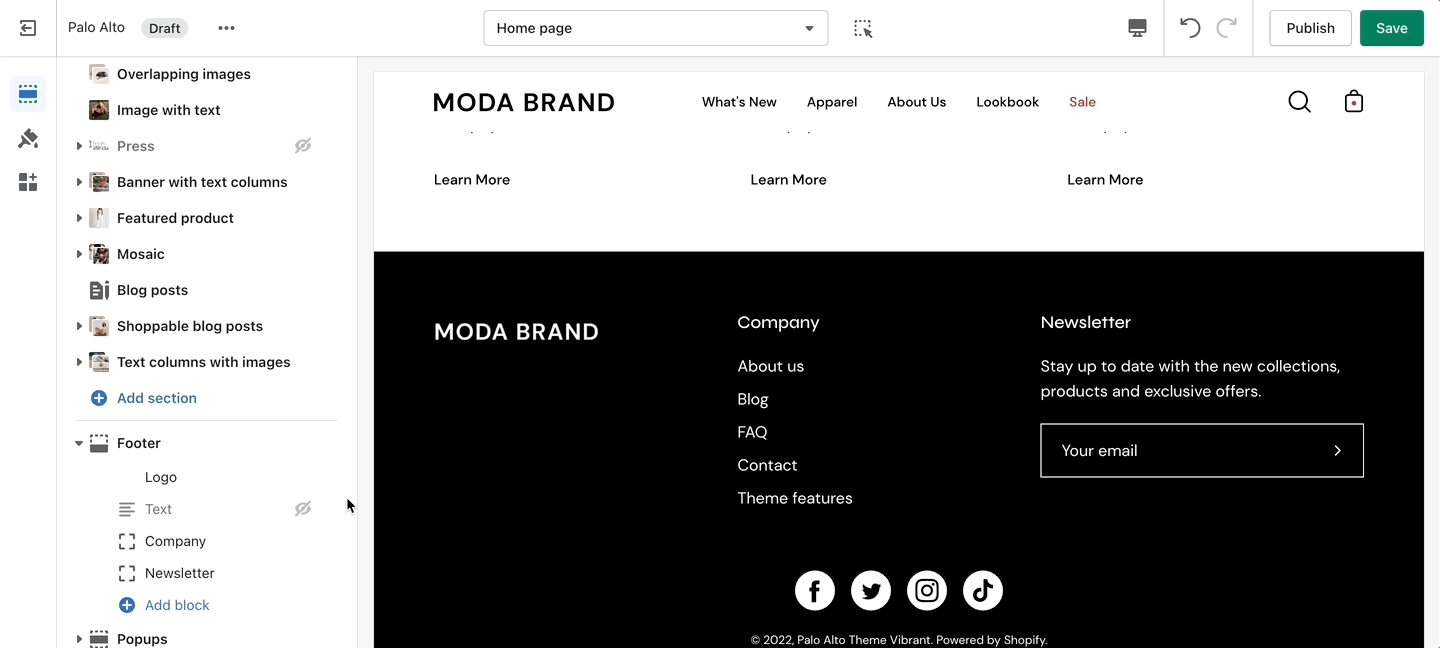
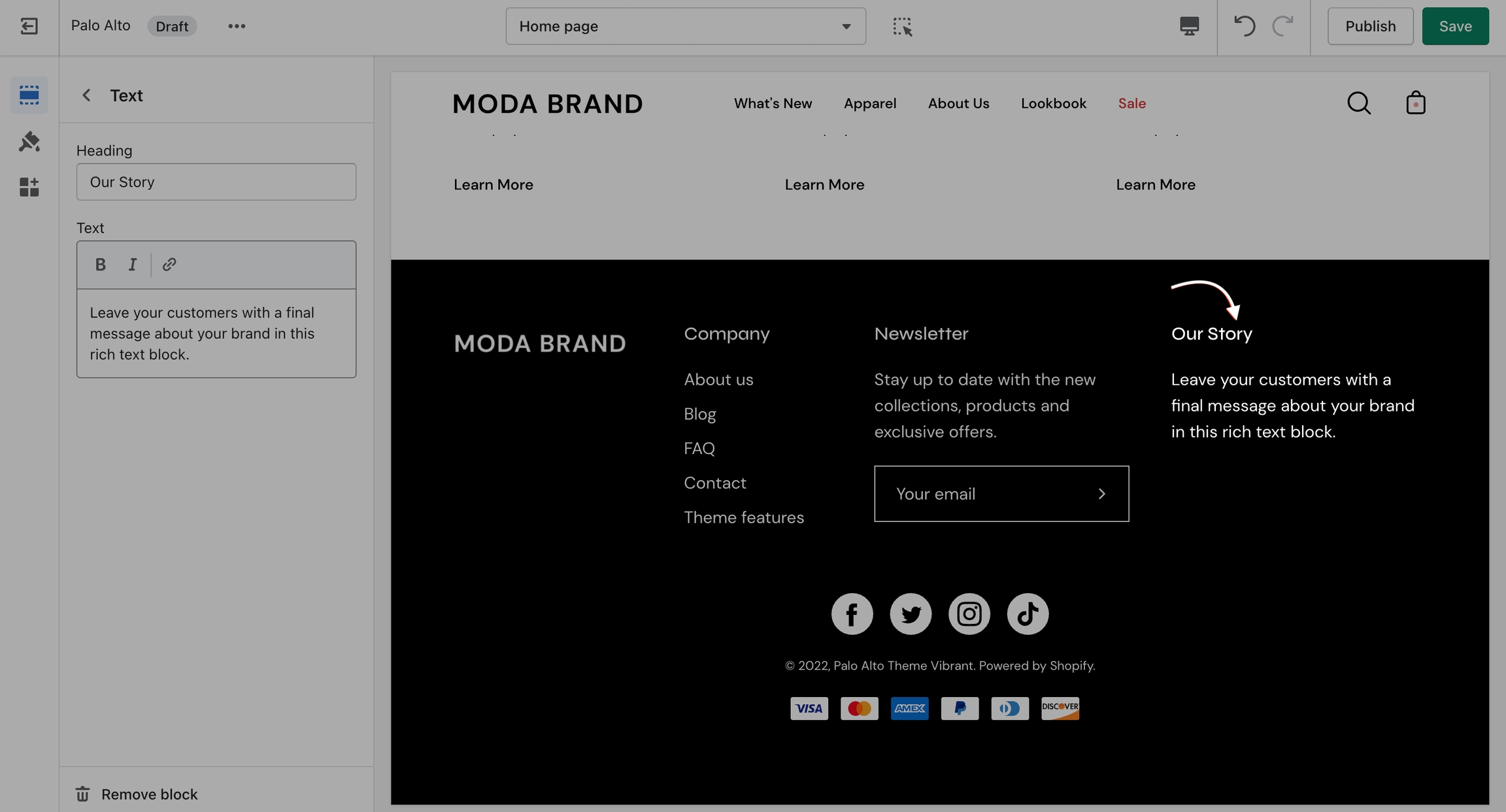
Footer Block Settings
A text block does as a text block sounds. You can add a short message with a heading to give information about your brand or current promotions.
Show multiple icons inside your product details section.
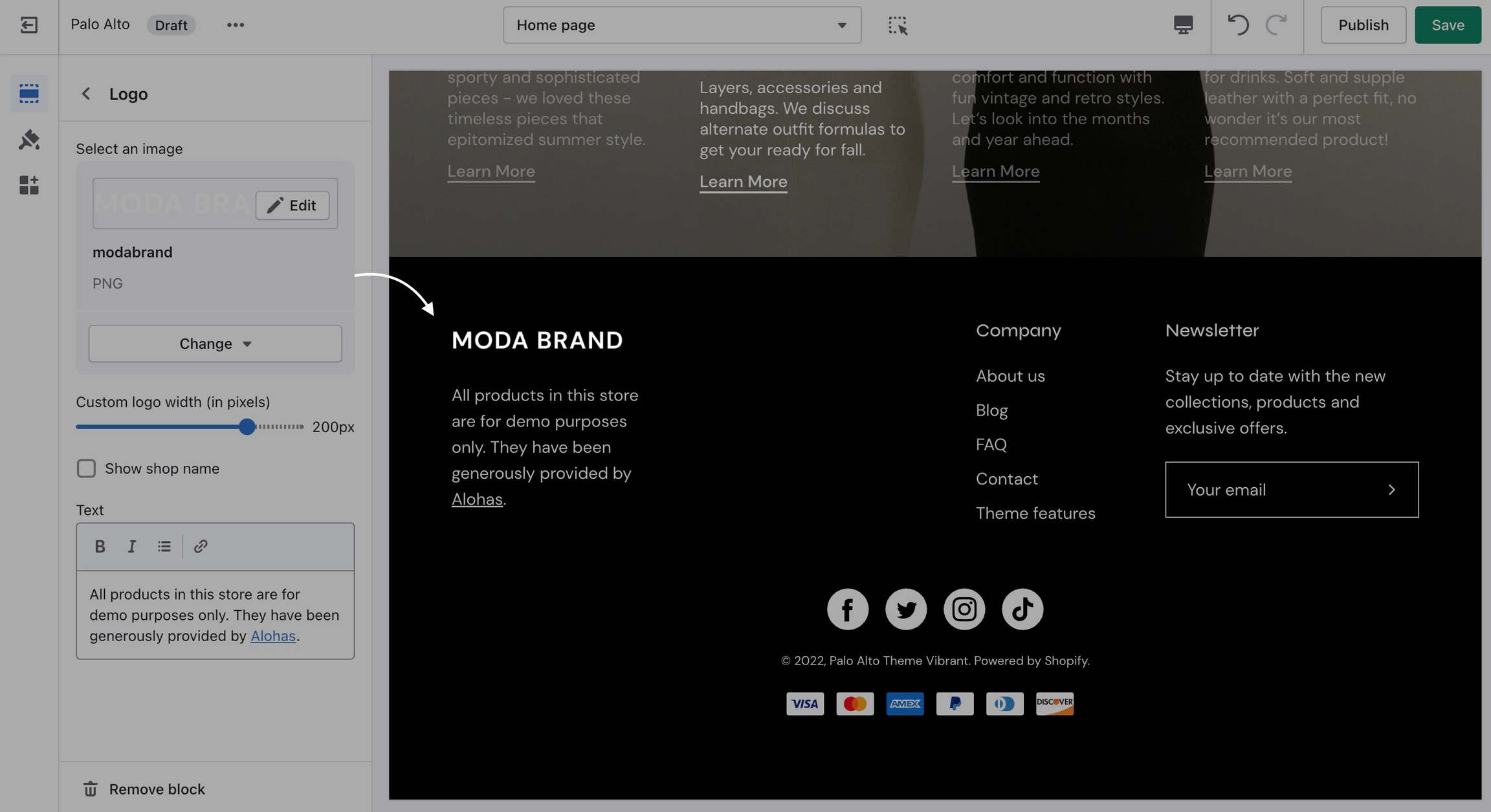
Footer Block Settings
The logo block allows you to add an image (logo) and set its size. The image can be linked through a dynamic source to be shown differently on some pages (product pages, collection pages)
There is also the option to show or hide the store name under the logo image.
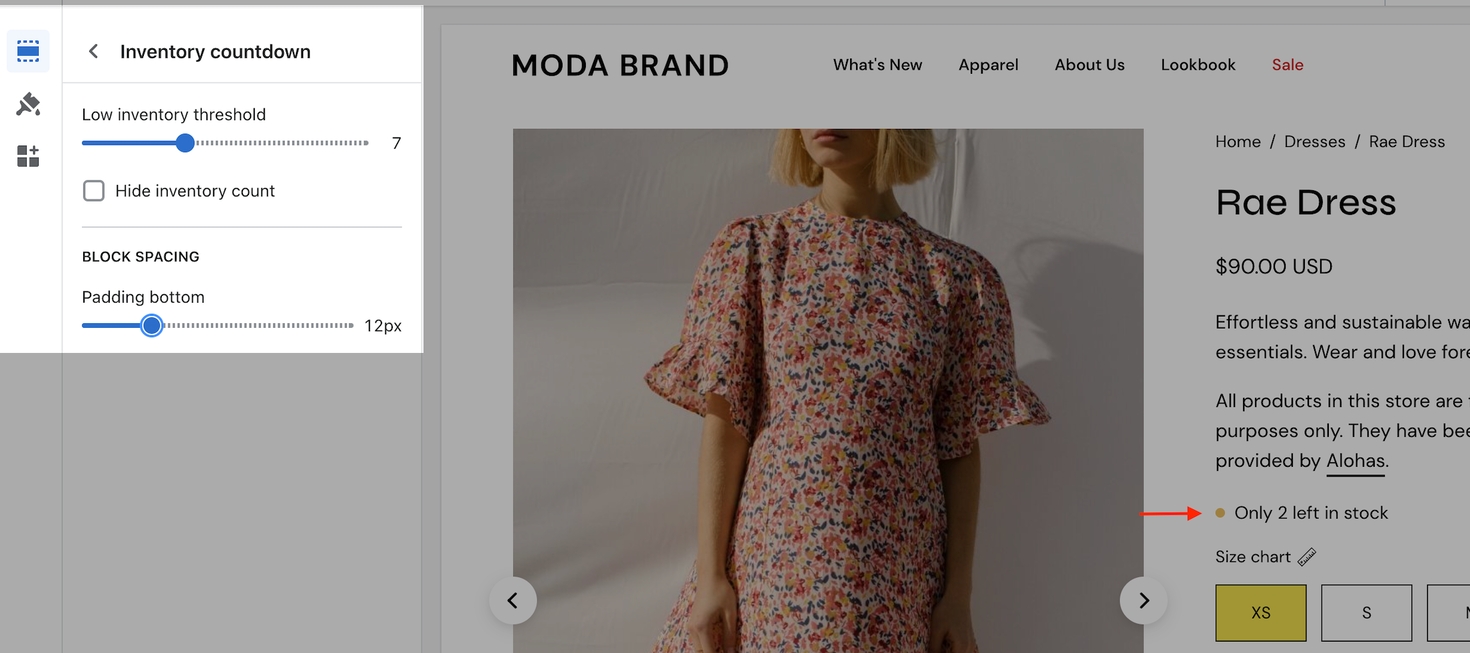
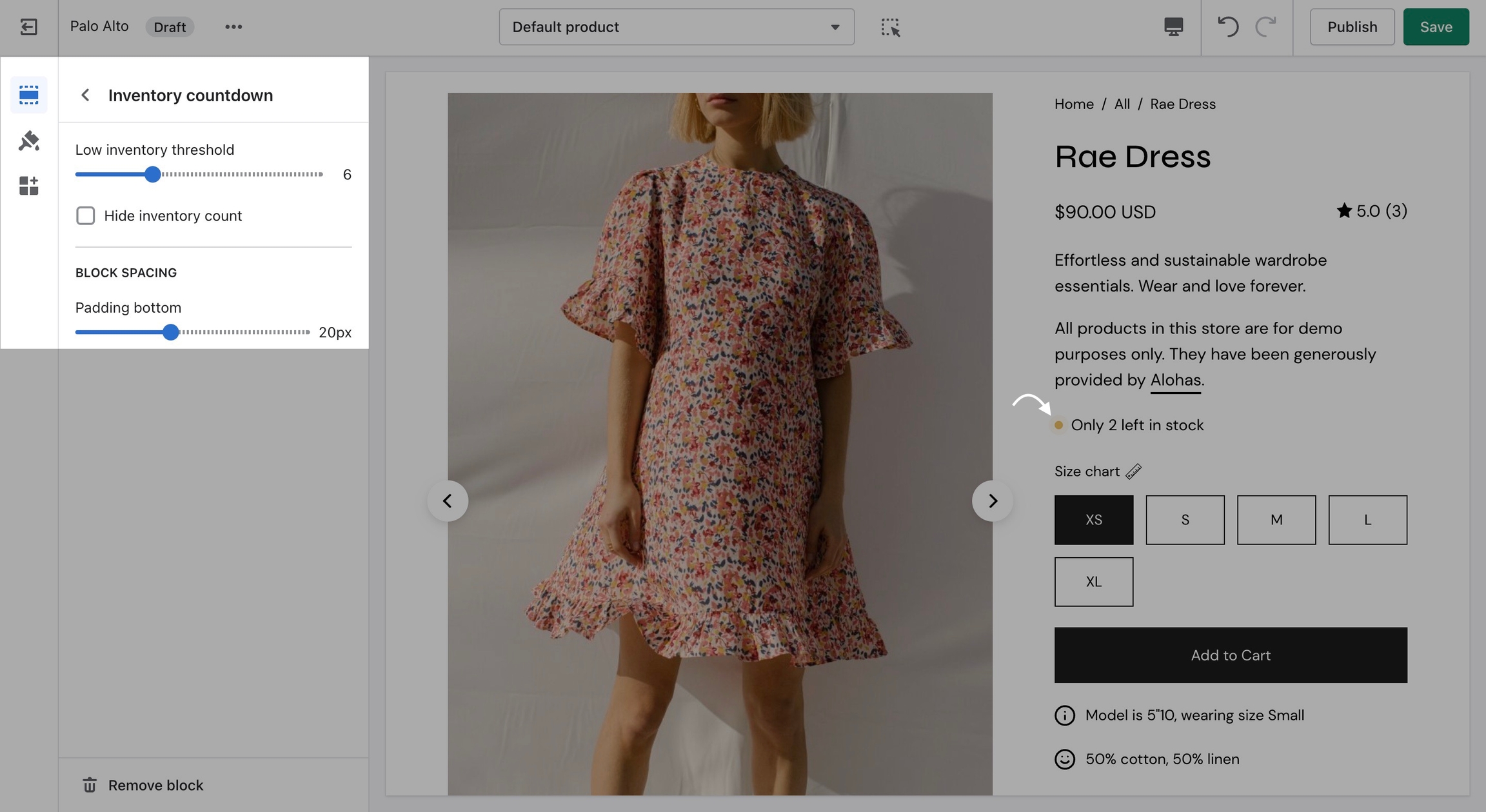
Display a notification about the current inventory quantity. If there are less than 10 products available this block will show how many are left.
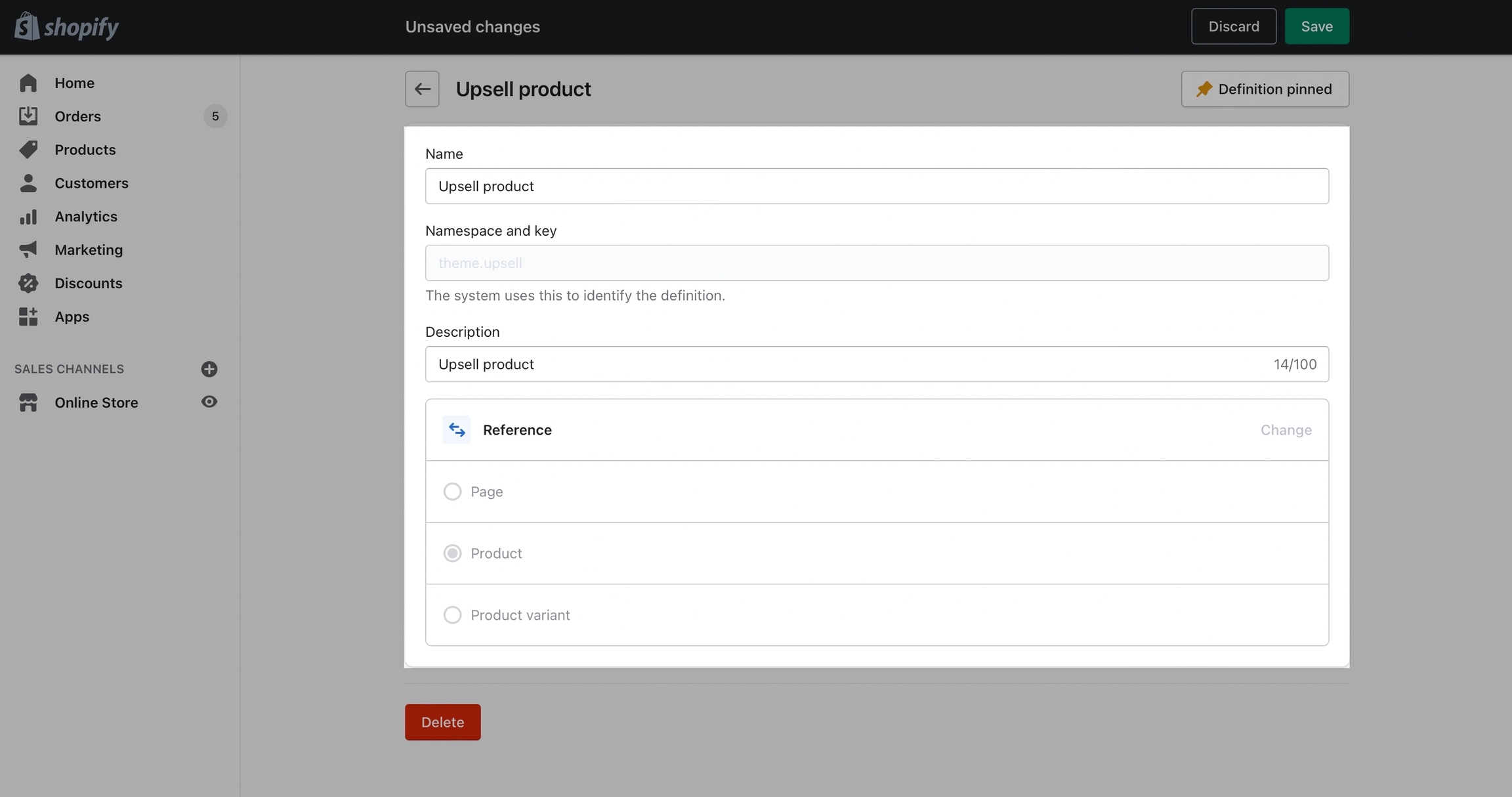
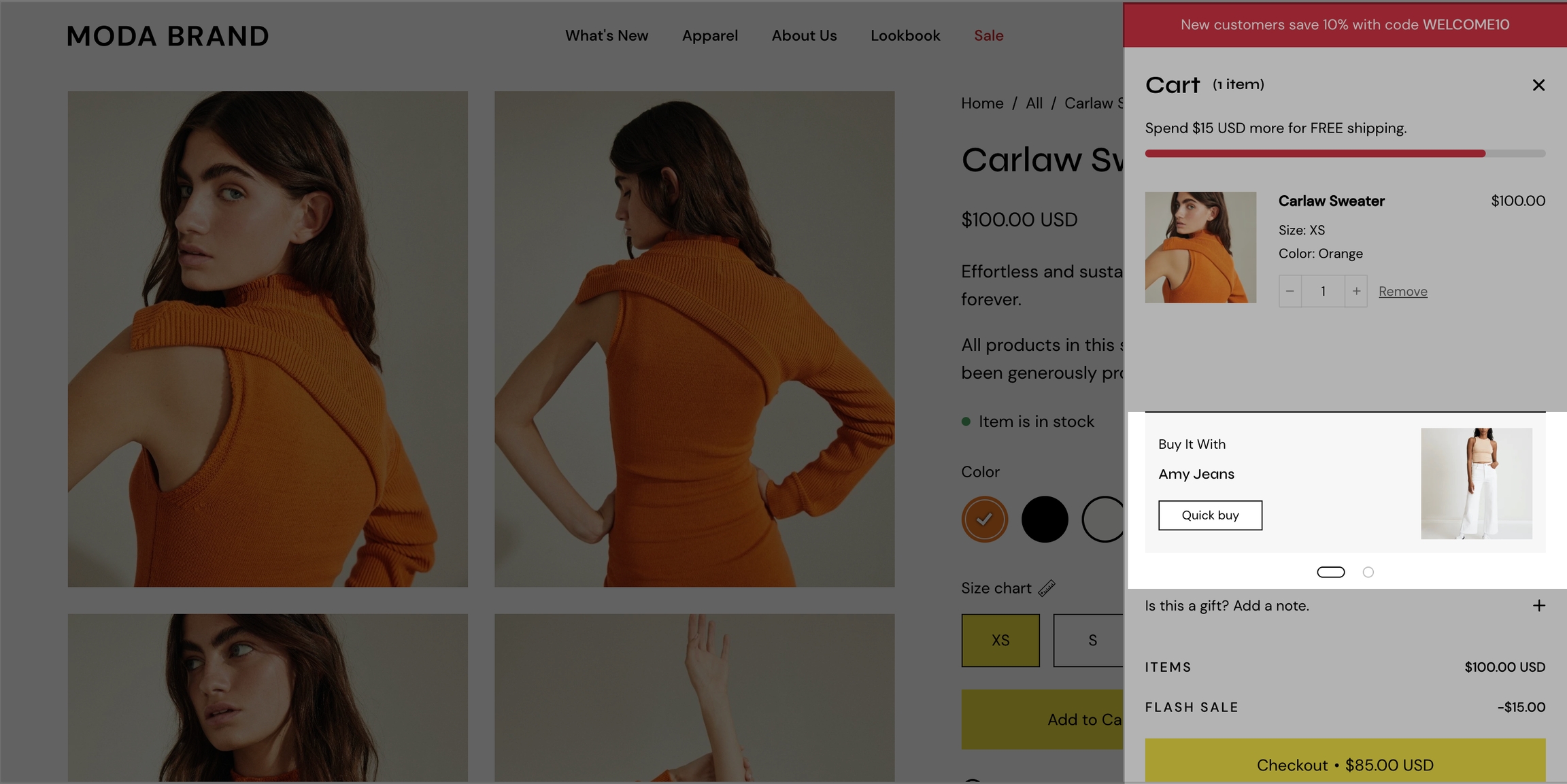
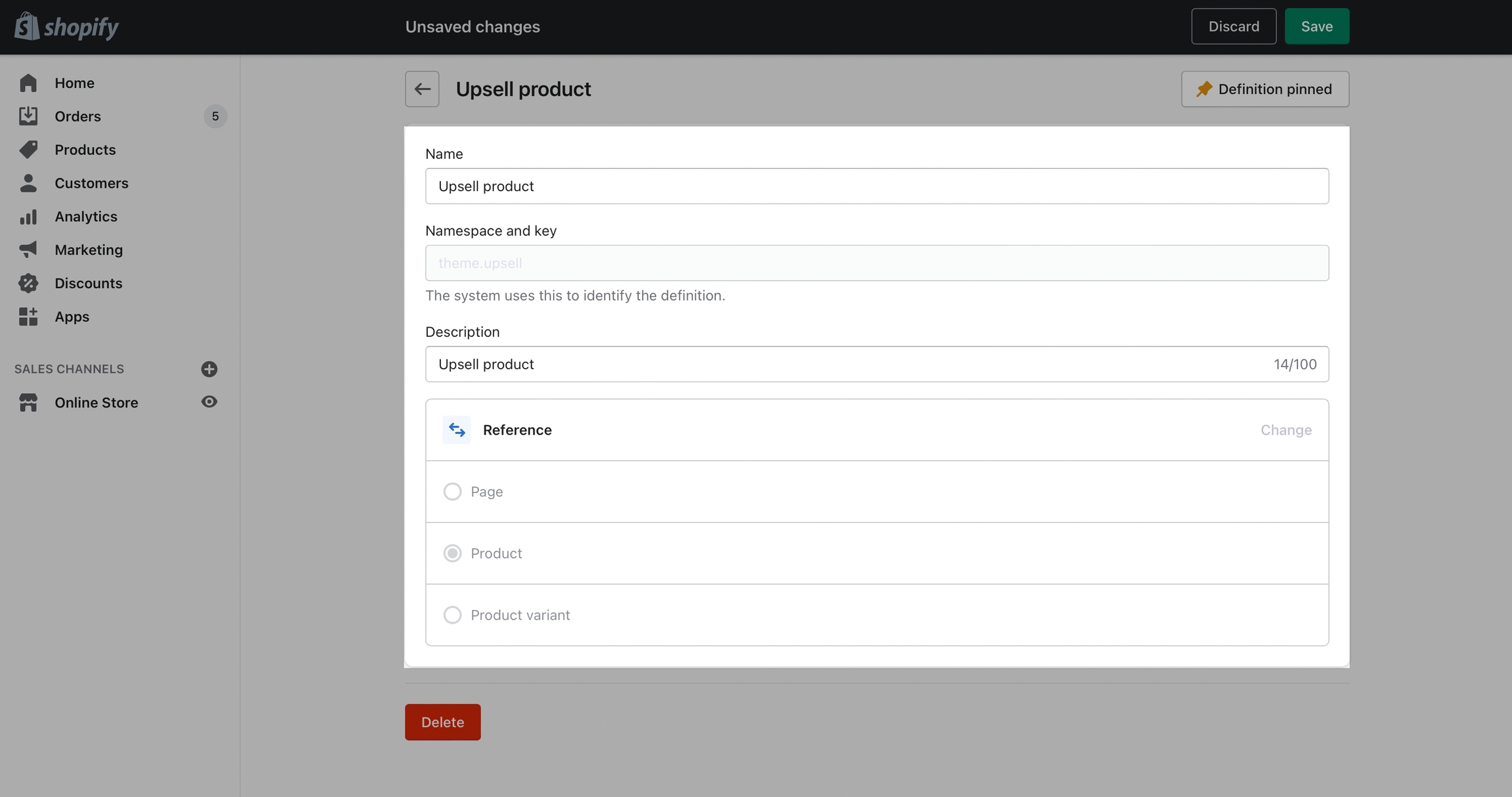
Display an upsell product on your page and in the cart.
Select the upsell product. It will only be displayed in the product page.
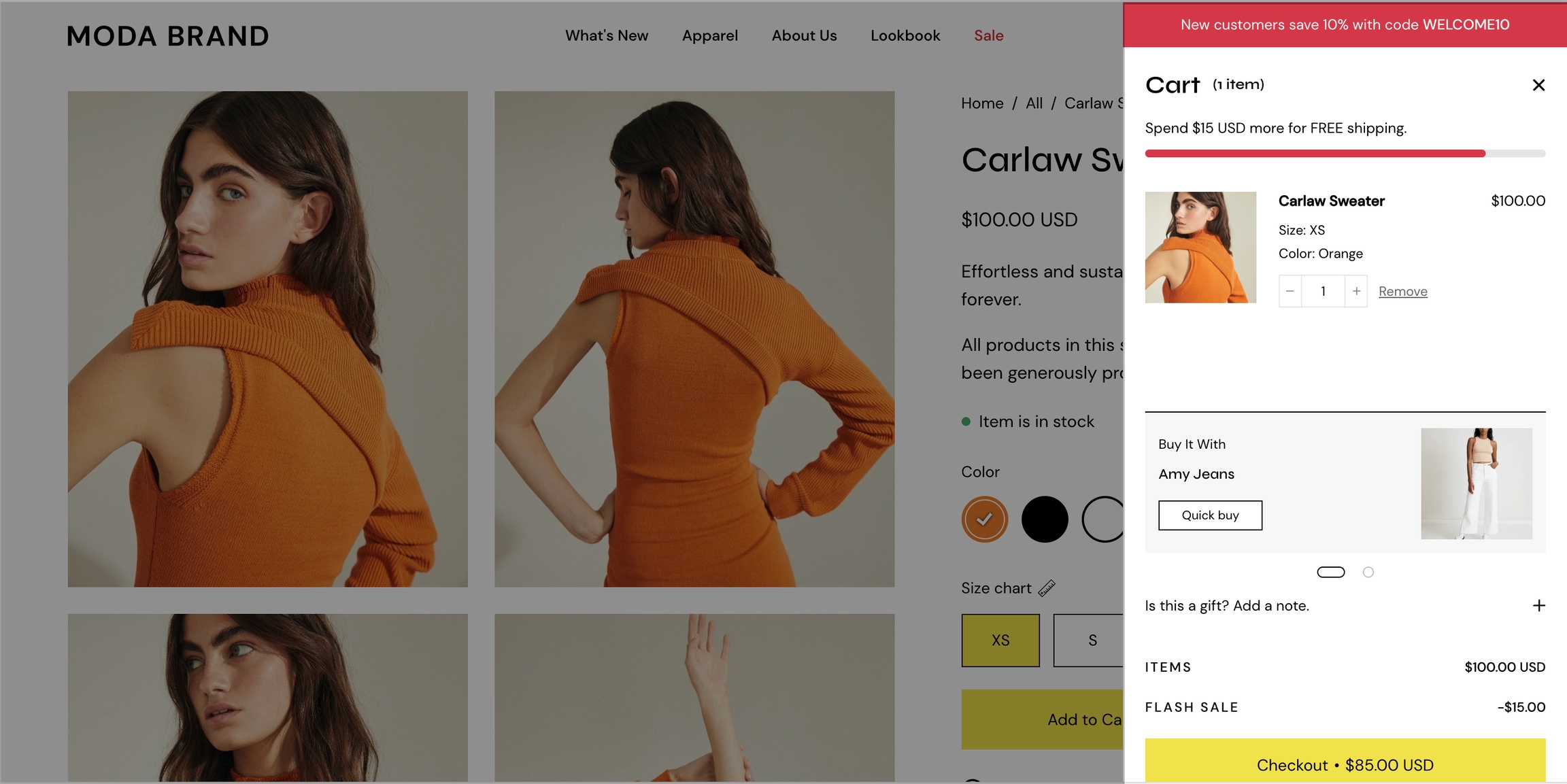
You can also use a metafield Namespace and key 'theme.upsell' to allow product upsells to follow users into the cart.
Learn more about our cart Upsell feature here.
UpsellA custom loading icon helps you to keep brand consistency and display an animation as a loading indicator for your visitors.
The settings for the custom loading icon can be found inside the Theme Editor under Theme Settings > Loading Icon:
From the available settings, you can make the image bigger. You can also set it to appear on the very first load only or to also appear between page loads.
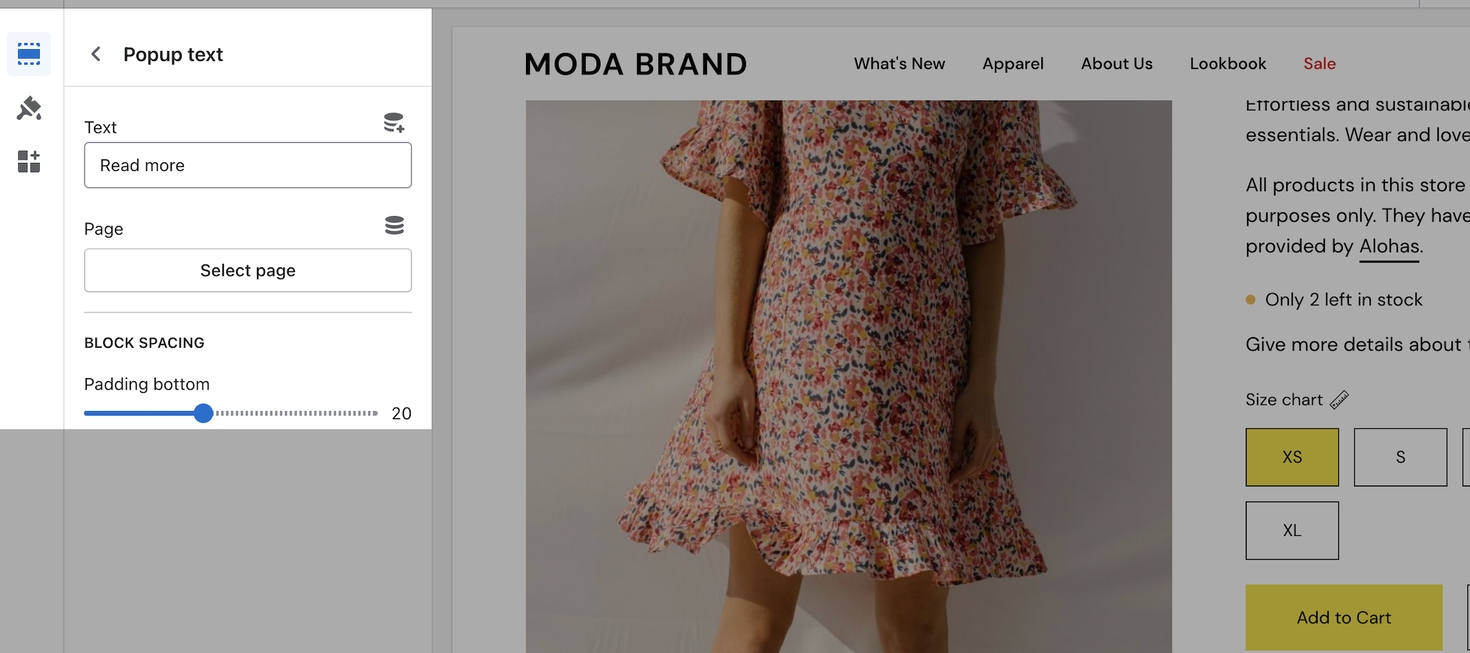
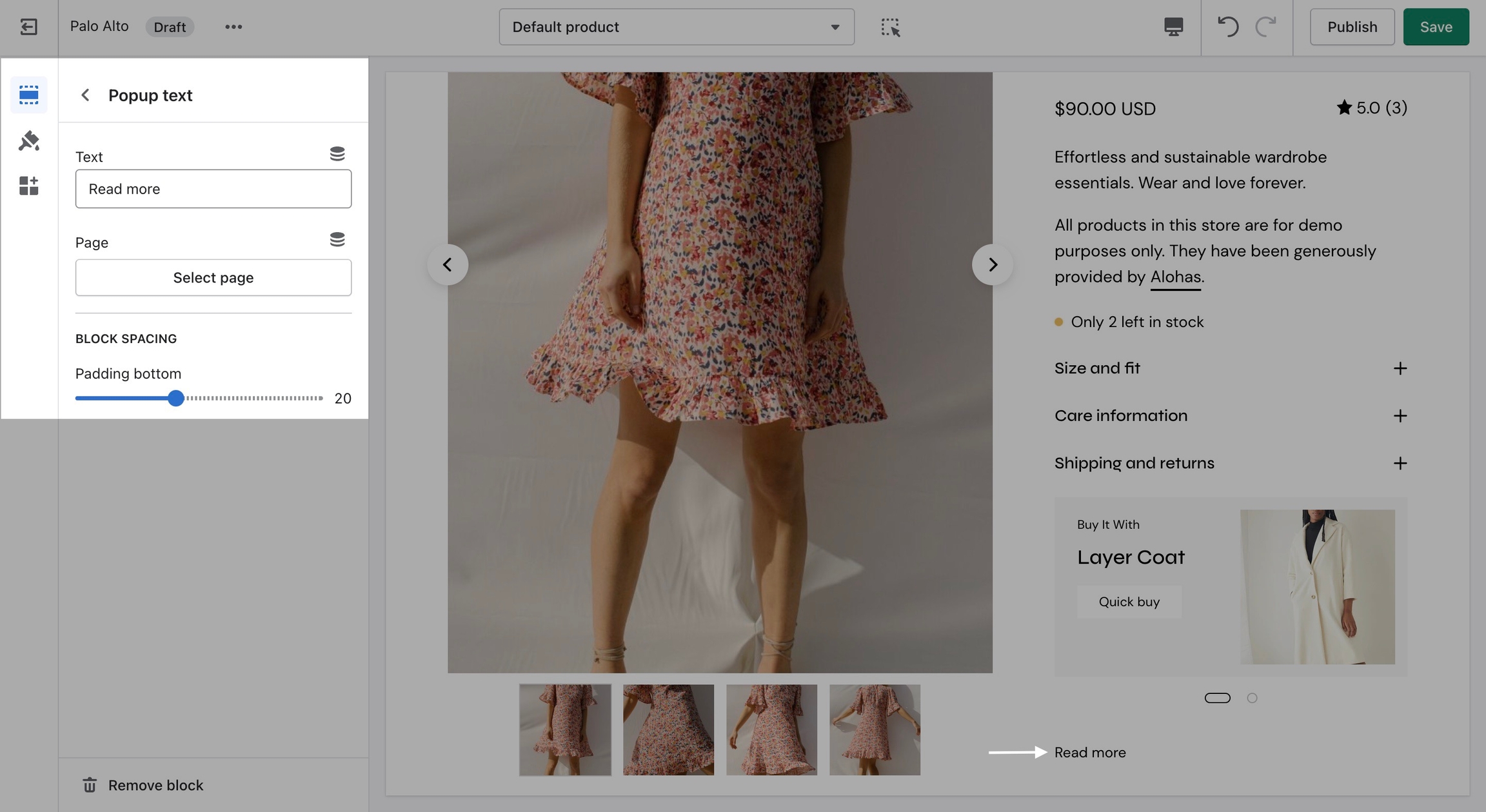
Create a slide-out block with extra text. Perfect to showcase policies or a chart with extra information.
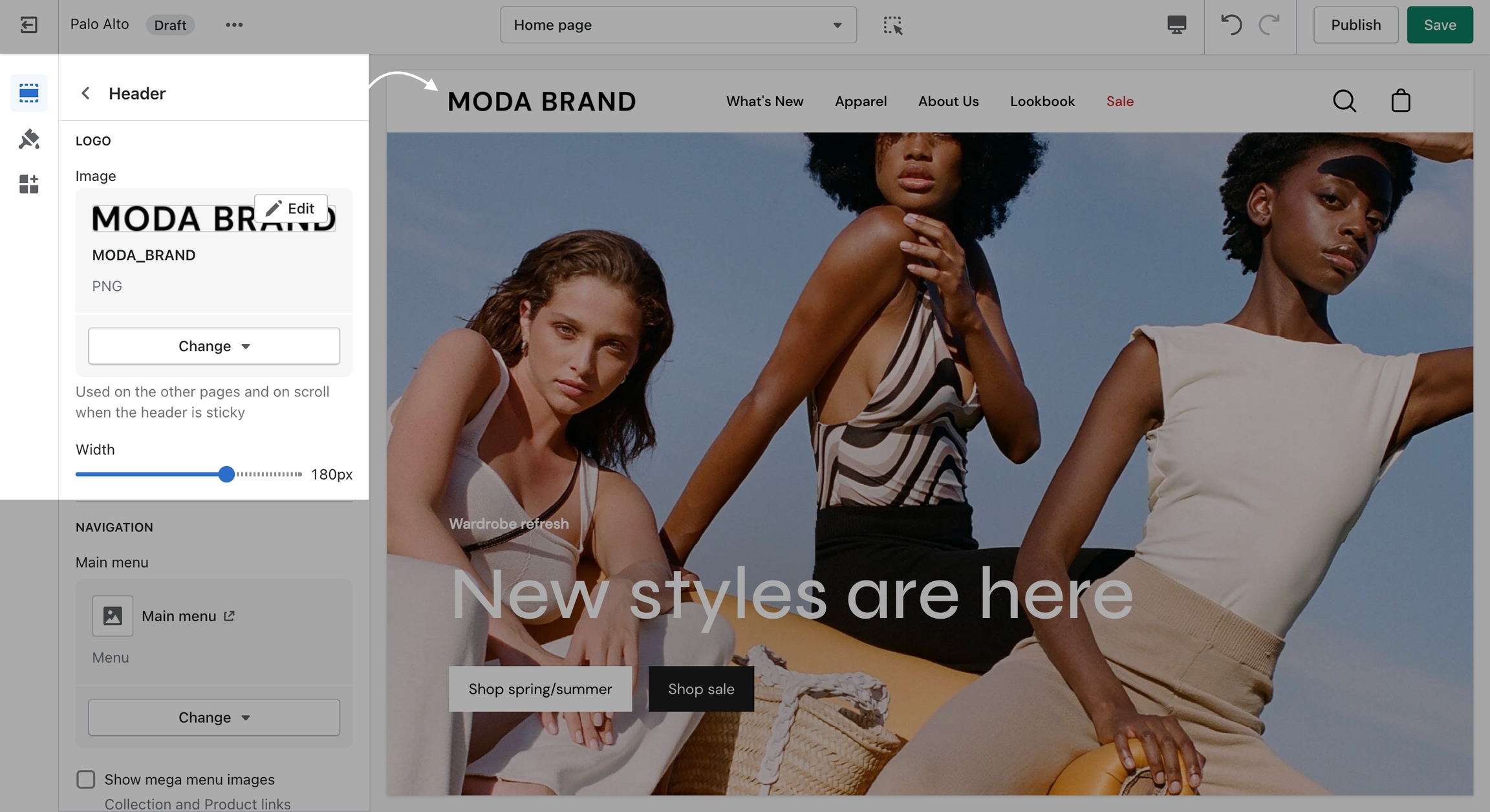
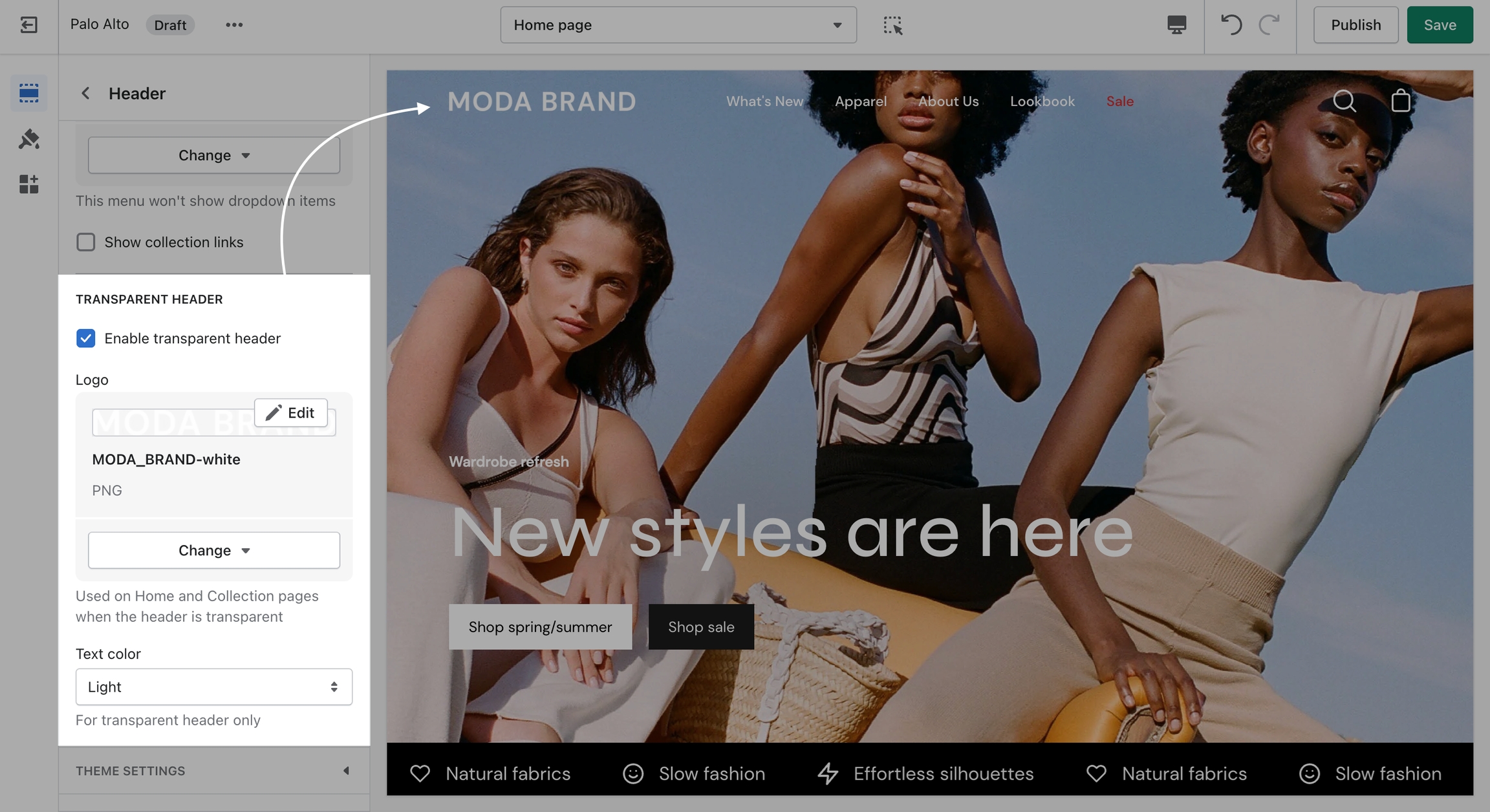
Change the opacity to blend the header with a background image (or video)
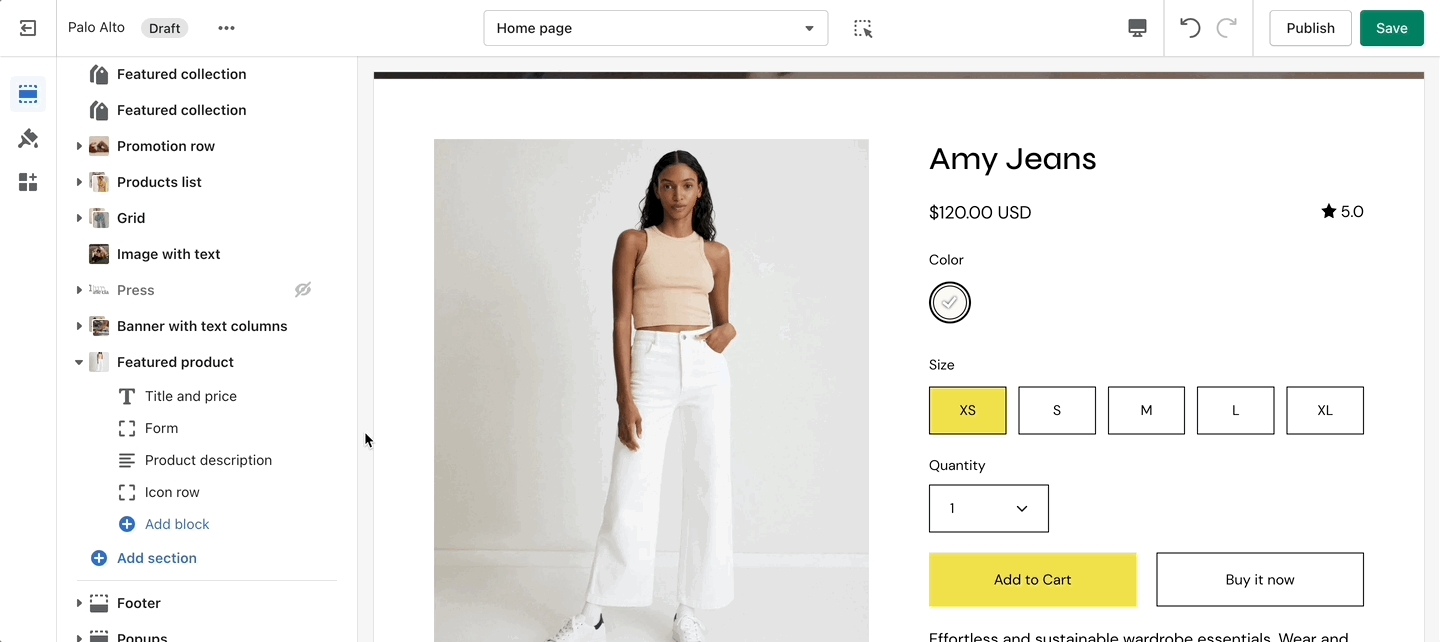
Palo Alto can display a transparent header on the homepage, collection pages, and any customized pages that include a full-width background image (or video) section.
When using a transparent header, you may include a second logo to provide contrast with your main homepage asset.
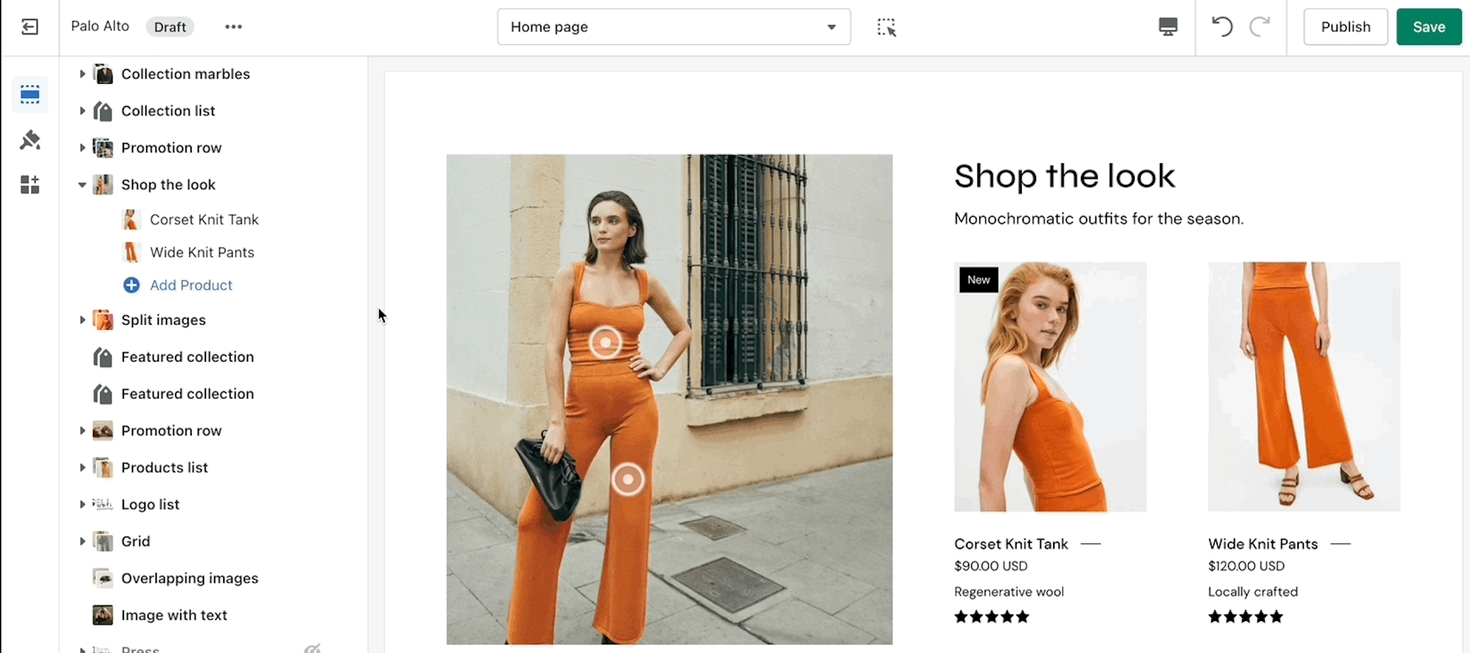
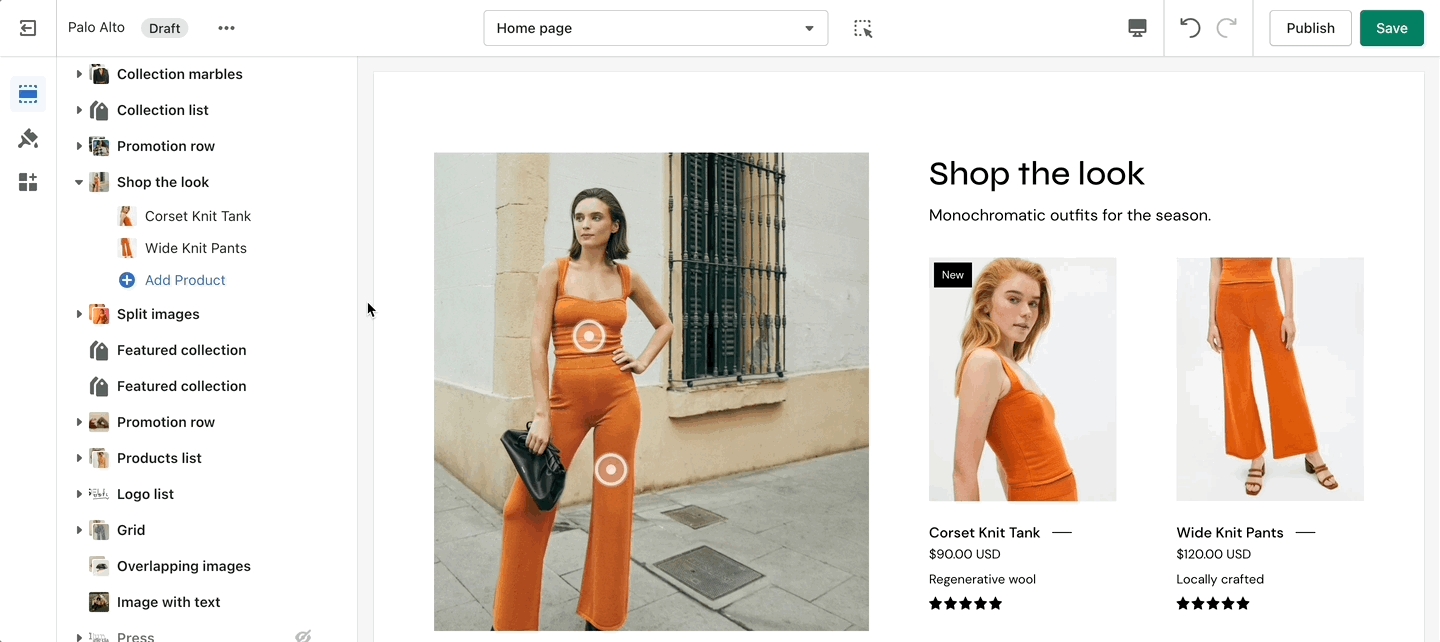
'Shop the look' allows you to use images and dots to highlight specific points of your products. Use this section to create a unique way of getting your customer's attention!
The individual blocks of this section are images. From their own settings, you can gain access to add different images as well as move the dots to different places.
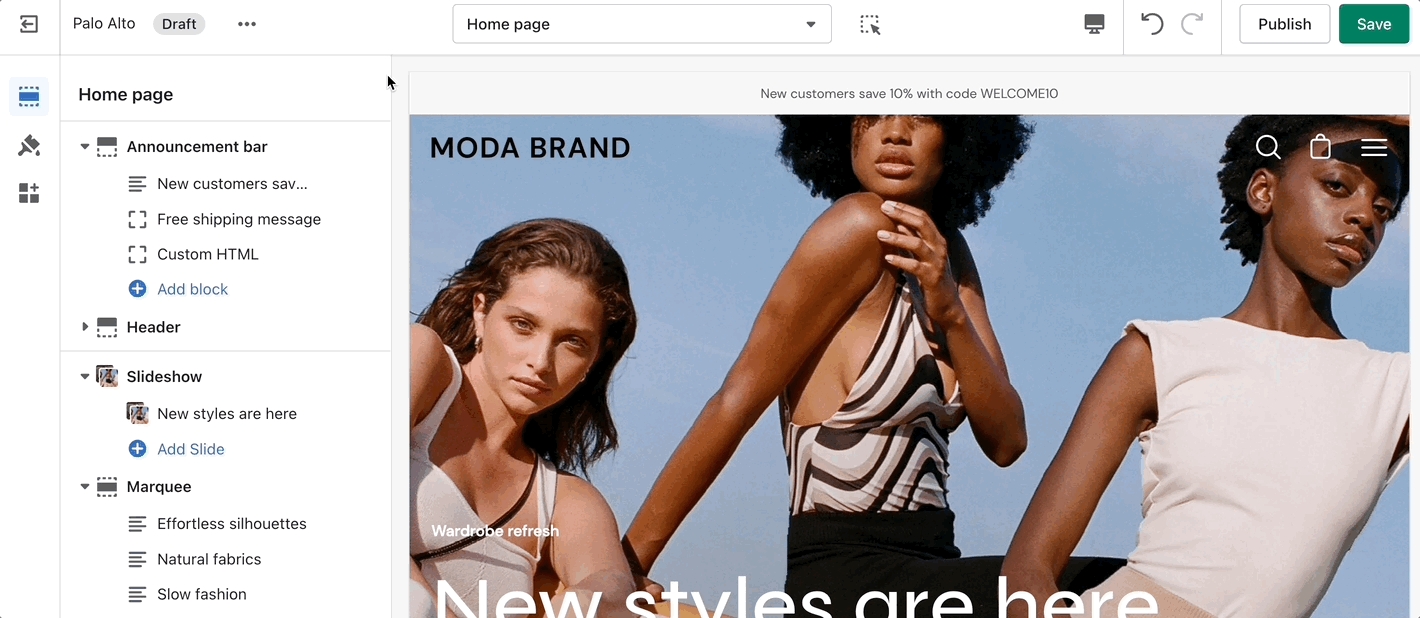
Announcement Bar settings and layout
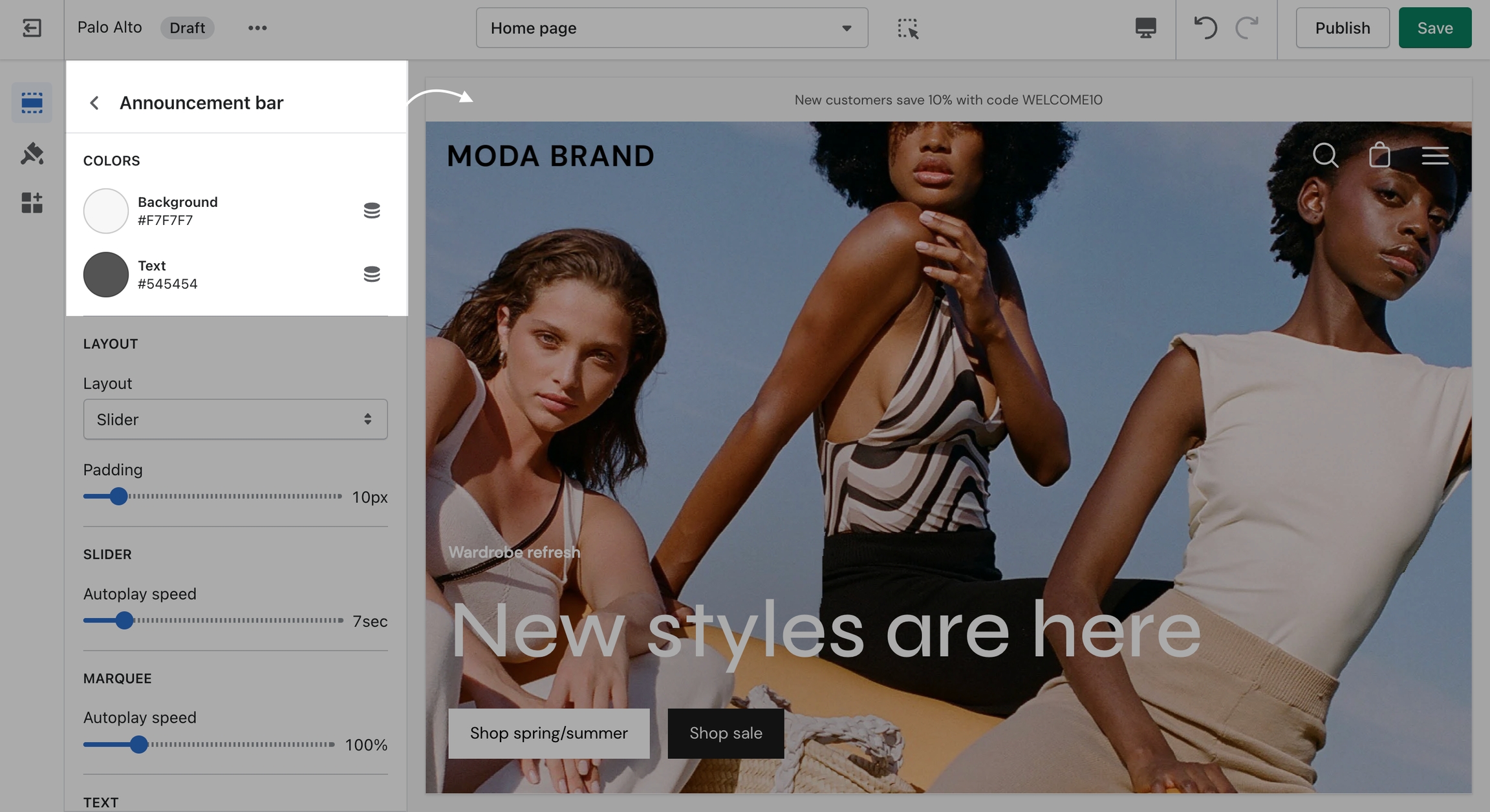
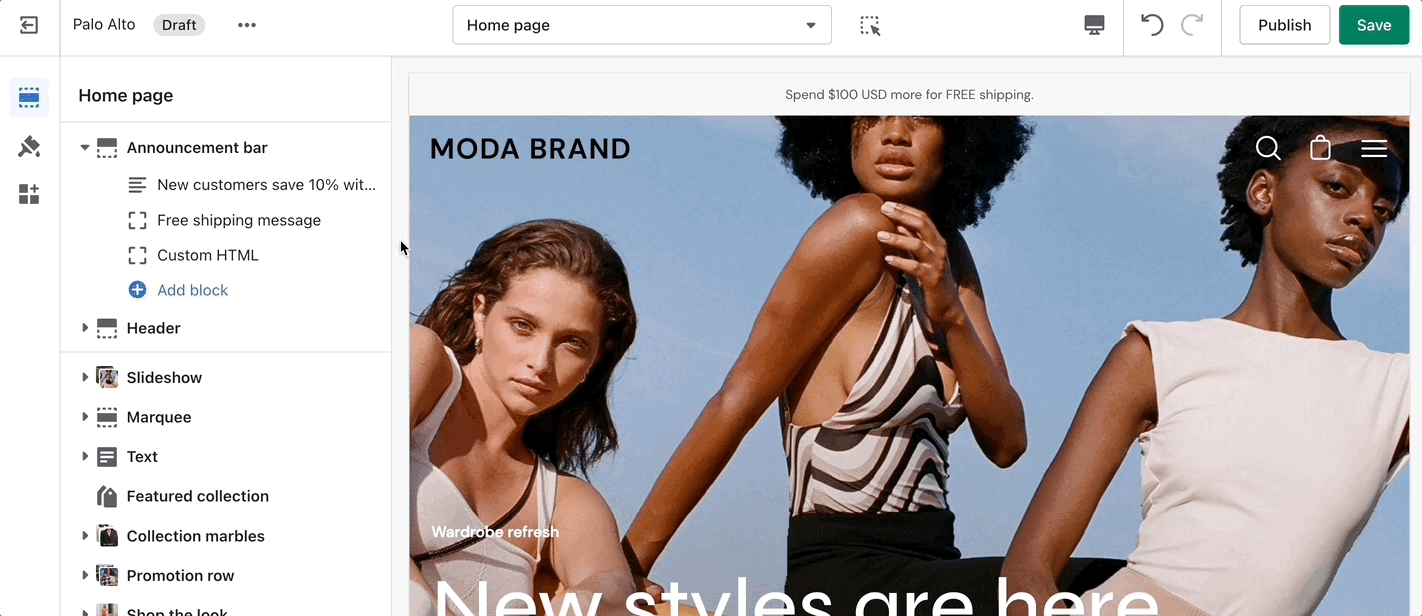
Click on the Announcement bar section to reveal the section settings.
These settings will allow you to change the background and text colors of your Announcement bar section, layout style, and autoplay speed.
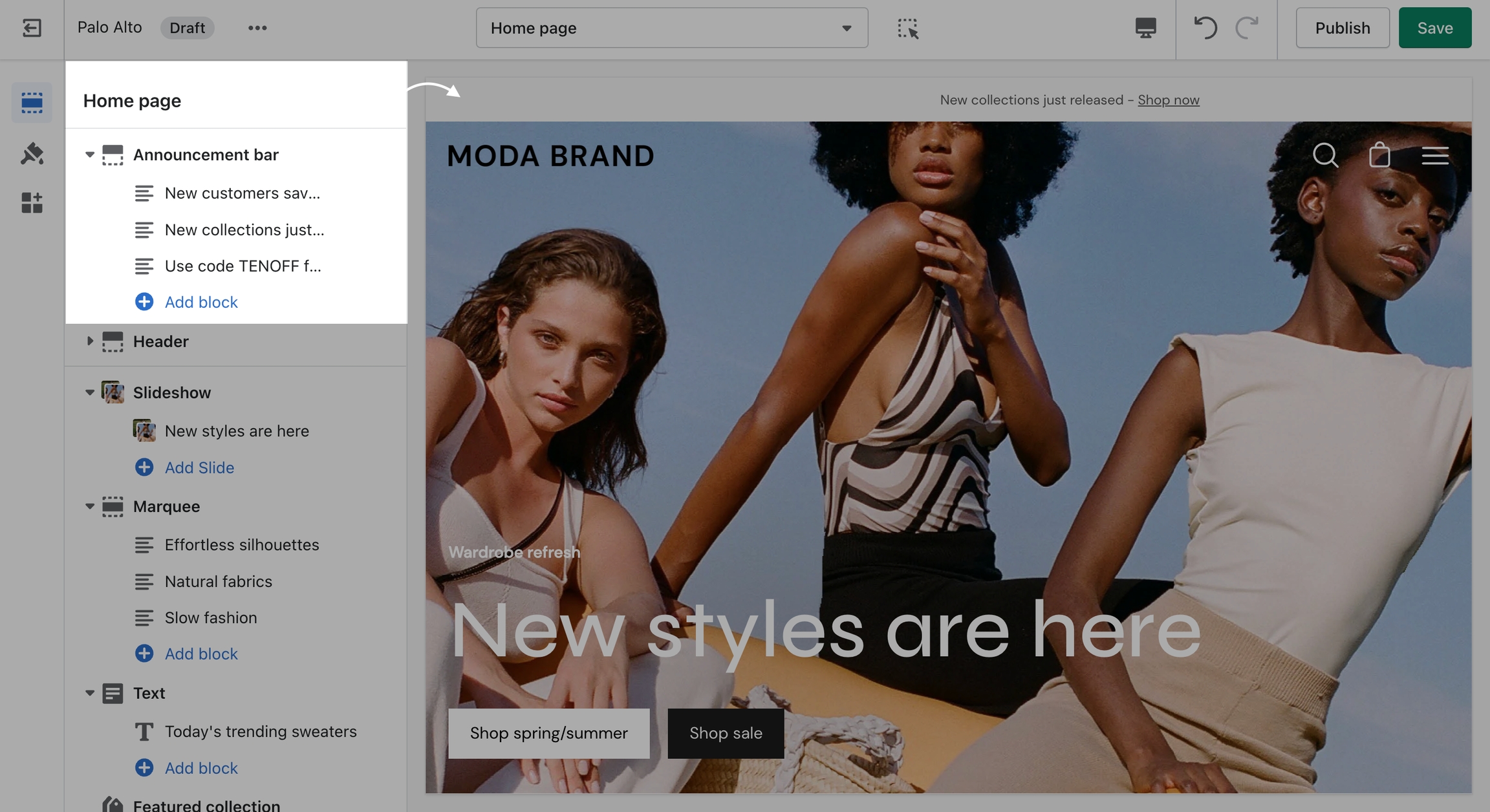
You can also click on the small arrow next to this section to expand it and show its blocks. This will allow you to access each block to change its text and link.
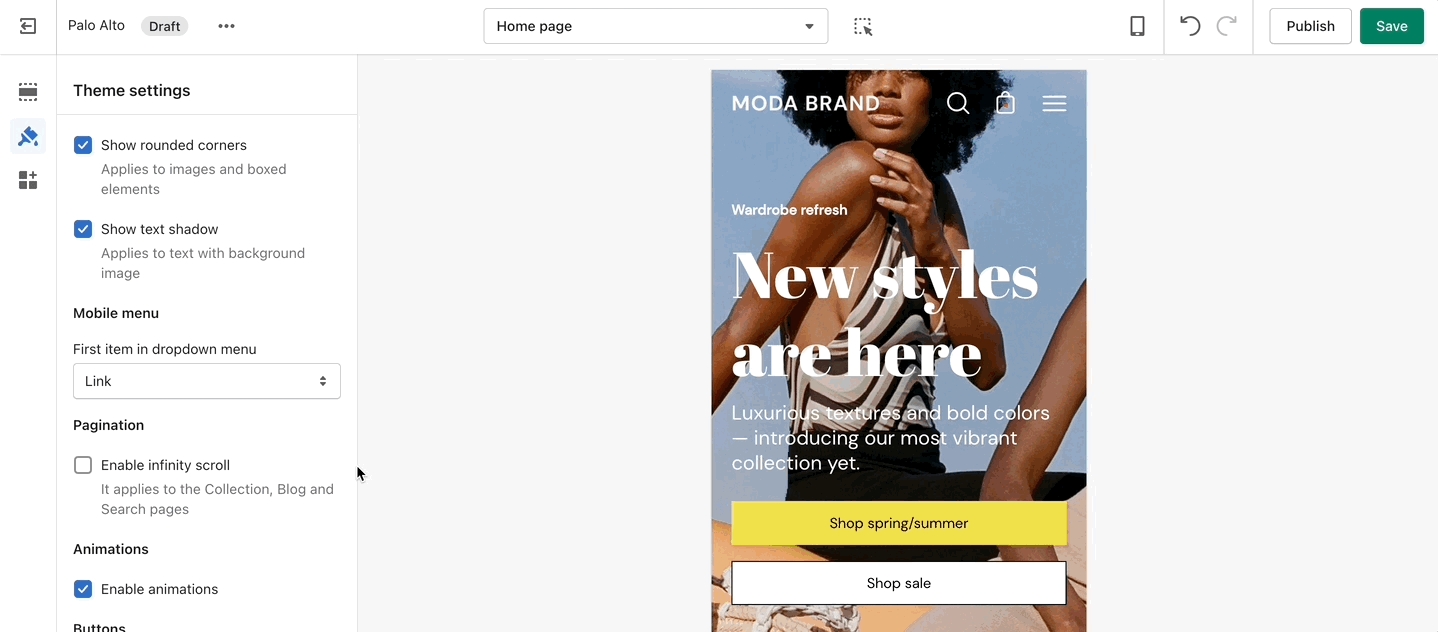
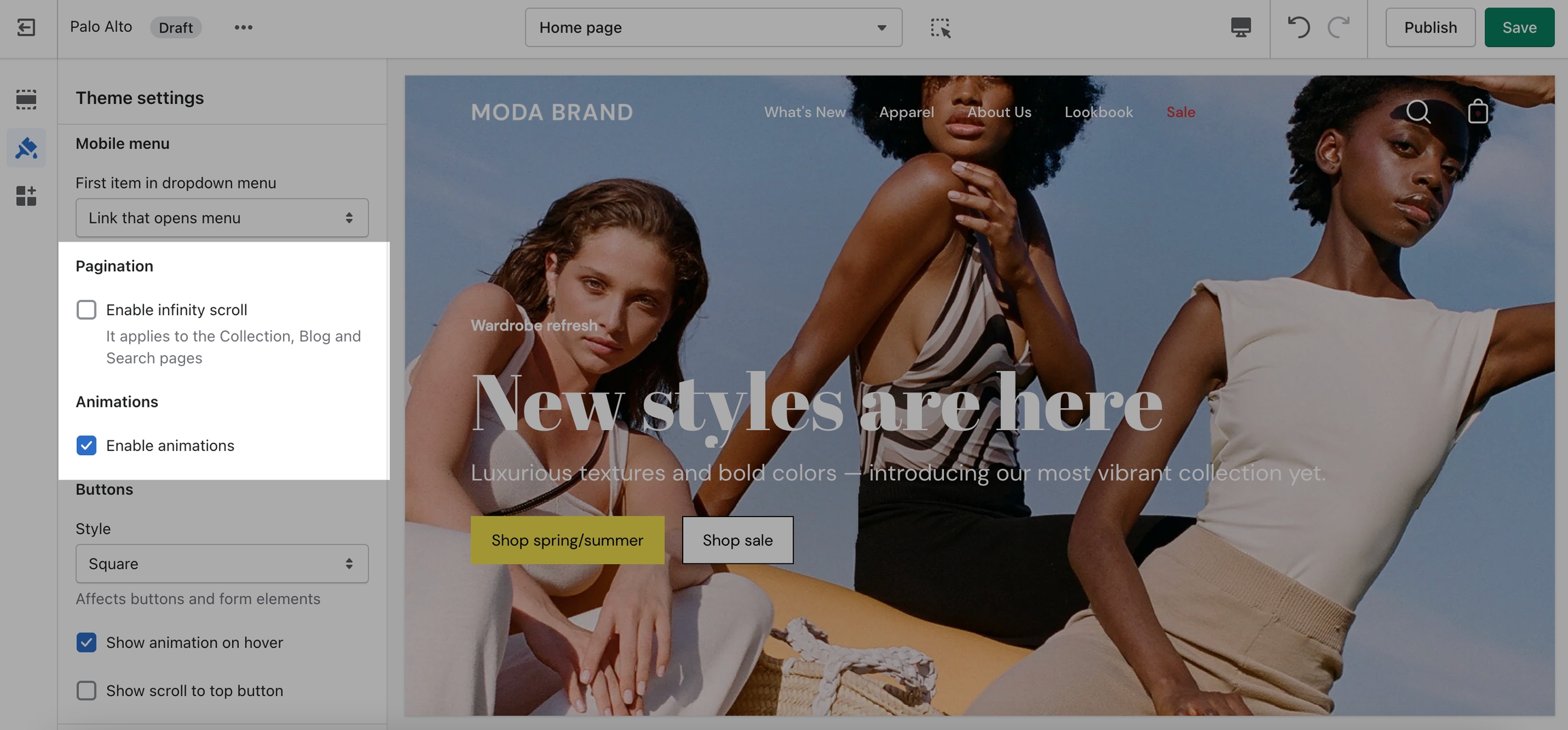
This tab holds miscellaneous settings that can affect small details in your store.
Under Layout, you can enable spacer lines, rounded corners, and text shadow.
In the Mobile menu, you can select to have drop-down items open the menu or to be their own link.
You can toggle Pagination and Animations.
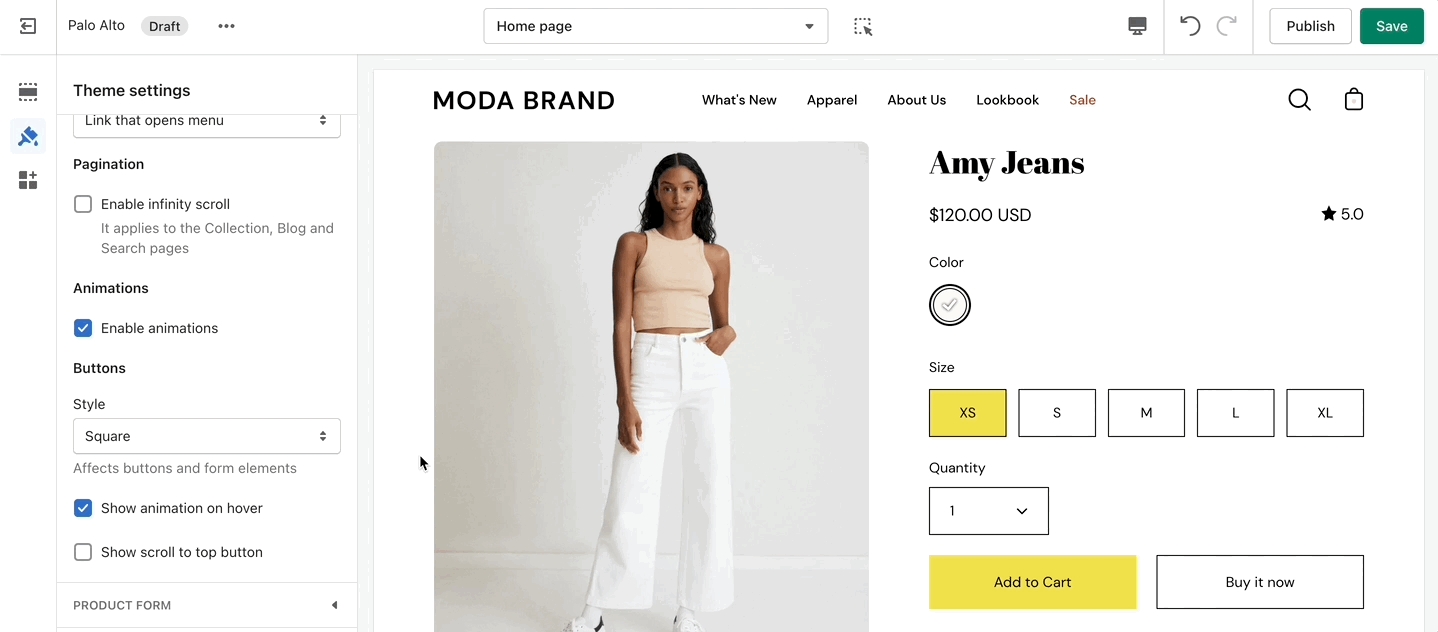
Under Buttons, you can change the style, toggle on-hover animations, and toggle the 'Scroll to top' button.
Set three or four main colors that will represent your brand.
Try to use colors that are high in contrast. It will make your text easier to read. Here is a great contrast checker:
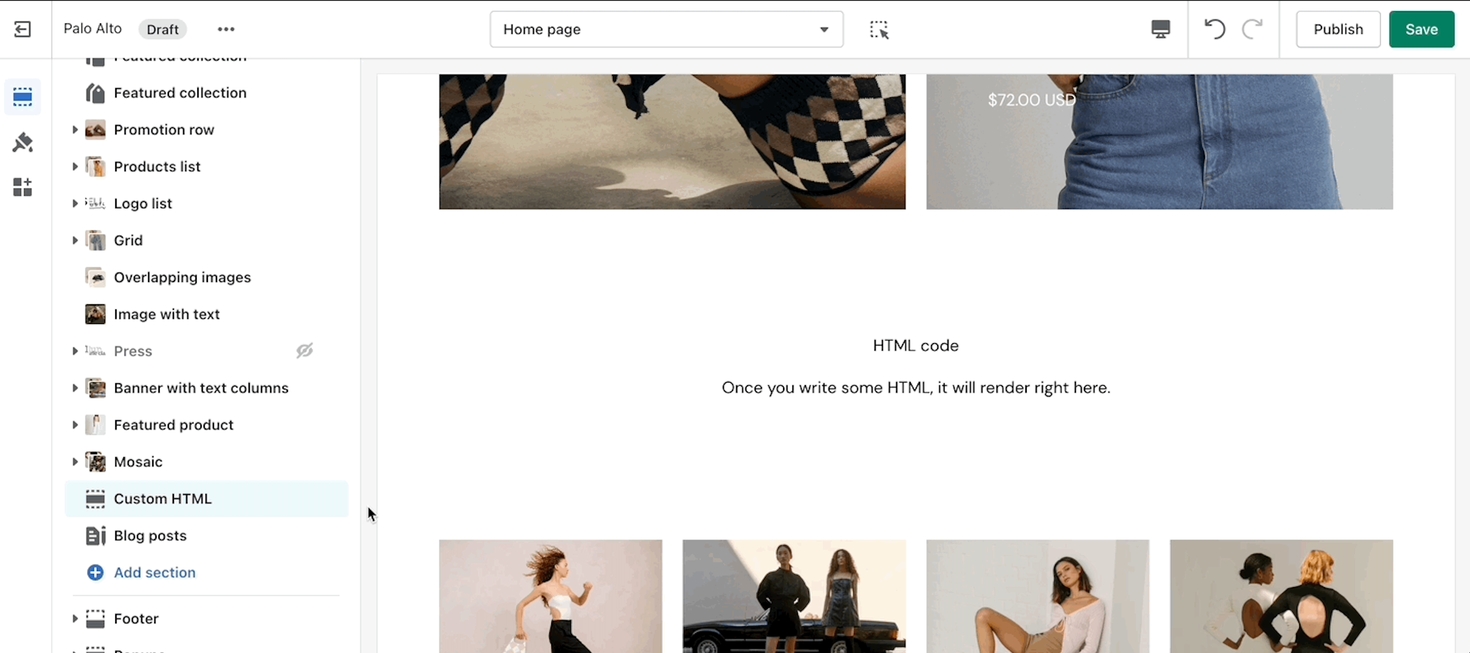
Include custom HTML snippets to create a unique look. Add partner badges via HTML snippets easily to any of your store pages.
Display options for Product Reviews app within Palo Alto
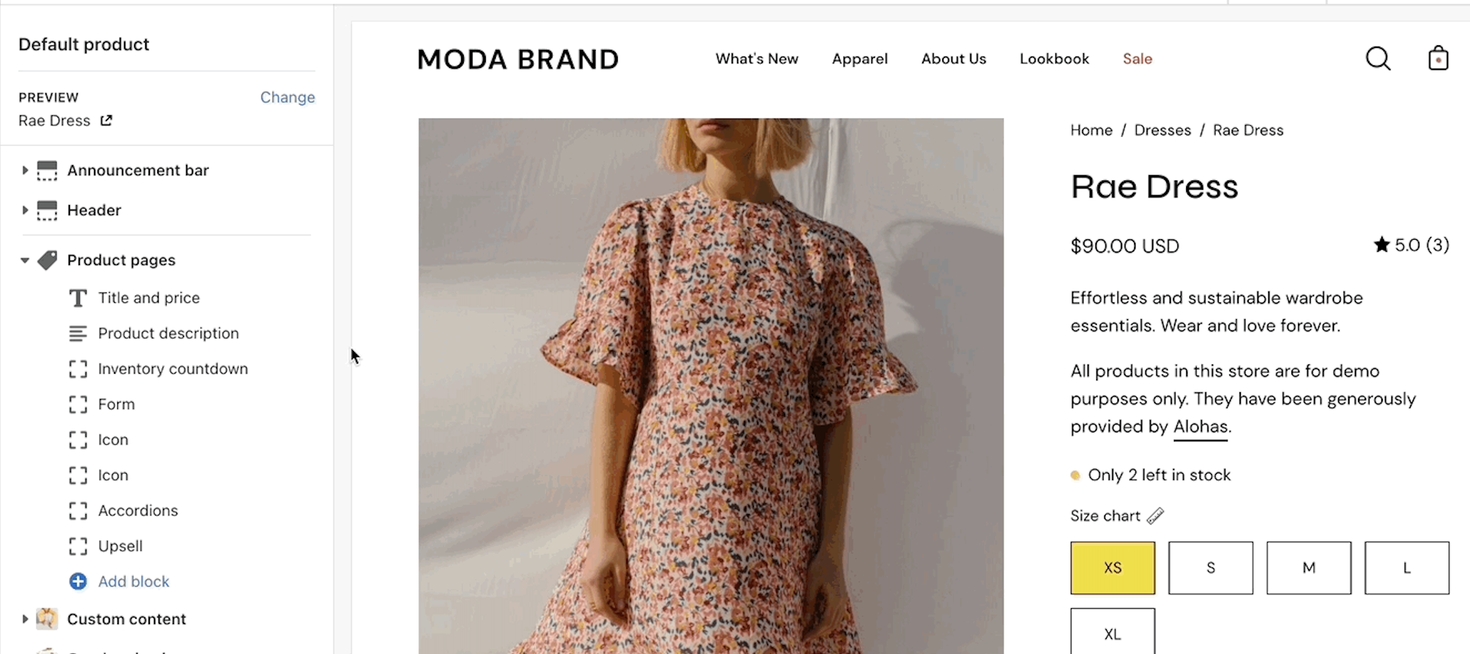
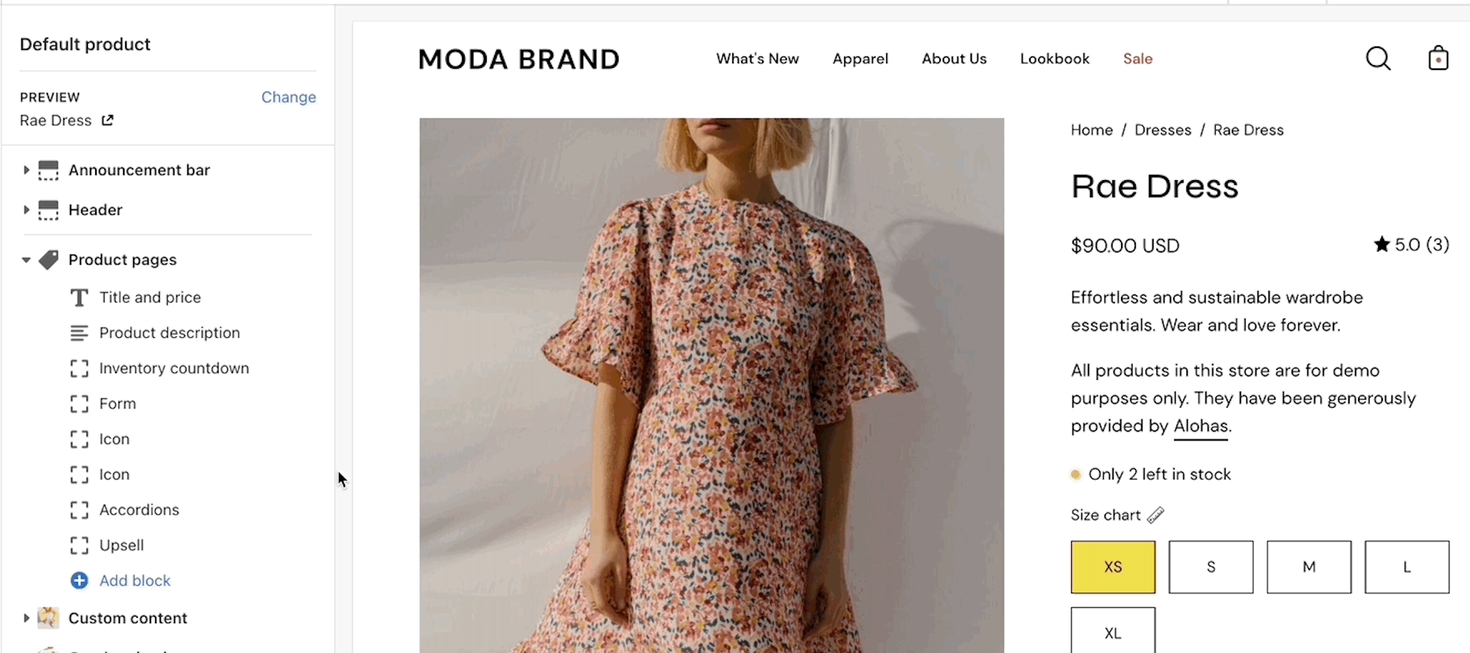
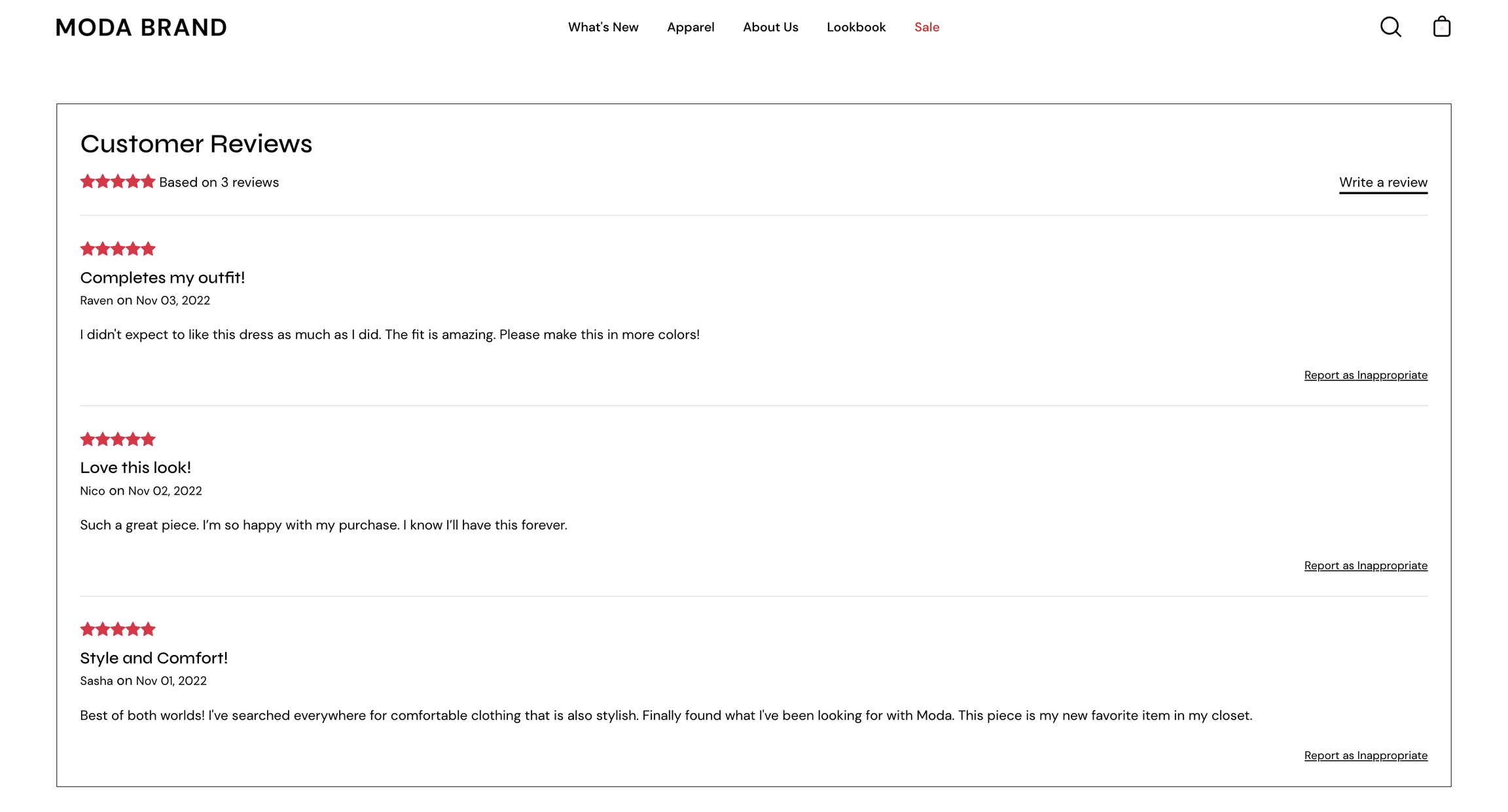
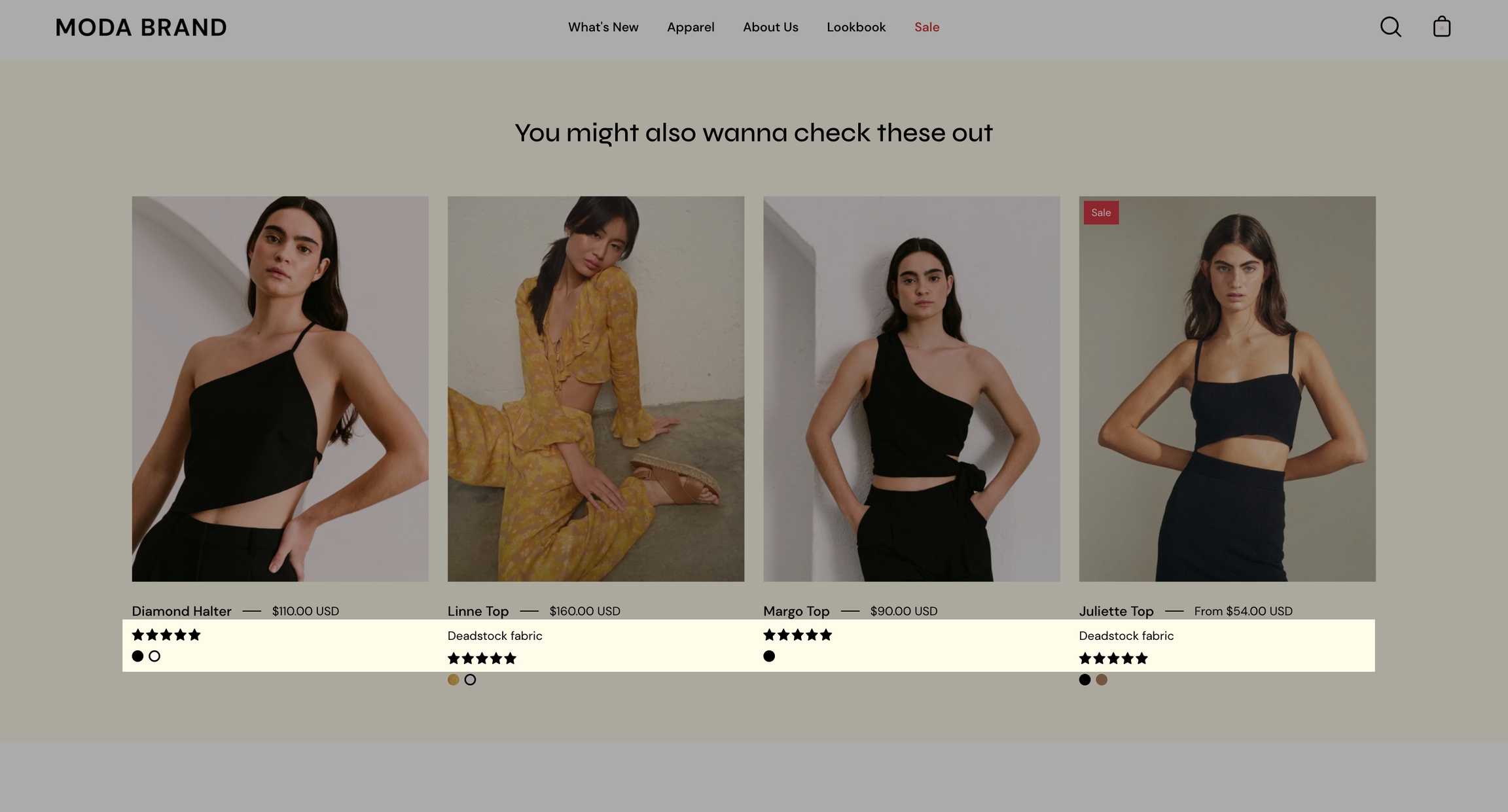
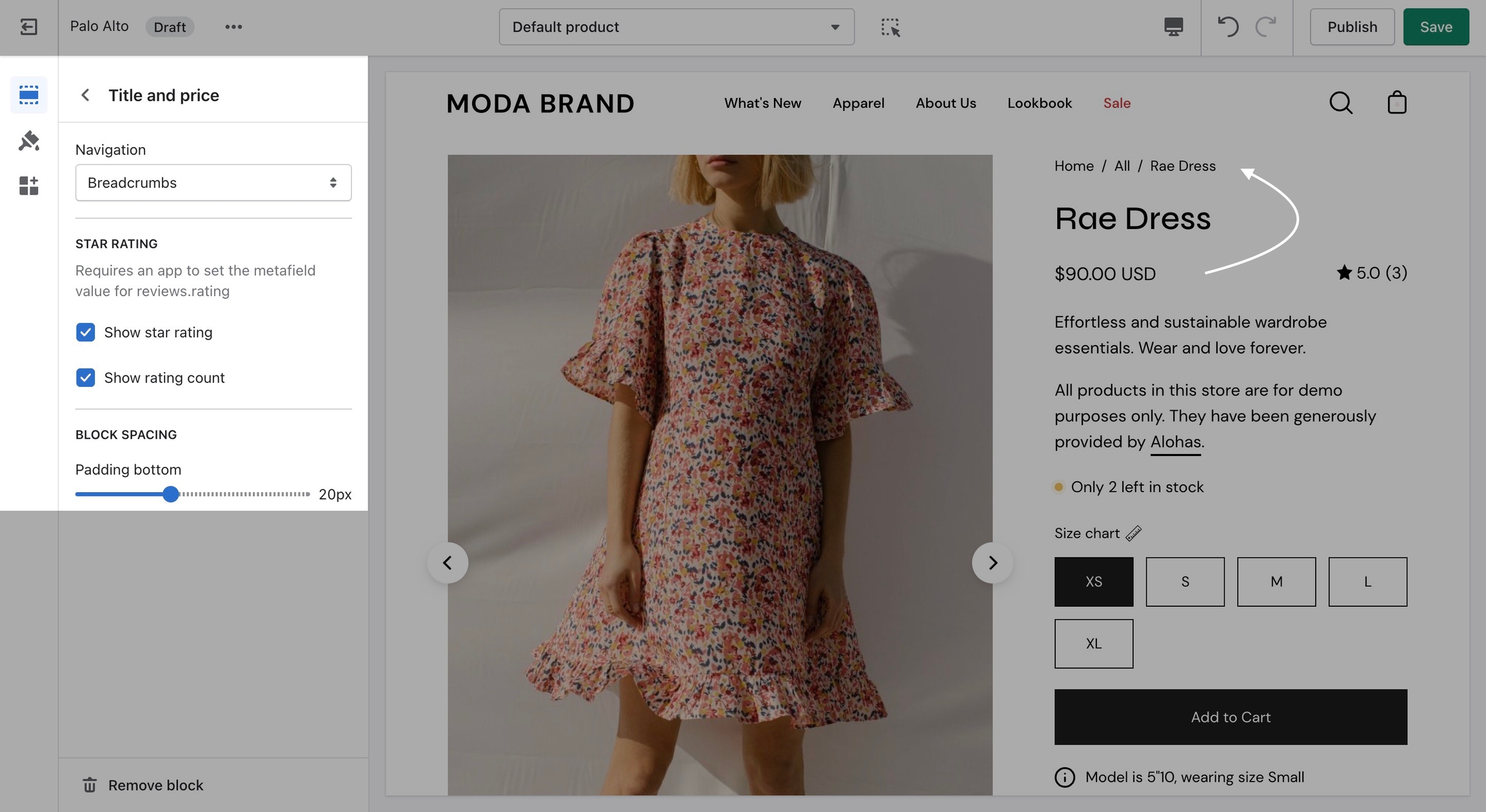
Palo Alto has built-in support for Shopify's Product Reviews app. Star ratings can be shown throughout the theme. Here are some examples:
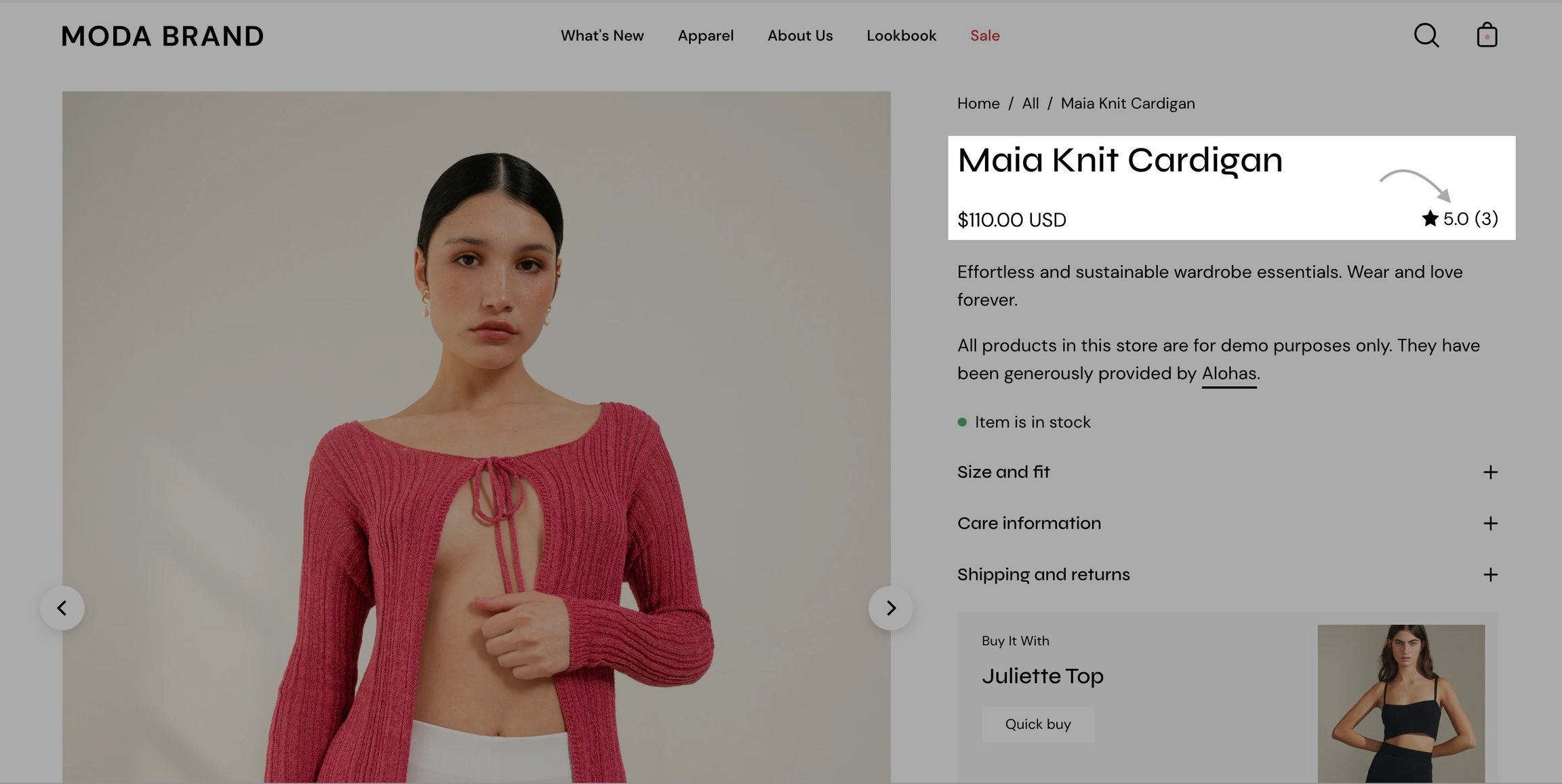
Product Detail page
Star and average rating value next to product name:
Individual reviews and forms to add a new review can be shown with Palo Alto's accordions or separate below the product description:
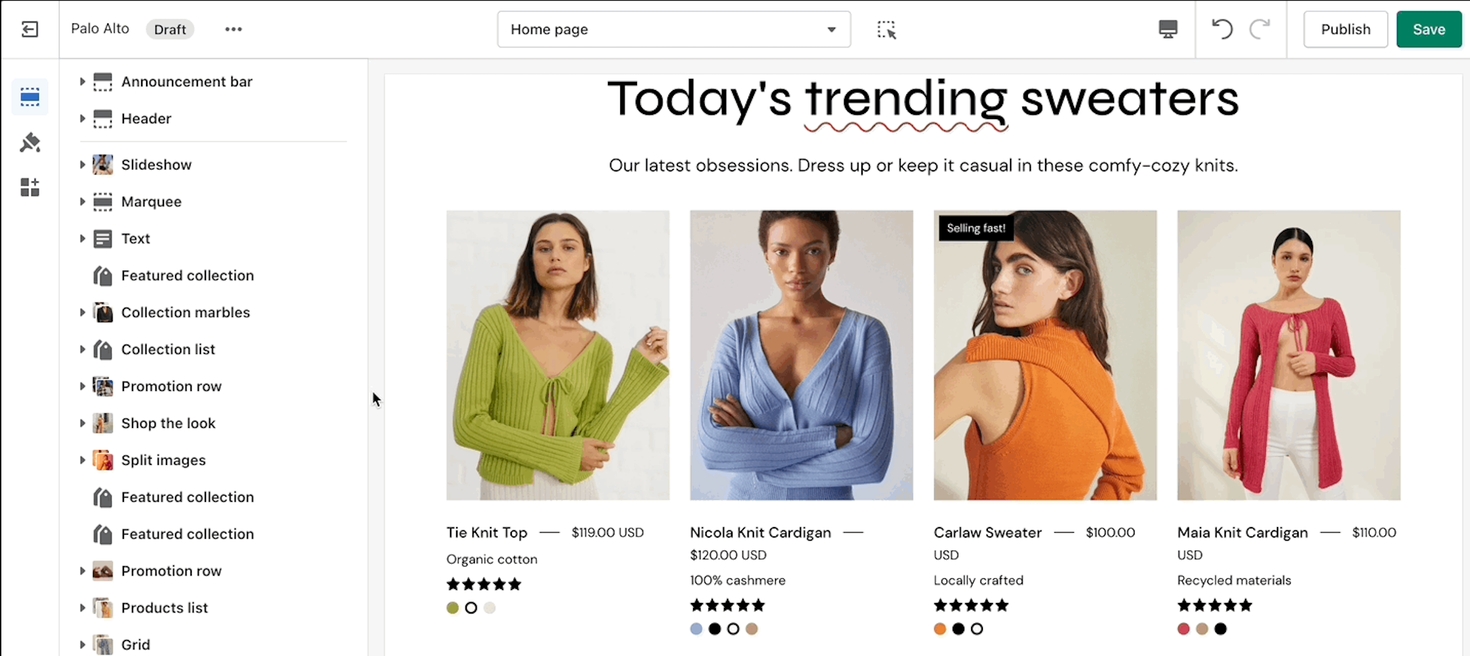
Collection page and Product Grid sections
Stars can be shown below the product name and price:
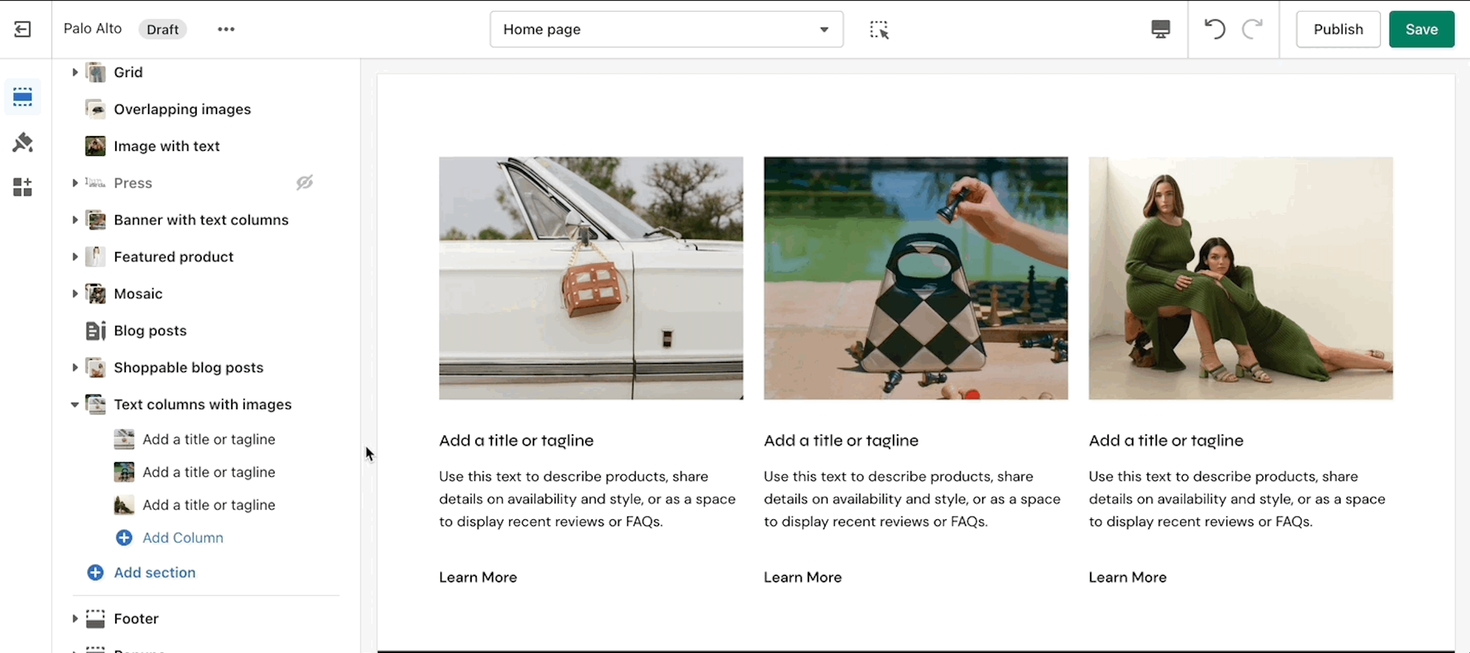
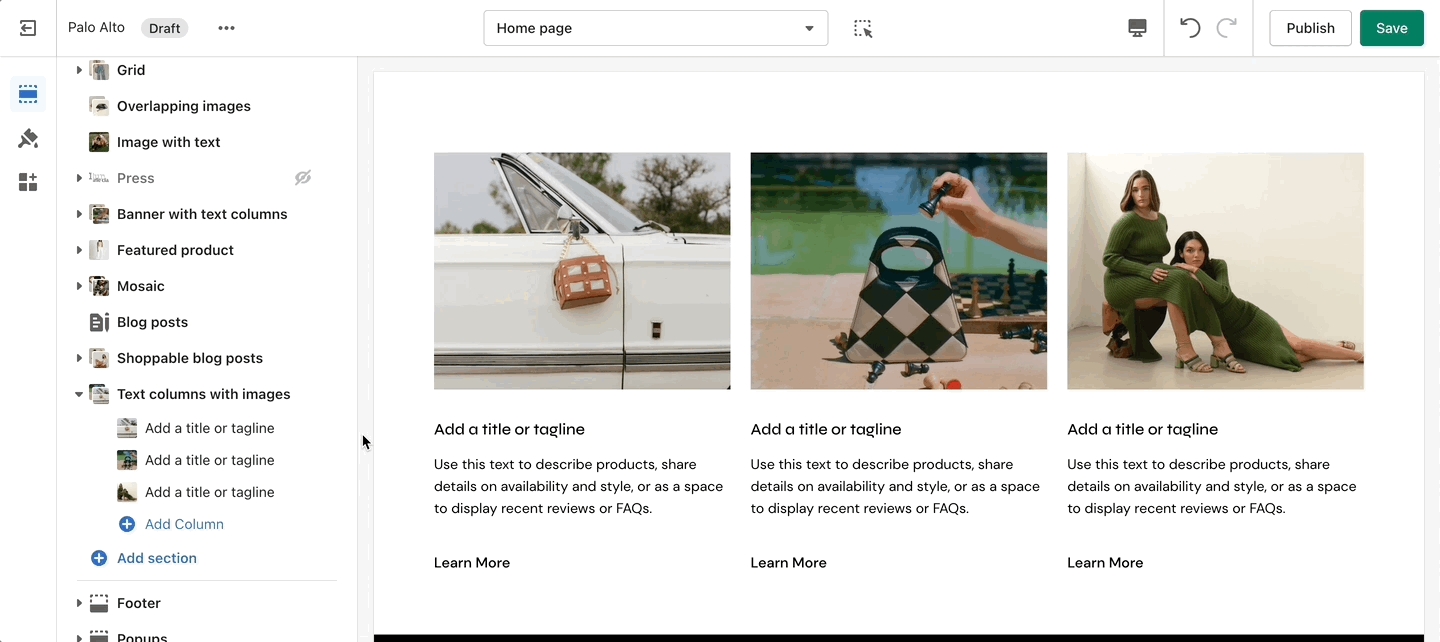
Inspired by the blog posts section, 'Text collums' allows you to create your own highlights from the theme editor without having the need to create blog posts.
Adjust the heading, colors, and general settings of the section. Adjust the individual blocks' text, buttons, links, images, video popups, and more.
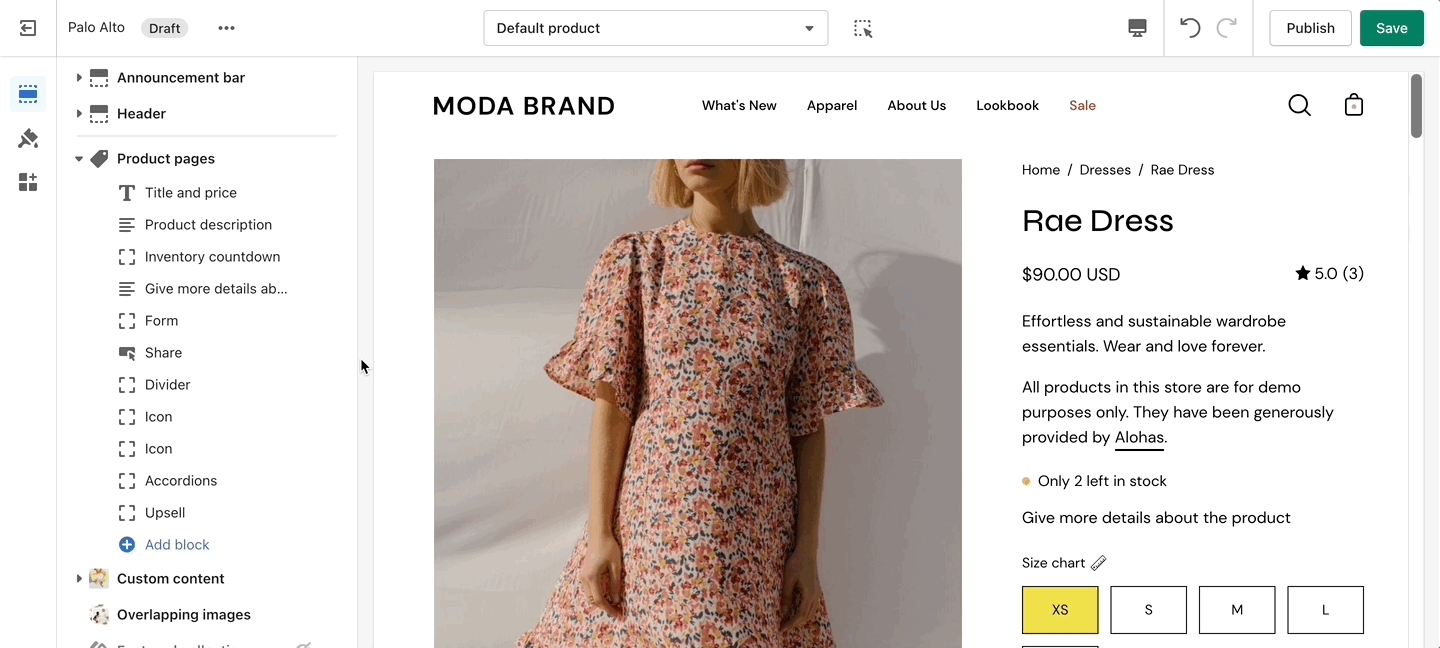
Settings and layout options for Product pages
The new Product page sections in our Palo Alto theme are built from the ground up with the new features introduced in Online Store 2.0 in mind. The use of JSON templates allows for dynamic sections to be used to truly customize your product pages to your style.
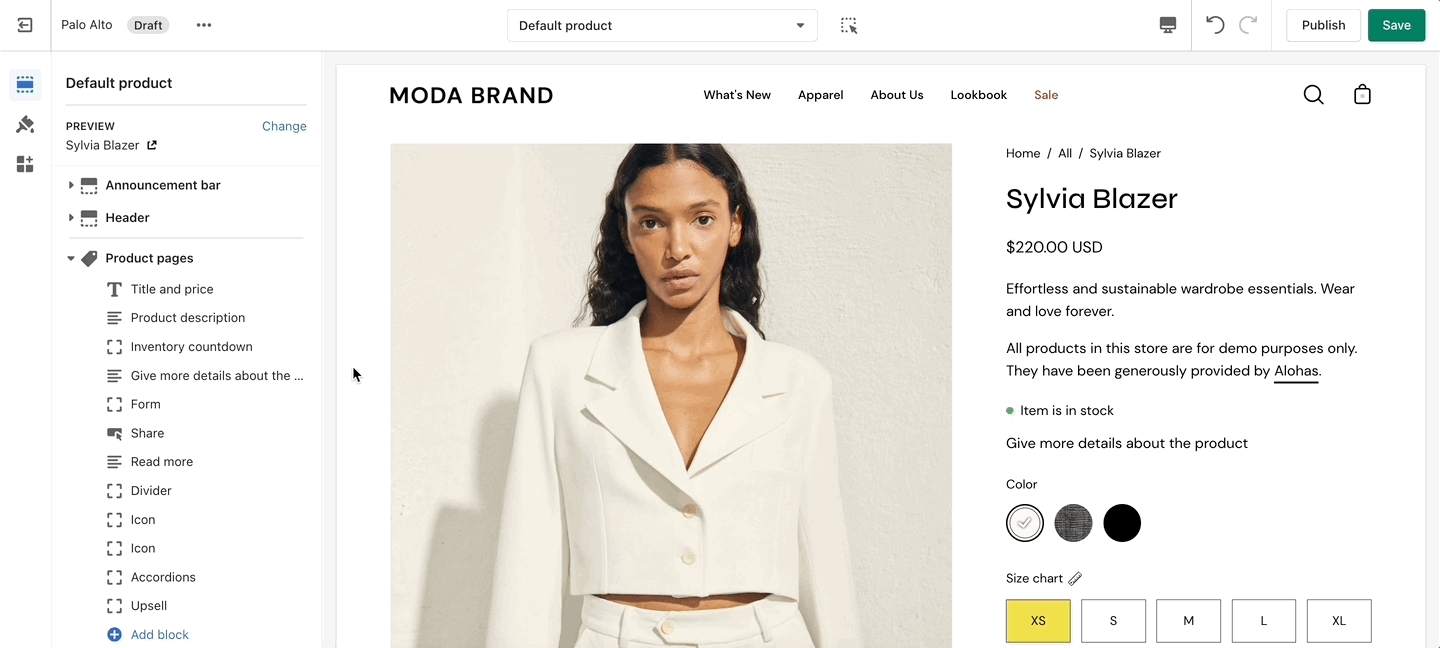
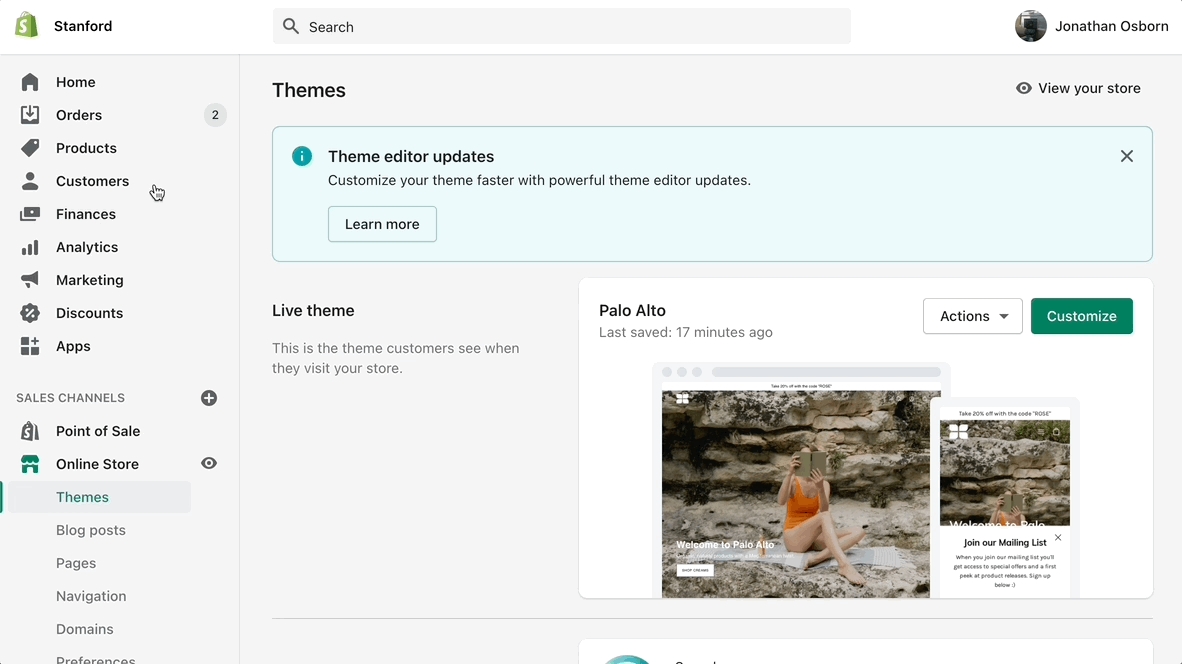
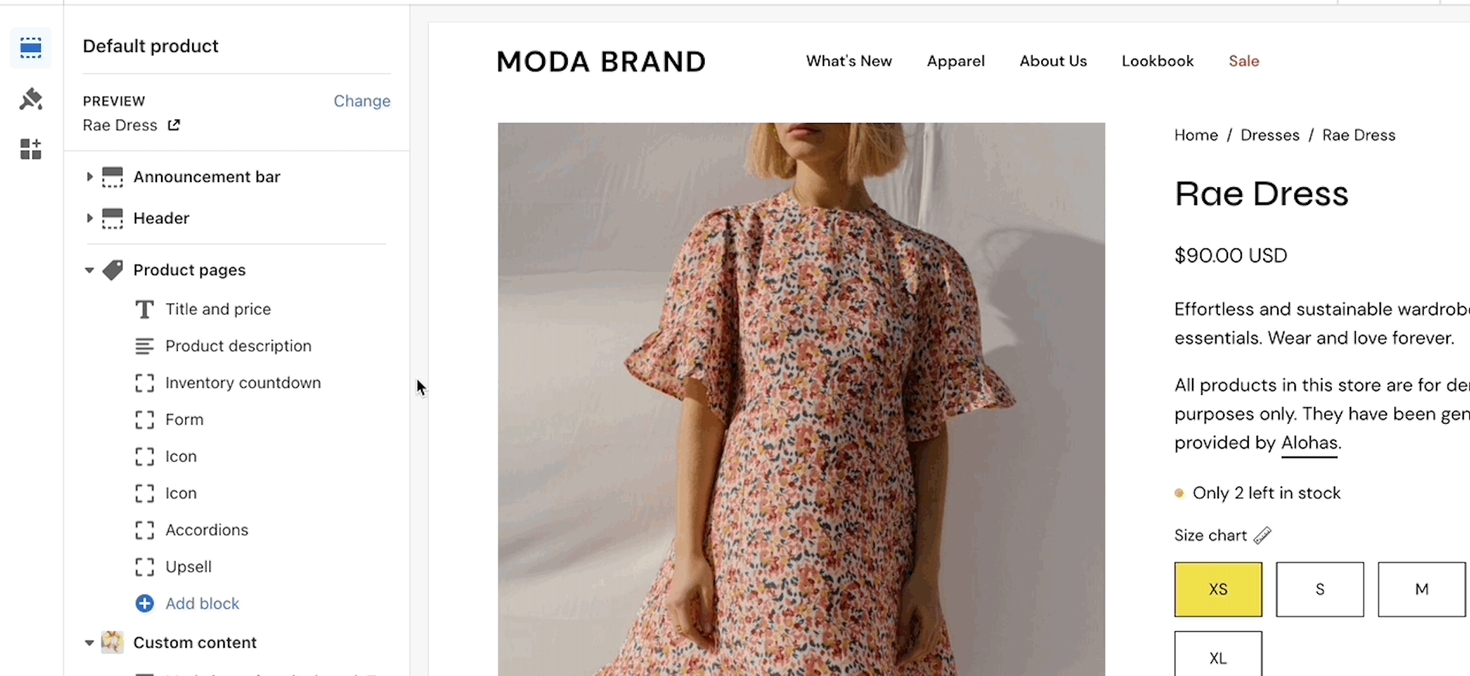
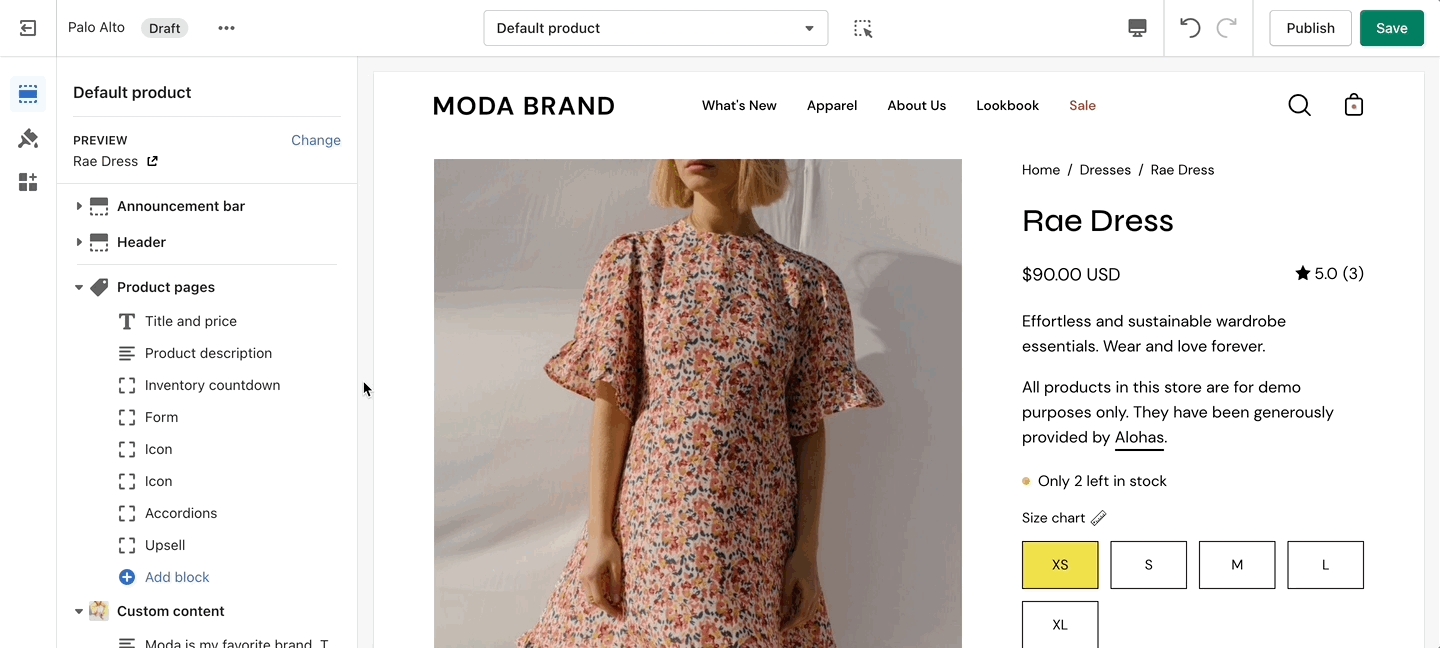
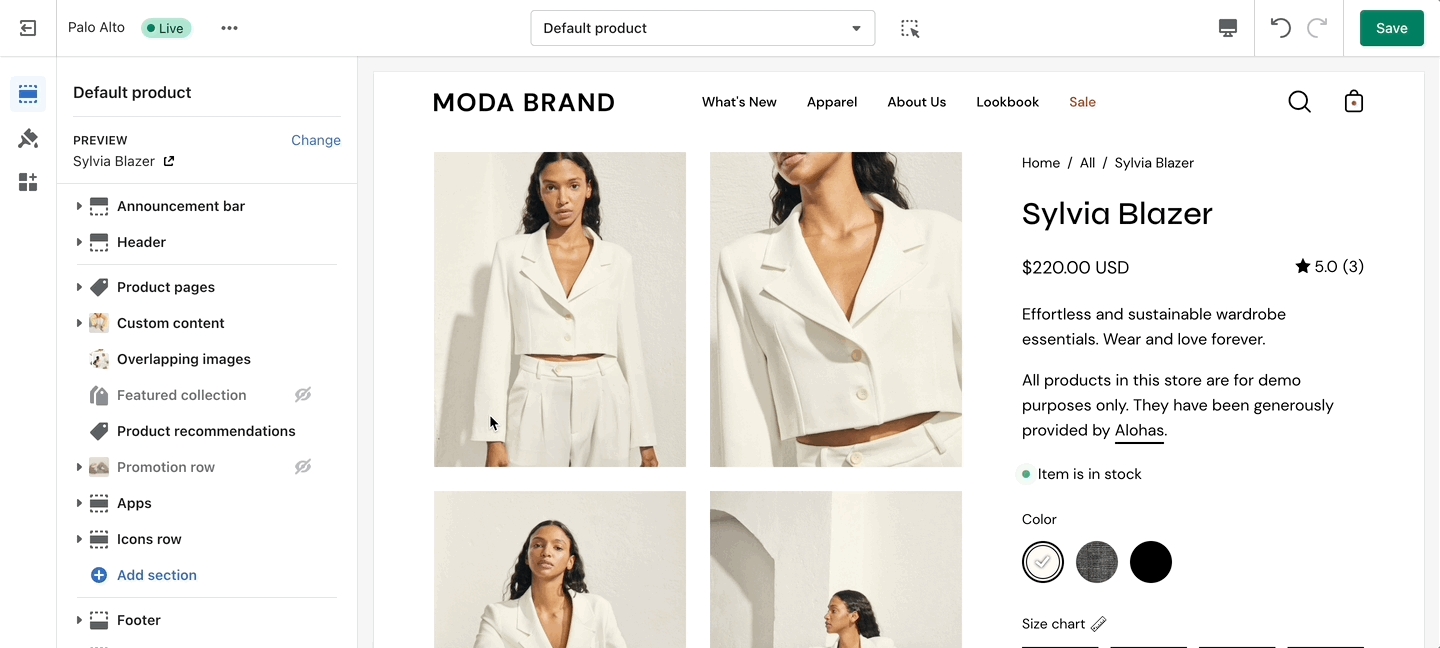
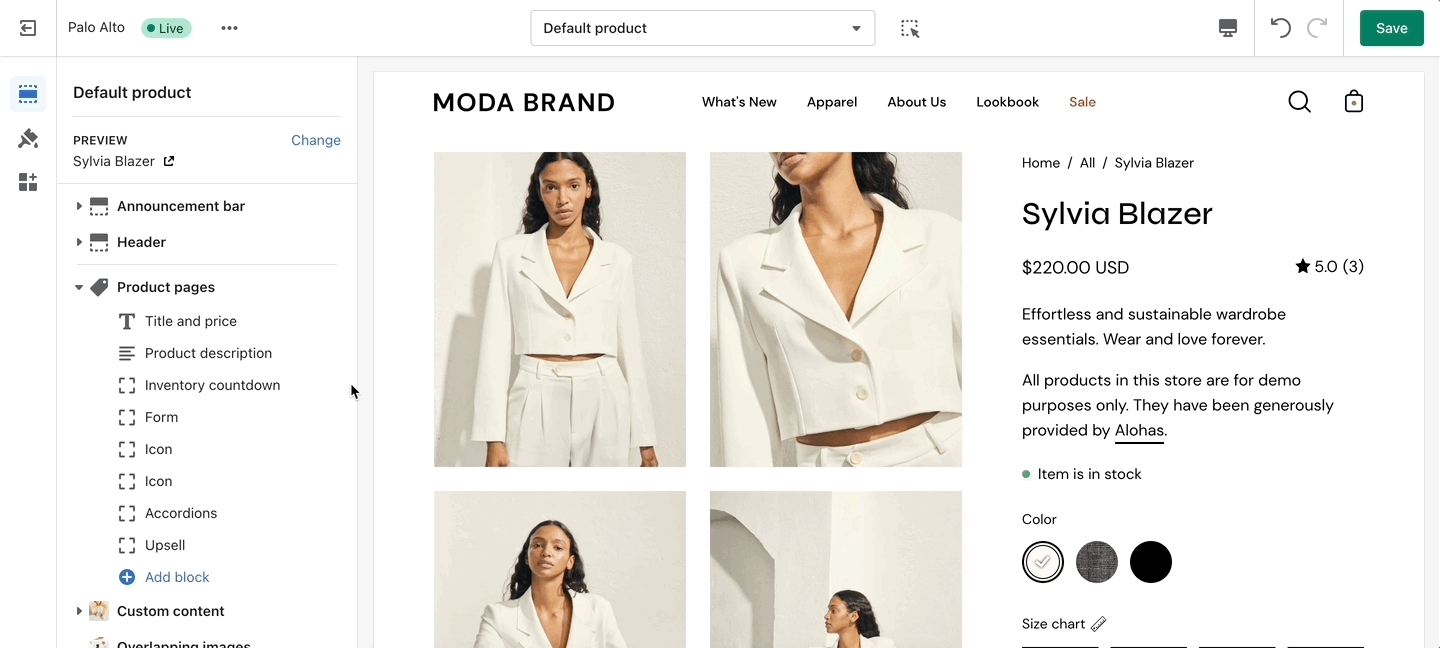
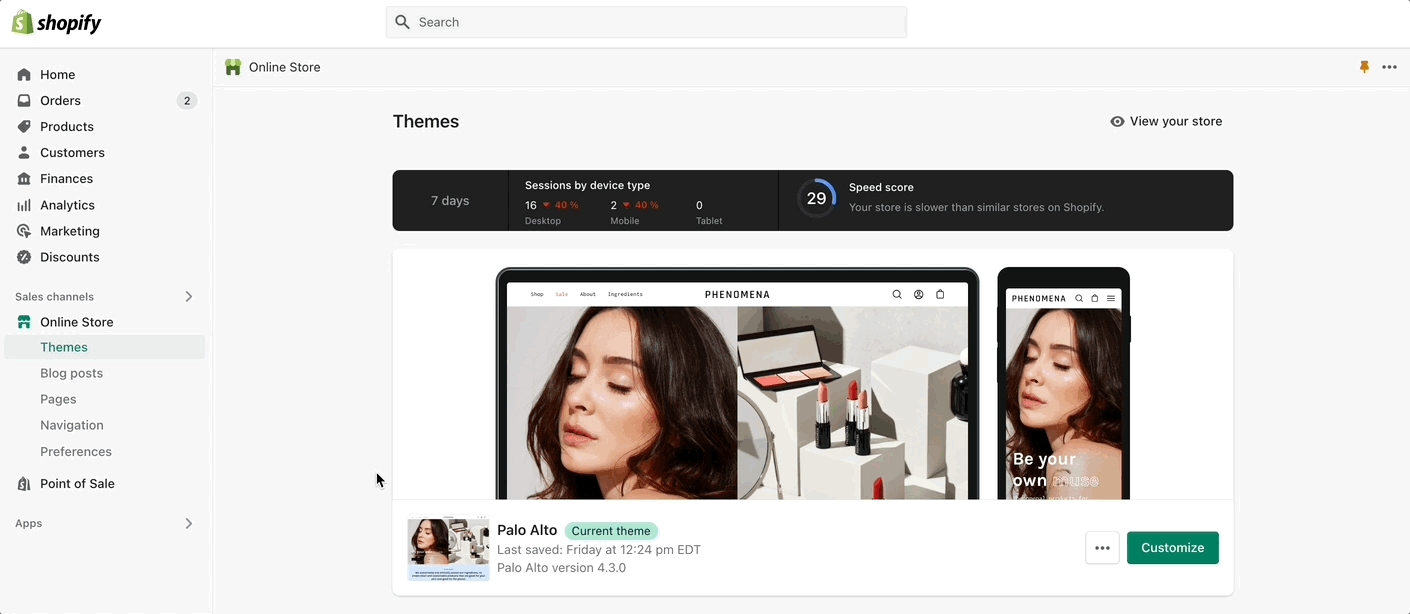
Accessing the Product pages can be done by opening your Theme Editor and clicking on Products. This will show all of the available product pages in the specific theme copy you are editing.
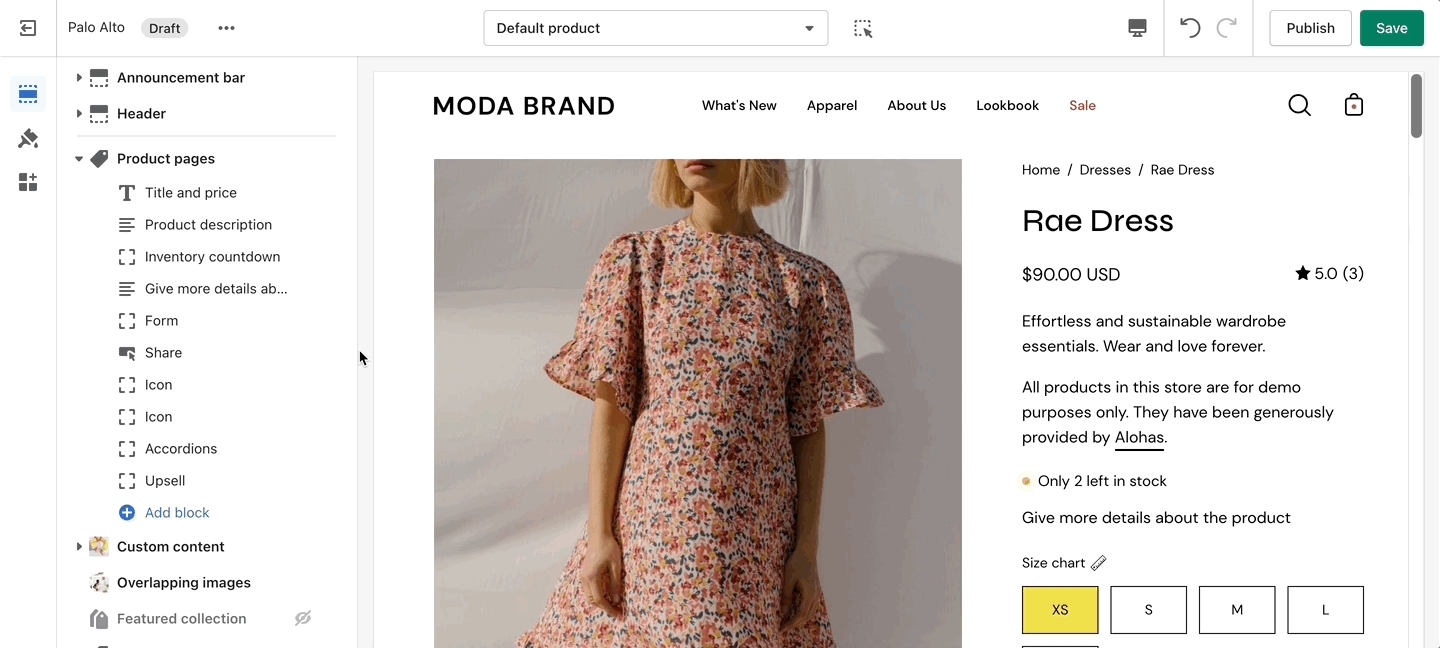
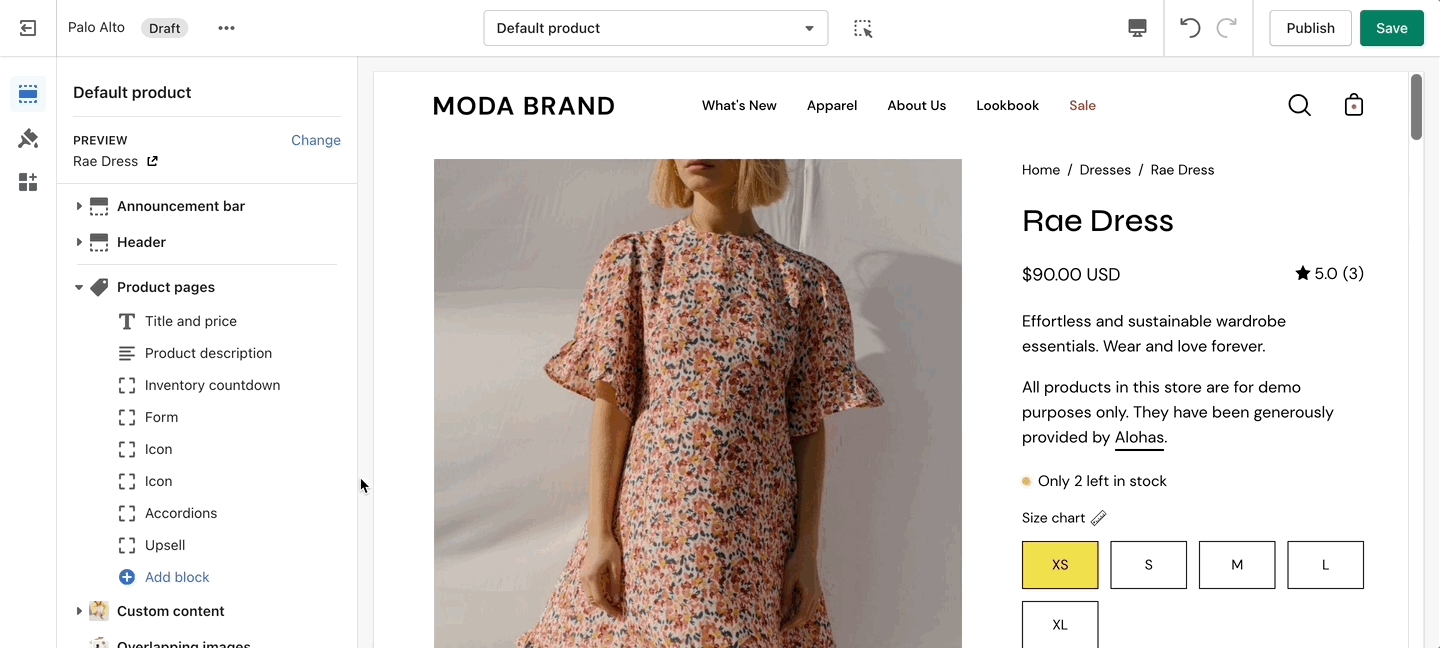
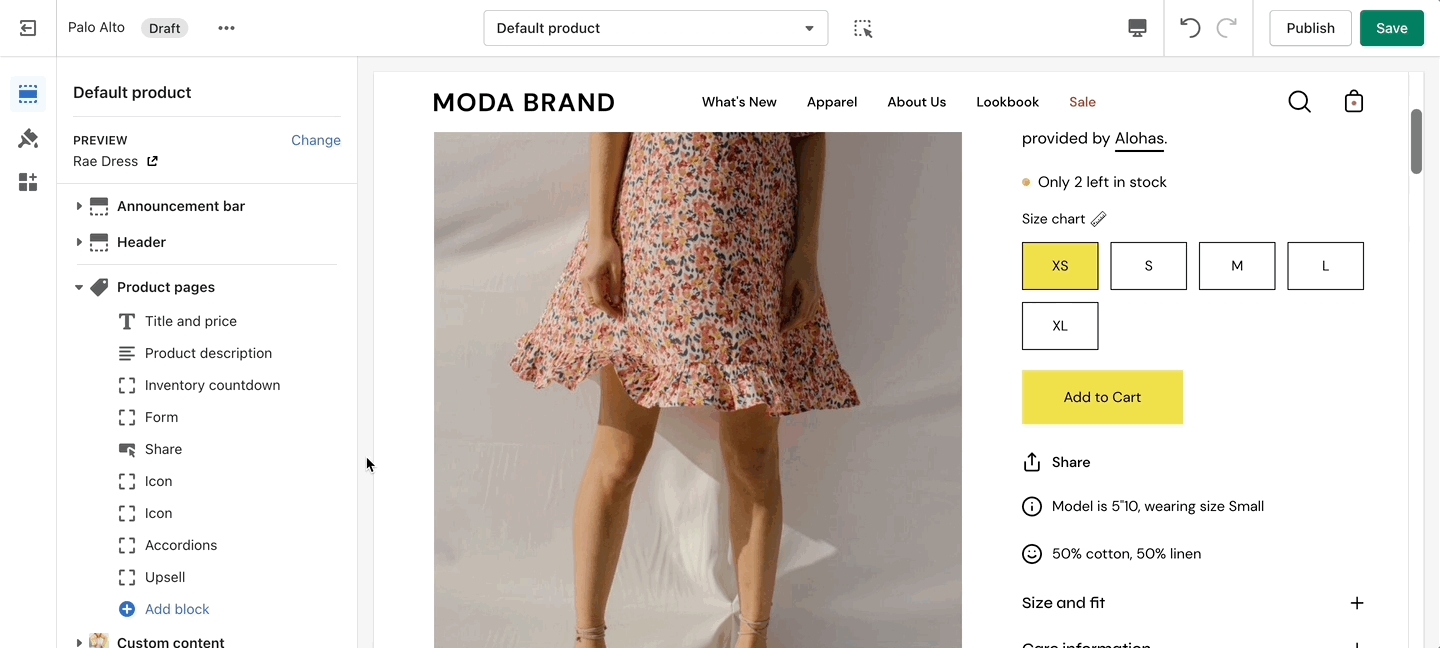
A big part of the settings can be accessed from the section blocks. They can also be moved around if you're looking to customize the look. You can move blocks the same way you move sections.
Each block has six small dots that you can click and hold to drag and drop them between one another.
Learn more about the individual 'Product pages' section blocks:
Filtering menus for your collection pages
Palo Alto has three filtering methods to choose from. They can be found under the Collection products section settings.
The default method is a new feature introduced with Online Store 2.0. This feature is automatically generated based on your product information such as variant price, availability, product type, brand, and vendor.
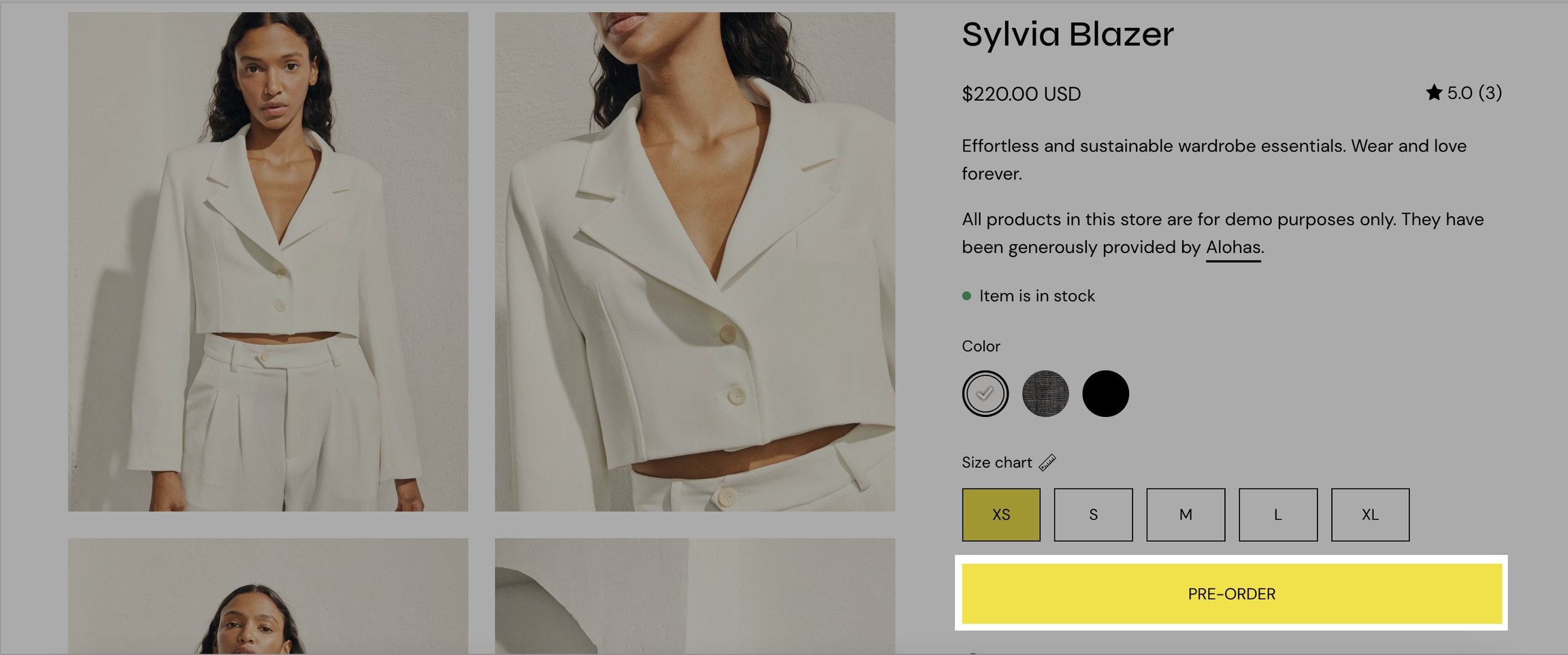
Replace the 'Add to Cart' button with a 'Pre-Order' button
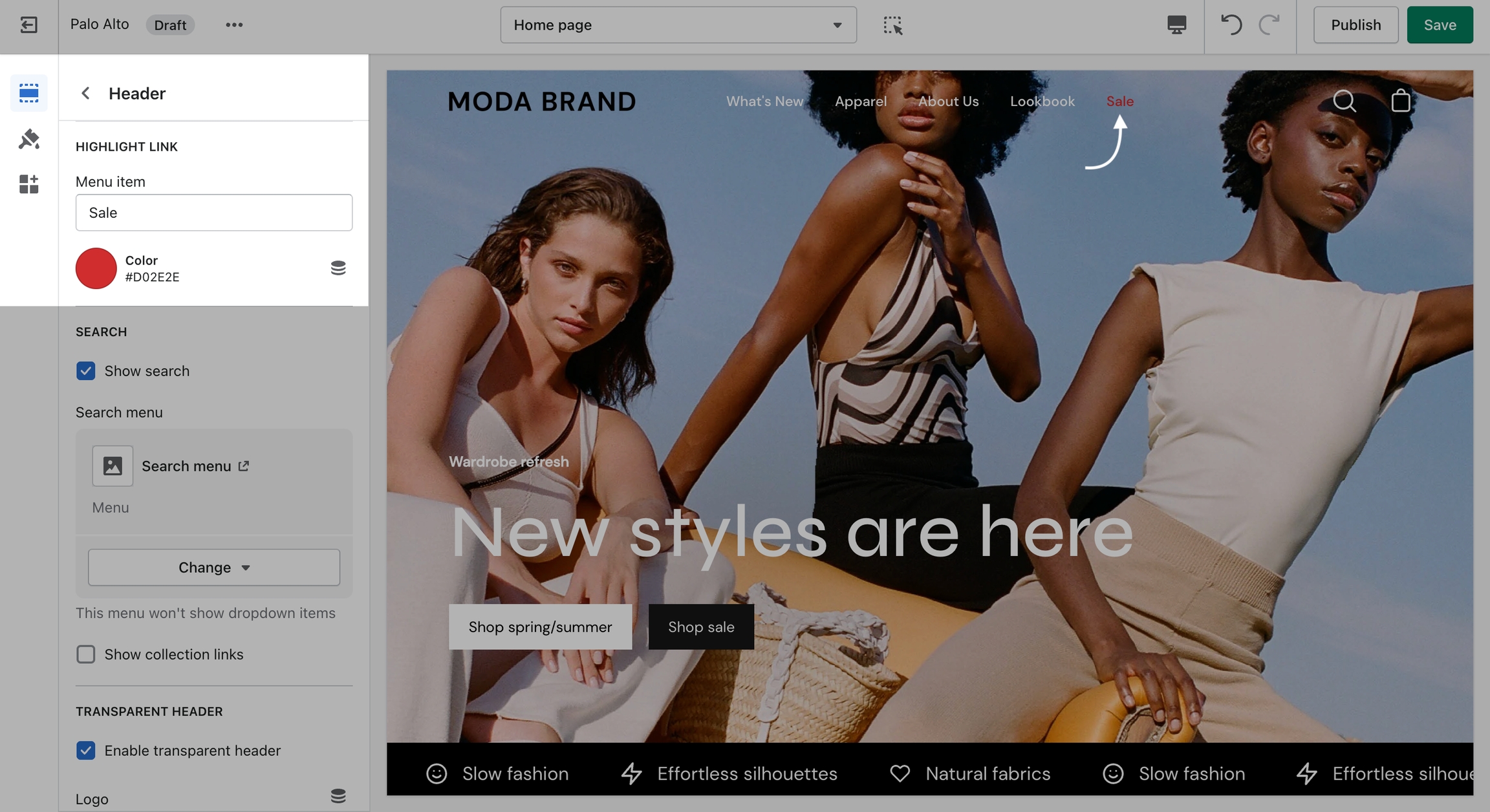
The header section has a small group of settings called a 'Highlight link'.
Inside the Header section settings is where you will find the options to set the target text and the color of the text:
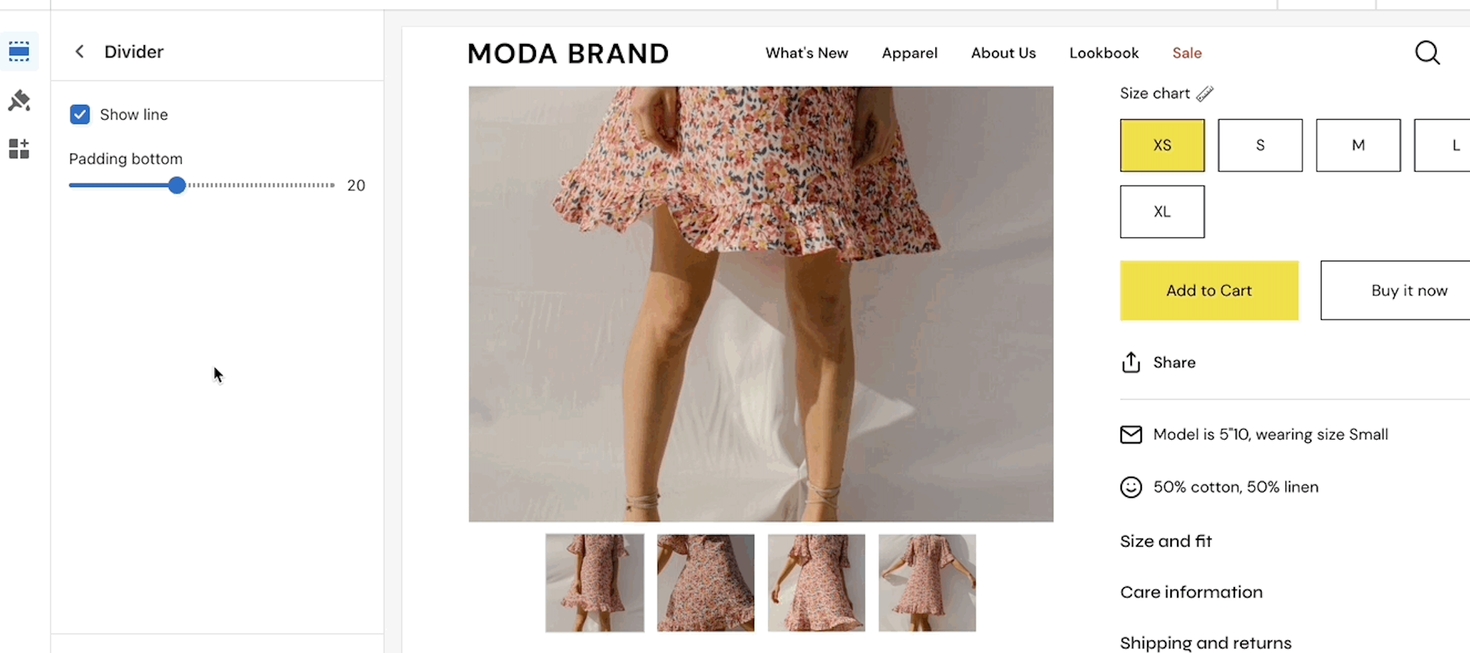
A simple line with top and bottom spacing settings.
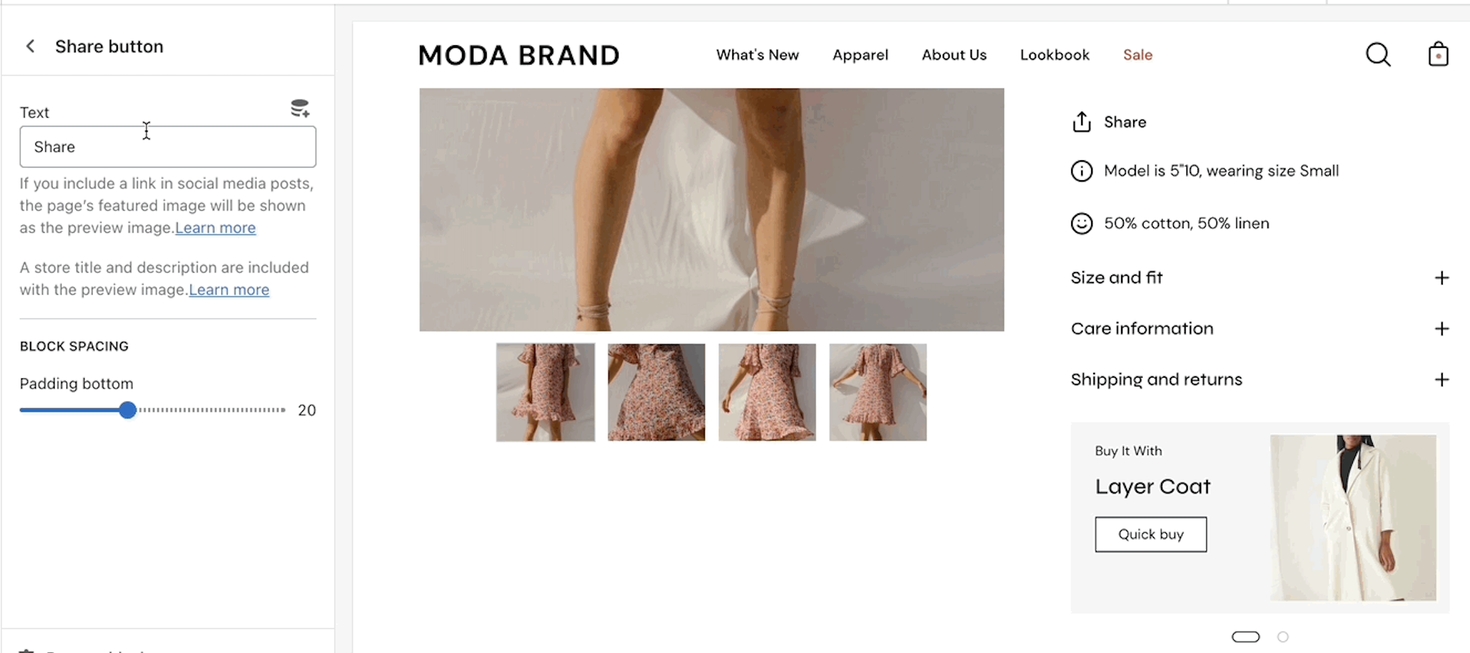
Displays a share icon for sharing the current product page on social media platforms.
Add more details about your products.
Add bits of information with icons to your product description pages.
Footer Block Settings
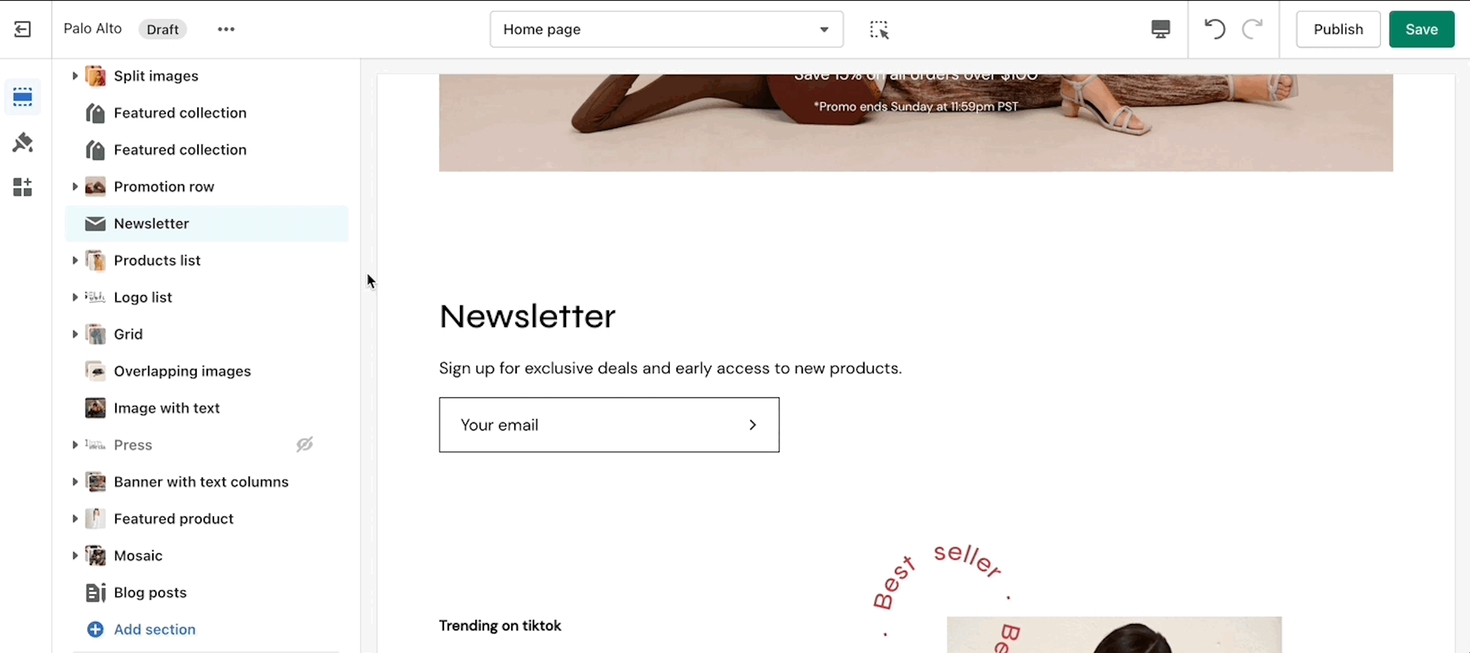
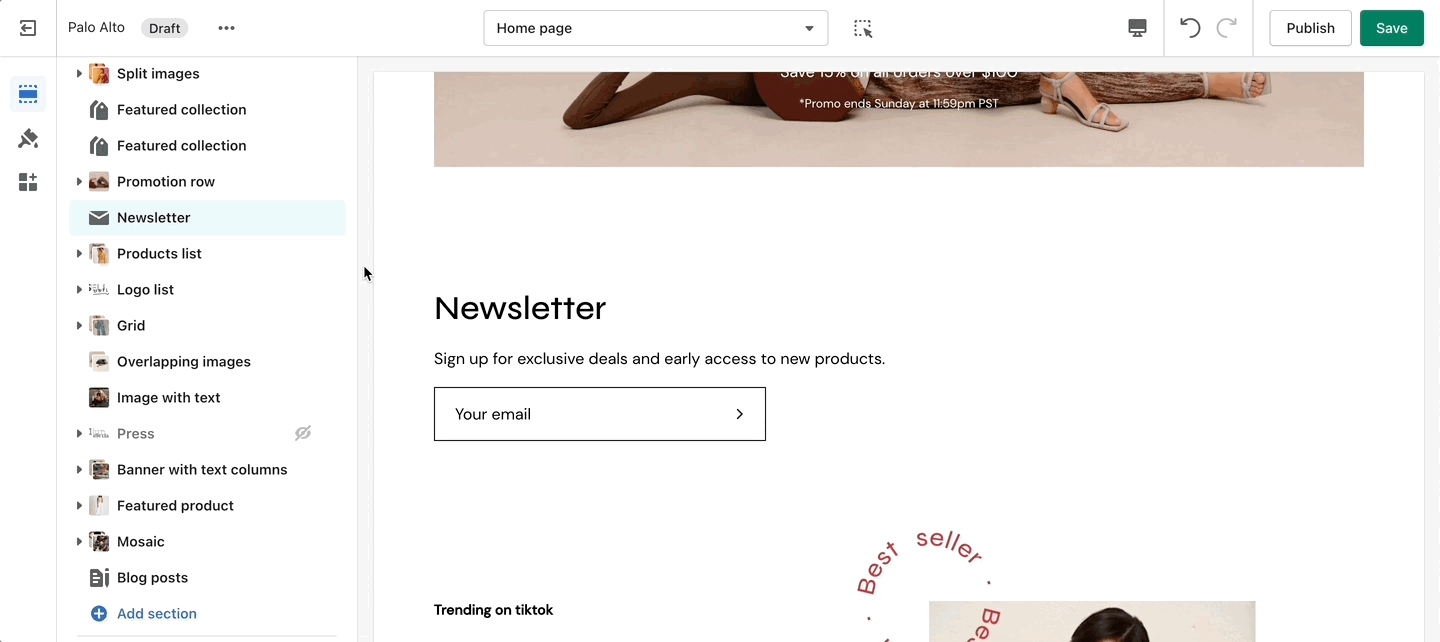
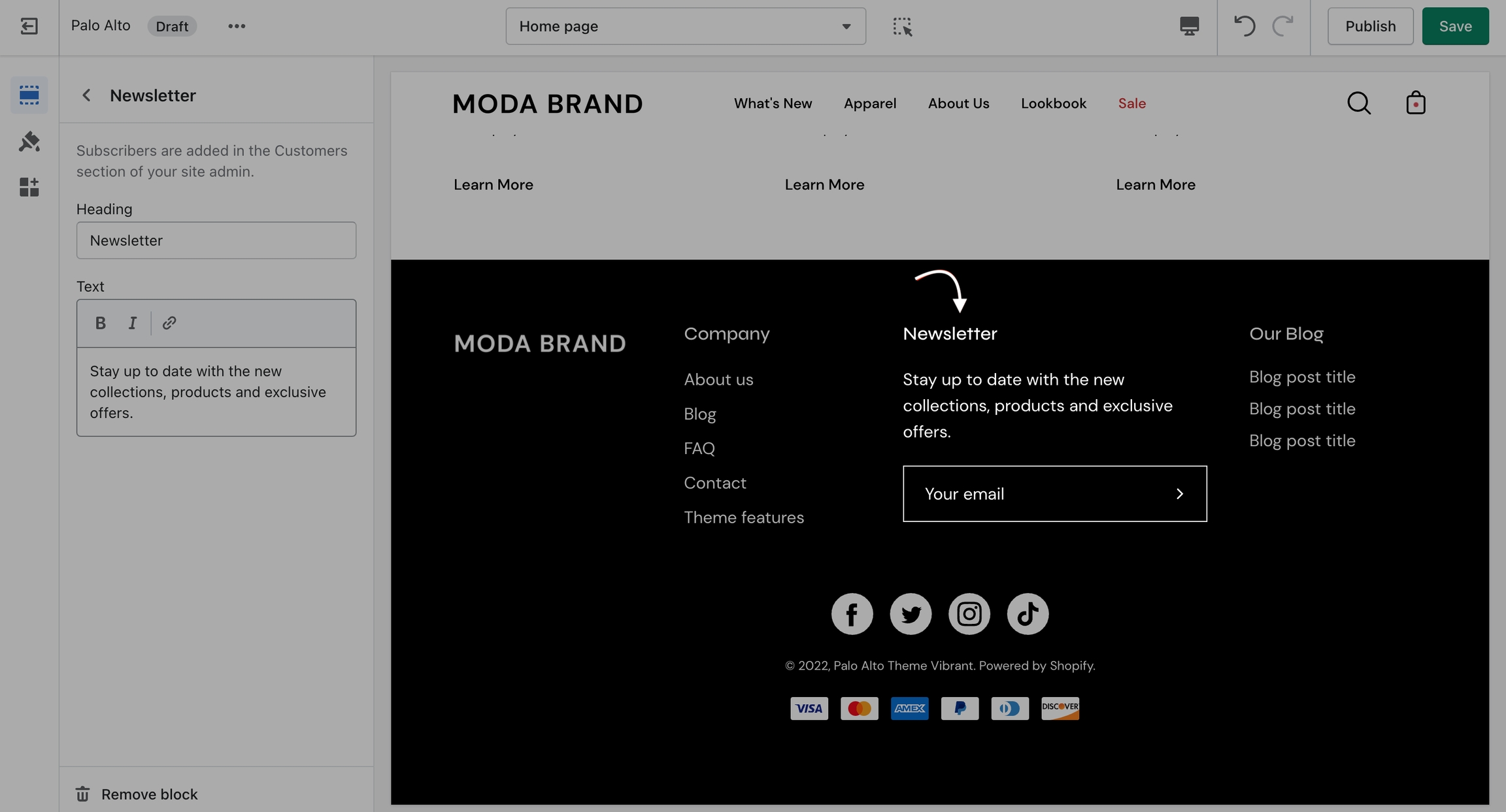
A Newsletter block comes with an automatic newsletter subscription box. There are also settings to add a heading and text.
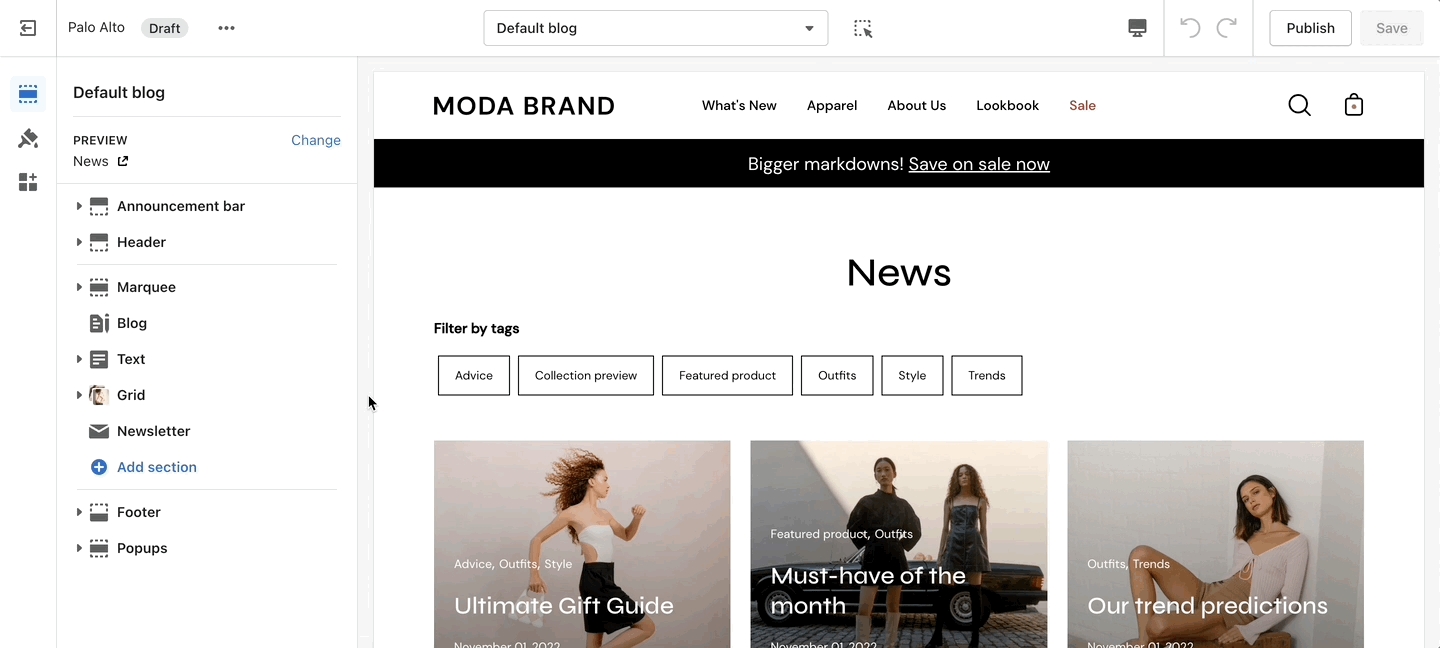
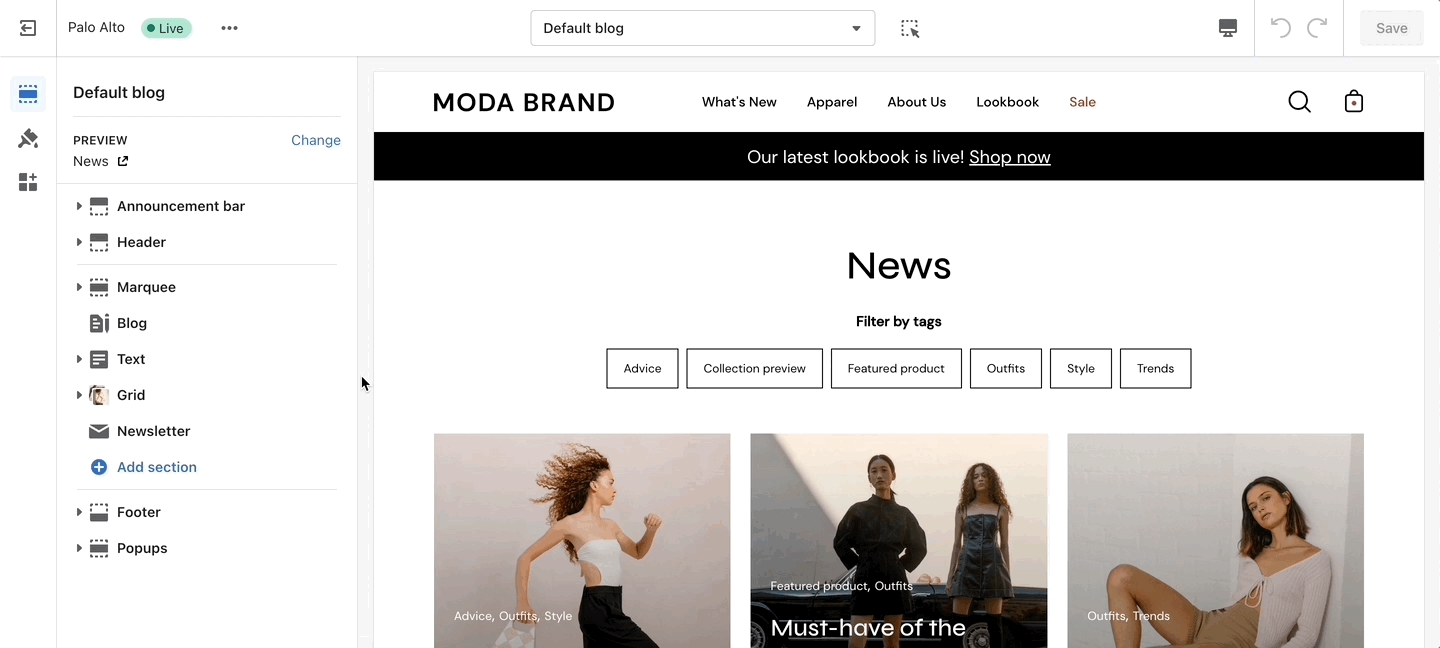
Blog pages are meant to be a simple assortment of articles but who's to say you shouldn't customize them?
The blog pages section holds a handful of settings but they can be quite important. These settings can be accessed by first navigating to the blog page you're looking to edit.
Palo Alto displays a rich grid of all your blog post articles. Click on Blog pages to configure the layout of your blog index page.
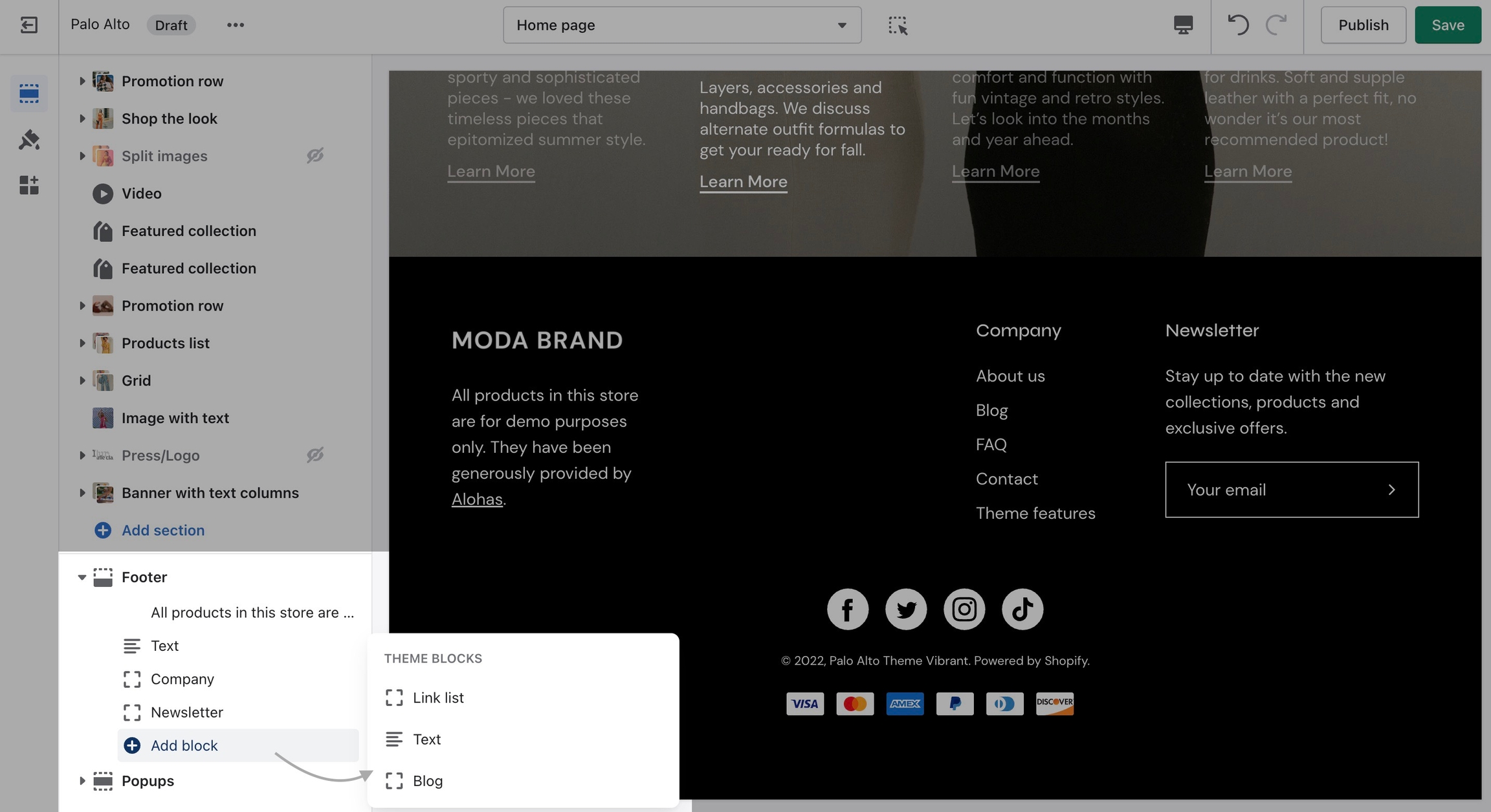
Footer Block Settings
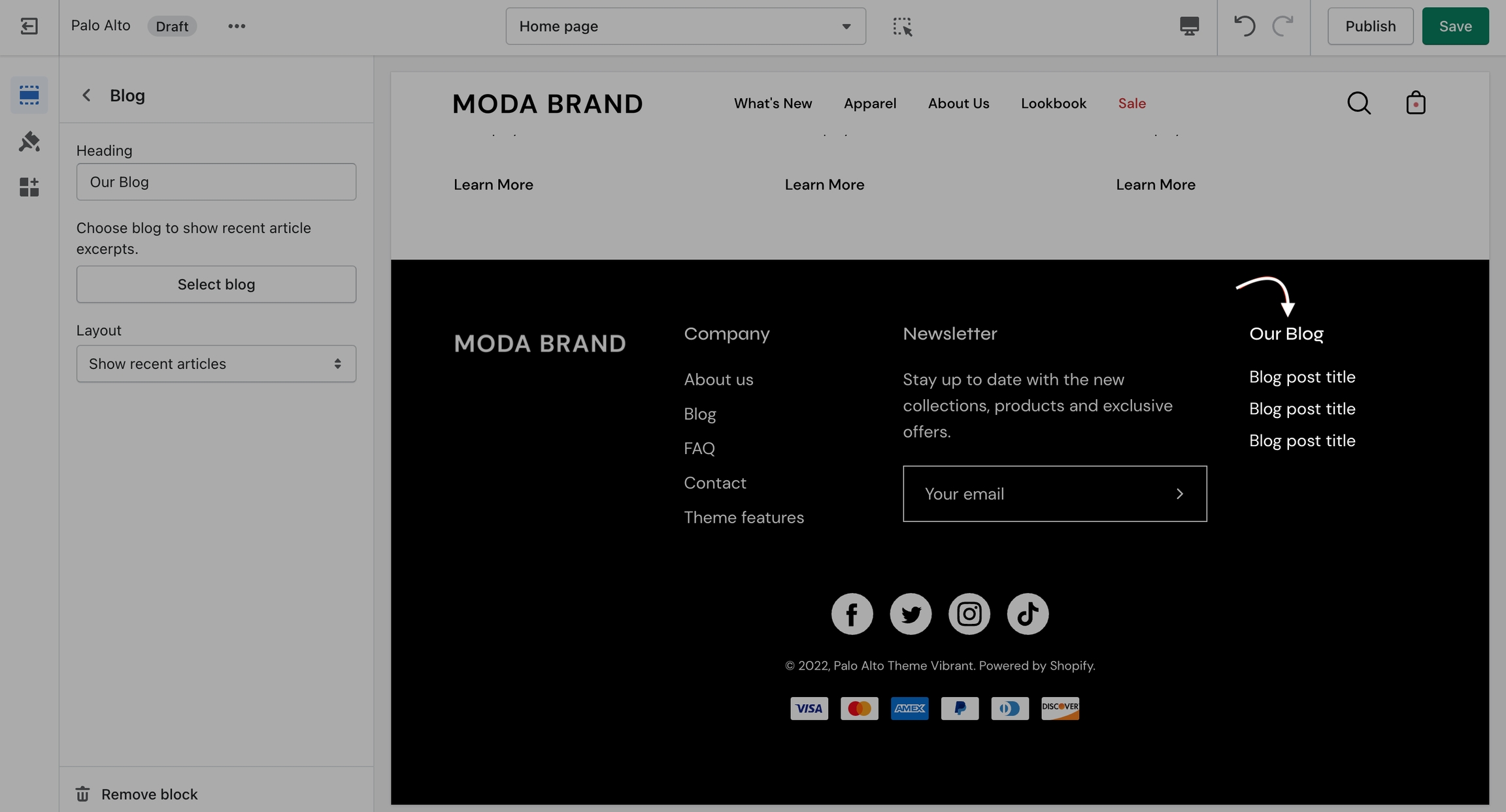
Using a Blog link, Palo Alto introduces a navigation menu to its three latest posts.
The 'Layout' setting here allows you to switch between showing blogs or showing tags. The tags will lead to pre-filtered pages that display all blog posts matching the tag (from the selected blog).
Promote related collections on any collection page
Cross-promote other collections with sub-collections. Display a carousel or grid of links to related or similar collections on any collection page.
Palo Alto uses Shopify's Navigation menu system to bring custom menu items into any collection page and displays them as sub-collections with a graphical image, collection name, description, and link.
Footer Block Settings
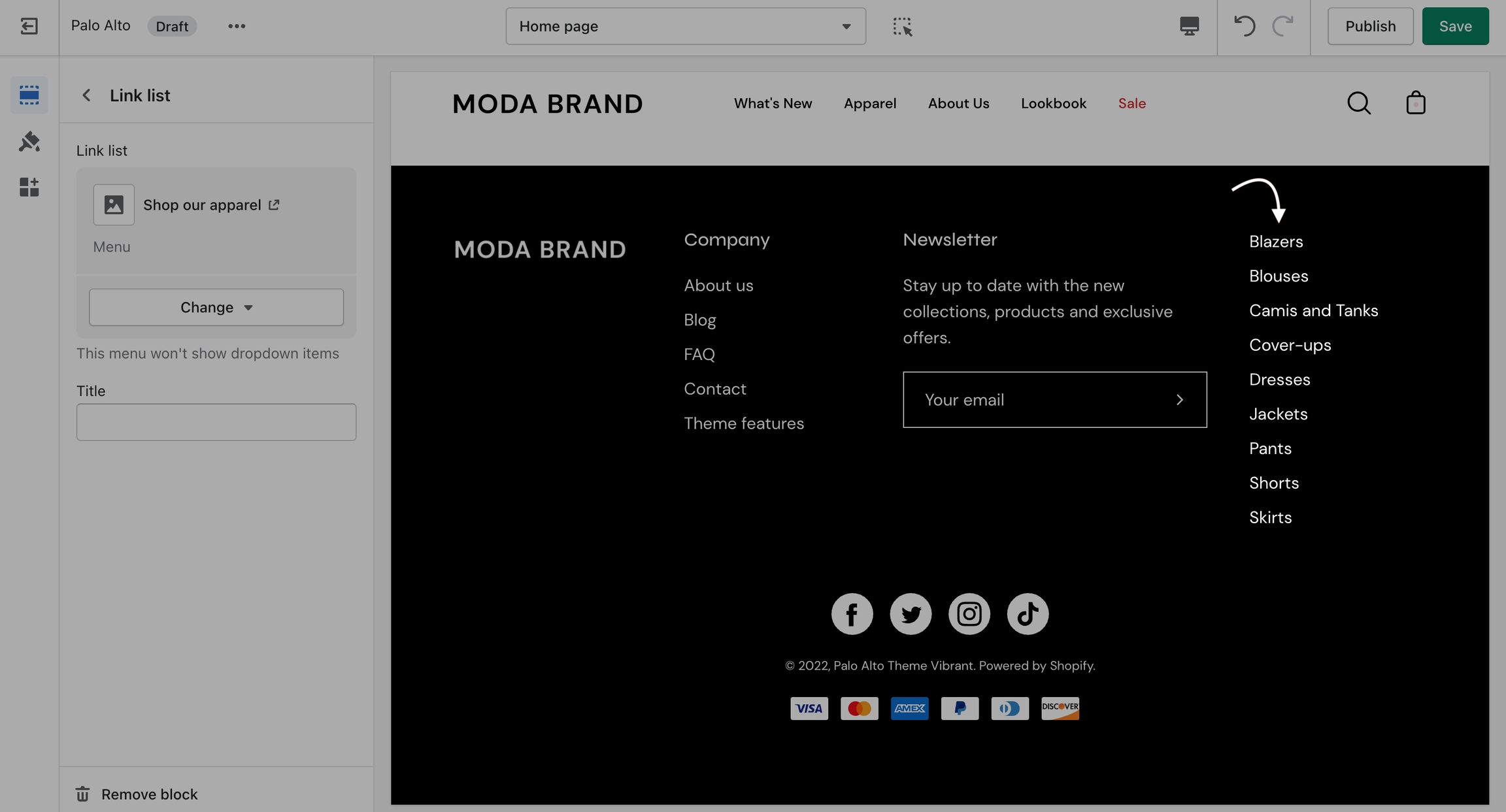
The link list block allows you to add a navigation menu. You have the option to show or hide the title of the menu as a heading.
A very important note to make is that these settings are purely visual and aesthetic. Palo Alto does not have any options to change the functionality of your Checkout page.
The Checkout page is generated entirely from the Shopify core code so for any issues, at Checkout we highly recommend reaching out to Shopify Support.
The options here are predetermined and similar to most other themes.
To enable the Transparent header you will need to first open the Header section settings. From here, simply check the 'Enable transparent header' checkbox and save the changes:
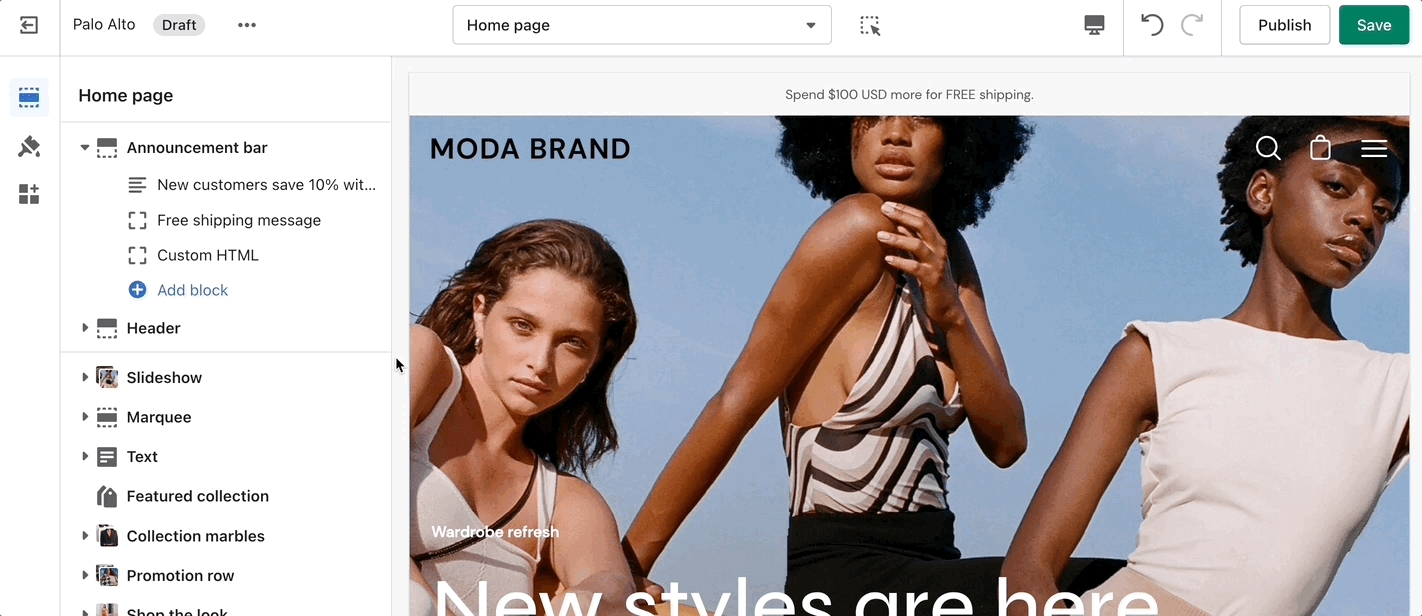
You can also add new blocks by clicking the 'Add block' button.
Add single or multiple text announcement bars with links to promote your offers:
Use this block to encourage add-on sales and increased quantities.
Modify the message text as needed. Keep the || amount || custom short code to reference your set value from the Cart settings.
Build custom announcement messages and use targeting options to provide complete customization for your promotions.
Palo Alto includes quick and easy settings in the Theme Editor to display ratings. The main requirement is that you have the Shopify Reviews app installed:
If you don't have the app installed, use this link to download it.
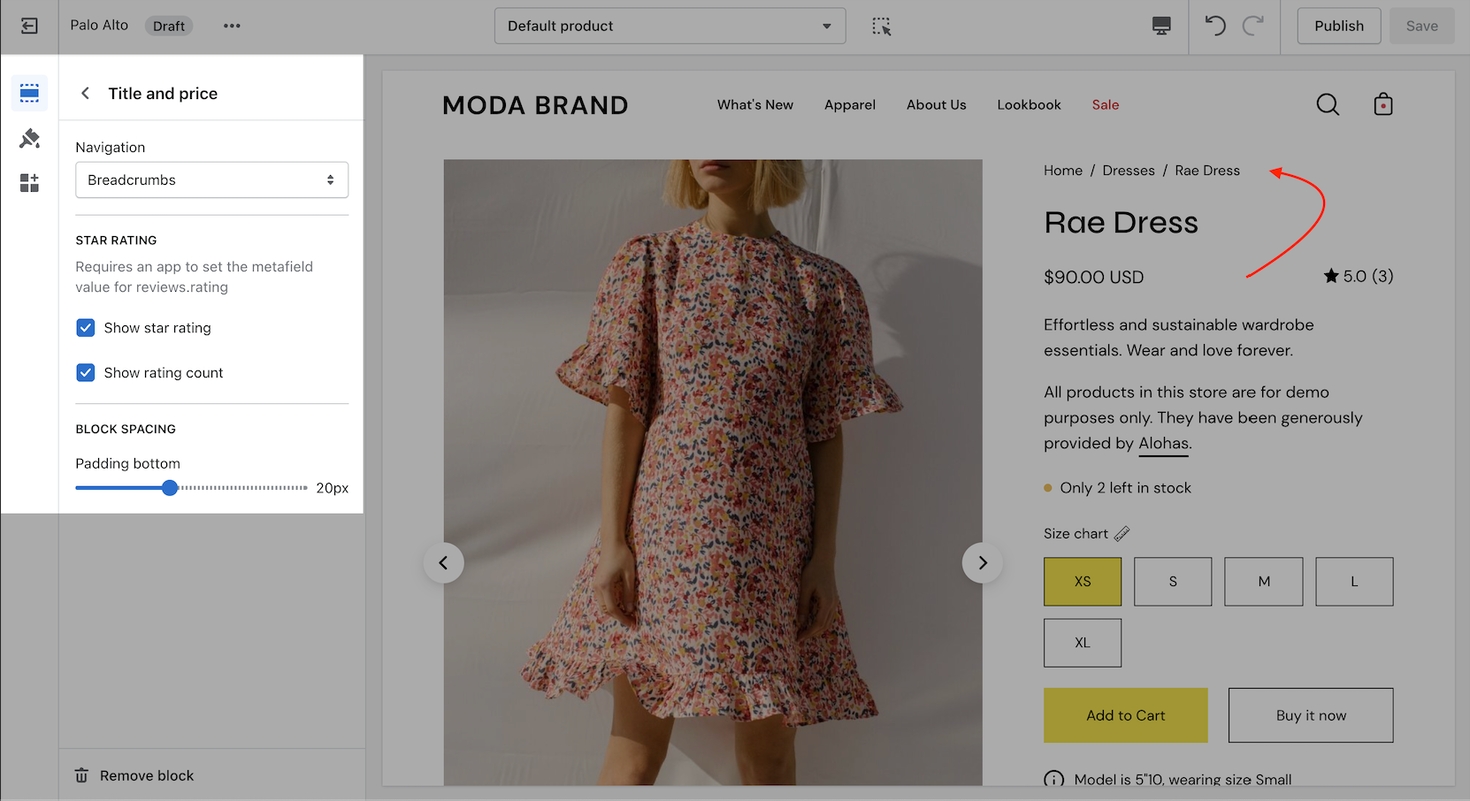
For the Product Detail page, you can easily add the rating value, star, and the number of ratings from the Title and price block under the Product pages section:
There are checkboxes for the following:
Show star rating - Adds a star icon next to the rating number.
Show rating count - Displays the number of reviews for the current product.
Navigation options
None
Breadcrumb
Collection
Vendor
Filtering by tag simply takes all of the unique tags applied to each product of the collection and lists them inside the filters menu.
This is the most simple method of all and as such, the fastest. If your priority is speed, we definitely recommend giving this method a try.
The filter by group method has been a staple in our theme for years and we are happy to include this in this version too. While this method is similar to the filter by tag method, as they both use product tags, it is a lot more advanced.
Setting this method up requires the use of product tags with a specific pattern. For each of your products, you need to specify tags that consist of a combination between the group name and the option name.
The group and option need to be separated with an underscore but they can contain spaces if they need to.
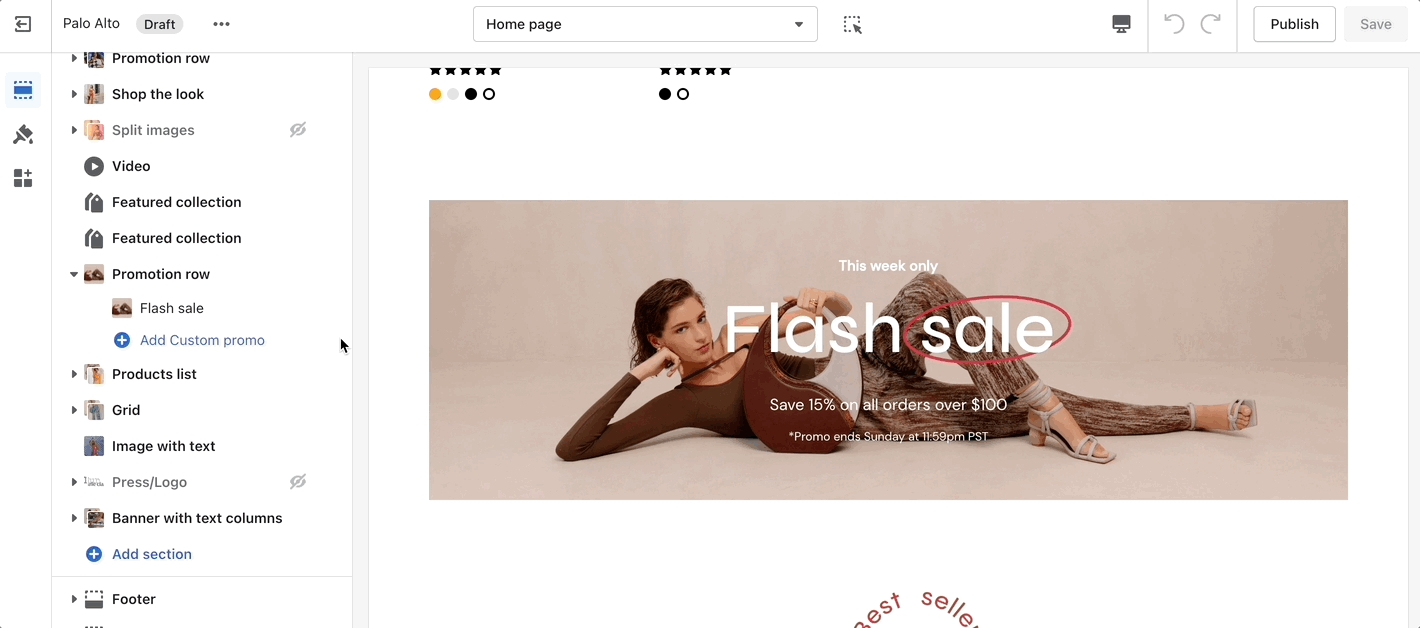
Color Gradients are a new feature recently added to Shopify. We've made use of them in our Promotion Row section with the new Palo Alto version 4.5 release. Available now for download on the Shopify Theme Store!
Color Gradients are tricker to set up (compared to regular color options). We highly recommend checking out the Shopify Help documentation for this new feature.
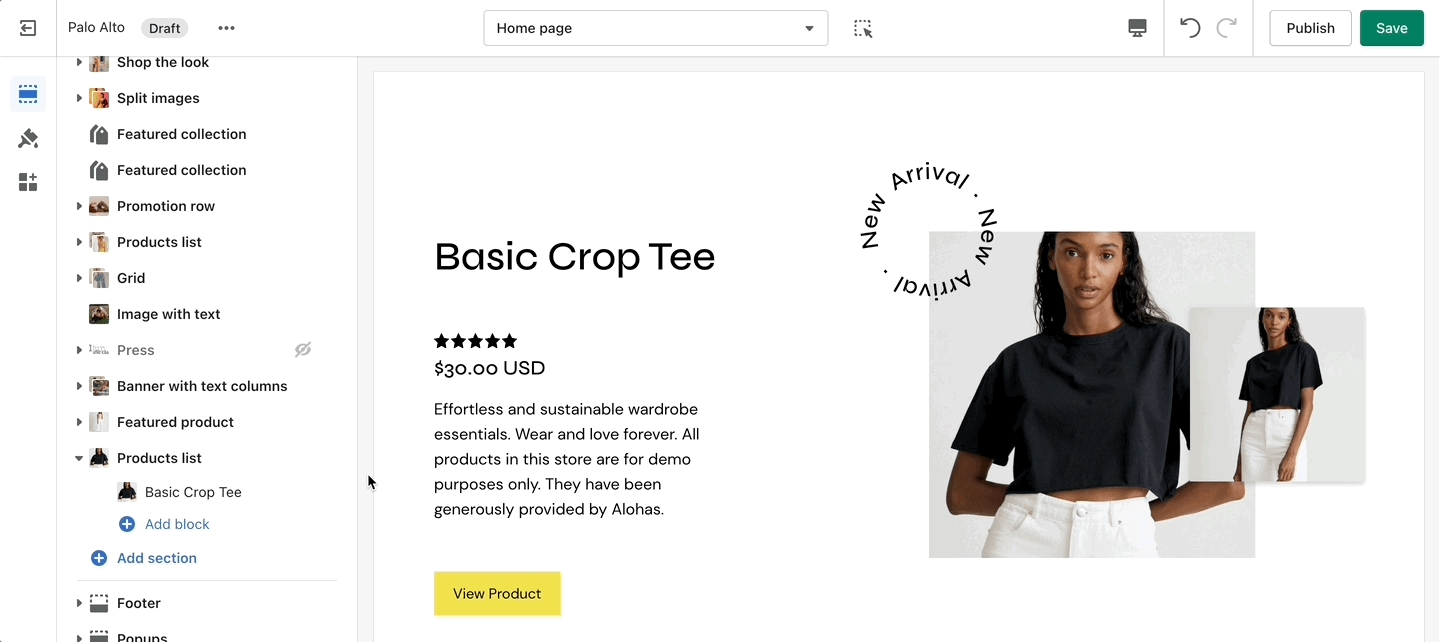
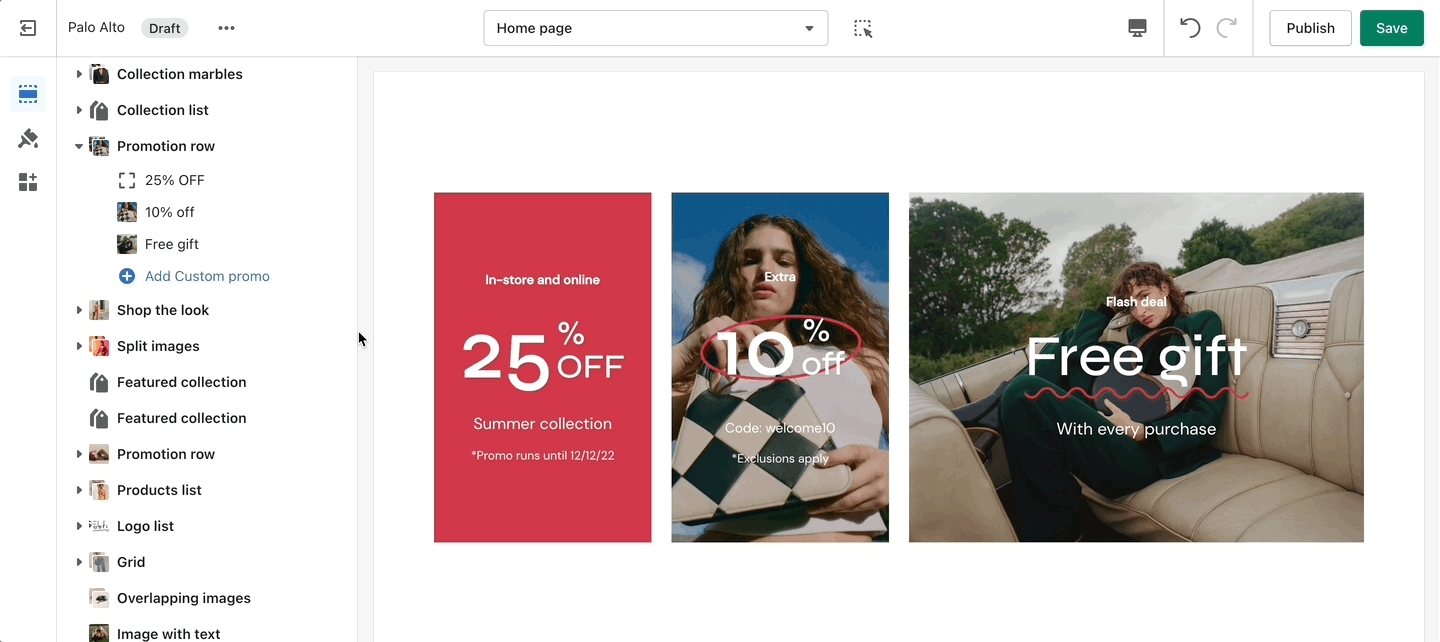
Set an image with text overlay and highlight select text to give it a pop. This new section in Palo Alto gives you the ability to let customers know about your discounts and current promotion on any store page.
Add blocks by clicking on the small arrow next to the section then clicking 'Add block'
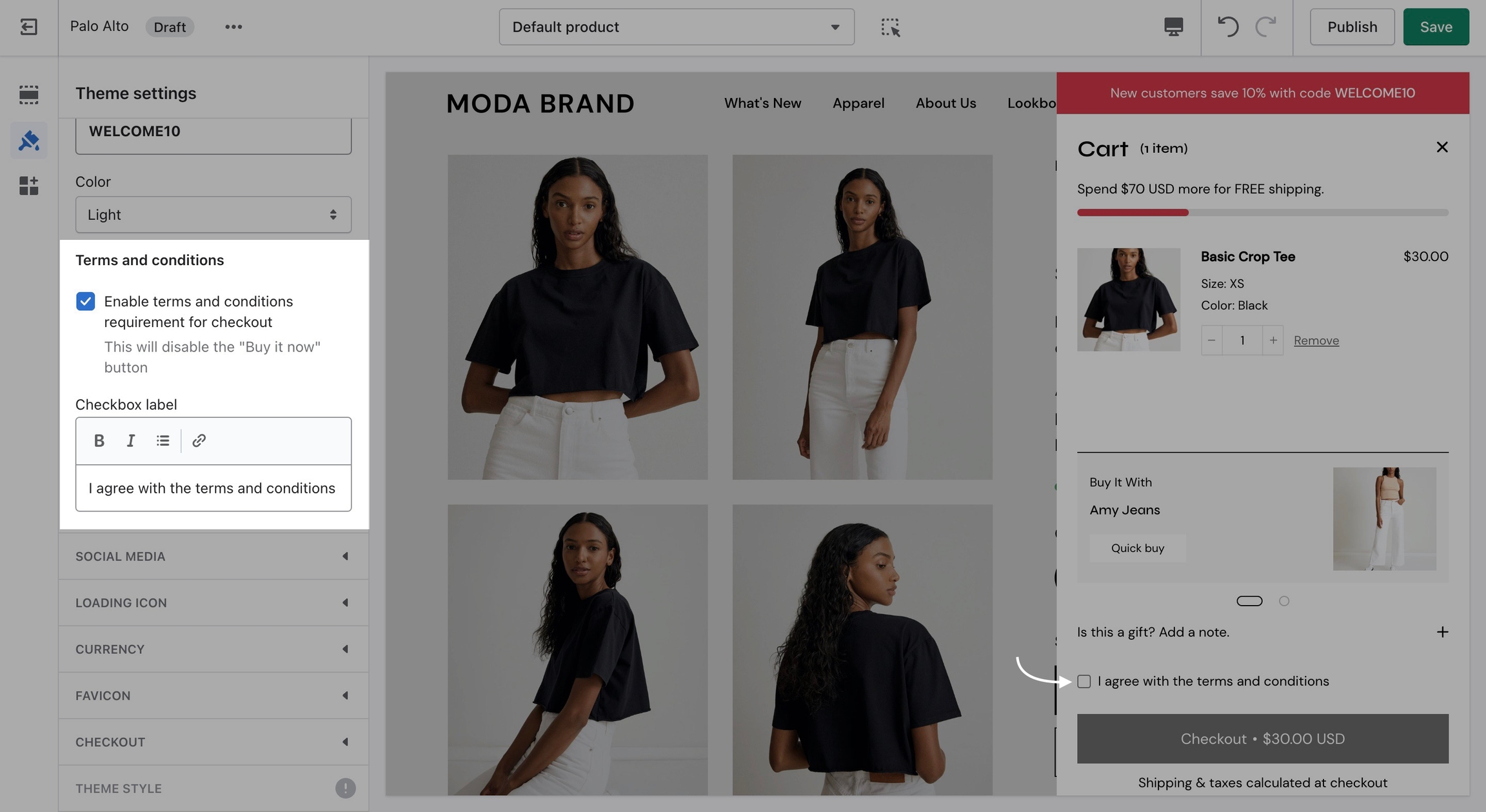
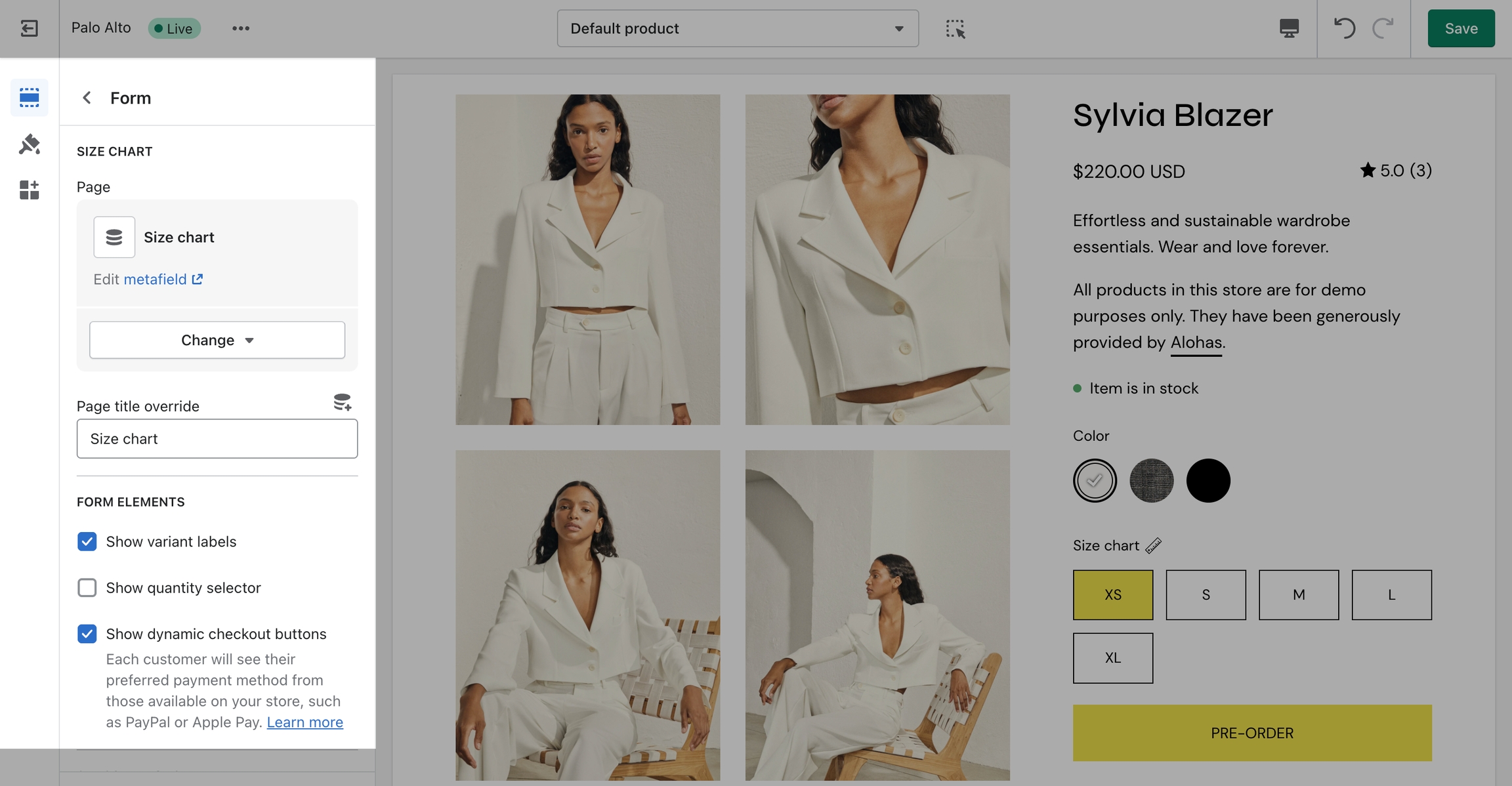
To remove the Buy it now button, you can create a Pre-order product template and uncheck 'Show dynamic checkout buttons' under the Form block.
Other than the individual blocks, the Footer section also has a number of settings itself. You can set the background and text color, disable the footer wave style or set a different color for it.
There is also the option to show payment icons, currency, and language selectors, as well as a short menu in the Bottom bar.
From here, click on 'Create template' after which give your new template a name, and choose a template to base it on.
After the new template is created, you will find it under the same Product tab in the drop-down menu.
You will be able to set up each product page individually and create truly unique pages using this method.
Finally, after your product page is ready and customized all that's left to do is assign it to the product it was meant for.
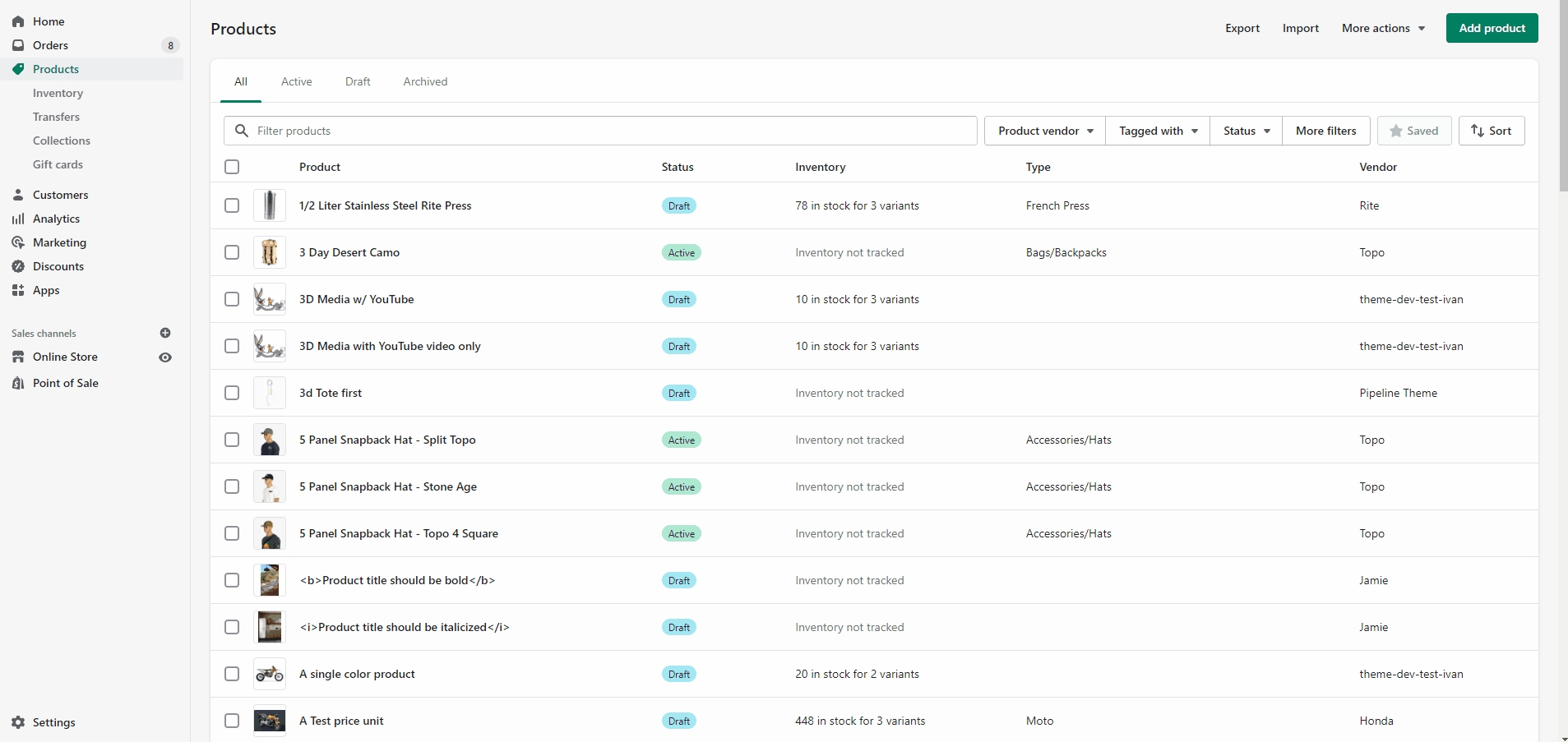
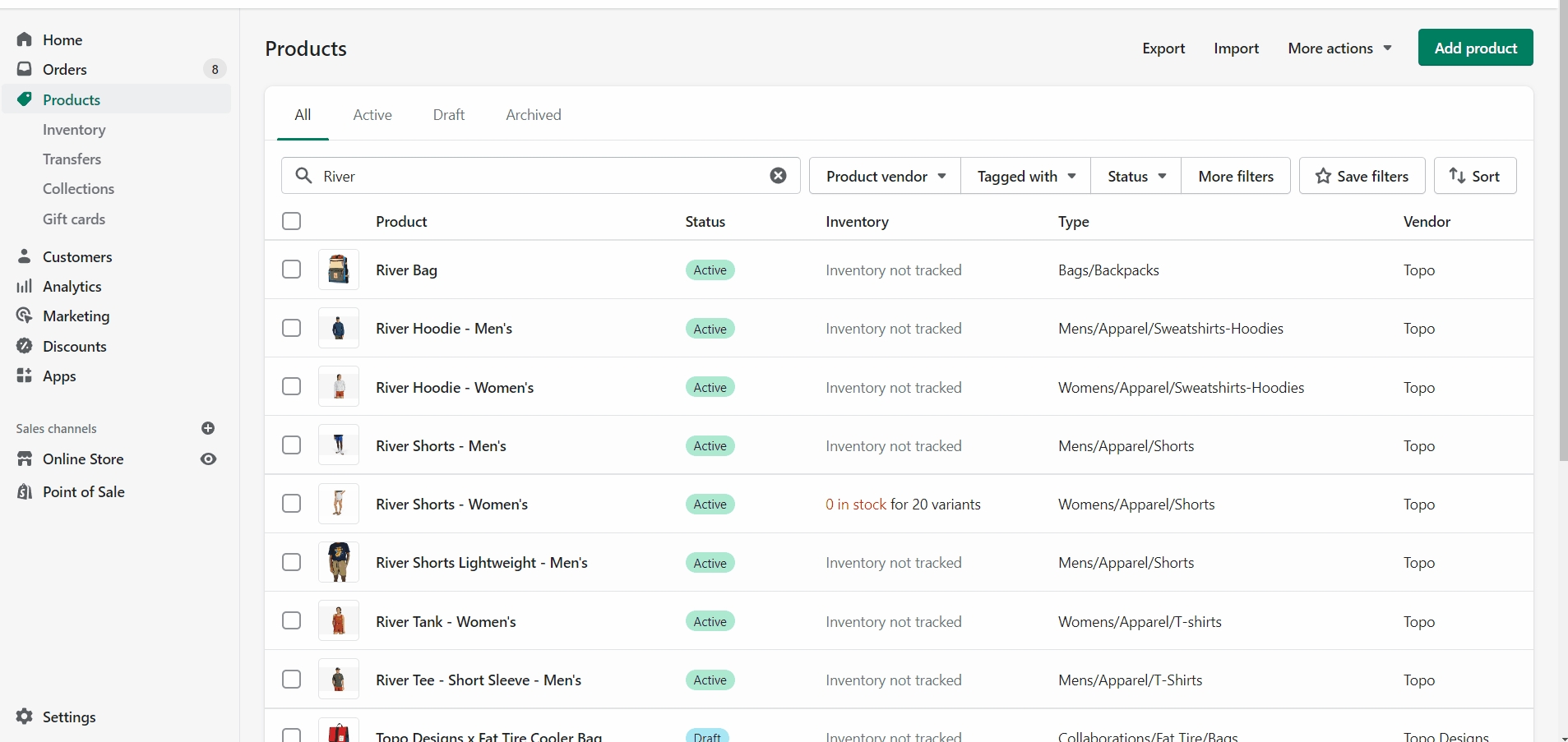
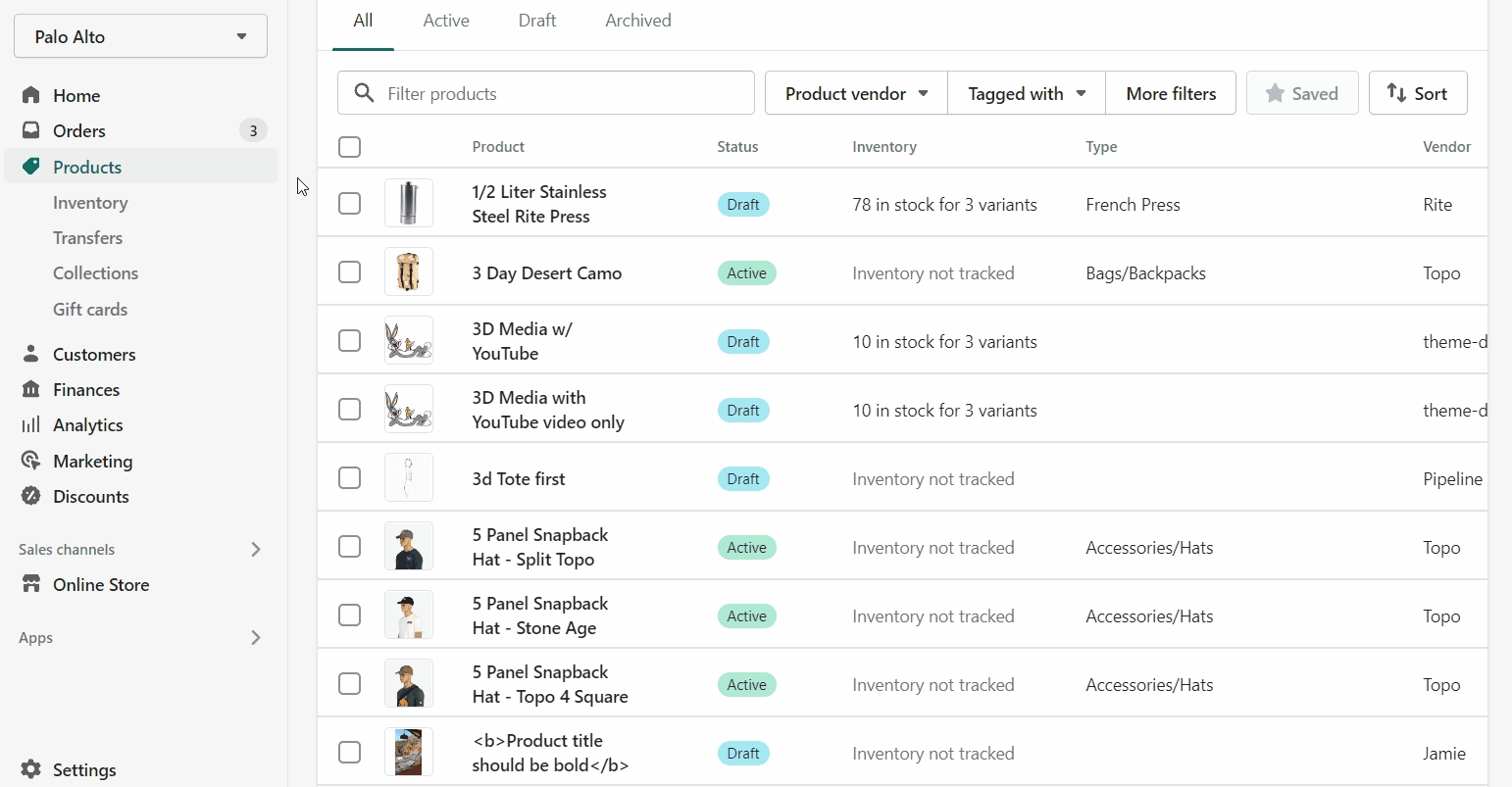
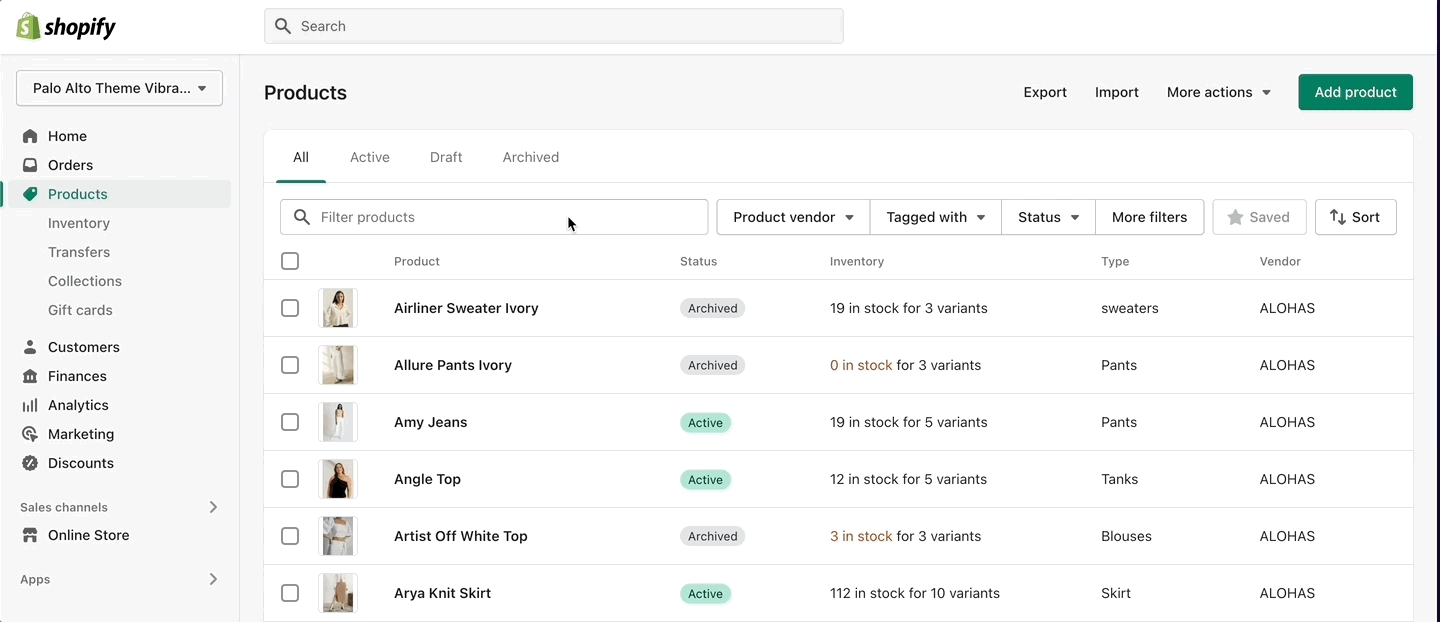
You can do this by going into your admin panel and clicking on Products.
After you locate the product you're looking for, simply scroll down to the 'Theme template' tab and select the appropriate page template.
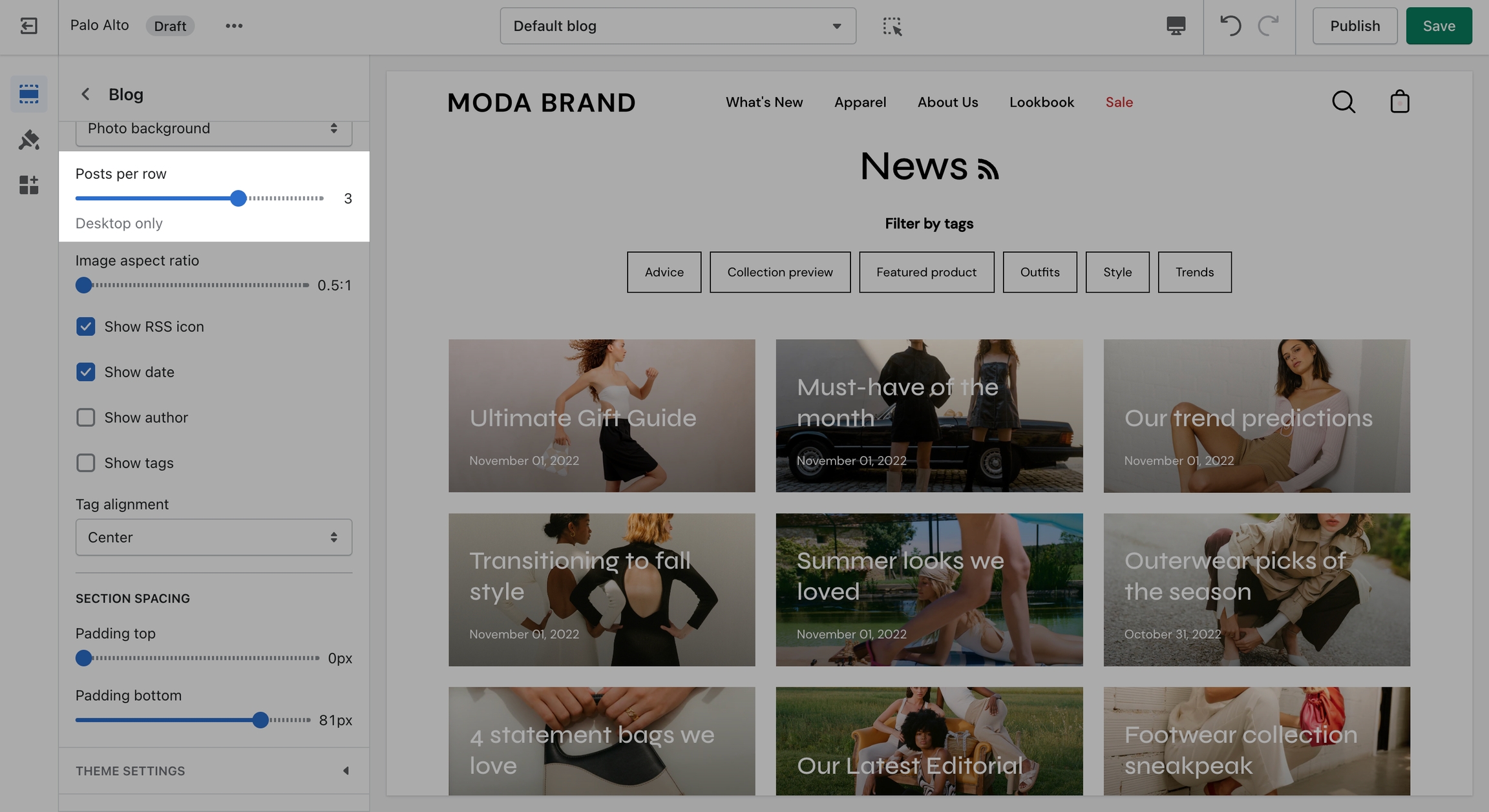
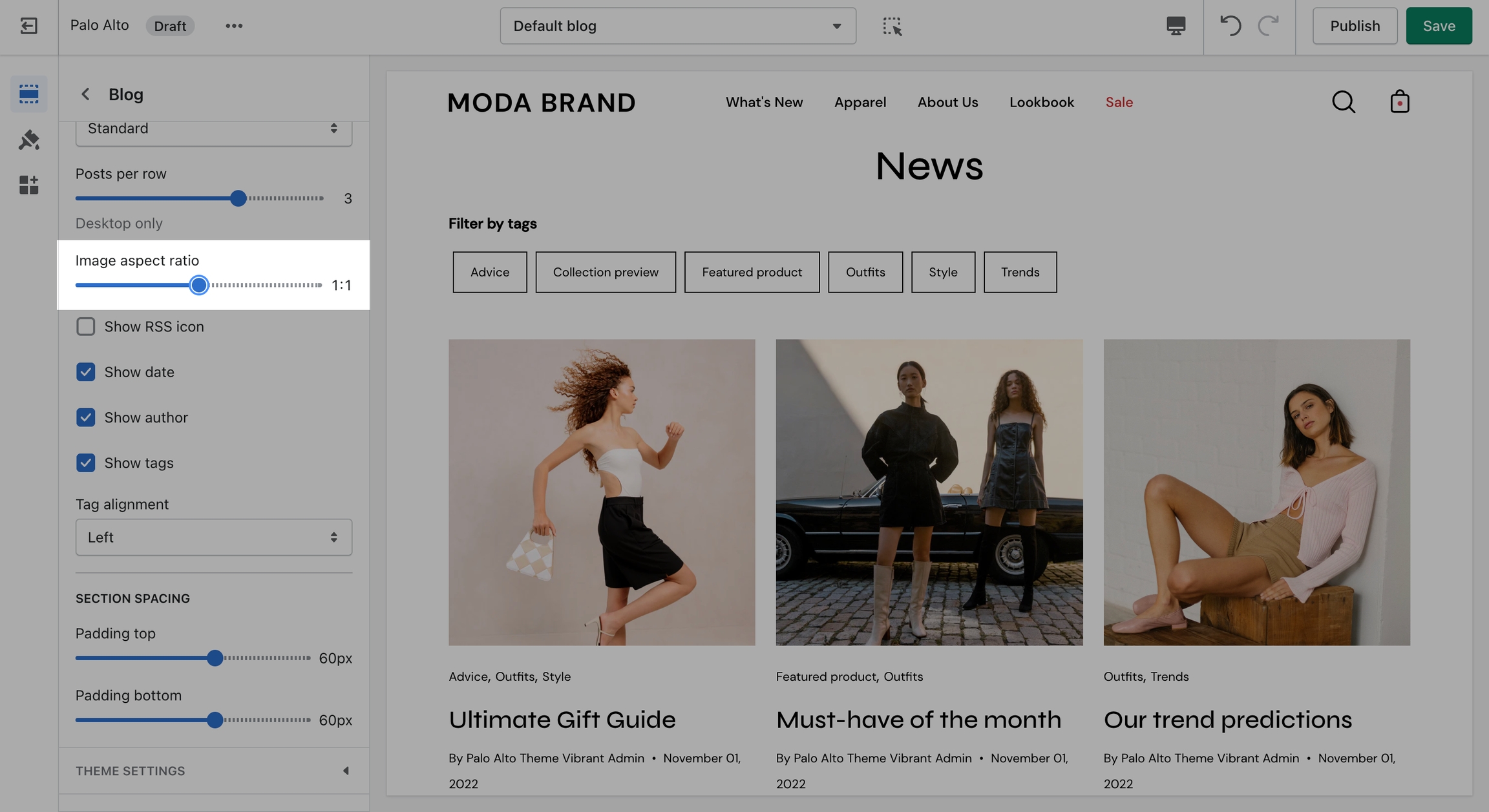
Controls to customize the layout of your blog index page:
TIP - Use Show tags to display the navigation tabs which allows readers to filter though your articles
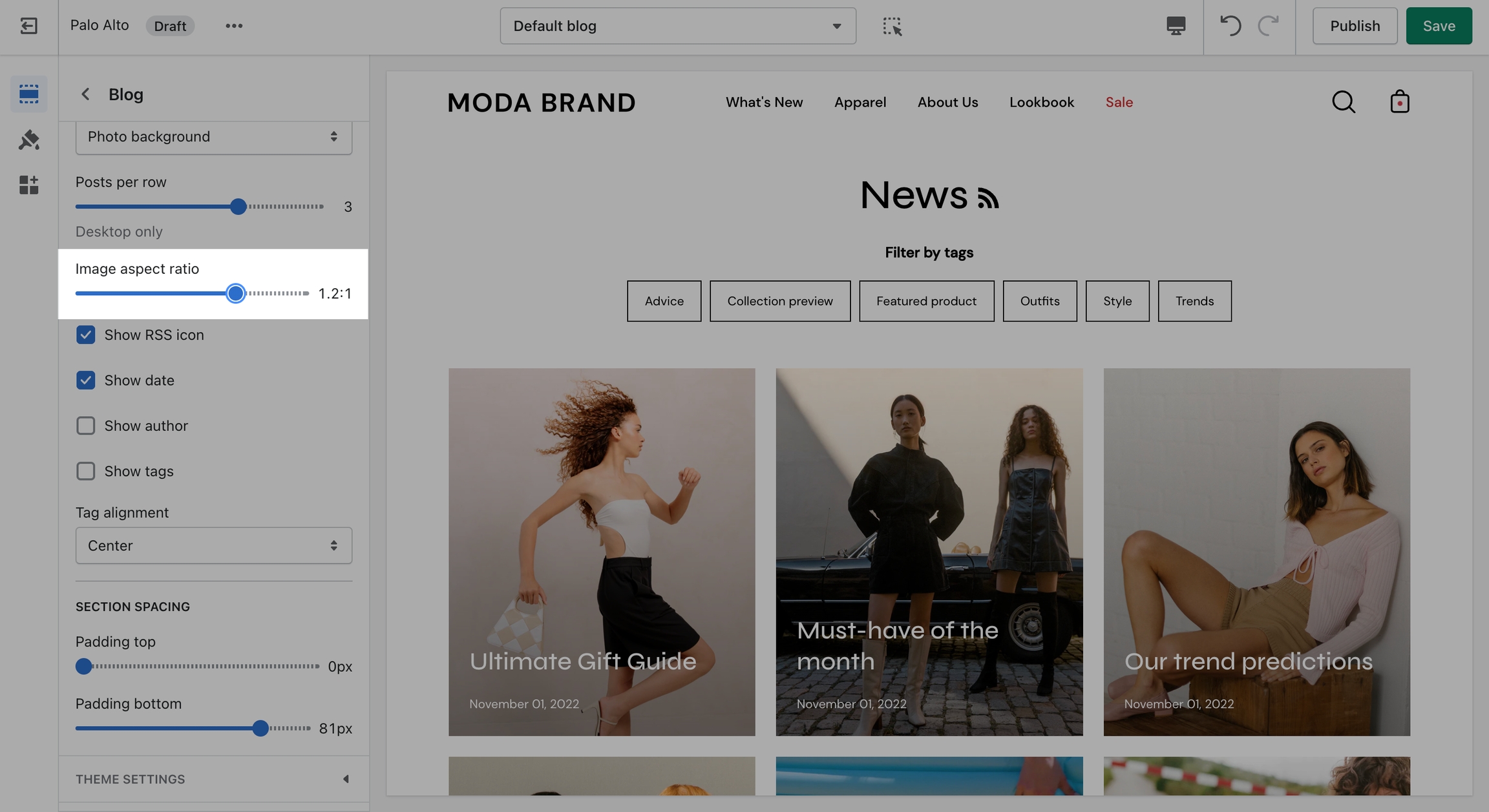
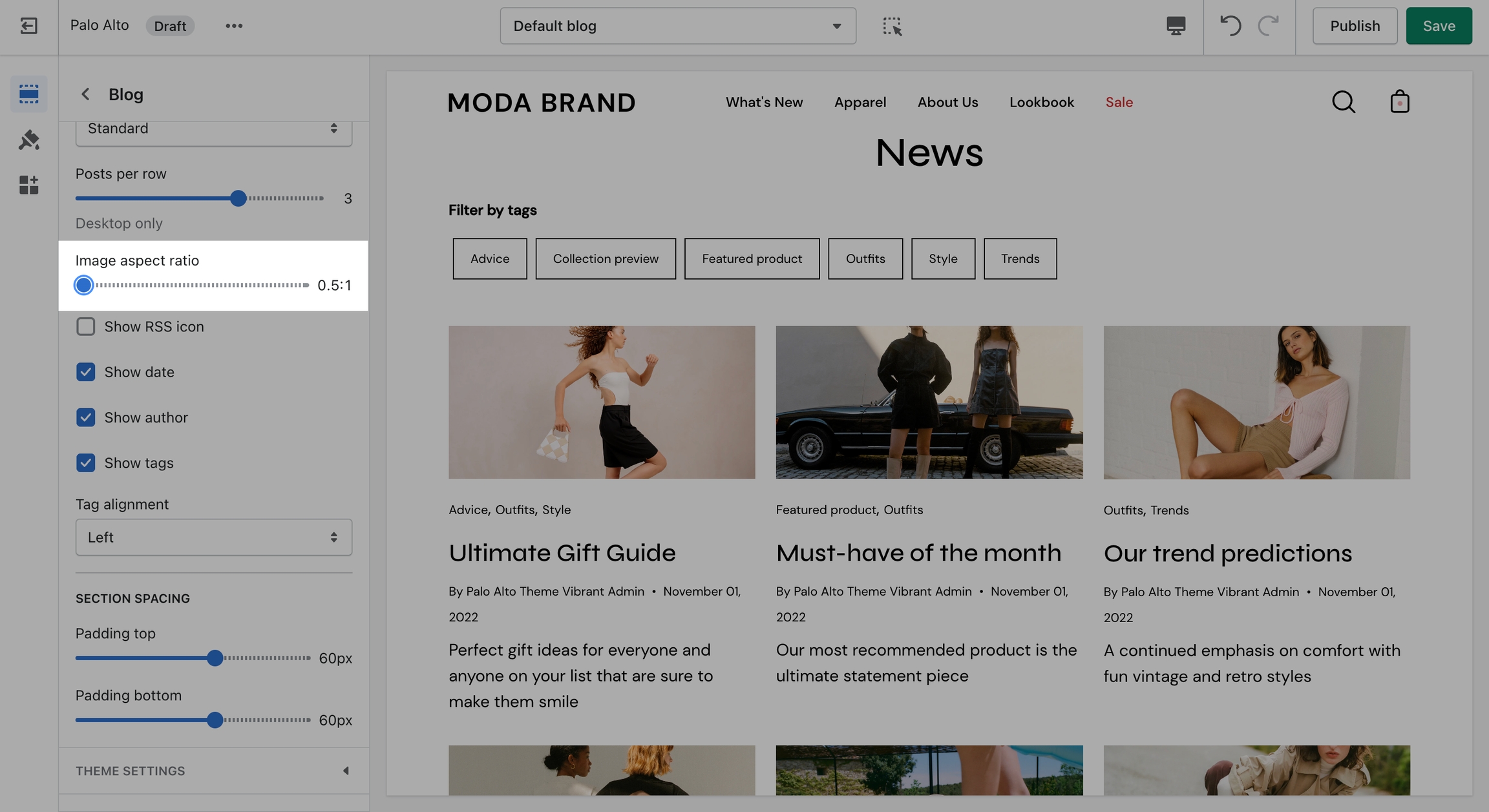
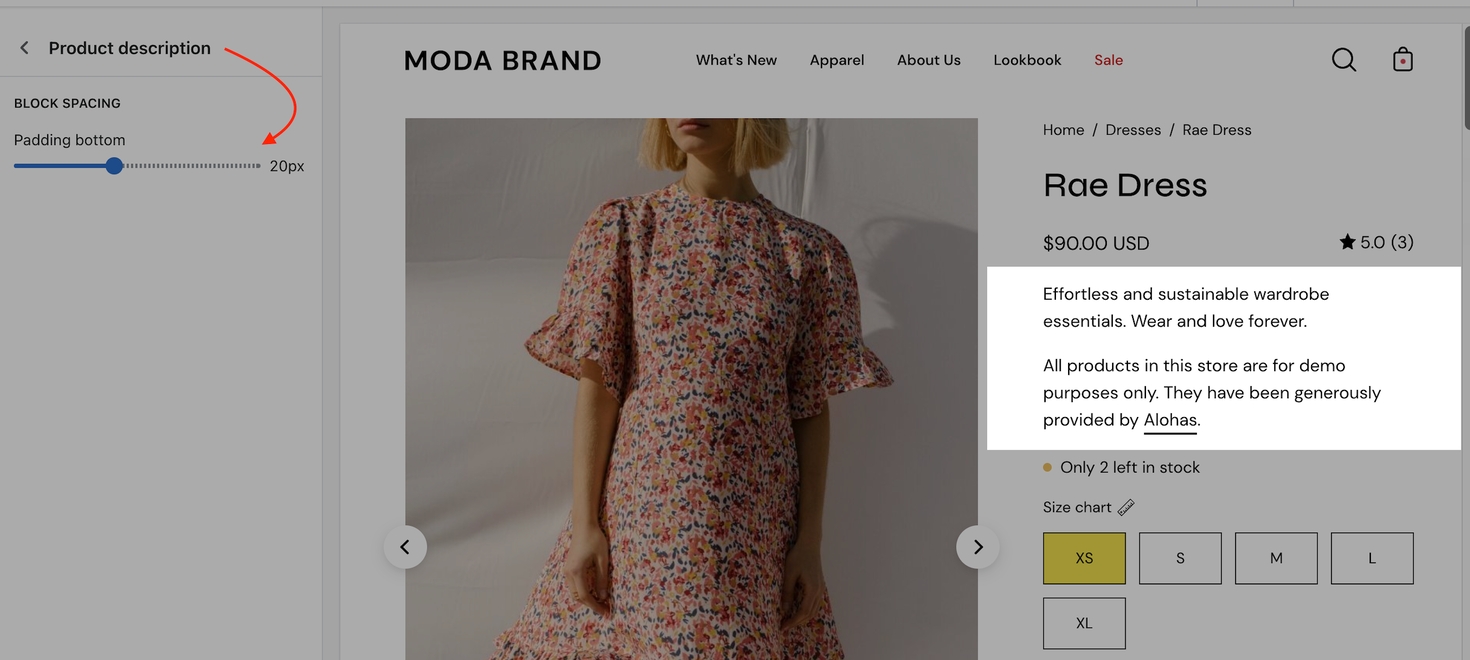
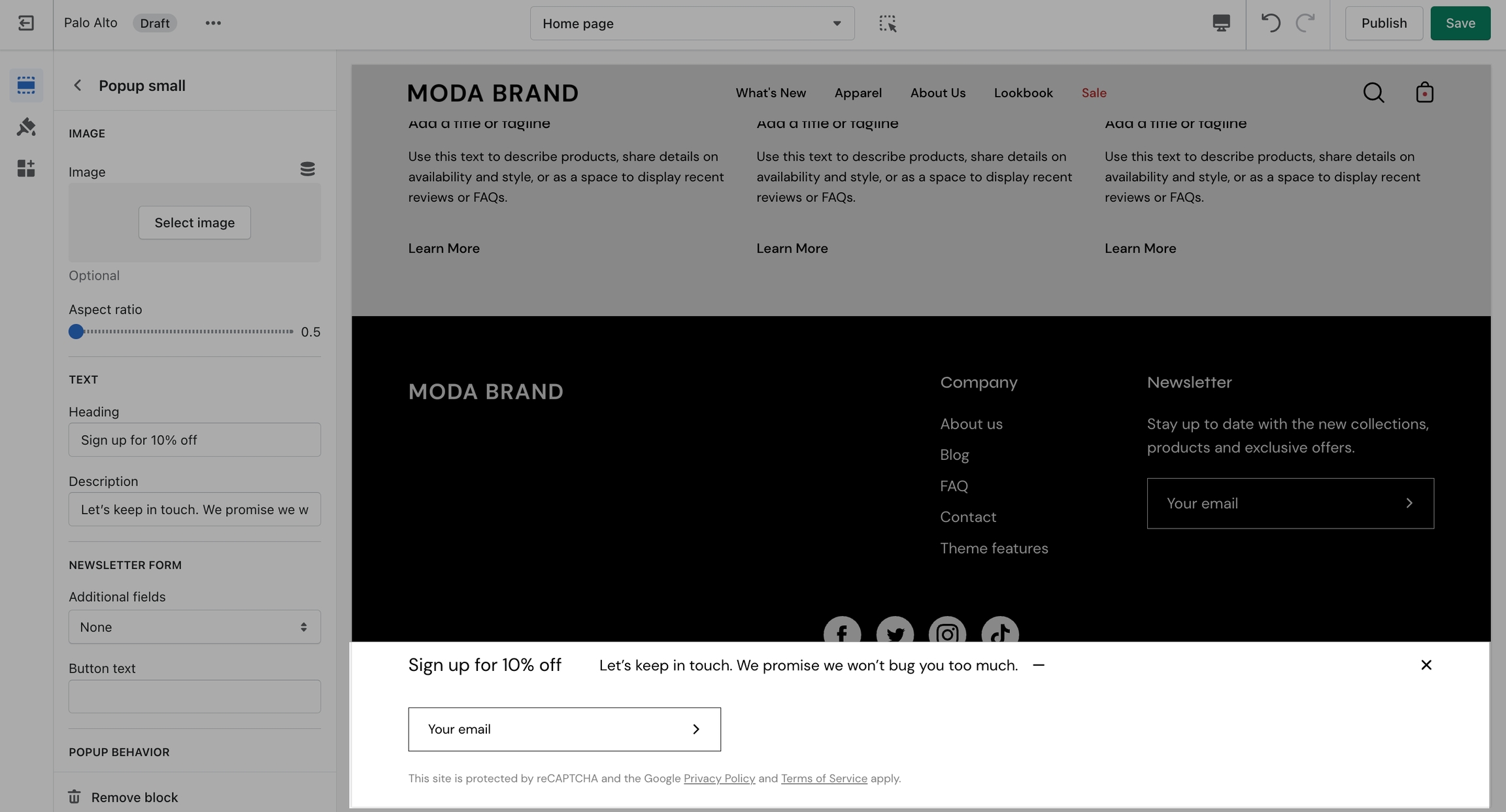
You can adjust the image aspect ratio with the range slider.
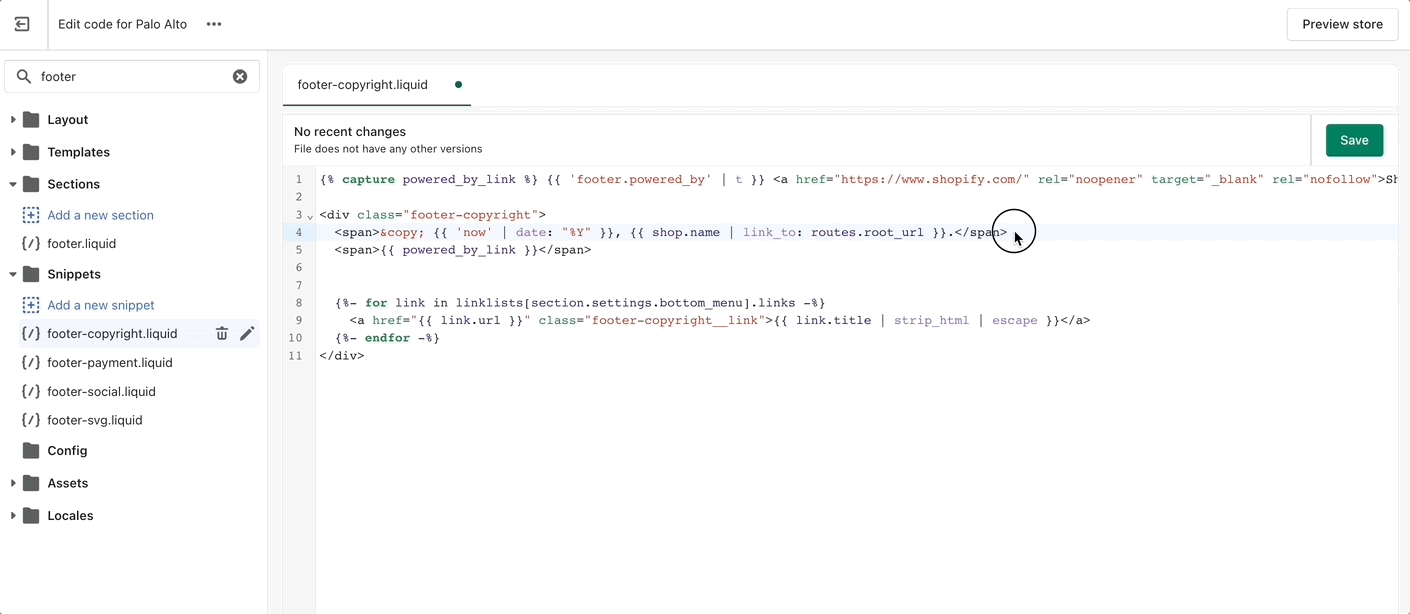
Open the 'footer-copyright.liquid' file from the Snippets folder.
Place an opening ({% comment %}) comment tag before the powered_by_link span.
Place a closing ({% endcomment %}) comment tag after the powered_by_link span.
Save the changes.
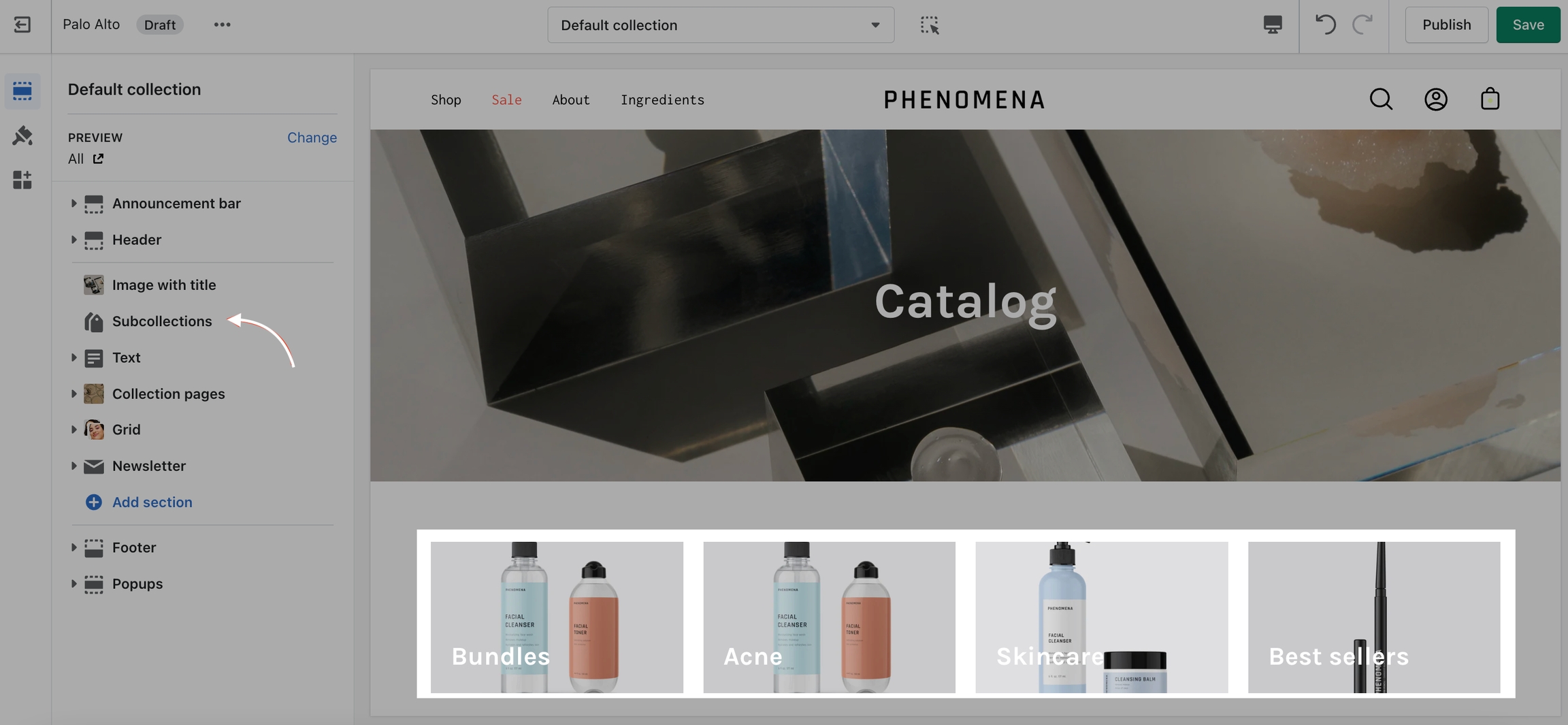
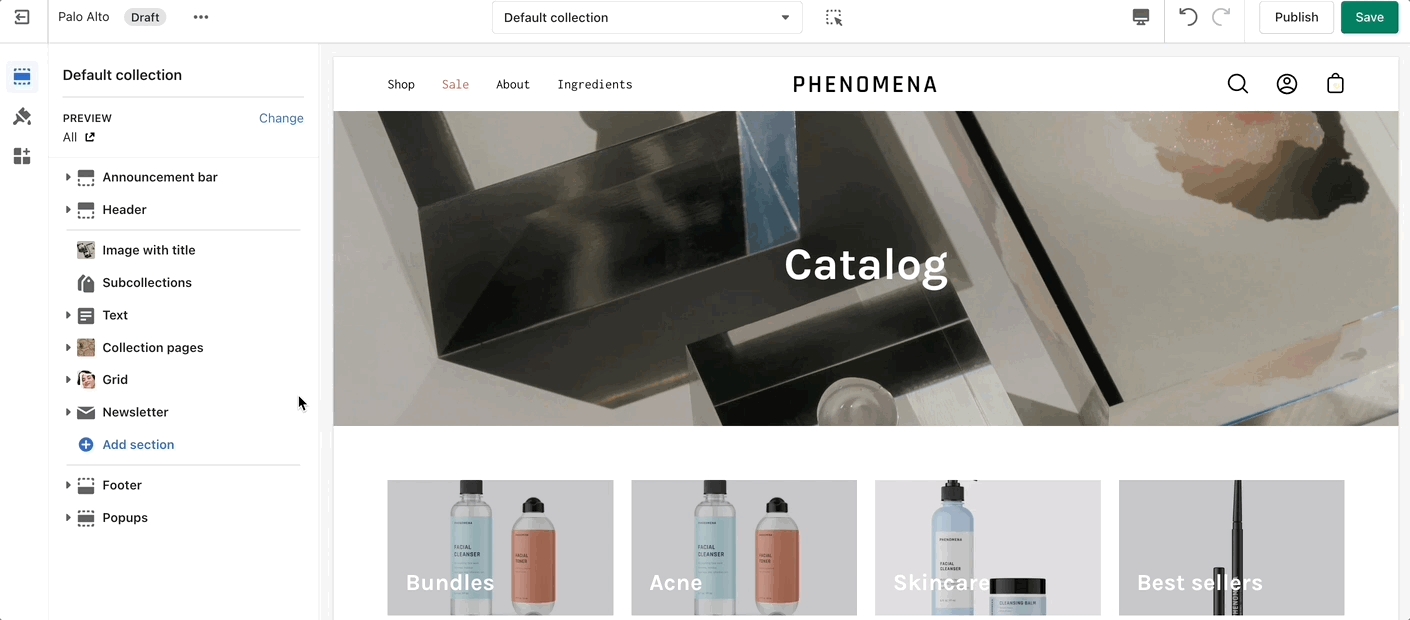
Sub-collections are already included with the default collection template, listed as a section called subcollection.
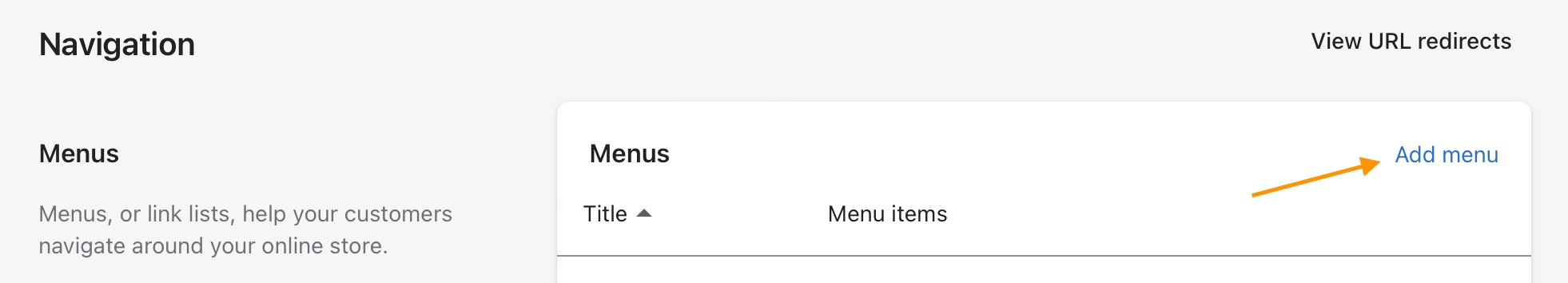
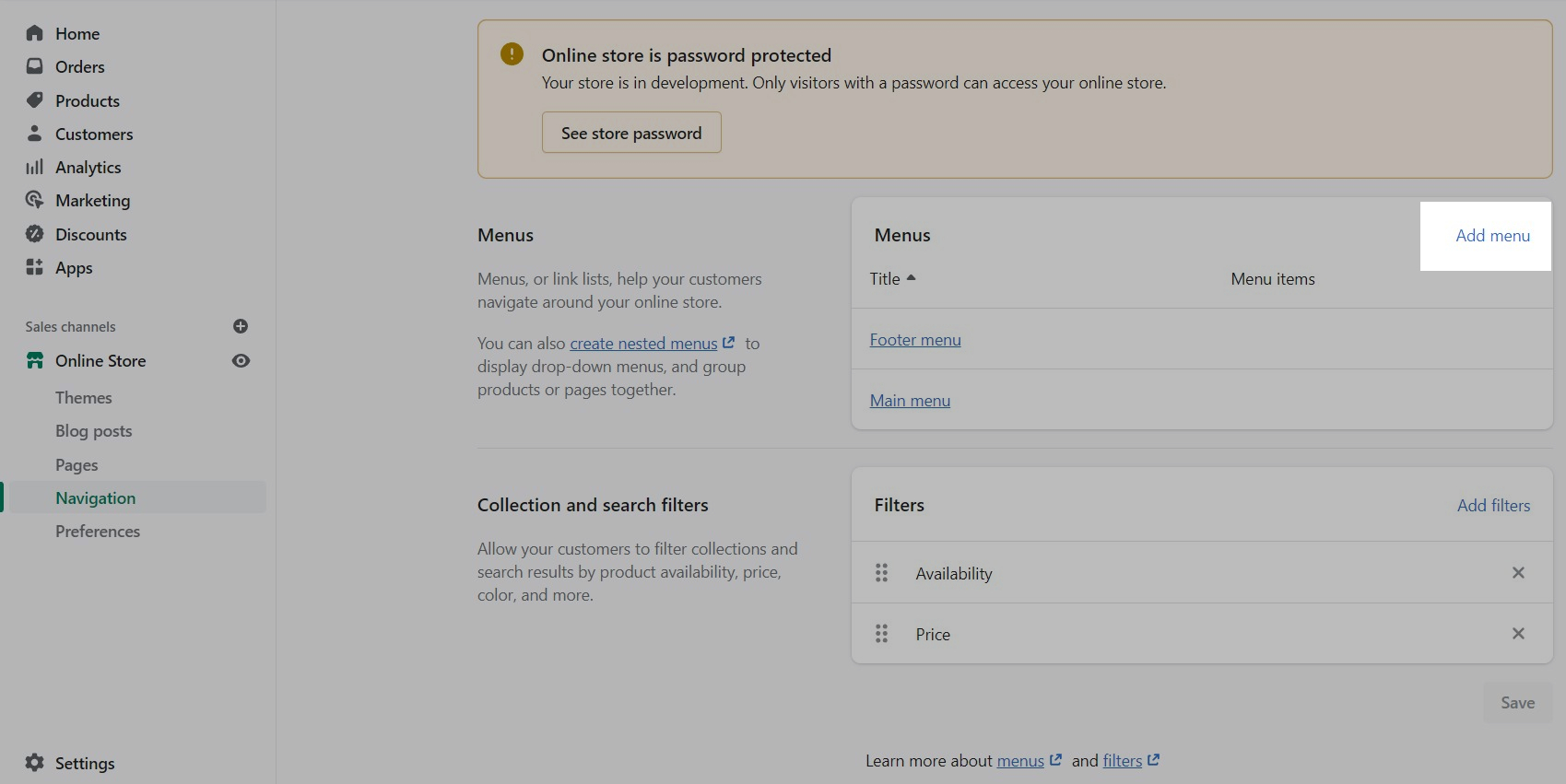
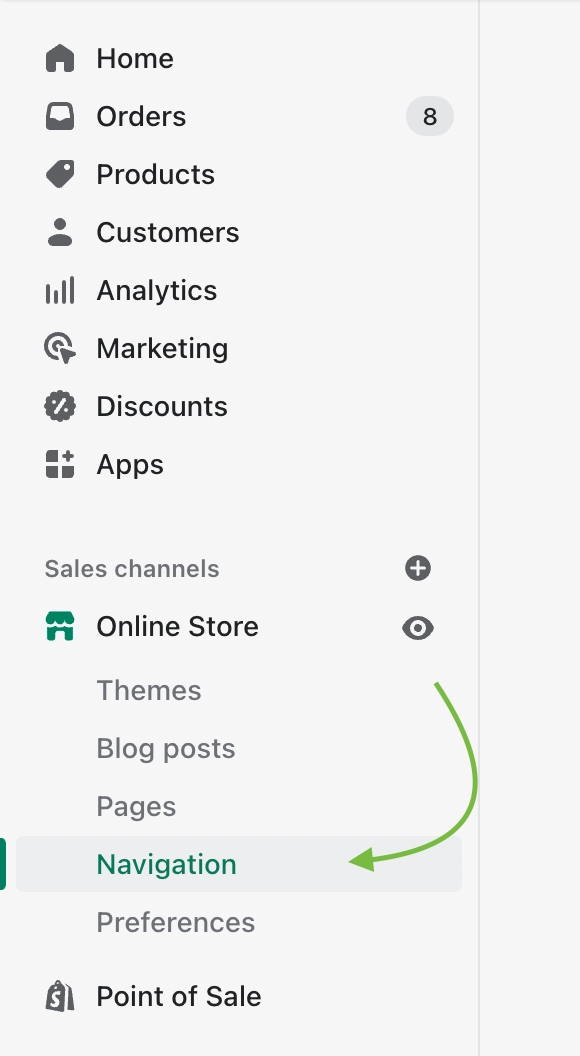
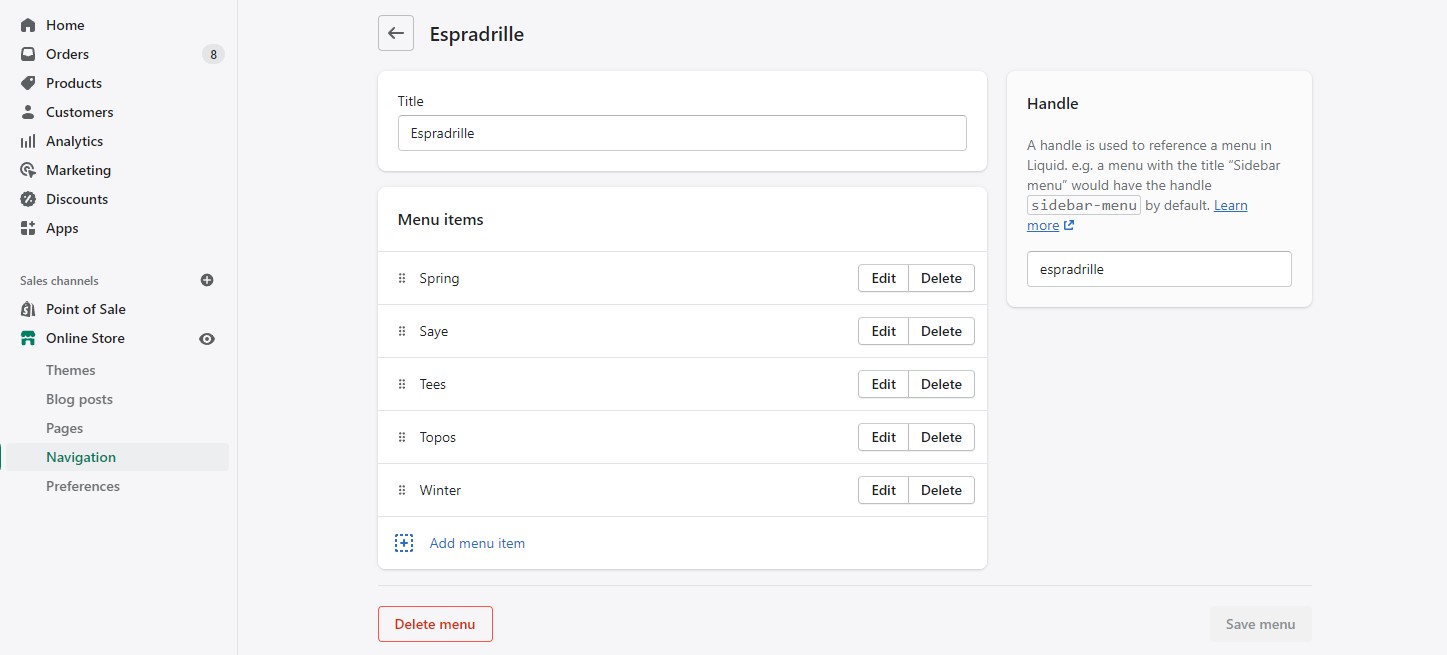
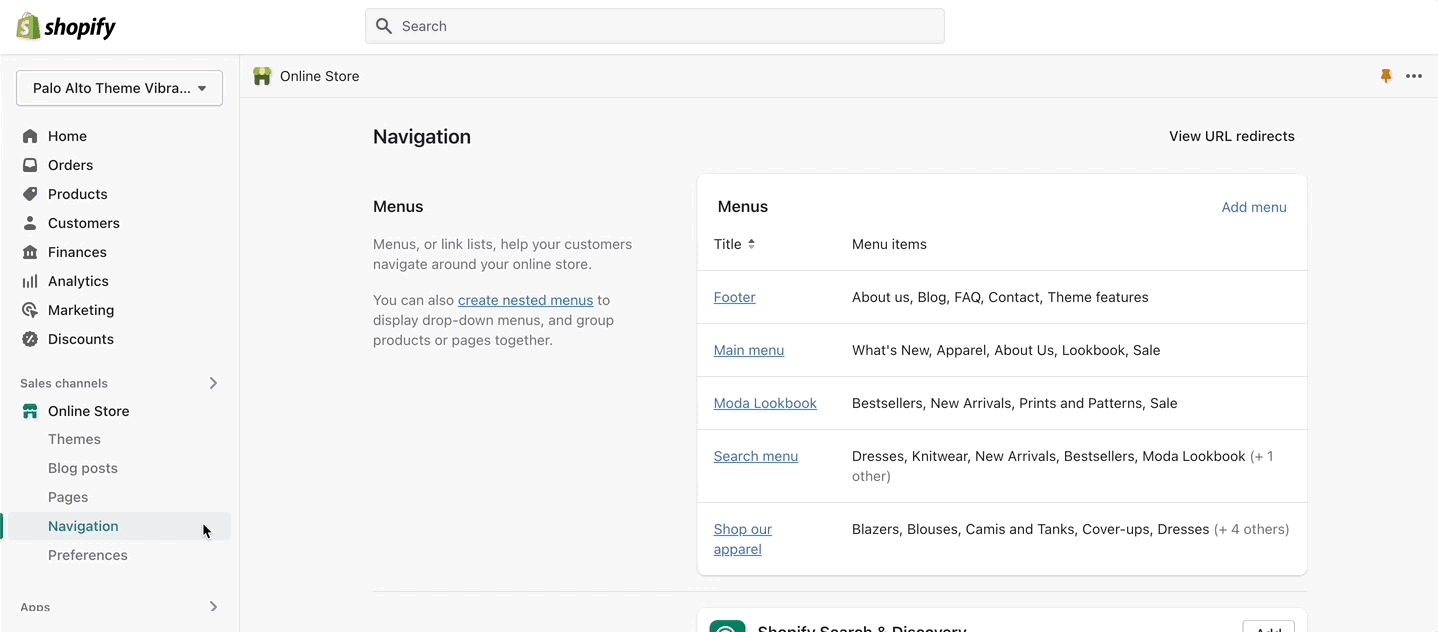
Use the link in the settings to create a navigation list, the rest is done right in your Shopify Admin under Navigation. Choose Add menu to create a new menu:
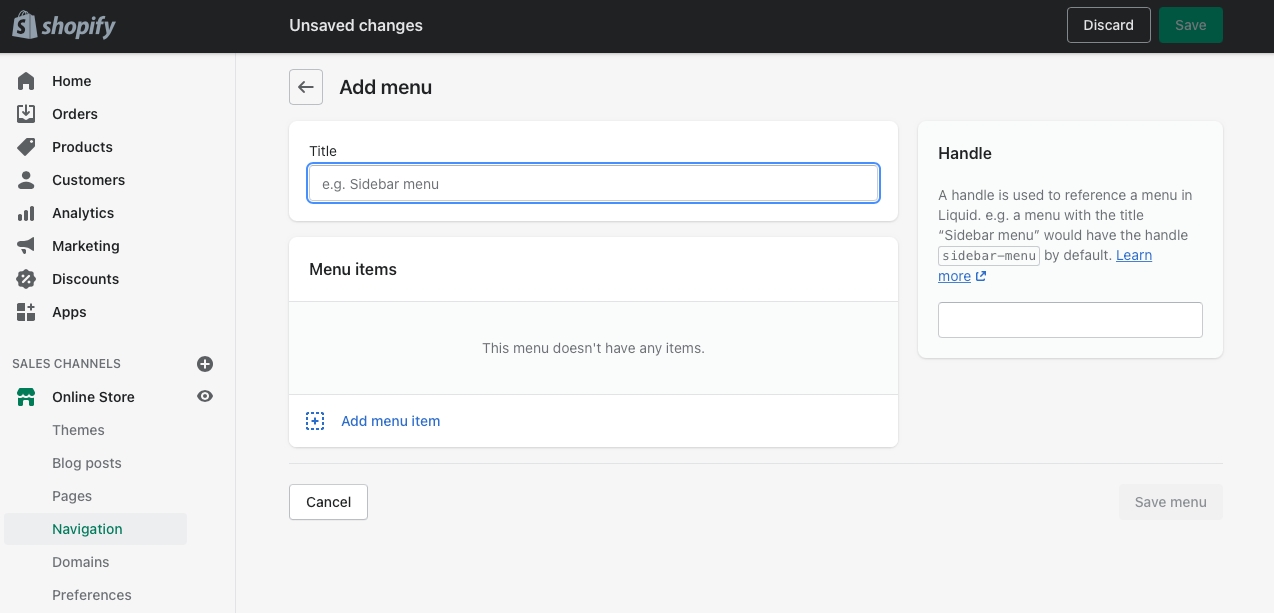
Create a new menu with the same name as your collection:
For our example, we will be adding sub-collections to our 'Espradrille' collection, our menu will be called Espradrille ,and the handle in lowercase: espradrille
Next, we'll add menu items, these will be the sub-collection links that are displayed in the sub-collection carousel or grid:
Create a new menu item for each collection that be listed as a sub-collection.
Save your menu and your sub-collections are ready to use.
Find your new template by going into the same Blogs tab in the top drop-down menu.
You are now able to add sections to it without affecting any other blog template.
The last step is to assign the new template to one of your blogs so that it can take the new style you've created.
This is done by going into your Online Store > Blog posts and clicking on Manage blogs.
Once you've found the blog you're looking to change, simply change the template name from the 'Theme template' tab.
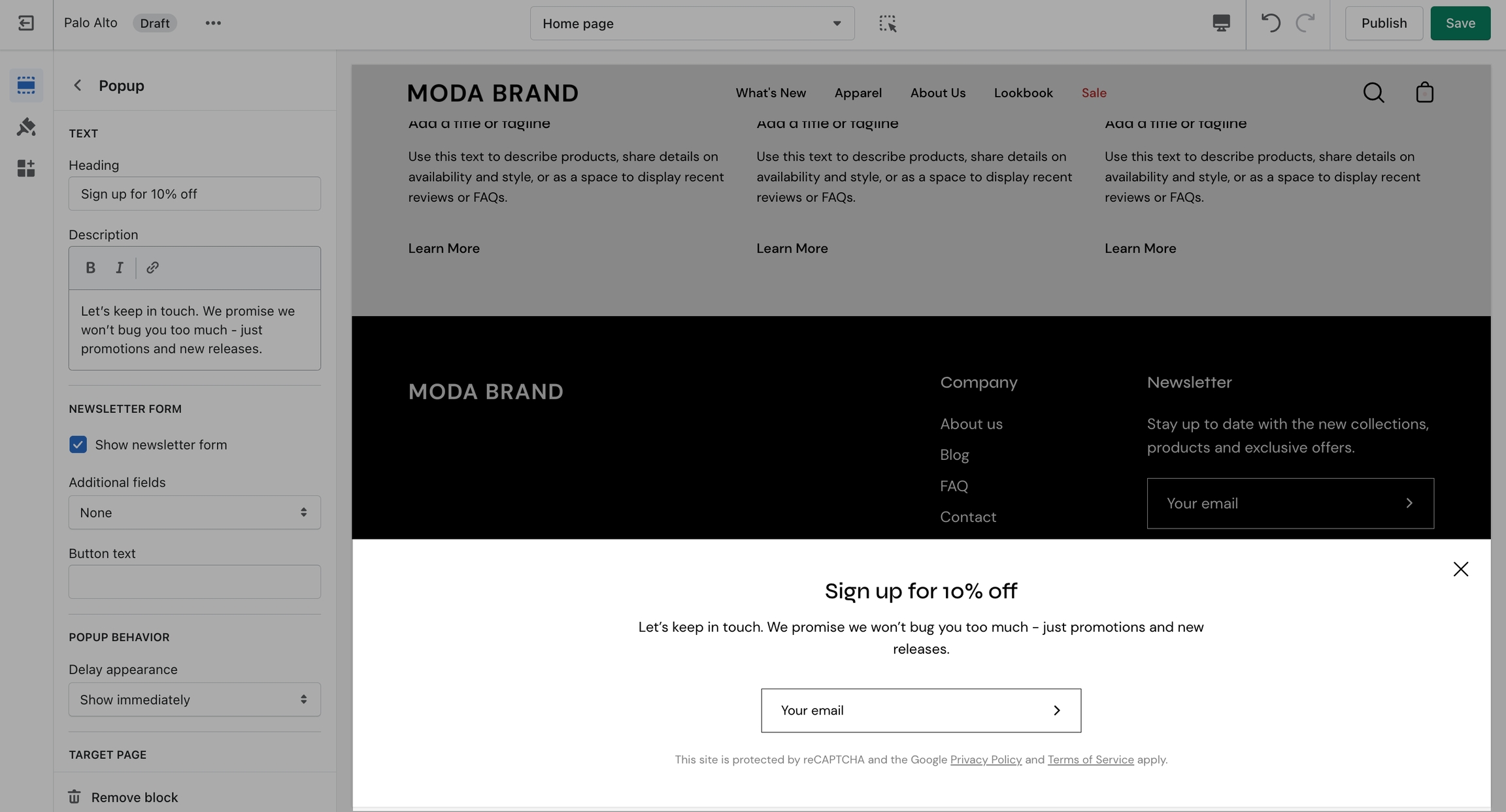
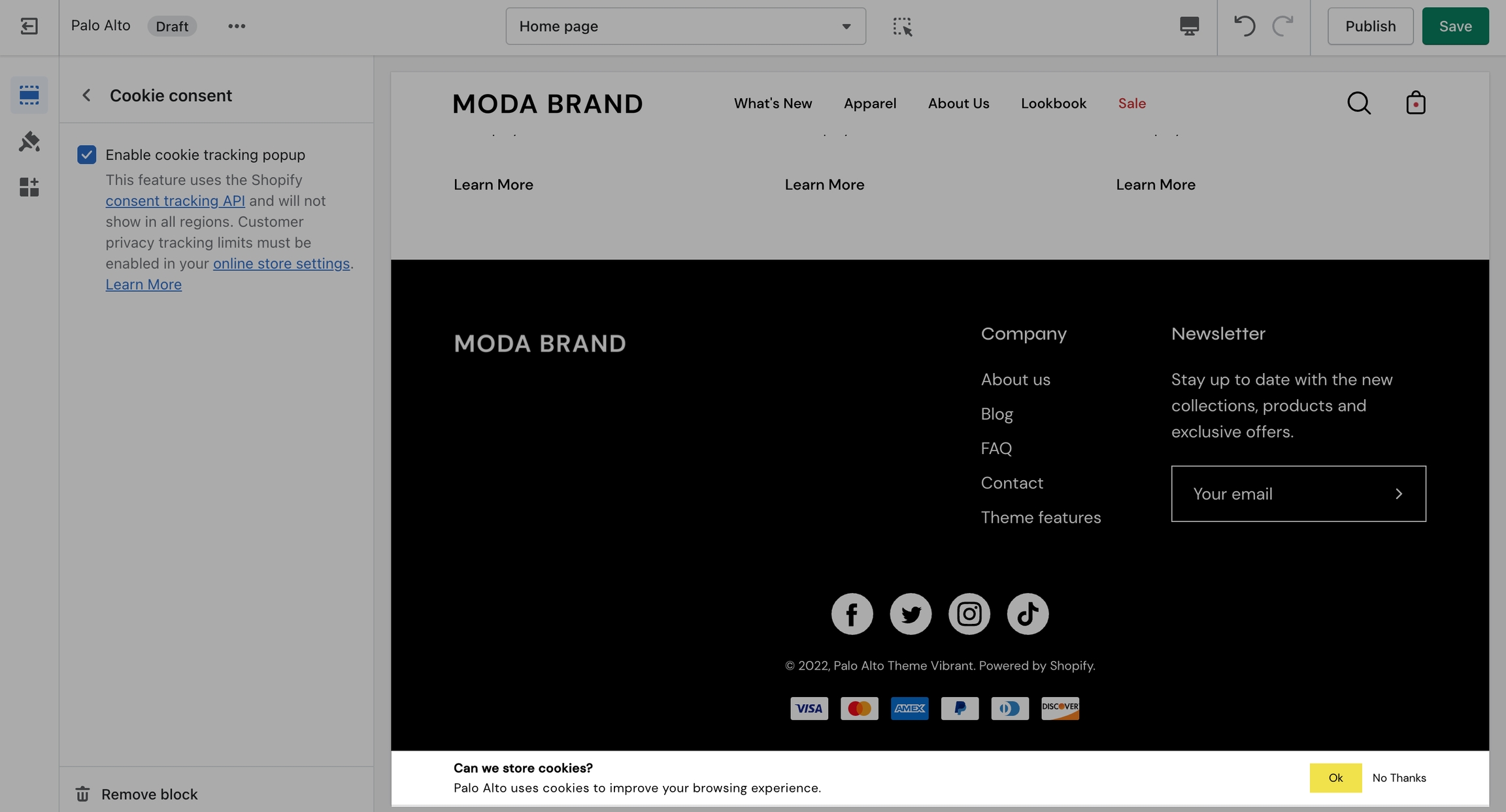
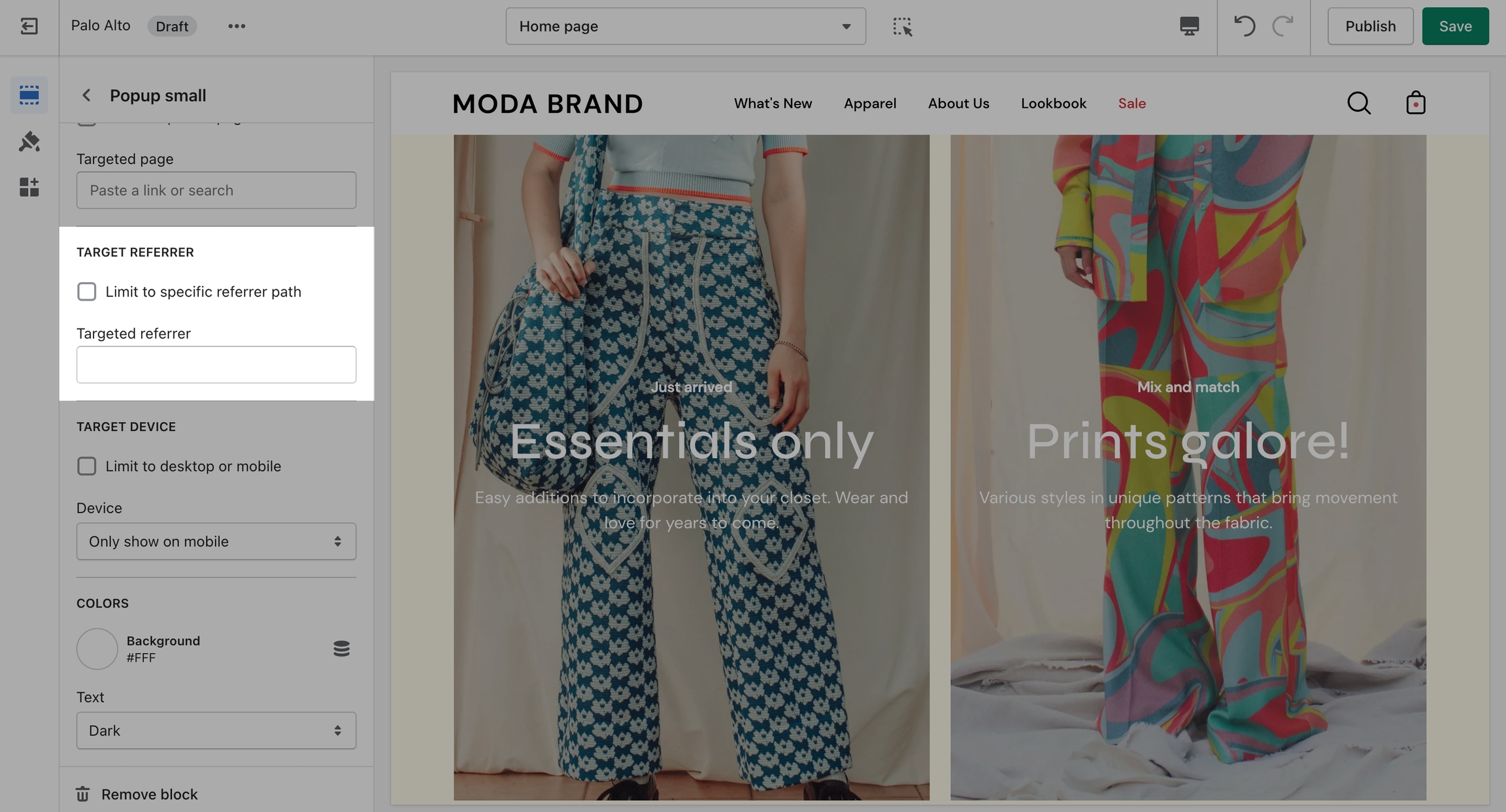
A lightweight text and link popup with powerful behavior and targeting options:
The "Cookie consent" popup is the perfect way to add a cookies popup notification to your storefront. It contains the options to include a header, message, link to your privacy page and an accept button.
Please note: Presidio Creative cannot guarantee compliance with GDPR, or compliance with any other regulations related to cookies.
Setting up a Mega Menu for your header
A Mega Menu is a stylized submenu that allows you to also add an image to your navigation. It can be used to put more links together and group them in a form of subcategories.
The Mega Menu in Palo Alto 4.5.0 works automatically based on two criteria:
1 - If there is an Image selected for the submenu, the Mega Menu is enabled.
2 - If there are third-level links, the Mega Menu is enabled.
Note: The Mega Menu is automatically disabled when the Hamburger navigation is enabled.
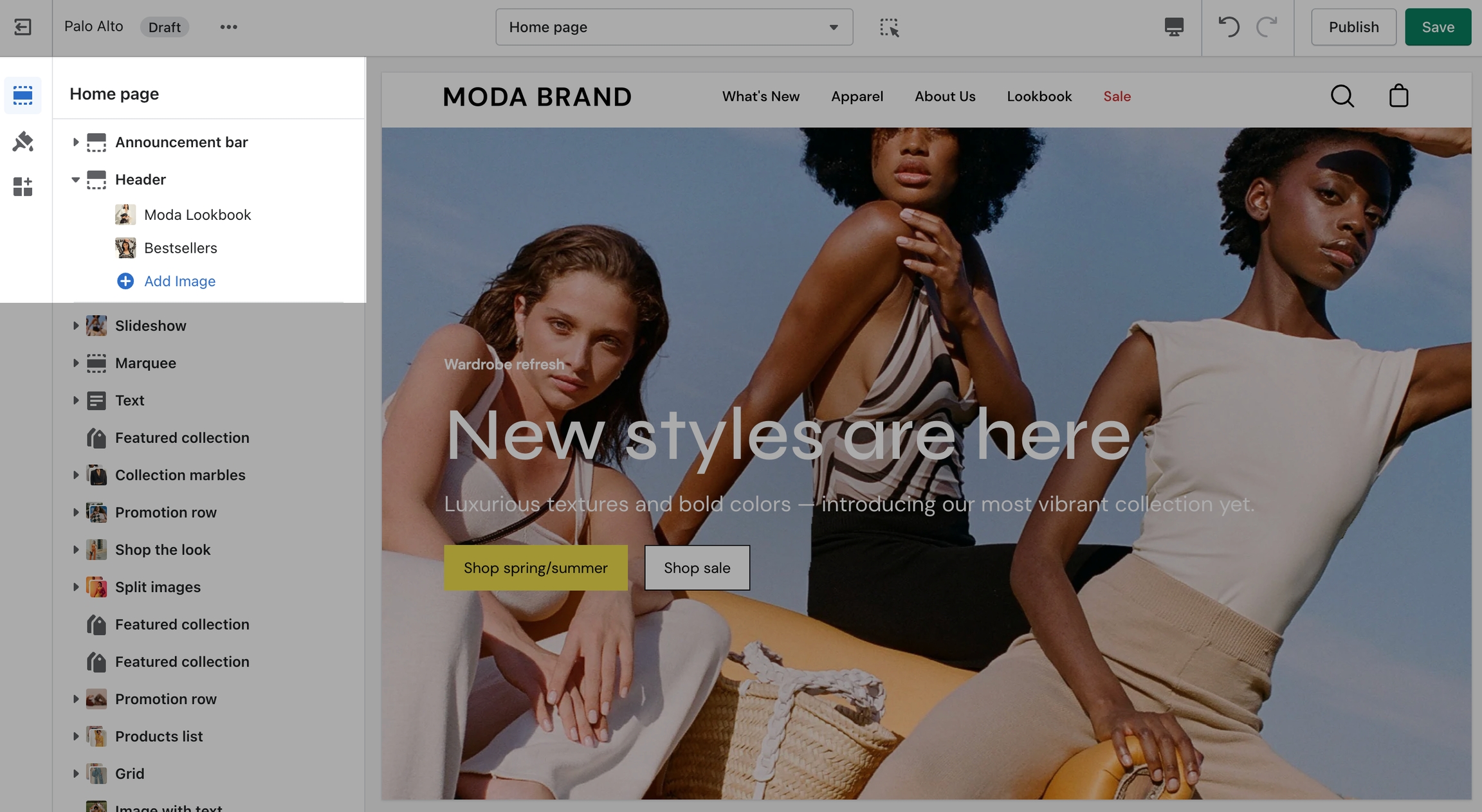
To add a new Mega Menu you need to click on the Header section arrow to expand it after which click on 'Add image'.
Setting up the Mega Menu can be done by accessing the block settings.
Here you will find the option to add it under any first-level link in your header as well as the options to add the image.
To get a list of links like the one from our demo you'll need to simply set them up from your navigation menu as standard drop-down menus.
You can learn more about this in Shopify's great articles on the topic.
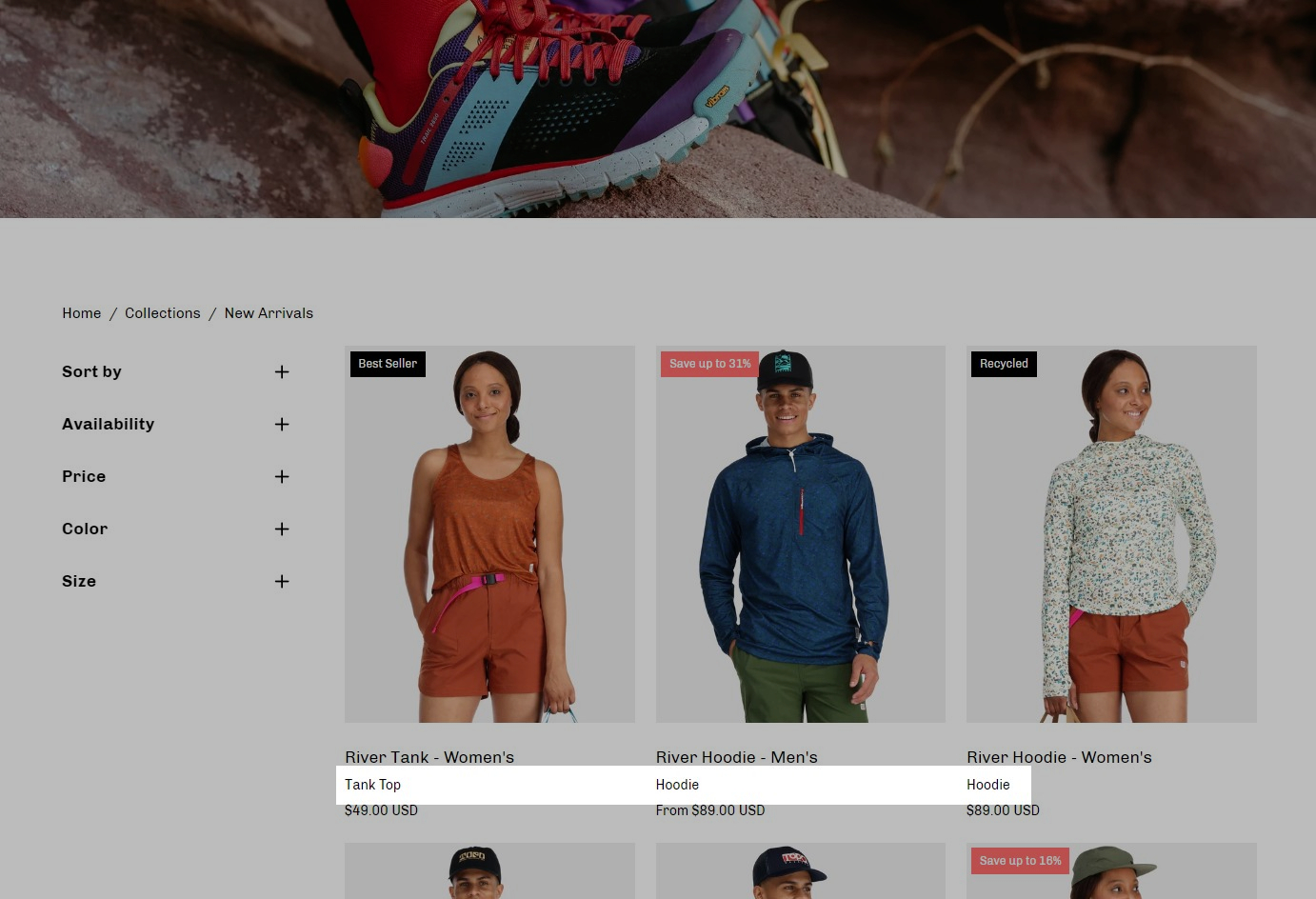
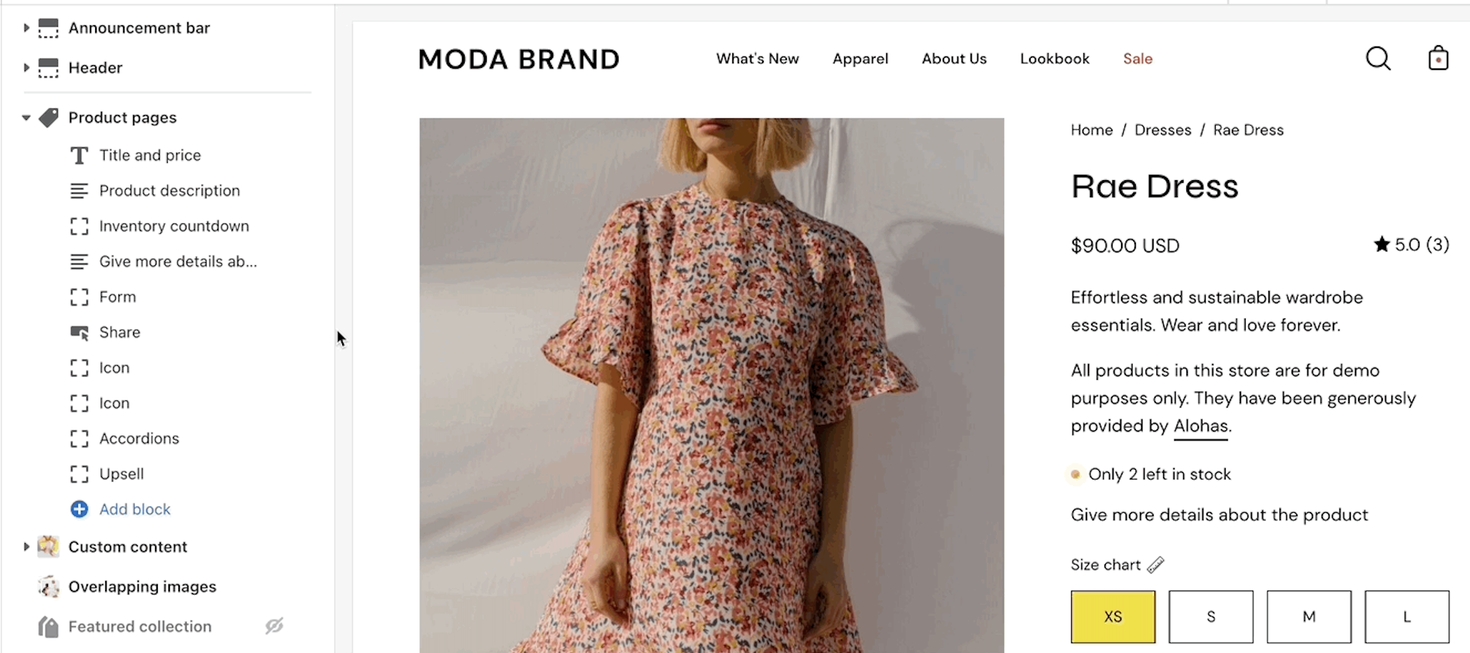
A new feature for Palo Alto is the ability to add a Cutline (or a Tagline) to showcase a single important point of information about your product:
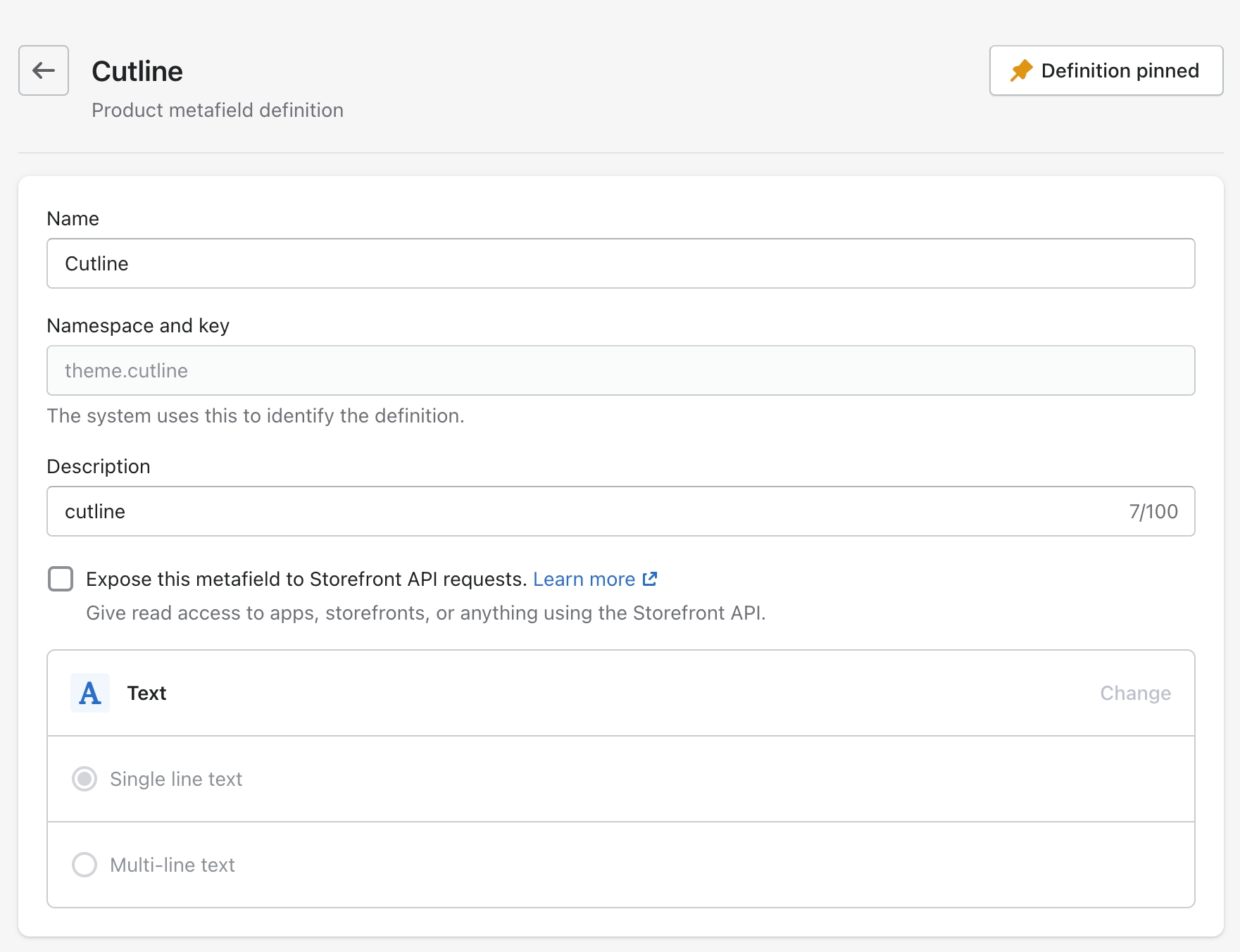
To set up a Cutline, you need to create a new, custom, metafield definition that Palo Alto can recognize.
The most important part is to use this namespace and key: theme.cutline
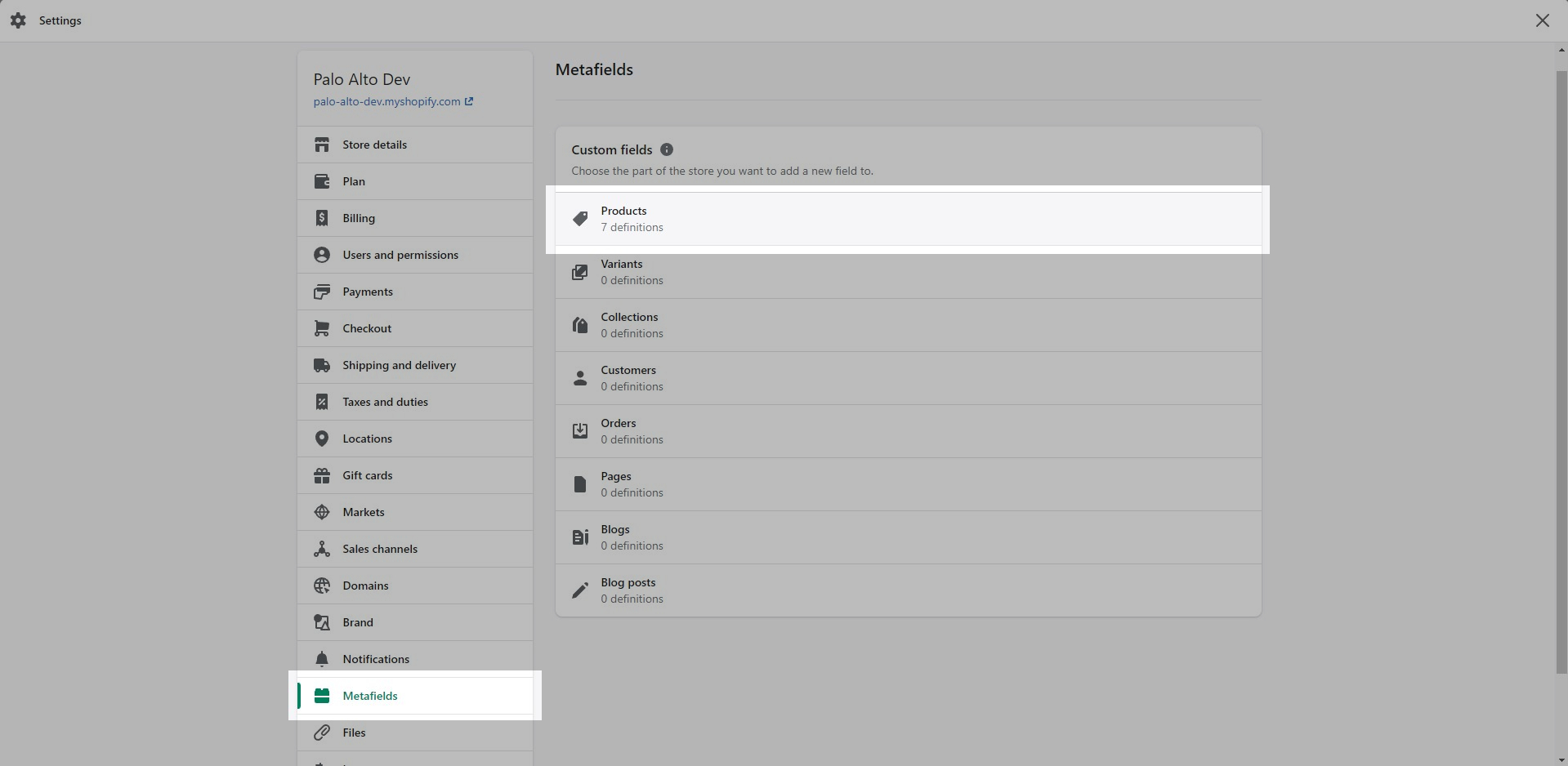
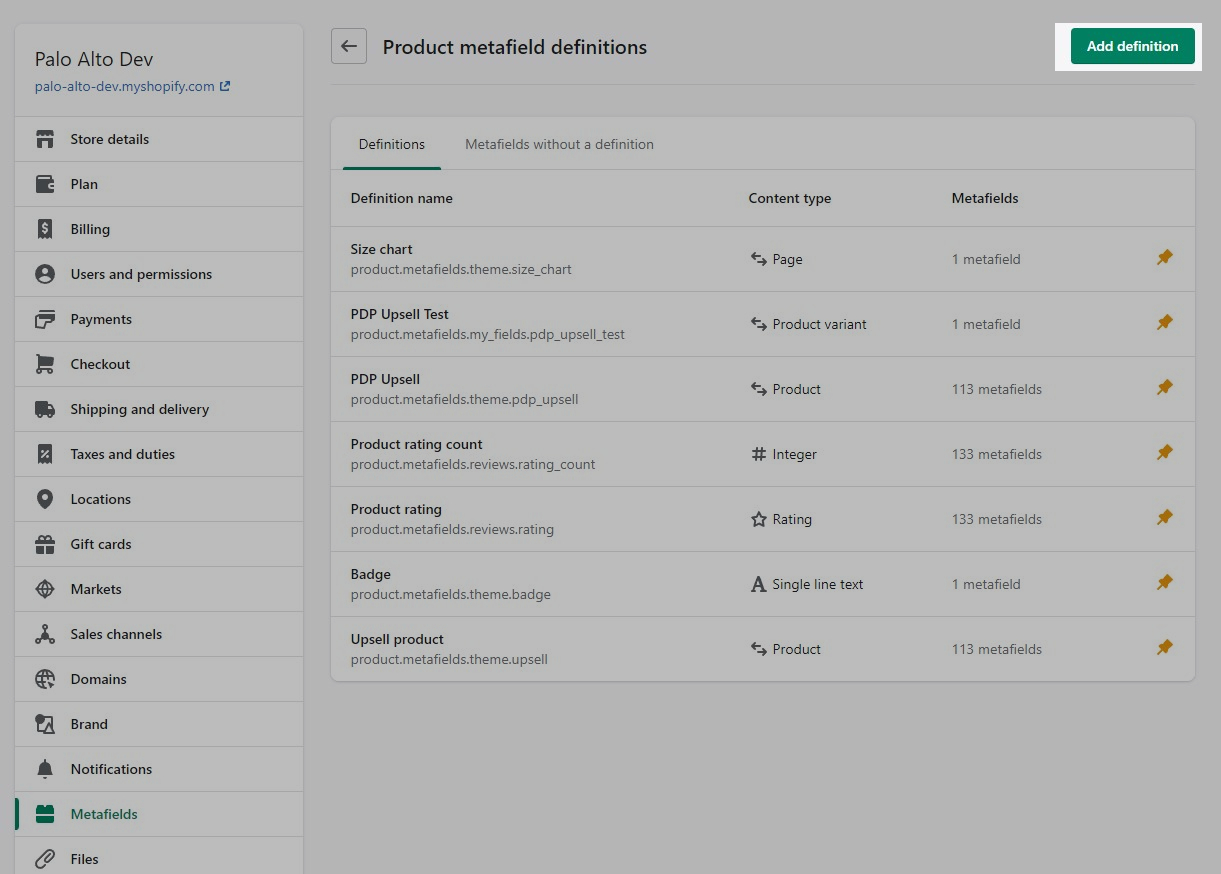
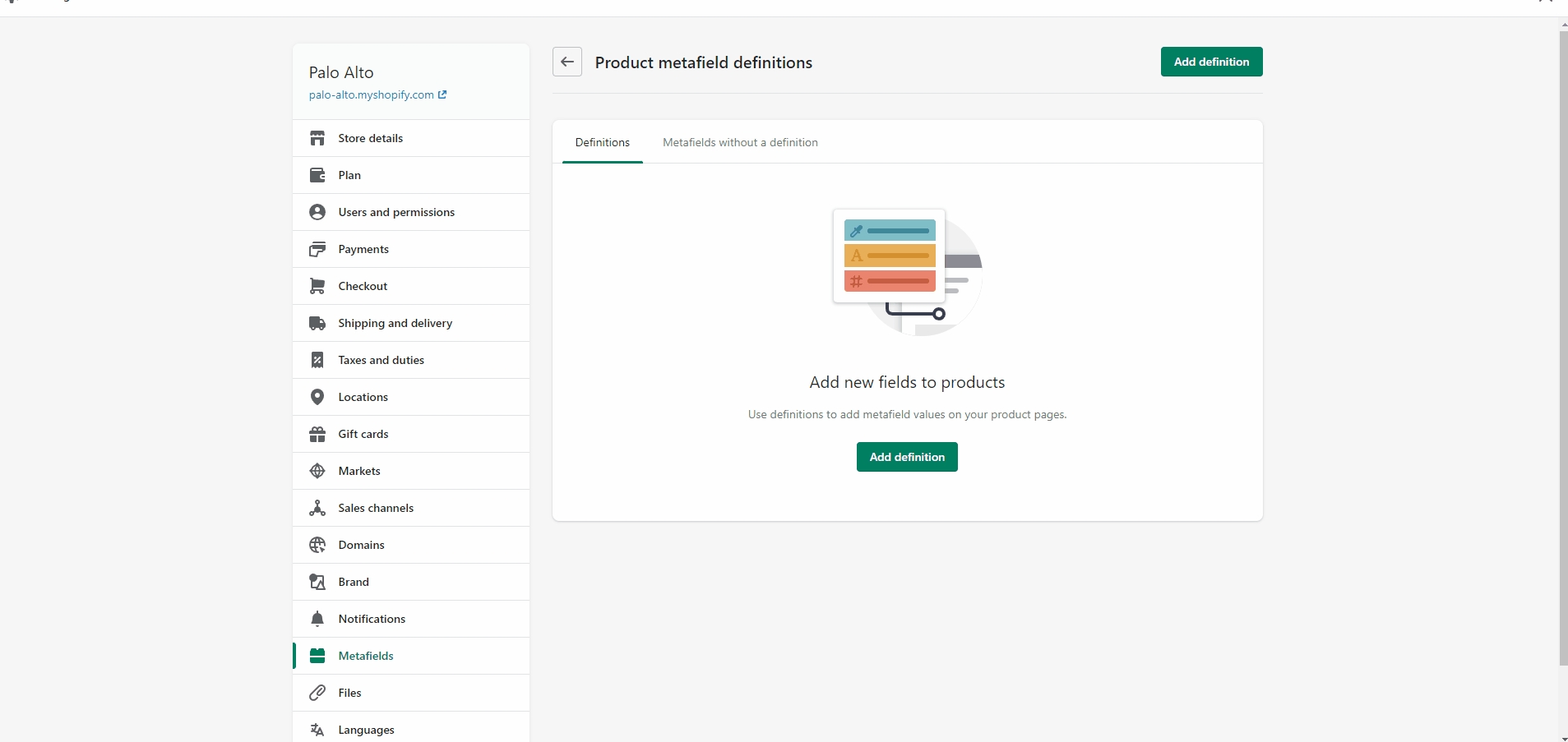
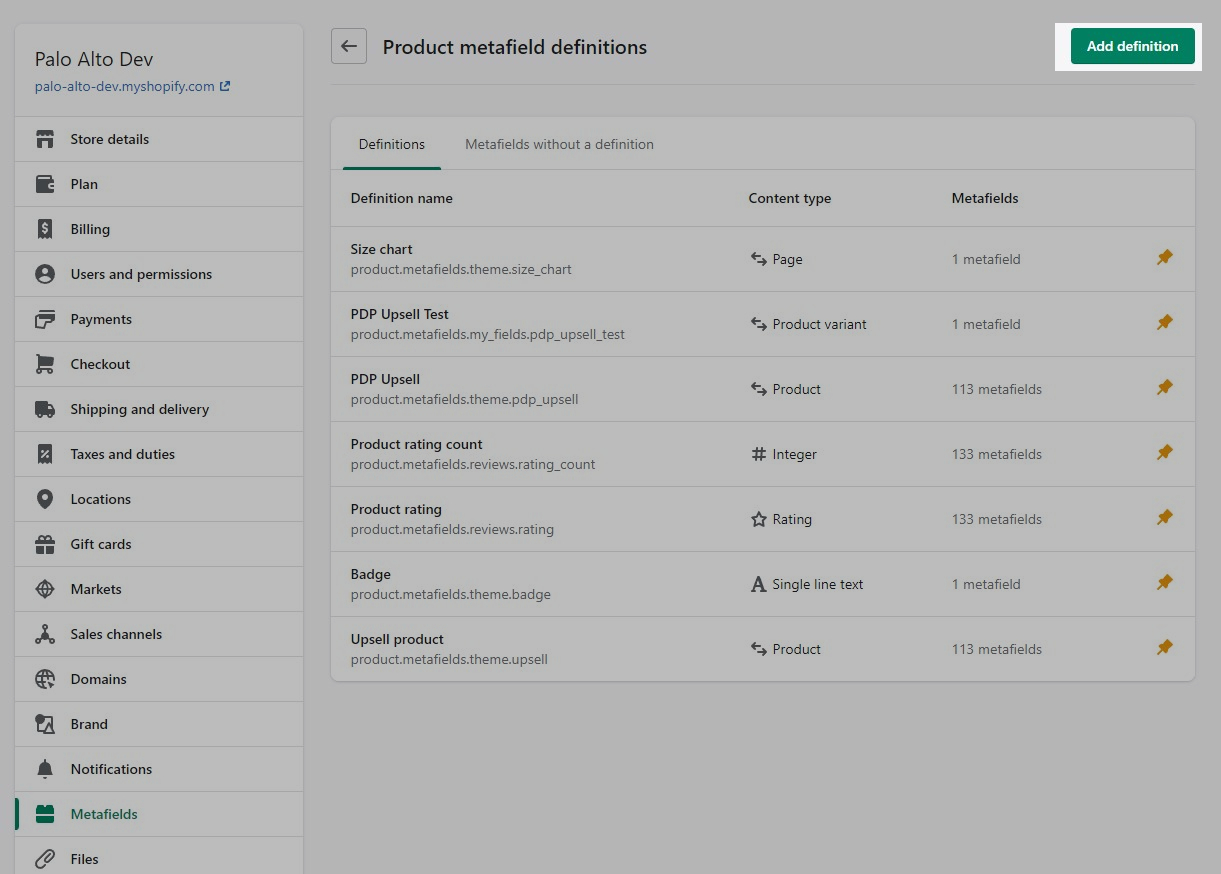
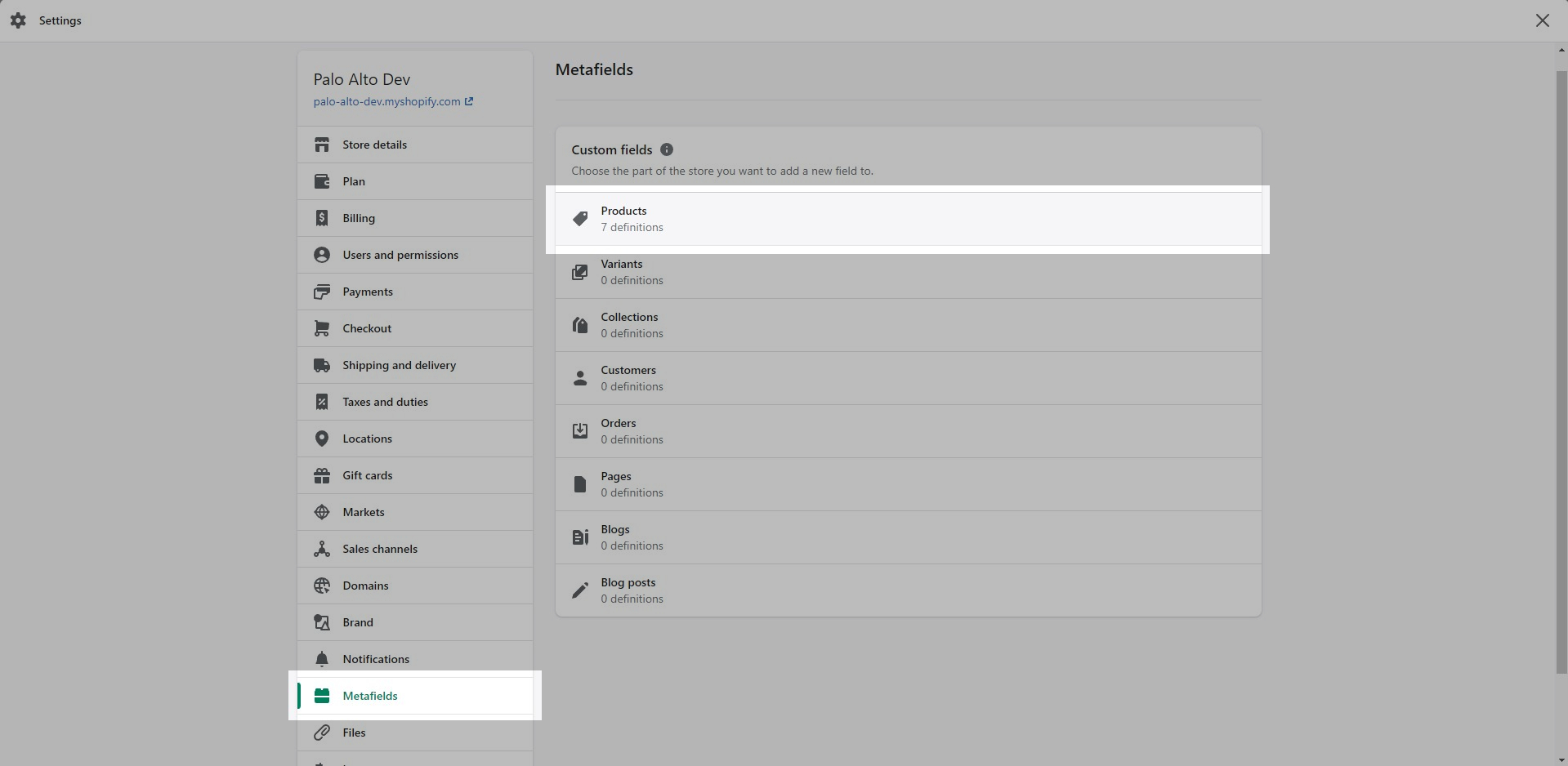
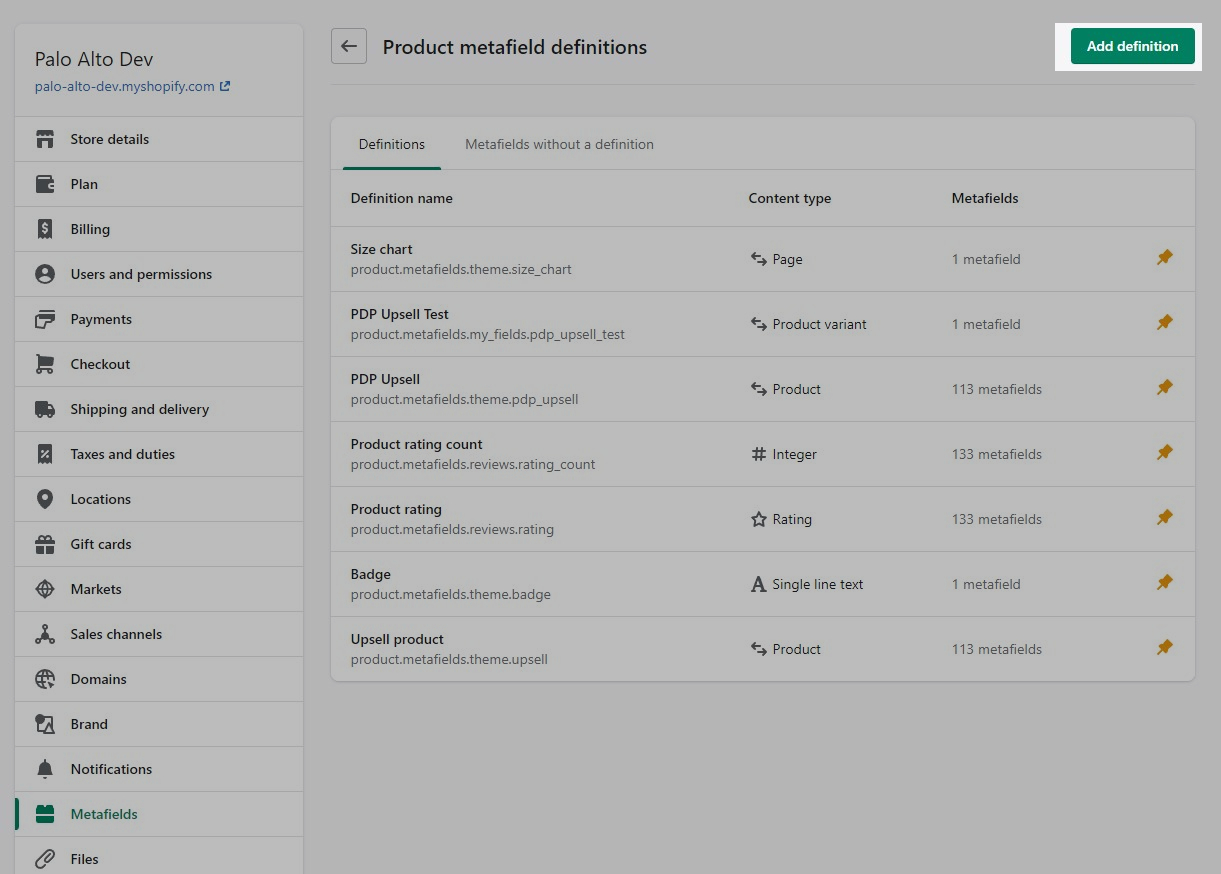
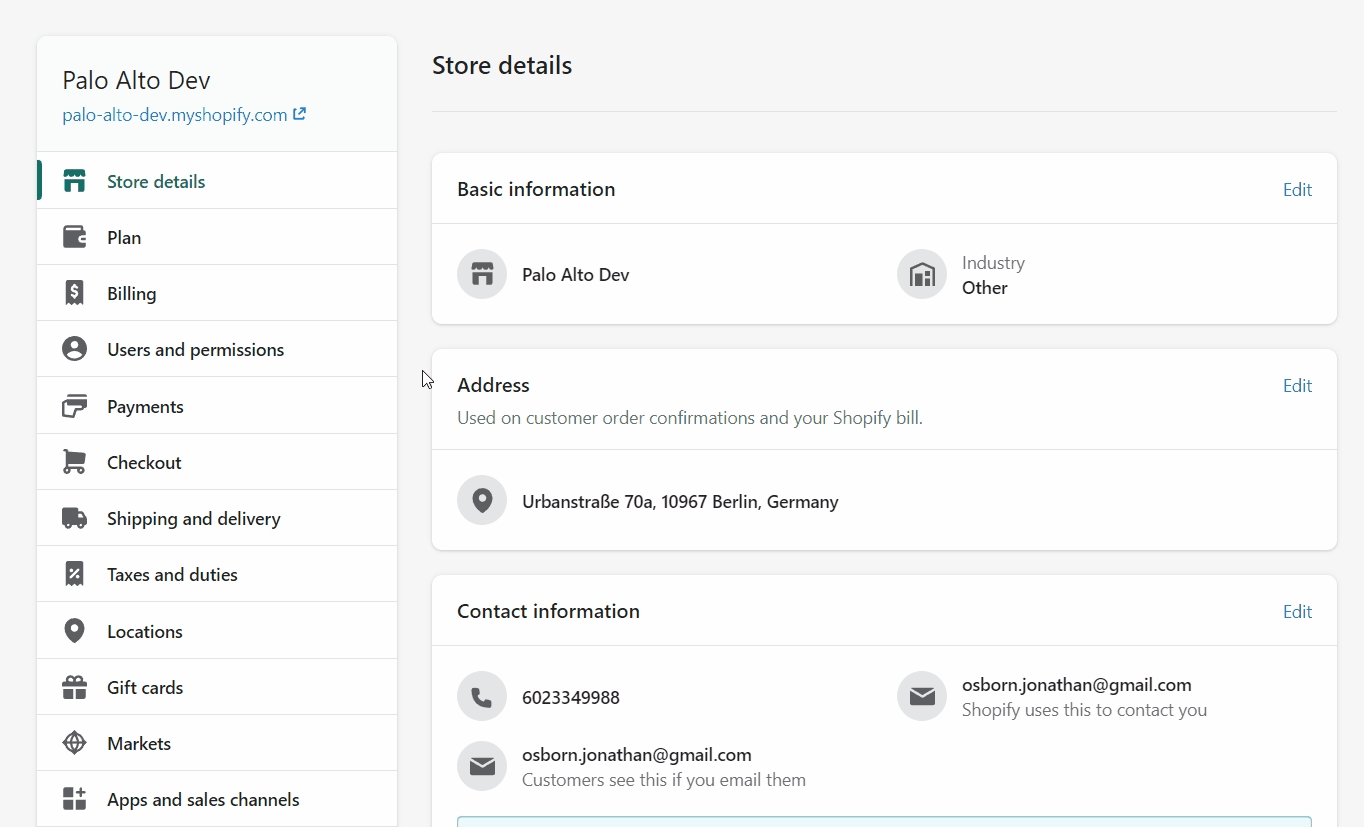
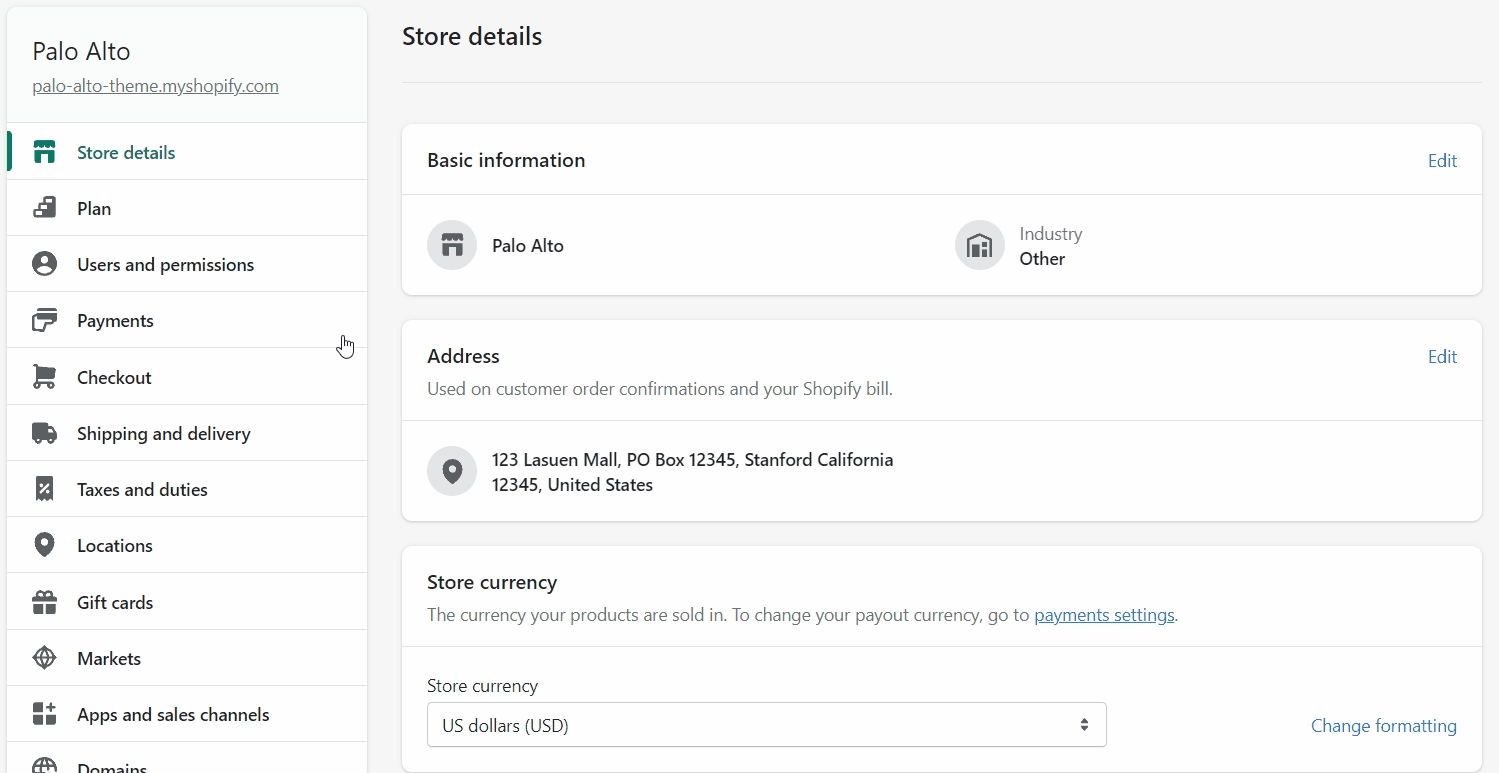
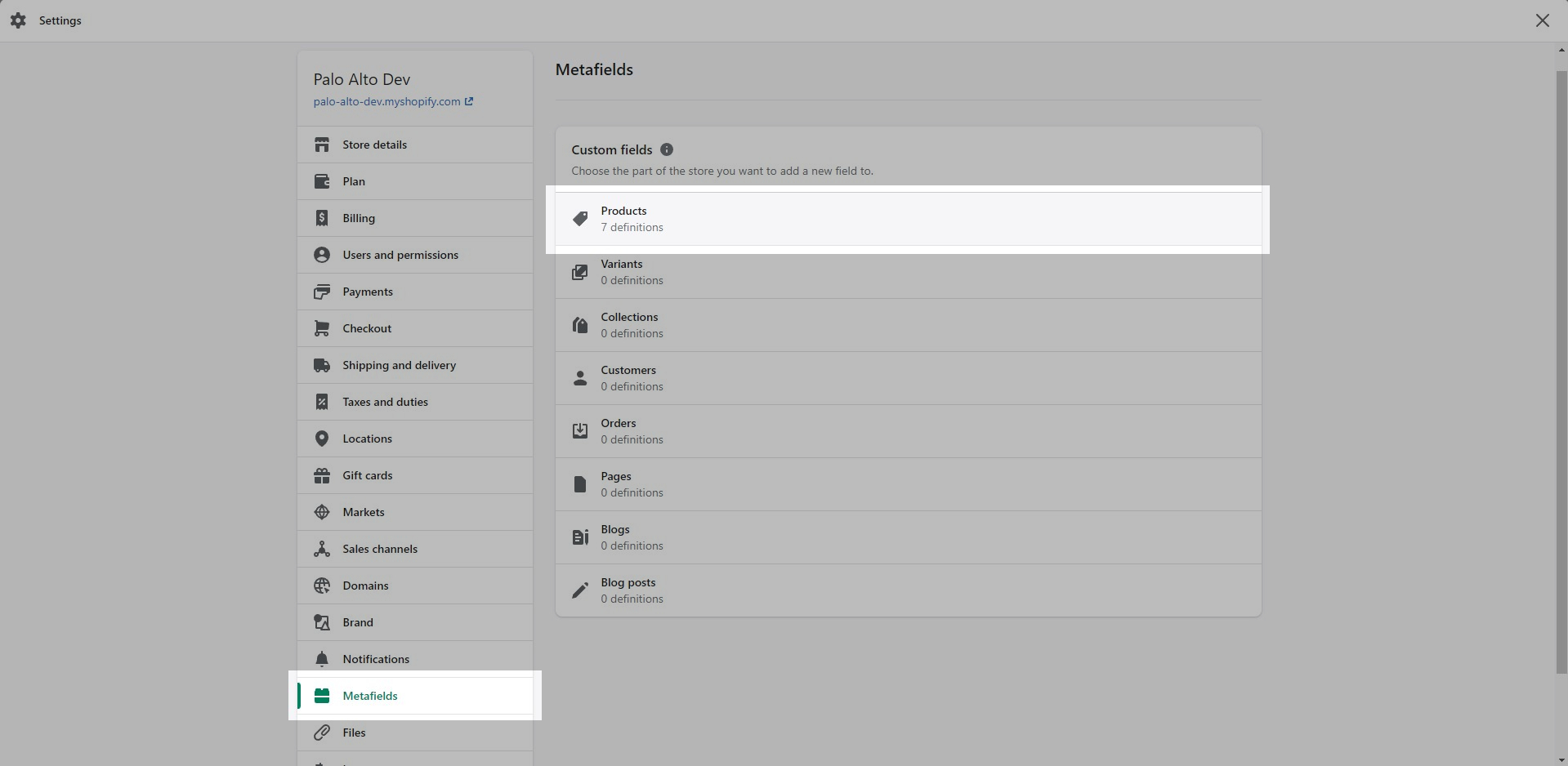
To start, navigate to your Shopify Admin -> Settings and choose Metafields from the left panel. Next, click on Products (click images to zoom):
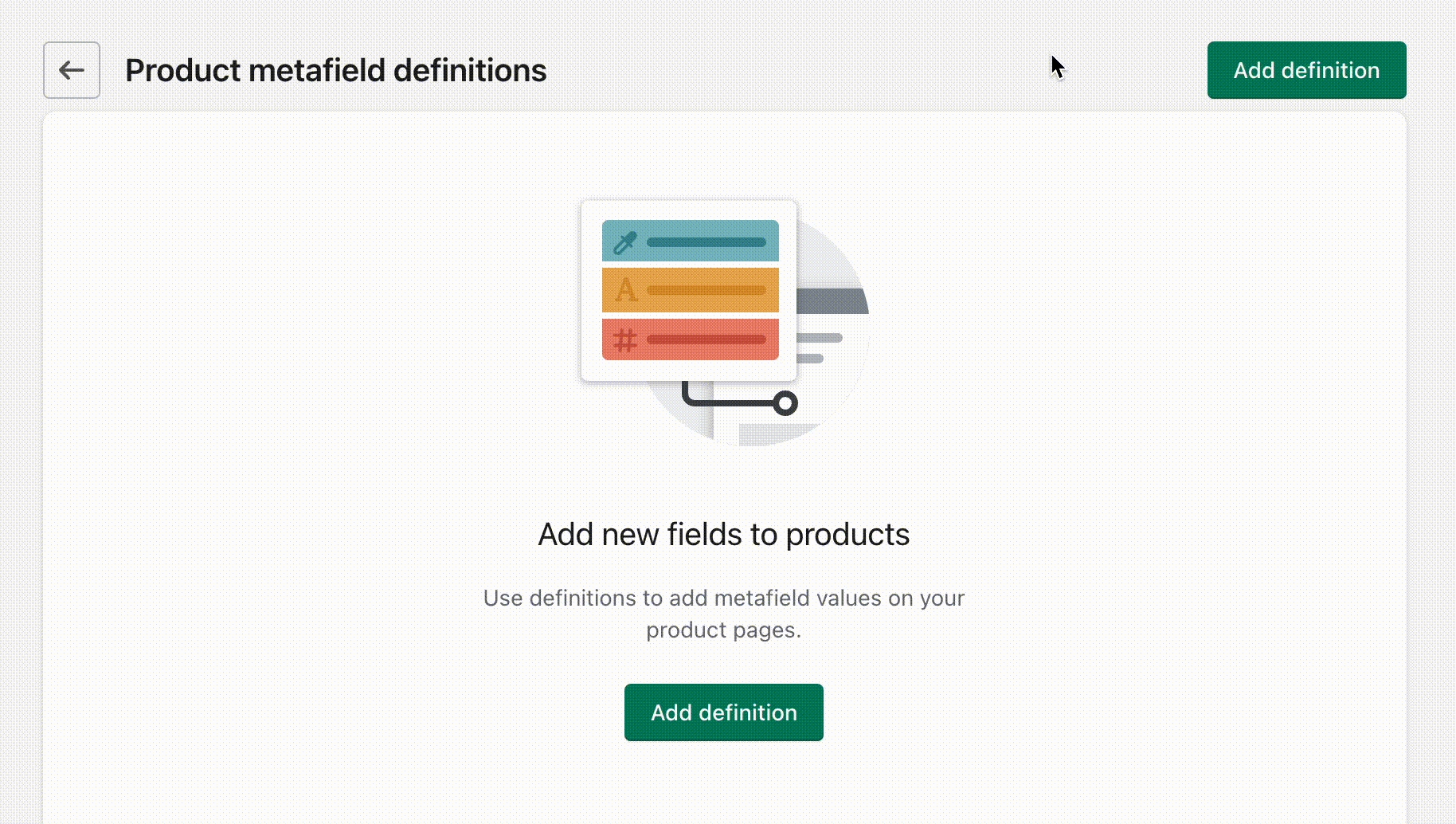
Click the Add definition button to begin. Choose a name, we'll use 'cutline'. Next, we will use a custom namespace. This is required.
A crucial step here is to change the default namespace (usually called 'my_fields') to theme
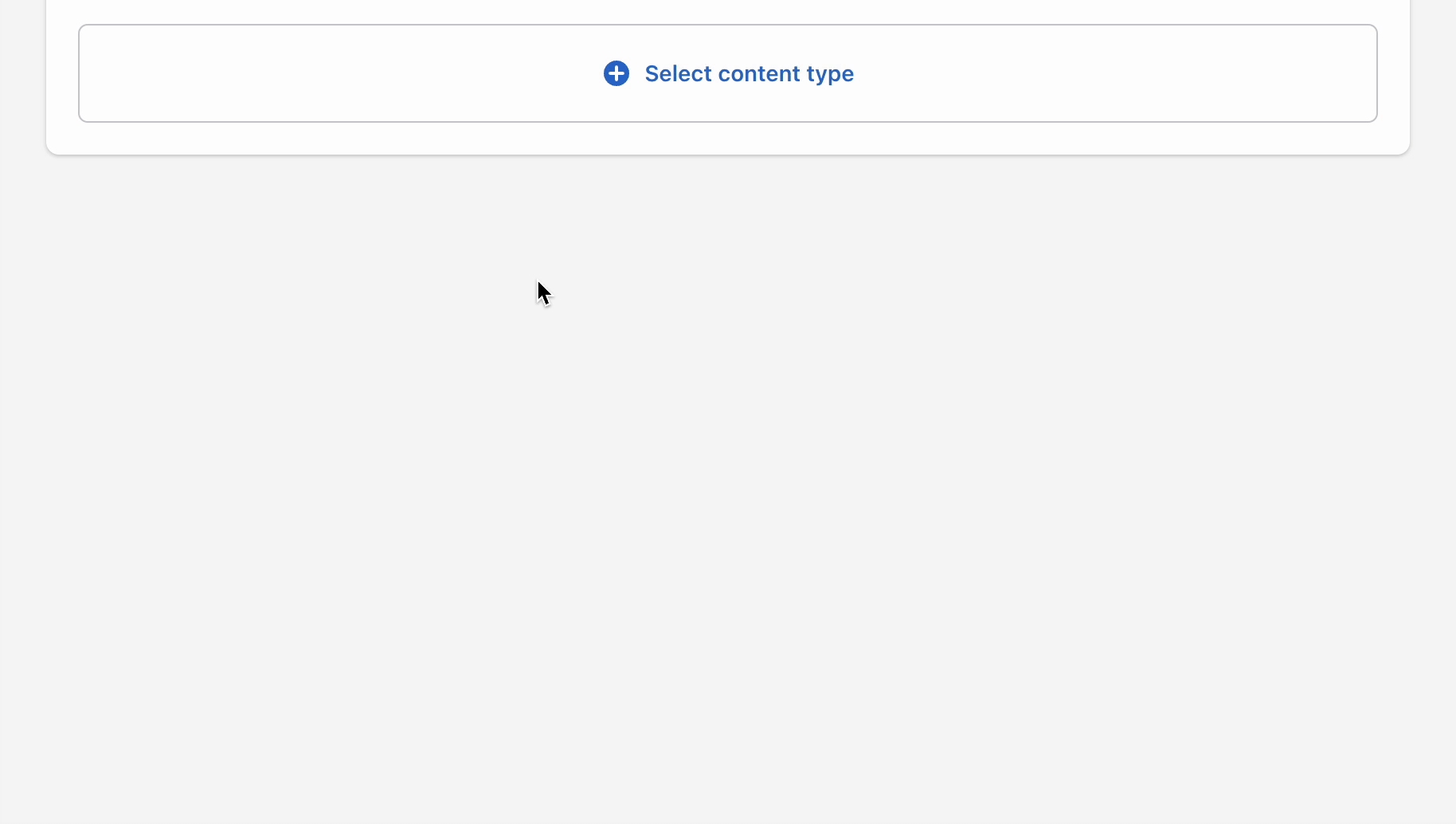
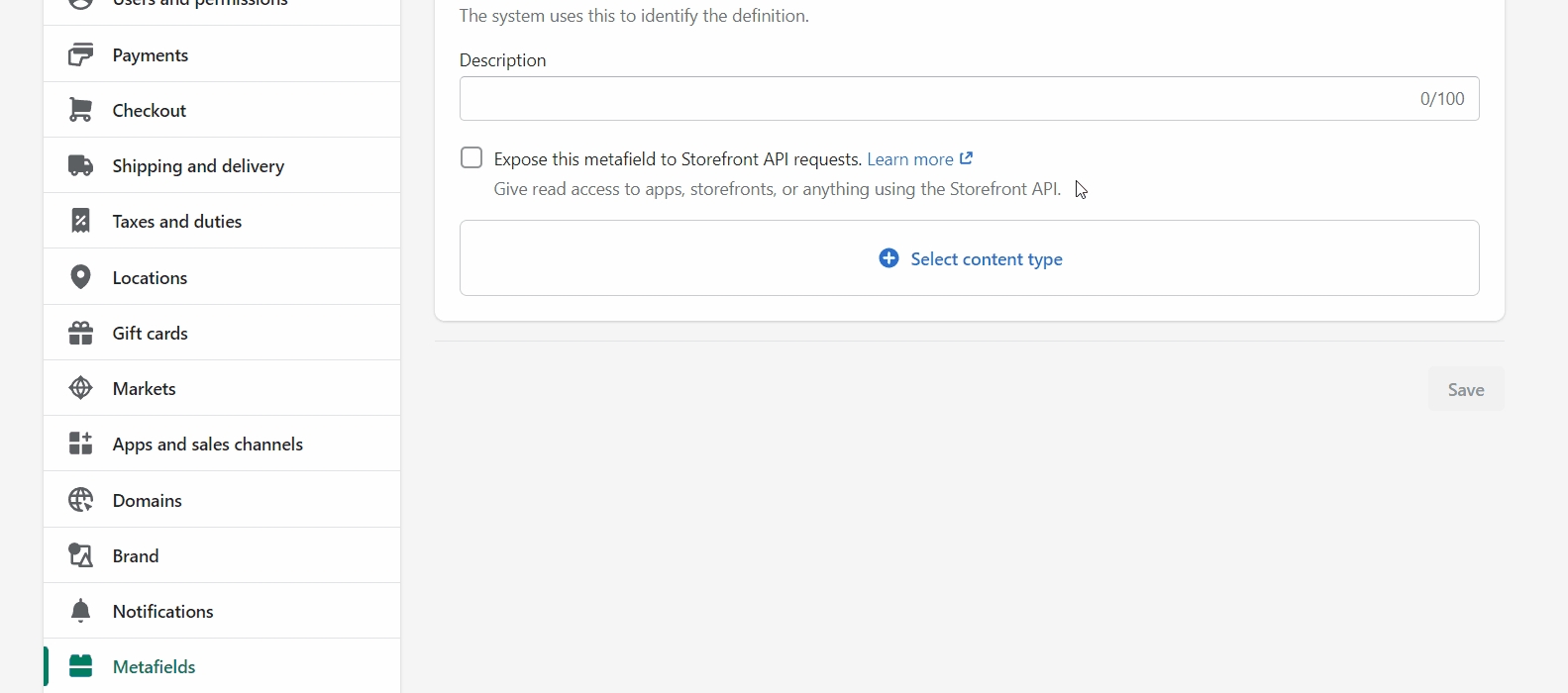
Add a description (this is optional) then choose Select content type. Next, choose Text and use Single line text (it's the default option):
Don't forget to Save your changes.
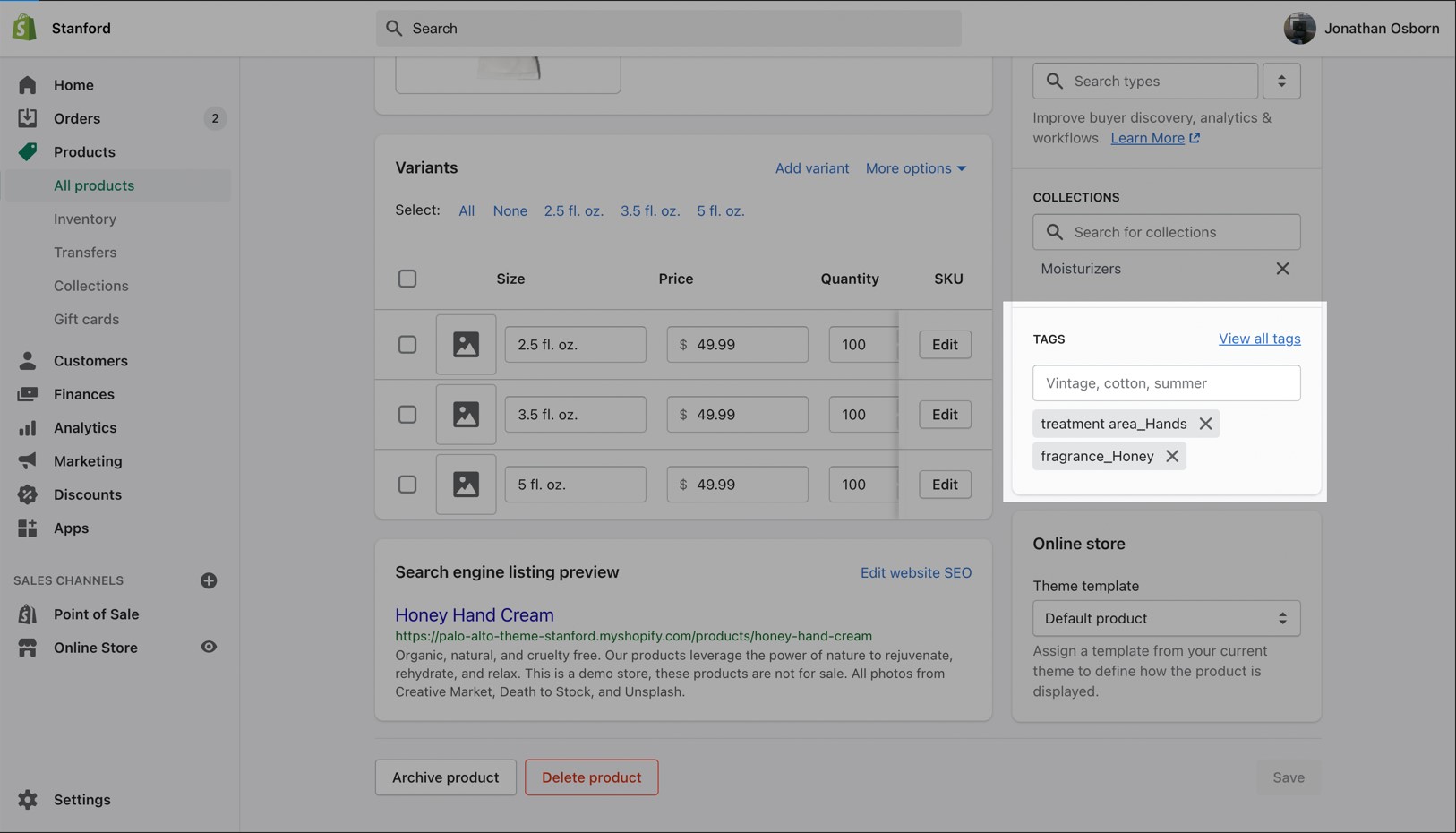
Now that our custom metafield has been defined, the final step is to edit any of your products in the Shopify Admin -> Products and update the new cutline metafield.
All you need to do is scroll to the bottom of the product setup page and fill them in:
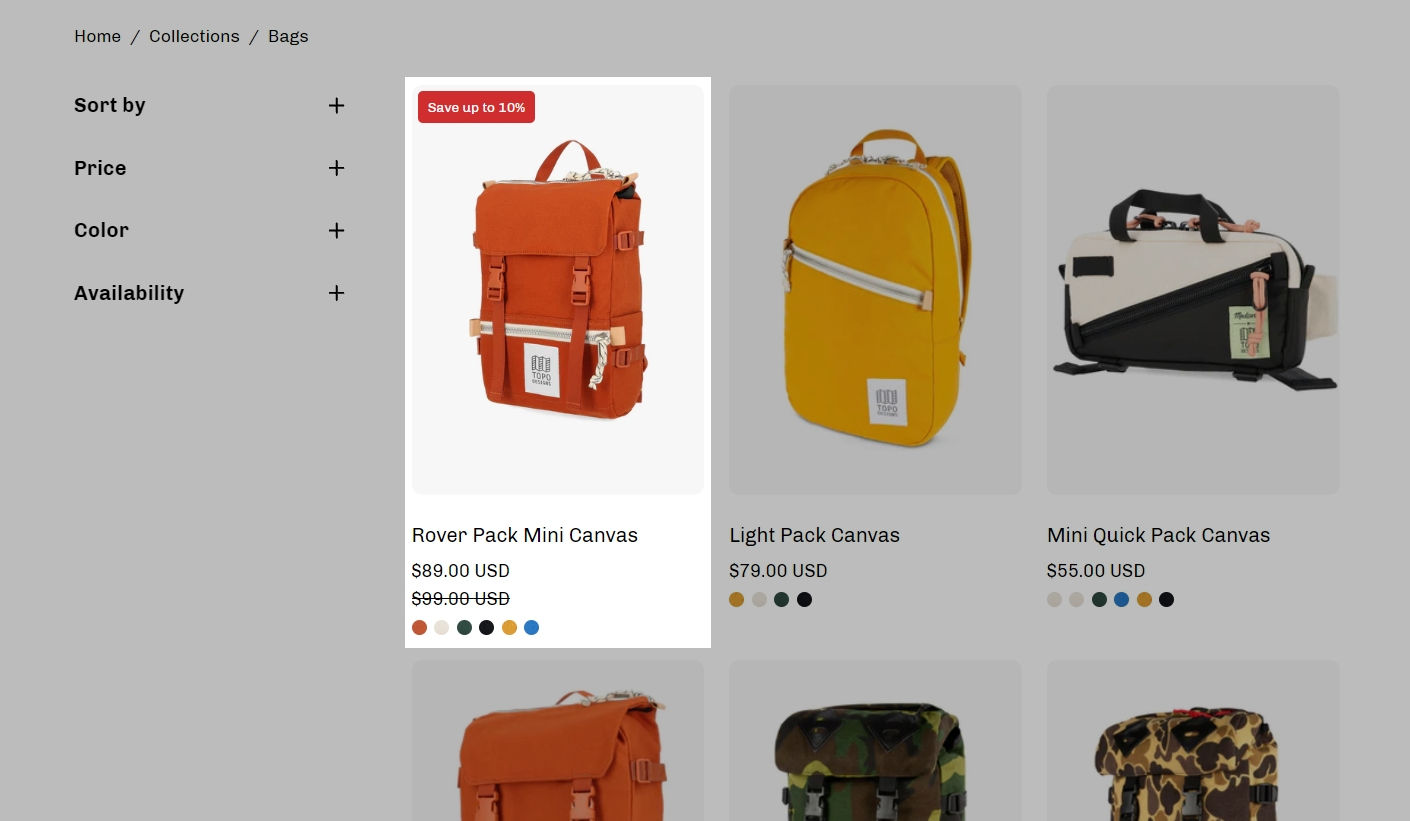
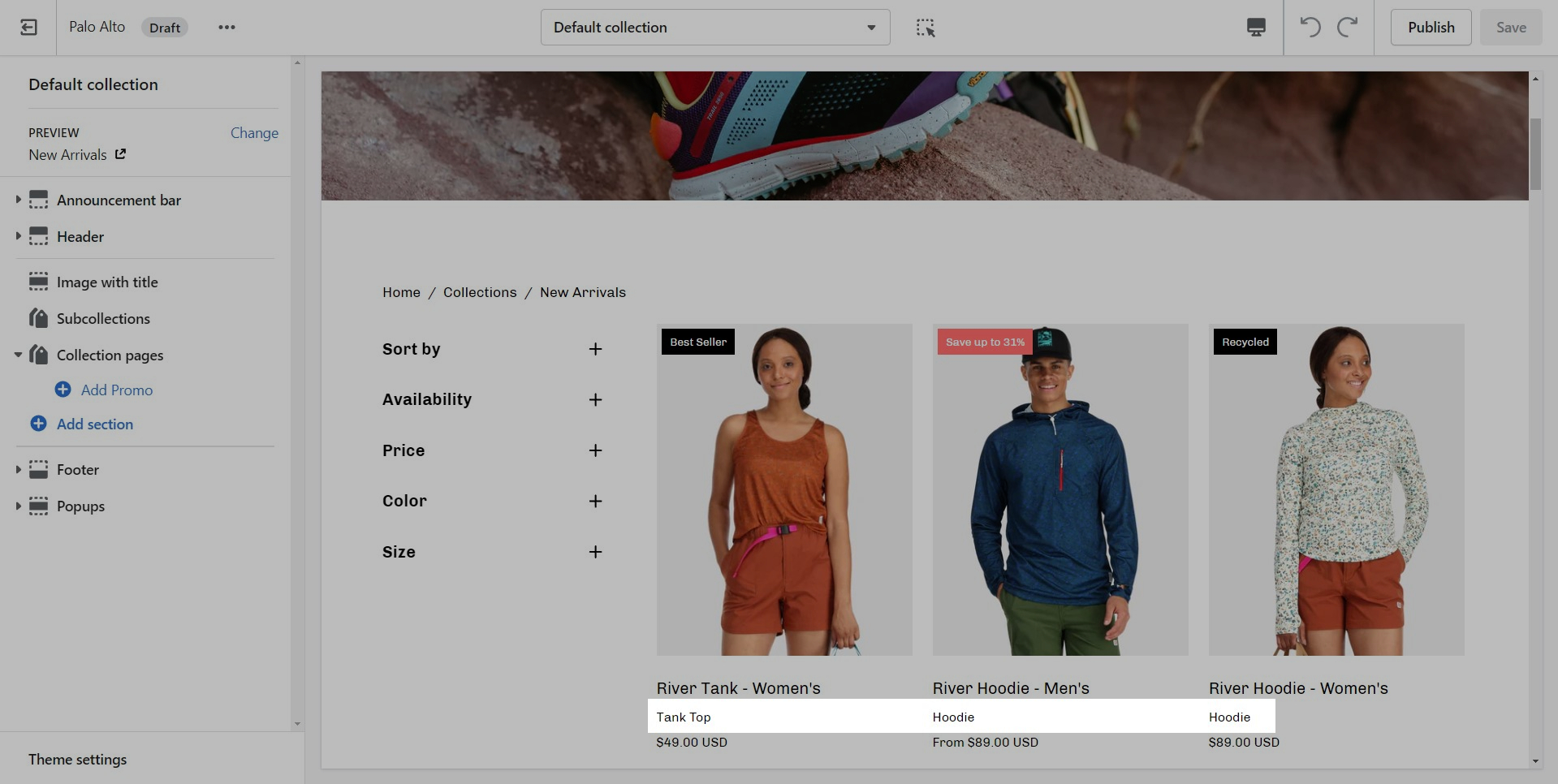
Don't forget to Save your product and preview it on any product grid view, for example, a like Collection page:
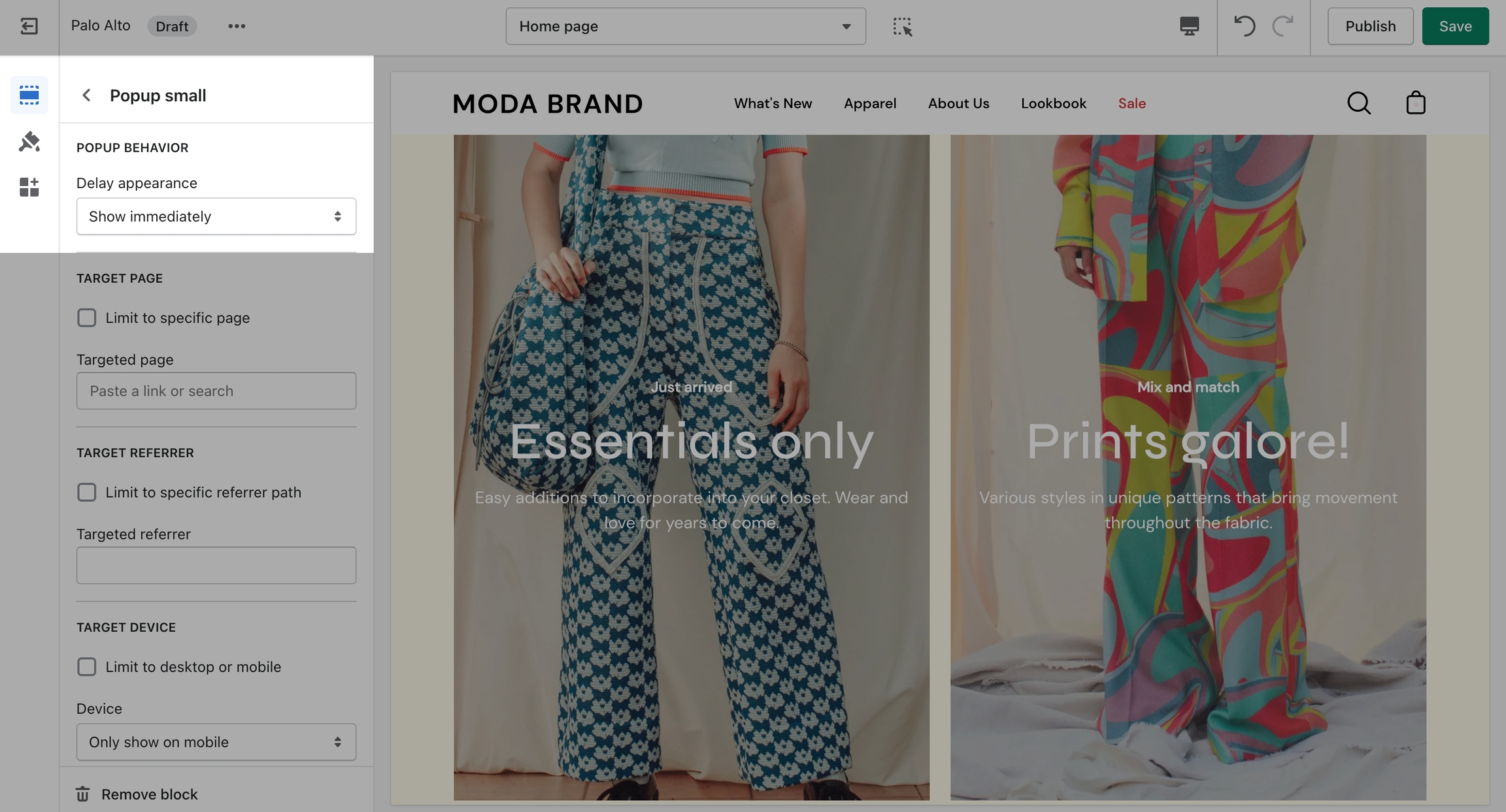
Use 'Delay appearance' to delay the popup from showing on the page. There are four different delay options:
Displays the popup as soon as the page is loaded.
Displays the popup ten seconds after the page is loaded.
Displays the popup after the user scrolls to the bottom of the page.
To customize the trigger words which activate swatches, use the Language Editor (Edit languages) and add or modify the values:
You can add more trigger words that will help use swatches for other options.
The result is the same and you can use different custom swatches as well.
Palo Alto can easily detect simple color names and convert them to swatches. There are a total of 140 color names Palo Alto can detect, all other more complex names will be represented by a default grey color swatch.
You can upload your own custom color names and graphics as described below. Here is a full list of color names that will automatically be converted to swatches: Color names list
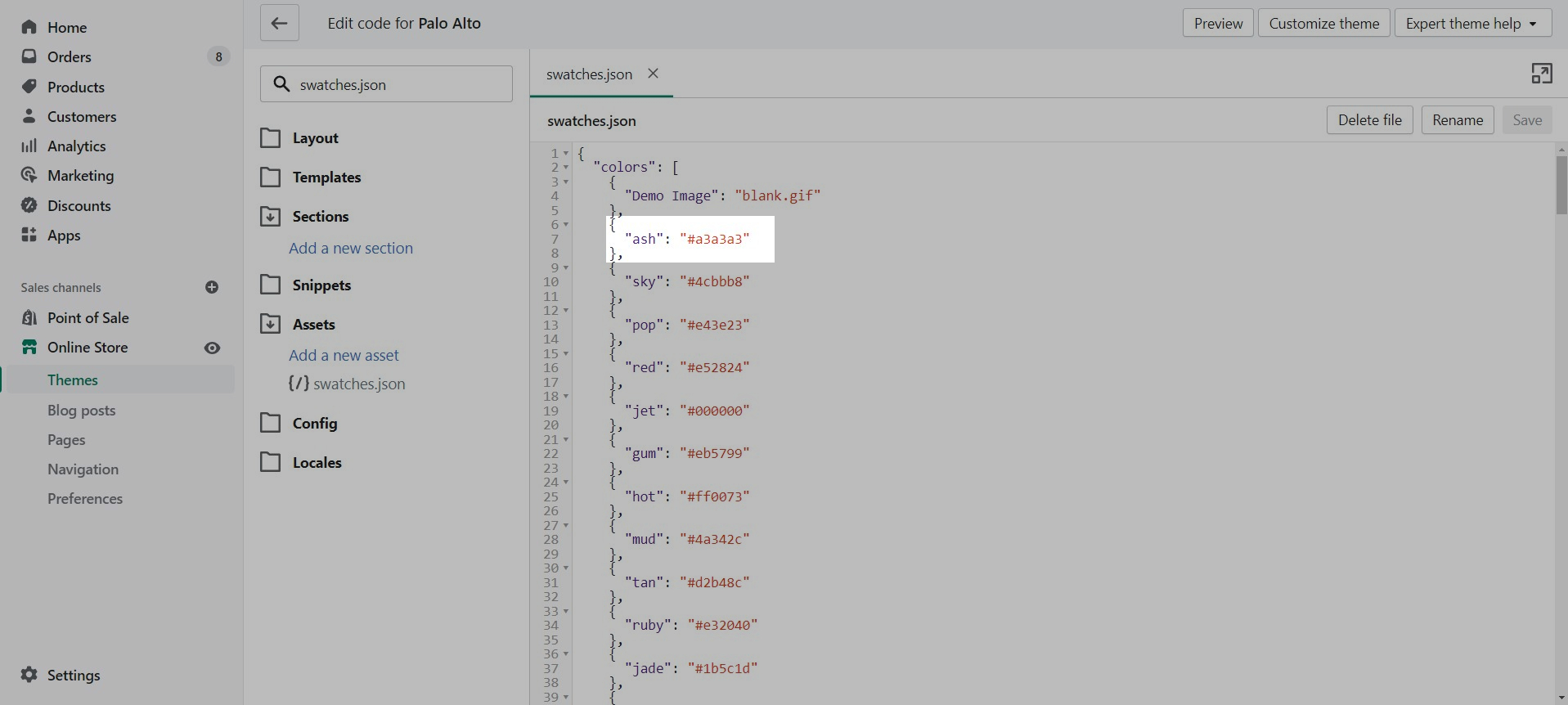
If your products have color names other than the listed colors in the Color names list, you can add your own color names and values or upload images to the Assets folder:
Use the swatches.json file located in the Assets folder to add your own custom names and HEX color values:
To find additional HEX color codes, visit: https://colorhunt.co
With Palo Alto, you can upload your own custom swatch images and display them on product and collection pages.
How to:
Create a small square image (60x60 or 100x100 for best results)
Upload to the Assets folder
Modify swatches.json to include your color name and image
Swatches can be toggled on and off in the Theme settings under Product Grid:
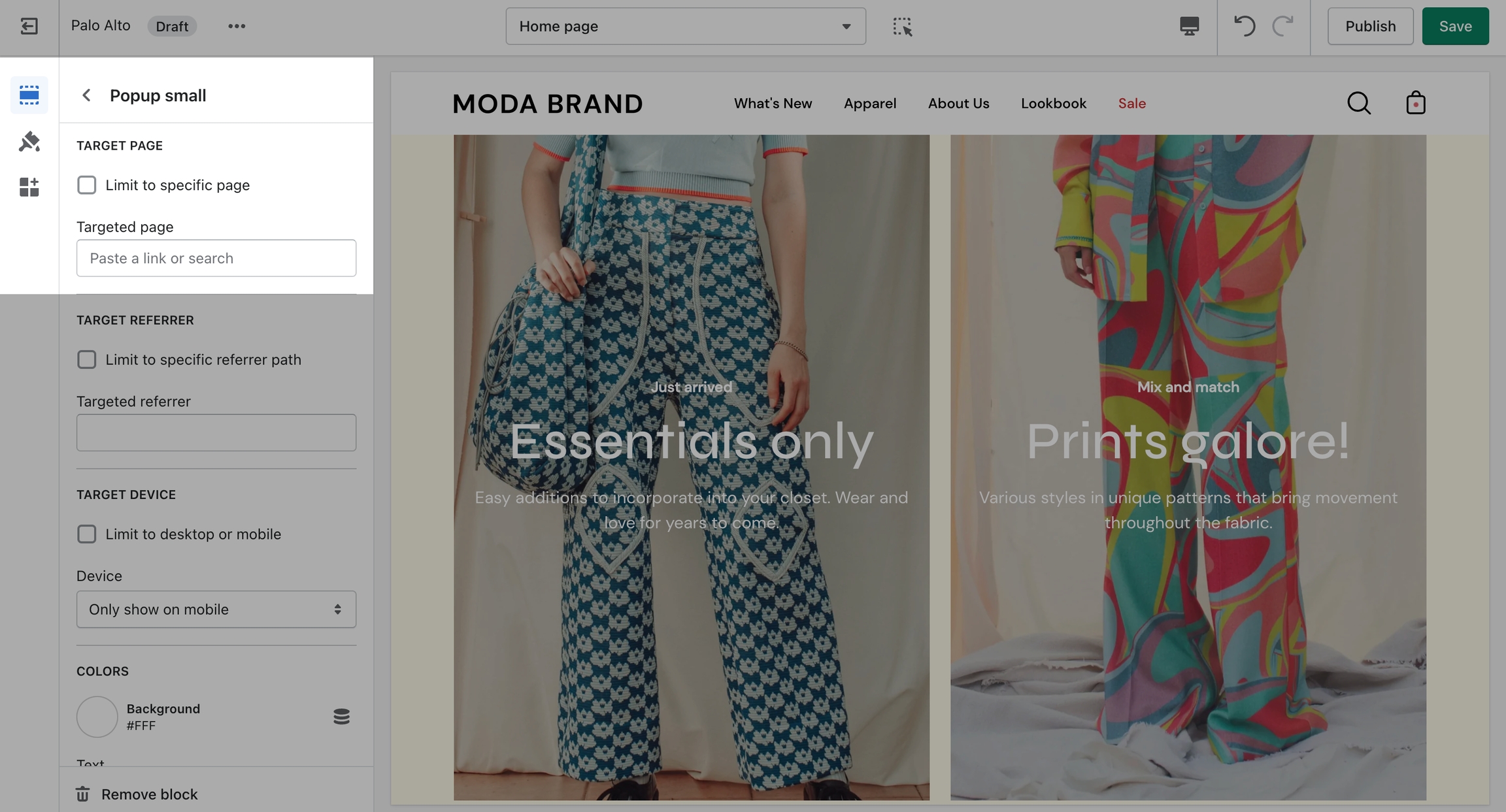
Display a custom popup to your customers only when the customer is browsing a certain page, product, collection, or blog post on your site. Target your message based on where customers are browsing on your site:
Create different popups and messages for various pages of your site.
Target a specific audience by using Target Referrer. Your popup will only appear when the customer arrives at your site from a certain path or location.
Enable when running a promotion on another site. Customize message based on the source.
Use to provide a custom discount code to your customers when they arrive from a social media or other paid promotion.
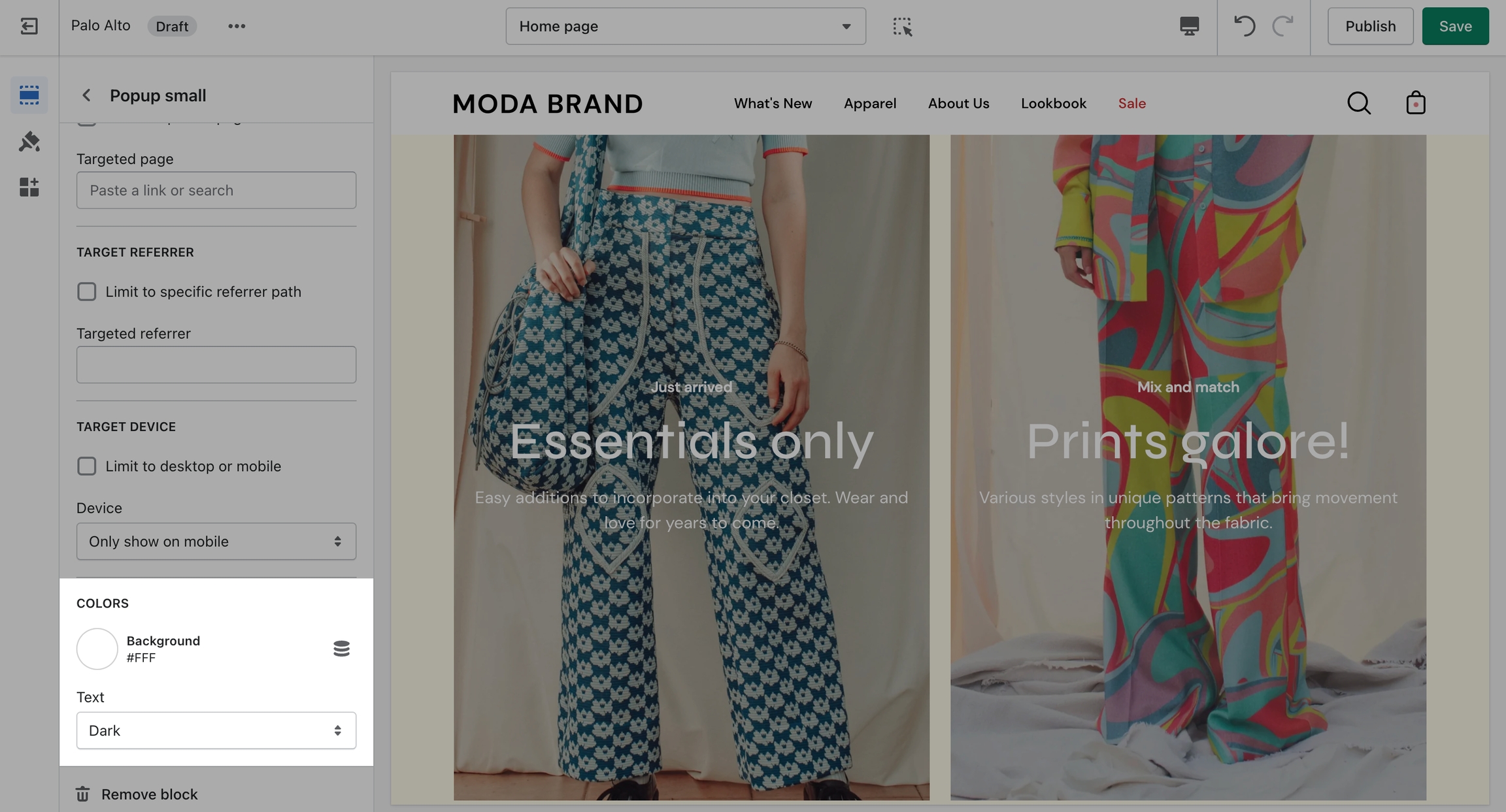
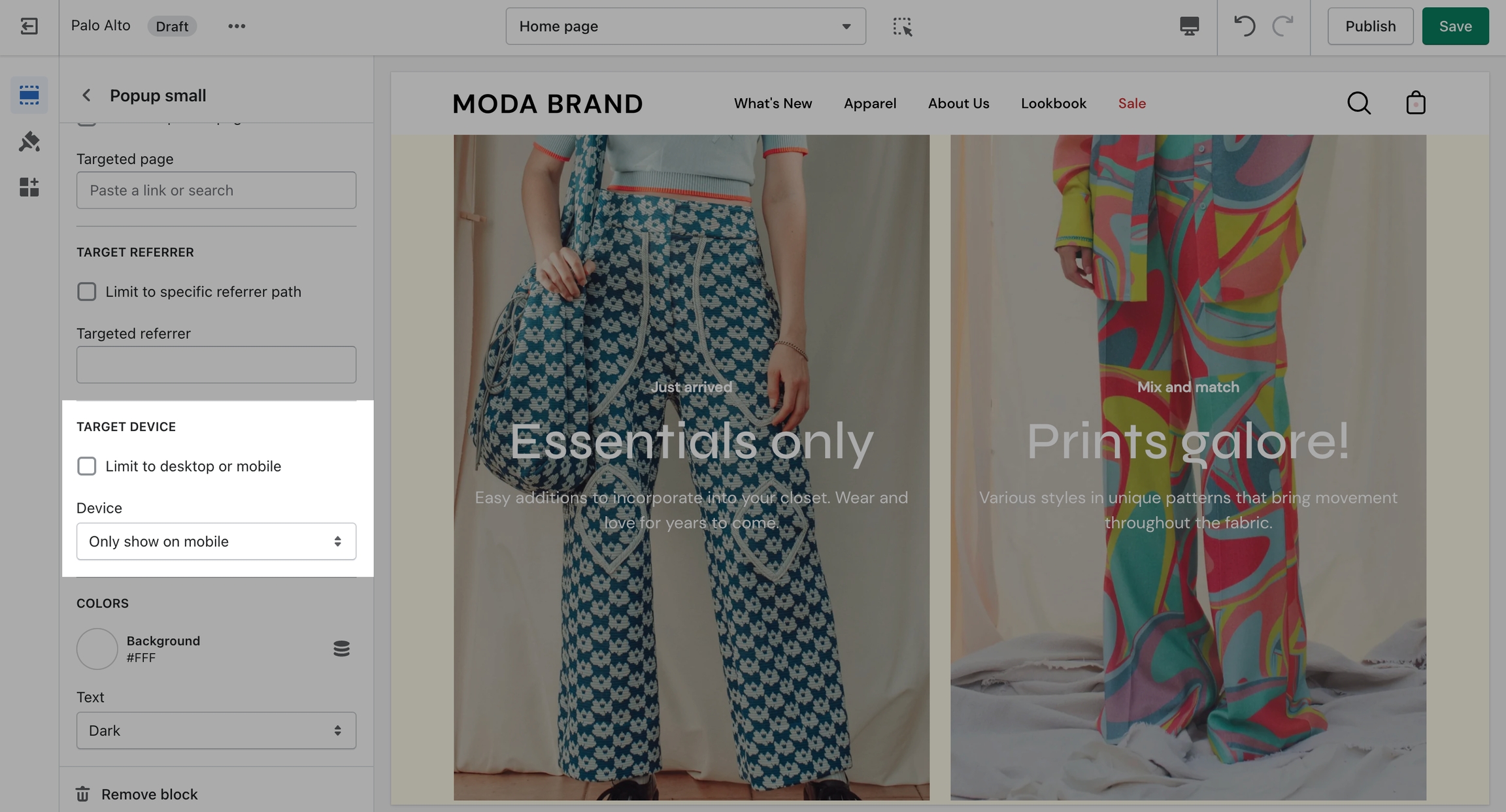
Create a custom popup for mobile devices and another popup for desktop browsers with Target Device. Each popup can be customized with different assets and messaging.
Enable custom popups for mobile and desktop.
Colors
Set three or four main colors that will represent your brand.
Typography
Set two main fonts.
Appearance
Miscellaneous settings that can affect small details in your store.
Product Grid
Make the best fit for your images.
Quick shop
Add products to the cart without leaving the current page.
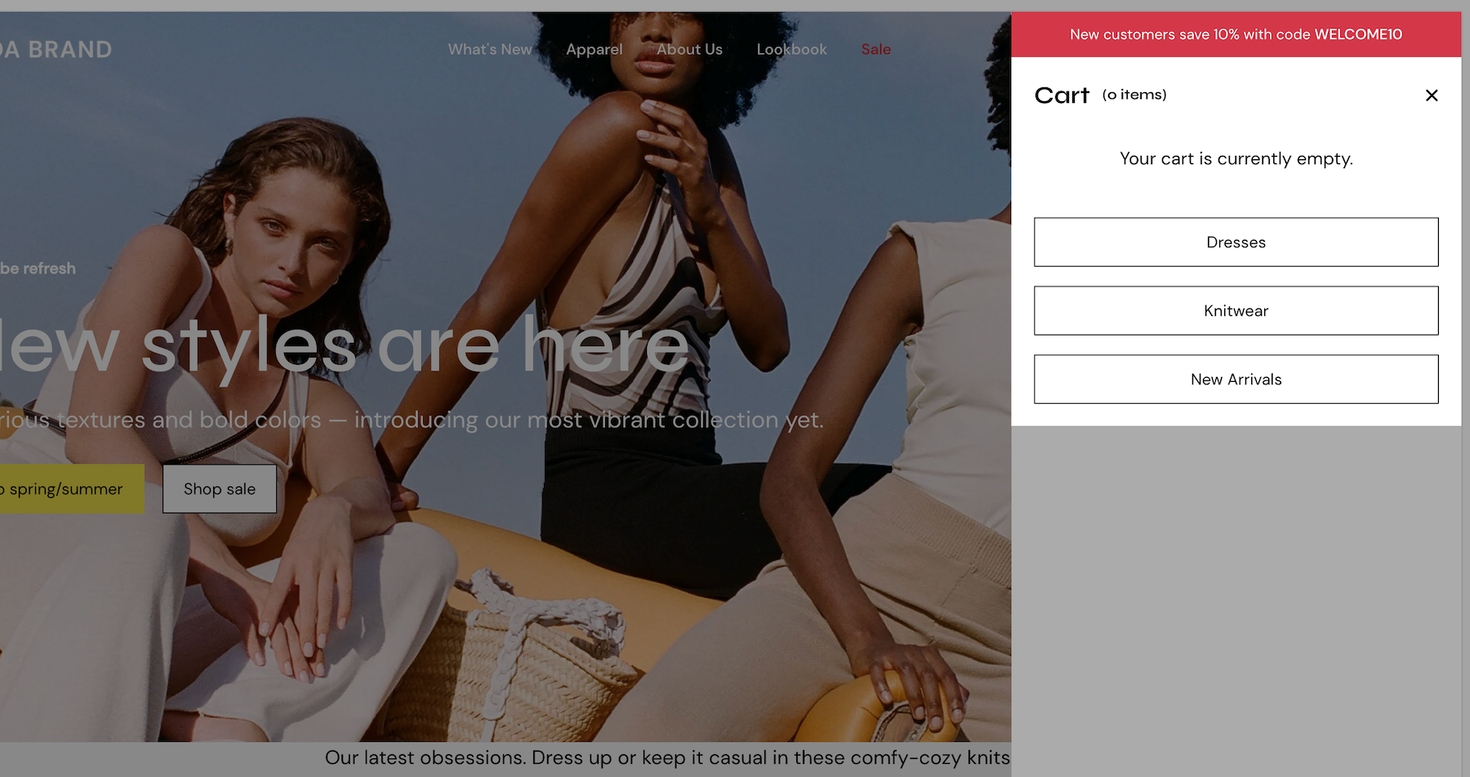
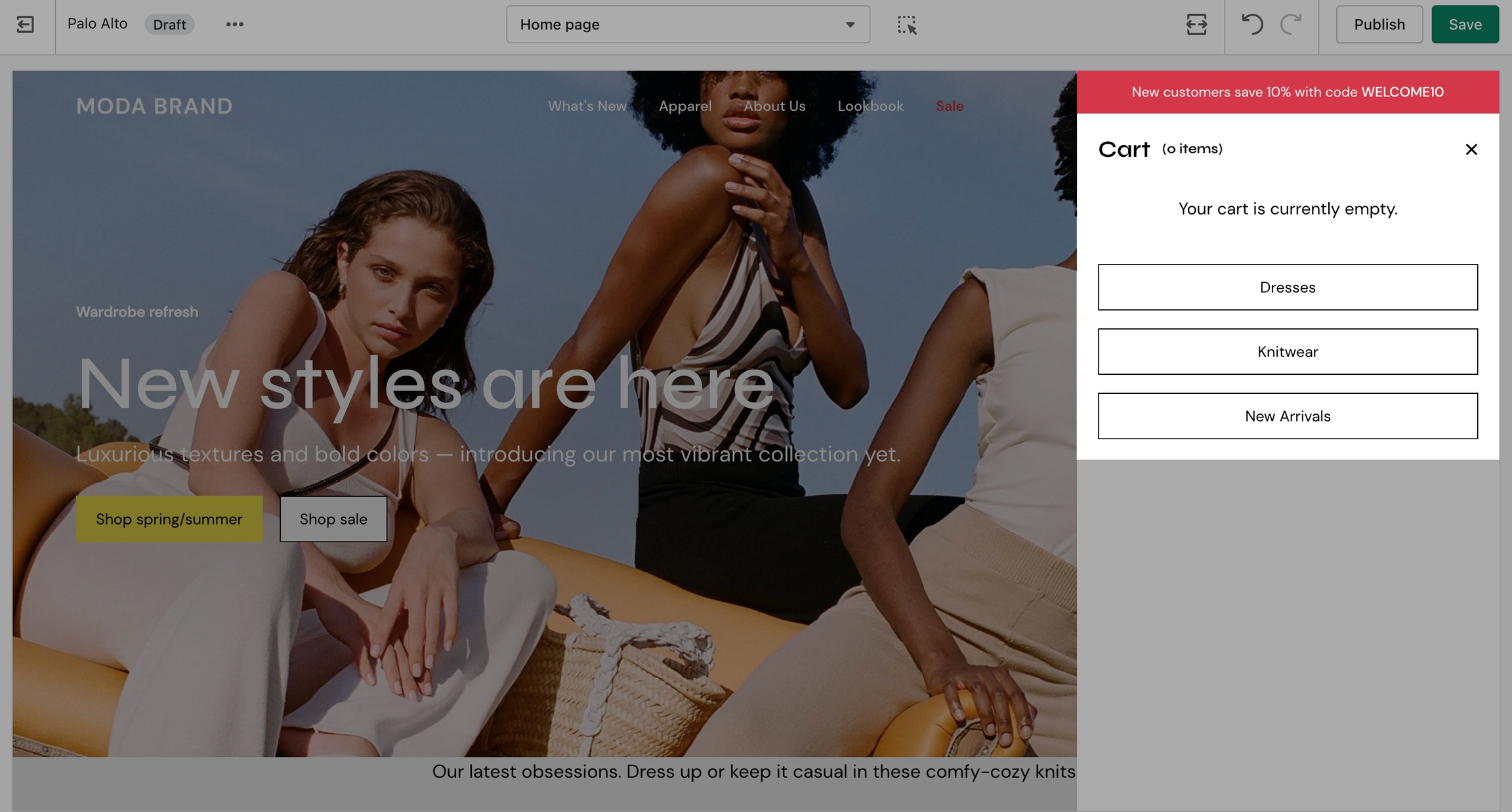
Cart
Show up to three upsell buttons when the cart is empty.
Loading icon
Keep brand consistency and display an animation as a loading indicator for your visitors.
Checkout
Generated by Shopify.
Theme style
Small sets of different settings.

Add badges or 'stickers' to your individual products
Custom product badges in Palo Alto allow you to create any type of badge for each of your products.
When using Shopify's dynamic source feature (also known as metafields), you can create individual product badges for any of your products.
Once a badge metafield is defined, any of your products can display a custom badge.
All your products will be able to display a custom badge or use the built-in badges for sales and out-of-stock inventory.
Custom badges are easy to create and all done in your Shopify admin. The first step is to define a custom metafield that Palo Alto can recognize.
Start in your Shopify Admin -> Settings and choose Metafields from the left panel and then click on Products (click on the images to zoom):
Click the Add definition button to begin. Choose a name, we'll use 'badge'. Next, we will use a custom namespace. This is required for custom badges.
A crucial step here is to change the default namespace (usually called 'my_fields') to theme
Add a description and choose Select content type. Choose Text, then select Single line text (it's the default choice):
Don't forget to Save your new product metafield.
The next and final step is to edit any of your products in the Shopify Admin -> Products and update the new badge metafield.
Scroll to the bottom of the product setup page:
Save your product and preview it on your Collection pages:
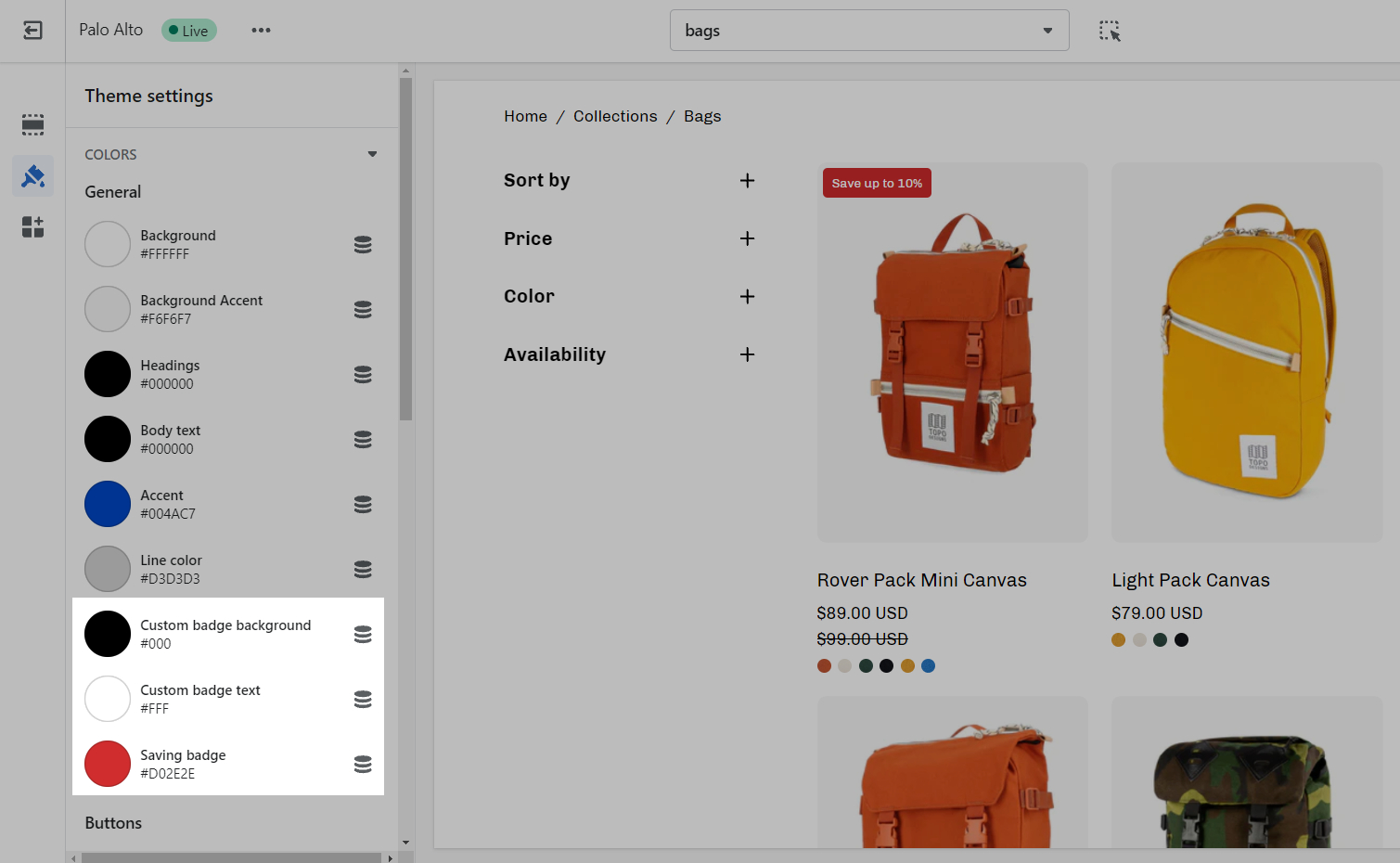
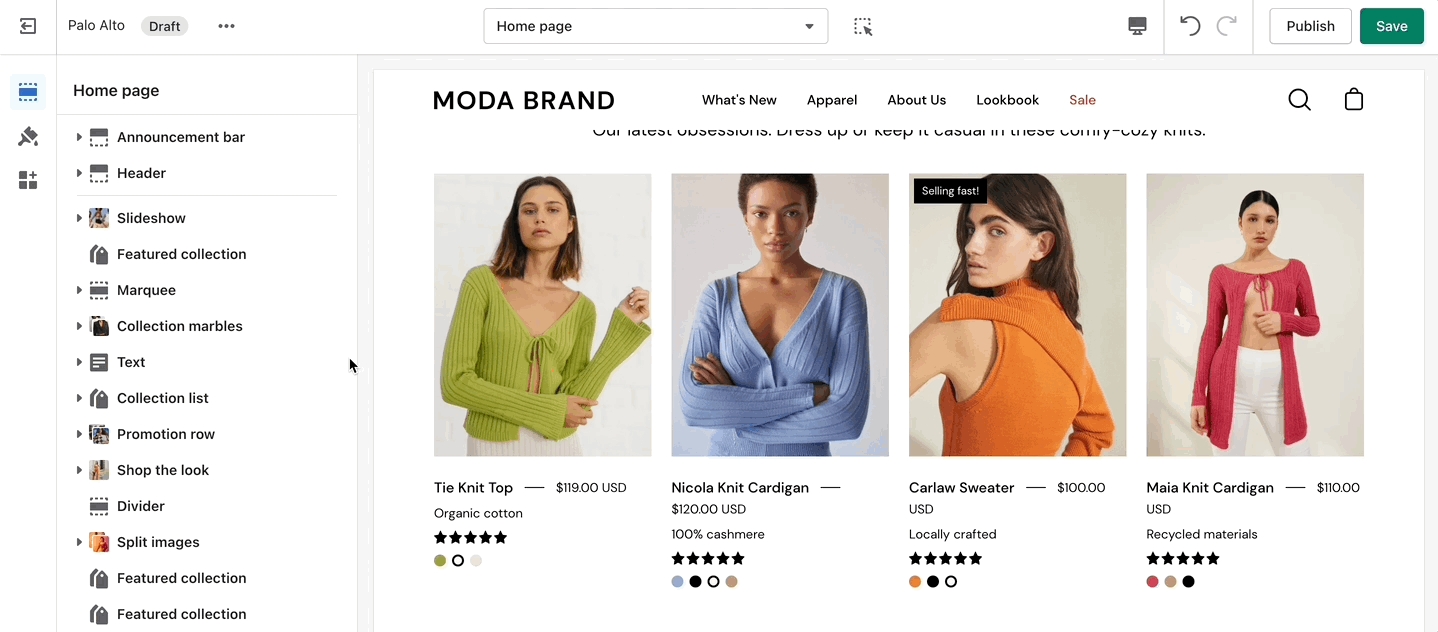
Palo Alto also includes automated 'Sale' and 'Sold Out' badges. Some badges can be mixed together with the custom badge.
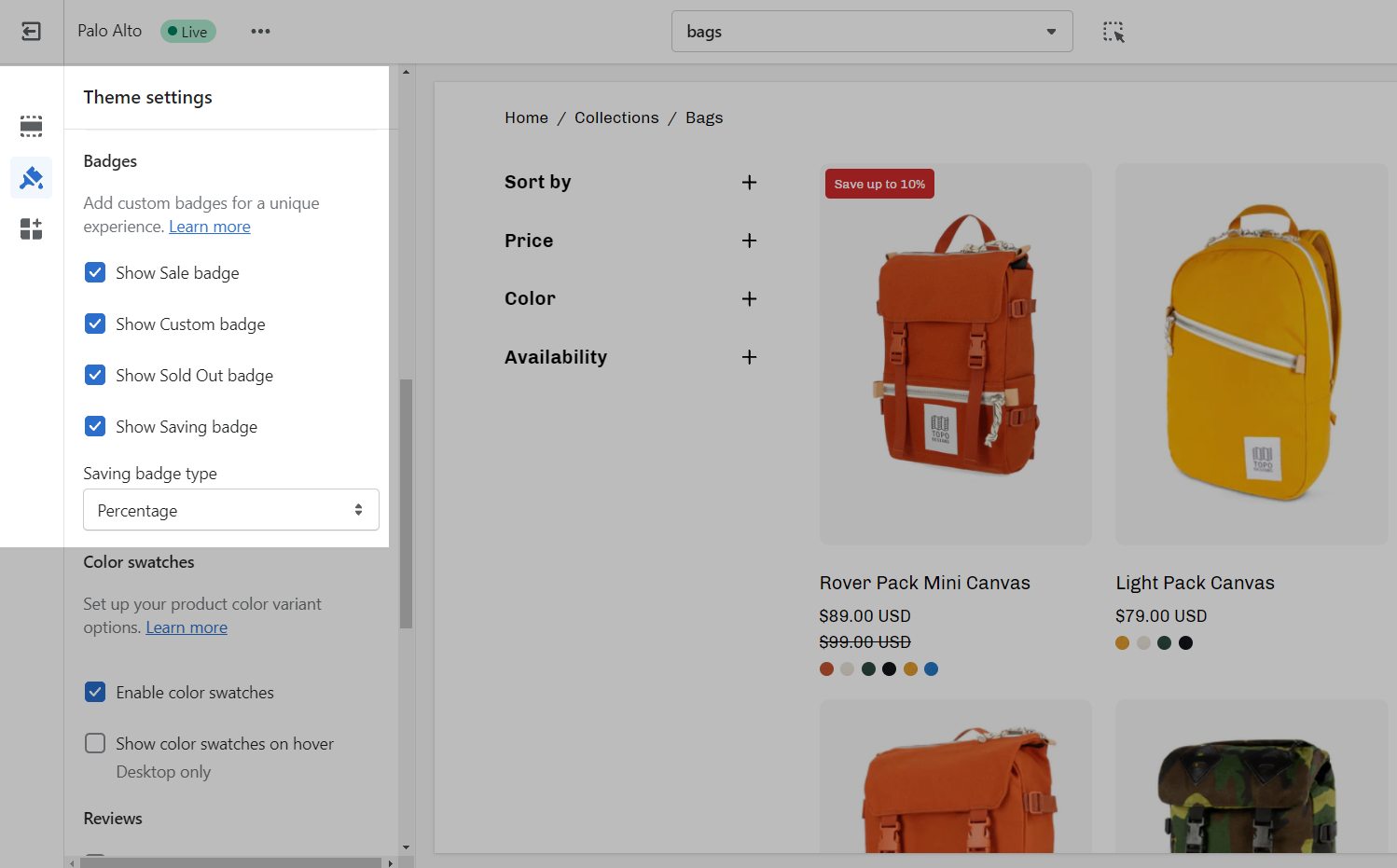
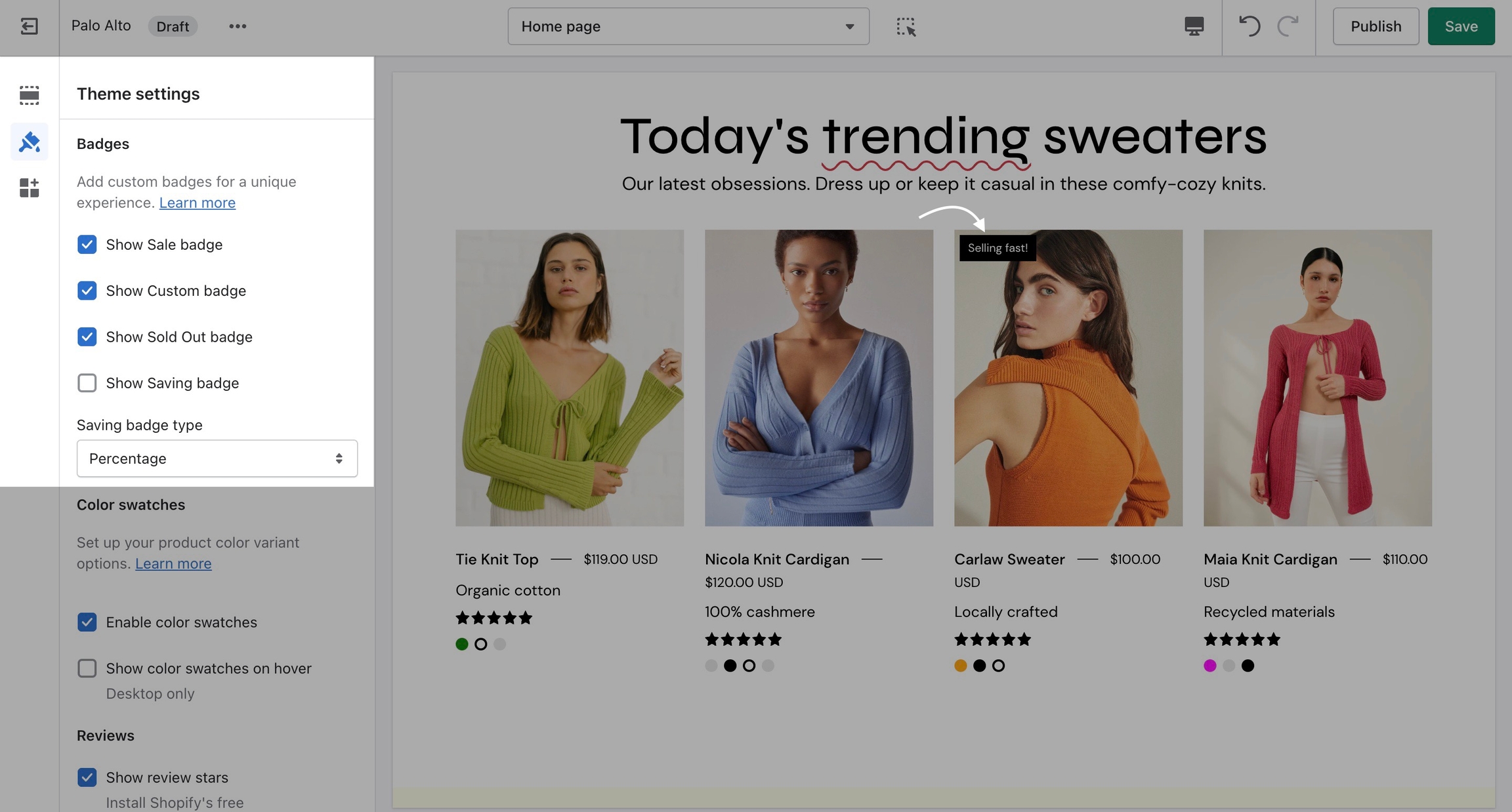
The settings to enable or disable certain badges can be found under Theme Settings > Product Grid:
Some badges can disable or overwrite others. For example, if a product is sold out, it can't be shown as on sale.
Custom badges have the highest priority. They will appear alongside other badges to give more information to your customers.
If a product is on sale and has a savings badge, the Sale badge won't be shown.
Use the Palo Alto Theme Settings to modify the background colors for Saving badges and Custom product badges.
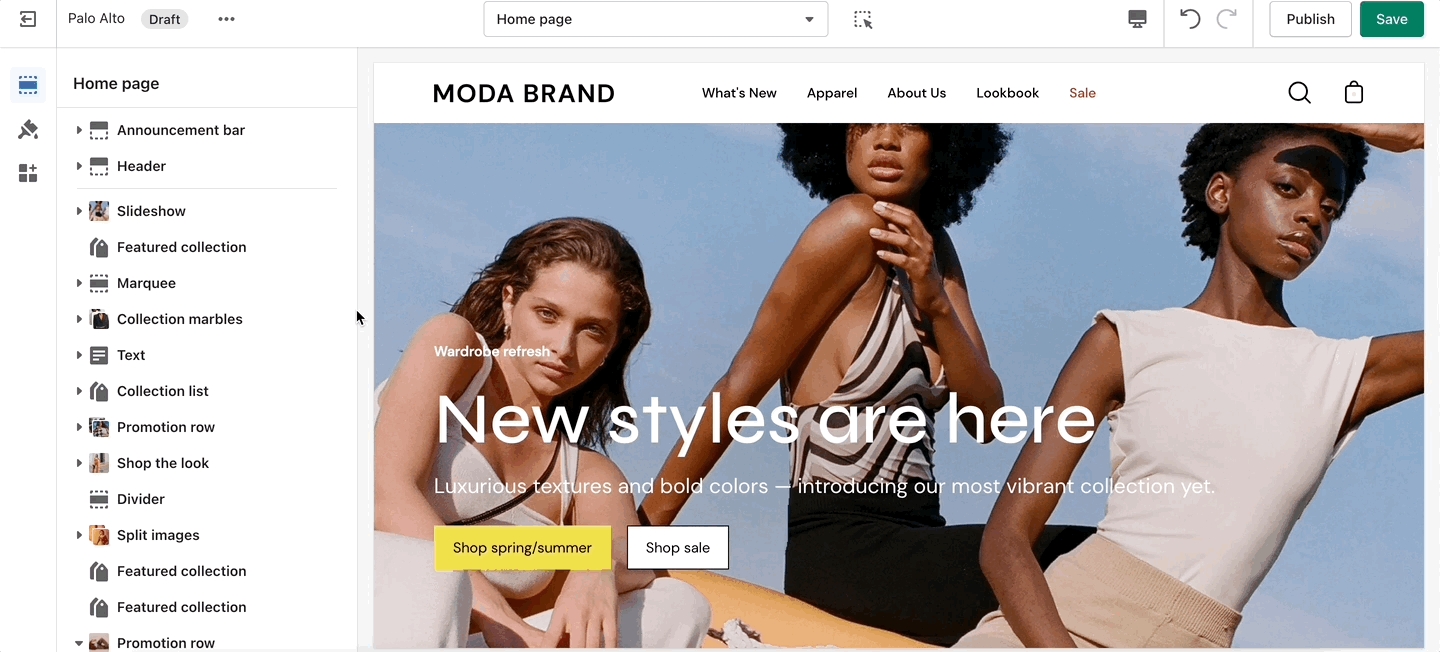
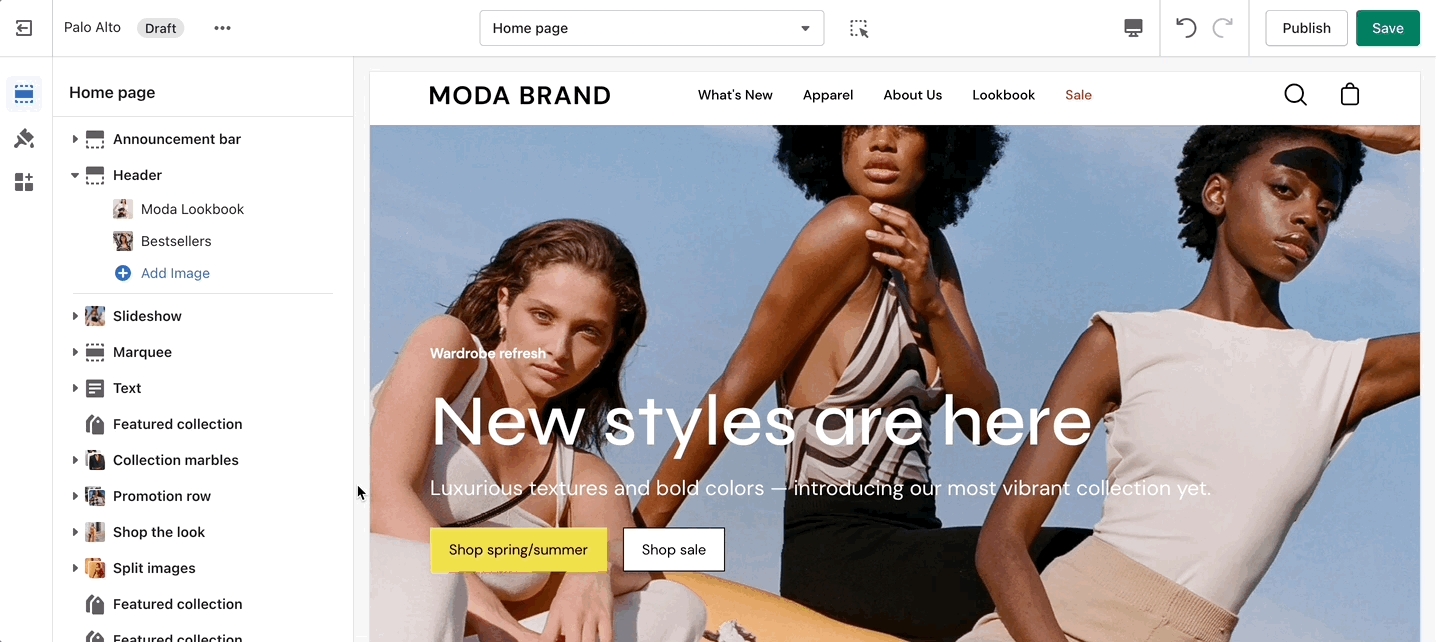
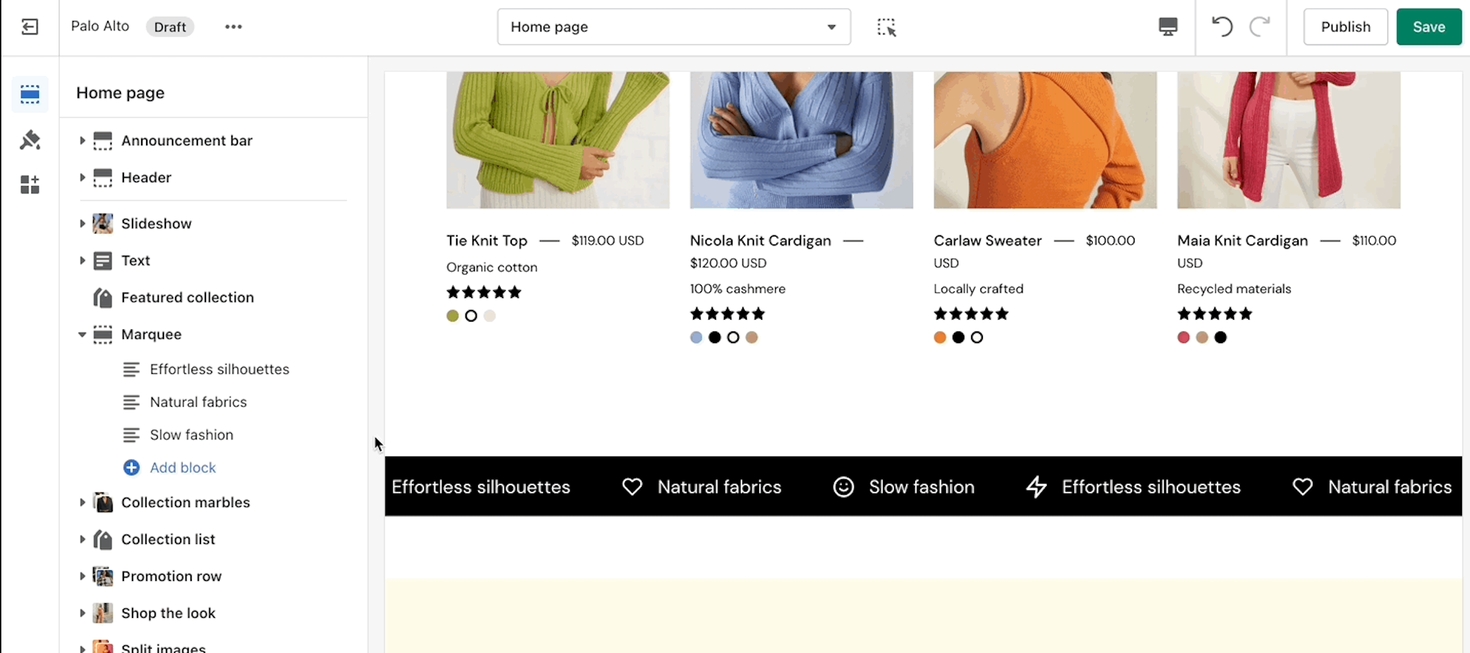
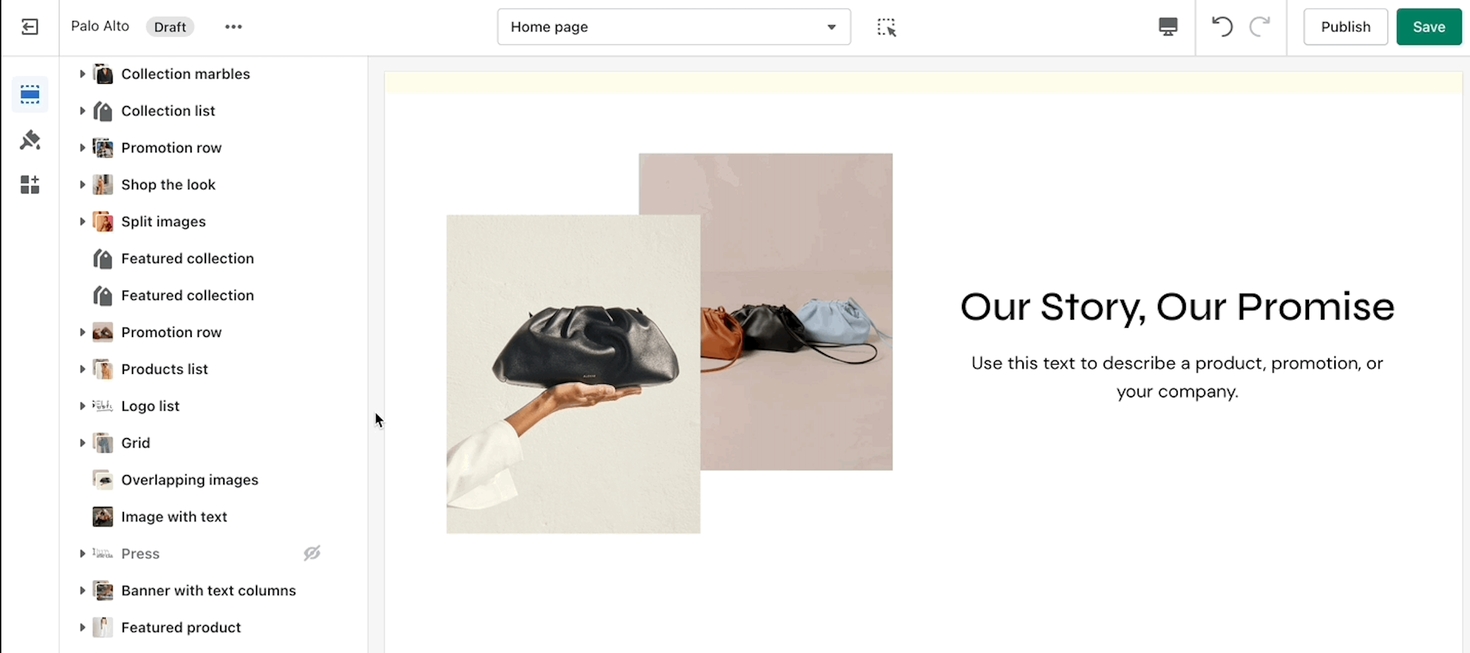
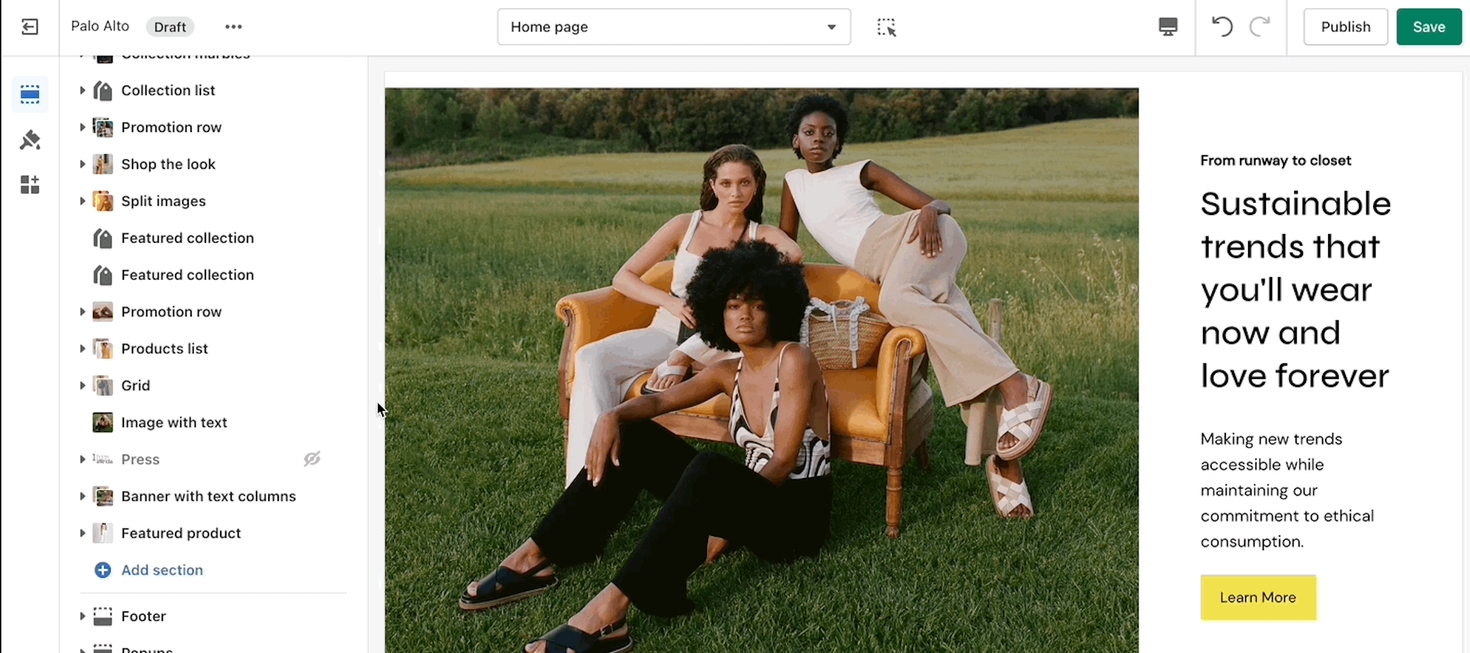
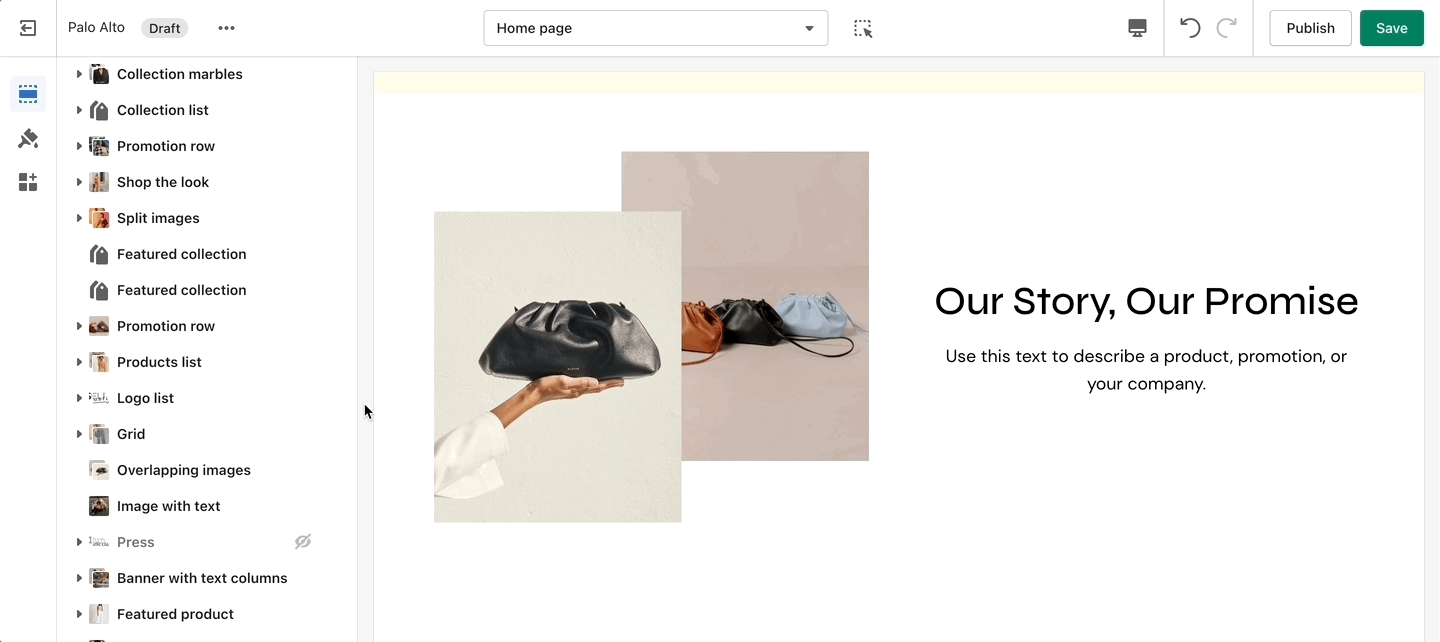
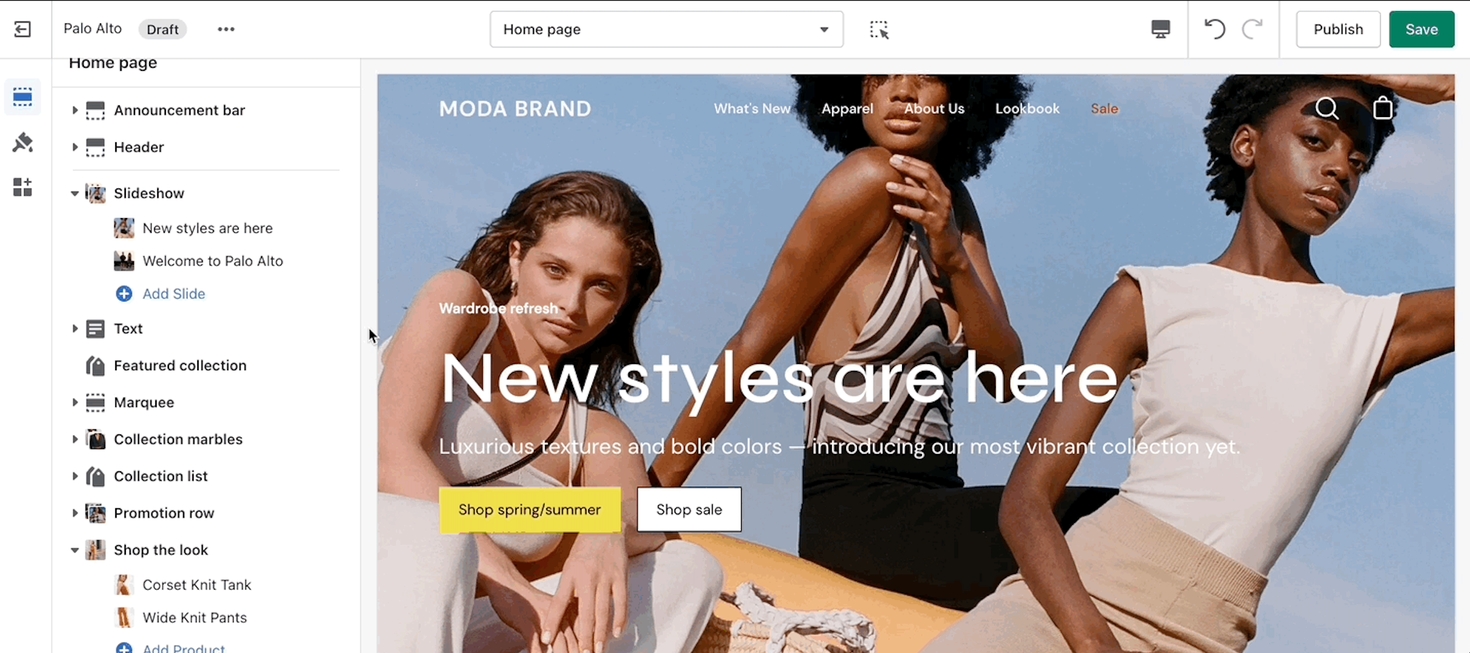
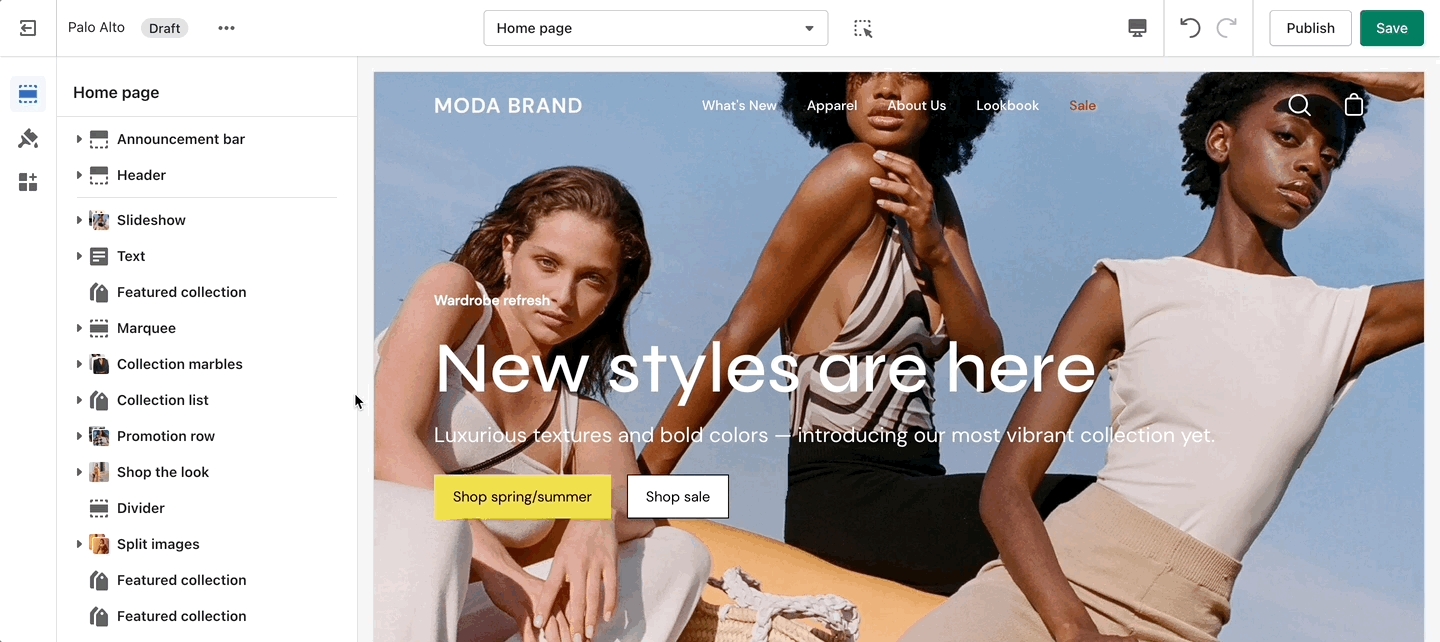
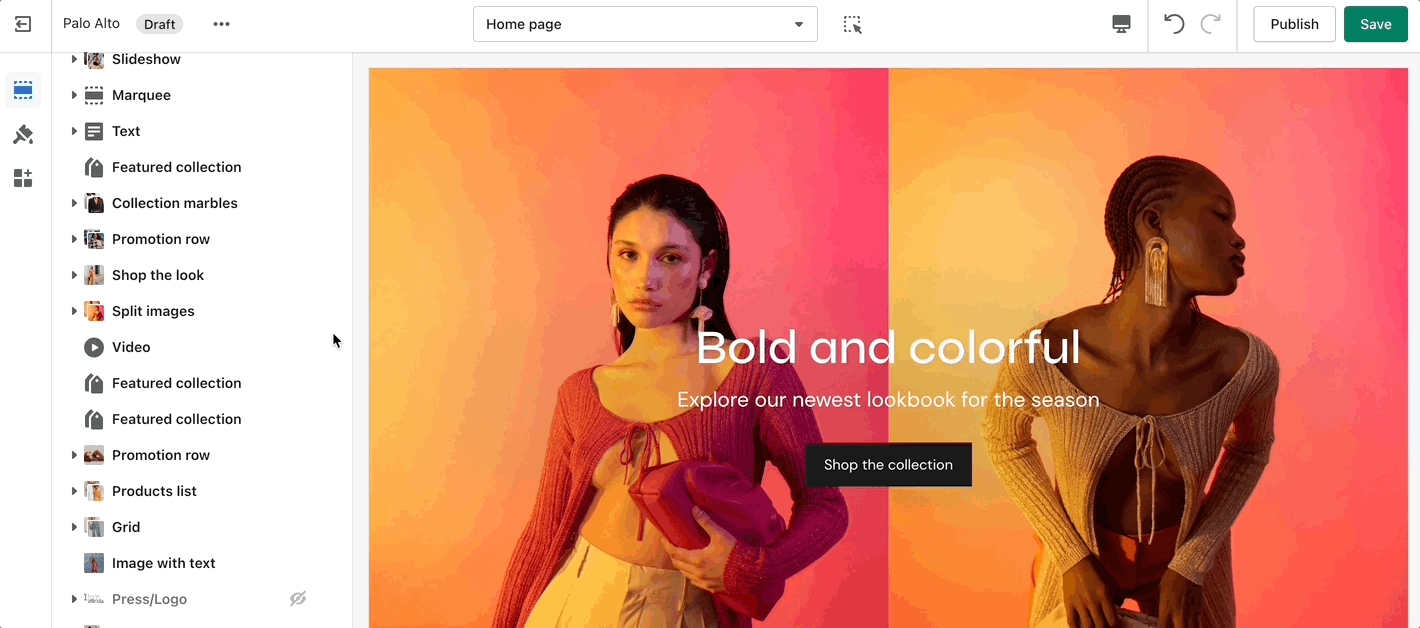
Customize your store using these Palo Alto sections
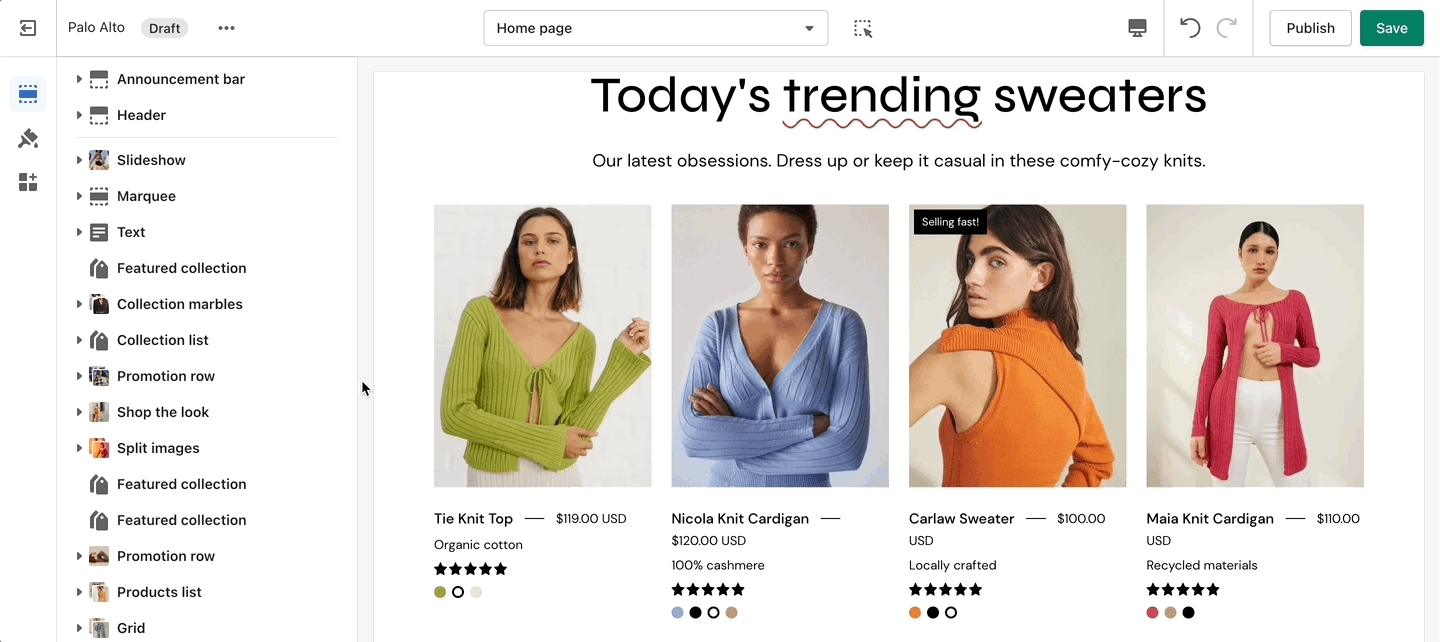
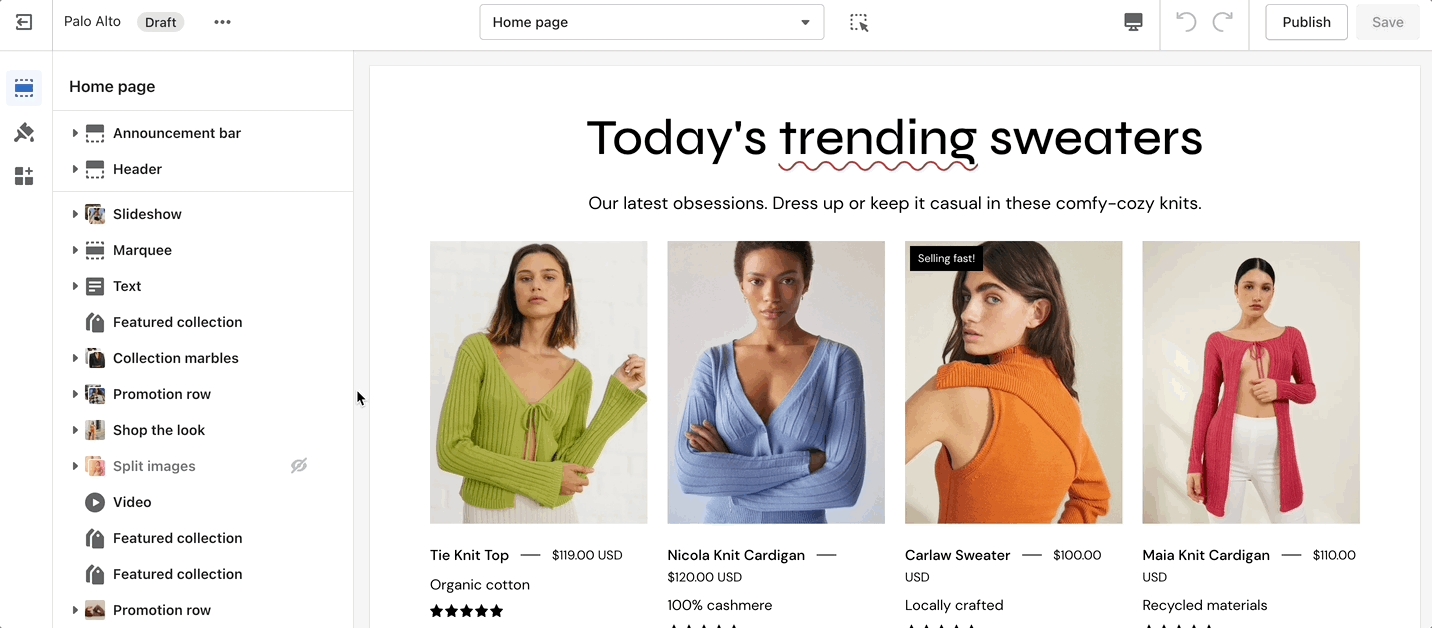
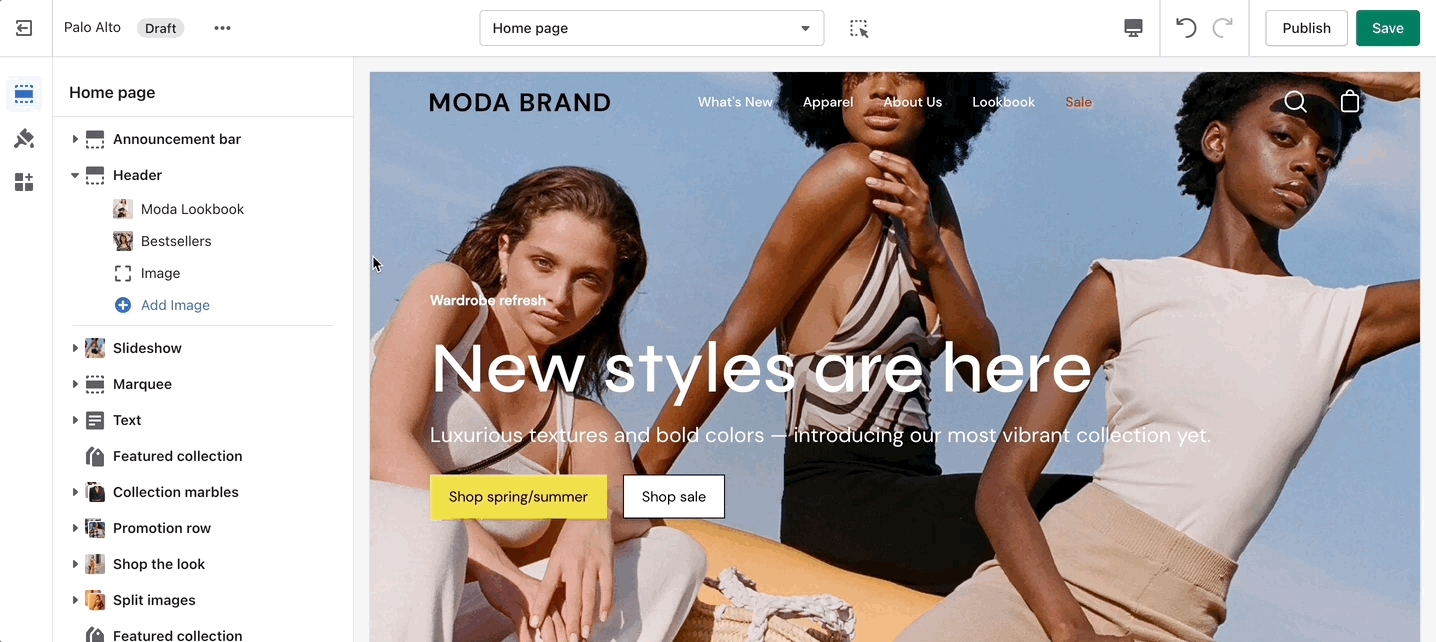
Palo Alto comes complete with 20+ professional theme sections to help you merchandise your online store. Sections can be added to any page on your store.
Discover the complete range of sections and their settings. Experiment by adding different types of sections and section blocks to the homepage and the other pages within your store.
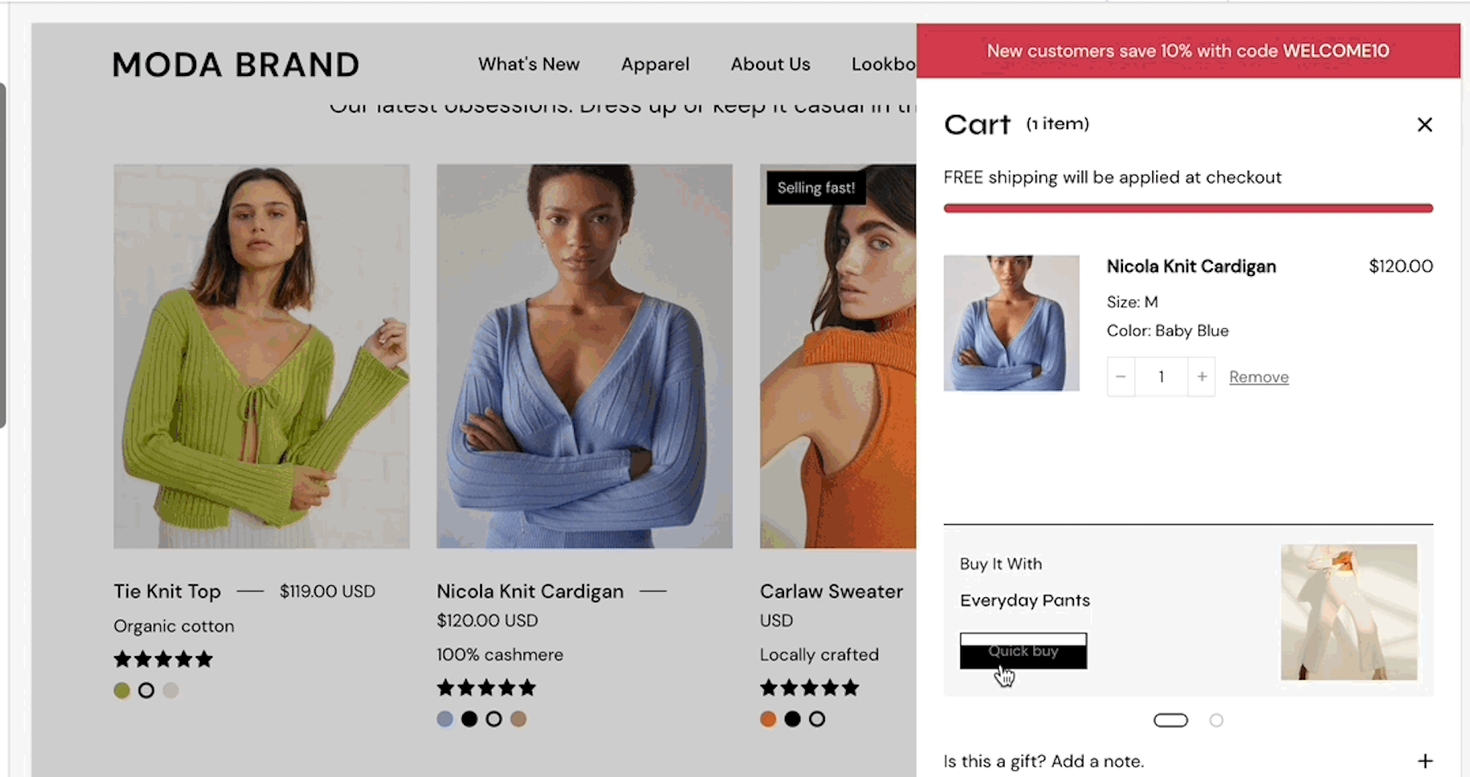
In Palo Alto, you have the option to show up to three upsell buttons when the cart is empty.
To set this up you need to first create a new navigation menu. Start by heading over to your Online Store > Navigation and clicking on 'Add menu':
You can give it any name you want, we will call ours 'Cart menu'.
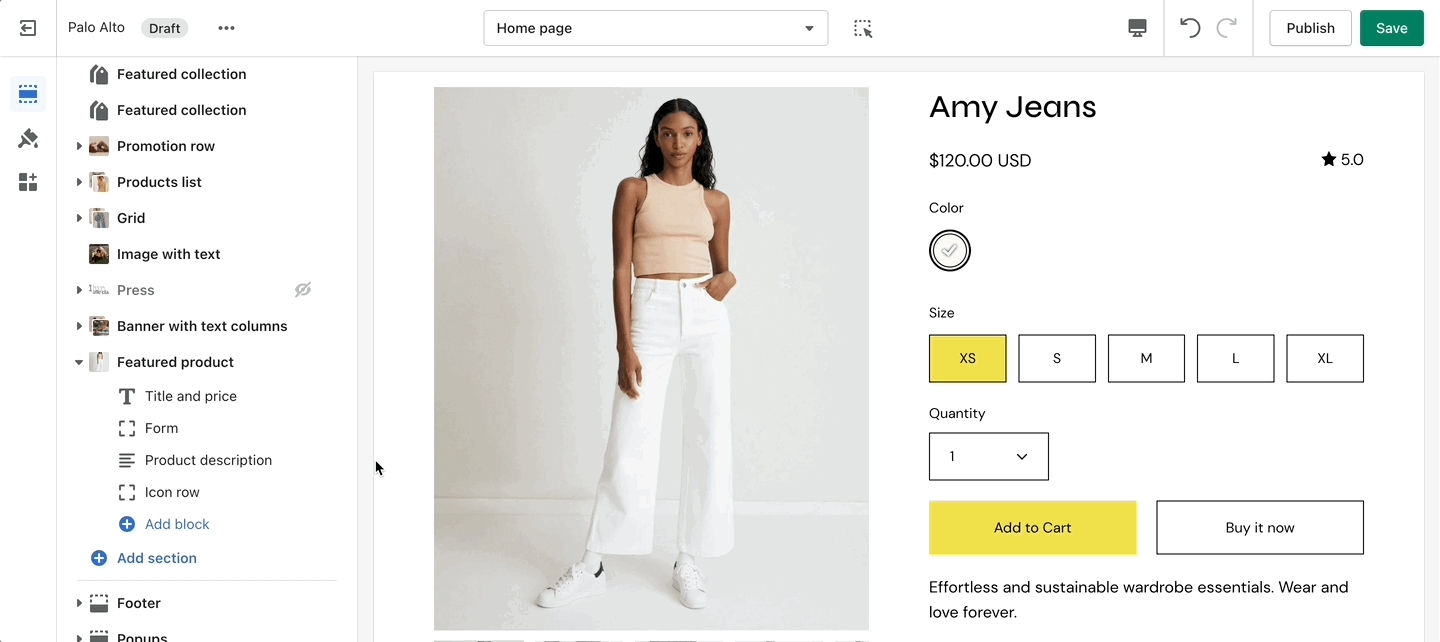
Add, arrange and customize Product page theme blocks
The Palo Alto 'Product pages' section blocks help you customize the primary or core content for your product pages and product templates. Adding sections further enhances your merchandising.
Palo Alto includes the following theme blocks for product pages/templates:
Pickup availability





Desktop: We recommend using images 1920px in width.
Mobile: We recommend using images 1080px in width.
Remember: Mobile devices are tall. You need to use an image that has a bigger height than it does width in order to fill the vertical aspect ratio.
Palo Alto provides an option to specify various slide height sizes: Fullscreen, Auto, 750px, 650px, 550px, and 450px.
Static sizes: If you want to use a static slide height (750px, 650px, 550px, or 450px), make sure your image height is around that size.
For example, if you'd like to use a slide image height of 750px, you'll want to save your image around this same size. This will prevent image cropping both towards the top and bottom. This applies to the other slide height sizes (650px, 550px, and 450px).
Fullscreen: This option will fit the images to the entire height of the browser window. This option is recommended for images with medium height sizes and not for images with large height sizes, as these will be cropped at the bottom of the image.
Auto: Setting this option will have the images displayed in the original height as uploaded. This option is quite useful if you want to have the full image displayed as there will be no cropping of the images.
We recommend using images at a ratio of one to one and sizes around 1024 by 1024 pixels or smaller images of about 600 by 600 pixels.
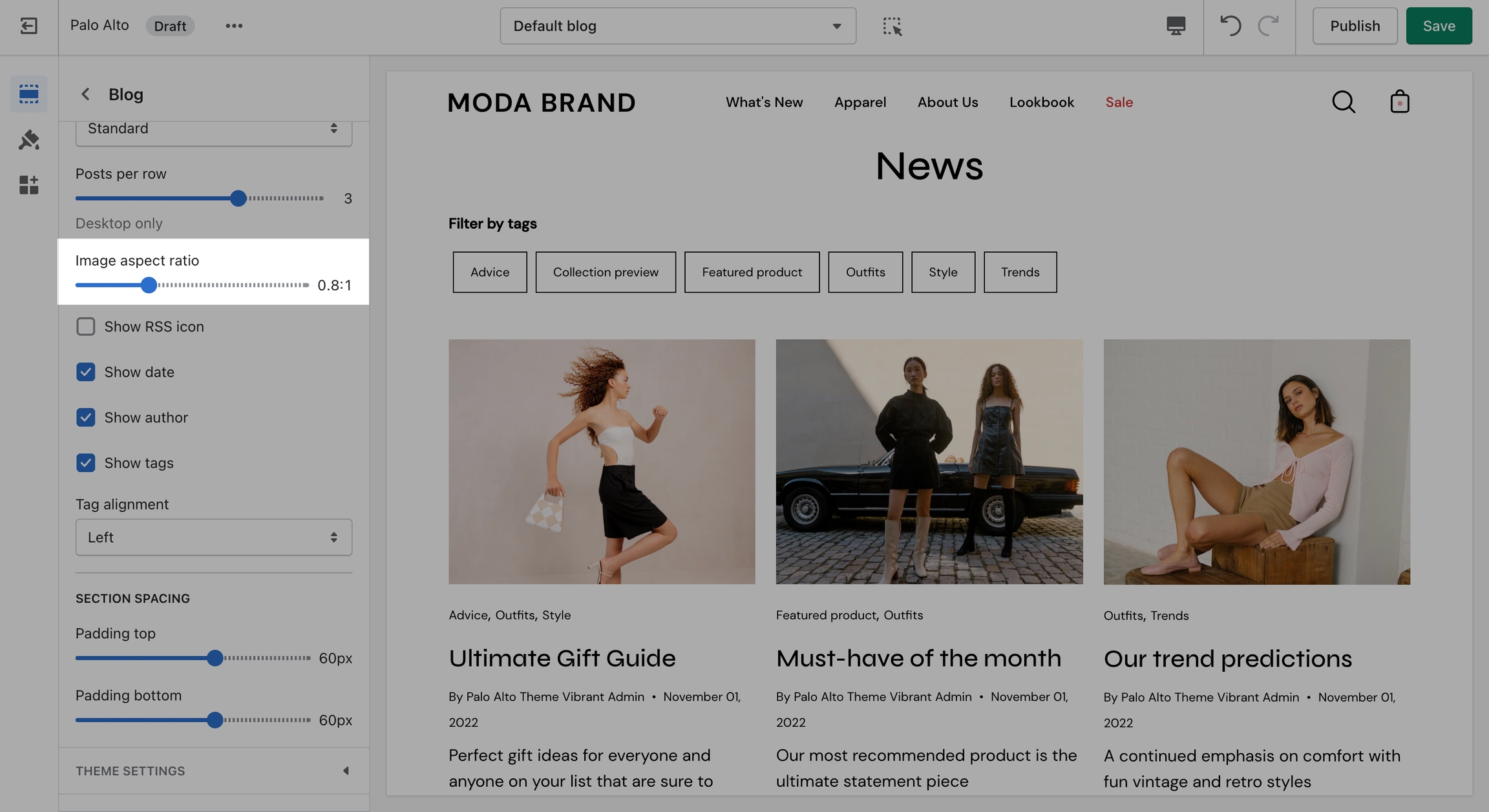
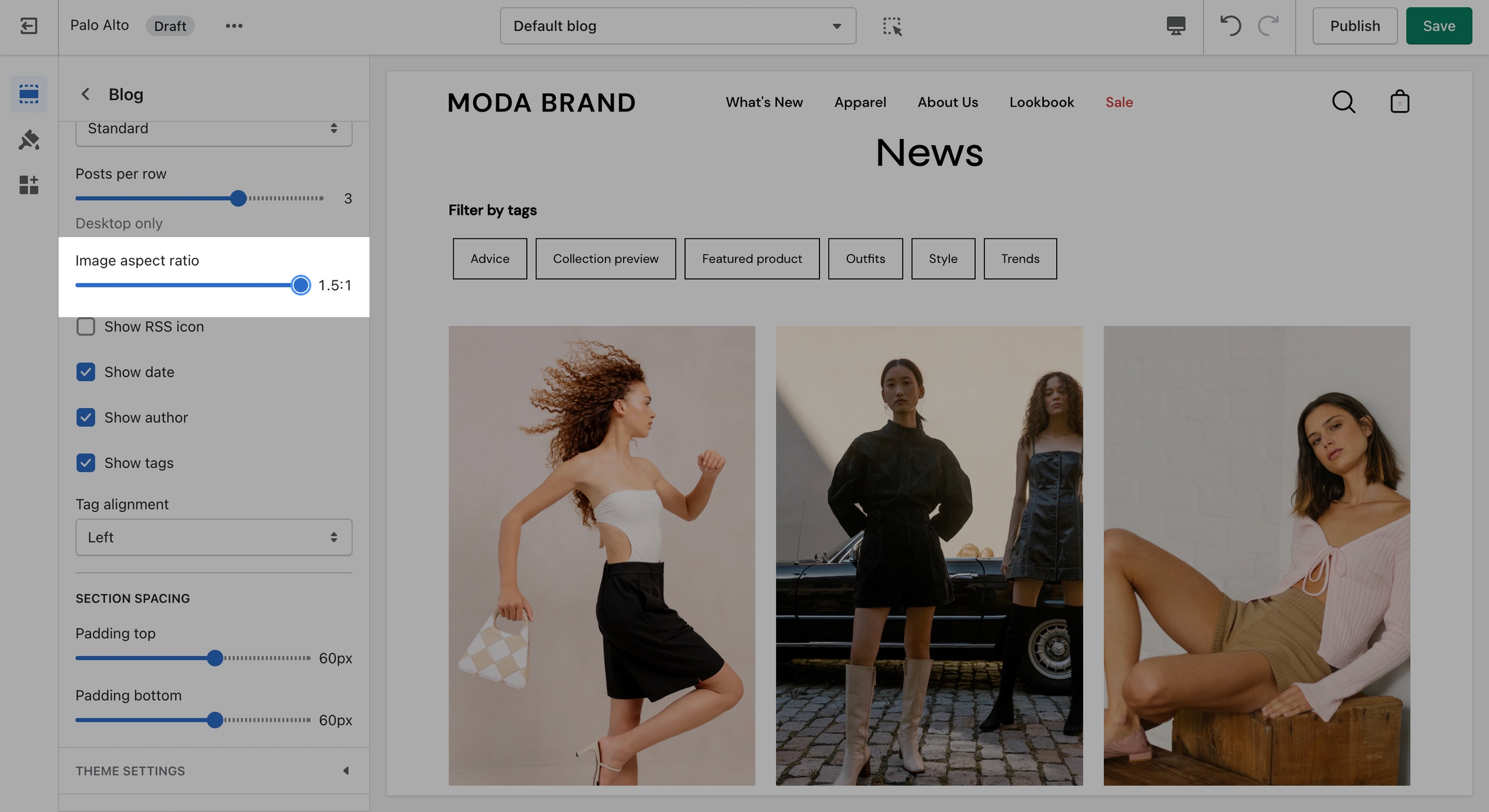
Palo Alto provides an option to adjust image aspect ratios for the blog page.
This is the standard setting that works well with square-shaped images. We recommend this square ratio because the images will be cropped square on the blog overview page and they'll display in their uploaded ratio on the individual blog post page.
This ratio will result in taller images or portrait images.
This ratio can be used to display wider images. We recommend it for landscape images.
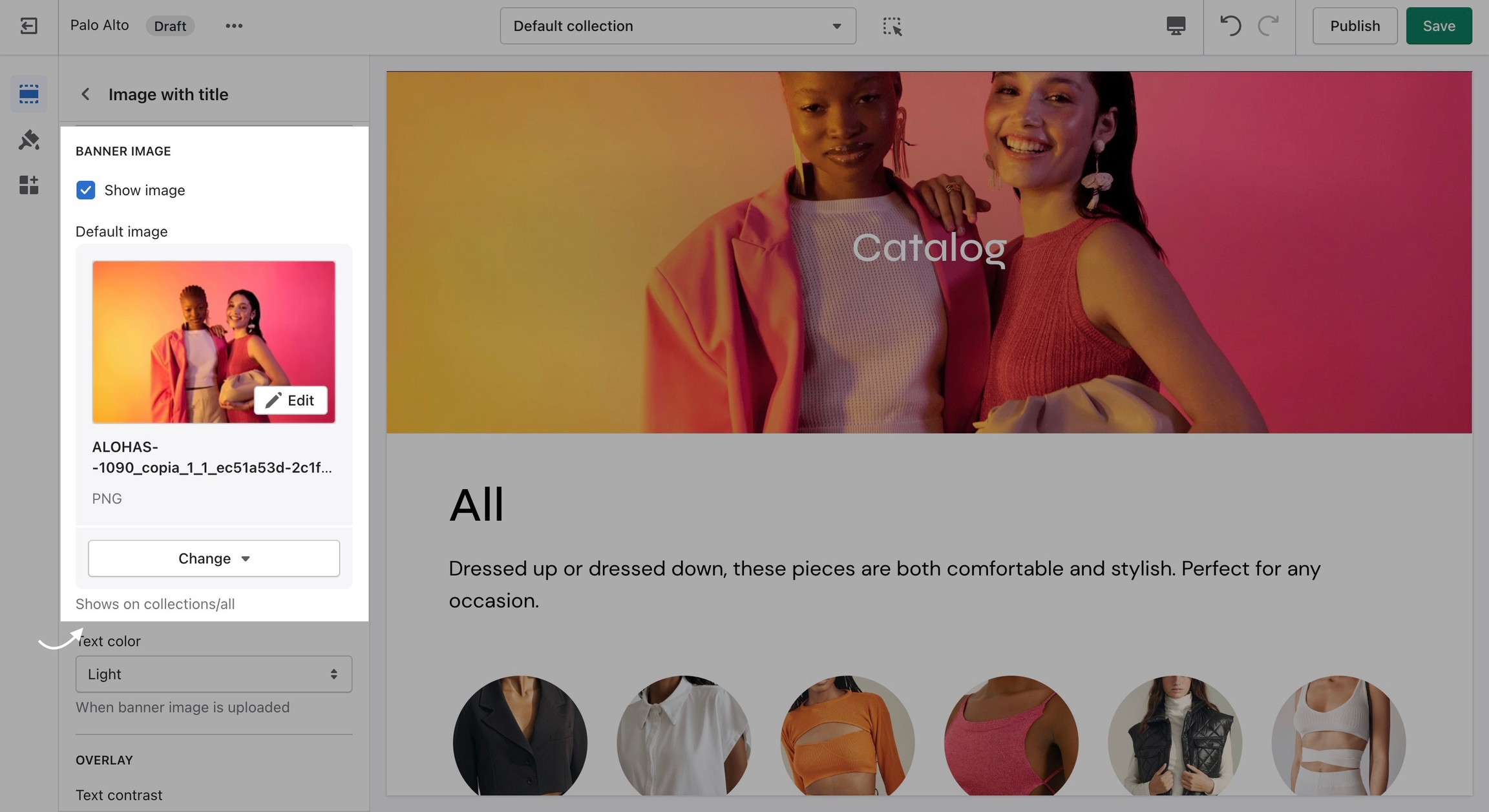
This is the page with the "/collections/all" URL that lists all of the visible products in the store. By default, products on the catalog page are shown in alphabetic order.
Palo Alto provides an option to specify this image within the Image with Title section settings.
We recommend using image sizes around 1400px in width.
Palo Alto provides you with options to specify the banner height. These include Fullscreen, Auto, 750px, 650px, and 550px.
These options are similar to the Slideshow section.
We recommend using logo images at a width of around 440px.
The maximum logo height applied is 100px therefore it is ideal to have a logo with a height around this size or lower.
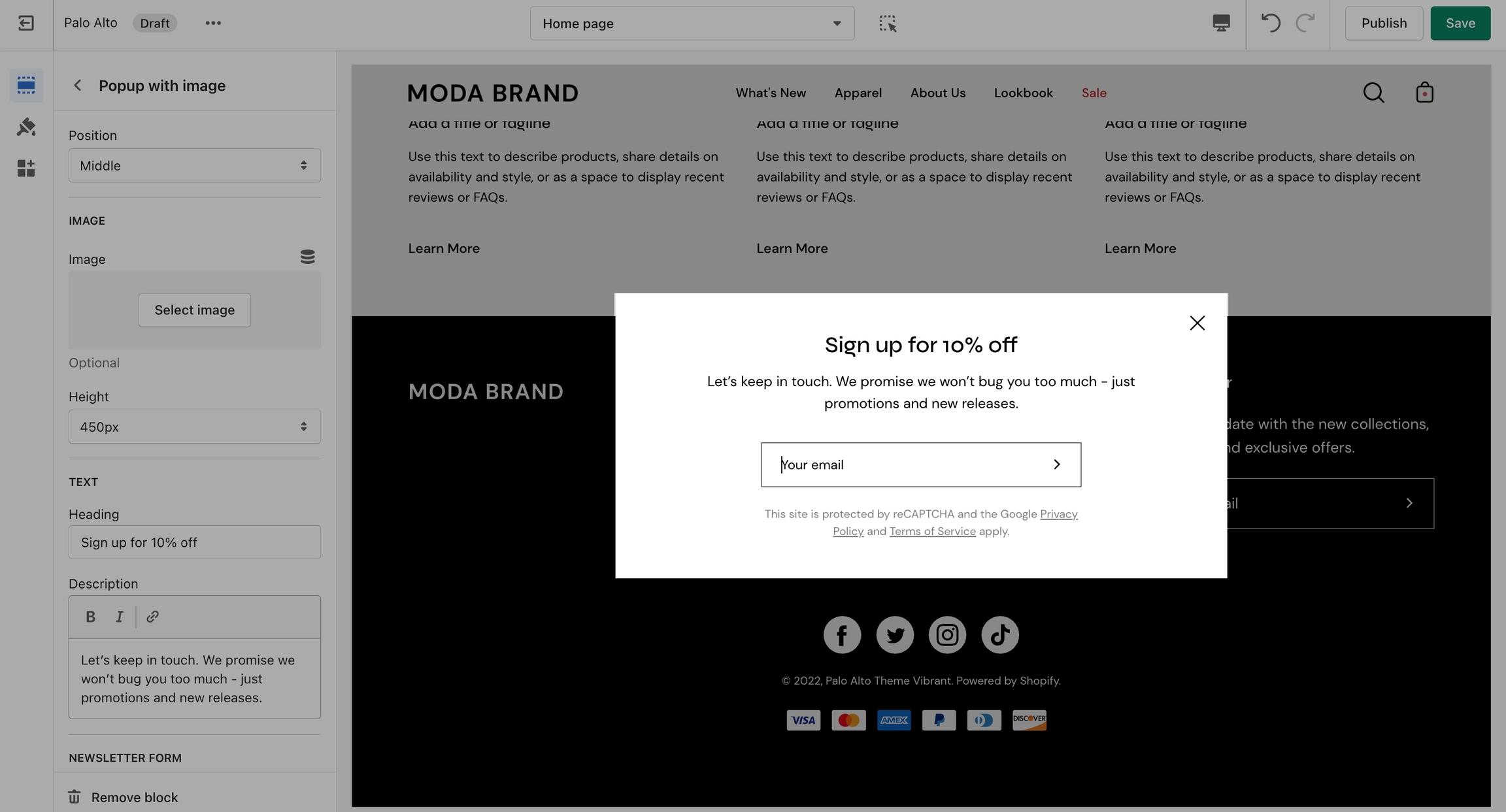
For our Popup section, we recommend using an image with at least 600 pixels in its lower dimension. The default aspect ratio here is 8 by 7.
In pixels that should translate to 690 by 600 pixels or 1380 by 1200 pixels if you're looking to create a retina image.
A retina image is an image twice as big as its block or recommended size. This ensures that the final image is sharp even if rendered on an unusually bigger device.
There are also triple retina images which are three times the recommended size.
Home page
Product pages
Collection pages and Collection list
Blog index and Blog posts
Shopify pages
404 error page, Search page, Password page
Cart page
To find the primary settings for each section, click on the section name to view the settings panel. These settings control the elements of the section.
Wider desktop screens will display the settings panel on the right side of your screen.
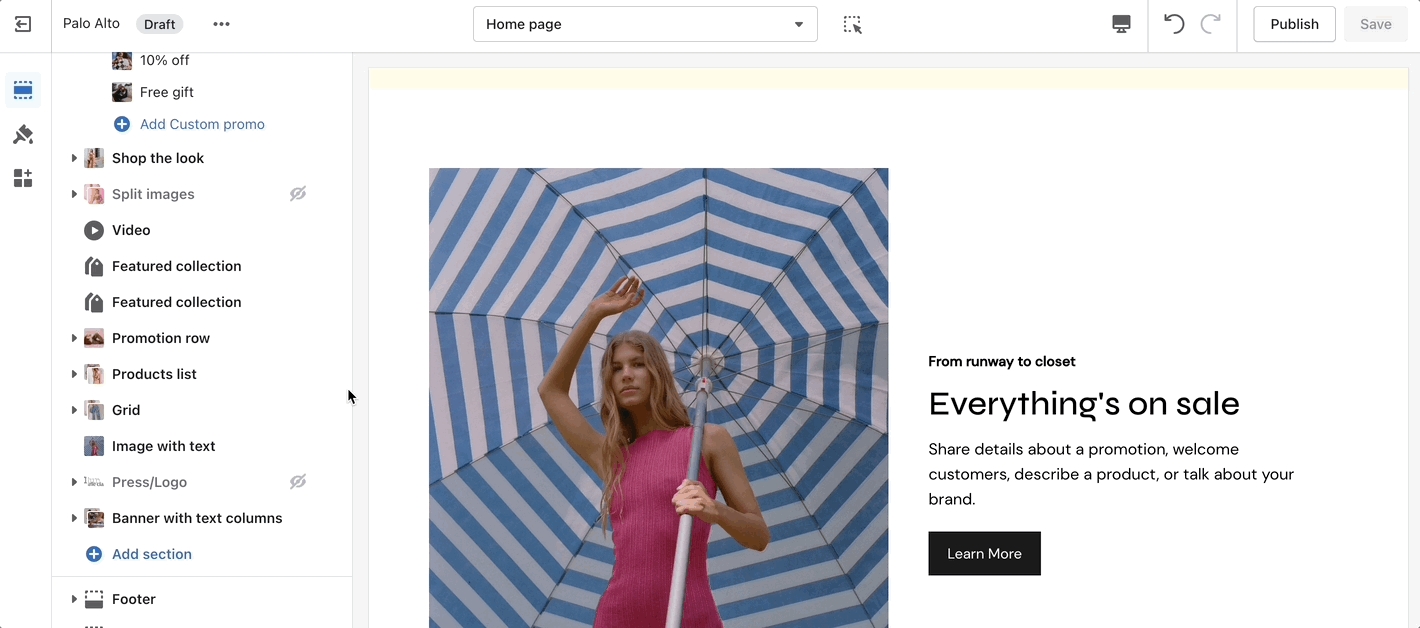
Scroll towards the bottom, above Footer and Popups. Choose Add section:
Navigate to any product page or choose the default product template. Use Add section located above Footer and Popups:
Navigate to any page on your site or choose any template from the top drop-down. Choose Add section, which is located above Footer and Popups on the left panel:
Use the eye icon next to the section title to toggle the display of the entire section:
Tip - Blocks have their own eye icon, be sure to select the section eye icon to toggle display of the entire section.
Use the handle icon which is located next to the eye icon to drag a section and drop it in a new position:
Sections contain content and settings.
Experiment with different section types to add rich content on the homepage and all pages within your site.
Use the settings to adjust behavior and layout. Helpful tip, when adding new sections as they appear at the bottom of your section list.
Apart from the individual section settings, there are also Theme Settings. These are a number of global settings grouped together for ease of use.
Note: You can only show up to three buttons so you should only add up to three links in your menu.
Lastly, you need to open up the Theme Editor and click on Theme Settings > Cart.
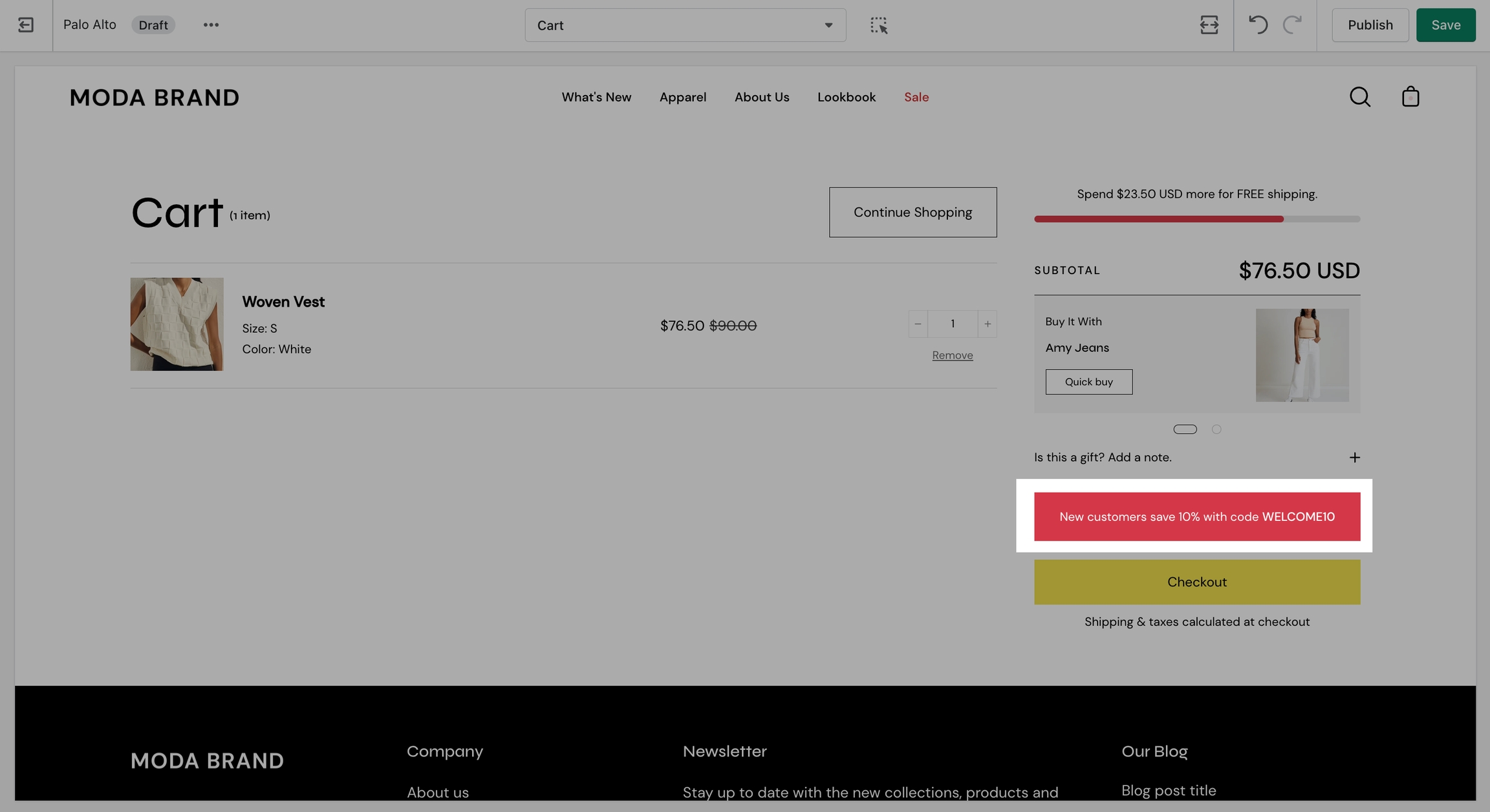
Dynamic message to encourage increased items per transaction.
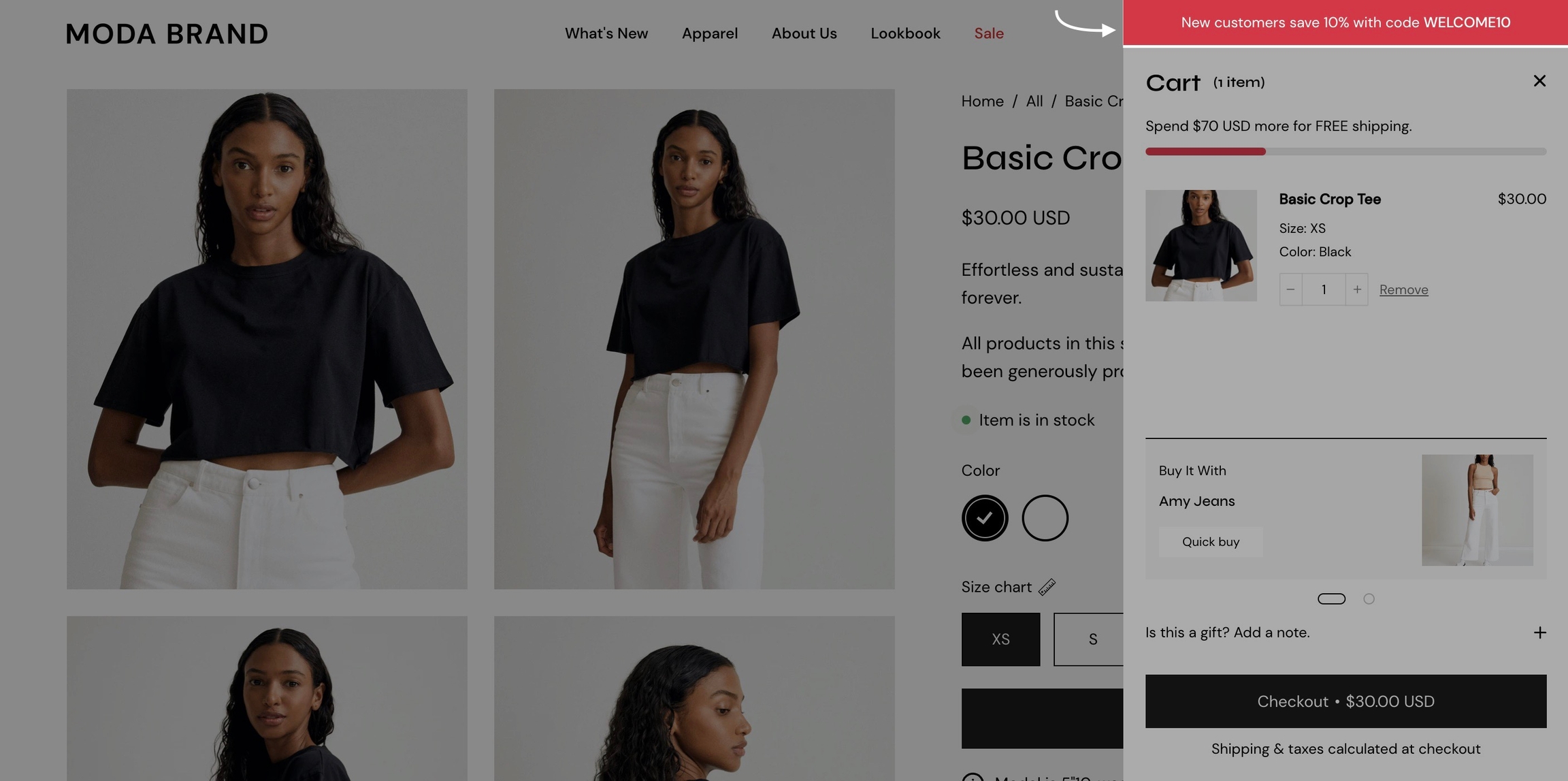
Add a free shipping message in the cart drawer to help your customers know how close they are to free shipping. The value fills up and changes as items are added to the cart.
Use to encourage add-on sales and increased quantities
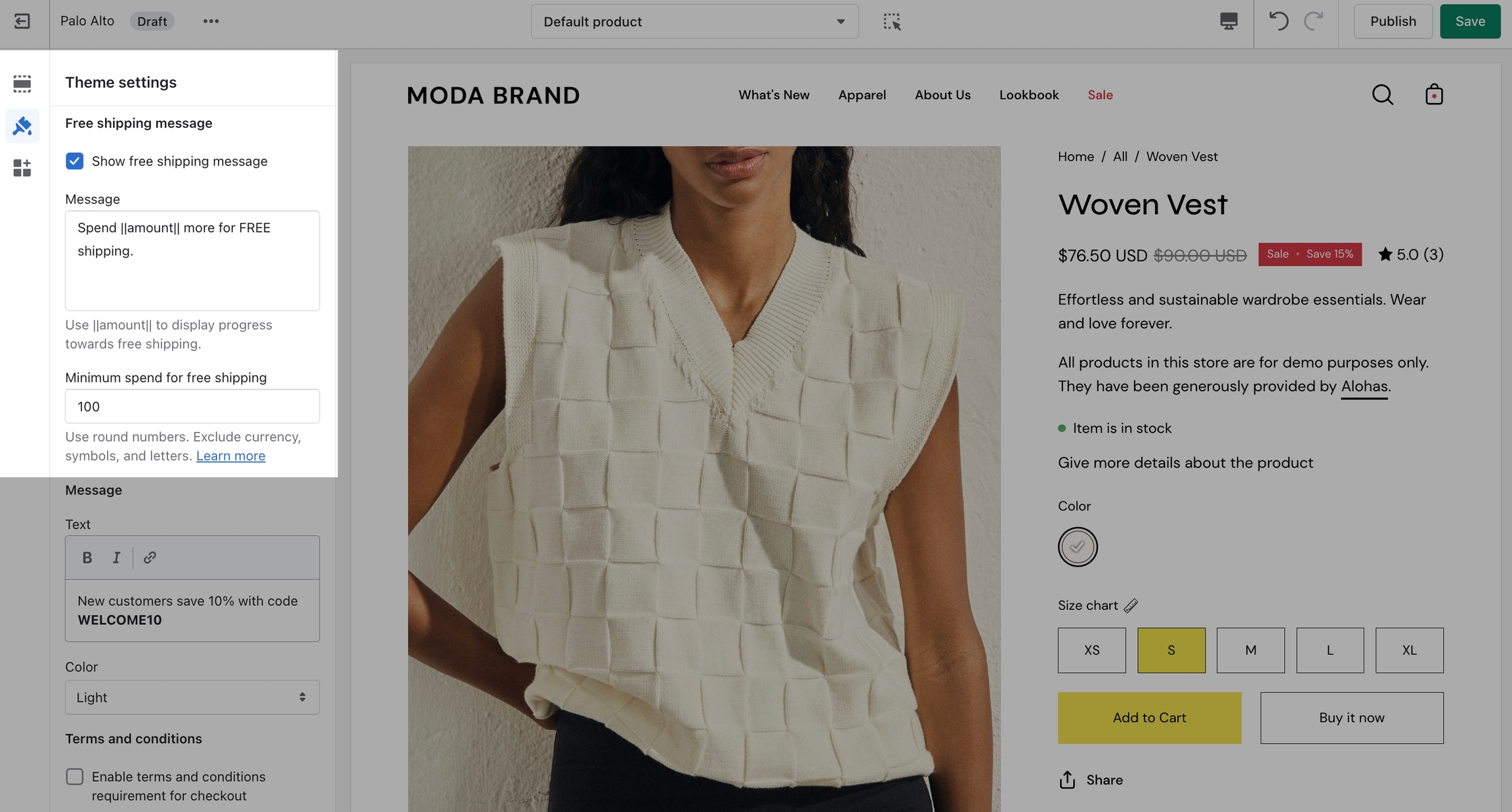
Enable the 'Free shipping message' from the Theme Settings -> Cart tab and set the value from the 'Minimum spend for free shipping' field.
Modify the message text as needed. Keep the || amount || custom short-code to reference your set value from the Cart settings.
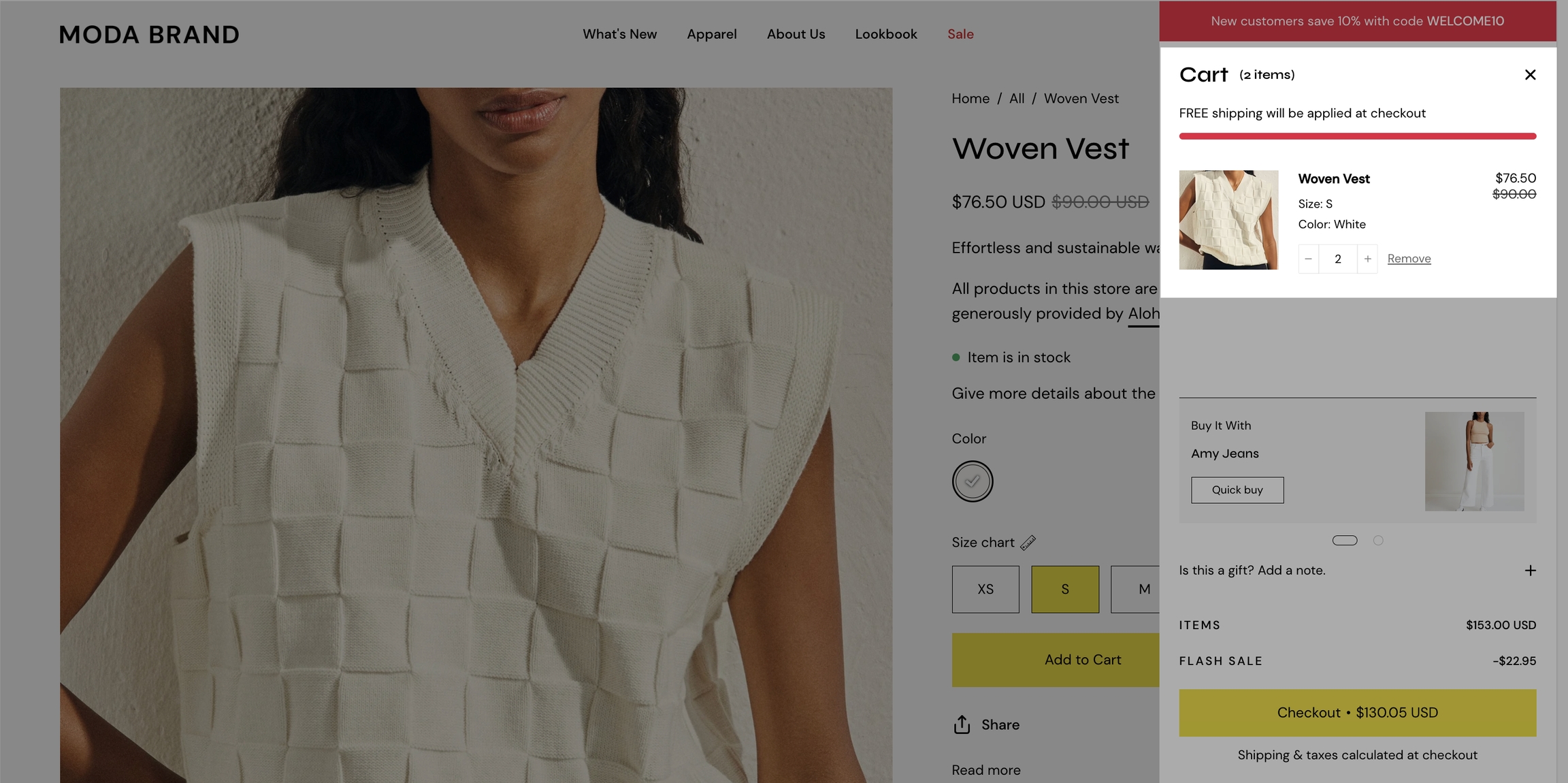
Once the required amount is reached a message will show up too:
Use a Custom Cart Message to broadcast important information to your customers.
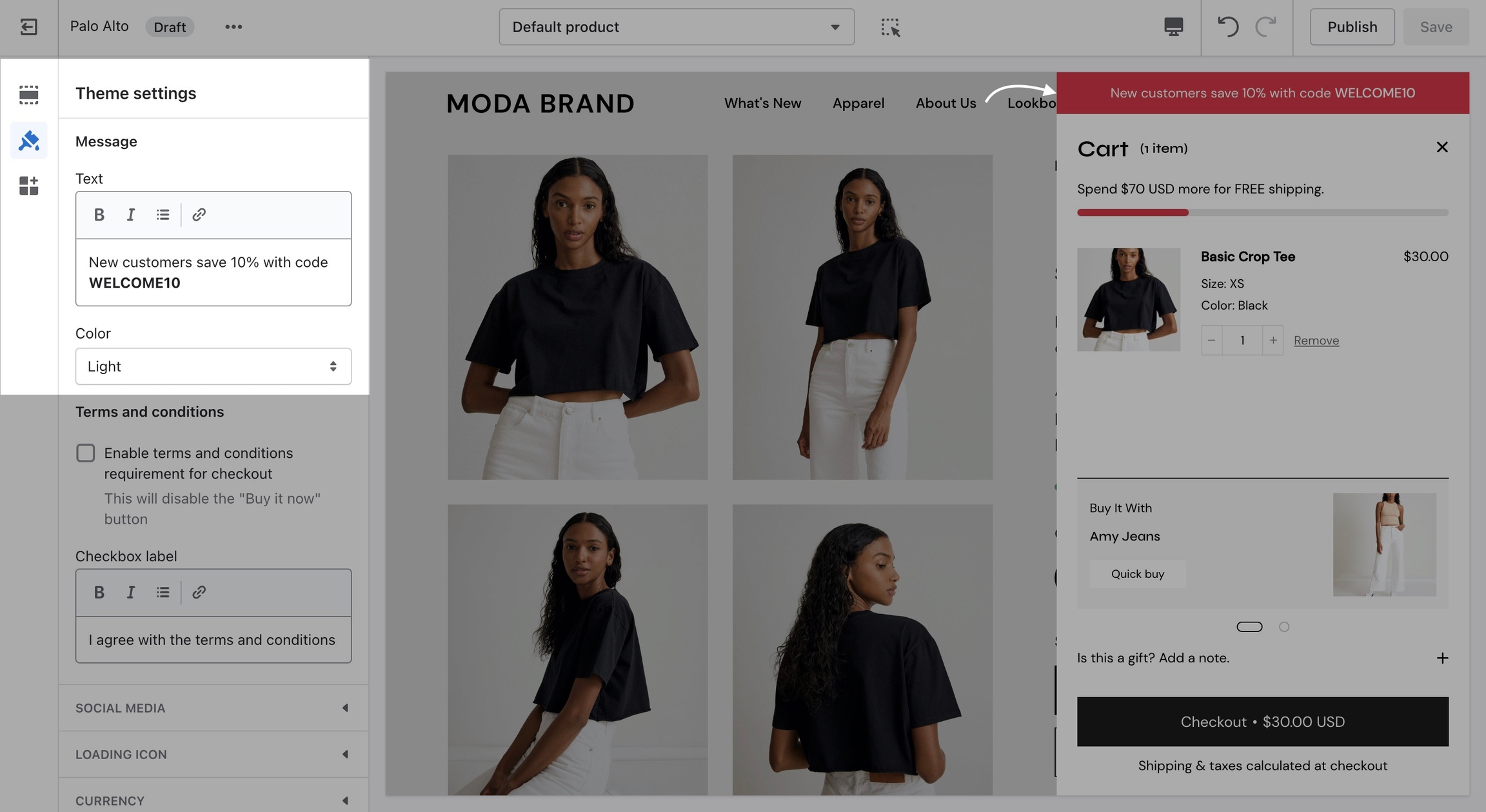
To set up a new Custom Cart Message you can open the Theme Editor and click on Theme Settings > Cart. The options for this are under the 'Message' headline:
Note: The Message itself does not generate a promo code. If you plan on using this message in a similar way be sure to set up a promo code first. Click here to learn more about Shopify Promo Codes and Discounts.
The Custom Cart Message is shown in the cart drawer (like in the example above) and in the cart page.
The cart terms and conditions allow you to add a checkbox to stop users from checking out before accepting the terms and conditions of your store.
To enable this option you can go into your Theme Editor and click on Theme Settings > Cart.
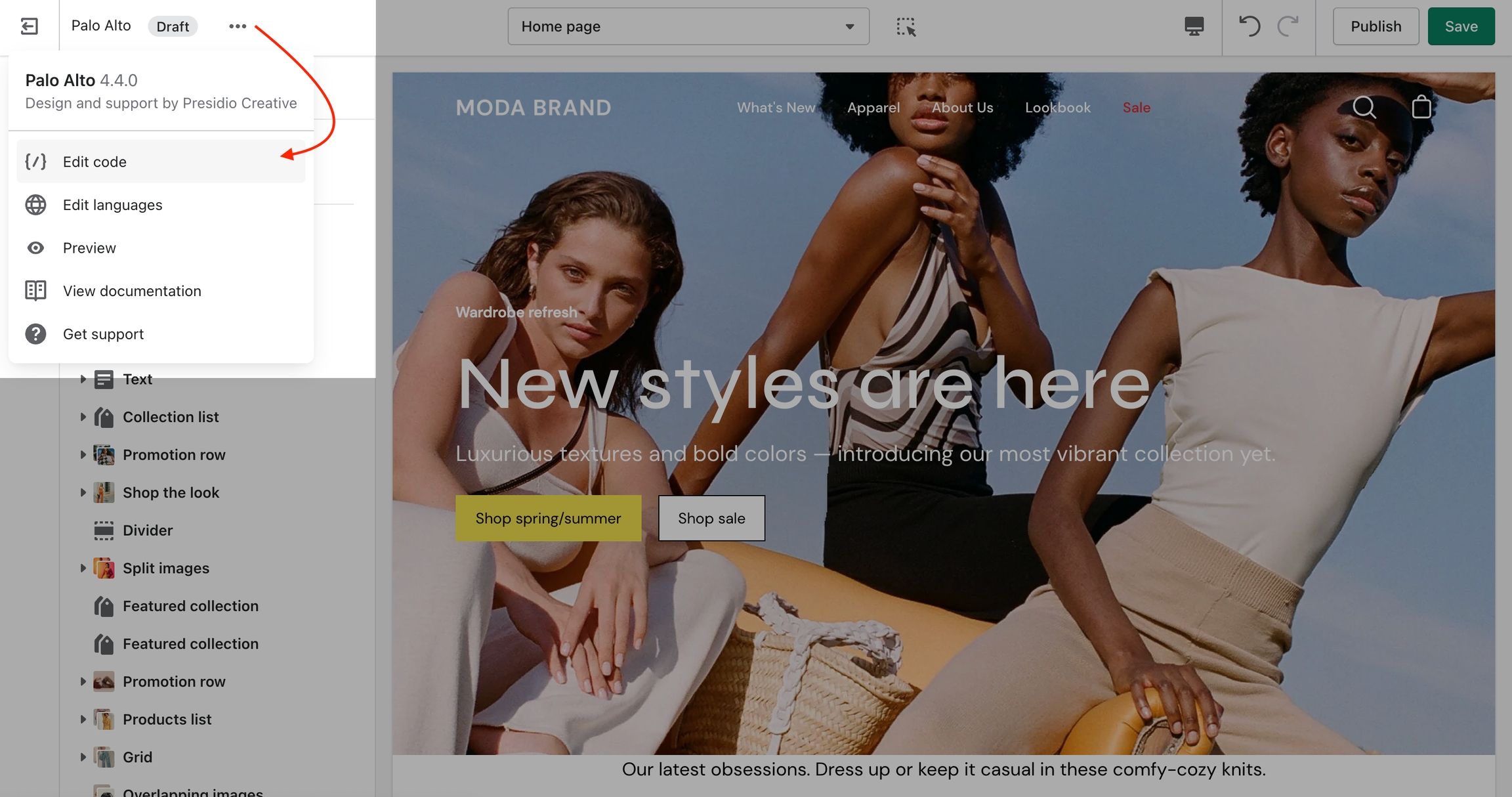
Custom liquid
Create a new metafield definition. Use the namespace and key: theme.upsell
From your Shopify Admin -> Settings and choose Metafields. Next, click on Products (click images to zoom):
Click the Add definition button and set a name, we'll use 'Upsell'. Next, we will use a custom namespace.
This step is required. Change the default namespace (usually called 'my_fields') to theme
Add a description (this is optional) then click on Select content type. Here, choose the Product type and Save your new definitions.
The final step is to edit any of your products in the Shopify Admin -> Products and update the new upsell metafield.
All you need to do is scroll to the bottom of the product setup page and fill them in:
Don't forget to Save your product and preview it on the cart drawer (or cart page).
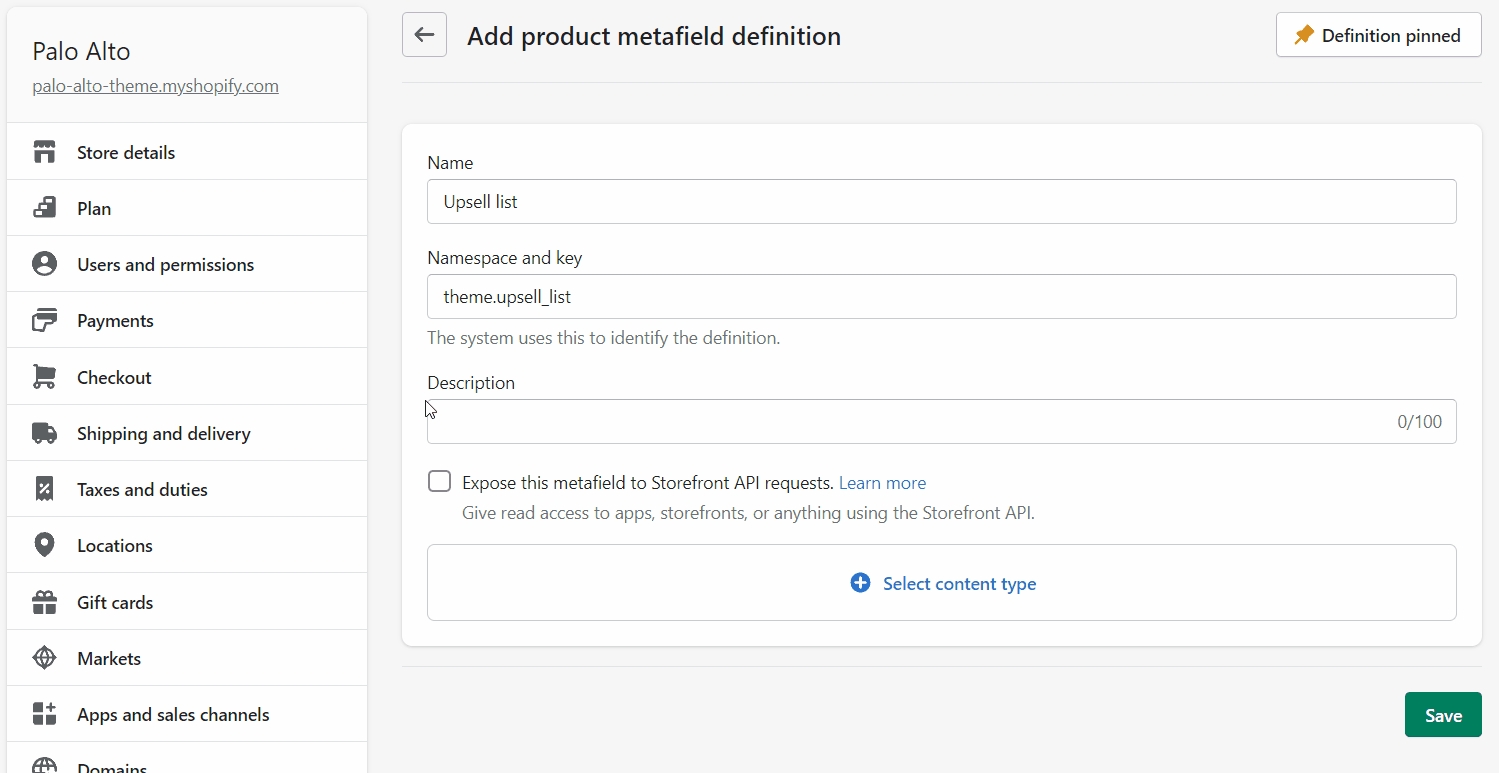
Create a new metafield definition. This time, use the namespace and key: theme.upsell_list
Choose the Product type then set it to a 'List of products'.
The final step is to edit any of your products in the Shopify Admin -> Products and update the upsell_list metafield.
All you need to do is scroll to the bottom of the product setup page and fill them in.
Don't forget to Save the changes and test them out in the cart:
With the latest update to Palo Alto, we have improved the Image with a text section. It now includes a set of two new settings that will allow you to set the width for your image:




The Quick shop feature in Palo Alto allows customers to add products to their cart without leaving the page they are on.
When One-click is enabled, the customer purchases the product (or the first available variant) immediately.
If the product contains variants, we recommend using Quick view instead. This will take the customer through the process of choosing variants.











































🚨 Important tip: New templates must be created on the published theme. They will not appear as a template option for assignments if created in a draft theme. This is a Shopify Platform restriction. Always make new templates on the live published theme.
Divider
Custom Liquid
A separate option is available to help provide better contrast when transparency is used. This is an optional but helpful feature.
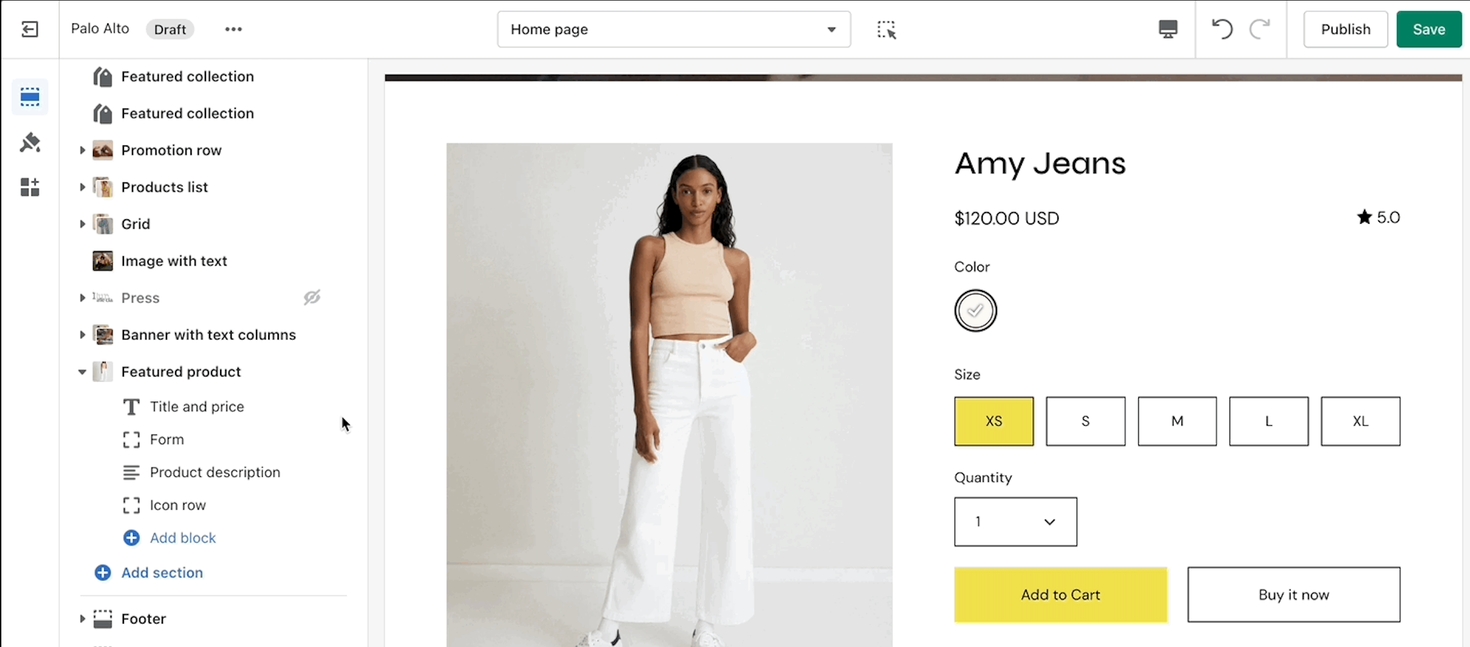
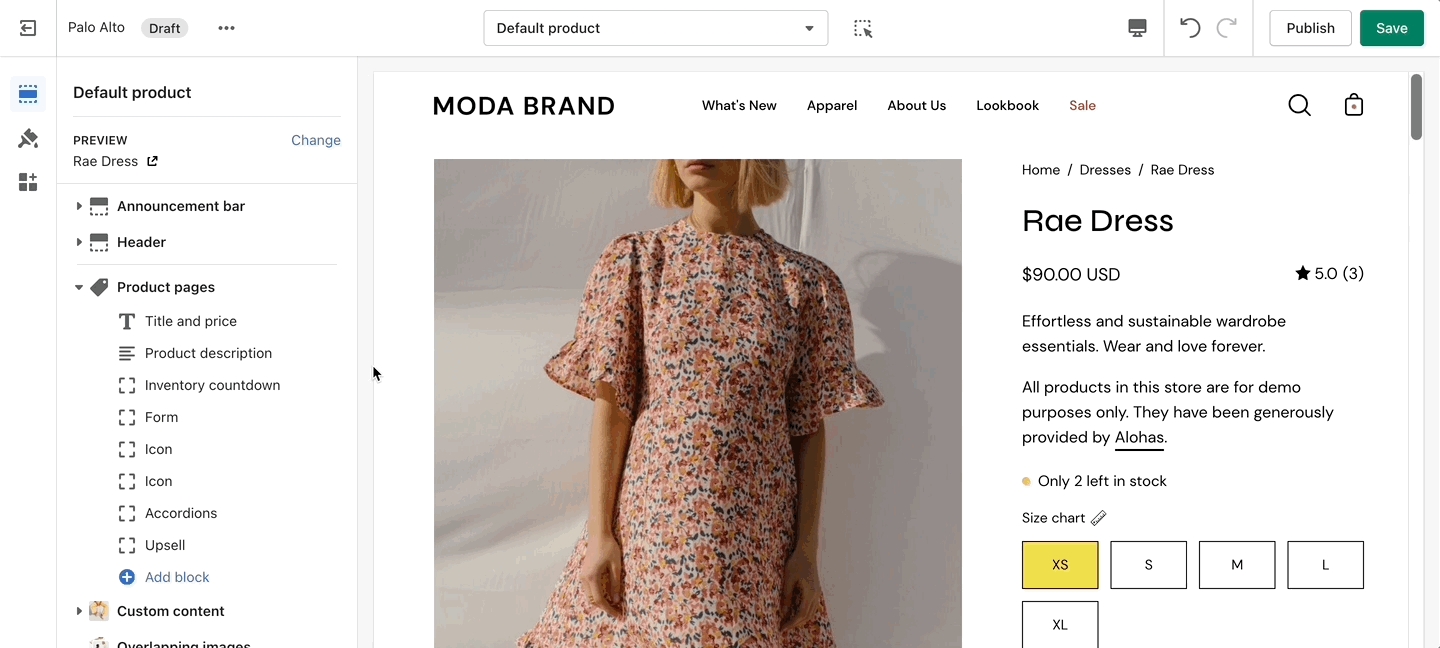
Title and price
Displays product price, title, and star rating.
Form
Displays all buying-related elements.
Product description
Show the product description text.
Accordions
Create customizable tabs.
Upsell
Display an upsell product on your page and in the cart.
Share button
Displays a share icon for sharing the current product page on social media platforms.
Text
Add more details about your products.
Icon
Add bits of information with icons.
Icon row
Show multiple icons inside your product details section.
Inventory countdown
Display a notification about the current inventory quantity.
Popup text
Create a slide-out block with extra text.
Divider
A simple line with top and bottom spacing settings.




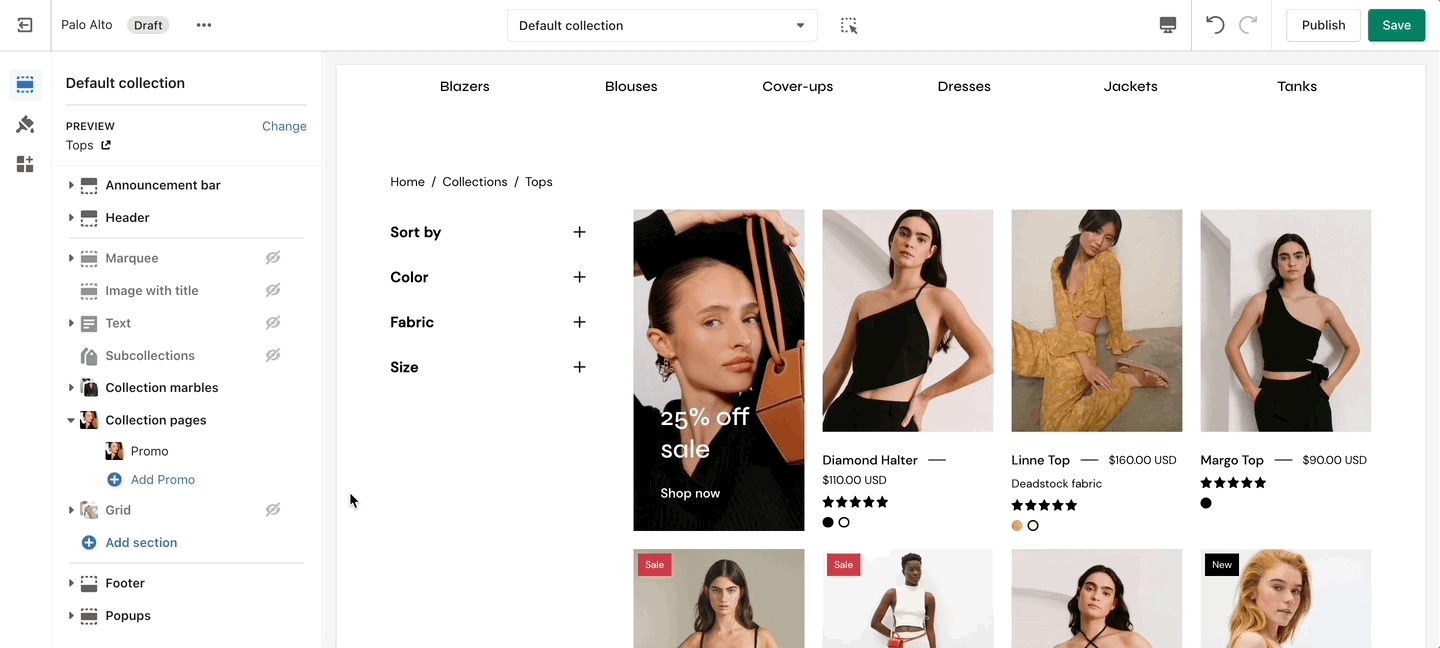
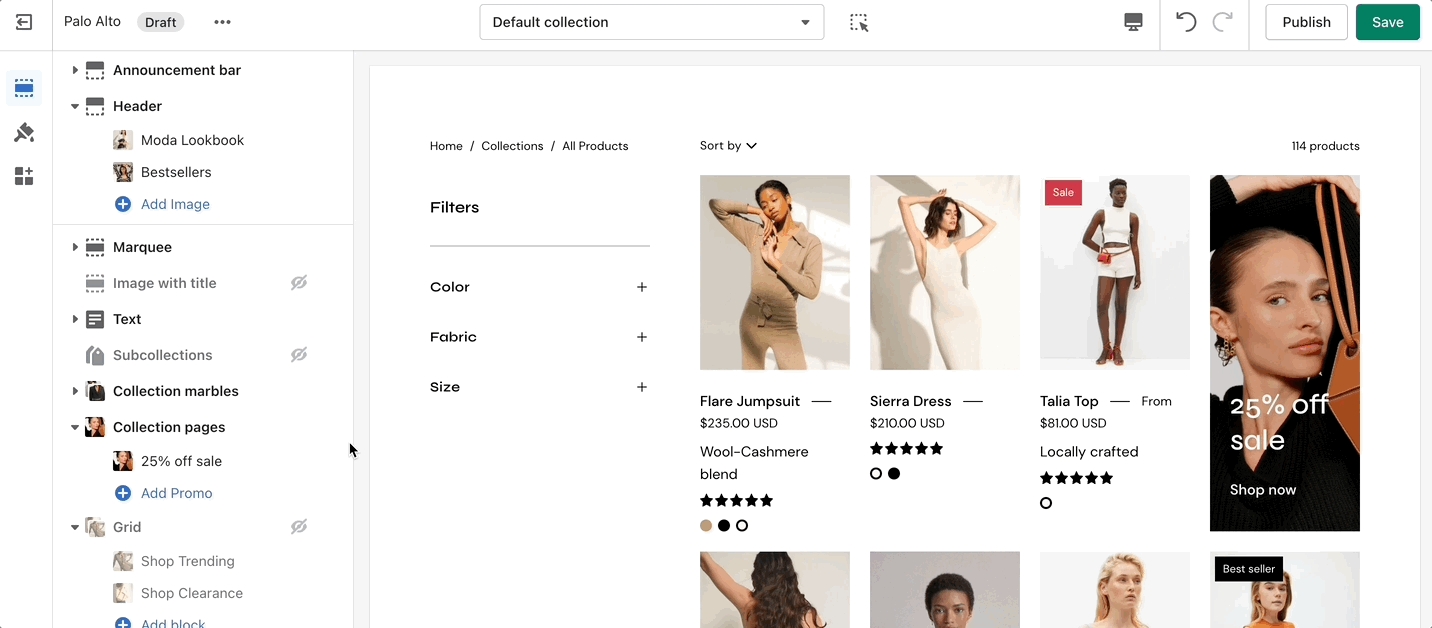
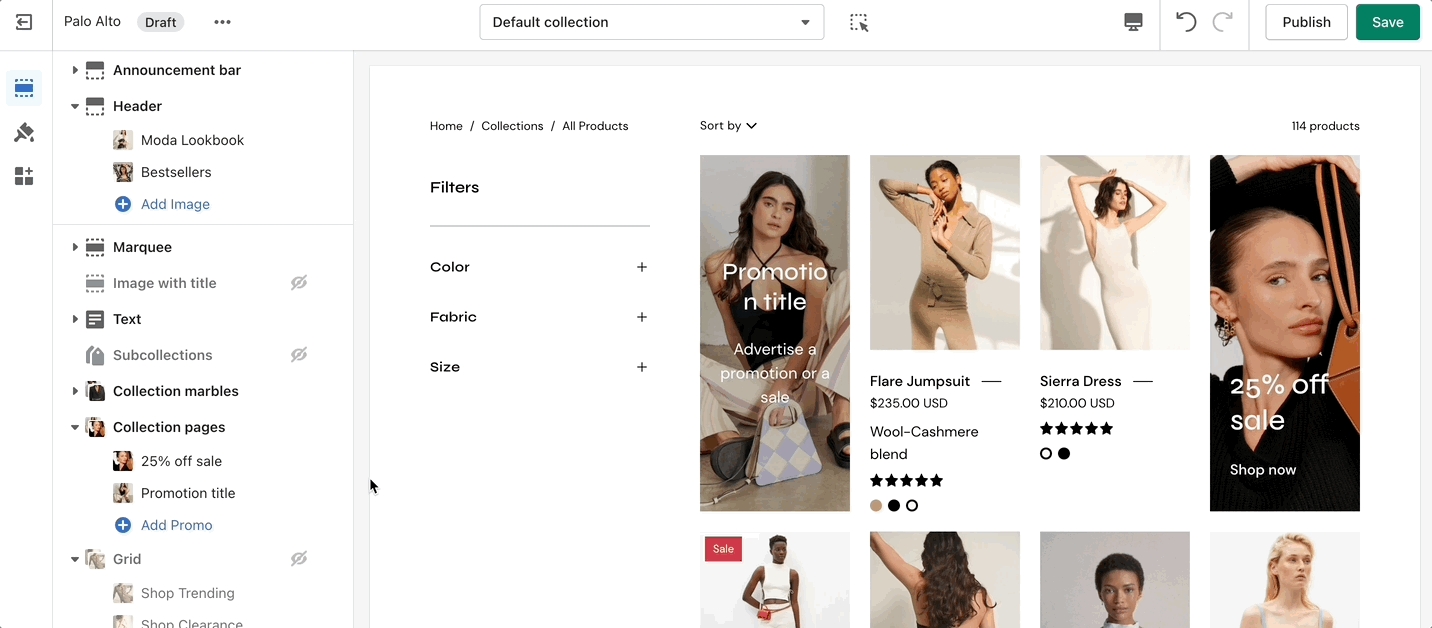
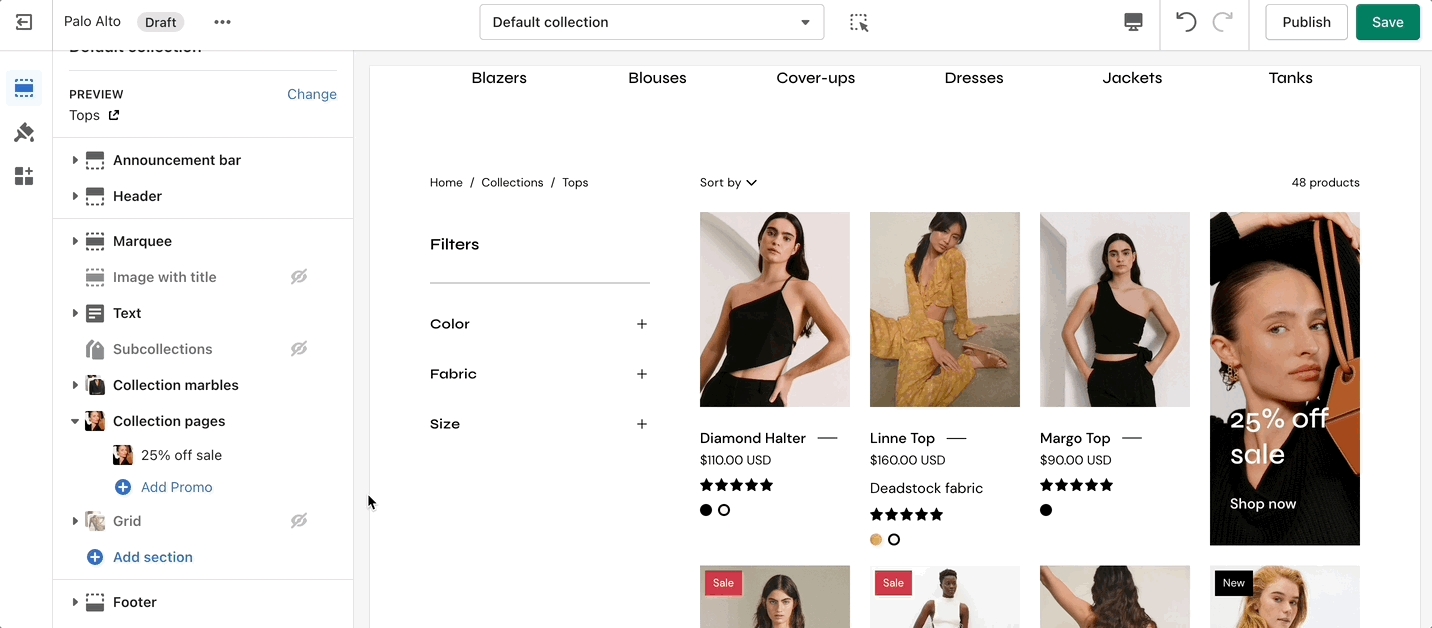
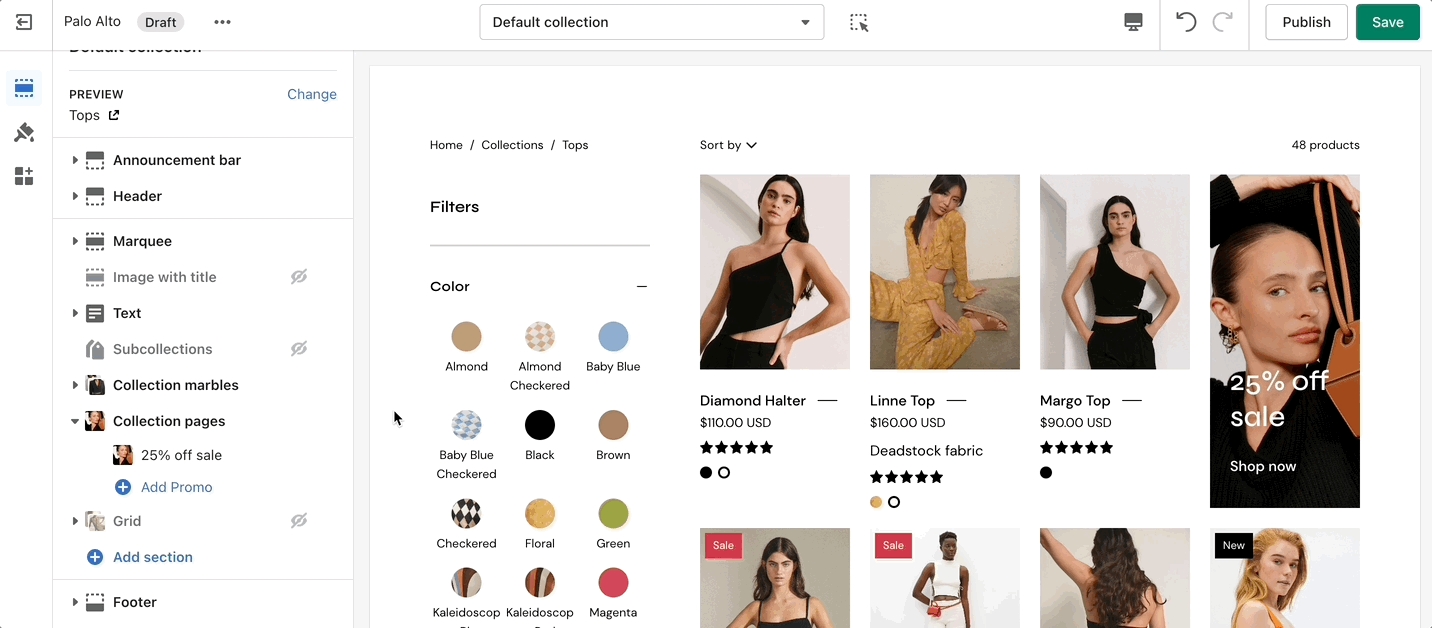
In Palo Alto, you can add a promo block to your Collection pages section.
To start, you need to open up the Theme Editor and open any Collection page.
The promo block allows you to change the background, heading, text, button text, button URL, and much more.
To add a new banner you need to add a new block to the Collection pages section:
To change the position of each block, you have to set it from the block settings (you can not drag and drop them like most blocks).
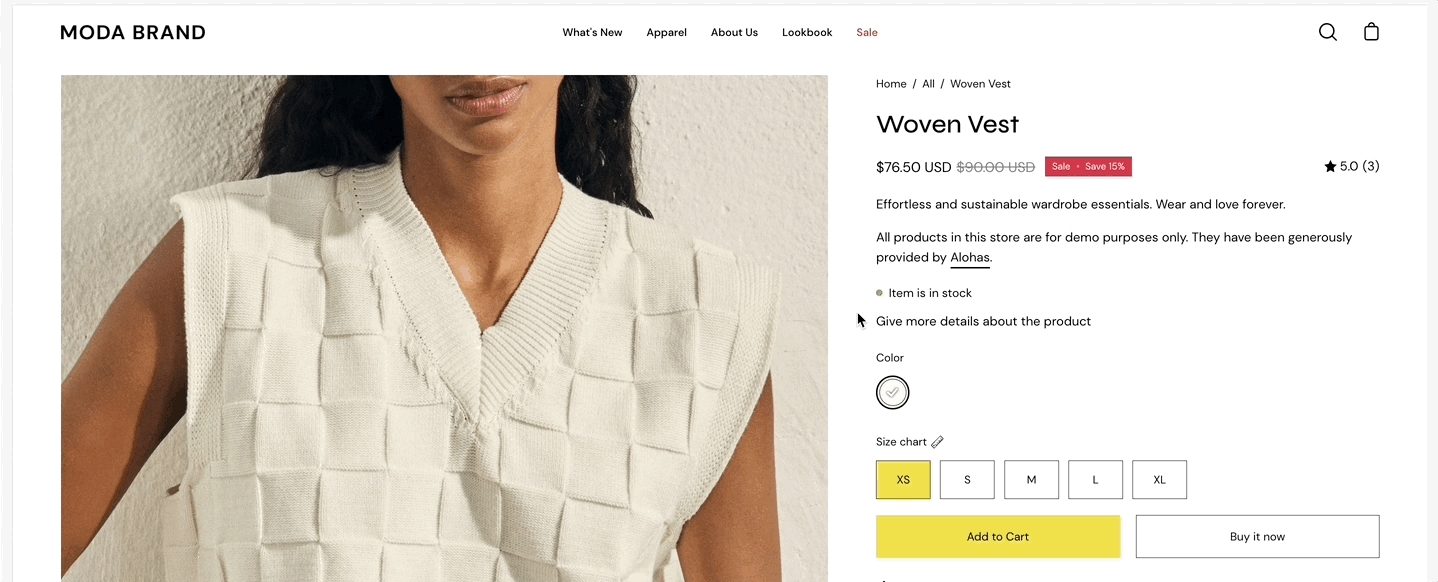
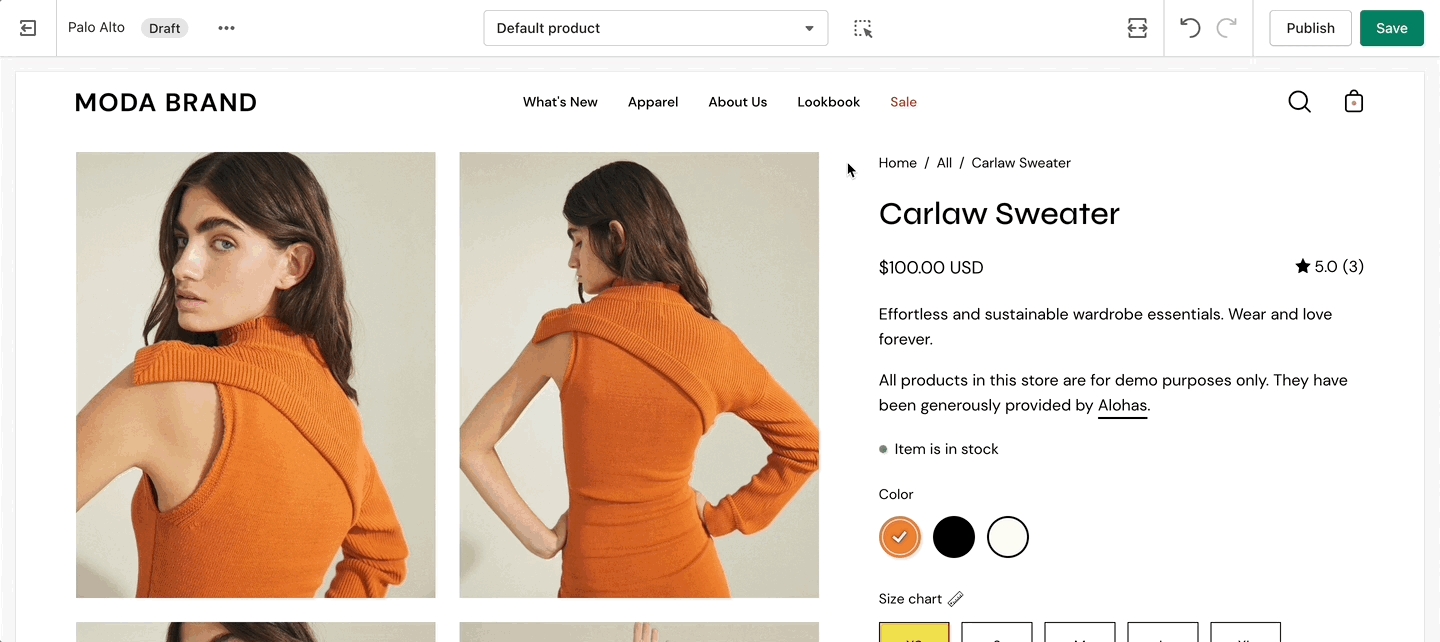
Displays all buying-related elements including product variants and swatches, quantity selector, the add to cart button, and the buy it now button.
An optional size chart link is placed above the variant options.
Size chart - Dynamic source supported
Show variant labels
Show quantity selector
Show dynamic checkout buttons
Subscription selectors (with supported app)
Icon with text

























Target a specific audience by using Target Referrer. Your announcement bar will only appear when the customer arrives at your site from a certain path or location.
Enable when running a promotion on another site.
Use to provide a custom message related to the source promotion
Target only certain devices or create a custom announcement bar message for mobile devices and another for desktop browsers.
Enable custom announcement messages for mobile and desktop.